
Sitenizin ilk oluşturulduğu gibi çalışması gerekiyor. Aksi takdirde, kullanıcılarınız markanıza olan güvenlerini kaybedecek ve bu da gelir ve potansiyel müşteri kaybına yol açacaktır. Tüketicilerin %67'si kötü deneyimleri terk etme sebebi olarak gösteriyor. Müşterilerin %4'ü kötü bir deneyim hakkında doğrudan bir şirkete şikayette bulunuyor ve memnun olmayan müşterilerin %91'i şikayetlerini dile getirmeden basitçe ayrılıyor.
Systems Sciences Institute IBM'de yapılan bir rapora göre “ürün yayınlandıktan sonra bulunan bir hatayı düzeltmenin maliyeti, tasarım sırasında ortaya çıkarılandan dört ila beş kat daha fazla ve bakım aşamasında tespit edilenden ise 100 kat daha fazla.”
World Quality Report, şirketlerin QA bütçesini geliştirme maliyetlerinin %25'inde tutmalarını önermiştir. Evrensel tavsiyeleri, kaliteyi korumak, güvenliği sağlamak ve müşteri deneyimini iyileştirirken yeni geliştirmeler için potansiyeli ağırlaştırmamak adına neyin "makul" olduğunu anlamaktan gelmektedir.
İster affiliate web siteniz, yerel işletme, SaaS ya da sade vanilya HTML siteniz olsun, insanlar hataları gördüklerinde mutlu bir şekilde geri butonuna tıklayacak ve onları bir daha asla göremeyeceksiniz.
Bu makale ile site kalite güvencesi kavramını, önemini, testten nasıl farklı olduğunu, sitenizin yüksek kalitede olduğundan nasıl emin olabileceğinizi, takip edebileceğiniz bazı en iyi uygulamaları ve işinizi kolaylaştırmak için benimseyebileceğiniz bir QA kontrol listesini öğreneceğiz.
Web sitesi QA nedir?
Website QA (Kalite Güvencesi), bir web sitesini canlı yayına geçmeden önce web geliştirme veya tasarım sırasında fark edilmemiş olabilecek hataları, yanlışları veya gözden kaçanları keşfetmek için yapılan test süreci olarak tanımlanabilir. Ayrıca QA testi olarak da adlandırılır. Not edilmesi gereken bir diğer önemli nokta, QA'nın çok daha önceden, geliştirme başlamadan önce başlamasıdır. Web sitesi için gereksinimler belirlendiği anda başlar ve test ile son bulur. En genel kaygısı, sadece hataları düzeltmekten çok daha öteye giden, tüm sitenin kalitesidir.
QA diğer test türlerinden nasıl farklılık gösterir?
Bahsettiğimiz gibi, QA bir süreçtir, tek seferlik bir görev değildir. İşte diğer test türlerinden farklı olduğu noktalar:
QA ile kullanıcı testleri
Kalite güvence testleri ile kullanıcı testlerini ayırt etmek önemlidir. Her ikisi de aynı hedeflere yönelik olabilir (harika kullanıcı deneyimi - UX ve düzgün web sitesi işlevselliği), ancak aralarında birkaç fark vardır.
Kullanıcı testi, basitçe kullanıcıların web sitesini nasıl kullandıklarını ve etkileşimde bulunduklarını gözlemlemek ve onların bu kullanım sırasında edindikleri deneyim hakkındaki görüşlerini analiz etmekten ibarettir. Ayrıca, kullanıcı için neyin belirsiz ve kafa karıştırıcı olabileceğini bulmayı da içerir. Sonuç olarak, kullanıcı deneyimi ile gerçek web sitesi kullanımı ve geliştiricinin yanı sıra web yöneticisinin amaçladığı kullanım ve hayal edilen kullanıcı deneyimi arasında bir karşılaştırma yapılır.
QA, kullanıcı testlerinden farklı olarak, web sitesi yayınlanmadan önce yapılır ve bir QA test kullanıcısı (kullanıcılar değil) tarafından gerçekleştirilir. Test kullanıcısı, farklı kullanıcı eylemlerini simüle ederek sitenin amaçlandığı gibi çalışıp çalışmadığını görür.
İki (QA ve kullanıcı testi) süreç ise birbirini tamamlar ve her iki süreçten toplanan veri veya geri bildirimler, web sitesinin amaçlandığı gibi çalıştığından ve UX standartlarının sağlandığından emin olmak için hayati önem taşır.
QA ile fonksiyonel test arasındaki fark
Fonksiyonel test, test edilen belirli bileşenin belirtilen tasarım gereksinimlerine dayalı bir QA süreci olarak tanımlanabilir. Bu, girdi girilmesini veya beslenmesini ve ardından çıktının analiz edilmesini içerir.
QA ise, belirli bir bileşenle veya belirli tasarım gereksinimleriyle sınırlı değildir. QA, sitenin nasıl çalıştığından kullanıcı için ne kadar çekici olduğuna kadar tüm sitenin iyi kalitede olduğundan emin olur. Ayrıca, site canlıya geçmeden önce test etmeyi de içerir.
QA ile gereksinimler testi karşılaştırması
İhtiyaç testi, bir sitenin düzenini, prototipini veya alpha sürümünü değerlendirmek için müşteri ihtiyaçlarını ve beklentilerini kullanmayı içerir. QA, müşteri tarafından onaylanan tasarım belgelerinde belirtilen kullanıcı özelliklerini ve ihtiyaçlarını ayrıştırmak için devreye girer, ayrıca başka şekilde ifade edilen diğer ihtiyaçlar için de devreye girer. Daha sonra özellikler basitleştirilir ve farklı geliştirme aşamalarına entegre edilir ve sonunda ihtiyaç testinde kullanılır.
QA ile tasarım testi arasındaki fark
Design testi, sitenin görünüşünü ve hissiyatını inceler. QA, görünüş ve hissiyatın belgelenmiş düzen ve tasarımla uyumlu olup olmadığını kontrol etmek için devreye girer.
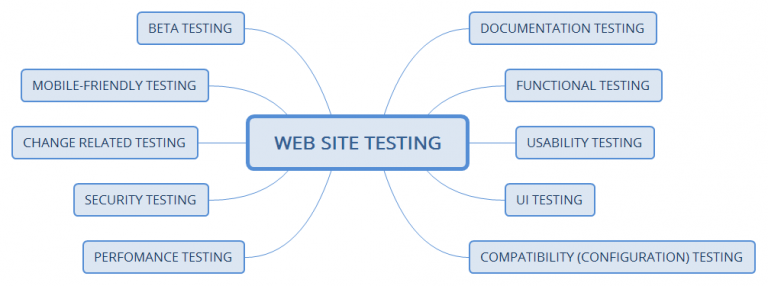
Diğer test türleri:
Regresyon testi - sitenizdeki değişikliklerin sitenin diğer bölümlerini etkileyip etkilemediğini değerlendirir. Örneğin, kodlarda yapılan herhangi bir değişikliğin sitenin bozulup bozulmadığını kontrol eder.
Entegrasyon testi - bu, üçüncü parti hizmetlerin veya kaynakların sitenizle entegre edildiğinde beklenildiği gibi çalışıp çalışmadığını test etmektir. Bu hizmetler API'ları içerebilir.
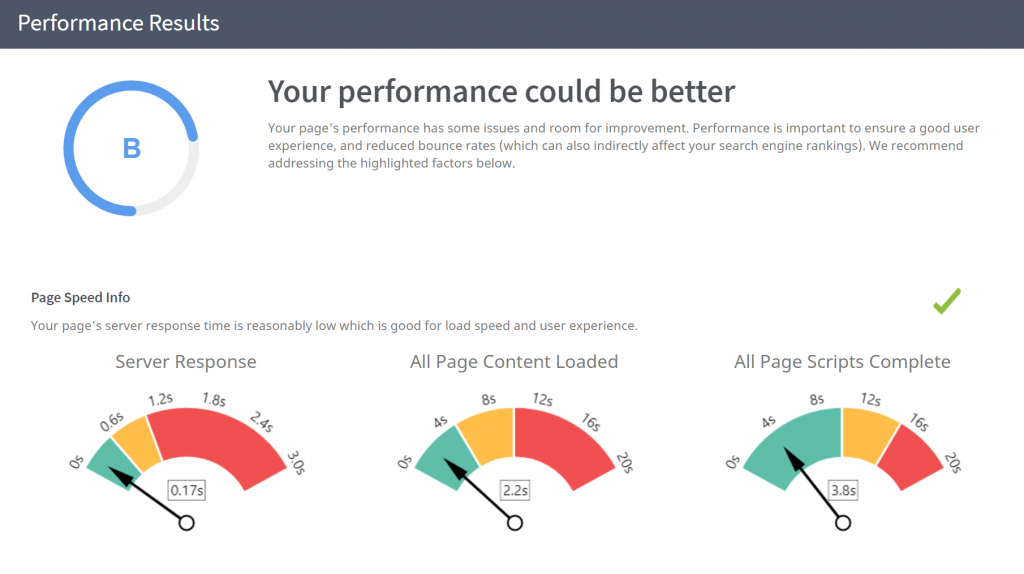
Performans testi - bu test, sitenin trafik artışlarına ve ani yükselmelere dayanıp dayanamayacağını test eder. Bu test ayrıca sitenin ne kadar hızlı yüklendiğini de içerebilir.
QA testinizde yapabileceğiniz daha birçok test bulunmaktadır. web sitesi test türleri hakkında daha fazla bilgi edinin.
Neden önemli?
Web sitesi QA, web sitesinin kullanıcı arayüzünün (UI) amaçlandığı gibi çalıştığından (hata olmadığından) emin olmaya yöneliktir. Ayrıca harika bir kullanıcı deneyiminin elde edilmesini de sağlar. İşte QA testlerinin diğer faydaları:
- Markanızı güvenilir olarak sergiler. Sitenizde her şeyin gerektiği gibi çalışması, müşterilerin markanızı mükemmellikle ilişkilendirmesini sağlar. Bu nedenle, ürünlerinizi satın almak, hizmetleriniz için ödeme yapmak ve markanızla ilişkilendirilmek isteyeceklerdir.
- Önemli sonuçlara yol açabilecek sorunları ortaya çıkarabilir, örneğin, kritik bir güvenlik açığı.
- Güvenilir bir site teslimatına olanak tanır. Sitenizin nasıl performans göstereceğinden emin olursunuz, bu yüzden tutarsızlıklarla ilgili minimum endişeler vardır.
- İşletmeye sonunda hem para hem de zaman kazandırır çünkü site yayınlandıktan çok sonra ortaya çıkan hataları düzeltmek için harcanacak olanlar böylece kaybedilmemiş olur. Ayrıca, site yayınlanmadan önce bir hatayı düzeltmek, yayınlandıktan sonra düzeltmekten daha ucuzdur. Etkilenen hiçbir kullanıcınız olmayacak, müşteri hizmetlerinizin kullanıcılara sitenin beklenildiği gibi çalışmadığını açıklamasına gerek kalmayacak ve trafiği ve işi kaybetme pahasına siteyi 'kapatmak' için ihtiyacınız olmayacak.
Web sitesi QA testi nasıl yapılır
QA hiç de kolay bir iş değildir. Kullanıcılara yüksek kaliteli bir site sunmak için zaman ve para yatırımı yapılması gerekmektedir. Sitenin karmaşıklığına ve proje özelliklerine bağlı olarak, QA bütçenin %50'sine kadar bir paya ihtiyaç duyabilir.
Web sitesi QA'sını etkili bir şekilde gerçekleştirebilmek için, test aşaması boyunca izlenecek bir sürecin tanımlanması gerekmektedir. Bu süreç genellikle QA süreç akışı olarak adlandırılır. Süreç akışı, mevcut bütçeye ve önceliğe bağlı olarak her test aşaması için gereken zaman miktarını detaylandırır.
Bir QA süreç akışı tasarlarken göz önünde bulundurulması gereken faktörler
Bir QA süreç akışı tasarlarken göz önünde bulundurmanız gereken birkaç faktör vardır. Bunlar şunları içerir:
İzleyici
Site hakkında düşünmeye başlamadan önce, kim için inşa ettiğinizi düşünmeniz gerekiyor. Bu, hedef kitlenizin en çok kullandığı doğru platformları tanımlamanıza yardımcı olacaktır. Ve bu, test ortamlarını daraltmak için işe yarayacak, örneğin, kullanılacak tarayıcılar ve test edilecek cihazlar.
Uygulama Türü

Test ettiğiniz uygulamanın türünü göz önünde bulundurmanız gerekiyor, çünkü test yaklaşımları site türüne bağlı olarak farklılık gösterir. Siteniz statik mi yoksa dinamik mi? Mobil bir siteyi test edecek misiniz?
Test Özgüllüğü
Testin iyi tanımlanmış ve açıklanmış olması gerekiyor ve sonucu açıkça tanımlanmış bir senaryoyu kapsamalı. Varsayımları ve ön koşulları tanımlayın. Mümkün olduğunca çok 'gerçek veri' (kullanıcı girişine olabildiğince yakın olan) kullanın.
Risk seviyesi
Yüksek mi yoksa düşük riskli bir site mi kuruyorsunuz? Buradaki risk seviyesi, site işlevselliği ve endüstriye göre belirlenir. Örneğin, siteniz kullanıcı bilgilerini topluyorsa, girilen bilgilerin doğru olduğunu test etmeniz gerekiyor. Ayrıca, bilgilerin gizliliği için de test yapmanız gerekmektedir. Eğer siteniz aracılığıyla finansal işlemler gerçekleştiriliyorsa, güvenlik için iyice test etmeniz gerekmektedir.
Öte yandan, statik bir site için vurgu UI (kullanıcı arayüzü) ve işlevselliğe olmalıdır.
Tahmini kullanıcı sayısı
Tahmini kullanıcı sayısı ile çalışmak performans testi yapmak için yardımcı olur. Bu, trafikte ani bir artış sırasında siteyi aynı anda ne kadar stres ve yükü (veya trafiği) kaldırabileceğini kontrol eder.
Kullanılacak Araçlar
Hangi test araçlarını kullanacağınızı düşünmeniz gerekiyor. Farklı test türleri veya aşamaları için farklı araçlar kullanmanız gerekebilir. Çapraz tarayıcı testi için farklı araçlar ve performans testi için başka araçlar gerekebilir. Ne kadar otomasyon kullanmanız gerektiğine karar verin. Örneğin, regresyon testini otomatikleştiren CloudQA aracı gibi testlerinizin bazı bölümlerini otomatikleştiren araçlar kullanabilirsiniz.
Sitenin erişildiği platform
Eğer site çeşitli platformlarda veya tarayıcılarda erişilmek üzere tasarlandıysa, çapraz platform testini göz önünde bulundurmanız gerekmektedir.
QA en iyi uygulamaları
QA süreç akışınızı etkili bir şekilde uygulamak için yapmanız gereken bir dizi şey vardır. Bu bölümde QA en iyi uygulamalarına bakıyoruz:
- Son ürünü kullanacak kullanıcıları tanımlayın.
- Her test aşaması veya türü için kontrol listenizi takip edin.
- Staging sitesi kullanarak test yapın (gerçek siteyi simüle eden bir site).
- Her test aşamasının ne kadar süre alması gerektiğini planlayın.
- Mümkün olduğunca erken test edin - yeni özellikler eklendikleri anda test edin.
- Farklı geliştirme aşamalarının sonunda test etmek için çevik QA yaklaşımı kullanın.
- Hata düzeltmelerini, sitenizin işlevselliği için ne kadar kritik olduklarına bağlı olarak önceliklendirin.
- Mümkün olduğunca otomatikleştirin, özellikle sitenin yüksek riskli bölümlerini. Ancak 'aşırı otomatikleştirme' yapmayın. Otomasyonun en iyi uyum sağlayacağı bölümlerin test edilmesini önceliklendirin.
- QA ekibiniz ile tasarım/geliştirme ekibi arasında iş birlikçi bir yaklaşım oluşturmaya çaba gösterin.
- Bir site zihin haritası oluşturun, iş kapsamını anlamanıza ve önceliklendirmeniz gereken bölümleri belirlemenize yardımcı olacak sitenizin yapısını görsel olarak görebileceğiniz bir araç.
Web siteniz için QA için hangi araçları kullanabilirsiniz?

QA manuel olarak yapıldığında zorlayıcı bir süreç olabilir. Daha önce de belirttiğimiz gibi, gerektiğinde ve mümkün olduğunda otomatikleştirmeniz gerekiyor. Sitenizi kendi tarayıcınızda ve PC'nizde test etmek ve tüm tarayıcılarda ve cihazlarda harika görüneceğini ve beklenildiği gibi performans göstereceğini ve kullanıcıların ne yapacaklarını sezgisel olarak bileceğini düşünmek kolaydır. QA sürecinizin farklı aşamalarını test etmenize yardımcı olacak bir dizi araç kullanmanız gerekebilir. İşte QA testlerinizi kolaylaştırmak için kullanabileceğiniz araçlar:
TestRail
TestRail, ilerlemenizi takip etmenize yardımcı olacak gerçek zamanlı içgörülerle tamamen web tabanlı bir test yazılımıdır. Bulutta kullanabilir veya indirebilirsiniz. Araç, test otomasyon araçlarıyla kolayca entegre olur.
CrossBrowserTesting
Bu bulut tabanlı araç, hem mobil hem de masaüstü tarayıcılarda testler yapmak için kullanılır. Test için 2050'den fazla tarayıcı mevcuttur. Uyumluluk ve regresyon testleri için kullanışlı olacaktır. Ücretsiz deneme sürümüyle birlikte gelir.
Web Geliştirici Form Doldurucu
Sitenizde herhangi bir form kullanıyorsanız, bu bir iletişim formu kadar basit olsa bile, formun yalnızca belirtilen türde kullanıcı girişine izin verip vermediğini, doğru bilgileri gönderip göndermediğini veya paylaşılan bilgilerin (özellikle kişisel kullanıcı bilgileri ise) tarayıcı URL'sinde gösterilip gösterilmediğini test etmeniz gerekmektedir. chrome uzantısı form doldurucunu inceleyin.
Web Geliştirici Form Doldurucu aracı, bir formun işlevselliğini test etmenize olanak tanır. Yapmanız gereken tek şey, giriş alanlarınıza istediğiniz değerleri doldurmak ve araç bunları sizin için otomatik olarak dolduracaktır. Bu şekilde, formlarınızı daha hızlı test edebilirsiniz.
Ranorex Webtestit
Bu araç, tarayıcılar ve İşletim Sistemleri (Mac, Android, Windows ve Linux) arasında UI testleri için idealdir. Ranorex ile tüm testleri yerel PC'nizde veya Masaüstünüzde yapabilirsiniz. Ücretsiz deneme sürümü ve yerleşik test raporlama özelliği ile gelir.
Pencere Yeniden Boyutlandırıcı
Window Resizer, sitenizin farklı pencere boyutlarında nasıl göründüğünü görselleştirmenize yardımcı olan bir Chrome Uzantısıdır. Bu araç, hem masaüstü hem de mobil için en sık kullanılan boyutları test etmenizi sağlar. Ayrıca özel ekran boyutları da ekleyebilirsiniz. Araç, içeriğin katlanma noktasının üstünde olması gerekenleri ve farklı ekran boyutlarında ekranınızın daha iyi görünmesi için öneriler sunar.
CloudQA
CloudQA aracı, teknik geliştirme veya tasarım becerilerine sahip olmayan testçiler de dahil olmak üzere tüm test seviyeleri tarafından kullanıma uygundur. Regresyon testi için kullanabilirsiniz ve anında geri bildirim verir. Aynı anda tarayıcılar arasında yüzlerce testi çalıştırabilir. Fiyatlandırma modeli, sadece kullandığınız kadar ödeme yapmanızdır. Testlerinizi kaydetmenize yardımcı olmak için aracı bir tarayıcı uzantısı olarak bile kullanabilirsiniz.
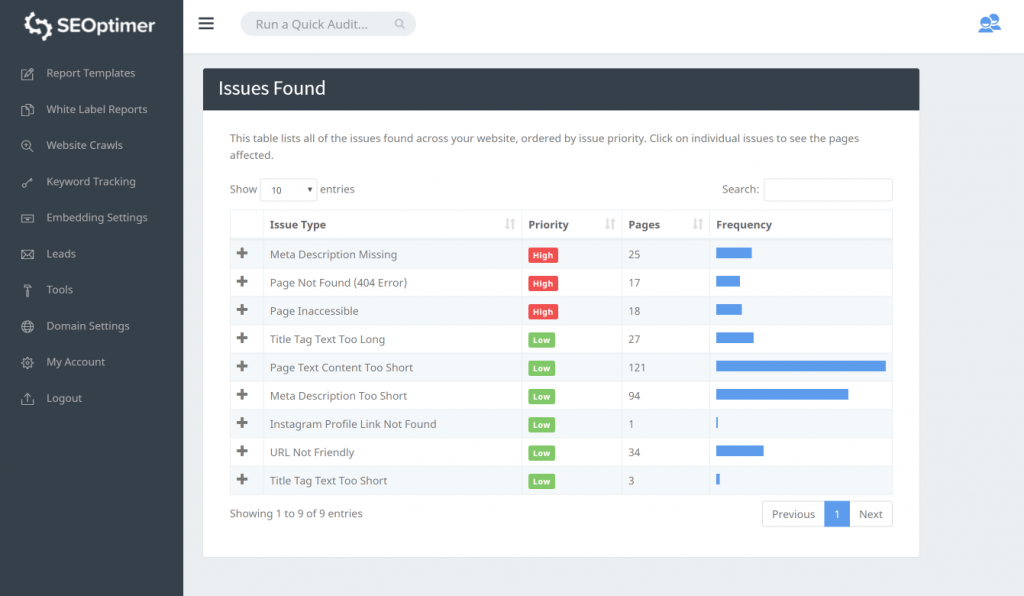
SEOptimer
Bu araç, SEO testleri için oldukça işe yarar. SEO konusunda doğru yaptığınız şeyleri belirlemenize yardımcı olmak ve sitenizin arama motoru sonuçlarında daha iyi sıralanması için iyileştirilmesi gereken yönleri tespit etmek amacıyla bir site denetimi yapar.
Kullanımı basittir, SEO bilginiz çok fazla olmasa bile. Sitenizin performansı hakkında güncelleme verir ve raporunuzu markanıza uygun şekilde özelleştirmenize olanak tanır. Ayrıca raporunuzun hangi dilde olacağını seçme şansına da sahipsiniz.
Ayrıca daha iyi müşteri adayı yönetimi için MailChimp ve Salesforce gibi CRM'lerle entegre edilmiştir.
Web Sitesi QA kontrol listesi
Bu bölümde, site QA'nızı gerçekleştirirken kullanabileceğiniz bir kontrol listesini inceleyeceğiz. İşte bir özet:

Fonksiyonel test
Burada, sitenizin özelliklerini test edersiniz. Sitenizin nasıl çalışması ve görünmesi gerektiğini açıklayan bir zihin haritasına sahipseniz bunları test etmek daha kolaydır. Bir zihin haritanız yoksa bile, dikkat etmeniz gereken yönler şunlardır:
Açılır Menüler, Düğmeler, Onay Kutuları, Giriş Alanları ve Formlar
Bunların amaçlandığı gibi çalıştığını kontrol edin. Gerçekten doğru türde bilgi topladıklarını ve bunu gönderdiklerini (formlar için) veya insanları uygun şekilde yönlendirdiklerini doğrulayın. Form doğrulamanız şunları içermelidir:
- Zorunlu alanlar boş bırakılamaz.
- Kullanıcıların doldurmanızı istediğiniz içerik türünü görselleştirmeleri için yer tutucu metin, ek olarak onlardan beklediğiniz giriş türü hakkında açık talimatlar, örneğin, en az 8 karakter içeren, rakamlar, büyük harfler ve özel karakterler içeren şifreler.
- Toplanan bilgilerin güvenli bir şekilde saklandığı (örneğin, şifreler veritabanında saklanmadan önce şifrelenir).
Sitenizin işlem akışı
Sitenizde kullanıcının yolculuğu nedir? İzlemeleri gereken ideal bir yolculuk var mı? Çoğu kullanıcı yolculuğu ana sayfadan başlar. Örneğin, eğer kıyafet satıyorsanız, kullanıcı yolculuğu şu şekilde olabilir:
ana sayfa >> kategoriler >> belirli ürün >> sepete ekle >> kayıt ol >> ödeme
Kullanıcılarınızın gerçekten izlediği yol bu mu? Yoksa ‘kayıt ol’ bölümüne ulaştıklarında hemen çıkış mı yapıyorlar? Bu, ‘kayıt ol’un site sürecinde nerede olması gerektiği hakkında ne söylüyor?
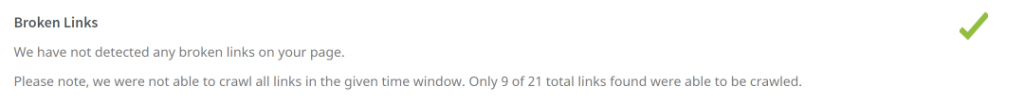
Bağlantılar

Tüm bağlantıların çalıştığından ve insanları amaçlanan yerlere yönlendirdiğinden emin olun. Kırık bağlantıları kontrol etmek için bir araç burada işe yarayacaktır. Çıkmaz sayfaların olmadığından (kullanıcılara ne yapacaklarını söylemeyen veya diğer sayfalara bağlantılar içermeyen sayfalar - onlara bir sonraki adımı söylemezler) ve e-posta bağlantılarının e-postaları doğru alıcılara gönderdiğinden emin olun.
Kırık Linkler hakkında daha fazla bilgi edinmek için makalemizi okuyun.
Çerezler
Çerezler, bir siteyi ziyaret ettiğinizde bir tarayıcı tarafından oluşturulur. Kullanıcı tercihleri ve oturum açma durumları gibi bilgiler içerirler. İşte çerezlerle ilgili QA'nızın kontrol etmesi gerekenler:
- Belirlenen 'son kullanma' süresinden sonra aktif olmadıkları.
- Bir kullanıcının cihazına kaydedilmeden önce şifrelenmiş oldukları.
- Düzgün çalıştıkları - bunu yapmak için, çerezler etkin olduğunda ve devre dışı bırakıldığında test edin.
- Sitenizin güvenliği üzerindeki etkileri - onları silin ve bu durumun sitenizin güvenliğini nasıl etkilediğini kontrol edin.
Diğer fonksiyonel testler
- Sözdizimi hatalarını kontrol et.
- Bir site haritasının varlığını ve doğru bir şekilde uygulanıp uygulanmadığını kontrol et.
Performans testi

Burada, sitenizin yoğun trafik artışlarını kaldırıp kaldıramadığını ve hala amaçlandığı gibi performans gösterip göstermediğini test edersiniz. Dikkat etmeniz gerekenler şunlardır:
Site'nin performansı şu durumlarda nasıldır:
- Trafikteki ani artışlar ("stress testing").
- Artan iş yükü ("load testing").
- Normal iş yükü ("stability testing").
- Çoklu kullanıcı girişleri ("concurrency testing").
- Veritabanı veri hacmindeki artış ("volume testing").
- Sürekli artan iş yükü ("endurance testing").
Diğer performans testleri:
- Sayfa yükleme hızı (sitenizin yüklenmesi ne kadar zaman alıyor). Burada bir performans test aracı işinize yarayacaktır.
- Kullanıcının yavaş bir internet bağlantısı olduğunda sitenizin nasıl performans gösterdiği.
Güvenlik testi
Güvenlik açısından kontrol edilmesi gerekenler şunlardır:
- Şifreler ‘kırılabilir’ mi?
- Kullanıcılar şifrelenmiş SSL sayfalarına yönlendiriliyor mu?
- Formlarınızda captcha var mı? Beklendiği gibi çalışıyorlar mı?
- Kullanıcı şifresiz veya yanlış şifreyle giriş yapabilir mi?
- Yetkilendirme - Sadece yetkili kullanıcılar sitenin belirli bölümlerine erişebilir.
- Kısıtlı dosyalar sadece yetkili ve erişilebilir kullanıcılar tarafından indirilebilir mi?
- Otantikasyon - yalnızca doğrulanmış bir kullanıcının giriş yapmasına ve ardından sitenizdeki belirli bölümlere veya özelliklere erişmesine izin verilir (burada otantikasyon ve yetkilendirme arasındaki fark bulunmaktadır).
- Bir kullanıcı oturumu belirli bir süre alırsa sonlandırılır mı, örneğin, 10 dakikadan fazla süren bir ödeme?
- Bir güvenlik ihlalinin nasıl görüneceğini de tanımlayabilir ve sitenizin bunu nasıl ele alacağını görmek için simüle edebilirsiniz (sızma testi).
Uyumluluk testi

Kullanıcılarınız siteye farklı cihazlar ve platformlar - tarayıcılar ve işletim sistemleri üzerinden erişecekler. Burada sitenizin farklı cihazlar ve platformlar üzerinde nasıl göründüğünü ve performans gösterdiğini kontrol edebilirsiniz. Kontrol etmeniz gerekenler:
- Görüntüler nasıl görünüyor?
- NAP (site veya işletme adı, adres ve telefon numarası) kolayca erişilebilir mi?
- Duyarlılık (mobilde mi yoksa masaüstü/bilgisayarda mı iyi görünüyor? Farklı ekran boyutlarında nasıl? Kullanıcı, bağlantı ve düğmelere tıklamak için yeterli alana sahip mi? - küçük bir ekranda, kullanıcı bir düğmeye 'tıklamak' için ona dokunacaktır. Sitenizdeki öğeler küçük ekranlarda iyi bir şekilde yerleştirilmiş mi?
- Siteniz farklı tarayıcılarda ve ekran çözünürlüklerinde harika görünüyor ve beklenildiği gibi performans gösteriyor mu?
İçerik testi

Burada, sitenizin içeriğini değerlendirirsiniz. Bu test, hedef kitlenizi zaten tanımladıysanız daha faydalı olacaktır.
- Kullanılan renklerin uyumlu olduğu.
- Kullanılan font boyutlarının ideal olduğu.
- Bilginin mantıklı bir şekilde akması.
- İnce içerikli sayfalarınız var mı?
- İçeriğiniz kullanıcı niyetini karşılıyor mu?
- Yazım hataları ve dilbilgisi hatalarını kontrol edin.
- O resimler alt etiketleriyle optimize edilmiştir.
- Anahtar kelimenizi içeriyor mu?
- En önemli bilgiler ilk olarak gösteriliyor mu?
- Sitede hala sahte içerik bulunmadığı.
- İçeriğin, katlanmış kısımın üstünde doğru yerde gösterildiğinden emin olun.
- Görüntü ve videoları kontrol edin. İyi görüntüleniyorlar mı? Herhangi bir telif hakkı ihlali var mı?
İhtiyaçlarınız için web sitemizdeki QA kontrol listesini kullanın ve kendi kontrol listenize ekleyin ve ihtiyacınıza göre özelleştirin.
Sonuç olarak
Website QA, site gereksinimleri belirlendiğinde başlayan ve site başlatıldıktan ve kullanılmaya başlandıktan sonra bile devam eden bir süreçtir. Zamanla düzeltilmesi gereken şeyler ortaya çıkmaya devam edecektir, bu yüzden sitenizi rutin olarak test etmek önemlidir. Teste başlamadan önce QA sürecini tanımlamak ve düzenlemek, testi daha kolay, daha odaklı ve içgörülü hale getirmek için önemlidir. Son olarak, karşılaşılan hataları veya sorunları düzeltmeye başladığınızda gelecekteki referans için hataları kaydedin ve saklayın.