Yeni bir web sitesi başlatıyorsanız, muhtemelen müşterilerinize veya izleyicinize ve iş hedeflerinize hizmet eden bir site oluşturmak için önemli miktarda zaman, çaba ve para yatırmışsınızdır. Sitenin markanızı doğru bir şekilde temsil ettiğinden ve müşterileriniz veya kullanıcılarınız için harika bir ilk temas noktası olacağından emin olmak için gerçekten çok çalıştınız.
Siteye yaptığınız çabayla birlikte, önemli detayları gözden kaçırmak kolaydır. İşte burada bir web sitesi yayın kontrol listesi işe yarar.
Bir web sitesi başlatma kontrol listesi, büyük web sitesi başlatma duyurunuzu yaptığınızda web sitenizin hazır olmasını sağlayacaktır.
Web Sitesi Yayın Kontrol Listesi
Yeni web sitenizi başlatmadan önce kontrol etmeniz gereken 23 madde.
1. Tüm İçeriği Düzelt
Ana sayfalardaki yazım hataları, sitenizin amatör ve güvenilmez görünmesine neden olabilir. Yayına geçmeden önce metninizi okumanız gerekiyor.
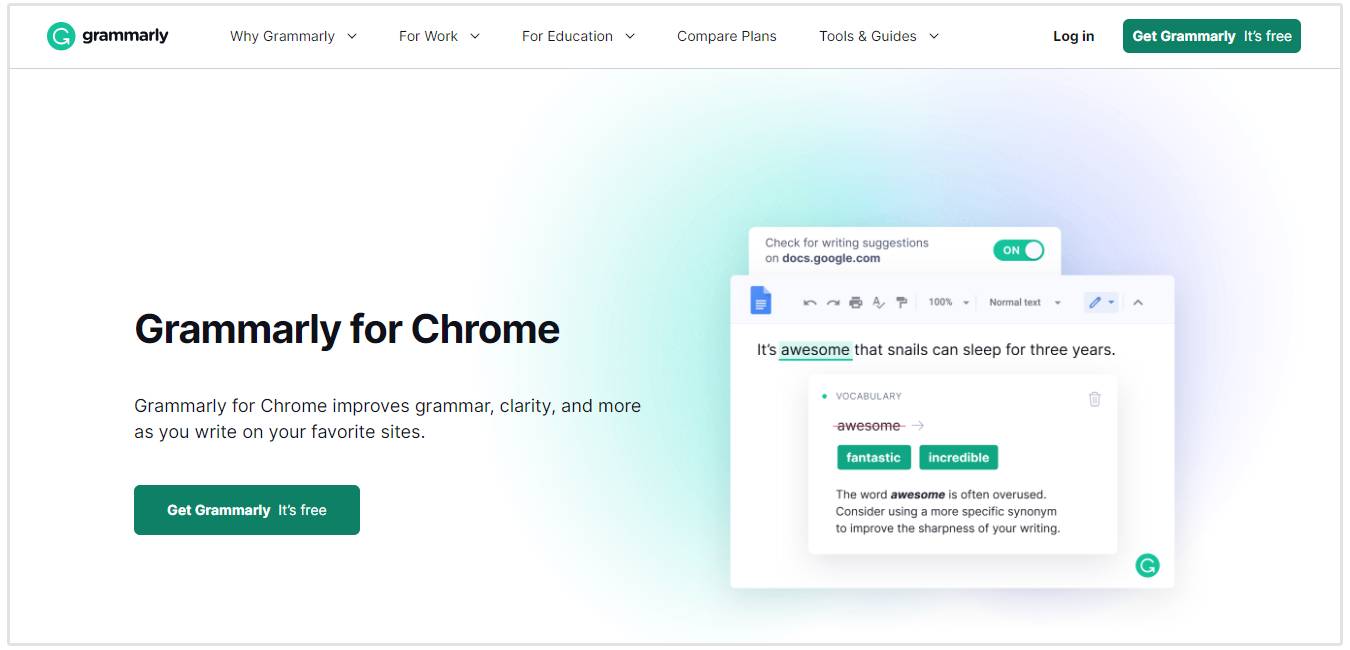
Chrome uzantısı olarak bile ekleyebileceğiniz düzeltme araçları vardır, örneğin Grammarly. Bu araç, noktalama, yazım ve dilbilgisi hatalarını kontrol eder.

Sitenizin içeriğini düzeltirken aşağıdakilere dikkat edin:
- Doldurma metni
- Tutarlı biçimlendirme ve başlık kullanımı
- Beyaz metin beyaz arka plan üzerinde - stil eklemiş olabilirsiniz ve yazı tipi rengini değiştirmemiş olabilirsiniz.
- Bağlantılı metninizi normal metinden biçimlendirme kullanarak ayırt ettiğinizden emin olun
Düzeltme yaparken, hem sayfanın HTML dosyasını hem de tarayıcınızda gördüklerinizi kontrol ettiğinizden emin olun.
Bazen, tarayıcıda olmaması gereken öğeler olabilir, örneğin, resim alt metni ve görünmesi gereken öğeler CSS stillemesi kullanılarak gizlenebilir.
2. İsim, Adres, Telefon Numarası (NAP) Bilgilerinin Açıkça Görünür Olduğundan Emin Olun
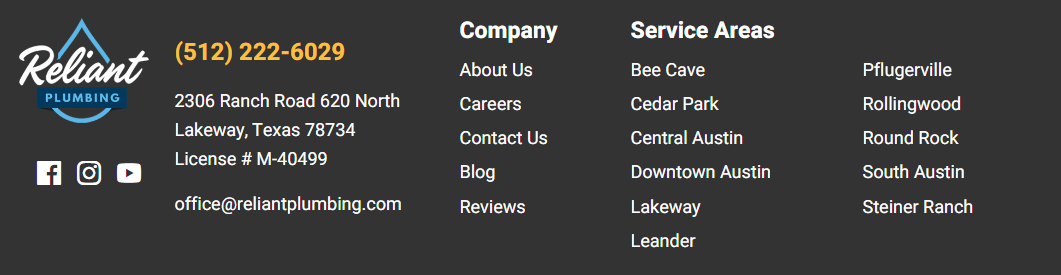
İşletmenizin adı, adresi ve telefon numarası (NAP), müşterilerin veya kullanıcıların sizi kolayca iletişime geçebilmesi için kolayca görünür olmalıdır.

Örneğin, işletme adınızı üstteki ve alttaki gezinme çubuklarında logonuzla birlikte ekleyebilirsiniz.
Adresiniz, ana sayfanızın alt kısmına ve iletişim sayfanıza gidebilir. Tam konumu gösteren bir Google Haritalar pimi olması daha da iyidir.
Telefon numaranız da kolayca görünür olmalıdır. Bu, navigasyon çubuklarınızda, altbilginizde ve iletişim sayfalarınızda olabilir.
İletişim bilgileri sosyal medya sayfalarınıza yönlendiren bağlantıları içerebilir. Bağlantıların çalıştığından ve insanları doğru sayfalara yönlendirdiğinden emin olun. Sosyal ikonları, kolay erişim için gezinme çubuklarınıza ve altbilginize ekleyebilirsiniz.
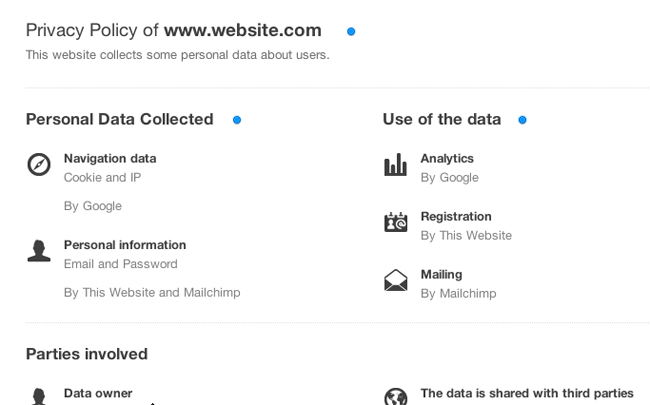
Web sitenizde kullanıcıların kişisel bilgilerini doldurdukları bir iletişim formu kullanıyorsanız, o zaman bir gizlilik politikası sayfasına sahip olmanız gerekmektedir.
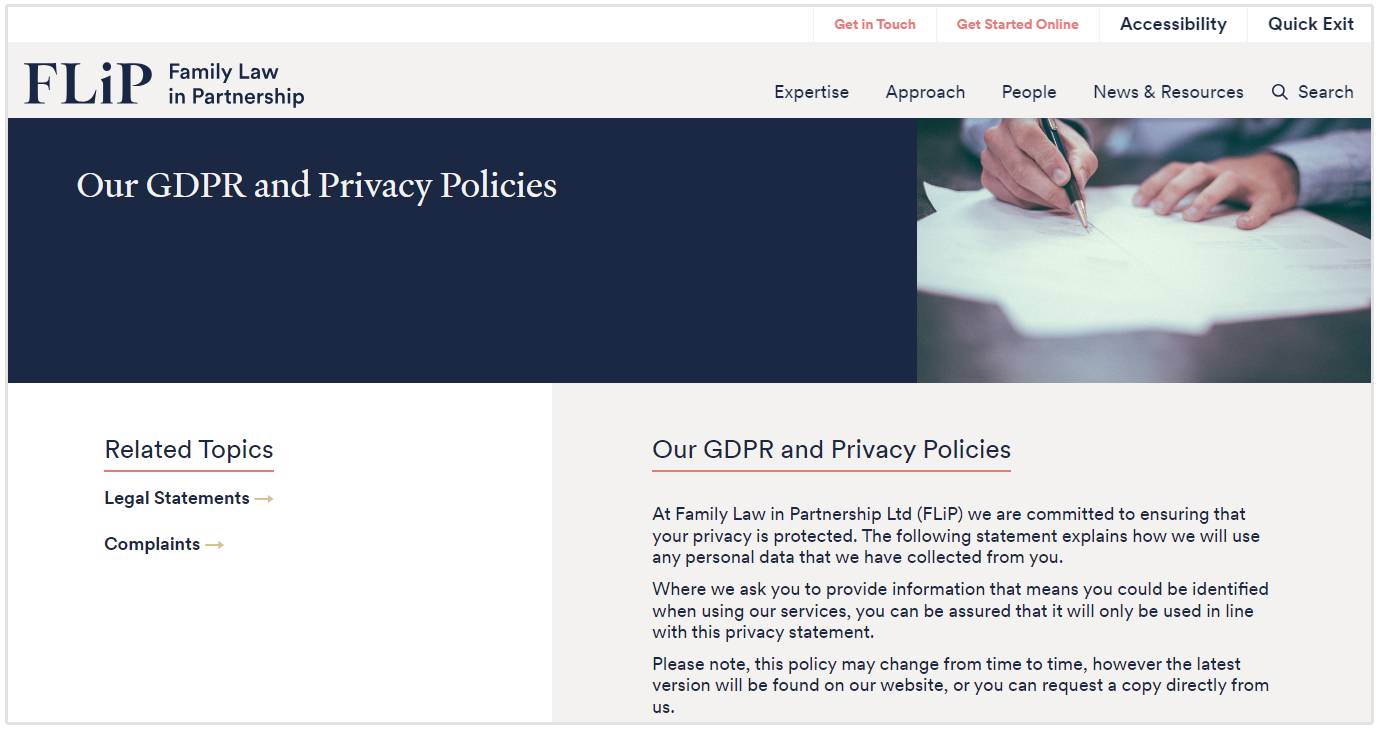
3. Gizlilik Politikası Sayfasına Bağlantı
Kullanıcılarınıza sundukları kişisel bilgilerin üçüncü şahıslar tarafından erişilemez olduğunu garanti etmelisiniz. Bir gizlilik politikası sizi koruyacaktır.

Daha da iyisi, kişisel bilgilerini paylaşmadan önce şartlar ve koşulları kabul etmelerini sağlamanız gerekiyor.

Buradaki bir örnek, açılış sayfasında olacaktır. Sorgularını göndermeden veya fiyat teklifi talebinde bulunmadan önce, şartları ve koşulları kabul etmeleri gerekmektedir.
Bu şekilde, özellikle GDPR'nin ardından kişisel verilere ilişkin hukuki davalar konusunda özgürsünüz.
4. Uyumluluk Kurallarını Sağladığınızdan Emin Olun
Veri gizliliğini sağlarken, aynı zamanda uyumluluğa da dikkat edebilirsiniz. Dikkat etmeniz gerekenler şunlardır:
- Stok fotoğraflar için lisanslar.
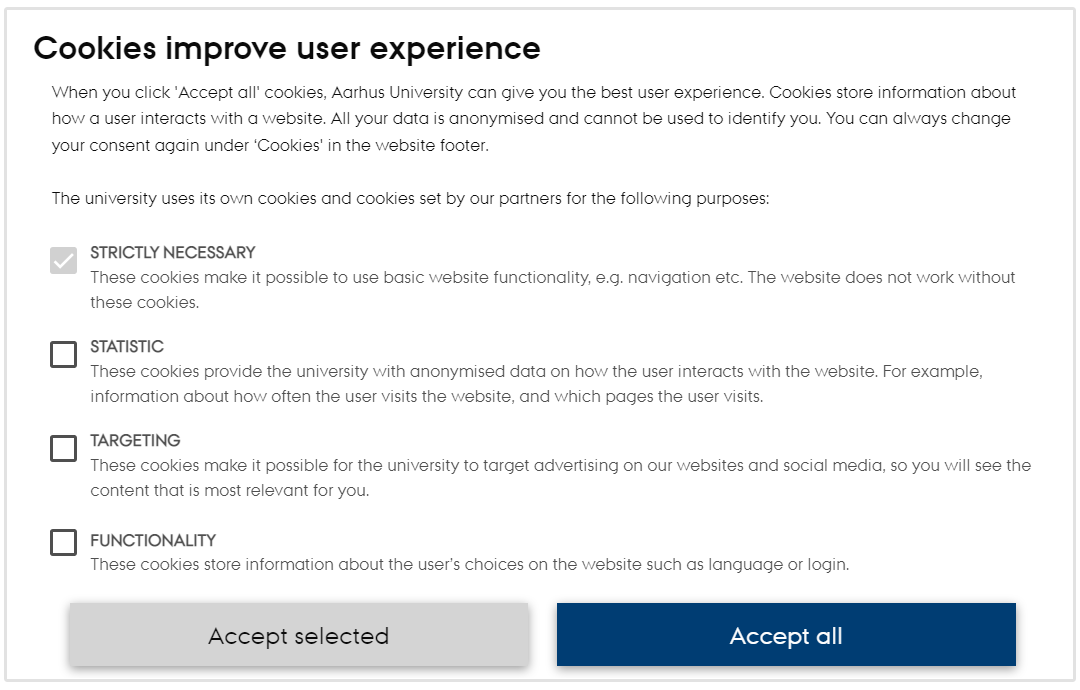
- Sitenizin çerezler kullandığına dair bir uyarı.

- Kendi olmayan görseller, fontlar ve ikonlar için uygun atıf yapılması
- Bazı yaratıcı çalışmalar ayrıca kaynağından yazılı izin gerektirebilir. Bunun yapıldığından emin olun.
- Bulunduğunuz yerin gereksinimlerine dayalı diğer herhangi bir uyumluluk. Herhangi bir yasal sorundan uzak olduğunuzu teyit etmeniz gerekebilir.
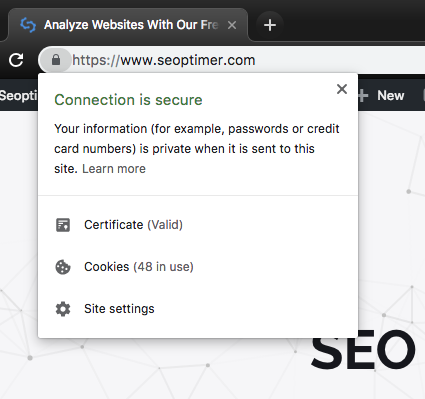
5. Site Güvenliğinizi Kontrol Edin
Hukuki konularla yakından ilgili olan bir diğer konu güvenliktir. Müşterileriniz siteniz üzerinden herhangi bir işlem yapacaksa, onların kişisel bilgilerini ve aynı zamanda finansal bilgilerini de korumanız gerekmektedir.
SSL sertifikaları kullanan sitelerin daha yüksek sıralama elde etme olasılığı daha yüksektir, çünkü Google 2014 yılında HTTPS'nin sıralama sinyallerinden biri olduğunu doğruladı.
Diğer arama motorları da web sitesi güvenliğini sıralama algoritmalarına dahil etti.

Popüler zararlı yazılım tarayıcıları tarafından sitenizin onaylandığını doğrulamak, sitenizin müşterilerinizin güvenle gezinebileceği bir site olduğundan emin olmanıza yardımcı olacaktır.
Güvenlik söz konusu olduğunda, aşağıdakileri kontrol edin:
- İzleme betikleri
- Güvenli şifre saklama
- SSL sertifikaları - hosting paketinizin bir tane içerip içermediğini kontrol edin. Çoğu hosting sağlayıcısı ücretsiz SSL sertifikaları sunar.
- Güvenlik eklentileri - bunların doğru bir şekilde yüklendiğinden emin olun (burada kullanabileceğiniz bazı eklentiler iThemes, MalCare, Security ve Wordfence'dir).
- Spam veya hacklenme ihtimalini azaltmak için web sitenize düz metin e-posta adresi eklemekten kaçının.
- Sitenizin Javascript olmadan çalışabiliyor olması - bu, Javascript'in sitenize harika işlevler ekleyebileceği düşünüldüğünde saçma gelebilir. Bunun nedeni, Javascript'i desteklemeyen tarayıcıların olması ve bunların bir güvenlik açığı olarak kullanılabileceğidir. Ayrıca, Javascript'i kapatmayı bilen kullanıcılar da var ve yine, bu bir güvenlik açığı olabilir. Geliştiricilerinizle konuşarak, "unobtrusive JavaScript prensipleri" kavramını kullandıklarından emin olun.
- Spam eklentileri - güvenlikle ilgilendiğiniz gibi spam ile de ilgilenmelisiniz. Burada göz atabileceğiniz bir eklenti Antispam Bee'dir.
6. Web Sitesi Markalaşmasını Kontrol Et
Web sitesi başlatma kontrol listesinin önemli bir parçası, şirketinizin markalaşmasının yerinde olduğundan emin olmaktır. Bunun için basit bir marka denetimi yaparak başlayabilirsiniz.

Markalaşma söz konusu olduğunda nelere dikkat etmelisiniz?
Logo
Logonuzun sayfanızda doğru bir şekilde yerleştirildiğinden emin olun. Ayrıca bunu ana sayfaya da bağlayabilirsiniz.
Favicon
Bir favicon, tarayıcınızın adres çubuğunun hemen önünde yer alan bir simgedir. Kare bir simge şiddetle tavsiye edilir.
![]()
Retina Logo
Bu logo versiyonu, kullanıcılarınız web sitenizi yüksek çözünürlüklü ekranlarda görüntülediğinde harika görünecek. İşte bir makale, retina logo nasıl yüklenir anlatıyor.
Web Sitesi Medyası
Bu adımdaki başka bir önemli yön, yeni markanızla uyumlu görseller ve videolar kullanmaktan emin olmaktır.
Önemli olan, web sitenizin profesyonel görünmesini sağlamak için tutarlı bir marka imajına bağlı kalmanızdır. Unutmayın, web sitenizin tasarımı, ziyaretçilerin işletmenizi algılama şeklinde önemli bir rol oynar.
7. Sayfa İçi SEO'yu Optimize Et
On-page SEO, Google'ın web sitenizi anlamasına yardımcı olmak için web sitenizin tüm site içi öğelerini optimize etme sürecidir.
On-page SEO süreci, göz önünde bulundurulması gereken birçok farklı adım ve unsuru içerir.
Yine de, yeni bir web sitesi başlatmadan önce doğru yapmanız gereken sayfa içi SEO'nun en önemli yönlerinden bazıları şunlardır:
- Her sayfanın farklı ancak ilgili başlık etiketlerine sahip olduğundan emin olun

- Başlık etiketleri, ana hedef anahtar kelimeyi içermeli ve mümkünse başlığın başına olabildiğince yakın olmalıdır
- Başlık etiketlerini 50 ile 55 karakter uzunluğunda tutun
- Anahtar kelimeyi bir sayfanın meta açıklamasına dahil edin ve her sayfanın farklı ancak ilgili bir meta açıklaması olduğundan emin olun.
- Web sitenizin yükleme hızını yavaşlatmaması için resimleri sıkıştırın.
- Web sitesi sayfalarını bölümlere ayırmak için uygun başlık etiketlerini kullanın.
- Her zaman resimleri tanımlamak için resim alt etiketleri ekleyin.
- Web sitenizdeki diğer ilgili sayfalara birkaç iç bağlantı eklediğinizden emin olun.
8. Takip Kodlarını Doğrulayın (Google Analytics ve Sosyal Medya Facebook)

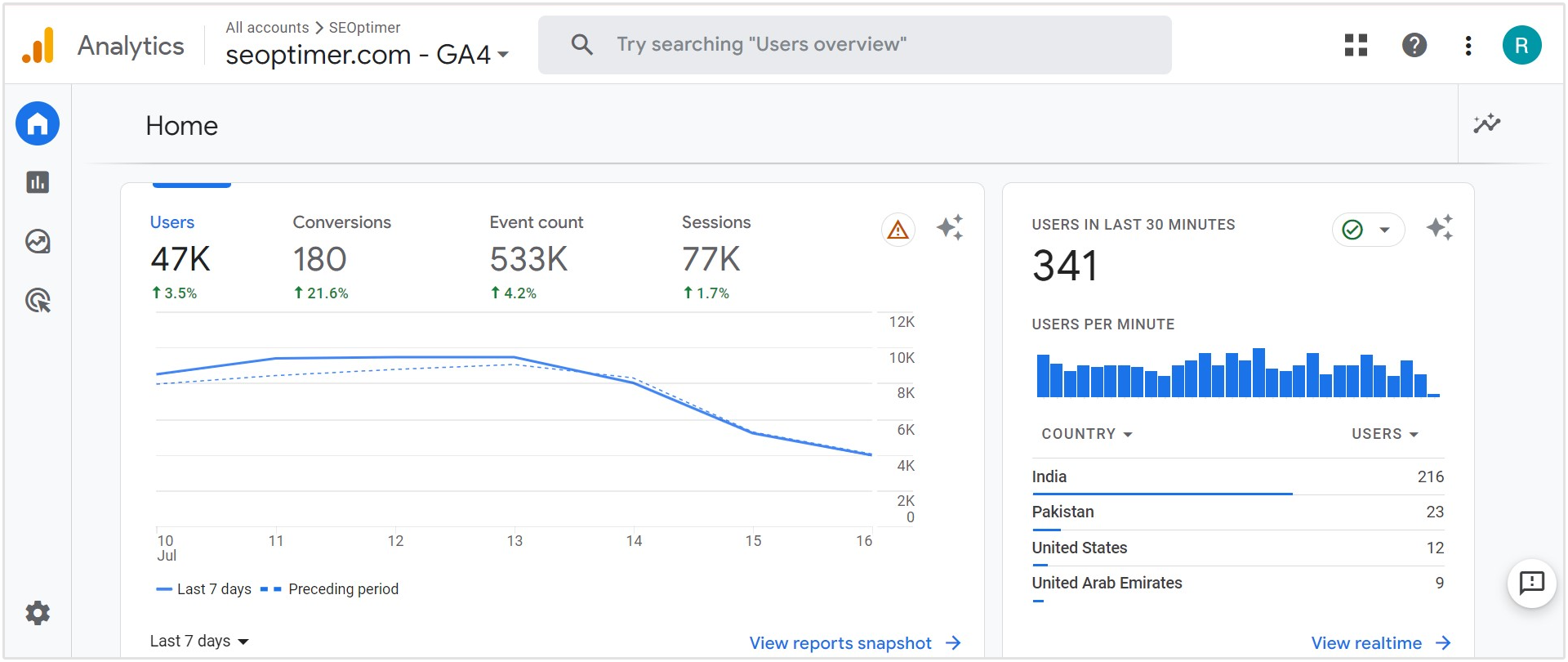
Ev veya açılış sayfanızda bir Google Analytics kodunun olduğunu doğrulayın. Bu, trafiği ölçmede ve kullanıcılarınızın siteyi nasıl kullandıkları hakkında detaylar elde etmede yardımcı olacaktır, örneğin:
- Zıplama oranları
- Trafik kaynakları
- En çok ziyaret edilen sayfalar
- En az ziyaret edilen sayfalar
- Audience demografik verileri
- Sitenize erişimde kullanılan cihazlar
- Kampanya verileri ve performansı
- İnsanların sitenize ulaşmak için kullandıkları arama terimleri
Google Analytics için, yönetici ve/veya şirket IP adreslerinin takipten hariç tutulduğundan emin olun. Bu şekilde, daha doğru verilere sahip olursunuz.
Google Analytics altında kontrol edilmesi gereken diğer öğeler:
- Düzgün oluşturulmuş hedefler ve huniler
- Google Analytics ve Google Console'un Doğru Senkronizasyonu
Eğer Facebook'u tıklama başına ödeme kampanyaları için kullanıyorsanız veya kullanacak olursanız, Facebook pikselinin açılış sayfasının veya ana sayfanın başlığında doğru bir şekilde yerleştirildiğinden de emin olmanız gerekmektedir.
9. Siteyi Yedekleyin
Sitenizi yedeklemek, veri kaybını önlemenin harika bir yoludur. Kontrol etmeniz gerekenler şunlardır:
- İzleme betikleri
- Site kopyası yedeklendi
- Zamanlanmış ve sık sık site yedekleme
- Yedekleri test et
Eğer siteniz WordPress tarafından destekleniyorsa, WordPress Database Backup, BlogVault, WP Time Capsule veya UpdraftPlus gibi eklentileri kullanın.
10. Bağlantı Yapılarını Kontrol Et
Linkler söz konusu olduğunda dikkat etmeniz gerekenler şunlardır:
Kalıcı Bağlantılar
Eğer WordPress kullanıyorsanız, kalıcı bağlantıları kullanma seçeneğiniz var. Bunlar daha akılda kalıcı URL'lerdir. İstediğiniz gibi tanımlayabilirsiniz. Sadece, birinin web sayfalarının içeriğini anlamasını kolaylaştırdıklarından emin olun.

Kırık bağlantılar
Geliştirme sırasında, bağlantıların sürekli değiştirilmiş olma ihtimali vardır. Bazen aynı sayfaya farklı URL'ler kullanılarak erişilebilir.
Broken Link Checker gibi eklentiler, herhangi bir kırık link tespit etmekte WordPress sitenize yardımcı olacaktır.
WordPress kullanmayan web siteleri için, Link Miner ve Broken Link Checker gibi Chrome uzantılarını veya Xenu ve W3 Link Checker gibi ücretsiz araçları kullanabilirsiniz.
İç Bağlantılar
Tüm sayfalarınıza bazı iç bağlantılar eklediğinizden emin olun. Buradaki bir örnek, kullanıcıların teklif isteyebileceği iletişim sayfasına bağlantı veren Hizmetler sayfaları olacaktır.

Bağlantıların çalıştığından ve ilgili sayfalara ve bilgilere işaret ettiklerinden emin olun.
Bağlantılarla ilgili tüm sorunların çözüldüğünden emin olduktan sonra, özellikle siteniz bazı özel işlevler kullanıyorsa, bunu manuel olarak teyit etmek faydalı olur.
11. Sitenizin Taramaya Uygun Olduğundan Emin Olun
Eğer tarama ve indekslenmesini istemediğiniz sayfalar varsa, robots.txt dosyanızın açık talimatlar içerdiğinden emin olmanız gerekmektedir.
Eğer kullanıcıların kişisel bilgilerini girdikleri kayıt olma, giriş yapma veya ödeme yapma gibi yerlere no follow, noindex etiketleri eklemek istiyorsanız, bunların doğru yerleştirildiğinden emin olun.
12. İndekslemeyi Etkinleştir
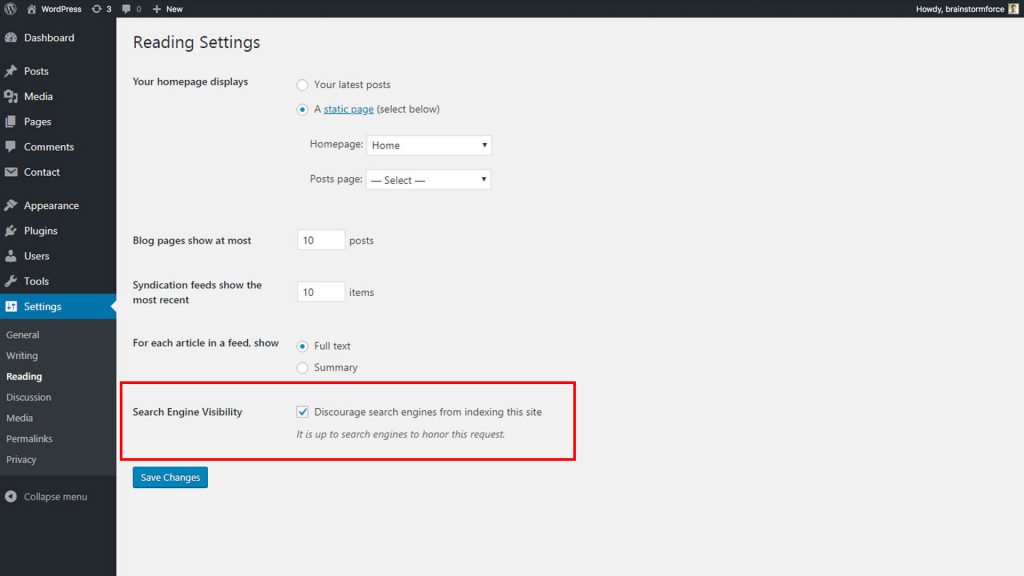
Geliştirme sırasında, özellikle WordPress kullanıyorsanız, dizinlemeyi kapatmanın iyi bir uygulama olduğunu unutmamalısınız. Bu aşamada, tam yayına geçmeden önce, dizinlemenin etkinleştirildiğinden emin olmanız gerekmektedir.
WordPress'te indekslemeyi etkinleştirebileceğiniz yer burasıdır:

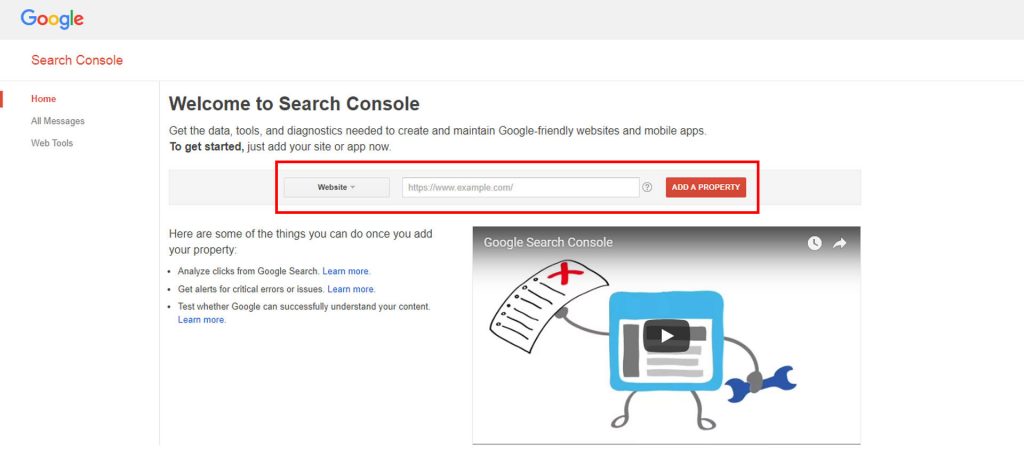
Diğer bir seçenek, özellikle WordPress kullanmıyorsanız, bunu buradan Google'a göndermektir:

Ayrıca, sitenizin indekslenmesini sağlayan kök dizininizde bir sitemap.xml dosyasına sahip olduğunuzdan emin olabilirsiniz.
Eğer siteniz WordPress ile çalışıyorsa, Google XML Sitemaps eklentisini ekleyin.
Google Arama Konsolu'na sitenizi ve site haritasını eklemeyi unutmayın.
13. Tarayıcılar Arası Uyumluluğu Kontrol Edin
Farklı tarayıcılar (Chrome, Internet Explorer, Safari ve Firefox) arasında sitenizin uyumluluğunu kontrol etmek önemlidir. Browsershots, CrossBrowserTesting ve Browserling gibi araçları kullanabilirsiniz.
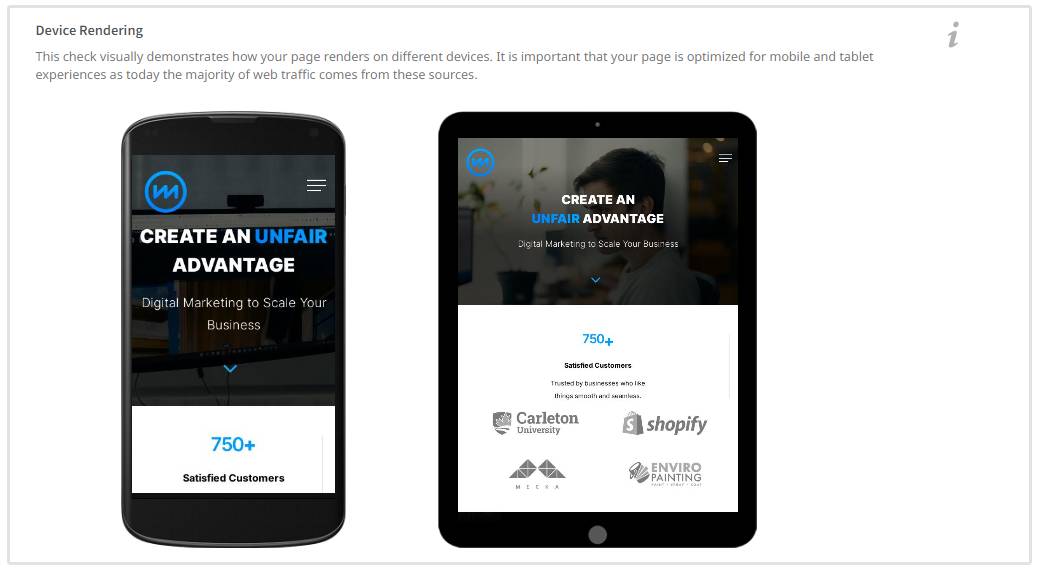
14. Cihazlar Arası Uyumluluğu Kontrol Et
Sitenizin farklı cihazlarla - PC'ler, Android, iOS ve tabletler - uyumlu olduğunu da kontrol etmeniz gerekiyor.

Aslında belirli cihazları kullanarak uyumluluk için test yapmak bile yardımcı olabilir. Google Chrome’un Dev Tools'u farklı cihazları seçmenize olanak tanır.
İşte Dev Tools kullanımı:
- Bu araca erişmek için sitenizin üzerinde sağ tıklayın (Ctrl+Shift+I kısayolunu da kullanabilirsiniz)
- “İncele” seçeneğini seçin
- “Elements” öncesinde, üst üste konmuş küçük bir telefon ve daha büyük birini andıran dikdörtgen bir simge bulunmaktadır
- Üzerine gelindiğinde ‘toggle device toolbar’ sözcüklerini gösterir
- Ayrıca, erişmek için Ctrl+Shift+M kısayolunu da kullanabilirsiniz
- Üzerine tıklayın.
- Sol tarafta, farklı cihazlarla bir seçme düğmesi göreceksiniz
- Hangilerinde sitenizi test etmek istediğinizi seçin ve her birinde nasıl göründüğünü görün.
Aynı araçlar, tarayıcı uyumluluğunu kontrol etmek için kullandığınız, çapraz cihaz uyumluluğunu kontrol etmek için de kullanılabilir.
15. AMP Uyumluluğu
Bu, daha hızlı yüklenen mobil siteler için Google AMP kullanıyorsanız sadece ilgili olacaktır. Sitenizi Google AMP Tester Tool kullanarak test etmeniz gerekmektedir.
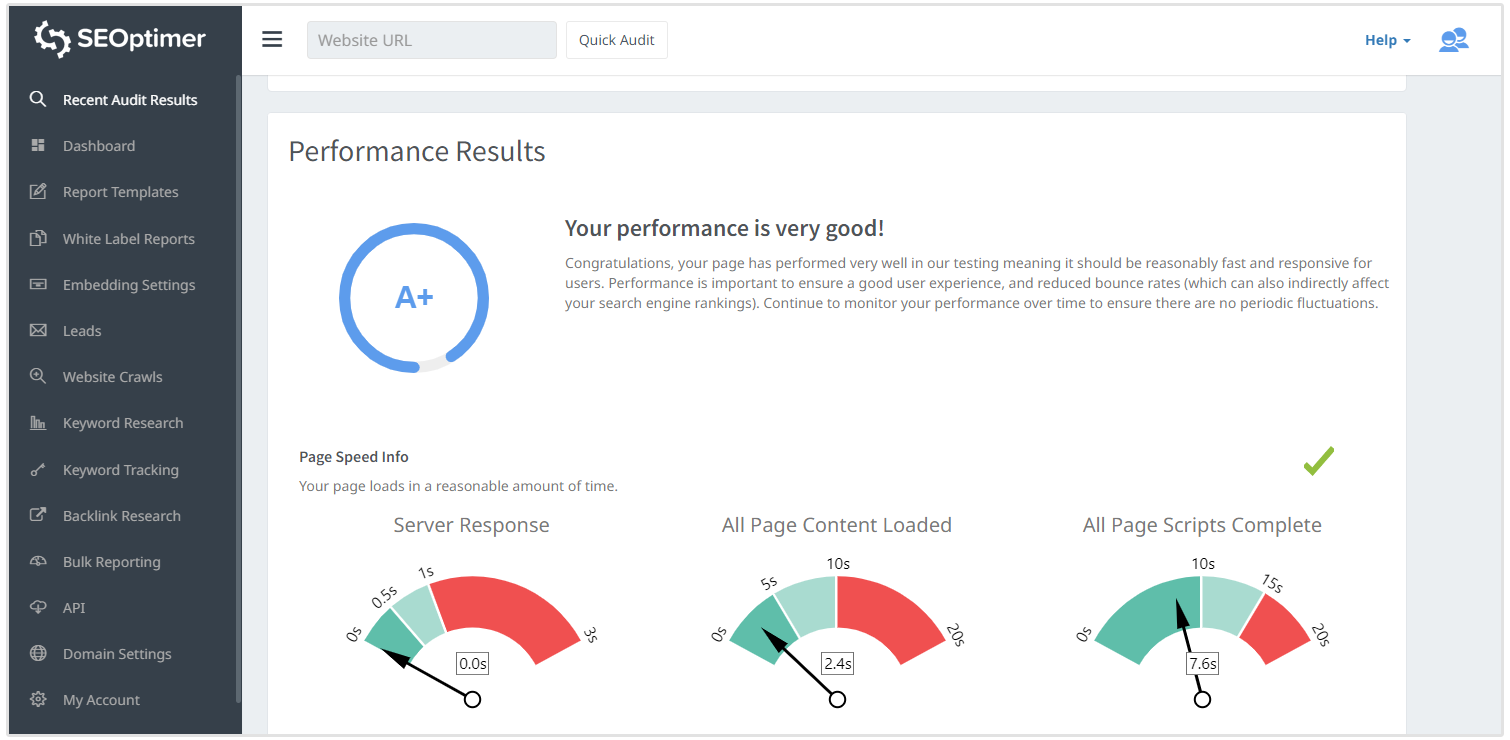
16. Site Yükleme Hızı
Resimler, site yükleme hızını büyük ölçüde etkiler. Resimlerinizin optimize edildiğinden emin olmalısınız.
Resimleri optimize etmek için kullanabileceğiniz eklentiler: EWWW Image Optimizer ve ShortPixel.
Ayrıca resim tembel yükleme seçeneğini de kullanabilirsiniz.

17. İstenmeyen Dosyaları, Resimleri, Eklentileri, Sayfaları ve Yazıları Kaldırın
Geliştirme aşamaları sırasında, çok fazla test yapılır. Tüm istenmeyen öğelerden - resimler, eklentiler, sayfalar ve gönderiler - kurtulduğunuzdan emin olmak istersiniz.
Bu şekilde, doğru kullanıcı deneyimi ve site işlevselliği için gerekenlerle temiz bir site başlatmış olursunuz.
Bu aşamada, doldurucu resimlere, içeriğe ve metne de dikkat edebilirsiniz. Doğru dosyaların birbirine bağlandığından emin olun. Örneğin, bazı stilleri test etmek için ekstra bir CSS dosyası eklemiş olabilirsiniz. Web sayfalarında bağlantılı olanın nihai olarak amaçlanan dosya olduğundan emin olun.
Silme işlemi yaparken dikkatli olun, yanlış öğeleri silebilirsiniz.
18. Test Sitesi İşlevselliği
Bir kullanıcının bir form doldurması gerekiyorsa, örneğin, giriş alanlarının ve gönder butonlarının gerektiği gibi çalıştığından emin olun. Bilgilerin de doğru yere (sunucu, e-posta veya veritabanı) gönderilmesi gerekmektedir.
Diğer dikkat edilmesi gereken işlevsellik yönleri:
- 404 yönlendirmeleri
- Otomatik Yanıtlayıcılar
- Giriş işlemleri
- Pop-up ve Modal
- Teşekkür mesajlarının doğru gösterimi
- Doğrulama testi ve mesaj gösterimi
- CRM (Müşteri İlişkileri Yönetimi) yazılımı gibi diğer araçlarla entegrasyon
- Ödeme işleminin her adımı amaçlandığı gibi çalışır - alışveriş sepeti, kayıt olma, ödemelerin işlenmesi ve e-posta bildirimleri.
- Kullanıcının bir sorunu çözmesine yardımcı olacak kapsamlı bir mesaj, örneğin, bir formda yanlış tarih formatı girerlerse, ne yapmaları gerektiğine dair bir mesaj alabilmelidirler.
19. Tutarlılığı Sağlayın
Başlangıçtaki plan ile nihai ürünü karşılaştırmak önemlidir. Tasarım nasıl olması gerekiyordu? Orijinal planı yansıtıyor mu?
Bunlara da dikkat etmelisiniz:
- Yerleşim
- İçerik
- Navigasyon
- Biçimlendirme
- Satır yüksekliği
- Başlık stilleri
- Yazı tipleri ve yazı stili
Geliştirme sırasında muhtemel düzenlemeler yapıldı ve bunu kabul etmek önemlidir. Tüm düzenlemeleri kayıt altında tutmak, son web sitesinin amaçlanan ve planlanan şey olup olmadığını belirlemeye yardımcı olacaktır.
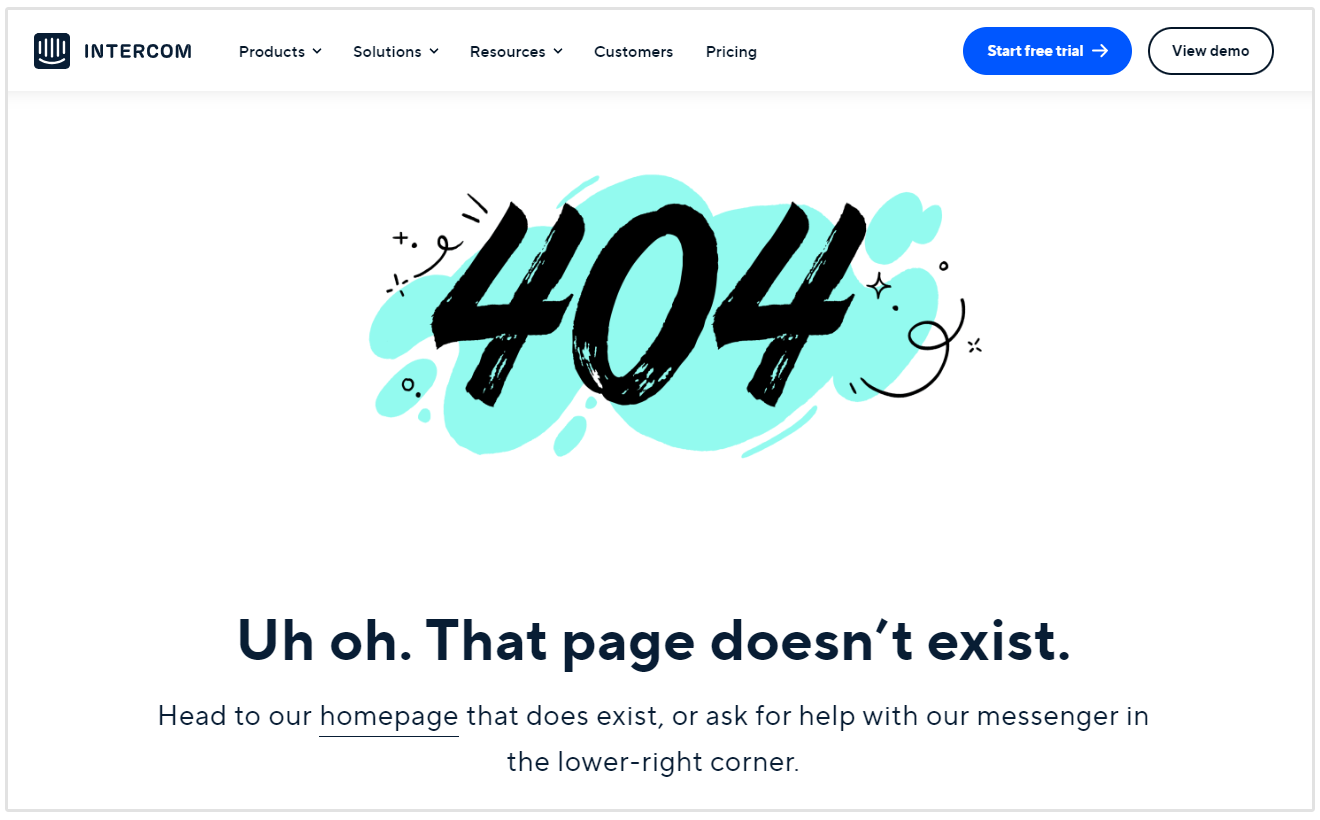
20. 404 Sayfalarınızı Özelleştirin
Yeni bir siteye sahipseniz 404 hatalarıyla karşılaşmanız pek olası değil. Ancak, mümkün olduğunca çok kullanım durumunu göz önünde bulundurmanız gerekiyor. Bazen kullanıcılar şirketinizin adını veya web sayfanızı yanlış yazabilir ve sonuç olarak bir 404 hatasıyla karşılaşabilirler.
Ziyaretçiyi yönlendirecek özel bir sayfanın olduğundan emin olun.
İşte özel bir 404 sayfasının bir örneği:

Kullanıcıya ne yapması gerektiği konusunda bilgi ekleyebilirsiniz, örneğin, diğer sayfalara bağlantılar ekleyebilir ve kullanıcının sitenizden hala değer alabileceğini bilmeleri için bir mesaj içerebilirsiniz.
Kullanıcının aradığı bilgiyi almasına izin vermek için bir arama butonu eklemeyi tercih edebilirsiniz. Bu her zaman işe yaramayabilir çünkü aradıkları şeyi arayabilirler ve başka bir 404 hata mesajı alabilirler. Bu onları son derece hayal kırıklığına uğratacaktır.
21. Blog Yayıncılığını Etkinleştir
Blogunuz var mı? Bu, sitenizin esasen ‘canlı’ olan bölümüdür. İçeriği gerektiği kadar ve mümkün olduğunca sık değişebilir. Burada kullanabileceğiniz içerik parçalarının veya formatların hiçbir sınırı yoktur.
Yüksek trafikli sitelerde konuk blog yazarı olabilir ve onlar size geri bağlantı verebilirler, bir basın bülteni yazabilir veya hatta ekibinizin yer aldığı ödülleri ve konuşmaları sergileyebilirsiniz. Bu sayfa, yeni web sitenizin başlatıldıktan sonra daha hızlı ivme kazanması için bir yoldur.
22. Kullanılabilirlik Testi
Bu, bir ürünü kullanıcılarla test ederek değerlendirme tekniğidir. Bunu web sitesi geliştirmede de, lansmandan önce kullanabilirsiniz. Hedef kitlenizi temsil eden en az 5 kullanıcı bulup onlardan siteyi kullanmalarını isteyebilirsiniz. Gözlemler yapın ve onlardan geri bildirim toplayın.
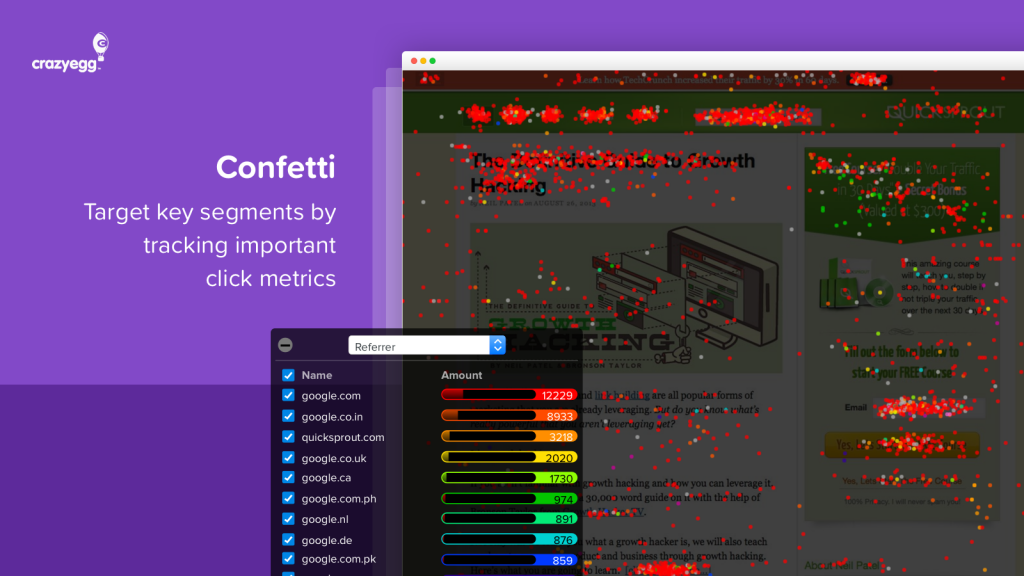
Ayrıca fare hareketlerini takip etmek için ısı haritaları da yükleyebilirsiniz. Bu, kullanıcıların sitenizle nasıl etkileşimde bulunduklarını ve sitenin hangi bölümlerini en ilginç ve alakalı bulduklarını anlamanıza yardımcı olacaktır.

Google Analytics, sitenize bağlandığında, aynı zamanda işinize yarayacaktır. Kullanıcıların sitenizdeki yolculuğunu gösteren işlem akışını alabilirsiniz. En yüksek hemen çıkma oranına sahip sayfaları, kullanıcıların en çok zaman geçirdiği sayfaları, kullanılan cihazları ve oturum başına ziyaret edilen sayfa sayısını görebilirsiniz.
Sitenizin kullanılabilirliğini test etmenize yardımcı olabilecek araçlar da bulunmaktadır, örneğin, User Testing.

23. Ön Lansman Sayfasına Sahip Olun
Bir ön lansman sayfası kullanıcılarınızı beklenti içinde tutacaktır. Lansman tarihinize bir geri sayım bile ekleyebilirsiniz. Bir kayıt ol butonu iyi bir fikir olabilir, çünkü lansmanınız yapıldığı anda bildirim alacaklardır.
LeadPages'te şablonlardan ön lansman sayfaları oluşturabilir veya WordPress kullanıyorsanız, Easy Coming Soon ve EZP Coming Soon Page iyi seçeneklerdir.
İlk başta bir tane oluşturmadıysanız, web sitesi başlatma kontrol listesinden geçtikten sonra ihtiyacınız olan değişiklikleri yaparken oluşturabilirsiniz. Biraz öngörü, başlatma gününüzde bir heyecan yaratmaya yardımcı olacaktır.
Sonuç
Bir kontrol listesi oluşturmak, gözden kaçırması kolay birçok detayı kapsamanıza yardımcı olacaktır. Kontrol listenizden geçtikten sonra, birkaç değişiklik, düzenleme ve ince ayar yapmanız gerekebilir.
Web sitesi başlatma kontrol listesini, başlatma tarihinden en az birkaç gün önce gözden geçirin. Bu şekilde, başlatma tarihini ertelemek zorunda kalmadan (özellikle müşterilerinize söz verdiyseniz) tüm değişiklikleri yapmak için yeterli zamanınız olacak.