
Sitenizin logosu işletmenizin markasının bir parçasıdır. İnsanların işletmenizi kolayca tanımlaması için kullanılır. İşletmenizi benzersiz kılan şeylerden biridir. İnsanların kolayca tanıyabileceği ve ilişkilendirebileceği bir görseldir.
Bir logo tasarlarken birçok şey göz önünde bulundurulur, örneğin, temsil ettiği şeyin tanımlanması ve markanın ürünleri, hizmetleri veya şirket değerleri/kültürü ile uyumlu olup olmadığı. Dikkate alınması gereken önemli bir yön, dijital varlıklarınızda, örneğin web sitenizde, doğru logo boyutlandırmasını göstermektir.
Logonuz önerilen boyutta olmalıdır. Çok küçük olmamalı ki gerilmiş görünsün ve çok büyük olmamalı ki abartılı görünsün. Bu şekilde, siteniz düzenli ve profesyonel görünecektir. Ayrıca, daha iyi bir kullanıcı deneyimi elde etmek için kullanılabilecek alanı kaplamayacaktır.
Bu makalede, normal site logosu boyut aralığının ne olduğunu, popüler web ve sosyal platformlarda varsayılan boyutları, popüler sitelerdeki ortalama boyutu keşfediyor ve ideal boyutu belirleme konusunda nasıl bir karar verileceğini anlatıyoruz.
Logo Kavramlarının Genel Bakışı

Aşağıda, profesyonel bir logo tasarlamak için sizin ve işletmenizin hatırlaması gereken birkaç şey bulunmaktadır:
- Logolar piksel olarak ölçülür, örneğin, 1200 x 630 px.
- Vektör dosyaları en iyisidir, çünkü onlarla çalışmak kolaydır. İhtiyacınız olan herhangi bir dosya formatına dönüştürebilirsiniz — örneğin, FPG'ler ve PNG'ler.
- Logonuzun dikey, yatay ve kare versiyonlarını bulundurmak iyi bir fikirdir. Bu çeşitlilikler, logonuzu istediğiniz yere yerleştirmenize olanak tanır; örneğin, bir arka plan, tişört, reklam panosu, web sitesi veya kartvizit.
- Logonuzu çevrimiçi olarak göstermek için 200KB'dan küçük bir PNG dosyası kullanmayı düşünün. PNG dosyaları hızlı yüklenir ve her zaman keskinliklerini korurlar. Ayrıca, PNG dosyaları kayıpsız sıkıştırılmış dosyalardır. Küçük dosya boyutlarına sıkıştırıldıklarında bile çok fazla kaliteyi koruyabilirler. Şeffaf arka planlara izin verdikleri ve web siteleri, sosyal medya ve diğer web kullanımları için uygun oldukları söylenmeden geçilmemelidir.
- Bir işletme marka kılavuzu belgesi, bir logonun nerede ve nasıl görüntülenebileceğini ve hangi dosya boyutlarında olabileceğini açıklar. Temelde, bir marka kılavuzu, bir markanın tüm iletişimlerde tutarlı kalmasını sağlar.
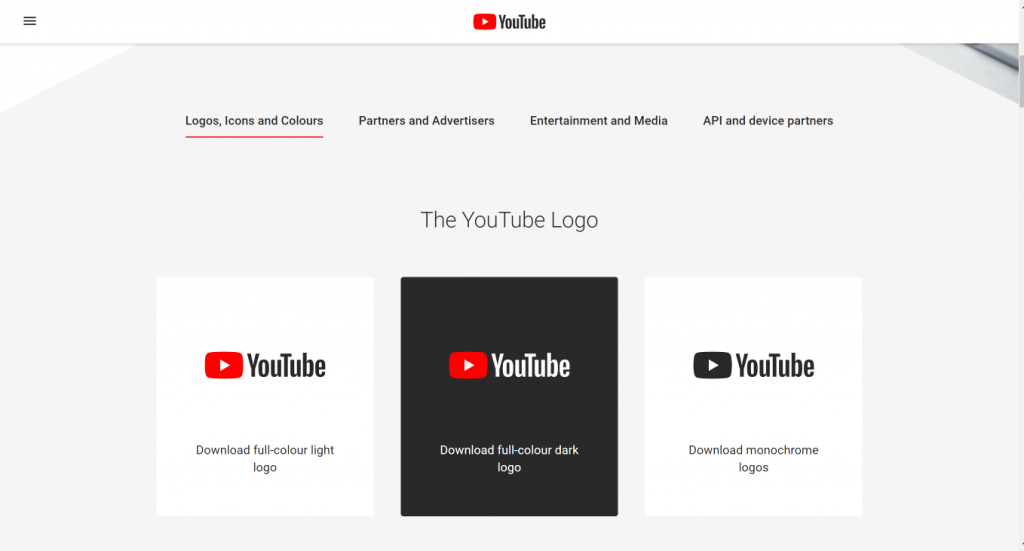
İşte kullanıcılarının yönergelerine uymalarına yardımcı olmak için YouTube Marka Kaynağı bölümünün bir örneği:

Web için minimum logo boyutlarının yükseklikte 24px'in altında olmaması gerektiğini ve ekran boyutunun yarısından fazla olmaması gerektiğini unutmayın.
Standart web sitesi logo boyutları
Logo boyutu sadece logonun genişliğini ve yüksekliğini ifade etmekle kalmaz, aynı zamanda onun şeklini ve yönünü de belirtir. Logonuzun farklı platformlarda ve sitenizin farklı yerlerinde kullanılabilecek şekilde çok yönlü, ölçeklenebilir ve orantılı olduğundan emin olmanız gerekmektedir. Ekran boyutu da dikkate almanız gereken başka bir husustur çünkü logonuzun küçük ekranlarda bile (tabletler, akıllı telefonlar, akıllı saatler) net kalmaya devam etmesi gerekmektedir.
Logo boyutu en iyi uygulamaları
Logonuzu çeşitli platformlarda veya hatta sitenizin farklı yerlerinde, örneğin başlığınızda, altbilginizde ve faviconunuzda kullanacak olmanız nedeniyle, okunabilirliğine özen göstermeniz gerekmektedir. İşte, platform veya sitenizin konumundan bağımsız olarak okunabilirliği sağlamak için en iyi uygulamalar.
- Png formatını tercih edin
- Daha küçük bir logo tercih edin
- Logonuzu vektör formatında bulundurun
- Logo dosya boyutunuzu 100KB altında tutun
- Yatay, dikey ve kare versiyonlara sahip olun
- Farklı renk versiyonlarına sahip olun - siyah, beyaz ve tam renkli
- Kullandığınız platform için uygun bir format kullanın
- Boyut tutarlılığı için gidin. Burada bir marka kılavuz belgesi işinize yarayacaktır.
Normal site logosu aralığı yatay logo için 250 x 100px ile 400px X 100px arasında, dikey logo için ise 160px X 160 px arasındadır. İdeal olarak daha küçük logo boyutlarını (100px'den az) öneren başka düşünce okulları da vardır.
Eğer logonuzu başlığınıza dahil etmeyi düşünüyorsanız, o zaman 20px ile 30 px arasında bir yükseklik en iyisidir.
Çeşitli platformlarda varsayılan site logosu boyutu

İçerik Yönetim Sistemleri (CMS'ler) ve WordPress, Shopify, Wix ve Squarespace gibi web sitesi oluşturucularda ideal logo boyutu ne olmalıdır? Aşağıda bunu keşfedelim:
Wordpress
WordPress'te, logo boyutu kullandığınız temaya bağlıdır. Örneğin, Divi temasını kullanıyorsanız, varsayılan boyut 93px X 43 px'dir. Yükleme yaparken, yatay bir logo için 250px X 45px ile 250px X 55px boyutlarını tercih edin. Bu şekilde, logonun etrafında yeterli beyaz alan olacak ve logo daha net görünecektir.
Squarespace
Squarespace'de, logo boyutu gerçekten yüklediğiniz resim boyutu tarafından belirlenir. Bazı şablonlarda yüksekliği değiştirmek mümkündür. Şablonunuzun logoları nasıl gösterdiğinden emin değilseniz, daha büyük bir resim seçin, çünkü daha küçük bir resim, genişletildiğinde okunabilirliğini ve kalitesini kaybedecektir. Squarespace .gif, .or, .png ve .jpg formatlarını destekler. Bu makale gösterirSquarespace logo boyutlarıfarklı şablonlar için. Bedford teması, masaüstünde maksimum 100px genişliğinde logoların kullanılmasına izin verir.
Shopify
Shopify'deki çoğu temanın, logo boyutları söz konusu olduğunda maksimum yükseklik ve genişlik için rehberleri vardır. Örneğin, Parallax temasının maksimum logo boyutu 410px X 205px'tir. Yüklediğiniz logo boyutunun bu iki boyut arasında olduğundan emin olun.
Wix
Wix, logolar söz konusu olduğunda .png formatının kullanılmasını önerir. Görüntünün en boy oranı 1:1 olmalıdır, yani kare bir görüntü. Önerilen boyut minimum 3000px X 3000px'dir.
Popüler web sitelerinde logo boyutu örnekleri
Popüler siteler hangi logo boyutlarını kullanır? Aşağıda daha fazla keşfedelim:
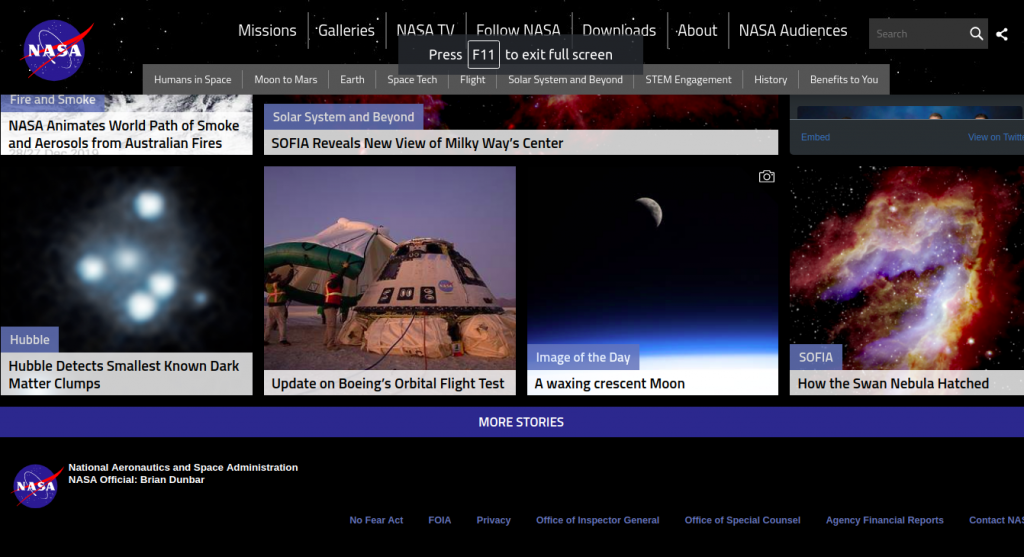
Nasa

Nasa'nın logosunun boyutu 110px X 92 px'dir. .svg formatındadır. Navigasyon çubuğu ve altbilgi içinde kullanılır.
Trip Advisor

Trip Advisor’ın logosunun boyutu 250px X 38px'dir. Hem başlıkta hem de altbilgide kullanılır ve .svg formatındadır.

Google logosu benzersiz bir şekilde konumlandırılmıştır. Diğer logolar genellikle sol üst ve sol altta yer alırken, Google logosu web sayfasının ortasında yer alır. Boyutu 272px X 92px'dir ve .png formatındadır.
Şimdi, hangi logo boyutlarının sizin için uygun olduğunu anlamanıza ve karar vermenize yardımcı olmak için, aşağıda size yedi web tasarımı sunuyoruz. Tasarımları üç kategoriye ayırdık:
- Büyük logo web tasarımları
- Orta boy logo tasarımları
- Ve küçük logo web tasarımları
Farklı web sitelerinden logo boyutu örnekleri
Büyük logo web tasarımları
Büyük logolar kullanan sitelerden biri Influence on YouTube (235px ile 64px). Logo kendisi orta boyutta ve sağ köşede konumlandırılmış. Bu büyük ölçüde, YouTube logosunun üstte ve kelimelerin altta olmasından kaynaklanıyor.
YouTube'daki etki, ana mesaja odaklanma konusunda mükemmel bir iş çıkarmışken, her şeyin markalı hissedilmesini sağlamaktan da emin olmuştur. Daha fazla bilgi için aşağıdaki görsellere bakın.

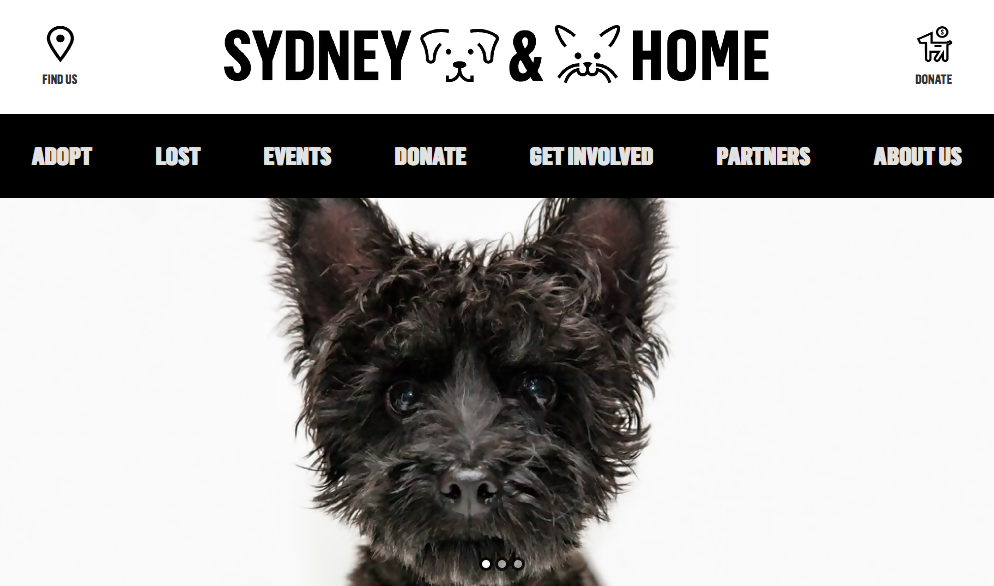
Listemizdeki büyük logoların sonuncusu, Sydney Dogs and Cats Home (391px ile 56px)'dir. Bu web sitesi, logoyu ana navigasyonun üst kısmında merkezler. Bu, siteyi ziyaret eden herhangi bir kişinin ilk bakışta o logoyu göreceği ve ambleminizle iletmek istediğiniz mesajı alacağı anlamına gelir.
Medium logosu web tasarımları
Eğer süper büyük logolar sizin için işe yaramıyorsa, orta boy logo web tasarımlarını deneyebilirsiniz. Orta boy logolar, genişliği yaklaşık 300 px * yüksekliği 75 px civarındadır, büyük logolar ise genişliği 1000 px ve yüksekliği 200 px civarındadır.
Medium logoları, daha yüksek bir düzen için üst üste koyar.
Blue Bunny logosu (109px by 64px), "blue" ve "bunny" kelimelerini üst üste getirerek stilize edilmiş B harfi ile güzel bir logo oluşturmuştur. Daha fazla bilgi için aşağıdaki resme bakın.

Crazy Coffee Crave (120px by 61.8px), orta boyutlu bir logoya sahip başka bir markadır. Markanın logosunda çılgın kahve isteği anlamına gelen "crazy coffee crave" kelimeleri ile bir kahve fincanı bulunmaktadır ve başlığın ortasında bir kahve fincanı vardır. Daha fazla detay için aşağıdaki resme göz atın.

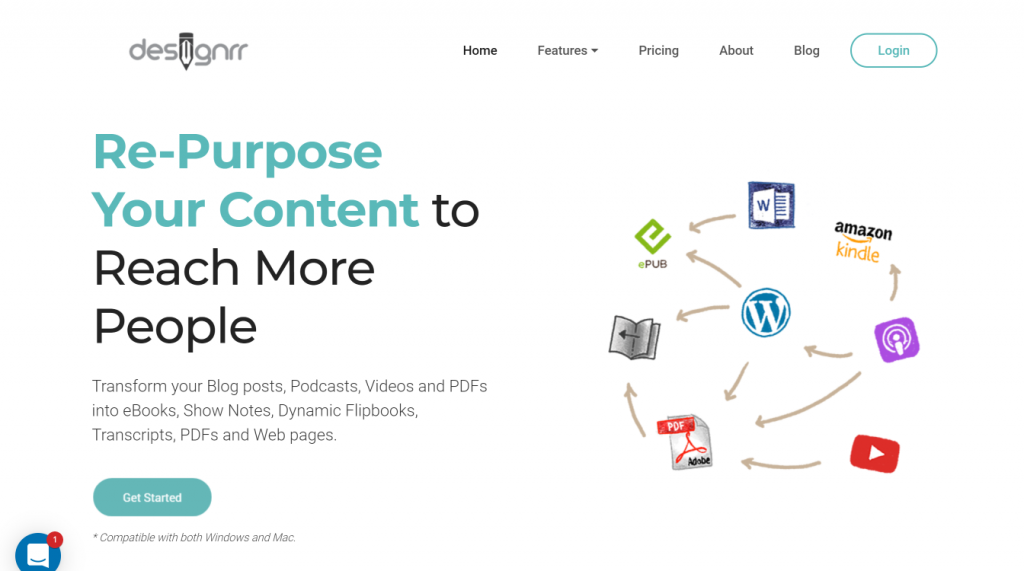
Designrr logosu (190px ile 60px) hala orta boyutlu bir logo olarak kabul ediliyor. Logo, yukarıda bahsedilen diğerlerine kıyasla daha küçük görünüyor. Tasarım içerik ve yaratıcılığa odaklanıyor. Aşağıda görebilirsiniz.
Küçük logo tasarımı
Artık büyük ve orta ölçekli logo tasarımlarından bahsettiğimizde ne demek istediğimizi anlamışsınızdır. Şimdi minik logolara bir göz atalım. Muhtemelen birçok kez görmüşsünüzdür. Eğer görmediyseniz, aşağıdaki iki örnek küçük logoların nasıl göründüğünü anlamanıza yardımcı olacaktır.
Top explainers, logoları için favicon simgelerini kullanıyor, bu yüzden 40px x 40px boyutlarında küçük bir logo tasarımı olarak kabul ediliyor. Markalarını her yerde tanımlamada kesinlikle yardımcı oluyor.

Büyük isimli web siteleri hakkında ne düşünüyorsunuz, örneğin Airbnb (76px by 76px), YouTube? Görünüşe göre Airbnb, YouTube'un aksine logolarını kelimeler olmadan tercih etmiş

YouTube (80px by 24px) kendi web sitelerinde YouTube logosunu ve adını kullanmaya devam ediyor.

Uber (50px x 17px) listemizi tamamlıyor; hangi logo boyutunun ideal olduğuna karar vermenize yardımcı olacak web tasarım örnekleri arasında. Uber logosu küçük ama tüm ağır işleri hallediyor. Logoyu görmek bile, lüks yolculukları, arkadaş canlısı sürücüleri ve mükemmel hizmetleri hatırlatıyor.

Web sitenizin başlığında bir logo kullanmak
Çoğu işletme, web sitesinin tüm sayfalarını gösterecek kadar yeterli alan bırakarak, üst gezinme çubuğunun sol tarafında logolarını sergiler. Weebly ve Squarespace gibi birçok web sitesi oluşturucu, logoları sol tarafa yerleştirmeyi kolaylaştırır. Ek olarak, bir web sitesi oluşturucu, tasarlanacak logo boyutuna karar vermenize yardımcı olabilir. Temelde, web sitesi yapımcıları, uygun bir logo oluşturmayı düşünürken işinizi kolaylaştırabilir.
Baskı için Logo Boyutları
Baskı söz konusu olduğunda logonuzun formatı en çok önem arz eden şeydir. Vektör formatları olan PDF, SVG ve EPS, raster formatlarına göre baskı için tercih edilir. Peki neden vektör formatları? Bunun sebebi, onların düzenlenmesinin kolay olması ve birkaç kez büyütüldüğünde kalitelerinin korunmasıdır. Örneğin, bir vektör logosunu birçok kez büyütebilirsiniz, ancak logonun kalitesi aynı kalır. Ek olarak, bir logoyu (tüm resmi ve onun ayrı parçalarını) zahmetsizce düzenleyebilirsiniz.
Yine de, küçük baskılar için 500+ px logo, büyük baskılar için ise 1024+ px logo kullanmanızı öneririz.
Sosyal medya için logo boyutları
Farklı sosyal medya platformlarında logonuzun doğru şekilde görüntülendiğinden emin olmak çok önemlidir. Müşterilerinizin ilk bakışta kurumsal imajınızın ne söylediğini ayırt edebilmesini istersiniz. İyi haber şu ki, doğru boyutlara uyduğunuz takdirde logonuz tüm platformlarda doğru şekilde görüntülenebilir.
Aşağıda başlamanıza yardımcı olacak temel bilgilerin bir özeti bulunmaktadır:
Instagram'da Logo Boyutları:
Profil fotoğrafı (yuvarlak): 110 x 110px
Facebook'ta logo boyutları:
Profil fotoğrafı (kare): 160 х 160px
Kapak fotoğrafı: 1640 x 624px
YouTube'da Logo Boyutları:
Profil fotoğrafı (yuvarlak): 800 x 800px
Küçük resim fotoğrafı: 1280 x 720px
Kapak fotoğrafı: 2560 x 1440px
Twitter'da Logo Boyutları:
Profil fotoğrafı (yuvarlak): 400 x 400px
Kapak fotoğrafı: 1500 х 1500px
LinkedIn'de Logo Boyutları:
Profil fotoğrafı (yuvarlak): 400 х 400 px
Kapak fotoğrafı: 646 x 220px
Pinterest'teki Logo Boyutları:
Profil fotoğrafı (yuvarlak): 165 x 165px
Sosyal medyada paylaşım yaparken, kayıpsız sıkıştırılmış bir format olan PNG dosyalarını kullanmak en iyisidir. JPG dosyaları gibi benzer ihracatlar kayıplı sıkıştırılmıştır.
Lossy sıkıştırılmış dosyalar sıkıştırıldıktan sonra pikselleşir veya yumuşar; bu yüzden en iyi seçenek değildir.
Logonuzun boyutunu değiştirme
Logonuzun boyutunu değiştirmek mümkün. Nasıl?
- Photoshop gibi resim düzenleyicileri kullanabilirsiniz
- Logaster gibi çevrimiçi logo yapıcılarını kullanın
- Veya serbest çalışan bir tasarımcı tutun
Logo varyasyonları ve kilitlenmeler
Bir logo varyasyonu, belirli durumlarda kullandığınız logonuzun değiştirilmiş bir versiyonudur. Logo varyasyonları, markanızın nerede ve nasıl görüntülenebileceği konusunda esnekliği artırır. Örneğin, tişörtlerinizde bastırdığınız logo ile Facebook'ta kullandığınız logo aynı şirketi temsil etse de farklılık gösterebilir.
Hangi tür logo varyasyonlarından bahsediyoruz?
Renk varyasyonları: Siyah, beyaz, ters, tam renk/çoklu renk varyasyonları veya şeffaf arka plan
Wordmark ve sembol varyasyonları (aynı zamanda logo kilitlenmeleri olarak da bilinir): Tam logo, sloganlı logo, slogansız logo, sembol, logotype/wordmark veya monogram. Daha fazla bilgi için aşağıdaki resme bakın.

Sonuç olarak
Büyük logolar web tasarımınız için uygun olmayabilir. Bir dikkat dağıtıcı olabilir veya uyum sağlayabilir, logonun ana amacı kullanıcıların doğru web sitesinde olduklarını anlamalarına yardımcı olmaktır. Çoğu iyi kurulmuş web sitesi, düşünün Uber, basit ve tam uyumlu bir orta boy logo kullanır.
Eğer logonuz uzun veya büyükse, yardımcı olması için tek bir harf veya kısaltma kullanmayı düşünebilirsiniz. Blue Bunny örneğini düşünün, iki kelimeyi bir araya getirmek için "B" harfini kullanıyorlar. Ana logoları olarak "B" harfini kullanmaları ve web sitelerinde Blue Bunny'den bahsetmeleri daha iyi olurdu. Eğer logonuz küçükse, okunabilir veya kolayca tanınabilir olduğundan emin olun.