Gerçekten de dedikleri gibi - ilk izlenimler önemlidir. Web sitenizin başlığı, insanların sitenize geldiklerinde ilk gördükleri şeydir. Çoklu göz izleme çalışmaları, insanların bilgisayar ve mobil ekranları üst kısımdan başlayarak zig-zag deseni oluşturarak taradıklarını keşfetmiştir. Web sitesi başlığının asıl işlevi navigasyondur. Ancak aynı zamanda markanızın stilini ve görünümünü iletmekte de önemli bir rol oynar. Bu rehberde, web site başlıklarının dünyasını keşfedeceğiz ve ideal web site başlığı boyutunun ne olması gerektiği sorusunu ele alacağız.
Web Sitesi Başlığı Temel İlkeleri
1. Markalaşma
Ürününüzün veya hizmetinizin özünü gösteren bir resim, grafik veya diğer görsel konseptler oluşturarak başlayın. Grafik, işletmenizin markasını göstermeli ve aynı zamanda bir logo da içermelidir. Sanatsal bir başlık, okuyucuları ilhamlandıran ve web sitenizle uyumlu bir stil ve renk seçimi içermelidir.
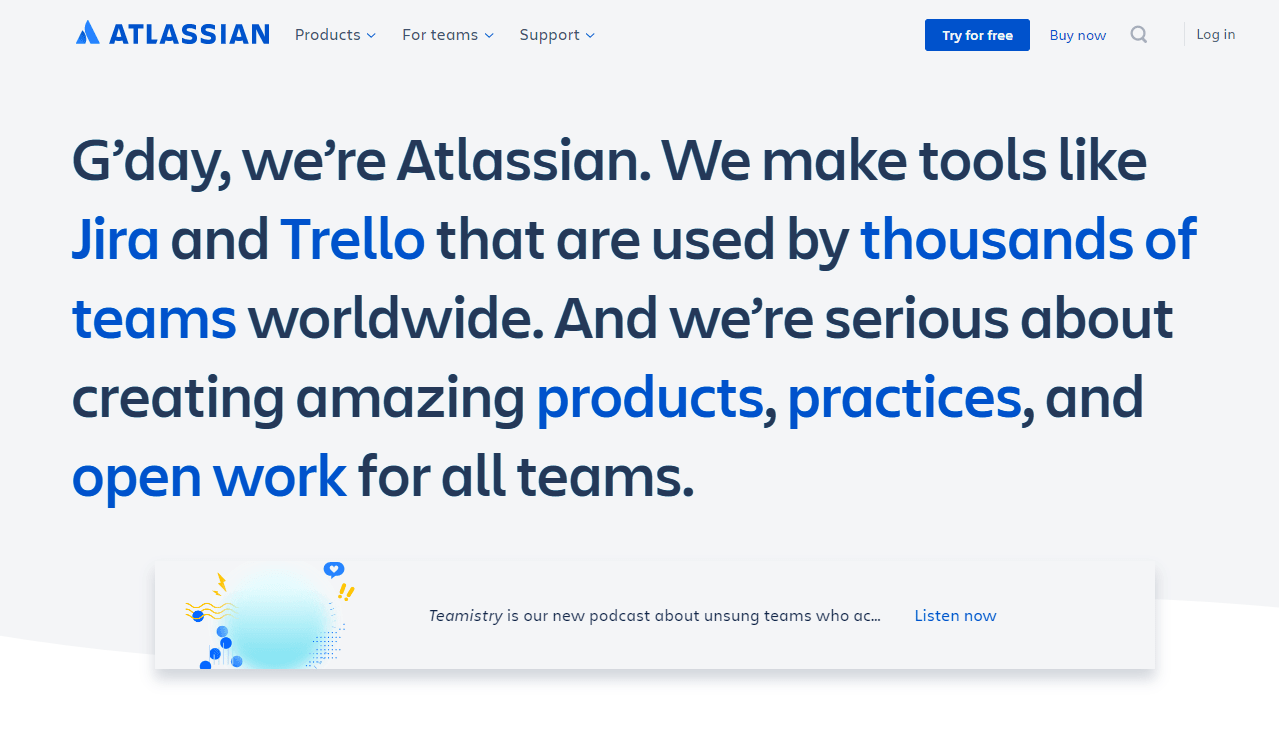
Büyük, cesur, geleneksel olmayan: Atlassian
Atlassian'ın başlığı büyük ve cesur. Belki de adını aldığı, "gökyüzünü omuzlarında taşıyan" Yunan Titan Tanrısı Atlas'a bir gönderme. Atlassian'ın mavi markası, bağlantılı metinlerde, çağrıda bulunan butonlarda ve görsellerde öne çıkar.

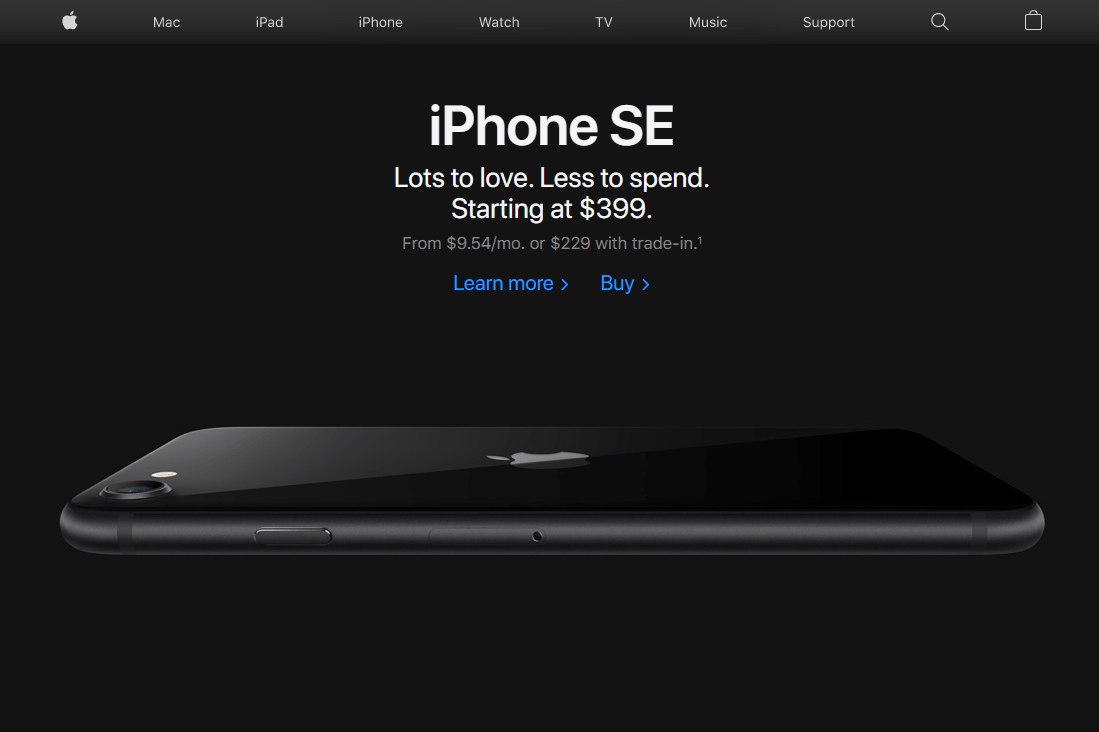
Sessiz, minimal: Apple
Apple gibi minimalist bir hissiyatı çok az marka başarabilir. Dünya çapında birçok bölümü ve 130.000'den fazla personeli olan bir organizasyon için, her şeyi basitleştirmede ve markasını bu kadar özlü bir şekilde görsel olarak iletişimde üstün bir performans sergiler.

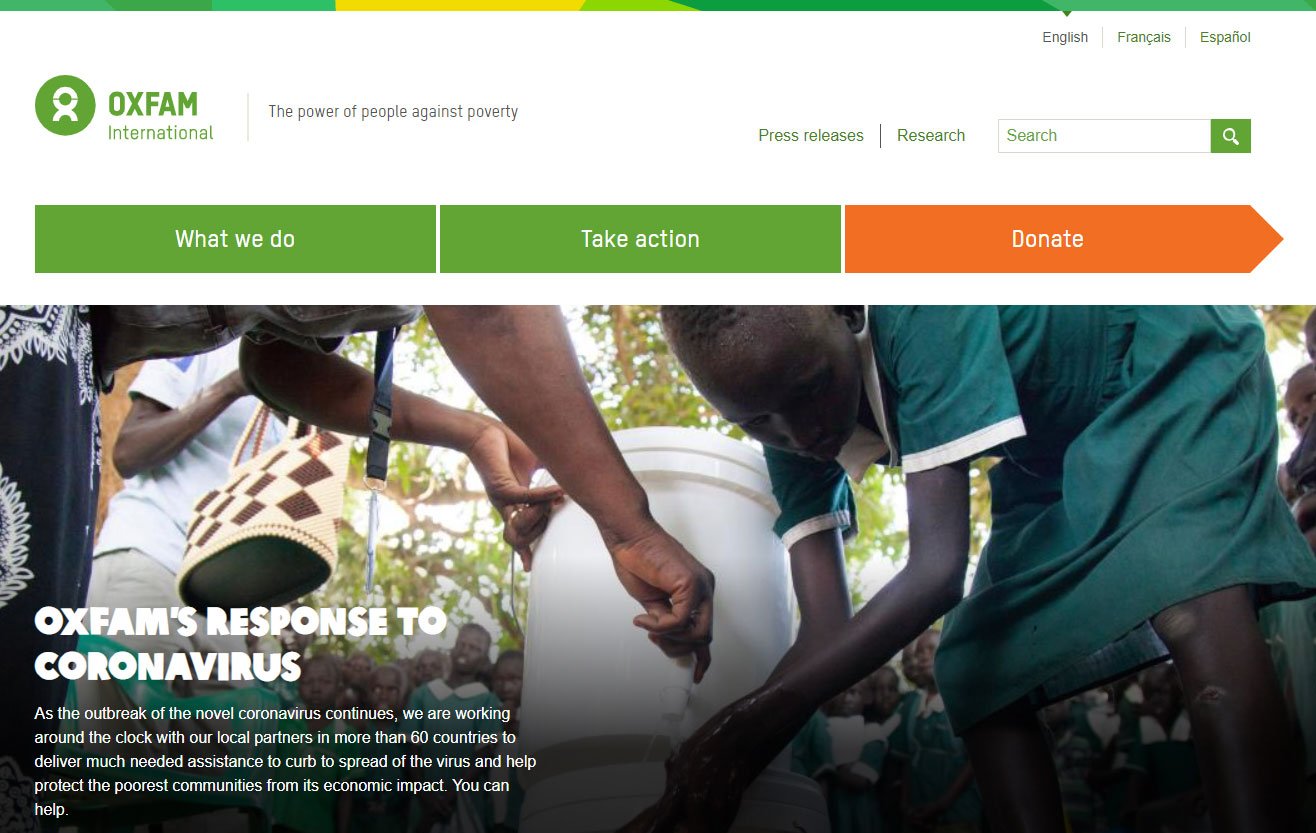
Eylem odaklı: Oxfam
Global NGO Oxfam, en önemli eylemi teşvik etmek için başlıklarını kullanır: bağışlar. "action bar"ın yerleşimi, boyutu, rengi ve öne çıkışı sadece bir navigasyon aracı olarak değil, amaçlarını iletmek için değil, en önemlisi eylemi teşvik etmek için hizmet eder.

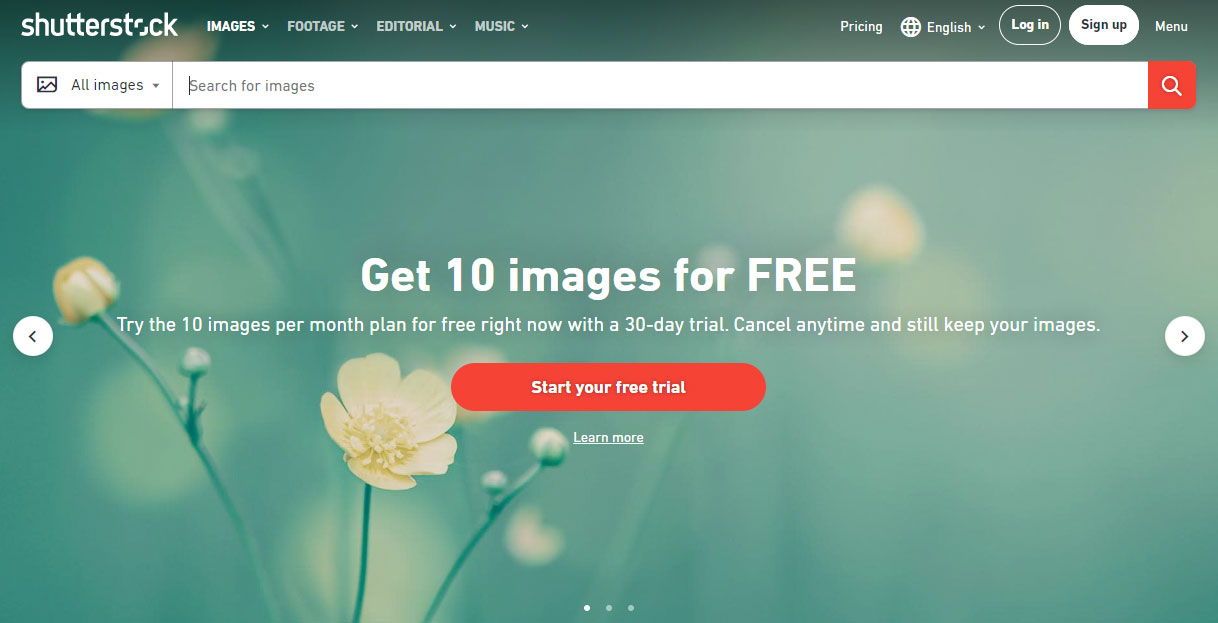
Arama ön planda ve merkezde: Shutterstock
Stok görsel sitesi Shutterstock tamamen arama üzerine kuruludur. Arama çubuğu öne çıkar ve markanın fontu, rengi ve ikonografisi kullanılarak sorunsuz bir şekilde markalaştırılmıştır.

2. Boyut
Ürün satan web siteleri için başlık, popüler ürünleri ve promosyonları sergilemek için kullanışlı bir araçtır. Karuseller veya kaydırıcılar, genellikle öne çıkan ürünler arasında dönmek veya siteye giriş noktası olarak hizmet eden bölümleri göstermek için sıkça kullanılır.
Zara'nın başlığı neredeyse bir yol engeli görevi görüyor, koleksiyonların bir döngüsünü vurgulayarak. Döngü göstergeleri (noktalar) sağ altta dikey olarak gösterilirken, başlık ekranı üstte gezinme ile üst üste binmiş şekilde %100 dolduruyor. Bu çarpıcı bir görünüm.

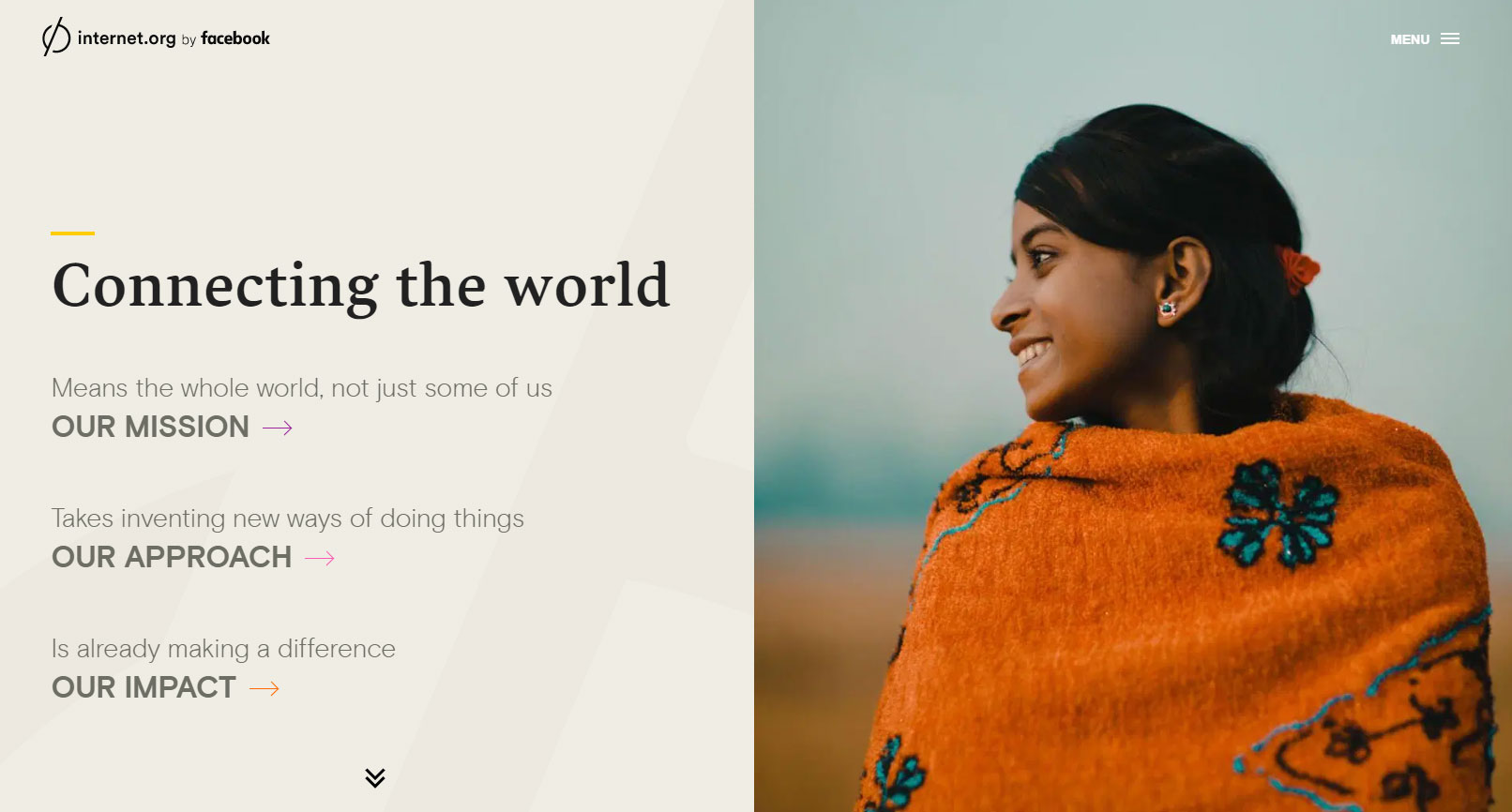
Internet.org, soluk üst navigasyonlu tam çerçeve bir başlık örneği olarak karşımıza çıkıyor. Ancak bir karusel yerine, başlığın sol tarafını çift navigasyon ve içerik alanı olarak kullanıyor. Kullanıcı bir seçim yaptığında, site sola kayıyor, kahraman görselini sol tarafa taşıyor ve sağ tarafta gövde içeriğini ortaya çıkarıyor.

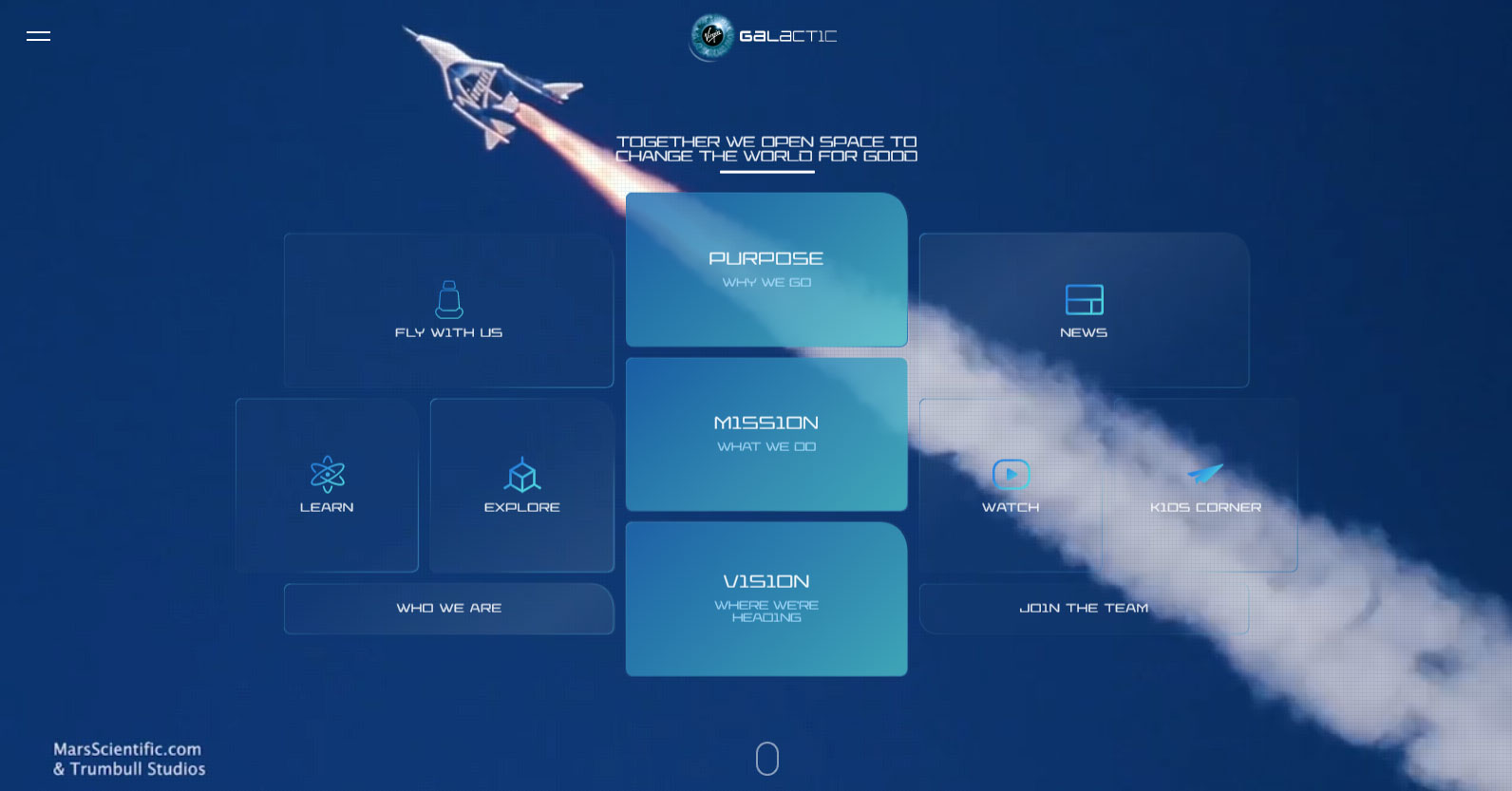
Bu tam genişlik varyasyonunda, Virgin Galactic'ten gelen başlık, arka plandaki video ile hayranlık uyandıran görseller sağlayan bir kahraman navigasyon öğesi olarak hizmet verir.

3. İçerik
Sitenizin başlığındaki her öğe birlikte çalışmalıdır. Başlıktaki her nesnenin konumu ve boyutu, kullanıcıların hemen geldiklerinde web sitenizi nasıl gezinecekleri ve kullanacakları konusunda görsel ipuçları verir. Bir düğmenin rengi, öğeler etrafındaki boşluk ve dolgu ya da bir başlığın yazı tipi boyutu, kullanıcının istenen eylemi gerçekleştirip gerçekleştirmeyeceği arasındaki tüm farkı anlamına gelebilir.
Resim Döngüsü
Bir resim kaydırıcısı, genellikle birkaç şeyi başardıkları için web sitesi başlıklarında sıkça kullanılır:
- Karışıklığı önlemek için bir seferde bir içerik parçası iletişir
- Görsel iletişime büyük ölçüde bağlıdır (bu en iyisidir çünkü insanlar genellikle içeriği taramakta, içeriği okumak yerine)
- Önemli içeriğe öncelik verir
- Kullanıcının ana sayfadan ayrılmadan farklı içerikleri keşfetmesini sağlayan ön-navigasyon gibi davranır
- Kullanıcıların nasıl kullanacaklarını ve etkileşimde bulunacaklarını bildikleri tanıdık ve beklenen web sitesi öğesi: slaytları ilerletmek için kaydırın veya noktalara dokunun
HTC'nin başlığı üç yeni teknolojiyi tanıtan üç slayttan oluşuyor:

Çağrıda Bulunma (CTA)
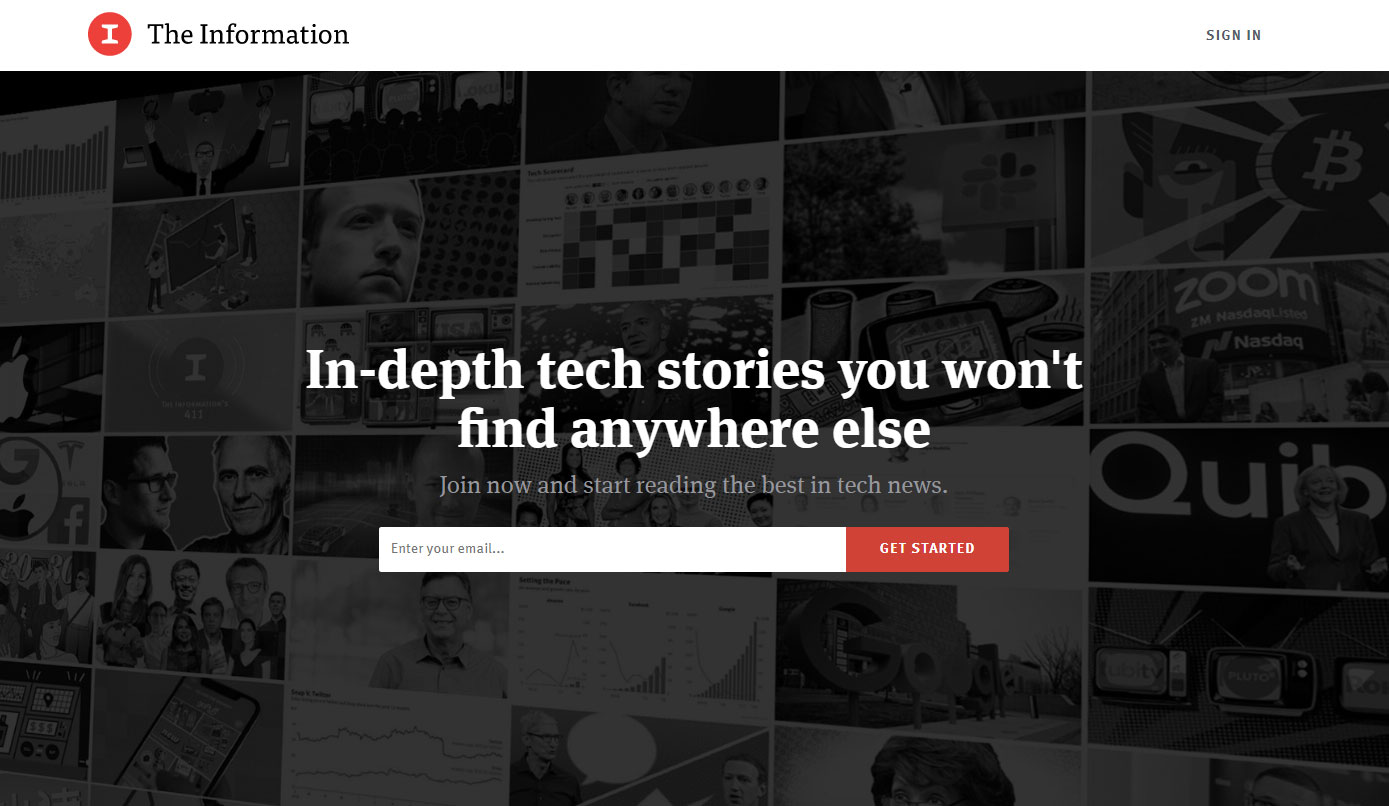
Bazen kullanıcının harekete geçmesini istersiniz. Bu durumda, The Information ziyaretçinin e-posta adresini yakalamak istiyor. Diğer tüm öğeleri kaldırarak ve %100 CTA üzerine odaklanarak, The Information istenen eylemi optimize etmek için:

Editorial tarzı
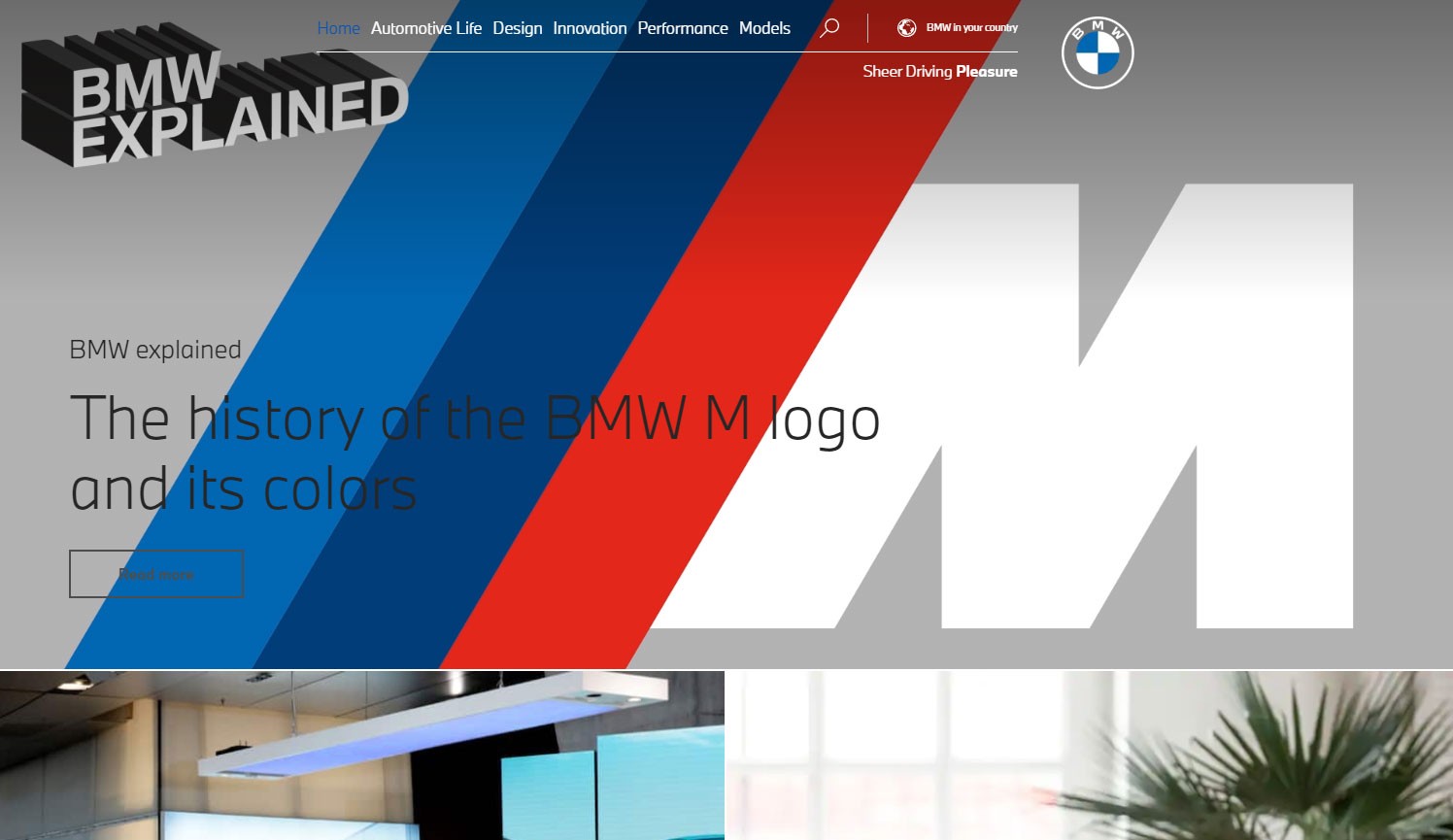
BMW, bir yayıncıymış gibi sitelerini yeniden tasarladı ve kullanıcıya, M logosunun ve renklerinin tarihini anlatan başlık makalesiyle başlayarak hikayeler ve makaleler sunuyor:

Katalog stili
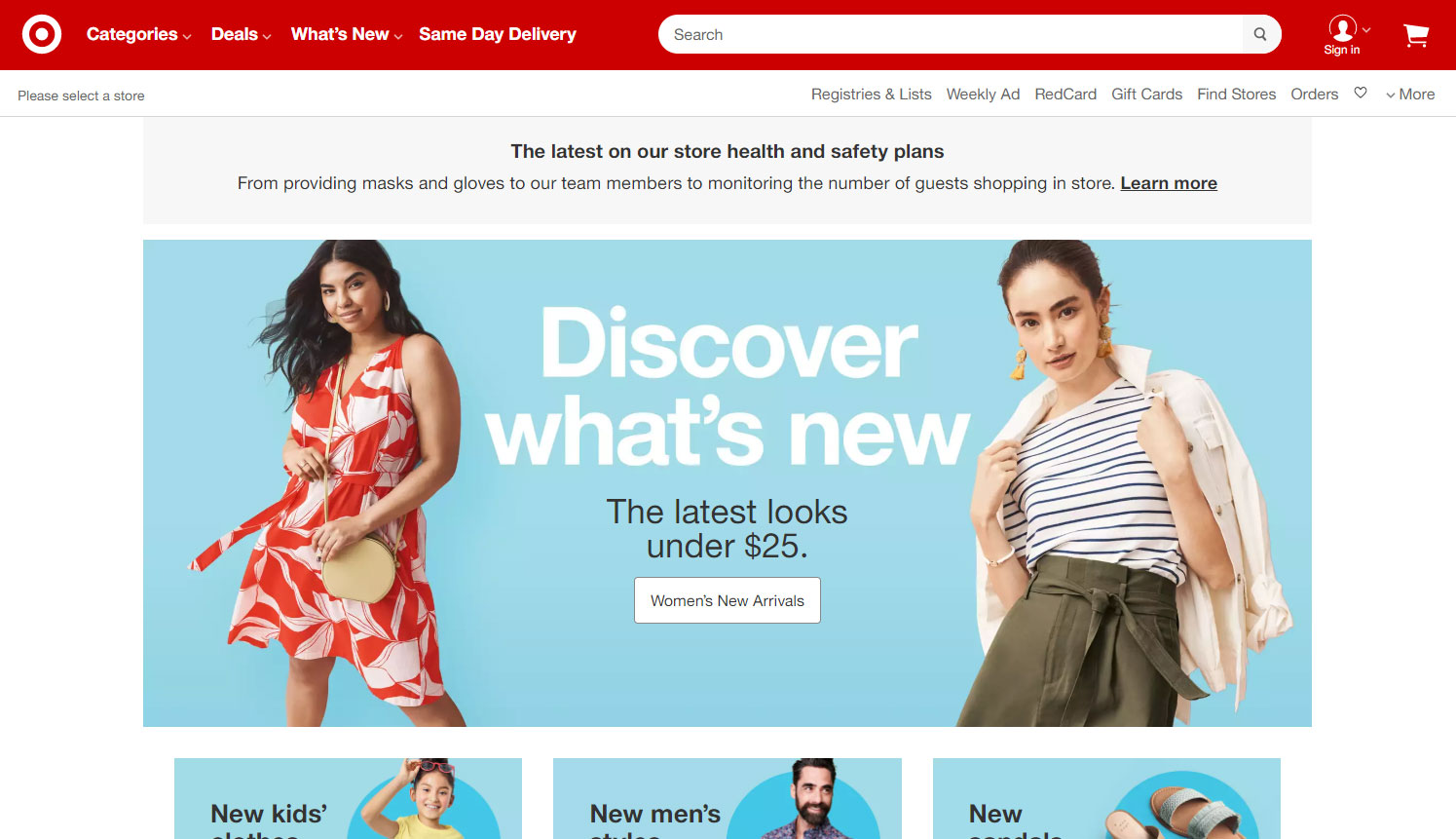
Target'ın web sitesi, başlıkta Kadınların Yeni Gelenlerini sergileyerek ve ardından mağazadaki çeşitli diğer bölümleri koleksiyonlar, promosyonlar, bireysel ürünler ve bilgilerle karıştırarak fiziksel kataloğunu taklit eder.

WordPress Kullanarak Doğru Boyutu Nasıl Bulabilirsiniz
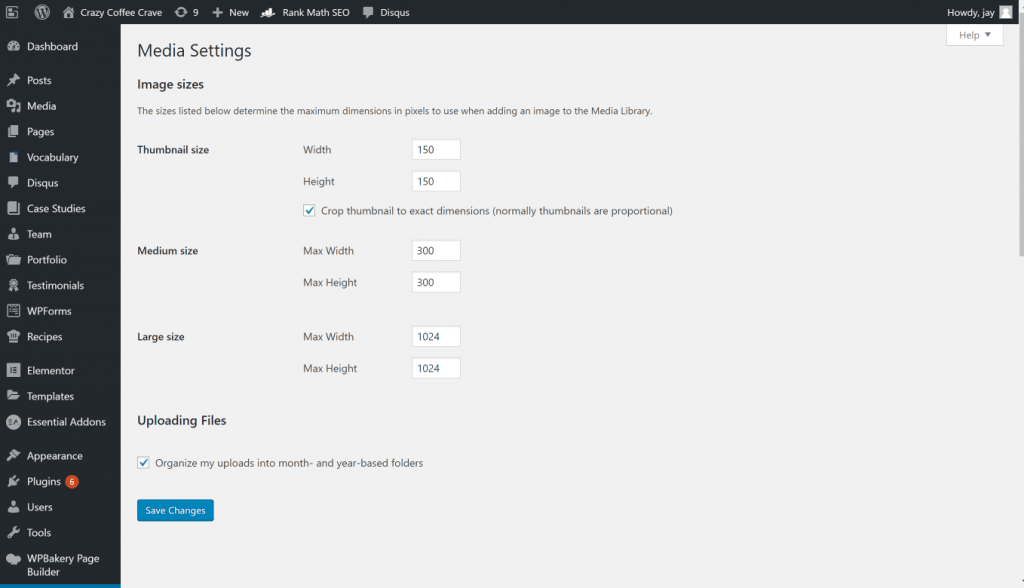
En iyi başlangıç noktası, WordPress Yönetici panelinden "Görünüm" sekmesi altındaki "Medya Ayarları"nı kontrol etmektir.
- Bir blog yazısında bir resim için en iyi resim genişliği (örneğin, Showcase Pro teması için 1024px), ve
- Temanızın kenar çubuğunda en iyi şekilde çalışacak resim boyutu (300)
Yine de, bu bölüm Ana Sayfa, Başlık resmi veya sayfa afişleri için optimal resim boyutlarını sağlamayacak.

Temanıza bağlı olarak, WordPress ana sayfa/başlık resmi için optimal resim boyutlarını Görünüm —> Özelleştir —> Ana Sayfa Başlık Resmi altında listelemelidir. Burada gösterilen çoğu boyut yaklaşık 1600 px ile 1050 px civarındadır.
Bir sayfa başlığı afiş resminin boyutunu nasıl bulabilirsiniz
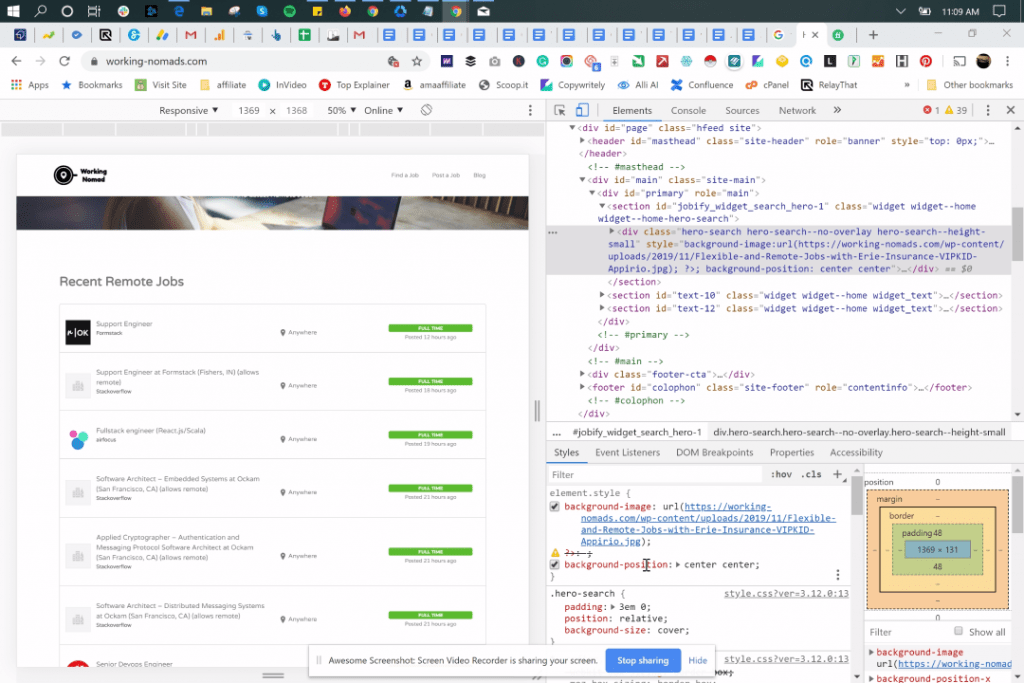
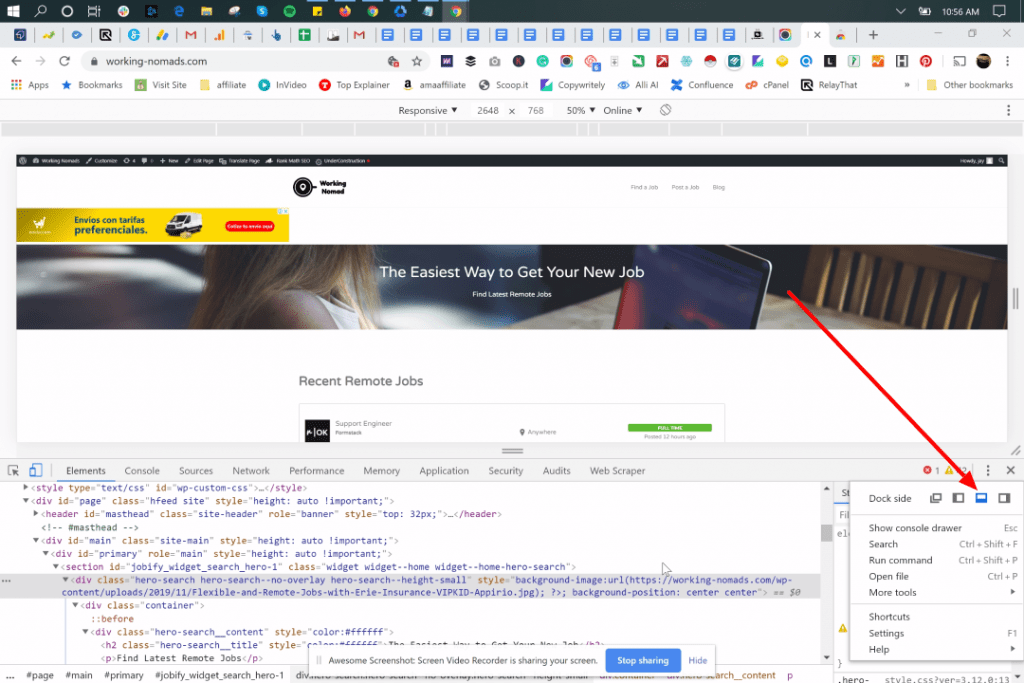
Chrome Tarayıcıda web sitenizin URL'sini girin ve aşağıdaki adımları kullanarak Tam İnceleme ile kesin resim boyutunu alın:
-
- Web sayfasında Sağ + Tıkla / Control + Tıkla (Mac)
- İncele'ye Tıkla
- Elementleri altta görebilmen için sayfa görünümü yanıt vermiyor olacak şekilde 3 nokta menüsüne Tıkla

İşte sayfanın altındaki Element:

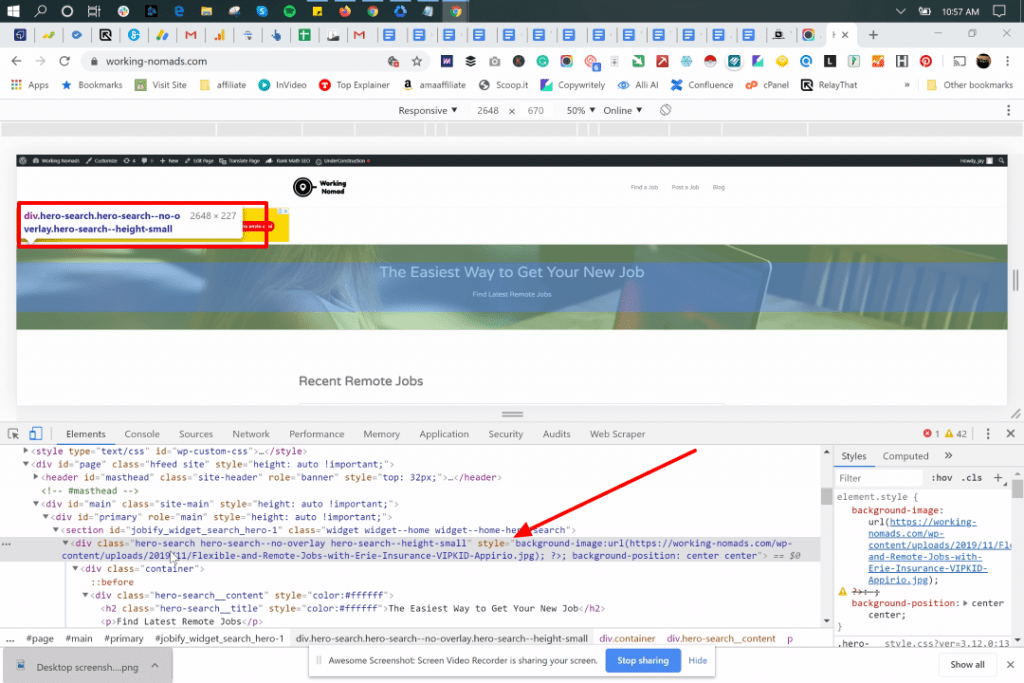
-
- Başlık resmine sağ tıklayın. Başlık afişi ile aynı olan bir resim seçin
- Boyutlar: Temanın demosunda kullanılan tam resim boyutunu ayarlayın
Aşağıdaki örnekte, boyutlar 2548 px x 227 px'dir. Başlığın genişliği duyarlı olsa da, başlığın yüksekliği bir başlık için çok küçük olabilir.

Ne? Her başlık afişi resmi aynı boyutta değil
Eğer Ana Sayfa başlığı (1600px x 1050px), Blog başlık banner'ı (1080px x 960px) ile aynı boyutta değilse, uzun ve dar alanlarda iyi görünen resimler kullanın.
Web siteniz için önerilen web sitesi başlık resmi piksel boyutu
Ekranlar büyüdükçe, 1024px genişliğinde bir başlık hala en popüler boyut. Web siteleri 1024 x 768px çözünürlük için tasarlanmıştır.
Eğer 1000 pikselden daha büyük bir başlık kullanmayı düşünüyorsanız, bu başlık boyutlarından birini kullanın:
- 1280px
- 1366px
- 1440px
- 1600px
- 1920px.
Bunlar, 1920'den fazla çözünürlükleri sorunsuz bir şekilde koruyabilmek için ayarlanabilen yüksek çözünürlüklü boyutlardır.
Web siteniz için doğru boyut nedir?
Web siteleri için en popüler başlık boyutları:
| BAŞLIK BOYUTU | GENİŞLİK | YÜKSEKLİK | ORAN |
| Başlık boyutu 1024 | 1024 | 256 | 4:1 |
| Başlık boyutu 1024 Üçte Bir Sayfa (Ekstra Yükseklik) | 1024 | 300 | 24:7 |
| Başlık boyutu 1024 Yarım Sayfa | 1024 | 384 | 8:3 |
| Başlık boyutu 1024 Tam Sayfa(Kahraman Başlığı) | 1024 | 768 | 4:3 |
| Başlık boyutu 1280 Üçte Bir Sayfa | 1280 | 267 | 24:5 |
| Başlık boyutu 1280 Üçte Bir Sayfa (Ekstra Yükseklik) | 1280 | 375 | 24:7 |
| Başlık Boyutu 1280 Yarım sayfa | 1280 | 400 | 16:5 |
| Başlık Boyutu 1280 Tam Sayfa (Kahraman Başlık) | 1280 | 800 | 8:5 |
| Başlık boyutu 1366 Üçte Bir Sayfa | 1366 | 256 | 16:3 |
| Başlık Boyutu 1366 Yarım Sayfa | 1366 | 384 | 32:9 |
| Başlık Boyutu 1366 Tam Sayfa (Kahraman Başlık) | 1366 | 768 | 16:9 |
| Başlık Boyutu 1440 Üçte Bir Sayfa | 1440 | 300 | 24:7 |
| Başlık Boyutu 1400 Yarım Sayfa | 1440 | 450 | 16:5 |
| Başlık Boyutu 1440 Tam Sayfa (Kahraman Başlık) | 1440 | 900 | 8:5 |
| Başlık Boyutu 1600 Üçte Bir Sayfa | 1600 | 300 | 16:3 |
| Başlık Boyutu 1600 Yarım Sayfa | 1600 | 450 | 32:9 |
| Başlık Boyutu 1600 Tam Sayfa (Kahraman Başlık) | 1600 | 900 | 16:9 |
| Başlık Boyutu 1920 Üçte Bir Sayfa | 1920 | 360 | 16:3 |
| Başlık Boyutu 1920 Yarım Sayfa | 1920 | 540 | 32:9 |
| Başlık Boyutu 1920 Tam Sayfa (Kahraman Başlık) | 1920 | 1080 | 16:9 |
Sonuç olarak
Sitenize geldiklerinde kullanıcılarınızın ne yapmasını istediğinizi önce düşünün ve başlığınızı bu eylemi optimize edecek şekilde ayarlayın. Resimlerinizin 72 dpi'den büyük olmadığından ve RGB renk formatını kullandıklarından emin olun. Başlığınızda ne kadar az eleman olursa, istenen eyleme o kadar çok odaklanılır. Aksine, başlıkta ne kadar çok eleman olursa, kullanıcı içeriği tarayıp kendileri için en alakalı olanı yorumlama konusunda o kadar çok yüklenir. Doğru ya da yanlış bir şey yoktur, hepsi tipik kullanıcı yolculuklarınıza ve sürüklemek istediğiniz belirli eyleme bağlıdır. Aklınızda bulundurun, başlığınızda ne kadar çok zengin medya olursa, o kadar uzun yüklenme süresi ve daha büyük bir web sitesi sayfa boyutu. Her zaman web sitenizin yükleme hızını kontrol edinSEOptimer ile birlikte, optimal kullanıcı deneyimi ve optimal yükleme hızı arasında iyi bir denge sağladığınızdan emin olun.