SSL Nedir?
SSL (Secure Socket Layer), sunucular ile istemciler arasında şifreli bir bağlantı kurulan bir güvenlik teknolojisidir. Bu durumda sunucular genellikle web sunucularıdır (ki bunlar “ev sahipliği” yaparlar web sitelerine) ve istemciler Chrome, Safari, Mozilla ve Microsoft Edge gibi tarayıcılardır. Bir başka örnek ise mail sunucuları ve mail istemcileridir (bu durumda, sunucular “ev sahipliği” yapar e-postalara ve istemciler ise e-posta servis sağlayıcılarıdır, örneğin, Gmail, Yahoo Mail ve Outlook).
SSL teknolojisi standarttır ve sosyal güvenlik numaraları, giriş bilgileri ve kredi kartı veya çok para birimli kart bilgileri gibi hassas bilgilerin güvenli bir şekilde aktarılmasını sağlar. Genellikle, veriler tarayıcılar veya web sunucuları arasında gönderildiğinde düz metin olarak gönderilir, bu da başka birinin veriyi çok kolay bir şekilde ele geçirmesine olanak tanır.
SSL aynı zamanda bir güvenlik protokolü olarak tanımlanabilir. Bir protokol bir algoritmanın nasıl kullanılması gerektiğini açıkladığı için, SSL bağlantı ve iletilen veriler için değişkenlerin ne olabileceğini veya olamayacağını belirler.
SSL Nasıl Çalışır?
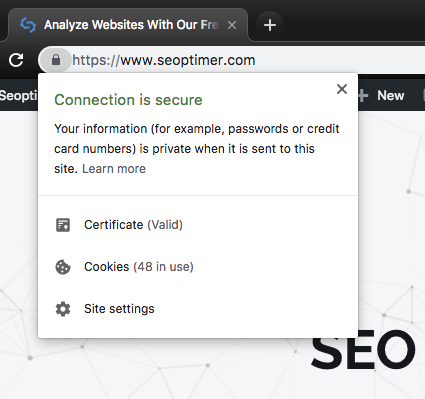
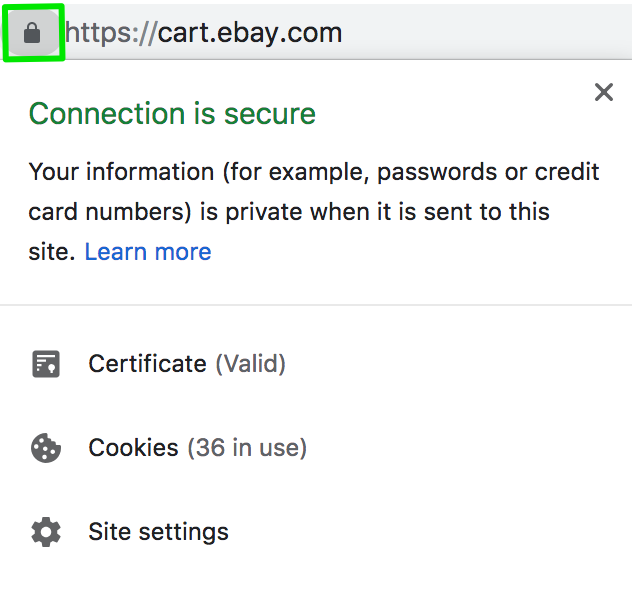
Tüm tarayıcılar, SSL protokolü aracılığıyla güvenli web sunucularıyla etkileşim kurabilir. Ancak, güvenli bir bağlantının kurulabilmesi için bir SSL sertifikası gereklidir. Bir web sitesinin geçerli bir SSL sertifikası varsa, “SSL etkin” olduğu söylenir. URL'nin hemen öncesinde bir kilit simgesi, yeşil bir adres çubuğu olacak ve/veya HTTP yerine HTTPS ile başlayacaktır.
SSL sürüm 3'ten sonra mevcut protokolün TLS (Transport Layer Security) protokolü ile değiştirildiğini belirtmek önemlidir. Bu makale boyunca sürekli olarak SSL'den bahsedecek ve ona atıfta bulunacak olsak da, TLS'yi de tartışacağız.
SSL ve TLS hem kimlik doğrulama hem de şifreleme işlemlerini birleştirir. İletişim süreci genellikle bir istemcinin bir sunucuya istek göndererek iletişime başlamasıyla başlar. Sunucu daha sonra yanıt verir. SSL ile, kimlik doğrulamasına ihtiyaç duyan tek taraf istemcidir. TLS ile hem istemci hem de sunucu kimlik doğrulamasına ihtiyaç duyar.
Kimlik doğrulamanın kanıtı, bir bağlantı kurulduktan sonra iletimleri gerçekten koruyan öğe olan bir şifreleme anahtarının kullanılmasını içerir.
SSL ile kullanıcının, istemciyi veya sunucuyu doğrulayabilmek için geçerli bir sertifikaya sahip olması gerekir. Sertifika bir adres, dijital imza ve bir geçerlilik süresi içerir. Sertifika, Lets Encrypt gibi Sertifika Otoriteleri (CA) tarafından verilir. Sertifika Otoritelerine birazdan değineceğiz.
Bir istemci sunucuyla iletişime geçtiğinde, sunucu bir sertifika sunar. Sunucu daha sonra sertifika detaylarını istemcilere gönderir ve istemcinin sertifikasının detaylarını düzenleyen Sertifika Otoritesi ile doğrular. İstemci sertifikası detayları ile Sertifika Otoritesi'nin sağladığı detaylar arasında herhangi bir tutarsızlık, bağlantının kurulmamasına neden olur.
Müşterinin sertifikasının da güncel olması gerekiyor ve güvenli bir bağlantı kurulmadan önce müşterinin sunucunun sertifikasının detaylarını da kontrol etmesi gerekmektedir.
Esasında, “SSL etkin” kavramından bahsettiğimizde, aslında bahsettiğimiz şey, istemci veya sunucu tarafından kullanılan adresin geçerli bir sertifikaya sahip olup olmadığıdır. Kullanıcı doğrulaması, kullanıcı adları ve şifreler gibi yöntemler kullanan başka bir güvenlik seviyesidir.
Yerel kullanıcılar için sertifika süreci genellikle kullanıcının tarayıcısı tarafından yönetilir. Sunucular için, sertifika almak için bir sertifika veritabanına ihtiyaç vardır. Sertifika daha sonra veritabanına indirilmeli ve etkinleştirilmelidir.
SSL sertifikası nerede bulunur?
SSL sertifikası kontrol süreci, istemcinin tarayıcısına veya sunucunun yazılımına gömülüdür.
Sertifika Otoriteleri
Daha önce belirttiğimiz gibi sertifikalar, istemcileri ve sunucuları doğrulamak için kullanılır ve Sertifika Otoriteleri (CAs) tarafından verilir. CAs, sertifika başvurularını kabul eder, başvuruları doğrular, sertifikaları düzenler ve düzenlenen sertifikalarla ilgili her türlü bilgiyi kayıt altında tutar.
Sertifikalar, insanların kendileri olmayan kişiler gibi davranmalarını önler. CA'lar, başvuranın sertifikasını dijital olarak imzalayarak başvuranın kimliğini doğrular. Dijital imza daha sonra kullanıcının veya sunucunun doğruluğunu belirlemek için kullanılır.
Hangi Sertifika Otoritelerine dikkat edebilirsiniz?
Let’s Encrypt - Bu açık kaynaklı bir CA'dır. Alan Adı Doğrulama sertifikası almak tamamen ücretsizdir, yenileme de öyledir. Ayrıca birkaç sertifika için de başvurabilirsiniz. Bütçesi kısıtlı olan kişiler için iyi bir seçenektir.
Symantec - Bu CA birçok özelliğe sahip ancak biraz pahalı. En az beş farklı sertifika için başvurabilirsiniz.
Geotrust - Bu CA orta düzey fiyatlandırmaya sahiptir ve ücretsiz sertifika yeniden yayınlama ve sınırsız sunucu lisansları gibi özellikleri içerir.
Comodo - Bu CA, premium SSL sertifikaları için ücretsiz deneme sunar (Alan Adı Doğrulama). SSL sertifikaları garanti içerir.
Digicert - Bu, Geotrust gibi orta düzey fiyatlandırmaya sahip ve 1 milyon dolar değerinde bir garanti ile birlikte ücretsiz yeniden yayınlama ve sitenizde kullanabileceğiniz bir logo içerir. Beş farklı sertifika mevcuttur.
Web sitenizde neden bir SSL sertifikasına ihtiyacınız var?
Artık SSL kavramını anladınıza göre, hala neden SSL sertifikası almak için uğraşmanız gerektiğini merak ediyor olabilirsiniz.
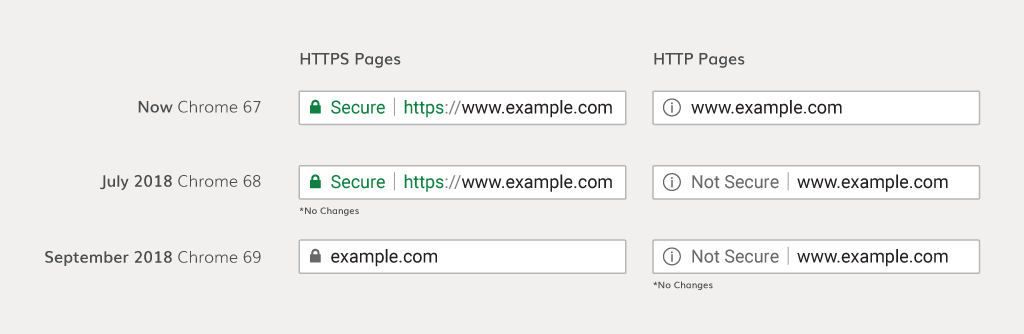
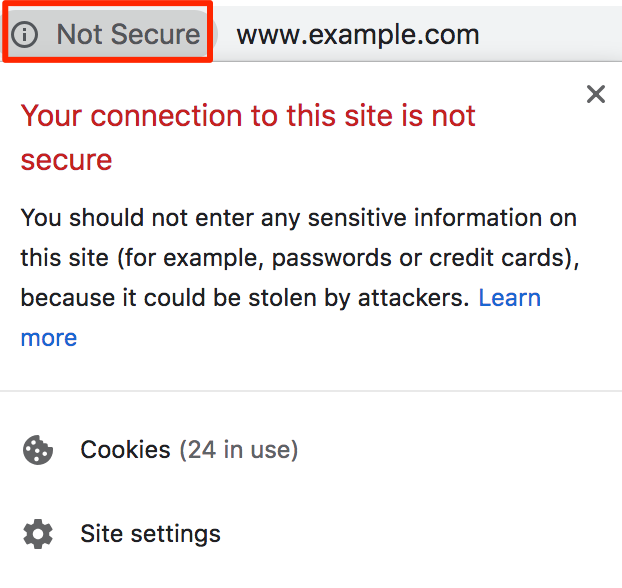
Google, sitelerin HTTPS şifrelemesini benimsemeleri için güçlü bir şekilde savunarak daha güvenli bir web'e doğru ilerledi. Temmuz 2018'de, Chrome 68'in yayınlanmasıyla birlikte, Google tüm HTTP sitelerini “güvenli değil” olarak işaretleyecek:

Örnek Digicert'ten.
Güvenli çevrimiçi ödemeler
Eğer web siteniz kredi kartı ödemelerini kabul ediyor ve/veya müşterinin finansal bilgilerini saklıyorsa, kullanıcılarınızın bilgilerinin ele geçirilmesinden korunmaları için SSL kullanmalısınız. Ayrıca, hosting sağlayıcıları ve kredi kartı şirketleri SSL'i bir gereklilik haline getirmeye oldukça meyillidir.
Kullanıcı Güveni
Bir sitenin SSL kullanması durumunda URL'nin hemen öncesinde bir kilit ikonu, yeşil bir çubuk olacağını veya HTTP yerine HTTPS kullanılacağını belirtmiştik. Bu işaretler, sitenizin güvenli olduğunu gösterir ve kullanıcıların sitenize olan güvenini artırır.
Daha Hızlı Yükleme Süreleri
HTTPS kullanan siteler, HTTP kullananlara göre %83 daha hızlı yüklenir. Kendi testinizi burada yapabilirsiniz.
Yine de, görüntü önbelleğini önlemek için özel bir pencere kullanmanız gerekecek.
Giriş işleminin güvenli olmasını sağlama
Bir SSL, kullanıcılarınızın kişisel bilgilerini ve sitenizi kullanırken girebilecekleri herhangi bir veriyi korumanıza olanak tanır.
Daha iyi arama motoru sıralamaları
SSL sertifikaları kullanan sitelerin daha yüksek sıralama elde etme olasılığı daha yüksektir, çünkü Google 2014 yılında HTTPS'nin sıralama sinyallerinden biri olduğunu doğruladı. Diğer arama motorları da sıralama algoritmalarına web sitesi güvenliğini dahil etti.
WordPress için SSL Nasıl Etkinleştirilir
WordPress siteniz için SSL kurulumu yapmanıza yardımcı olacak özel bir rehber hazırladık.
WordPress sizin CMS'niz ise ve ücretsiz SSL sertifikası sunan bir hosting şirketi kullanıyorsanız, ücretsiz bir SSL sertifikası alabilirsiniz. İşte ücretsiz SSL sertifikaları sunan popüler alan adı hosting sağlayıcıları:
Siteground
Dreamhost
GreenGeeks
Bluehost
InMotion Hosting
WPEngine
Liquid Web
Not: Çoğu ücretsiz SSL sertifikası Let’s Encrypt tarafından verilir.
Yeni satın aldığınız domaine WordPress kurulumu yapmadıysanız:
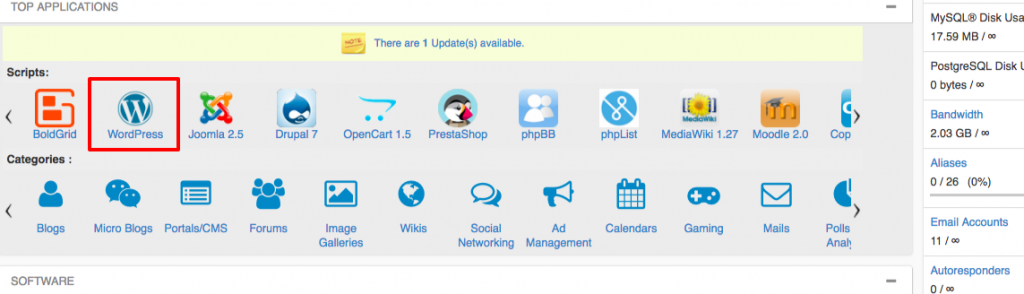
Eğer web hosting sağlayıcınız cPanel kullanıyorsa, cPanel'inize gitmeniz ve Top Application bölümünü bulup WordPress'e tıklamanız gerekecek:

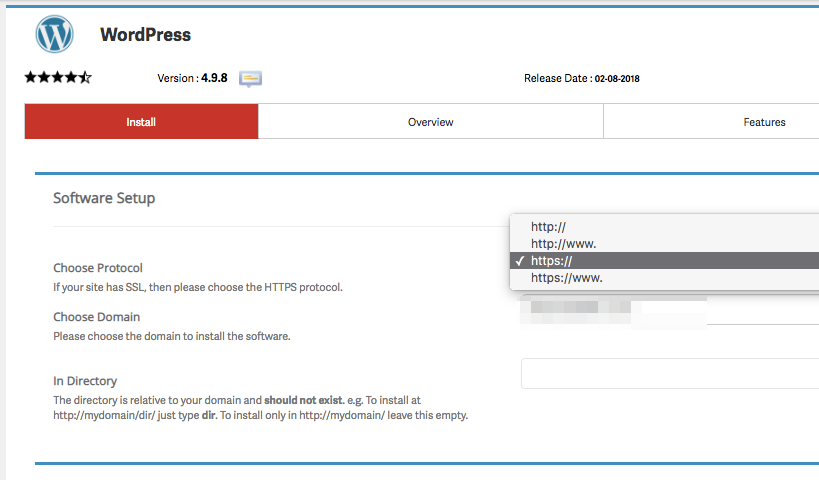
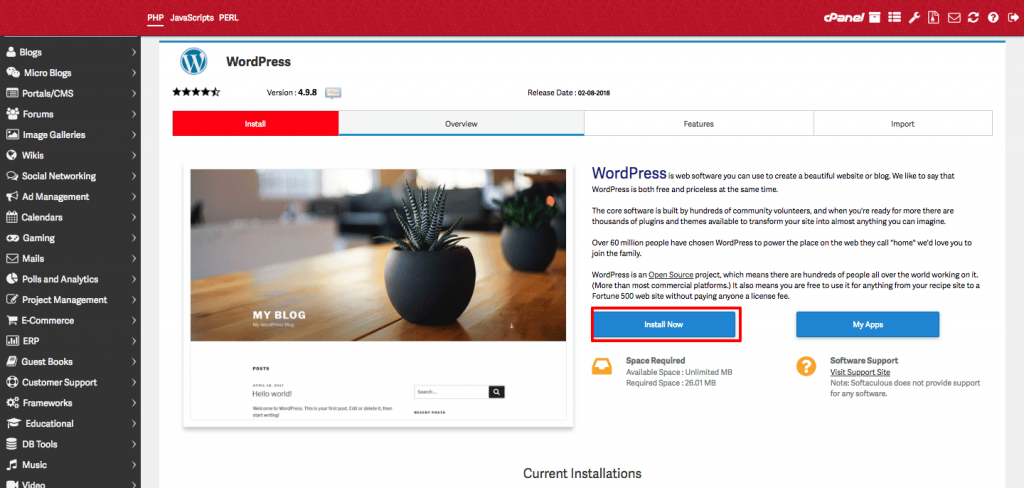
Yeni alan adınıza WordPress kurmak için, Kur'a tıklayın:

Protokolü ya https:// ya da https://www olarak ayarlayın
WordPress'iniz varsa SSL'yi Aktifleştirme
Eğer WordPress'i zaten yüklediyseniz ve yukarıda bahsedilen şirketlerden herhangi birinde barındırılıyorsanız, SSL sertifikanızı hosting kontrol panelinizden aktive edebilirsiniz.
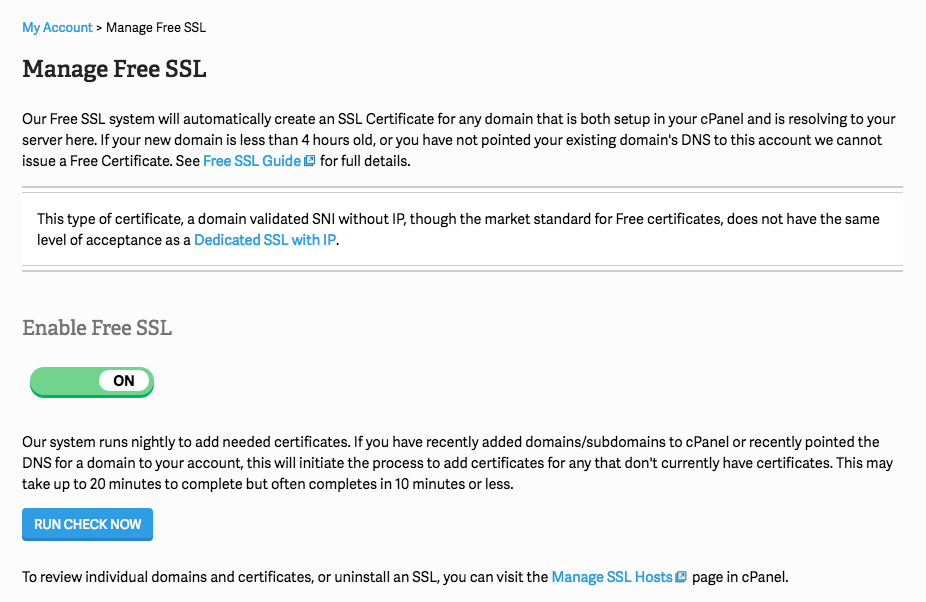
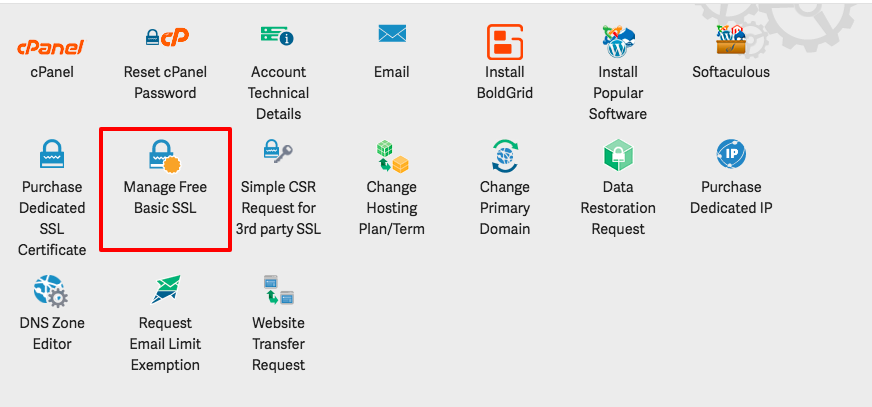
Örneğin, Inmotion Hosting tarafından barındırılan bir WordPress sitesinde SSL'in nasıl etkinleştirileceğine bakalım.
My Account üzerinden CPanel'deki hosting kontrol panelinize erişin ve Ücretsiz Temel SSL'yi Yönet'e tıklayın:

Ücretsiz SSL'yi Etkinleştir:
WordPress'ü zaten yüklediyseniz ve SSL'yi etkinleştirmeniz gerekiyorsa:
WordPress'ınızın URL'lerinin HTTP yerine HTTPS olarak okunmasını sağlamak için, Really Simple SSL eklentisini yükleyin ve etkinleştirin.

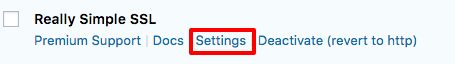
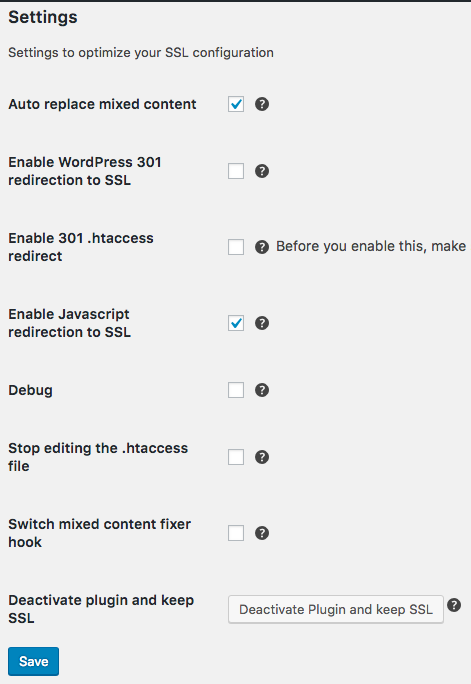
Bir kere aktifleştirdiğinizde, kontrol etmeniz için bildirimler alacaksınız:
- .css ve .js dosyalarınızdaki HTTP referansları. Tüm HTTP:// ifadelerini // olarak değiştirmelisiniz.
- SSL sertifikası olmayan bir alan adından gelen resimler, stil sayfaları veya betikler. Bunları kaldırmalı veya kendi sunucunuza taşımalısınız. Ayrıca Eklentilerde yer alan Gerçekten Basit SSL ayarlarına da gidebilirsiniz:

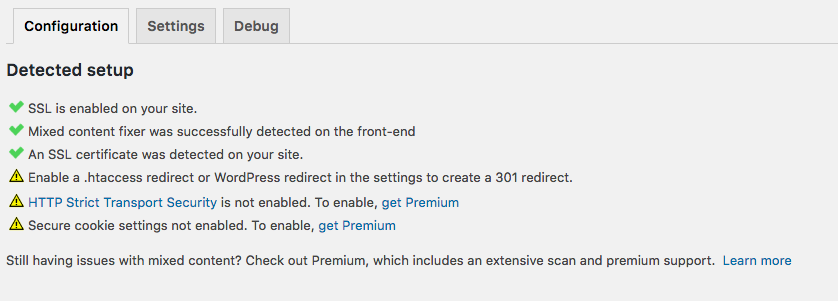
Yapılandırma kurulumunuz algılanmalıdır:

Really Simple SSL Ayarları altında, aşağıdakilerin işaretli olması gerekmektedir:

SSL'yi etkinleştirmeden önce sitenizi yedeklemeniz gerekebilir. Bunu yapmak için UpDraftPlus adında bir eklenti yükleyip etkinleştirebilirsiniz. Bu eklenti, sitenizi yedeklerken sizi yönlendirecek çok kullanıcı dostu bir UX'e sahiptir.

Sitenizi yedekledikten sonra, Really Simple SSL'e geri dönün ve “devam edin ve SSL'yi etkinleştirin” seçeneğine tıklayın.
Bir bildirim görmelisiniz ki “SSL etkinleştirildi” yazıyor. WordPress siteniz artık HTTPS ile başlamalı.
Wix için SSL Nasıl Etkinleştirilir
Wix ile ücretsiz bir SSL sertifikası alırsınız.
HTTPS/SSL'yi etkinleştirmek için:
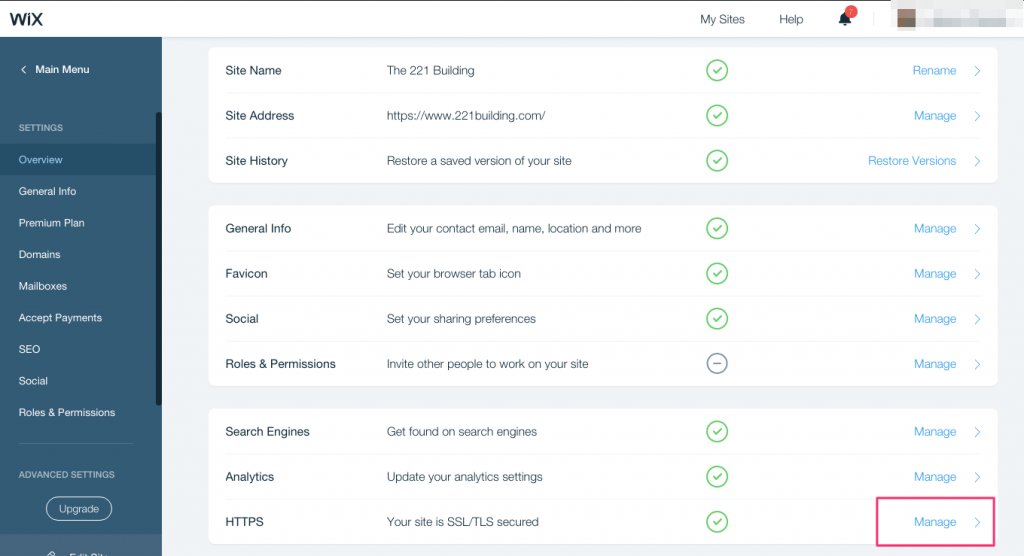
Gösterge panelinize erişin ve sayfanın alt kısmında HTTPS'yi görene kadar aşağı doğru kaydırın. Sonra "Yönet"e tıklayın:

“HTTPS'yi Aç” seçeneğine tıklayın (ekran görüntüsünde “Kapat” olarak gösterilmiştir çünkü zaten etkinleştirilmiş) ardından “devam et” seçeneğine tıklayın:
Shopify için SSL Nasıl Etkinleştirilir
Shopify, tüm uygun Shopify sitelerindeki web sayfaları, veriler ve içerik için ücretsiz 256-bit SSL sertifikaları sağlar. Aslında, SSL site genelinde mevcuttur.
Shopify'nin SSL sertifikaları genellikle mağazanın ödeme işlemleri için ve .myshopify.com alan adlarında barındırılan içerik için varsayılan olarak etkinleştirilir.
SSL'yi etkinleştirdiğinizde, bir HTTPS adresi girmeniz gerektiğini fark edebilirsiniz (eğer CMS olarak WordPress kullanıyorsanız). URL'nizin HTTPS ile başlamasını nasıl sağlayacağınızı merak ediyor olabilirsiniz, eğer hala HTTP ile başlıyorsa.
Ayrıca, bir SSL sertifikası eklediğinizde, tüm HTTP URL'lerinizin HTTPS sürümlerine yönlendirildiğinden emin olmalısınız.
Bir an için HTTPS yönlendirmesi olarak adlandıracağımız bir konsepte bakalım.
Web Siteniz için HTTPS'ye Yönlendirme Neden Bu Kadar Önemli?
Birkaç yıl önce, web sitenizin HTTPS veya HTTP bağlantısını kullanıp kullanmadığı gerçekten çok önemli değildi. Aslında, ana amaç trafiği kolaylaştırmaktı ve bu kadar. Ama modern bir dünyada yaşadığımız için, şeyler biraz değişti. Google, Temmuz 2018'de HTTPS'yi sıralama belirleyicilerinden biri olarak dahil etti.
Bu, web siteniz için gerçekten kötü bir haber, eğer alışılagelmiş HTTP'den şifreli HTTPS'ye geçiş yapmadıysanız. HTTPS'ye yönlendirme, web siteniz için ve nihayetinde, genel olarak işletmeniz için oldukça fazla öneme sahiptir. Aşağıda bazı faydalar bulunmaktadır, hadi bir göz atalım!
1. HTTP veya HTTPS çiftleme sorunu
HTTPS'ye yönlendirme olmadan, arama motorları web sitenizi yinelenen içeriğe sahip birden fazla web sitesi olarak algılar. Google, https://www.example.com adresini http://www.example.com adresinden farklı bir URL olarak ele alabilir.
İşte Google'ın söyledikleri, “Tercih edilen alan adı, sitenizin sayfalarının indekslenmesini istediğiniz alan adıdır (buna bazen kanonik alan adı da denir). Bağlantılar, URL'nizin hem www hem de www olmayan versiyonlarını kullanarak sitenize işaret edebilir (örneğin, http://www.example.com ve http://example.com). Tercih edilen alan adı, arama sonuçlarında siteniz için kullanılmasını istediğiniz versiyondur.”
2. Aktarılan Verilerin Yüksek Güvenliği
TLS/SSL sertifikası verilerinize maksimum şifreleme sağlar. Bu, hacker'ların şirketinizin hassas bilgilerine erişmesini engeller. Gereksiz söylemeye gerek yok, aslında çevrimiçi işlemleri mümkün kılan HTTPS'ye yönlendirmedir.
3. Web Sitenizin Güvenilirliğini Artırır
Herkes sadece güvenli şeylerle ilişkilendirilmek istiyor. Geçmişte olduğu gibi, çoğu tarayıcı şu anda kullanıcıları şifrelenmemiş bir web sitesini ziyaret etmeye çalıştıklarında uyarıyor. Bu onları korkutabilir ve zararları saymaya başlamadan önce uzun sürmez.


HTTPS'ye Yönlendirme Nasıl Yapılır
URL'lerinizin HTTPS sürümlerine yönlendirilmesi için .htaccess (Hypertext Access) dosyasını düzenlemeniz gerekmektedir. Buna biraz daha yakından bakalım
.htaccess dosyası
.htaccess dosyası, sunucuda bulunduğu dizini ve alt dizinleri kontrol eden bir yapılandırma dosyası olarak tanımlanabilir.
.htaccess dosyası, sunucunun belirli durumlarda nasıl davranması gerektiğine dair yönergeler içerir; örneğin, URL'lerin yeniden yazılması gerektiğinde ne yapılması gerektiği, .htaccess dosyasının bulunduğu dizine erişim için bir şifre gerektiğinde veya .htaccess dosyası kullanıcıları farklı bir index dosyasına yönlendirdiğinde. Bu örneklerin her biri, web sitenizin işlevini etkiler.
.htaccess dosyasını bilgisayarınızda düzenleyebilir ve bir FTP istemcisini kullanarak onu bir bilgisayara yükleyebilir veya hizmet sağlayıcınızın cPanel'i üzerinden dosyaya erişebilirsiniz.
Web trafiğinin tamamını belirli bir domaine veya klasöre yönlendirebileceğinizi unutmayın.
.htaccess kuralları
.htaccess dosyasını düzenlerken bazı kurallara uymalısınız. İşte bu kurallardan birkaçı:
- Dosya yalnızca “.htaccess” olarak adlandırılmalıdır - “h” harfinden hemen önceki noktaya dikkat edin. .txt veya .htm dosya uzantısı yoktur.
Bu noktada, farklı türdeki yönlendirmeleri gerçekleştirirken belirli bir kurala odaklanacağız:
1. Tek bir sayfayı yönlendirme:
Yönlendirme 301 /pagename.php http://www.domain.com/pagename.html:
2. Tüm bir sitenin alt klasöre yönlendirilmesi
Yönlendirme 301 http://www.domain.com/subfolder/
3. Dosya uzantısını sayfa adını koruyarak yönlendirme
Buradaki bir örnek, aynı dosya adını kullanmak için .html uzantısını kullanmak isteyip .php uzantısını kullanmak olacaktır:
RedirectMatch 301 (.*).html$ http://www.domain.com$1.php
4. Tüm bir siteyi veya alan adını yeni birine yönlendirme
Yönlendirme 301 /http://www.domain.com/
5. Bir alt klasörü farklı bir web sitesine yönlendirme
Yönlendirme 301 /subfolder http://www.domain.com/
6. Eski bir alan adından yeni bir alan adına yönlendirmek için yeniden yazmayı kullanma
RewriteEngine açık
RewriteBase /
RewriteRule (.*) http://www.newdomain.com/$1 [R=301,L]
7. Bir alan adını bir alt dizin içindeki www. konumuna yönlendirmek için yeniden yazmayı kullanma
RewriteEngine açık
RewriteBase /
Rewritecond % {HTTP_HOST} ^domain.com [NC]
RewriteRule ^(.*)$ http://www.domain.com/directory/index.html [R=301,NC]
8. Yeniden yazma kullanarak non-www. bir alt alan adından www. alt alan adına yönlendirme yapma
RewriteEngine açık
RewriteBase /
rewritecond % {http_host} ^domain.com [nc]
RewriteRule ^(.*)$ http://www.domain.com/$1 [r=301,nc]
9. Eski bir alan adındaki alt dizinden, tam yolu ve sorgu dizgisini içeren alt dizinsiz yeni bir alan adına yönlendirmek için yeniden yazmayı kullanma
Seçenekler +FollowSymLinks
RewriteEngine açık
Rewritecond % {REQUEST_URI} ^/subdirname/(.*)$
RewriteRule ^(.*) http://www.katcode.com %1 [R=302,NC]
10. Tam yolu ve sorgu dizgisini içeren eski bir alan adından yeni bir alana yönlendirmek için yeniden yazmayı kullanma
Seçenekler +FollowSymLinks
RewriteEngine açık
RewriteRule ^(.*) http://www.newdomain.com %{REQUEST_URI} [R=302,NC]
11. Sorgu parametreleri ile URL'leri yönlendirme ve dosyaları bir alt dizine yerleştirme
Buradaki bir örnek şöyle olacaktır:
Orijinal URL: http://www.website.com/sub-dir/index.php?id=3
Yeni URL: http://www.website.com/path-to-new-location/
RewriteEngine açık
Rewritecond % {QUERY_STRING} id=3
RewriteRule ^sub-dir/index.php$ /path-to-new-location/? [L,R=301]
12. Kök dizinde yer alan dosyalarla sorgu parametrelerine sahip URL'leri yeniden yazma ve yönlendirme
Buradaki bir örnek şöyle olacaktır:
Orijinal URL: http://www.website.com/index.php?id=3
Yeni URL: http://www.website.com/path-to-new-location/
RewriteEngine açık
Rewritecond % {QUERY_STRING} id=3
RewriteRule ^index.php$ /path-to-new-location/? [L,R=301]
Bunlar sadece bazı yaygın kurallardır.
Karışık İçerik
.htaccess kurallarıyla ilgili olarak görmüş olabileceğiniz gibi, eğer iyi uygulanmazsa, karışık içerik dediğimiz bir durumla karşılaşabilirsiniz.
Mixed content kavramını anlamak için, arama sonuçlarının nasıl teslim edildiğini anlamanız gerekmektedir. Bir tarayıcı bir web sayfasını ziyaret ettiğinde, bir HTML kaynağı talep eder. Web sunucusu HTML içeriğini döndürür ve bu, arama sonuçları olarak ayrıştırılıp sunulur. Tüm bir sayfayı göstermek için tek bir HTML dosyası yeterli olmadığından, HTML dosyası diğer kaynaklara (örneğin, resimler veya videolar veya hatta Javascript dosyaları) referanslar içermelidir. Ek kaynaklar ayrı istekler kullanılarak getirilir.
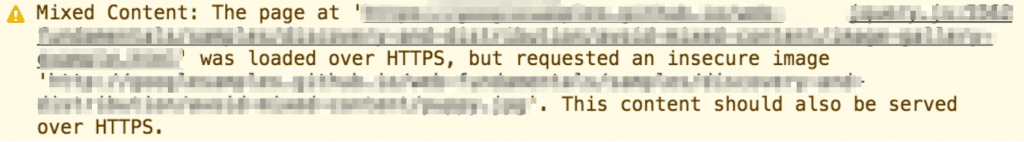
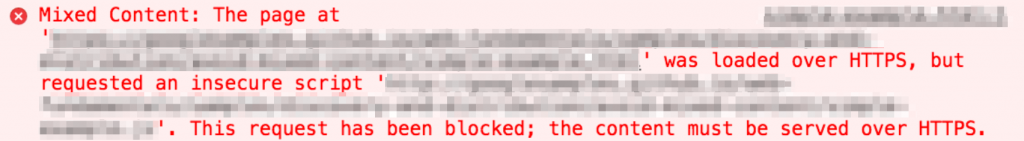
HTML güvenli bir HTTPS bağlantısı üzerinden yüklendiğinde, ancak ek kaynaklar (az önce bahsedilenler gibi) güvensiz bir HTTP bağlantısı üzerinden yüklendiğinde, karışık içerik senaryosu ile karşı karşıya kalırız. Bu durumlarda, tarayıcılar bir web sitesi ziyaretçisine sayfanın güvensiz kaynaklar içerdiğini göstermek için uyarılar gösterecektir.


Güvensiz HTTP bağlantılarını kullanan kaynaklar saldırılar için açıklar haline gelir (bu saldırılar "ortadaki adam saldırıları" olarak da adlandırılır), bu durumda saldırgan aslında tüm web sayfasını kontrol edebilir. Uyarı kullanıcıya iletilse bile genellikle çok geç olur, çünkü kaynaklar zaten alınmış ve web sayfasının güvenliği zaten tehlikeye atılmıştır.
Maalesef, web tarayıcılarının karışık içeriği site işlevselliğini etkilemeden engellemesi zordur.
Karışık içerik hatalarını düzeltmek, bu nedenle, saldırılardan kaçınmanın en akıllı yoludur. Ancak, karışık içerik hatalarını düzeltmeden önce, bunların nasıl görüntülendiğini anlamamız gerekir.
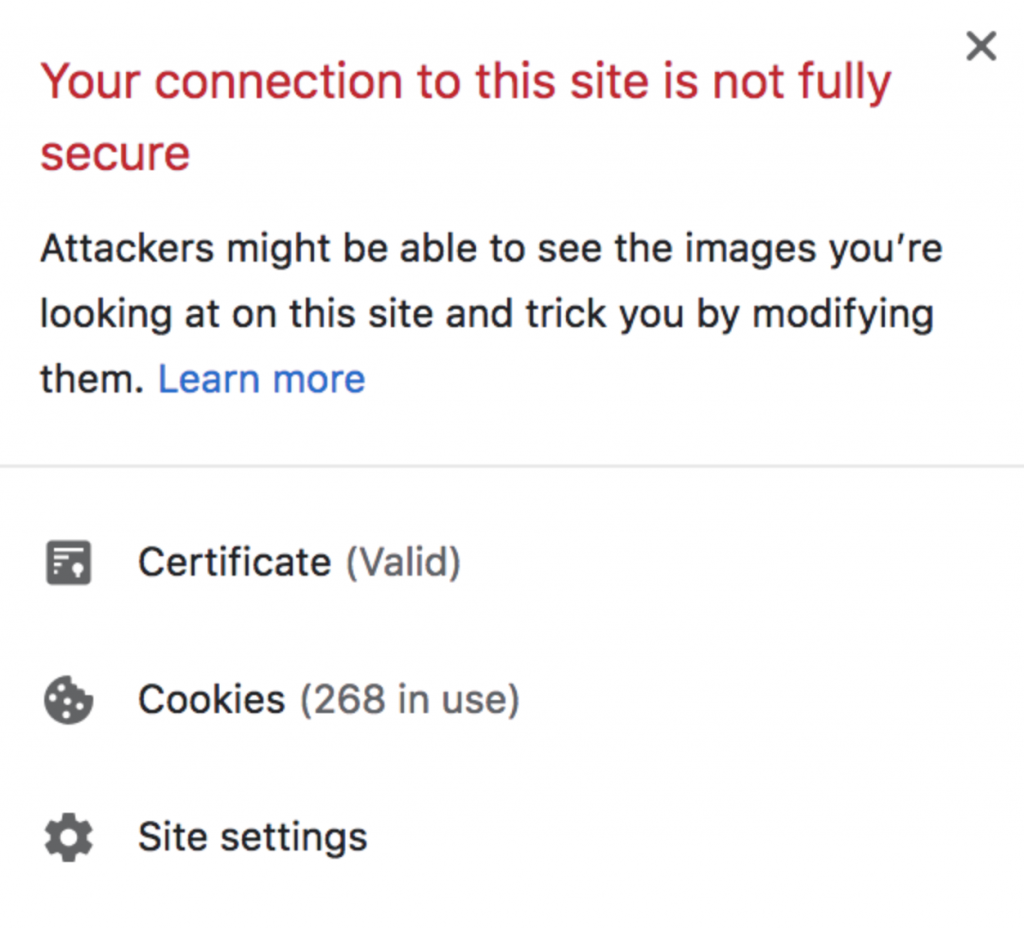
Chrome gibi tarayıcılar karışık içeriğe sahip bir web sitesini "güvenli değil" olarak işaretleyecektir. Kullanıcılar bu tür bir resim görebilirler.

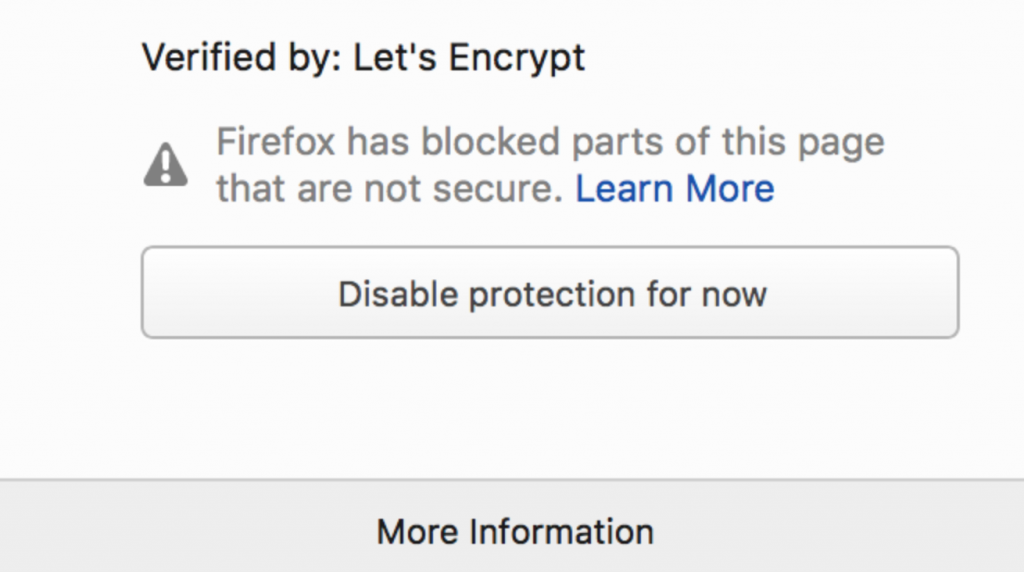
Firefox böyle bir resim gösterebilir.

Ayrıca, Chrome'un HTTPS Mixed Content Locator adında bir eklentisi bulunmaktadır. Bu eklentiyi Chrome tarayıcınıza ekleyerek web siteniz için herhangi bir karışık içerik olup olmadığını kontrol edebilirsiniz. Bir web sayfasındaki karışık içeriği görmek istiyorsanız Chrome DevTools'u da kullanabilirsiniz.
WordPress'te karışık içerik hatalarını düzeltme
SSL Insecure Content Fixer eklentisini kullanabilirsiniz.
1. Ayarlar'a gidin ve ardından SSL Güvensiz İçerik'e tıklayın. Bu, eklenti ayarlarını yapılandıracaktır.
2. Bir içerik düzeltme seviyesi seçin.
3. Ardından HTTPS tespit bölümüne kadar aşağı kaydırın. Burada, sitenizdeki HTTPS içeriğini nasıl tespit edeceğinizi seçersiniz.
4. Varsayılan seçenek olarak WordPress fonksiyonunu kullanın.
5. Eğer Nginx gibi diğer web sunucularını kullanıyorsanız, diğer seçenekleri seçebilirsiniz.
6. “Değişiklikleri Kaydet”e tıklayın.
7. Daha sonra sitenizin hala karışık içerik hata mesajları gösterip göstermediğini kontrol edebilirsiniz.
8. Eğer hala hatalar görüyorsanız, eklentideki düzeltme seviyelerini yeniden ayarlamanız gerekecek.
9. Ayrıca, karışık içerik hatalarını düzeltmek için geliştiricinizle de çalışabilirsiniz.
WordPress sitenizde HTTPS yönlendirmesi nasıl yapılır
Eğer WordPress gibi bir CMS kullanıyorsanız ve Apache ve Ningx gibi yaygın açık kaynak sunucular hakkında bilginiz yoksa, Easy HTTPS Redirection veya Really Simple gibi bir eklenti kullanmanız gerekebilir
HTTPS yönlendirmesiyle ilgili yaygın sorunlar
HTTPS'ye geçiş yapmak gerçekten iyi bir hamle olsa da, gördüğümüz gibi, yanlış uygulama Google'ın kötü tarafıyla karşılaşmanıza neden olabilir. HTTPS yönlendirmenizi gerçekleştirirken yapmanız gereken bazı şeylere bir göz atalım:
- HTTPS site sürümünü tercih edilen olarak ayarladığınızdan emin olun. Aksi takdirde, içeriklerin kopyalanmasına yol açabilecek iki canlı site sürümünüz olacak, bu da arama motoru botlarının iki katı iş yapmasına ve arama motoru tarama bütçenizin boşa harcanmasına neden olabilir.
- Sitenize yönlendiren tüm dış bağlantıların URL'nizin HTTPS sürümüne işaret ettiğinden emin olun. Bağlantılar hem HTTP hem de HTTPS sürümlerine işaret ediyorsa, sosyal sinyaller ve bağlantı değeri ikiye bölünecektir.
- HTTPS site sürümünüzü Google’ın Arama Konsolu ve Bing Webmaster Araçları'na ekleyin. İlk olarak, her iki sürümü de eklemelisiniz, ardından daha önce tartıştığımız gibi tercih ettiğiniz alan adını ayarlayın.
- Kanonik etiketlerin HTTPS URL sürümlerine işaret ettiğinden emin olun.
- 301 yönlendirme HTTP URL sürümlerinin HTTPS URL sürümlerine işaret ettiğinden emin olun.
- XML site haritanızın HTTPS URL sürümlerini içerdiğinden emin olun.
- Tüm dahili bağlantıların HTTPS URL sürümlerine işaret ettiğinden emin olun.
SSL'nin etkinleştirilmesi, yüksek web sitesi güvenliği ve kullanıcı güveni için hayati önem taşır. Bu, hemen çıkma oranlarınızın önemli ölçüde azalmasına neden olacak ve hatta sıralamanızın yükselmesine yardımcı olacaktır. SSL'yi etkinleştirme süreci, bazıları için kendi başlarına yapmak biraz teknik olabilir; eğer bu durumdaysanız, deneyimli bir geliştiriciyi dahil etmek faydalı olabilir. Ancak, temel kavramı anlamak önemlidir.