Site Haritası Nedir?
Bir site haritası, bir web sitesini düzenlemenin ve her bölüm altındaki URL'leri ve verileri tanımlamanın bir yoludur. XML belgesi, arama motoru botları için talimatlar içerir.
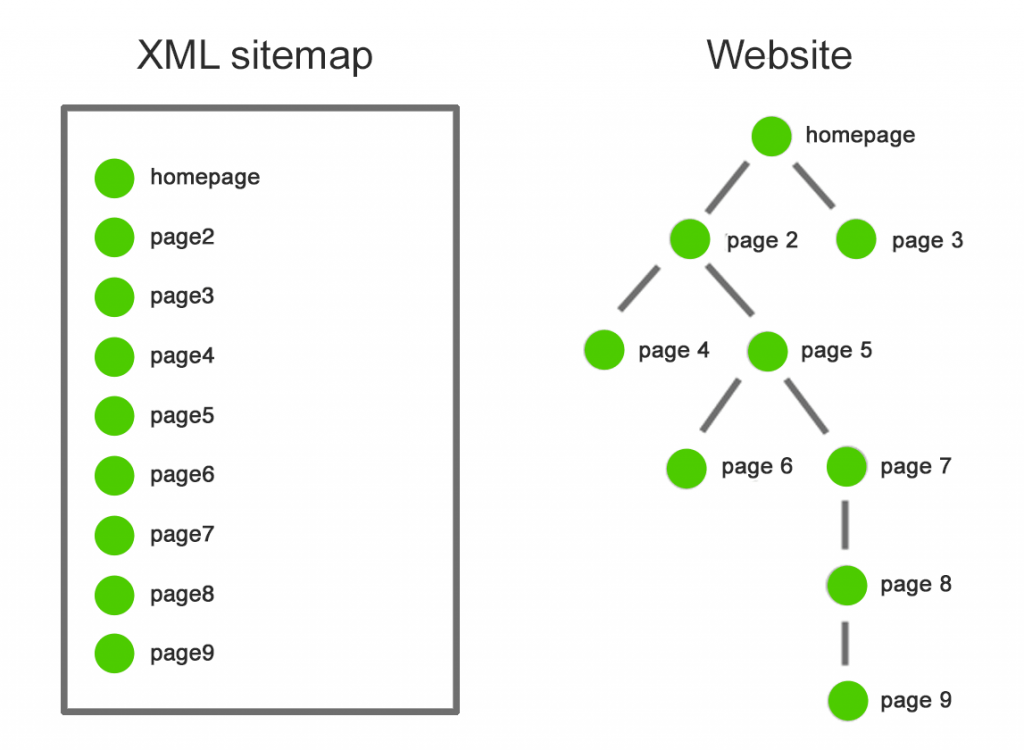
Ayrıca, bir site haritası, alt sayfaların ana grupların altında nasıl düzenlendiğini gösteren diyagramsal bir temsil olarak tanımlanabilir. Bu tür bir diyagram, bir sitenin haritasını oluşturur. Bu harita, arama motoru botlarının bir siteyi indekslemesini sağlayan bir XML dosyasıdır. Site haritaları ayrıca, bir web sitesinde gezinme düzeninin ve içeriğin nasıl organize edildiğinin bir gösterimi olarak tanımlanabilir.
Site Haritalarının Arkasındaki Anlam

Web siteleri boyut ve karmaşıklık açısından artmaya devam ediyor. Örneğin, Amazon gibi bir site muhtemelen binlerce sayfa ve belki de milyonlarca ürüne sahiptir. Arama motoru botlarının böyle bir web sitesini taraması ne kadar kolay olurdu? SEO gerçekten nasıl işler?
Belki Amazon aşırı bir örnektir. Bunun yerine bir işletme web sitesine bakalım. İşletmenin genel bir özetini veren, sunduğu ürün veya hizmetleri, iletişim bilgilerini, blogu ve belki de ekip hakkında bilgileri içeren bir ana sayfaya sahiptir. Bu bileşenlerin her biri ayrı sayfalarda daha ayrıntılı olarak açıklanır ve her sayfanın muhtemelen daha küçük alt bölümleri vardır.
Bir blog için, zaten sık sık güncellenen içeriğin yanı sıra, site içindeki diğer bölümlere bağlantılar sağlayan çapa metinleri de olabilir—haber siteleri için bazen günde birkaç kez. Peki ya diğer web sitelerine veya web sayfalarına işaret eden bağlantılarınız olduğunda ne olur? Ya da belirli bir konunun yüzlerce yorum ve diğer sitelere bağlantılar alabileceği tartışma forumları hakkında ne düşünüyorsunuz?

Gereksiz söylemeye gerek yok, web siteleri oldukça karmaşık hale gelebilir. Arama motorları, karmaşık yapıları takip edemeyecek bir noktaya geliyordu. Özellikle dinamik sayfalar sürekli gözden kaçıyordu.
Popüler inancın aksine, site haritaları bir arama motoru optimizasyon aracı değildir; ayrıca sıralamayı da etkilemezler. Bunun yerine, arama motorlarının doğru sıralamalar ve aramalar yapmasına yardımcı olmak için tasarlanmışlardır.
Google, bu sorunu çözmek için 2005 yılında Sitemap 0.84 Protokolü adında bir site haritası protokolü geliştirdi. Bu, Creative Commons Lisansı altında yayınlanan bir XML protokolüdür. Bu, diğer arama motorlarının da desteklemesini sağladı. Bu sayede, web site geliştiricilerinin farklı site haritası türleri oluşturmasına gerek kalmadı. Yapmaları gereken tek şey, gönderim için tek bir dosya oluşturmak ve siteye değişiklikler yapıldığında bunu güncellemektir.
Site Haritaları Neden Önemlidir?
Yukarıdaki sitemap tartışmasından bu sorunun cevabı açık olabilir, ancak işte sitemap'lerin önemli olduğu birkaç özel neden:
1. Arama Motoru Botlarının Bir Web Sitesindeki Tüm Sayfaları İndekslemesine Yardımcı Olun.
Arama motoru botları daha önce dinamik sayfaları göz ardı ediyordu. Ancak XML protokolü, botların URL'leri daha verimli bir şekilde takip etmesini sağladı. Bu, gerekli bilgilerin tek bir sayfada yer alması nedeniyledir. XML ayrıca bir web sitesinin ne sıklıkla güncellendiğine dair bir özet içerir ve değişiklikler yapıldığında kayıt tutar, bu da botların web sayfalarını ve URL'leri taramasını daha kolay hale getirir. Arama motorlarının ihtiyaç duyduğu verilerin hepsi tek bir yerde erişilebilir olduğundan, bir web sitesinde daha az zaman harcanır (unutmayın, botların taraması gereken milyonlarca site var).
Sitemap'ler, arama motoru botlarının normal tarama süreciyle keşfedilmeyen URL'leri bile taramasına izin verir.
2. Daha Kolay Navigasyon
Daha önce bahsettiğimiz gibi, site haritaları başlangıçta kullanıcılar için tasarlanmıştı. Bir site haritası kullanıcılar için tasarlandığında, genellikle hiyerarşik bir düzenleme ile web sayfalarının veya hatta web tasarım planlama araçlarının bir listesi olarak HTML formatında görünür. Site haritası, sitenizdeki tüm sayfaları listeleyebilir. Sitenize yapılan herhangi bir güncelleme, site haritasına eklenmelidir (örneğin, yeni resimler, videolar, sayfalar ve diğer tüm içerikler).
Web sitenizde bir site haritası olduğunda, bir ziyaretçinin belirli bir sayfa veya konuyu bulması daha kolaydır. Bu, içeriğinizi konu veya kategoriye göre düzenlemenizden kaynaklanır. Site haritası, temel içeriğin kolay erişilebilirlik için ana sayfaya yakın bir şekilde düzenlenmesine yardımcı olur. Site haritası, sitenizin en önemli bölümlerine işaret eden çapa metinlerini içerir. Ziyaretçiler, menüler aracılığıyla gezinerek veya siteyi arayarak bir konuyu bulmak için site haritasını kullanabilirler.
Bir HTML site haritası, ziyaretçilerinize web sitenizin ne hakkında olduğunu anlatmada da faydalıdır. Eğer site haritanızda birçok bağlantınız varsa, bunları birden fazla sayfaya bölmek isteyebilirsiniz. Ziyaretçiler aradıklarını kolayca bulabildiklerinde, sitenizde daha fazla zaman geçirirler, daha fazla oturum gerçekleştirirler ve eğer iyi içeriğiniz varsa her oturumda birçok sayfa ziyaret edebilirler. Ayrıca sonuç olarak tekrar ziyaretçiler ve dönüşümler de elde edersiniz.
Web sitenizin ziyaretçileri için iyi bir Kullanıcı Deneyimi (UX) oluşturmaya odaklanmak yerine neden bir site haritasına ihtiyacınız olduğunu merak ediyor olabilirsiniz. Gerçek şu ki, %100 UX başarmak zordur. Zaman zaman, kullanıcılar bir iç siteyi aramaya başlayacak, bir sorguyu yeniden yazacak veya belirli bir sayfa veya konuyu bulmaya çalışmak için gezinme öğelerini arayacaklar— işte sitemaps burada devreye girer.
3. Daha Kolay Web Geliştirme
Daha önce tartıştığımız gibi, Google Sitemap 0.84 Protokolünü Creative Commons Lisansı altında geliştirdi. Bu, diğer arama motorlarının protokolü benimsemesini teşvik etmek içindi, Yahoo ve Microsoft kısa süre sonra yapmayı kabul etti. Sonuç olarak, site haritası 0.9 sürümüne güncellendi ve üç rakip, protokolü detaylı bir şekilde açıklamak için ortaklaşa bir site sponsoru oldu. buraya bakın.
Geliştiriciler için bu ne anlama geliyor? Bu, protokolün ana arama motorları tarafından tanındığı anlamına gelir, böylece web geliştiricilerinin her arama motoru için farklı sitemap türleri oluşturmasına gerek kalmaz. Yapmaları gereken tek şey tek bir dosya oluşturmak ve onu göndermek, ardından sitede herhangi bir değişiklik yapıldığında onu güncellemektir.

Zamanla, XML site haritası tüm web sitesi geliştirmeleri için standart hale gelecek; bu nedenle, ek sayfalar, multimedya dosyaları veya bloglar bir siteye eklemek daha kolay olacak. Daha da iyisi, bir sitenin güncellemeleri üç farklı arama motoruna üç kez bu bilgileri güncellemek zorunda kalmadan tüm üç arama motoru tarafından görülecek.
Ask.com aynı zamanda XML site haritalarını desteklemeye başladı. XML Site Haritası Protokolü'ne yapılan son güncelleme, Ask.com'un bir site haritasının yerini, bir girişi robots.txt dosyasına yerleştirerek arama motorlarına “bildirmesini” mümkün kılmıştır.
Site Haritalarını Ne Zaman Kullanmalısınız?
Genellikle, web sayfaları doğru bir şekilde bağlandığında, arama motoru tarayıcıları sitenin çoğu bölümünü keşfedebilir. Ancak, bir site haritanız varsa, tarama işlemini daha kolay ve verimli hale getirir. Site haritalarına ihtiyaç duyulan bazı durumlara bakalım:
- Siteniz oldukça büyük olduğunda - arama motoru örümceklerinin sitenizin özellikle yeni güncellenen sayfaları veya yeni sayfaları gözden kaçırma ihtimali vardır.
- Site yeni olduğunda ve dış bağlantıları az olduğunda - arama motoru botları, bir sayfadan diğerine bağlantıları takip ederek webi taramaktadır. Siteniz yeni ve hiçbir bağlantısı yoksa, arama motorları sayfalarınızı hiç taramayabilir.
- Büyük bir içerik sayfaları arşivi varsa ve bunlar izole edilmiş veya düzgün bir şekilde bağlantılandırılmamışsa - birbirine doğal olarak bağlantı vermeyen sayfaları bir site haritasında listelemeniz gerekir.
- Sitemap uyumlu notasyonlar kullanıyorsunuz (zengin medya içeriği veya Google News'te gösterilen içerik) - Google, sitemap'lardan alınan ek bilgileri dikkate alabilir ve bunları arama sonuçlarında gösterebilir.
Sadece bir site haritanızın olması, listelenen tüm öğelerin gerçekten taranıp indeksleneceği anlamına gelmez, ancak yine de bir site haritasının birçok faydası vardır ki bunları zaten tartıştık.
Site Haritası Oluşturma
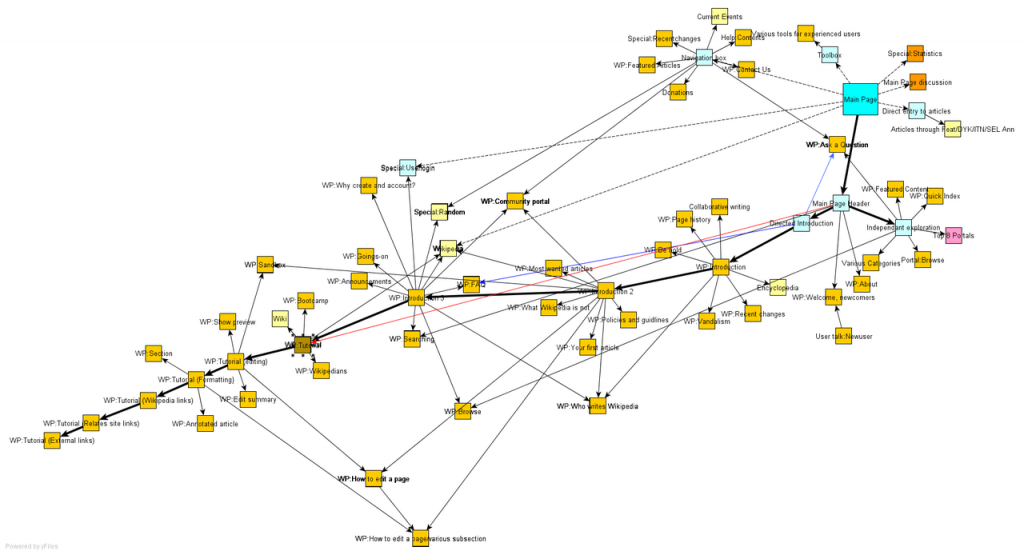
Başlamadan önce bir site haritasının görüntüsüne bakalım:

Görünüşe göre oldukça karmaşık, değil mi? İyi haber şu ki, bir site haritası uygulamak için kod yazmayı bilmek zorunda değilsiniz. Aşağıda site haritaları oluşturmak için farklı seçeneklere bakacağız:
İçerik Yönetim Sistemi Kullanımı
WordPress gibi bir İçerik Yönetim Sistemi kullanıyorsanız, Yoast SEO gibi eklentilerin yardımıyla otomatik olarak site haritaları oluşturabilirsiniz.
WordPress'e Bir Site Haritası Ekleme
WordPress'a Yoast SEO aracılığıyla nasıl bir site haritası ekleneceğine odaklanacağız. Bu eklentiyi kullandığınızda, içerik eklediğiniz veya kaldırdığınızda site haritası dizini otomatik olarak güncellenir. İndekslenmesini istediğiniz gönderi türleri de dahil edilir. "“noindex”" olarak işaretlenmiş gönderi türlerinin site haritasında görünmeyeceğini unutmayın.
Yoast kullanarak sitemap oluşturmak için:
- WordPress hesabınıza giriş yapın ve kontrol panelinize erişin.
- Sol taraftaki menüden “SEO” seçeneğine tıklayın.
SEO ayarları size daha fazla seçenek sunmak için genişler.
- “Genel” seçeneğini seçin.
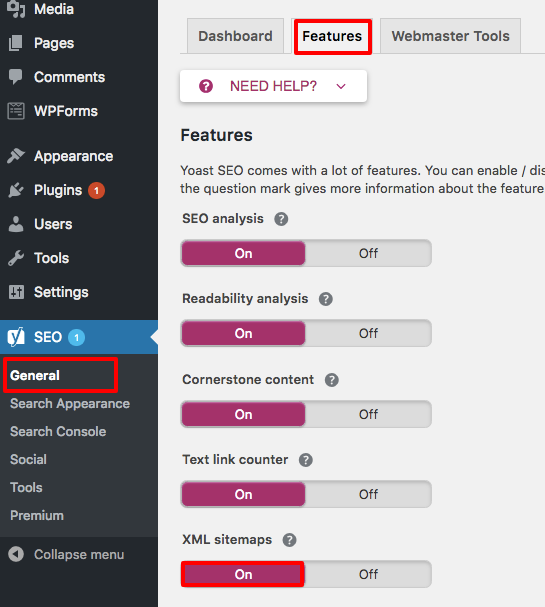
- Özelliklere tıklayın.
- “XML site haritaları” özelliğini “açık” konuma getirmek için değiştirin.
- Değişiklikleri kaydedin.

Bu, XML site haritasını aktif hale getirecek.
Site Haritasını Görüntüleme
- WordPress hesabınıza giriş yapın ve kontrol paneline erişin.
- Sol taraftaki menüden “SEO”ya tıklayın.
SEO ayarları size daha fazla seçenek sunmak için genişler.
- "general" seçeneğine tıklayın ve ardından özellikler sekmesini seçin.
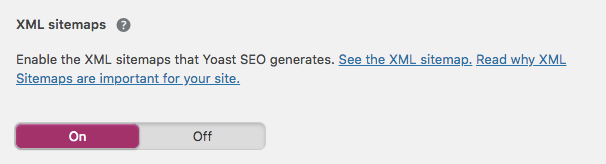
- Site haritanızı görüntülemek için, XML site haritaları geçişinin yanındaki soru işaretine tıklayın


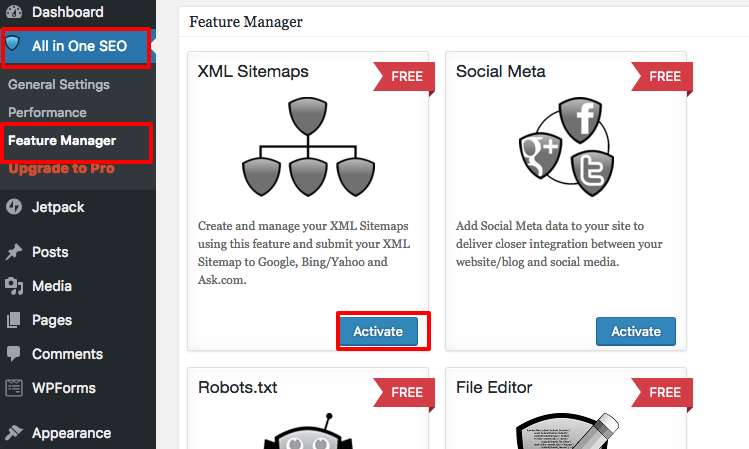
All in One SEO kullanırken, All in One SEO > Özellik Yöneticisi'ne gidip XML Site Haritalarını Aktif hale getirmeniz gerekecek:

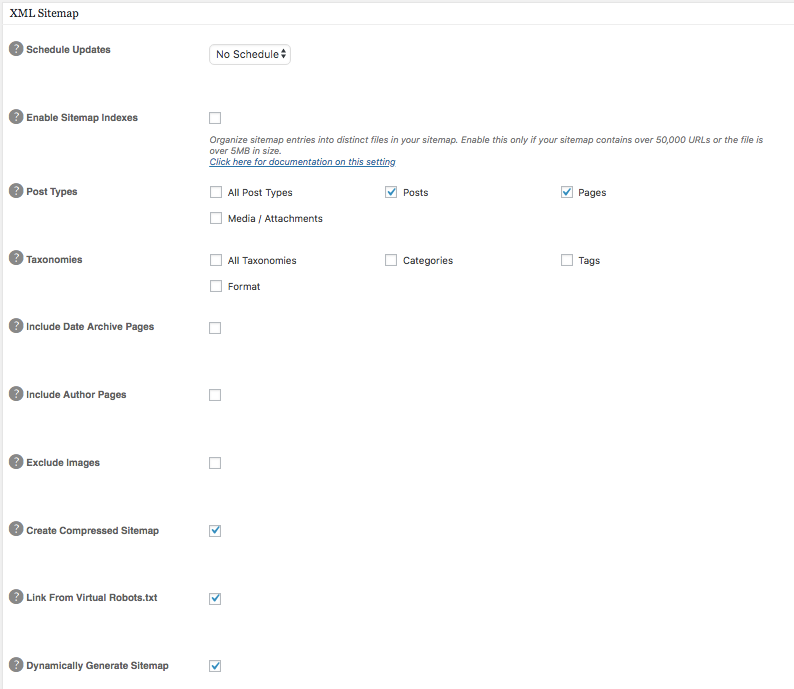
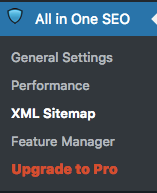
XML Site Haritası, All in One SEO ayarlarında şu şekilde görünecektir:

Sitenizin ihtiyaçlarına bağlı olarak, her ayar için neler yapabileceğinizi öğrenmek için yardım ? simgesine tıklayabilirsiniz. Aşağıdakiler için işareti açık bırakmanızı öneririz:
- Sıkıştırılmış site haritası oluştur
- Sanal Robots.txt'den bağlantı
- Dinamik olarak site haritası oluştur
Wix için Site Haritası Nerede?
Wix siteleri, sunucularında dinamik olarak oluşturulan site haritalarına sahiptir ve sitenize sayfalar veya içerik eklendiğinde veya kaldırıldığında otomatik olarak güncellenirler. Bu site haritaları düzenlenemez.
Shopify için Bir Site Haritası Oluşturmam Gerekir mi?
Tüm Shopify mağazalarının otomatik olarak oluşturulmuş bir sitemap.xml dosyası vardır. Dosya, tüm ürünler, sayfalar, blog yazıları, ürün resimleri ve koleksiyonlara ait linkleri içerir. Sitemap dosyanızı mağazanızın birincil alan adının kök dizininde bulmanız gerekecek (örneğin, suescollection.com/sitemap.xml) ve ardından bunu Google Search Console'a göndermeniz gerekecek. Bu işlemi makalenin ilerleyen kısımlarında biraz daha inceleyeceğiz.
Site Haritası Oluşturmak için Diğer Araçların Kullanılması
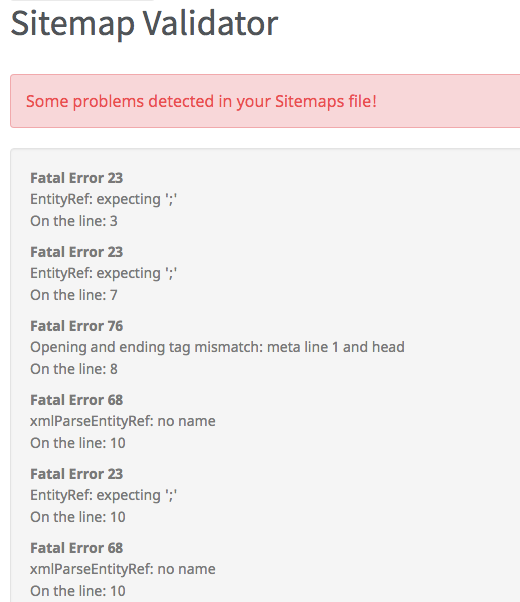
Mevcut site haritanızı site haritası doğrulama aracımızı kullanarak doğrulayabilirsiniz. Site haritanızın herhangi bir hatası olup olmadığını ve yeni bir tane oluşturmanız gerekip gerekmediğini görebilirsiniz:

Site haritası oluşturmanıza yardımcı olmak için kullanabileceğiniz bazı araçlar şunlardır: SEOptimer Site Haritası Oluşturucu ve XML-sitemaps.com. Her ikisini nasıl kullanabileceğinize bir göz atalım:
XML-sitemaps.com Kullanımı
- https://www.xml-sitemaps.com/ adresine gidin
- Web sitenizin URL'sini kopyalayın
- URL'yi web sitesine yapıştırın
- "başlat" butonuna tıklayın
- Web siteniz taranırken bekleyin. Not: Eğer web siteniz 500'den fazla URL içeriyorsa, ücretli bir hesap oluşturmanız gerekecektir.
- Tarayıcı işlemi bittiğinde, "site haritası detaylarını gör" butonuna tıklayın ve ardından .XML dosyasını indirin
Bu noktada, sitenizdeki herhangi bir sorunu özetleyen sitemap'lerinizi gözden geçirmek faydalı olur. Örneğin, kırık linkler gibi bir sorunla karşılaşabilirsiniz. Bunu biraz inceleyelim. Kırık linkler, arama motorlarının onları çıkmaz sokak olarak görmesi nedeniyle web sitenizin tamamen indekslenmesini engelleyebilir. Kırık linkler, daha fazla bilgi olmadığını önerirken, aslında bilgi sadece erişilemez durumdadır. Kırık linkler ayrıca bir sitenin itibarına zarar verebilir ve ziyaretçi çıkış oranlarınızı artırabilir.
- Hatalar için sitemap'lerinizi inceledikten sonra, sitemap'ı web sitenizin domain kök klasörüne yüklemeniz gerekmektedir.
- Ardından, Google Search Console'u açın ve sitemap URL'nizi ekleyin.
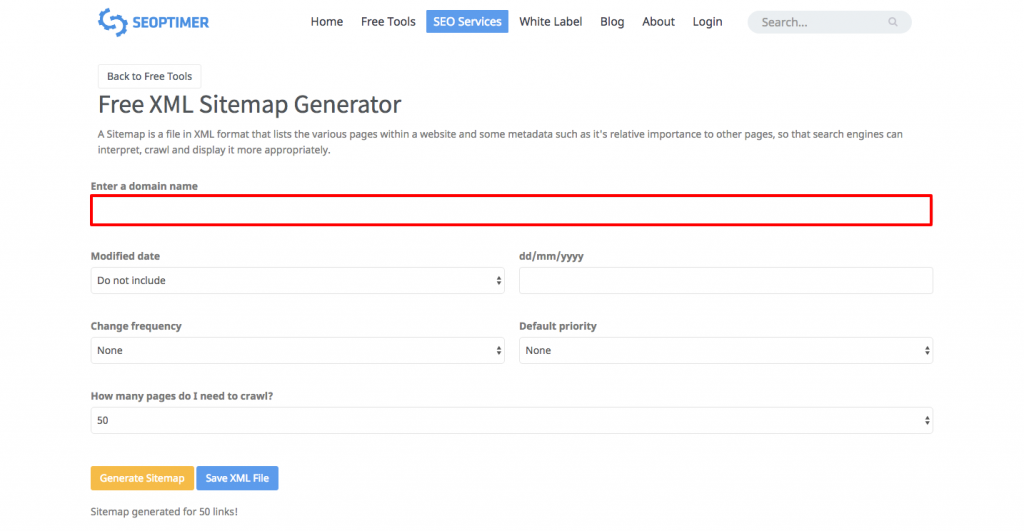
SEOptimer Site Haritası Oluşturucu Kullanımı
- Bir site haritası oluşturmak için web sitenizi girmeniz gerekecek:

- Bir site haritası değiştiriyor ya da yeni bir tane oluşturuyor olun,
- Son değiştirilme tarihi, sayfalarınızın değişme sıklığı ve URL'lerinizin önceliği gibi bilgileri de eklemeniz gerekebilir.
- Sayfanızın sahip olduğu sayfa sayısını seçin (5,000'e kadar)
- “Site Haritası Oluştur” butonuna tıklayın.

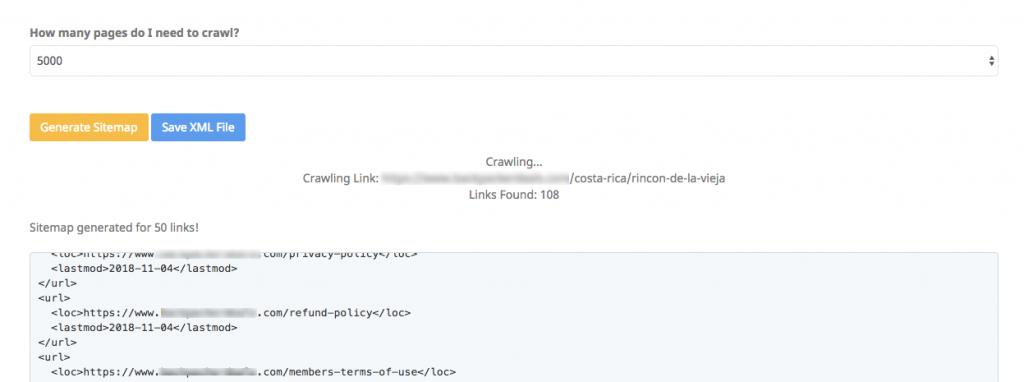
- Sitenizi taramanın tamamlandığını görebilirsiniz:

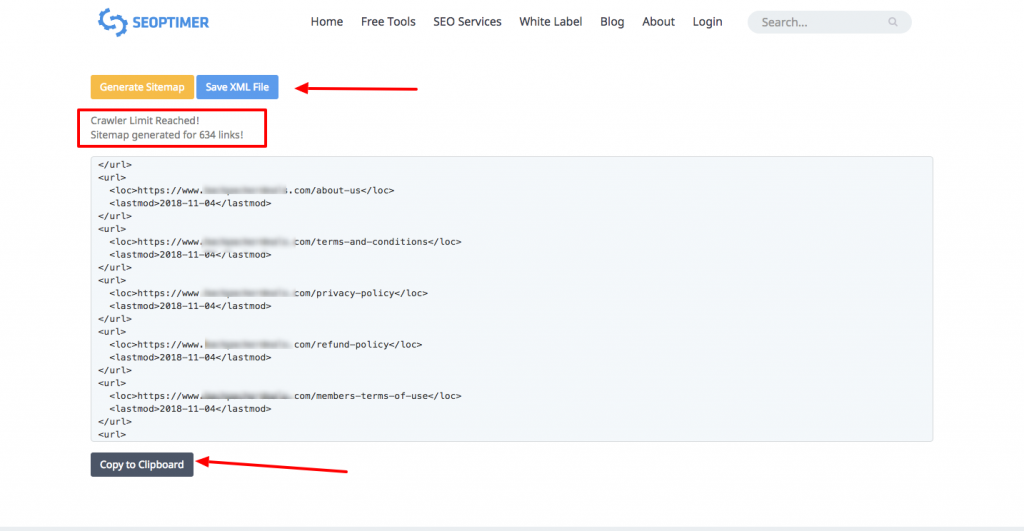
- XML dosyasını kaydetmek için tıklayabilir veya Panoya kopyalayıp mevcut haritanıza ekleyebilir ya da yeni oluşturduğunuz sitemap XML dosyasını yükleyebilirsiniz.
Site haritanızı web sitenize yükledikten sonra SEOptimer Site Haritası Doğrulayıcı kullanarak site haritanızı doğrulamanız gerekecek. Daha sonra site haritanızı Google Arama Konsolu'na göndermeniz gerekmektedir. Bing Web Yönetici Araçları'na göndermek de iyi bir fikirdir. Bir sonraki adımda her ikisini nasıl yapacağımıza bakalım:
Google Arama Konsolu'na Bir Site Haritası Nasıl Eklenir
Sitenizin kök dizinine sitemap dosyanızı yeni yüklediniz. Sitemap'inizin konumu https://mywebsite.com/sitemap.xml olmalıdır.
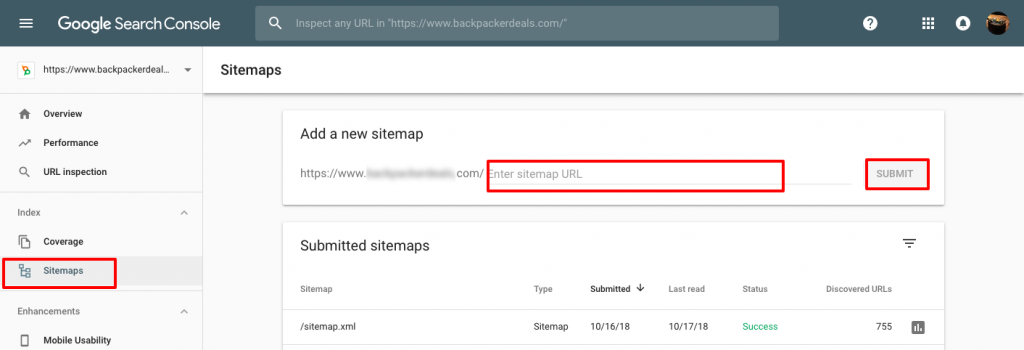
Google Search Console'a yüklemek için, Search Console'a giriş yapmanız, “Index” bölümüne gitmeniz ve ardından “sitemaps” seçeneğini seçmeniz gerekiyor. “add/test Sitemap” butonuna tıklayın. Site haritasının URL'sini girin. “Submit” butonuna tıklayın
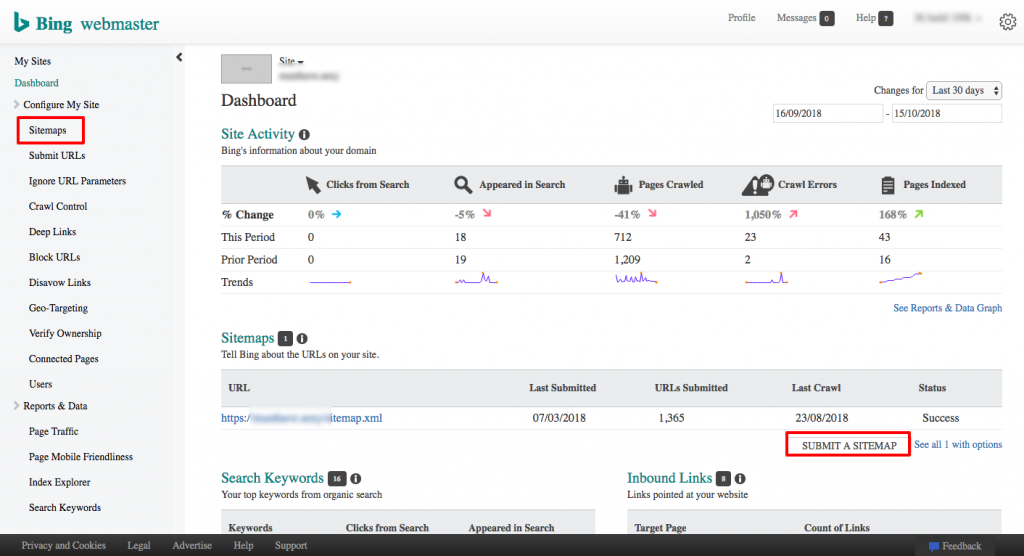
Bing Webmaster Araçları'na Site Haritası Nasıl Eklenir
Bing Webmaster Araçları ile sitemap'inizi kaydetmek için, sitenize yüklediğiniz XML sitemap'in başarıyla yüklendiğini ve URL'nin yüklendiğini doğrulayın.
- Bing Webmaster Araçları'na giriş yapın
- “Siteyi Yapılandır”a tıklayın
- “sitemaps”e tıklayın

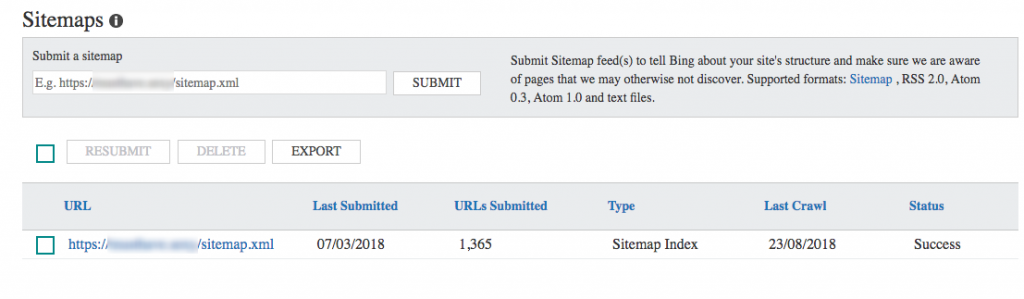
- Metin kutusuna, "site haritası gönder" etiketli alana site haritanızın URL'sini girin
- "gönder" düğmesine tıklayın
Site Haritası Oluştururken İzlenecek En İyi Yöntemler Nelerdir?
1. Gönderimden Önce Sitemap'lerinizi Her Zaman Test Edin
Site haritanızı göndermeden önce her zaman test edin ki hatalar çözülebilsin.
Sitenizin site haritasını nasıl test edeceğiniz aşağıda anlatılmıştır:
- Google Search Console'daki raporlama ana sayfasında “add/test sitemap” seçeneğine tıklayın.
- İletişim kutusuna site haritasının URL'sini girin ve Test'e tıklayın.
- Test tamamlandığında hataları kontrol etmek için “Open Results” seçeneğine tıklayın.
- Daha sonra gönderebilirsiniz.
2. Site Haritanızda Yüksek Kaliteli Sayfaları Önceliklendirin
Sitenizin site haritası, düşük kaliteli sayfalara arama motoru botlarını yönlendirmemelidir çünkü bu, ziyaretçilere minimal değer sunan bir site işareti olarak kabul edilebilir. Site haritanızda yüksek derecede optimize edilmiş sayfaları, resimleri, videoları, özgün içeriği ve kullanıcı etkileşimini teşvik eden diğer sayfaları önceliklendirin.
3. Yalnızca Önemli Değişiklikler Yaptığınızda Değişiklik Zamanlarını Güncelleyin
Black-hat SEO tekniği, sitenizi önemli ölçüde güncellediğinizi düşünmeleri için arama motoru botlarını kandırmak amacıyla değişiklik zamanlarını değiştirmektir. Eğer bunu yaparsanız, Google tarih damgalarınızı kaldırabilir.
4. Site Haritanızda Yalnızca URL'lerin Kanonik Versiyonlarını Kullanın
Eğer çok benzer sayfaları ayırt etmek için rel=canonical etiketini kullanmışsanız, bunları sitemap'inize dahil edin. Eğer etiketi kullanmadıysanız, benzer sayfaları (örneğin, ürün sayfaları) ayırt etmek için kullanmanız gerekmektedir ve ilerleyen zamanlarda sitemap'inizde yalnızca kanonik versiyonu kullanın.
5. Site Harita Dosyanızı Küçük Tutun
Sitenizin site haritası küçük olduğunda, sunucunuzu zorlamaz. Site haritalarının boyutu Google ve Bing tarafından 50 MB'a çıkarıldı.
6. İndekslenmesini İstemediğiniz Sayfalar için Robots.txt Kullanın
Site haritası kullanmak, her bir sayfanın indekslenmesi gerektiği anlamına gelmez. Teşekkür sayfaları gibi sayfalar, site haritasında listelenseler bile indekslenmemelidir. Belirli bir sayfa indekslenmeyecek olsa bile, link değerinizi korumak için meta robotlar “noindex, follow” etiketini kullanmalısınız.
Robotlar.txt dosyasını sayfaları engellemek için kullanabileceğiniz zamanlar vardır. Böyle bir durum, tarama bütçenizin hızla tükendiği zamandır. Peki tarama bütçesi nedir? Bu, bir arama motoru botunun belirli bir zaman diliminde sitenizi ne kadar sıklıkla taraması gerektiğidir. Örneğin, siteniz günde 32 kez taranıyorsa, aylık 960 kez tarama bütçeniz olduğu ihtimali vardır.
Arama konsolunda "crawl stats" altında tarama bütçenizi görebilirsiniz.
7. 50.000'den Fazla URL'niz Varsa, Birden Fazla Site Haritası Oluşturun
Bir site haritasının 50.000 URL sınırı vardır. Bu, çoğu site için yeterlidir. Büyük bir siteye, örneğin e-ticaret sitelerine sahipseniz, birden fazla site haritası oluşturmanız gerekecektir.
8. Site Haritanızda “noindex” URL'lerini Dahil Etmekten Kaçının
Eğer belirli sayfaların taranmasını istemiyorsanız, onları site haritasına dahil etmekten kaçınmak, bir “noindex” etiketi eklemekten daha mantıklıdır. Bu etiket, arama motoru botuna çelişkili bilgiler gönderir ve sayfanın hem indekslenmesi gerektiğini hem de indekslenmemesi gerektiğini önerir. Bu tutarsızlık, tarama bütçenizi boşa harcar.
9. Büyük Bir Siteye Sahipseniz, Dinamik Site Haritaları Oluşturun
Eğer siteniz oldukça büyükse, bir sayfanın site haritanıza ne zaman dahil edilebileceğini veya “noindex”den “indexfollow”e ne zaman değiştirileceğini belirleyecek bazı kurallar belirlemeniz gerekebilir. Dinamik bir XML Site Haritası oluşturmak için bir araç kullanmak işinize yarayabilir.
10. XML Site Haritalarını ve RSS/Atom Akışlarını Birleştirme
RSS/Atom Akışları, sitenizdeki içerik güncellendiğinde arama motorlarını bilgilendirmede yardımcı olur ve hem arama motorlarının hem de kullanıcıların taze içeriğe erişimini kolaylaştırır.
11. Diğer İpuçları
- Sitenizin yapısının soldan sağa akışını sağlayın, çünkü insanlar içgüdüsel olarak soldan sağa tıklarlar.
- Sayfalarınız için basit isimler kullanın, örneğin "ürünler" ve "hizmetler."
- Menünüz her sayfada görünmelidir.
- Menünüz sayfanın üst kısmında olmalı ve ana navigasyon sayfasını listelemelidir.
- Menünüzün basit kalması için alt kategoriler kullanın.
Sonuç olarak
Sitemap'ler, arama motorlarının sitenizi indekslemesini ve taramasını kolaylaştırır. Aynı zamanda kullanıcıların sitenizde gezinmesini de kolaylaştırır. Bu şekilde, içerik güncellediğinizde, hem arama motorları hem de kullanıcılar yeni materyali kolayca bulabilir. Bu ne anlama geliyor? Daha iyi bir sıralamaya ve yüksek site itibarına sahip olma olasılığınızın daha yüksek olduğu, bu da daha fazla ve yeni ziyaretçi ile dönüşümlere yol açtığı anlamına gelir.