
Tüm siteler tüm bilgilerini tek bir sayfada bulunduramaz. Web siteleri, daha kolay gezinme, daha iyi kullanıcı deneyimi, alıcı yolculuğu, kişilik vb. için birden fazla sayfa kullanmak zorunda kalabilir.
İyi bir örnek e-ticaret siteleri olacaktır. Amazon gibi bir sitenin tüm ürünlerini tek bir kategoride tek bir sayfada listelemesi pratik olmazdı. Bazen, bir ürünün resimleri ve açıklamaları da gerektiğinde birden fazla sayfaya bölünebilir.
Çalışmaların kullanıcıların tek sayfalık içeriği tercih ettiğini göstermesine rağmen, gerektiğinde birden fazla sayfa kullanmak sorun değildir. Kanıt olarak, işte Google'ın bu konuda söyledikleri:
Bahar temizliği!
Dizinleme sinyallerimizi değerlendirirken, rel=prev/next kullanımını sonlandırmaya karar verdik. Yapılan araştırmalar kullanıcıların tek sayfalık içerikleri sevdiğini gösteriyor, mümkün olduğunda bunu hedefleyin, ancak çok parçalı içerikler de Google Arama için uygundur. *Sizin* kullanıcılarınız için en iyisinin ne olduğunu bilin ve onu yapın! #bahargeliyor pic.twitter.com/hCODPoKgKp
— Google Webmasters (@googlewmc) 21 Mart 2019
Sitenizde, bir blog veya aynı veri seti hakkında bilgi gösteren bir dizi grafik veya çizelge gibi büyük miktarda veri sunmayı düşünüyorsanız, okunabilirlik için grafiklerinizi sayfalar arasında kesinlikle bölmelisiniz.
Bu makalede, içeriği sayfalara nasıl böleceğimizi, bunu nasıl etkili bir şekilde uygulayacağımızı ve bunun SEO'yu nasıl etkilediğini inceliyoruz.
Sayfalama Nedir?
Sayfalama, birbiriyle bağlantılı ve benzer içeriğe sahip sayfalar dizisidir.
Bir sayfanın bölümündeki içerik ayrı sayfalara bölünse bile, bunu hala sayfalandırma olarak tanımlayacağımızı belirtmek önemlidir.
Sayfalama Kullanılan Sitelerin Örnekleri:
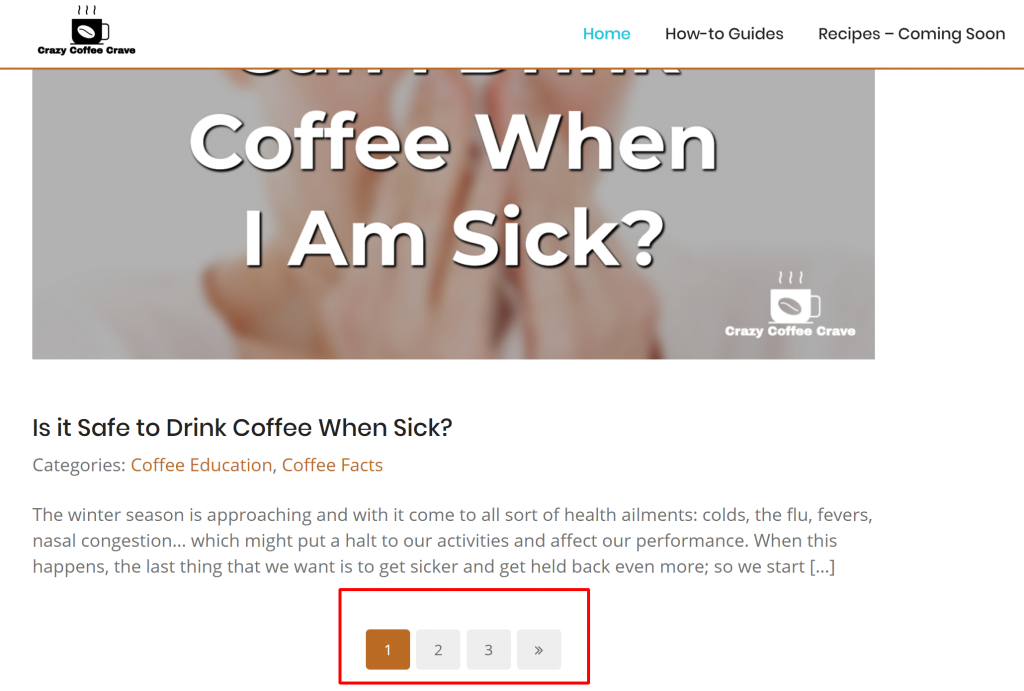
Çılgın Kahve Tutkusu

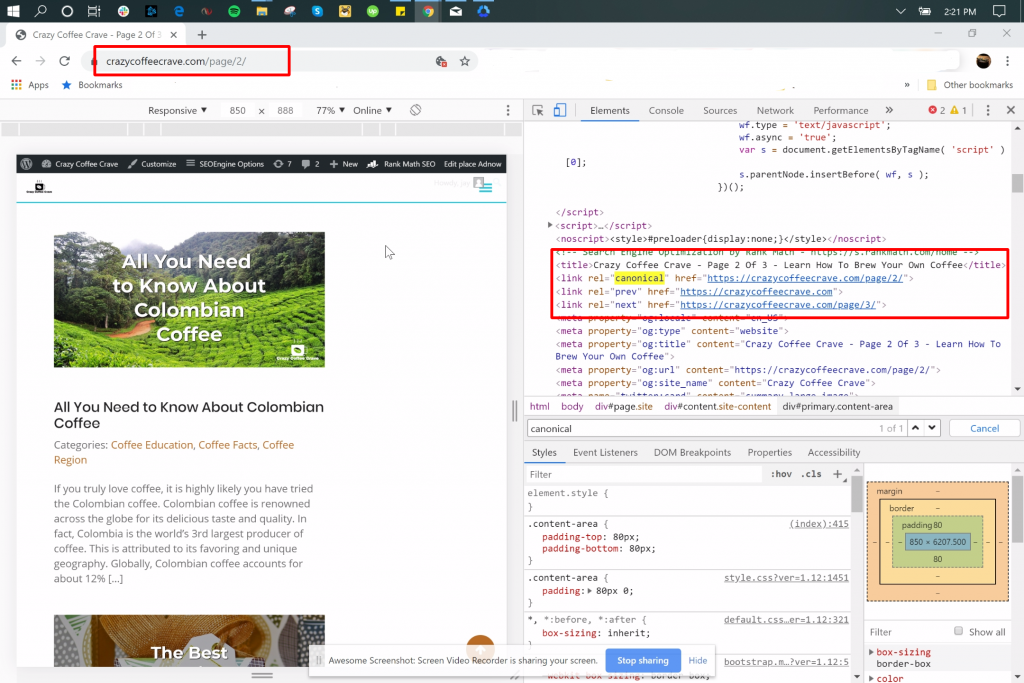
Crazy Coffee Crave örneği, çoğu web sitesinin sayfalandırma için kullandığı şeydir. Bu tipik kurulumla, toplamda kaç sayfa olduğunu görebilirsiniz. Şu anda web sitelerinde 23 makale bulunmakta ve sayfa başına 10 makale gösterilmekte.
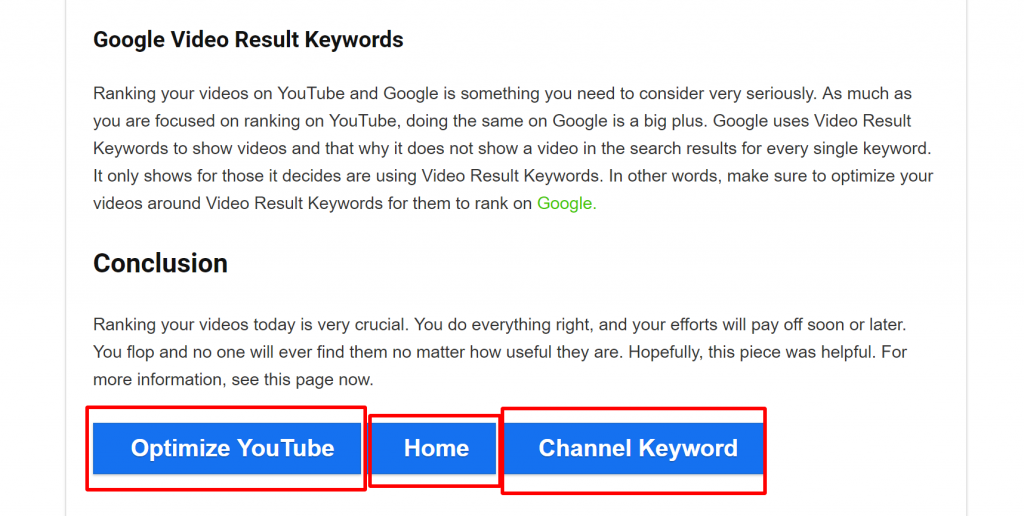
YouTube'daki Etkisi

Önceki örnekte olduğu gibi numaralandırma olmadan, Influence on YouTube sayfalama kullanmıyor gibi görünse de, bu onların sitelerinde sayfalama kullanmadıkları anlamına gelmez.
Her bir buton, kullanıcının ücretsiz YouTube kursunu gözden geçirmesine yardımcı olan tamamen ayrı bir sayfayı temsil eder. Bir önceki buton "YouTube'u Optimize Et", ana sayfa butonu ve bir sonraki bölüm "Kanal Anahtar Kelimesi".
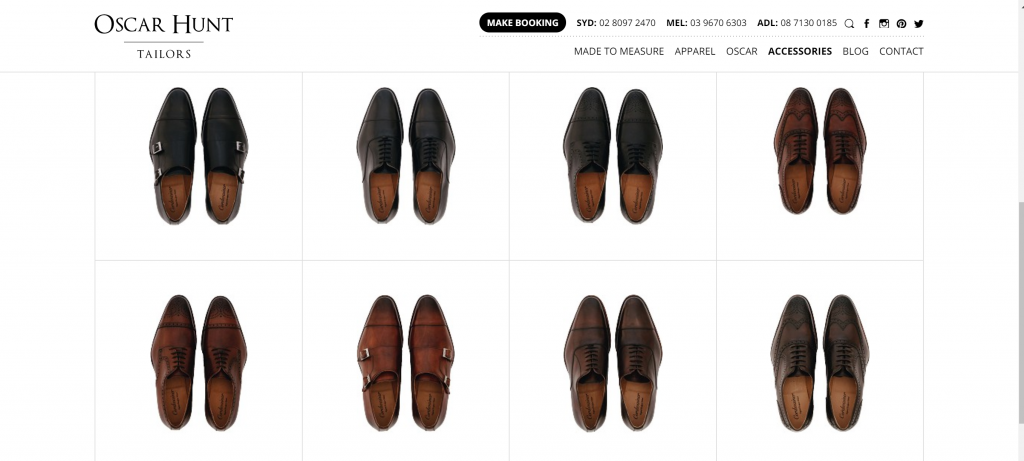
Oscar Hunt

Oscar Hunt örneği, tipik 1,2,3 >> yerine "Daha Fazla Yükle" butonunu gösteriyor. Ayakkabı alışverişi yaparken, doğru ürünü bulmak için birkaç sayfa arasında geçiş yapmak yerine, tüm ayakkabı envanterini tek bir sayfada görmek daha iyi bir seçenek olabilir.
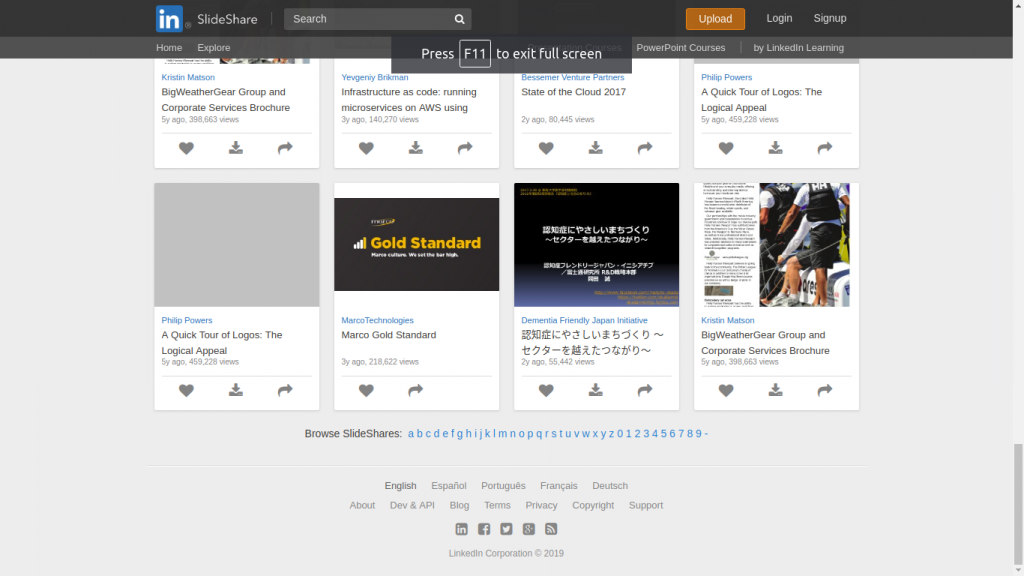
SlideShare
SlideShare ayrıca sayfalandırmasında alfabeleri ve sayıları kullanır. SlideShare büyük bir toplu site olduğundan, kullanıcıların sitede gezinmelerine yardımcı olmanın en iyi yolu alfabetik olarak veya sayılar içeriyorsa sayfalandırmayı sağlamaktır.

Sayfalama, kullanıcının görüntülemek istediği sayfayı seçmesini kolaylaştırır. Eğer ana sayfada aradıklarını bulamazlarsa, seçebilecekleri bir çeşitlilik olduğunu bilirler (35 sayfadan fazla).
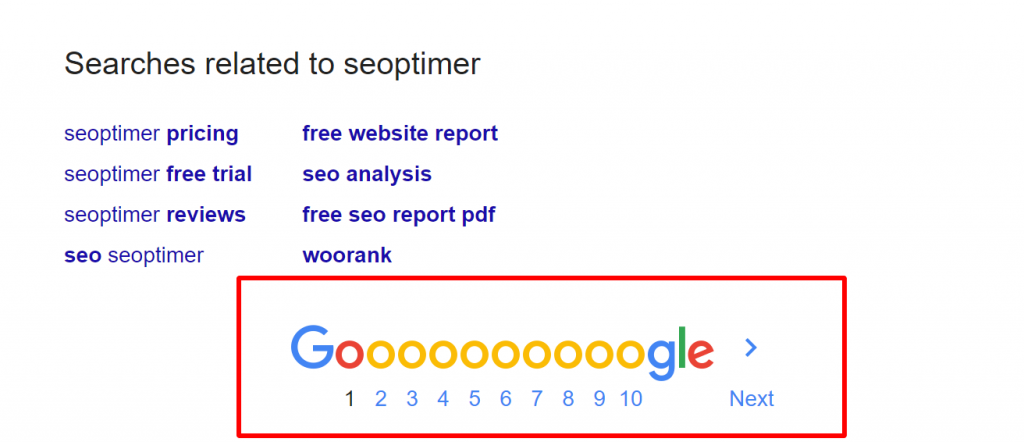
Arama Motorları
Arama motorları, örneğin Google, arama motoru sonuçlarında sayfalama kullanımının harika bir örneğidir. Bu, kullanıcıların aradıklarını 1. sayfada bulamazlarsa diğer sayfalarda bulmalarını kolaylaştırır.

Neden Sayfalama Kullanılır?
Zaten, tek bir sayfa olarak makul bir şekilde sunulamayacak kadar büyük miktarda veri olduğunda sayfalama kullanımını gerektiren birkaç nedeni belirtmiştik.
İşte sayfalama işlevinin kullanışlı olduğu başka nedenler:
Daha İyi Kullanıcı Deneyimi
Bir sayfada fazla miktarda bilgi yayımlanırsa, kullanıcı bunaltılabilir. Sayfalama, web yöneticilerinin çok fazla bilgiyi küçük ve yönetilebilir parçalar halinde sunmasına olanak tanır.
E-ticaret siteleri örneğin ana sayfada ürünün resmini ve fiyatını göstereceklerdir.
Bir kullanıcı ürün hakkında daha fazla detay öğrenmek istiyorsa, daha fazla bilgi edinmek için resme/fiyata/bir eylem çağrısı olan bağlantıya tıklayabilir. Sayfalama, kullanıcının aradığı bilgiyi bulmasını da kolaylaştırır.
Daha Kolay Navigasyon
Daha önceki örneğimizde, YouTube'daki Etki, onların sayfalama örneği bir CTA'dır. Bu, kurs boyunca gitmek isteyen kullanıcı için gezinmeyi kolaylaştırabilir.
Sayfalama, CTA'lar kullanılmadığında bile gezinmeyi kolaylaştırır. Kullanıcı sayfanın sonuna ulaştığında veya belirli bir kategoride birkaç öğeyi gördüğünde, daha fazla sonuç görmek isteyecekleri sezgiseldir.
Sayılandırma kullanıldığında, kullanıcı kaç sayfa daha görmek istediklerine karar verebilir. Ayrıca, veri setinin ne kadar büyük olduğu hakkında bir fikir verir. Büyük bir veri seti, çeşitlilik arayan bir kullanıcı için çekici olabilir.
CTA'ları her zaman kullanmanın en iyi uygulama olduğunu unutmayın.
Sayfalama SEO'yu Nasıl Etkiler?
Sayfalama, şüphesiz harika bir kullanıcı deneyimi oluşturur. Peki, SEO'yu olumlu veya olumsuz etkiler mi?
Sitenizin Arama Motoru Botları Tarafından Taramasını Etkiler
Çok sayıda sayfaya sahip siteler söz konusu olduğunda, bot tarayıcılar sitenin hangi içeriğini taramaları gerektiğini, sitenin ne sıklıkla taranması gerektiğini ve sitenin sunucusunun tarama sürecine ne kadar kaynak ayırabileceğini belirlemek zorundadır.
İşte tarama bütçesi kavramı.
Sitenizde büyük miktarda veri olduğunda, arama motoru botlarının tarama bütçelerini akıllıca kullanmaları gerekiyor. Hangi içeriği taramaları ve ne sıklıkta taramaları gerektiğine karar vermeliler. Bu, içeriğinizin bir kısmının ne taranacağı ne de indeksleneceği anlamına gelebilir.
Ayrıca, sayfalama işleminin yönlendirdiği sayfalara tarama bütçesinin harcanma ihtimali bulunmakta ve diğer önemli sayfalar asla taranmayabilir ya da indekslenmeyebilir.
Bu ne anlama geliyor o zaman?
Sitenizde sayfalama işlemini gerçekleştirdikten sonra, en önemli sayfaları ana sayfanızda veya sayfalamanın başladığı sayfada önceliklendirmeniz gerekmektedir. Burada bir örnek olarak Google gibi bir arama motoru verilebilir.
En alakalı arama sonuçları birinci sayfada yer alır. Bu şekilde, tarama bütçeniz en iyi içeriğiniz için harcanır. Kullanıcılar sitenizde olduklarında, sayfalandırmanız tarafından yapılandırılmış diğer sayfalarla etkileşimde bulunma fırsatına sahip olurlar.
‘İnce’ İçerik Oluşturulmasına Neden Olabilir
Paginasyonun ‘ince’ içerik oluşturmasına yol açabileceği durumlar vardır. Bu, içeriğin kullanıcıya az veya hiç değer sağlamadığı zamanlardır. İnce içerik, az içeriğe sahip bir sayfadan, ayrıca kopyalanmış ve döndürülmüş içerikten de kaynaklanabilir.
Eğer içerik türlerini tek bir makaleyi birden fazla sayfaya yayarak bölerseniz, az içerikli sayfalarla sonuçlanabilirsiniz. Arama motoru botları basitçe az içerikli sayfaları sıralamaz. Kullanıcı için değerli olan ve kullanıcının niyetine cevap veren içerikler istiyorlar.
Yinelenen İçerik Oluşturulmasına Neden Olabilir
Eğer bir e-ticaret siteniz varsa, örneğin, tüm ürün sayfalarınızın aynı yapıya ve benzer içeriğe sahip olduğu ihtimali vardır, belirli bir ürünün özel detayları hariç.
Oscar Hunt örneğinde yukarıda, görselde gösterilen tüm öğeler bir ürün kategorisine aittir. Renk ve desen dışında benzer açıklamalara sahiptirler.
Onlar aynı zamanda sayfa içi SEO konusunda da benzerliklere sahip olabilirler, örneğin, meta açıklamaları, h1 etiketleri, çapa metinleri, CTA'lar ve sayfa başlıkları.
Arama motoru botları, benzer içeriğe sahip sayfaların aslında farklı ürünleri temsil ettiğini 'anlayamayabilir'. Bazı sayfaları taramayı seçebilir ve bazılarını görmezden gelebilir. En kötü durumlarda, sitenizi çift içerik için işaretleyebilirler.
Sıralama Sinyallerini Sevreltir
Sayfalandırma, bir sitenin sıralama sinyallerini zayıflatabilir. Burada iyi bir örnek, backlinklerdir. Yüksek site yetkisine sahip siteler sizin sitenize link verdiğinde, bu sizin sitenizin de yüksek yetkiye sahip olduğunun bir göstergesidir.
Bu tür siteler otoritelerini sizin sitenize aktaracak. Ancak, siteniz sayfalama kullanıyorsa, bu otorite sayfalar arasında bölünecek ve sonuç olarak ‘seyrekleşecek’.
Doğru Şekilde Sayfalama Nasıl Uygulanır
Google, duyurdu ki yıllardır rel = ”next” ve rel = ”prev” kullanmadıklarını ve artık desteklemeyeceklerini belirtti. Bu, belirli sayfaların sayfalandırıldığını arama motoru botlarına bildirmek için en yaygın kullanılan işaretlemelerden biriydi.
SEO'cular arasında farklı tepkilere neden olmuşken, aynı zamanda sayfalamanın doğru bir şekilde uygulanması gerekliliğini de vurgulamıştır.
Sitenizin sayfalama işlemini doğru bir şekilde uyguladığından emin olmak için, şu anda nasıl uygulandığının test edilmesi önemlidir. Bu şekilde, özellikle neyin düzeltilmesi gerektiğini öğrenirsiniz.
Sitenizin Mevcut Sayfalama Uygulamasını Test Etme
Pagination test cephaneliğinizde ihtiyacınız olan farklı türde araçlar vardır:
Sayfalarınızın Benzerliğini Test Etmek için Elementi İncele
Sağ tıklayarak Elemanı İncele'ye erişin. CTRL F tuşlayın ve "canonical" yazın. rel="canonical" href="mevcut sayfanın url'si" görebilmeniz gerekiyor.

Sayfalandırılmış Sayfaların İndekslenip İndekslenmediğini Test Etmek için Araçlar
Dizin Kapsamı Durum raporu, sayfalandırılmış sayfalarınızın hangilerinin dizine eklendiğini göstermede işinize yarayacak.
Aynı Anahtar Kelimeler için Rekabet Eden Sayfalanmış Sayfaları Kontrol Etme Araçları
Arama motoru botlarının belirli anahtar kelimelerle ilgili sayfalandırılmış sayfaları anlayabilmesi önemlidir. Bu şekilde, bu sayfaların birbiriyle ilişkili olduğunu anlayabilirler. Burada harika bir araç pi Datametrics'tir.
Sitenizin şu anda sayfalama işlemini nasıl gerçekleştirdiğiyle ilgili verileri aldıktan sonra, tespit edilen sorunları düzeltmeye hazırsınız.
Web sitenizde sayfalama işlemini nasıl doğru bir şekilde uygulayacağımıza bakmadan önce, Google’ın duyurularının etkilerini düşünmek için duraklamamız gerekiyor.
Eğer Google hala rel = “prev/next” destekliyor olsaydı, sayfalama ve SEO bölümünde belirlenen sorunlar noindex, meta etiketleri, kanonik etiketler ve sayfa içi SEO'nun doğru uygulanması kullanılarak kolayca çözülebilirdi.
Google'ın rel = “next/prev” kullanımını durdurmasının etkilerinden biri, artık her sayfalandırılmış sayfanın Google tarafından bağımsız bir sayfa olarak kabul edilmesidir.
Bu büyük arama motoru, noindex ve canonical etiketi gibi yönergeler kullanılmadığında bile ilgili sayfaları tanımlayabilir.
Eğer sitenizde zaten sayfalama kullanıyorsanız, bunu kaldırmanıza gerek yok. E-ticaret ve haber siteleri gibi sitelerin sayfalama kullanmaya devam etmekten başka seçeneği yoktur.
Doğru şekilde sayfalama yapmanın yolları şunlardır:
Sayfalandırılmış Sayfalarınızdaki İçeriğin Benzersiz ve İlgili Olmasını Sağlayın
Google arama botları farklı sayfalardan içerik toplar ve ardından hangisinin kanonik olduğuna karar verir. Bu nedenle, sayfalandırılmış sayfalarınızın benzersiz içeriğe sahip olduğundan ve kullanıcılarınız için ilgili olduğundan emin olmanız gerekmektedir.
Eğer bir kullanıcı belirli bir ürünü satın almak istiyorsa, o zaman sayfalandırılmış ürün sayfası, diğer sayfalandırılmış ürün sayfalarından ayırmak için o ürünü detaylı bir şekilde tanımlamalıdır.
Bu, ürünler aynı kategori içinde olsa bile, her ürün sayfasındaki bireysel açıklamaların farklı olması gerektiği anlamına gelir.
Anahtar Kelimelerin Akıllıca Kullanımı
Siteler artık üst düzeylere geri bağlantı veren çapa metinlerinde anahtar kelimeler kullanmak zorunda kalacaklar.
Oscar Hunt örneğimizde, sayfalandırılmış sayfa, sayfanın bağlantı yapısında daha üstte yer alan Sayfayla, Ayakkabılar sayfasıyla ilgili olduğunu Google'a bildirmek için çapa metninde Oxford burun kapaklı siyah ayakkabılar gibi bir anahtar kelime kullanabilir:
https://www.oscarhunt.com.au/accessories/shoes/view/oxford-toe-cap-black1
Aynı anahtar kelimenin farklı varyasyonlarını kullanmak, anahtar kelime kanibalizasyonunu önlemek için en iyisidir. Bu, sayfalandırılmış sayfaların aynı anahtar kelime için rekabet ettiği durumdur.
Sitenize kötülük yapmış olacaksınız çünkü daha düşük sıralama alacak sayfalar var, tüm sitenizin arama motoru sonuçlarındaki sıralamasını aşağı çekecek.
Öğelerinizi Önceliğe Göre Sıralayın
Paginated sayfalarınızdaki öğeler önceliğe göre sıralanmalıdır. Bu şekilde, kullanıcılar en popüler içeriği kolayca bulacaklar. En alakalı içeriği içeren paginated sayfalar, açılış sayfasından sadece birkaç bağlantı uzaklıktadır.
Link yapınızı daha sıkı bir şekilde ele almanız gerekecek. Ekmek kırıntıları kullanmak da işe yarayabilir. İşte sayfalı ürün sayfasında kullanılan ekmek kırıntılarına bir örnek.

Sayfalanan Sayfalar İçin Parametre URL'leri Kullanın
Parametre URL'leri, aynı içeriğin farklı URL'lerde gösterildiğinde, arama motorlarının sitenizi nasıl taramaları gerektiğini anlamalarına yardımcı olmak için kullanılır. Örnek olarak, Oscar Hunt Shoe kategorisinden bu bağlantılar verilebilir:
https://www.oscarhunt.com.au/accessories
https://www.oscarhunt.com.au/accessories/shoes
https://www.oscarhunt.com.au/accessories/shoes/oxford-toe-cap-black1
İlk URL, web sitelerinde satışa sundukları tüm aksesuarların listelendiği aksesuarlar sayfasıdır:

Ayakkabı sayfası:

Ve son olarak, asıl ürün sayfası:

Google, bu iki farklı sayfanın her birinin bir parametre URL'si kullanması sayesinde bu sayfaların ilişkili olduğunu anlayabilir.
rel=canonical Etiketlerini Kullanma
‘Eski’ sayfalama tekniklerini kullanmak tamamen kaçınılmazdır çünkü ‘eski’ yaklaşımlar, özellikle iç bağlantılar söz konusu olduğunda hala önemlidir. İç bağlantılar, arama motoru botlarının sayfalandırılmış sayfaları bulmasını kolaylaştıracaktır.
Bu nedenle, sayfalara bağlantı vermek için çapa metni kullanmanız gerekiyor. Ayrıca, kanonik bağlantıyı da kullanmalısınız.
Etkili bir şekilde kullanmak için, bir ‘tümünü görüntüle’ sayfası oluşturmanız gerekiyor. Bu, tüm ürünleri veya sayfaları, belirli bir kategorideki tüm ürünleri veya hatta sitenin yapısına ve büyüklüğüne bağlı olarak sitedeki tüm ürünleri gösteren bir sayfadır.
Daha sonra, sayfalama açılış sayfasının yönlendirdiği tüm sayfalara kanonik etiketi eklemeniz gerekiyor. Kanonik etiketteki URL'nin ‘tümünü görüntüle’ olan olması gerektiğini unutmayın.
Her bir sayfalama yapılan sayfanın başlığına eklemeniz gerekenler şunlardır:
<link rel=”canonical” href=”https://yoursite.com/products/view-all.html”>

URL'yi doğru site URL'lerinizle değiştirin.
Canonical etiketi, tüm diğer sayfalama yapılmış sayfaların, tümünü gör sayfasının bir parçası olduğunu arama motoru botlarının anlamasını kolaylaştıracaktır. Dolayısıyla, çift içerik yoktur.
Görüntüleme sayfasının hızlı yüklenmesi şarttır. İdeal olarak, sahip olduğunuz ürün sayısına bağlı olarak, birden fazla ürününüz varsa bunları kategorilere ayırmak isteyebilirsiniz.
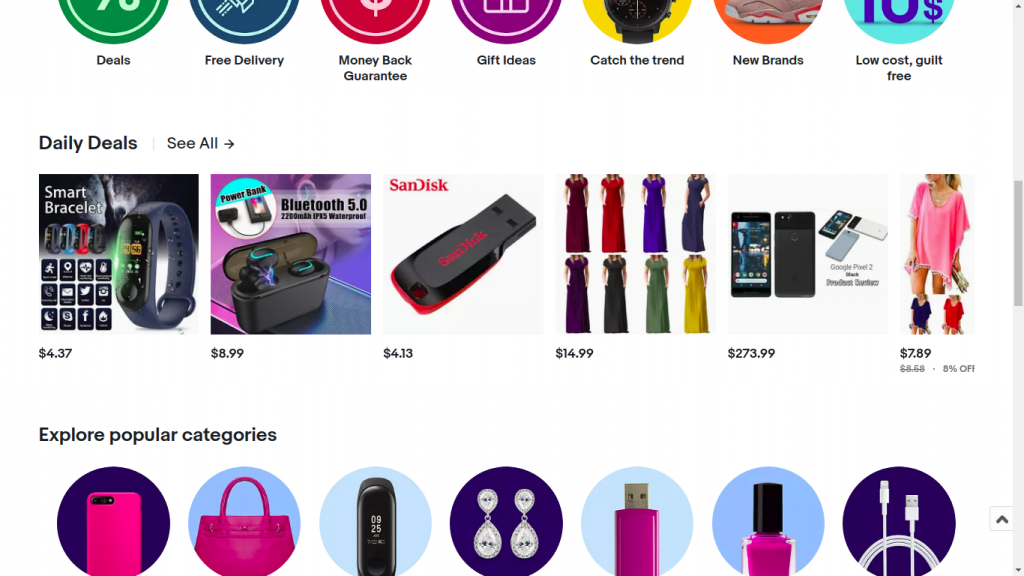
eBay örneğinde olduğu gibi ‘Tümünü Gör’ sayfasının sadece günlük fırsatları göstermesi iyi bir örnektir:

Tüm sayfalandırma sayfalarınıza eklediğiniz bağlantıların taranabilir olduğundan emin olun.
Sayfalanan Sayfaları Kanonik Yapın
Bu, yalnızca sayfalama açılış sayfasının indekslenmesi gerektiğini öneren ‘eski’ sayfalama tekniklerinin perspektifinden bakıldığında yapılması zor bir şey olabilir.
Bu yaklaşım, bağlantı yapısının daha derinlerinde yer alan sayfalandırılmış sayfaların hiç indekslenmemesine neden olabilir.
Bu Google makalesi, yinelenen içeriğe sahip diğer sayfalar arasında bir sayfayı kanonik yapma işlemini anlatmaktadır.
Bağlantı Yapınız Üzerinde Kontrol Sağlayın
Pagination'ın sıralama sinyallerini seyrelttiğinden bahsetmiştik, örneğin backlinklerle, burada linkler birbirlerine link değeri aktaramazlar. Bu sorunu çözmenin bir yolu, link yapınızın çok derin olmamasını sağlamaktır.
Pagination ana sayfasından belirli sayfalara olan bağlantı sayısını azaltmanız gerekiyor.
‘Yüzeysel’ bağlantı derinliğine sahip olduğunuzda, bağlantı değeri sayfalandırılmış sayfalara aktarılabilir ve bu sayfaların bağımsız sayfalar olarak sıralama şansı elde etmelerini sağlayabilir.
Yönetsel Gezinmeyi Düzelt
Kullanıcıya daha alakalı seçenekler göstermek için filtrelerin kullanılmasına izin veren siteler bulunmaktadır. Bu konsepte yönetsel gezinme denir. Bu filtreler, filtrelemek için kullanılan parametrelere dayanarak yeni ve benzersiz URL'ler oluşturur.
Bu, sınırsız sayıda tarama yapılabilir ve dizine eklenebilir URL'ler oluşturulabileceği anlamına gelir, bu da büyük bir çift içerik sorununa yol açacaktır.
Yön tuşları navigasyonunu düzeltmenin yollarından biri AJAX kullanmaktır. Kullanıcının seçtiği filtreler temelinde yeni URL'lerin oluşmasını engeller. Ayrıca herhangi bir SEO değeri olmayan parametreleri belirleyebilir ve bunların tarama ve indekslenmesini önleyebilirsiniz.
Bu makale yönetsel navigasyonu daha fazla açıklıyor ve nasıl düzeltileceğini anlatıyor.
Sonuç olarak
Sayfalama, büyük bir veri setini yönetilebilir parçalar halinde göstermek istediğinizde işe yarar. Ancak, hem kullanıcılarınıza hem de arama motorlarına etkili bir şekilde hizmet verebilmek için bunu nasıl uyguladığınıza dikkat etmeniz gerekmektedir.