
HTML lang özelliği, bir web sayfasında kullanılan metin içeriğinin dilini belirtir. Genellikle sayfa içi dilin ne olduğunu açıkça belirtmek ve herhangi bir karışıklığı önlemek için kullanılır.
Arama motorları, arama yapan kişiye dil özgü sonuçlar döndürmek için lang özelliğini kullanır ve ayrıca ekran okuyucularının telaffuz motorunun başka bir dile geçmesi için bir işaret gönderir.
Bu makale, HTML'deki lang etiketinin ve öneminin ne olduğunu, ne işe yaradığını, sitenizde nasıl uygulanacağını ve SEO'yu etkileyip etkilemediğini anlamanıza yardımcı olacaktır.
Hazır mısınız? Başlayalım.
HTML Lang Attribütü Nedir?
HTML lang özelliği, herhangi bir web sayfasında kullanılan metnin dilini belirlemek için kullanılır. Bu özelliğin asıl amacı, ana belgenin dilini işaret etmektir.
Çevrimiçi okuyucular tarafından da, web sayfası içeriğinin doğru telaffuzunu ve aksanını gösterebilmek için kullanılır.
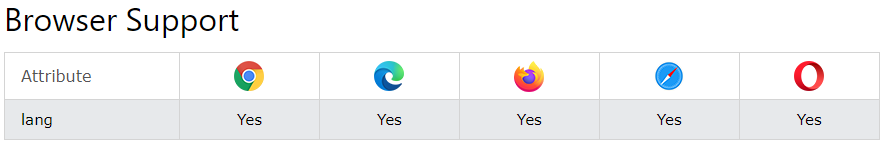
HTML lang etiketi, Chrome, Internet Explorer, Firefox, Safari ve Opera gibi yaygın olarak kullanılan web tarayıcıları tarafından desteklenmektedir.

İşte HTML lang özelliğinin sözdizimi:
<html lang = "dil_kodu">
Yukarıdaki sözdiziminde, language_code ISO dil kodunu belirtmek için kullanılır.
Örneğin, içerik dili İngilizce ise, dil kodu “en” olmalıdır:
< html lang = "tr">
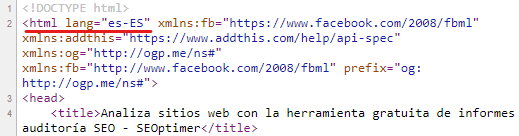
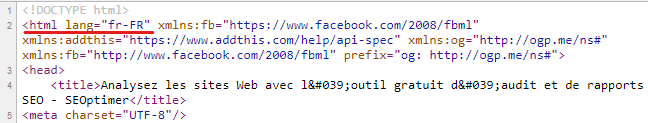
Benzer şekilde, içerik Fransızca ise, dil kodu şu şekilde olmalıdır:
<html lang = "fr">
HTML 5'te, lang özelliği <p> ve <h1> gibi herhangi bir HTML elemanı ile kullanılabilir.
Örneğin, içeriği İngilizce, Fransızca, Rusça ve İspanyolca olmak üzere 4 farklı dilde yazılmış bir web sayfanız varsa, doğru dil kodları şu şekilde belirtilebilir:
<html lang="tr"> ...
<body>
<p>Bu paragraf İngilizce'dir.</p>
<p html lang="fr">bu paragraf Fransızca'dır</p>
<p html lang="ru">bu paragraf Fransızcada</p>
<p html lang="es">bu paragraf Fransızca'da</p>
</body> </html>
Yukarıdaki kodda, arama motorları dört farklı paragrafın dilini açıkça anlayabilir ve uygun olduğunda bunları SERP'te gösterebilirler.
Ayrıca, ekran okuyucuları görme engelli kullanıcılar için daha iyi erişilebilirlik sağlamak adına doğru dili ve telaffuzu seçebilir.
HTML Lang Attribütü Neden Önemli ve Faydalıdır?
HTML lang özelliği, Google, Bing, Yandex ve diğer arama motorlarının SERP'de dil özgü özellikli sonuçlar döndürmesine yardımcı olduğu için çok önemlidir.

Resim kaynağı: Reliablesoft
Farklı bölgeler veya diller için bir web sayfanızın birkaç versiyonu varsa, bu versiyonlar hakkında arama motorlarını bilgilendirmelisiniz. Bu, arama motorlarının dil veya konumlarına göre sitenizin en iyi versiyonunu göstermelerine yardımcı olacaktır.
HTML lang etiketinin faydalı olduğu bazı başlıca nedenler şunlardır:
- Arama motorlarının web sayfasının doğru dilini anlamasına yardımcı olur. Bu, arama motorlarının arayanın dil tercihlerine dayalı olarak sonuçlar döndürebilmesi nedeniyle arama sonuçlarının kalitesini artırır.
- Tarayıcı uzantıları ve çeviri araçları gibi diğer yazılımlar, bilgileri doğru dilde görüntülemek için lang etiketini kullanabilir.
- Lang etiketleri, içeriğin stilini diline göre değiştirmenize de olanak tanır. Örneğin, belirli bir dil için özel bir font ayarlayabilirsiniz. Ayrıca, kullanıcı araçları belgenin diline dayalı olarak otomatik font seçimleri yapabilir.
- Ekran okuyucuları, konuşma sentezleyicileri ve Braille çevirmenleri, metinden çıktı üretmek için lang özelliğini kullanır. İngiltere gibi ülkelerde, hükümet W3C Web Erişilebilirlik Yönergeleri'ne uygun olarak doğru lang etiketlerinin kullanımını zorunlu kılar.
HTML Lang Attribütü SEO'nuzu Etkiler mi?
Bu HTML lang özelliği SEO'yu etkilemez çünkü Google ve Bing gibi büyük arama motorları bu etiketi, arama sonuçlarını dil veya konum bazında filtrelemek için kullanmaz.
Google, içeriğinizin konumunu ve dilini belirlemek için hreflang etiketini kullanır.
İşte hreflang etiketinin sözdizimi:
<link rel="alternate" hreflang="lang_code" href="url_of_page"/>
Veya
<link rel="alternate" hreflang="en-gb">
en İngilizce'yi ve gb Birleşik Krallık'ı ifade eder. Bu, sayfanın Birleşik Krallık'taki İngilizce konuşan kullanıcılar için olduğu anlamına gelir.
Benzer şekilde, Bing belgenin dilini anlamak için “content-language” meta etiketini kullanır.
“content-language” meta etiketinin sözdizimi şu şekildedir:
<meta http-equiv="content-language” content="">
Veya
<meta http-equiv="content-language” content=”en-us”>
Nerede en İngilizce'yi ve us Amerika Birleşik Devletleri'ni ifade eder. Bu, sayfanın Amerika Birleşik Devletleri'ndeki İngilizce konuşan kullanıcılar için olduğu anlamına gelir.
Bu nedenle, HTML lang özelliği SEO'yu etkilemez. Ancak, kullanıcı deneyimini etkilediği ve web sitenizi W3C dostu yapmaya yardımcı olduğu için her zaman lang etiketini kullanmalısınız.
Çok dilli web siteleriyle ilgilenirken, hedef konumlarınıza ve arama motorlarınıza bağlı olarak Google ve Bing için sırasıyla hreflang ve content-language etiketlerini kullanmalısınız.
Web Sitenizde Lang Attribütünü Nasıl Uygularsınız
Bir web sayfasına kaynak kodunu düzenleyerek lang etiketini ekleyebilirsiniz.
HTML öğesini bir sayfadaki tüm diğer öğeleri tanımlamak için dil bildirimi olarak her zaman kullanmalısınız.

Örneğin, tüm web sayfasının dilini Fransızca olarak ayarlamak istiyorsanız, bu etiketi kullanın:
<html lang="fr">
<body>
<p>Bu, İngilizce yazılmış bir web sayfasıdır.</p>
<h1>h1 başlık etiketi</h1>
<image src=””>
</body>
</html>

Farklı paragrafların dilini bir belge içinde belirleyebilirsiniz. Bu durumda, birkaç HTML lang etiketini birlikte kullanmanız gerekmektedir.
İşte iki farklı dil içeren bir sayfanın örneği:
<html lang="en">
<body>
<p>Bu, İngilizce yazılmış bir paragraftır.</p>
<h1>...</h1>
<image src=””>
<p html lang="fr">bu paragraf Fransızca'dır</p>
<h1>...</h1>
<image src=””>
</body>
</html>
Dahası, işaretlemeler olmadığında bazı içeriklerin dilini belirtmek istiyorsanız, span, bdi veya div kullanın.
İşte bir örnek:
<p>Korece'de merhaba demek için <span lang="ko">안녕하세요</span> kullanın.</p>
Dil Kodları Nasıl Seçilir
Bir web sayfasının varsayılan dilini belirlemek için her zaman HTML lang özelliğini eklemelisiniz.
Tarayıcılar, arama motorları ve diğer uygulamalar bu bilgileri kullanarak bilgileri kullanıcılara en uygun şekilde gösterebilirler.
Birkaç dil ile ilgilenirken, her konum için doğru kodları seçmede yardıma ihtiyacınız vardır.
Her konum için ISO dil kodlarının tam listesi burada:
| Dil | ISO Kodu |
|---|---|
| Abhazca | ab |
| Afar | aa |
| Afrikaans | af |
| Akan | ak |
| Arnavutça | sq |
| Amharca | am |
| Arapça | ar |
| Aragonca | an |
| Ermenice | hy |
| Assamca | as |
| Avarca | av |
| Avestan | ae |
| Aymara | ay |
| Azerice | az |
| Bambara | bm |
| Başkurtça | ba |
| Baskça | eu |
| Belarusça | be |
| Bengalce (Bangla) | bn |
| Bihari | bh |
| Bislama | bi |
| Bosna | bs |
| Breton | br |
| Bulgarca | bg |
| Birmanya | my |
| Katalanca | ca |
| Chamorro | ch |
| Çeçence | ce |
| Chichewa, Chewa, Nyanja | ny |
| Çince | zh |
| Çince (Basitleştirilmiş) | zh-Hans |
| Çince (Geleneksel) | zh-Hant |
| Çuvaşça | cv |
| Cornish | kw |
| Korsika | co |
| Cree | cr |
| Hırvatça | hr |
| Çek | cs |
| Danimarkalı | da |
| Divehi, Dhivehi, Maldivian | dv |
| Hollandaca | nl |
| Dzongkha | dz |
| İngilizce | en |
| Esperanto | eo |
| Estonyaca | et |
| Koyun | evet |
| Faroese | fo |
| Fijili | fj |
| Fince | fi |
| Fransızca | fr |
| Fula, Fulah, Pulaar, Pular | ff |
| Galician | gl |
| Gaelce (İskoç) | gd |
| Gaelce (Manx) | gv |
| Gürcüce | ka |
| Almanca | de |
| Yunanca | el |
| Grönlandca | kl |
| Guarani | gn |
| Gujarati | gu |
| Haiti Kreyolu | ht |
| Hausa | ha |
| İbranice | he |
| Herero | hz |
| Hintçe | hi |
| Hiri Motu | ho |
| Macarca | hu |
| İzlandaca | is |
| Ido | io |
| Igbo | ig |
| Endonezya | id, in |
| Interlingua | ia |
| Interlingue | ie |
| Inuktitut | iu |
| Inupiak | ik |
| İrlandaca | ga |
| İtalyanca | it |
| Japonca | ja |
| Cava Dili | jv |
| Kalaallisut, Grönlandca | kl |
| Kannada | kn |
| Kanuri | kr |
| Keşmirce | ks |
| Kazak | kk |
| Khmer | km |
| Kikuyu | ki |
| Kinyarwanda (Ruanda) | rw |
| Kirundi | rn |
| Kırgızca | ky |
| Komi | kv |
| Kongo | kg |
| Korece | ko |
| Kürtçe | ku |
| Kwanyama | kj |
| Lao | lo |
| Latin | la |
| Letonca (Letonyaca) | lv |
| Limburgca (Limburger) | li |
| Lingala | ln |
| Litvanyaca | lt |
| Luga-Katanga | lu |
| Luganda, Ganda | lg |
| Lüksemburgca | lb |
| Manx | gv |
| Makedonca | mk |
| Malagasi | mg |
| Malayca | ms |
| Malayalam | ml |
| Malta | mt |
| Maori | mi |
| Marathi | mr |
| Marshall Adalı | mh |
| Moldovyalı | mo |
| Mongolca | mn |
| Nauru | na |
| Navajo | nv |
| Ndonga | ng |
| Kuzey Ndebele | nd |
| Nepali | ne |
| Norveççe | no |
| Norveççe Bokmål | nb |
| Norveççe Nynorsk | nn |
| Nuosu | ii |
| Oksitan | oc |
| Ojibwe | oj |
| Eski Kilise Slavcası, Eski Bulgarca | cu |
| Oriya | or |
| Oromo (Afaan Oromo) | om |
| Osetçe | os |
| Pāli | pi |
| Pashto, Pushto | ps |
| Farsça (Farsça) | fa |
| Lehçe | pl |
| Portekizce | pt |
| Pencapça (Doğu) | pa |
| Keçuva | qu |
| Romanş | rm |
| Romence | ro |
| Rusça | ru |
| Sami | se |
| Samoaca | sm |
| Sango | sg |
| Sanskrit | sa |
| Sırpça | sr |
| Sırp-Hırvatça | sh |
| Sesotho | st |
| Setswana | tn |
| Shona | sn |
| Sichuan Yi | ii |
| Sindhi | sd |
| Seylanca | si |
| Siswati | ss |
| Slovakça | sk |
| Slovence | sl |
| Somali | so |
| Güney Ndebele | nr |
| İspanyolca | es |
| Sunda Dili | su |
| Swahili (Kiswahili) | sw |
| Swati | ss |
| İsveççe | sv |
| Tagalog | tl |
| Tahiti Dili | ty |
| Tacik | tg |
| Tamil | ta |
| Tatar | tt |
| Telugu | te |
| Tayland | th |
| Tibetli | bo |
| Tigrinya | ti |
| Tonga | tr |
| Tsonga | ts |
| Türkçe | tr |
| Türkmen | tk |
| Twi | tw |
| Uygur | ug |
| Ukraynalı | uk |
| Urdu | ur |
| Özbek | uz |
| Venda | ve |
| Vietnamca | vi |
| Volapük | vo |
| Valon | wa |
| Galce | cy |
| Wolof | wo |
| Batı Frizcesi | fy |
| Xhosa | xh |
| Yidiş | yi, ji |
| Yoruba | yo |
| Zhuang, Chuang | za |
| Zulu | zu |
Hedef konumunuza göre bir dil kodu seçebilir ve bunu web sayfasına ekleyebilirsiniz.
Eğer bölgesel diller için alt etiketler bulmak istiyorsanız, bir Dil Alt Etiketi Arama aracı kullanabilirsiniz.
Hedef konumunuzun birincil konum kodunu girin ve araç, o konumla ilgili tüm alt etiketleri otomatik olarak getirecektir.
İşte bir örnek:

HTML Lang Etiketlerini Uygularken Yapılan Yaygın Hatalar
HTML lang özelliği kullanılırken yapılan en yaygın hatalardan bazıları şunlardır:
- Yanlış bir dil kodu kullanmak. Örneğin, Çin için ch yerine zh kullanmak.
- Dil etiketi sözdiziminde yapılan yaygın yazım hataları. Örneğin, İngilizce için <html lan="en"> yerine <html lang="en"> ve Türkçe için <html lang="tu"> yerine <html lang="tr"> yazmak.
- Yanlış ülke kodları eklemek, örneğin dil kodundan önce ülke kodu kullanmak gibi. Örneğin, <html lang="bn-in”> doğru iken, <html lang="in-bn”> yanlıştır. Dil kodu her zaman ülke kodundan önce gelmelidir. Ülke kodlarının tam listesini görmek için bu kaynağı ziyaret edebilirsiniz.
Sonuç
HTML lang özelliği, web sitenizin hayati bir unsuru. Farklı yerlerden kullanıcılarınıza hizmet verip vermediğiniz önemli değil; geçerli HTML lang özelliklerini kullanmak, web sitenizin erişilebilirliğini ve kullanıcı deneyimini iyileştirmek için hayati önem taşır.
Web sitenizin SEO'sunu iyileştirmek istiyorsanız, sırasıyla hreflang etiketini ve content-language etiketini kullanmaya özen gösterin.
Umarım bu HTML lang rehberi, HTML lang etiketiyle ilgili sıkça sorulan sorulara cevap vermeye yardımcı olmuştur.
Mutlu etiketleme!