
Web sitenizdeki çevrilmiş içerik, dil engellerini ve bölgeleri aşarak daha geniş bir kitleye ulaşmanızı sağlar. Ancak uluslararası bir SEO stratejisi uygulamak istiyorsanız nereden başlamalısınız?
hreflang etiketi, farklı bir bölge veya coğrafi alandaki bir kitleye ulaşmak istiyorsanız cevabınızdır.
Hreflang Nedir?
Hreflang, bir web sayfasının dilini ve coğrafi hedeflemesini arama motorlarına bildiren benzersiz bir kod parçasıdır. İçeriğinizin doğru kitleye, doğru dilde ulaşmasını sağlamak için güçlü bir araçtır. Hreflang etiketi, HTML'nin <head> bölümünde yer alır.
Hreflang Etiketi Uygulamasının Örneği
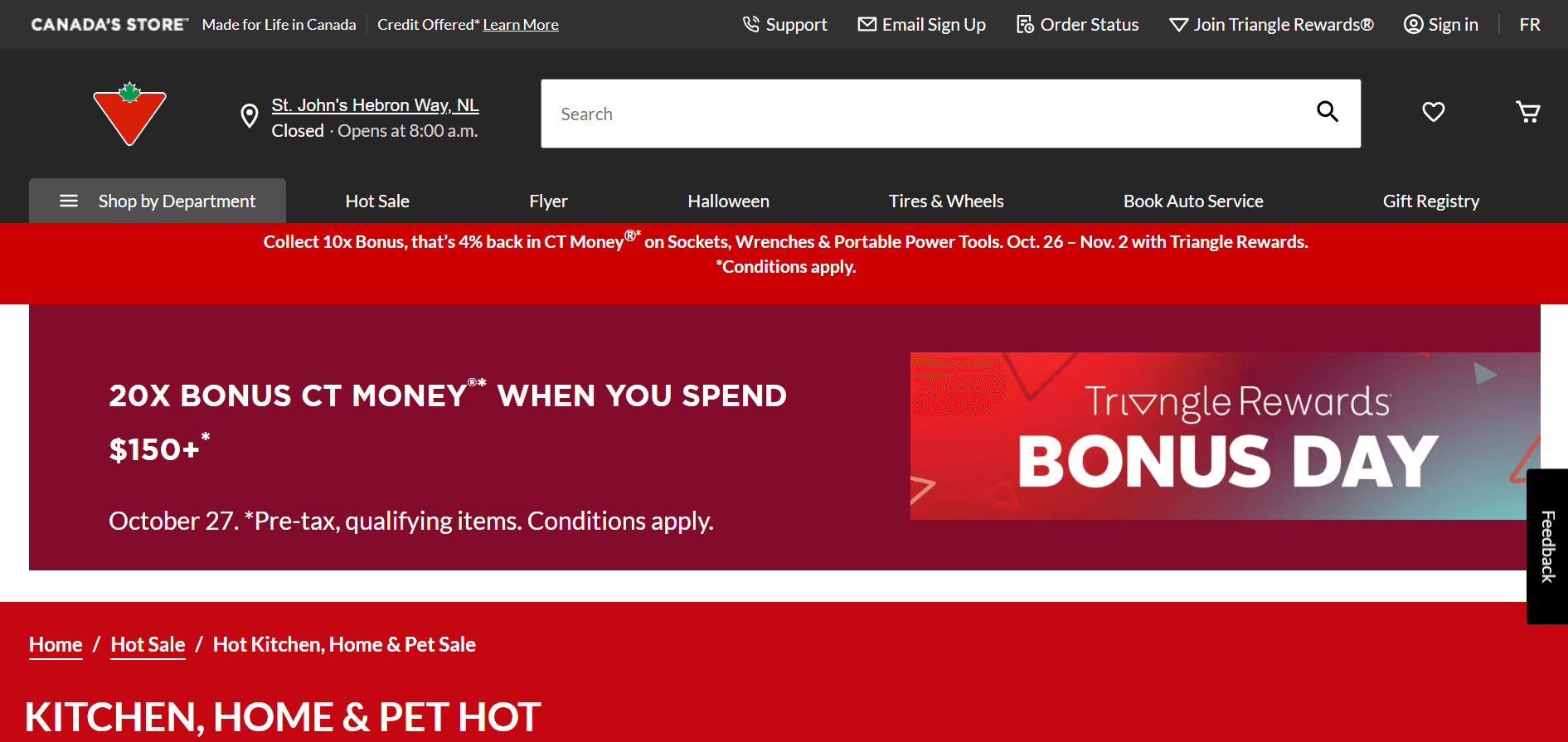
Hayal edin ki Kanada'daki kullanıcılara İngilizce ve Fransızca olmak üzere iki dilde hizmet veren bir e-ticaret siteniz var. Arama motorlarının, kullanıcıların konumlarına ve dillerine göre web sitenizin doğru dil versiyonunu sunmasını sağlamak istiyorsunuz.

İşte HTML belgenizin <head> bölümünde hreflang etiketlerini nasıl kullanabileceğinizi:
<link rel="alternate" hreflang="en" href="http://www.example.com/en-ca/" />
<link rel="alternate" hreflang="fr" href="http://www.example.com/fr-ca/" />
Bu örnekte, hreflang özelliği dilini gösterir (en İngilizce ve fr Fransızca için), ve href özelliği o belirli dildeki sayfanın URL'sini sağlar.
hreflang etiketleri gibi bunları uygulayarak, arama motorlarına efektif bir şekilde, "Hey, işte sitemin farklı dil versiyonları. Lütfen her kullanıcıya dil tercihlerine ve konumlarına göre doğru olanı gösterin." demiş oluyorsunuz.
Bu, kullanıcı deneyimini geliştirmeye ve uluslararası izleyicinizle etkileşimi artırmaya yardımcı olan SEO cephaneliğinizde güçlü bir araçtır.
Hreflang Etiketlerini Ne Zaman Kullanmalı
Büyük ihtimalle hreflang kullanacağınız birkaç farklı durum vardır:
- Ana içeriğiniz bir dilde fakat şablonu, örneğin, navigasyon ve altbilgileri çeviriyorsunuz.
- Aynı dilin farklı varyantlarını kullanmaya karar verebilirsiniz. Bu, içeriğinizi belirli bir pazar için daha özelleştirilmiş hale getirmek istediğinizde faydalıdır. Örneğin, ana diliniz olarak Portekizce'yi kullanır ve varyantlar olarak Portekizce ve Brezilya Portekizcesini kullanırsınız. Bunun birçok avantajı vardır, bunlar arasında ülkeler arasındaki dil kullanımındaki küçük farklılıklar, farklı para birimleri ve mevsimsel, kültürel ve nakliye farklılıkları bulunmaktadır. En popüler varyantlar ABD İngilizcesi, Birleşik Krallık İngilizcesi ve Kanada İngilizcesi arasındadır.
- Web sitenizin içeriğinin bir dilden diğerine doğrudan çevrildiği yer. Örneğin, orijinal içeriği İngilizce olan web sayfanızın Almanca çevirisi bulunmaktadır.
Hreflang SEO için Neden Önemlidir?
Kullanıcı Deneyimini Geliştirir
hreflang etiketi, kullanıcıların sitenizin doğru dil sürümünü görmelerini sağlayarak gezinme deneyimlerini iyileştirir. Örneğin, İspanya'daki bir kullanıcı sitenizin İspanyolca sürümüne yönlendirilirken, İngiltere'deki bir kullanıcı İngilizce sürümünü görecektir.
Ziyaretçi Çıkma Oranınızı Azaltır
Arama motorlarının, arama sonuçlarını hangi dilde göstereceklerini seçerken kullandıkları birkaç farklı yöntem vardır.
Kullanıcıların IP adresini bir rehber olarak kullanabilirler, hreflang etiketi kullanıcının sorgusunu yabancı bir dilde girebileceği durumlarda son derece faydalı olabilir.
Bu, aradıkları dilde bir web sitesi bulmak isteyen kullanıcılardan "ziyaretçi çıkma oranlarını azaltmada" yardımcı olabilir ve olumlu bir kullanıcı deneyimine katkıda bulunur.
Yine de, belirli bir ülkede bir dil sağlamıyorsanız, durumunuzu etiketlemek ve kullanıcınızı uygun şekilde yönlendirmek için hreflang etiketini kullanabilirsiniz.

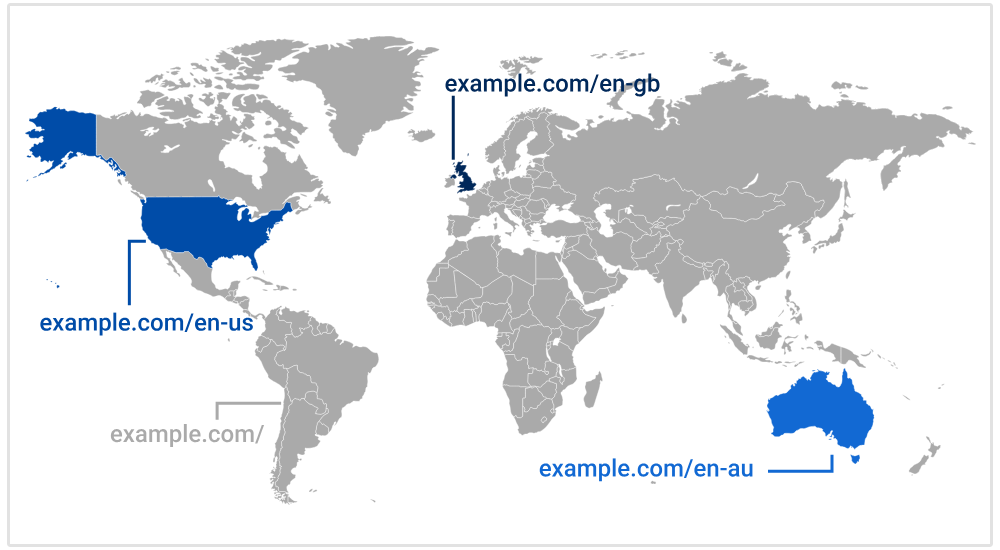
Resim kaynağı: Sistrix
<link rel="alternate" href="http://example.com/en-gb" hreflang="en-gb" />
<link rel="alternate" href="http://example.com/en-us" hreflang="en-us" />
<link rel="alternate" href="http://example.com/en-au" hreflang="en-au" />
<link rel="alternate" href="http://example.com/" hreflang="x-default" />
hreflang “x-default” özelliği değeri, sayfanın herhangi bir özel dil veya yerel ayar hedeflemediğini ve başka hiçbir sayfa daha uygun olmadığında varsayılan sayfa olduğunu Google algoritmalarına işaret eder.
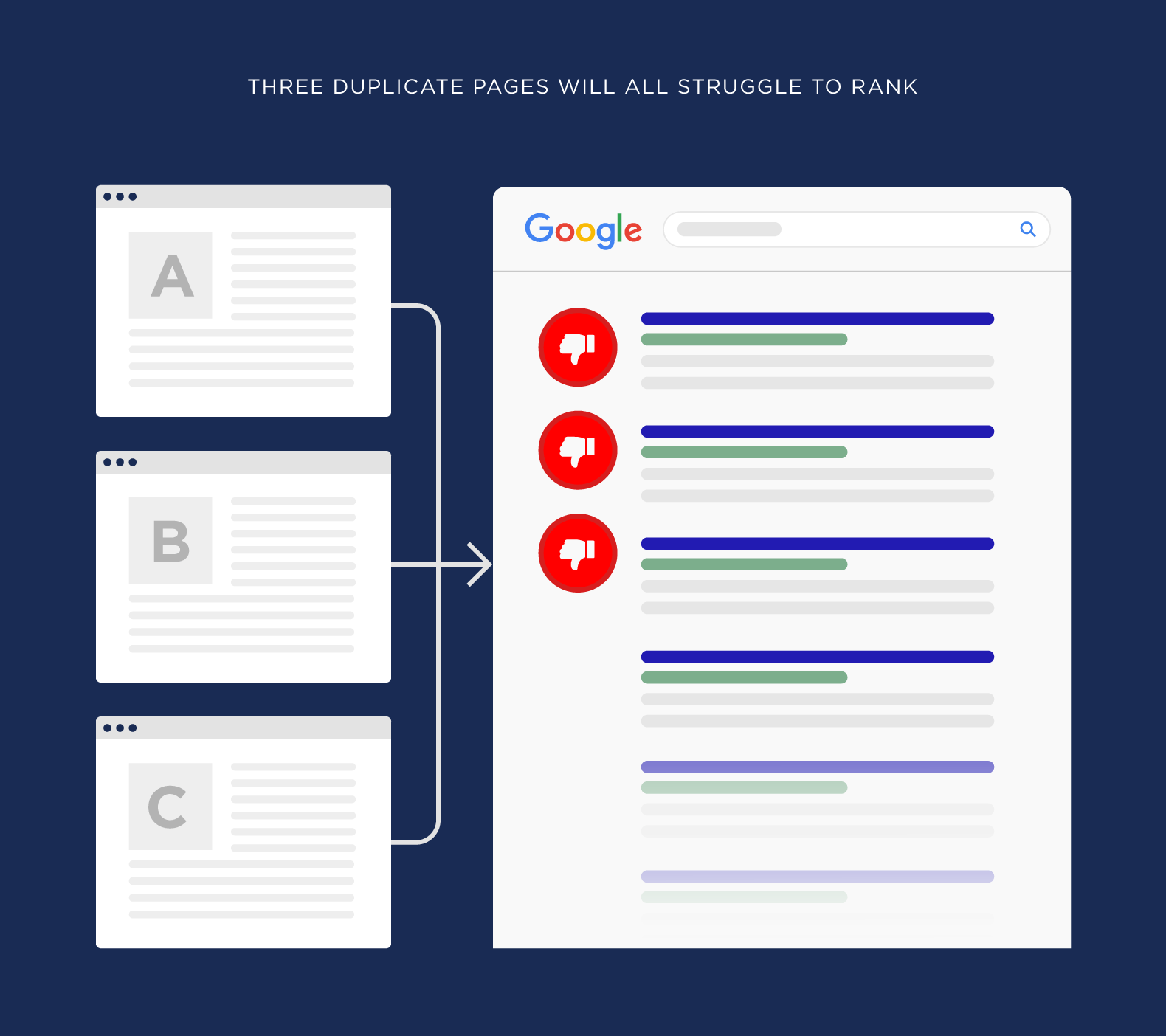
Yinelenen İçerik Sorununu Çözer
Arama motorları çevrilen içeriği çift içerik olarak algılayabilir, bu da SEO sıralamanızı olumsuz etkileyebilir. Hreflang, içeriğinizin sadece çevrildiğini, çoğaltılmadığını arama motorlarına bildirir, böylece zor kazanılan SEO sıralamanızı korur.

Görsel kaynağı: Backlinko
Yine de, bunun tüm yinelenen içerikler için bir çözüm olmayacağının farkında olmak önemlidir.
Etiket, web sitenizde olabilecek gerçek yinelenen içeriği, örneğin farklı ürünler için benzer ürün açıklamalarını gizlemez. Google, yalnızca hreflang etiketinizdeki içerik “a” ile içerik “b” arasında bir çeviri olduğunu okuyacaktır.
Uluslararası SEO'yu Geliştirir
Hreflang, farklı ülkeleri veya dilleri hedefleyen web siteleri için çok önemlidir. Belirli bir sayfada hangi dili kullandığınızı arama motorlarına söyler, bu da arama motorunun o dili kullanan kullanıcılara sonuçları sunmasını sağlar.
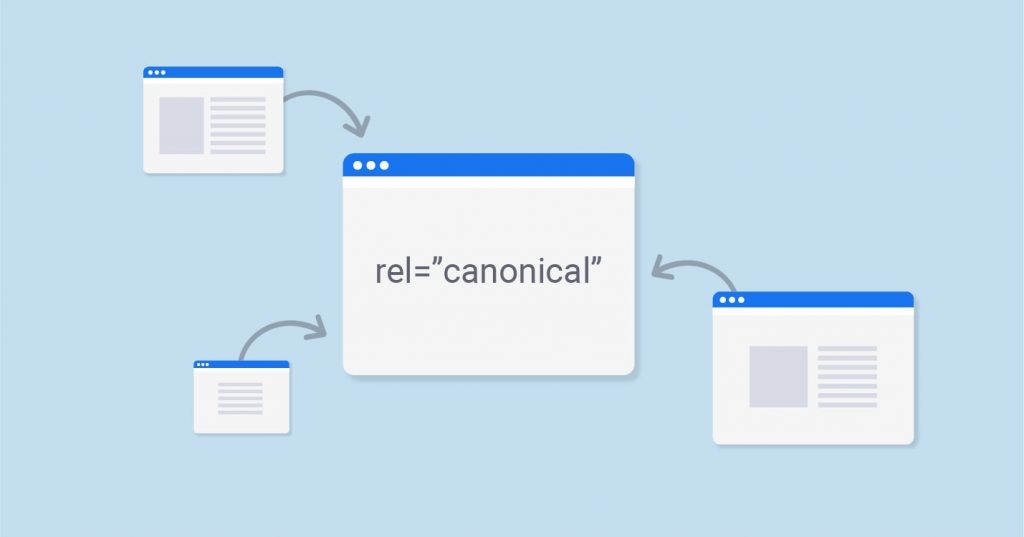
Kanonical Etiketler ile Hreflang Etiketleri Arasındaki Fark
Yinelenen içerikle başa çıkmanın bir yolu kanonik etiketler kullanmaktır.

Görsel kaynağı: DigitalGarg
Kanonikleştirme sıklıkla rel=canonical olarak adlandırılır ve arama motorlarına bir URL'nin daha baskın bir versiyonunu göstermek için kullanılır. Bu, arama motoru botlarının hangi yinelenen içeriğin sürümünü tarama ve indeksleme konusunda karar vermesini önlemek içindir.
hreflang etiketi, web sayfasının doğru sürümünü dil veya bölgeye göre arama sonuçlarında gösterecektir.
Kanonik ve hreflang etiketi arasındaki temel fark, kanonik etiketin önceden belirlenmiş dominant bir sayfasının olması, hreflang sayfalarının ise dominant olmaması ve bunun yerine arama sorgusuna göre seçilmesidir.
Hreflang ile HTML Lang Öznitelikleri Arasındaki Fark
HTML lang etiketi, web sitenizin içeriğinin hangi dilde olduğunu belirtmek için HTML kodunuza dahil edebileceğiniz bir dil özelliğidir. Bu etiket, içeriğin hangi dilde yazıldığını web tarayıcıları ve ekran okuyucuları gibi kullanıcı araçlarına bildirir.

Erişilebilirlikte önemli bir rol oynar çünkü bu kullanıcı araçlarına, görme engelli kullanıcılar için metni doğru dilde sesli olarak okuma gibi uygun hizmetler sunmalarına yardımcı olur.
Her ne kadar hreflang ve HTML lang etiketlerinin benzer işlevleri olsa da - bir web sayfasının dilini belirtmek - ikisi arasında belirgin farklar vardır.
hreflang ile HTML lang etiketleri arasındaki temel fark, amaçlarındadır.
HTML lang etiketi, kullanıcı araçlarına mevcut belgenin dilini bildirirken, hreflang etiketi kullanıcı araçlarına (arama motoru botları dahil) bir web sayfasının dilini ve coğrafi hedeflemesini söyler.
Diğer bir deyişle, hreflang etiketleri, arama motorlarını kullanıcılara bir sitenin doğru dil sürümünü sunmaları için yönlendirmek için kullanılır.
Başka bir önemli fark, HTML lang etiketlerinin bir HTML belgesinin başında <html> etiketi içinde kullanılması, hreflang etiketlerinin ise bir HTML belgesinin <head> bölümünde veya HTTP başlıklarında uygulanmasıdır.
Ortaya çıkabilecek yaygın bir sorun, hreflang ve HTML lang bildirimleri arasında bir uyumsuzluktur.
Bu, bir URL'deki hreflang notasyonları ile HTML lang özniteliklerinin eşleşmemesi durumunda meydana gelir. Böyle bir uyumsuzluk, arama motorları için kafa karışıklığına yol açabilir ve web sitenizin SEO performansını olumsuz etkileyebilir.
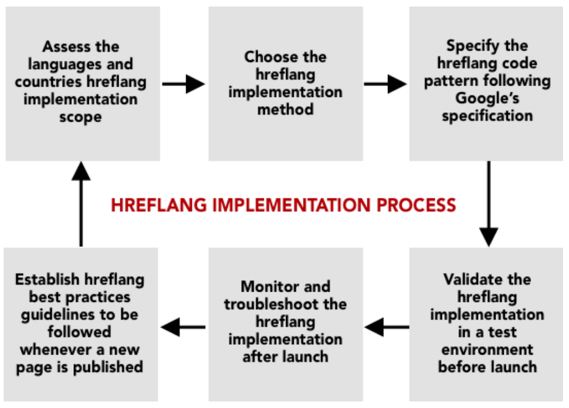
Hreflang Etiketi Uygulaması
Web sitenize hreflang etiketini doğru bir şekilde uygulamak biraz zor olabilir. Aşağıda bunu nasıl yapacağınıza dair bir rehber bulunmaktadır.
hreflang etiketlerini uygulamanın üç farklı yöntemi vardır:
<head> Etiketi İçinde Bağlantı Elemanları Eklemek
Eğer bir HTML sayfanız varsa, hreflang etiketi <head> içine şu şekilde yerleştirilir:
<link rel=“alternate” hreflang=“fr” href=“https://www.website.com”>
HTTP Başlıklarında Hreflang Kullanımı
HTML olmayan sayfalar için, PDF'ler gibi, hreflang notasyonunu HTTP başlığında ekleyin:
Link: <https://www.website.com/>; rel=“alternatif”; hreflang=“en”
Yukarıdaki örneklerde görebileceğiniz gibi, hreflang=“en” kısmı bu etiketlerin Google'a listelenen URL'nin sayfanın İngilizce versiyonu olduğunu söyler, böylece Google bu belirli URL'yi tarayıcılarında ana dil olarak İngilizce ayarlanmış kullanıcılara ve İngilizce konuşulan ülkelerdeki kullanıcılara gösterir.
Eğer hreflang="fr" olsaydı, Google URL'yi Fransızca için gösterecekti.
İçeriğimizin çevrilmiş tüm sürümlerine bir bağlantı eklememiz önemlidir. Ayrıca, hreflang etiketlerimize kendi kendine referans vermemiz gerekiyor.
Dört farklı dil varyasyonuna (İngilizce, Almanca, İtalyanca ve İsveççe) sahip bir sayfa şöyle görünecektir:
<link rel=“alternate” hreflang=“en” href=“https://www.website.com”>
<link rel=“alternate” hreflang=“de” href=“https://www.website.com/de”>
<link rel=“alternate” hreflang=“it” href=“https://www.website.com/it”>
<link rel=“alternate” hreflang=“sv” href=“https://www.website.com/sv”>
Eğer dilimize bölgesel bir varyant eklemek ve daha spesifik olmak istiyorsak, dil kodunun ardına bir ülke kodu ekleriz. Bu sırayı her zaman takip etmemiz ve kısa çizgi ile ayırmamız önemlidir.
Google'ın şehirleri ve kasabaları tanımayacağını; sadece bir ülkeyi bütün olarak tanıyacağını belirtmek de önemlidir.
hreflang etiketlerinize coğrafya eklemek, hreflang özelliğinde dil kodunun ardına bir ülke kodu ekleyerek yapılabilir. Yukarıdaki web sitesi her dil için farklı ülkeleri hedefliyorsa, bunlar şöyle görünecektir:
<link rel=“alternate” hreflang=“en-gb” href=“https://www.website.com”>
<link rel=“alternate” hreflang=“es-ar” href=“https://www.example.com/ar”>
<link rel=“alternate” hreflang=“pt-br” href=“https://www.example.com/pt”>
Google bu etiketleri gördüğünde, İngilizce sürümü İngiliz kullanıcılara, İspanyolca sürümü Arjantinli kullanıcılara ve Portekizce sürümü Brezilyalı kullanıcılara gösterecektir.
Bu kodların hepsini aşağıdaki bağlantılarda bulabiliriz. Diller ISO 639-1 ve ISO 3166-1 Alpha 2 ülkeler.
1 ve 2 numaralı yöntemleri kullanmanın dezavantajı, her ikisinin de sayfa yükleme sürenizi yavaşlatacak olmasıdır. İçeriğinizin birden fazla çevirisine ve varyantına sahipseniz ve bu durumun bir sorun yarattığını fark ediyorsanız, üçüncü seçenek en iyisi olabilir.
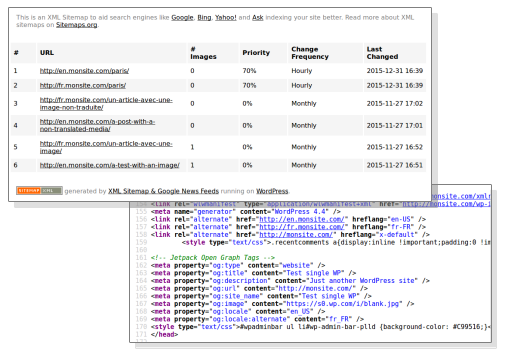
Site Haritalarını Kullanmak

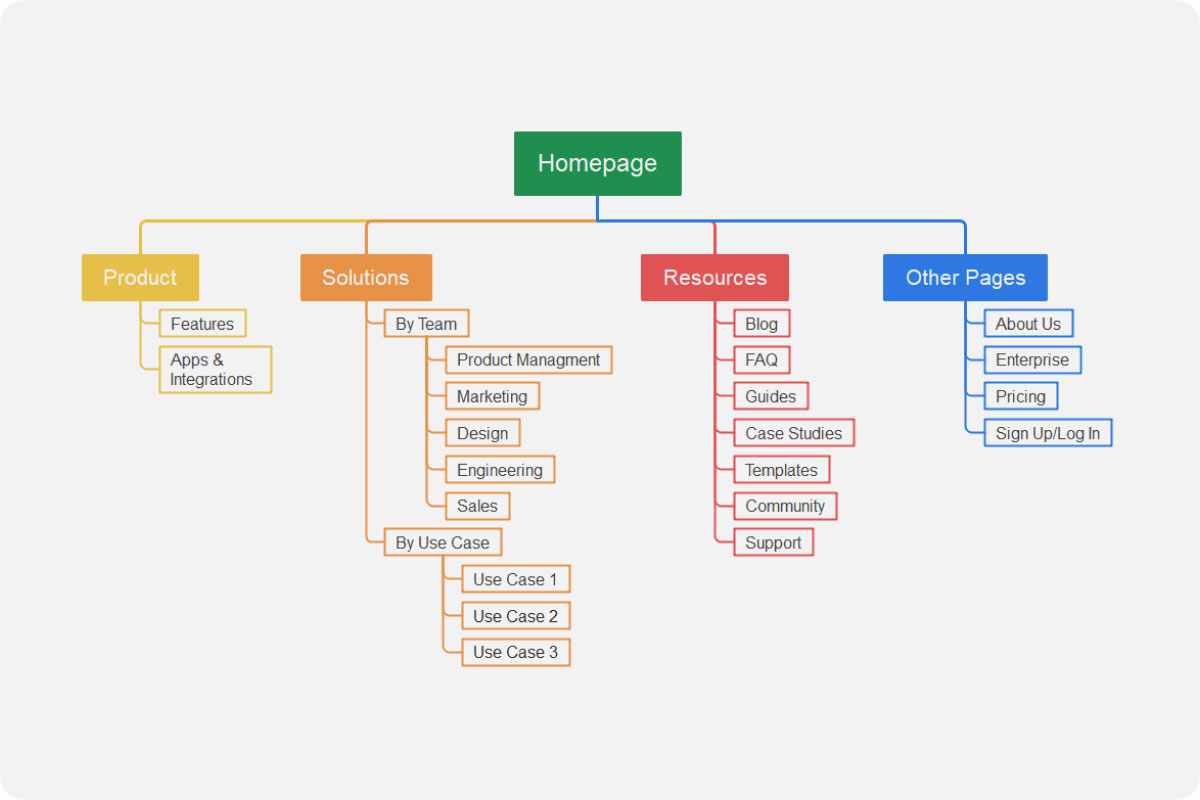
Görsel kaynağı: EdrawMind
Üçüncü yöntem, XML site haritasına hreflang etiketleri eklemektir. Bu, site haritanızdaki her URL'nin hreflang açıklamalarını içermesi gerektiğinden kesinlikle en uzun yoludur.
İşte İngilizce ve Romence sürümlere sahip bir web sitesi için kod örneği:
<url>
<loc>https://www.website.com</loc>
<xhtml:link rel=“alternate” hreflang=“en” href=“https://www.website.com” />
<xhtml:link rel=“alternate” hreflang=“ro” href=“https://www.website.com/ro” />
</url>
<url>
<loc>https://www.website.com/ro</loc>
<xhtml:link rel=“alternate” hreflang=“ro” href=“https://www.website.com/ro” />
<xhtml:link rel=“alternate” hreflang=“en” href=“https://www.website.com” />
</url>
Gördüğünüz gibi, çok daha fazla kodlama gerekiyor. Web siteniz büyüdükçe, birden fazla sayfada içeriğin birden fazla varyasyonu ile iş yükü hızla artacak.
Bu ekstra çabanın avantajı, yükleme süresinin etkilenmemesidir. Yine de, yavaş bir web sayfası SEO sıralamanızı düşürebilir ve potansiyel kullanıcılar ve müşteriler için hemen çıkma oranlarını artırabilir.
Site haritası, arama motorları sitenizi tarama yaptıklarında da bir referans noktasıdır. Site haritanızda alternatif URL'leriniz olduğunda, bunların daha verimli bir şekilde bulunmasını sağlar.
Hreflang ve Canonical Etiketlerini Birlikte Nasıl Kullanırım?
Yukarıda belirtildiği gibi, hreflang ve canonical etiketlerinin kullanımı ve uygulamasında hafif farklılıklar vardır. Ancak, uygulamalarını birleştirmek istiyorsanız birlikte kullanılabilirler.
Her sayfa versiyonuna, kendisine geri işaret edecek şekilde kanonik etiketi ekleyin.
İşte üç dil içeren bir web sitesinin örneği. İngilizce biçimlendirme şöyle görünür:
<link rel=“canonical” href=https://www.example.com/”>
<link rel=“alternate” hreflang=“en-gb” href=“https://www.example.com”>
<link rel=“alternate” hreflang=“es-ar’’ href=“https://www.example.com/es”>
<link rel=“alternate” hreflang=“pt-br” href=“https://www.example.com/pt”>
İspanyolca versiyonu için de aynısını yapardınız:
<link rel=“canonical” href=https://www.example.com/es”>
<link rel=“alternate” hreflang=“en-gb” href=“https://www.example.com”>
<link rel=“alternate” hreflang=“es-ar” href=“https://www.example.com/es”>
<link rel=“alternate” hreflang=“pt-br” href=“https://www.example.com/pt”>
Ve yine Portekizce sayfa için:
<link rel=“canonical” href=https://www.example.com/fr”>
<link rel=“alternate” hreflang=“en-gb” href=“https://www.example.com”>
<link rel=“alternate” hreflang=“es-ar” href=“https://www.example.com/es”>
<link rel=“alternate” hreflang=“pt-br” href=“https://www.example.com/pt”>
Bunu yaparken yaygın bir hatanın, hreflang etiketinde kanonik olmayan bir URL kullanmak olduğuna dikkat edin. Burada bir hata, Google'ı kafasını karıştıracak ve düzgün çalışma yeteneğinde bir başarısızlığa neden olacaktır.
Hreflang Uygularken Yapılan Yaygın Hatalar Nelerdir?

Hreflang kullanmanın birçok avantajı olmasına rağmen, özellikle uluslararası bir kitleye sahipseniz, hatalar olumsuz bir etkiye sahip olabilir. Hreflang etiketleri, doğru kitleye içeriğin doğru dilde görünmesini sağlamak için kullanılır.
Bunu başaramazsanız, yüksek oranda ziyaretçi kaybı yaşayacak ve o bölgedeki site trafiğinden mahrum kalacaksınız.
Her iki hata da Google'ın sizi cezalandırmasına neden olacaktır. SEO'nuz üzerinde ters bir etki olmaması için her şeyin doğru olması önemlidir.
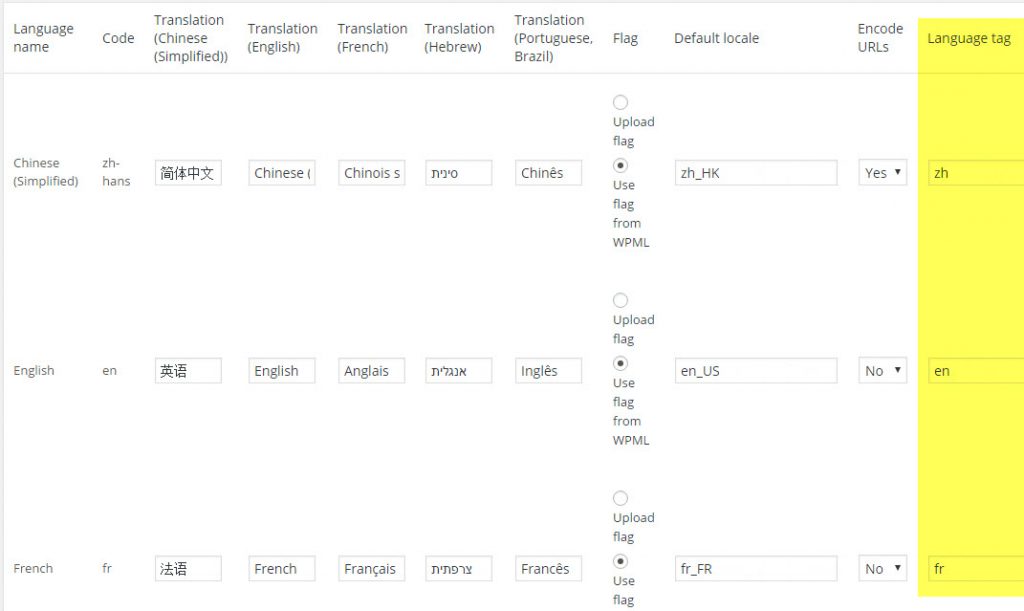
Boş Hücreler
CSV dosyanızı XML'ye dönüştürdüğünüzde boş hücreler varsa, veriler doğrulanmayacaktır. Boş bir hücre, bazı URL'ler için dil veya coğrafi bilgi girilmemesinden kaynaklanabilir.
Yanlış Dil Kodları Kullanmak
Dil ve ülke kodlarınızı girerken yapılan küçük bir yazım hatası, Google'ın içeriğinizi tamamen farklı bir dilde okumasına neden olabilir. Örneğin, yanlışlıkla “fr” yerine “fi” yazarsanız, web sitenizin Fransız kullanıcıları yerine Fince konuşan kullanıcılara gösterildiğini göreceksiniz.
Kısaltmalardaki küçük bir hata, daha yüksek geri dönüş oranlarına neden olabilir, bu yüzden tüm kodlarınızı iki kez kontrol etmek önemlidir.
Ayrıca, bölgenin yanı sıra her zaman dil kodunu da belirtmeniz gerektiğini unutmamak önemlidir. Dil kodu ISO 639-1 formatında ve ülke kodu ISO 3166-1 Alpha 2 formatında olmalıdır.
Doğru URL'yi Kullanmamak
example.com yazdığınızda ve bu https://www.example.com adresine yönlendirildiğinde, bu URL'yi hreflang etiketinize eklemeniz gereken URL'dir.
Yanlış Ayırıcıların Kullanılması
Çoklu diller kullanılırken, bir ayırıcıyı yanlış kullanmak mümkündür. Örneğin, Almanca'da varsayılan değer ayırıcı olarak noktalı virgüle (;) benzer bir noktalama işareti kullanılır. Bizim hreflang etiketi oluşturucu araçlarımız kullanmaz.
Eksik Başlıklar
Noktalı virgülün, virgülün Almanca bir alternatifi olduğunu ve bu nedenle bir hata olarak görüleceğini anlayın.
Ülkemiz değerlerini ayırırken kısa çizginin kullanılması önemlidir. Alt çizgi geliştiriciler tarafından çok kullanıldığı için, kodlama yaparken bu küçük (sıklıkla göz ardı edilen) hatayı yapmaya daha meyillidirler.
Bir hreflang kodu oluşturma aracı kullanırken yapılan yaygın hatalardan biri de başlık sütunu kullanmamaktır. Başlık sütunu, dil ve bölge gibi değerler içerir ve bunlar daha sonra hreflang değerlerimize dönüştürülür.
Eğer bir başlık sütunu kullanmazsanız bu değerler çevrilmeyecek. Yukarıda belirtildiği gibi, bu değerlerin her zaman dil ve bölge veya sadece dil olmasını sağlamanız gerekiyor. Eğer sadece bölge kullanırsanız bir hata olacak.
Hreflang Bağlantılarını Yönlendir
Bağlantılarınızda bir sorun varsa, 4xx veya 5xx HTTP durum kodu geri dönüşü göreceksiniz. Bu, var olmayan veya artık mevcut olmayan bir sayfaya bağlantı vermek, kırık bir bağlantı kullanmak veya bağlantının başka bir sorunu olduğunda meydana gelebilir.
Yanlış Değer Sıralaması
hreflang doğru sırada yazılmalıdır. Bunu yapmamak bir hata oluşturacaktır. Dil kodu her zaman önce gelir, ardından ülke kodu gelir.
Sapma Verileri
Hatalı veriler indeksleme ile ilgili sorunlara neden olacaktır. Hatalı veriler, önceki dosyaların düzenlenmesi sonucu olabilir ve temizlenmeden yeni hreflang etiketleri için kullanılmış olabilir.
Bunun etrafından dolaşmanın bir yolu, işaretlemenizi yaparken kanonik URL'ler ile birlikte alternatif/çevrilmiş URL'leri kullanmaktır. Bu, tarama sırasında, bir parametre veya sorgunun URL'lere eklenmesi durumunda yardımcı olur.
Sayfa Kaynak Kodundaki Çatışmalar
Tüm sayfa kaynak koduna bakmanız gerekiyor, hreflang verilerinin sayfanızın kaynak koduyla çakışıp çakışmadığını tespit etmek için, bu sıkça gözden kaçırılır.
Her zaman yapılması gereken önemli bir şey kendine referans vermektir. Bunu, URL fonksiyonunu kapatmadan önce son kısmın sayfanın URL'si ve dil kodu olduğunu kontrol ederek yapabilirsiniz.
Çatışmanın diğer nedenleri, aynı dil ve ülke kodları için birden fazla URL belirtilmiş olmasından kaynaklanıyor olabilir.
Google web sitenizi dizine eklemeye başlamadan önce bu yaygın hataların farkında olmak ve onları çözebilmek önemlidir.
Google'ın Sizi Cezalandırmayacağı Hatalar
Bu noktada, Google'ın sizi cezalandırmayabileceği bazı hataların olduğunu belirtmek önemlidir. Birkaç örneğe bakalım:
Dil ve Ülke Kodlarını Ayırmak için Alt Çizgi Kullanımı
Bu konuda çok fazla kafa karışıklığı vardı, ancak Google'da Webmaster Trendleri Analisti olan Gary Illyes tarafından, dil ve ülke kodlarının tire yerine alt çizgi ile ayrılmasına gerek olmadığı doğrulandı.
Bu, arama motoru sonuçlarının görüntülenmesini etkilemeyecek. Illyes, tutarlılık olması için kısa çizginin kullanılması gerektiğini söylemeye devam ediyor.
Ayrılmış Dil Kodlarını Kullanma
Bazı istisnalar, kabul edilecek dil kodu formatları listesinde bulunmaktadır.
Bunlar arasında hükümet organizasyonlarından gelen bir istek olan ISO 639-1 (örneğin, “UK”) bulunmaktadır. Eğer bunu hreflang'de kullanırsanız, Google Search Console'da herhangi bir hata görmeyeceksiniz.
Kendine Referans Veren Hreflang Etiketlerini Dahil Etmemek
Öz atıfta bulunmak gerekli olmamakla birlikte, hreflang'in temelini oluşturduğu düşünüldüğünden şiddetle tavsiye edilir.
Absolute URL'ler Kullanmamak
Absolute URL'ler kullanmamak hata oluşturmayacaktır, ancak mümkün olduğunda absolute URL'leri kullanmanız önerilir.
Yukarıdaki her bir hata, çevrimiçi içerik yayınlamada küçük bir tolerans sağladığı için bir testi geçecektir. Eğer bu hatalardan birini yaparsanız, hatası olan herhangi bir sayfayı yayınlayamayacağınız anlamına gelir.
Bu hatalardan biriyle idare edebilirsiniz, ancak Google'ın yönergelerini takip etmeniz ve bu hatalardan kaçınmanız şiddetle tavsiye edilir
Web Sitenizde Otomatik Bir Çevirmen Kullanabilir misiniz?
Web sitenizin İngilizce çevirisine ve bir Fransızca siteye sahipseniz bu soruyu sorabilirsiniz. Google, İngilizceden Fransızcaya çevrilen sitenizi yinelenen içerik olarak kabul etmez. Ancak, Google Arama Konsolu yönergeleri, “insan gözetimi veya kürasyonu olmadan otomatik bir araçla çevrilen metinlerin” spam olarak kabul edildiğini belirtir.
Google'dan Matt Cutts bu videoda şunları söylüyor:
“Bir uyarı sözü: Bazı insanlar şöyle düşünebilir, ‘Ah, tüm içeriğimi otomatik olarak 40 farklı dile çevireceğim. Artık 40 farklı dildeki pazarlar benim söylediklerimi okuyabilir.’"
Açık olmak gerekirse, Google'ın otomatik olarak üretilen içerik hakkındaki yönergeleri otomatik çevrilen metinlere de uygulanabilir. Eğer Fransızca arama yapıyorsanız ve otomatik çevrilmeye ihtiyaç duyan bir Fransızca sayfa keşfederseniz, eğer bu iyi okunmuyorsa ve kimse bunu düzeltmek veya akıcı hale getirmek için insanca bir özen göstermemişse, bu korkunç bir kullanıcı deneyimine yol açar.
Bu nedenle, içeriği otomatik olarak çevirmek yerine, "bu dile çevir" veya benzeri bir şey söyleyen bir widget eklemenizi öneririz.
Google Translate veya başka bir eklenti ya da otomatik çeviri aracını kullanarak sitenizi farklı bir dile çevirirseniz ceza alırsınız.
WordPress için Çeviri Eklentisi
Eğer WordPress kullanıyorsanız, " gibi bir eklenti kullanmakPolylangÖzür dilerim, ancak verdiğiniz metin veya talimatlar eksik görünüyor. Lütfen çevirmemi istediğiniz tam metni sağlayın, böylece size yardımcı olabilirim.WPMLÖzür dilerim, ancak verdiğiniz metin veya talimatlar eksik görünüyor. Lütfen çevirmemi istediğiniz tam metni sağlayın, böylece size yardımcı olabilirim.Weglot, veya Bablicsiteniz için otomatik bir çevirmen çalıştırmaktan çok daha faydalı olacaktır. Bu araçlardan bazıları iyi bir miktar çeviri sağlar, ancak en önemli kısım ziyaretçilere mükemmel çeviri sağlamaktır.
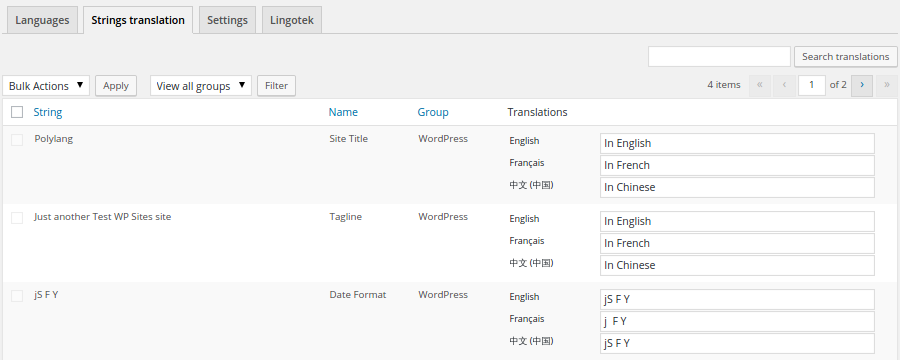
Her eklentinin kendi avantajları olsa da, web sitenizin yükleme süresi için en hafif seçeneği tercih ettik. Polylang, çok dilli sayfalar veya gönderiler oluşturmanıza, araç çubuklarını, URL yapısını (sadece pro sürümünde), diğer grupları, site başlıklarını, açıklamalarını çevirmenize ve ayrıca “Dizeleri Çevirme” sekmesi üzerinden tarih ve saat biçimlerini seçmenize yardımcı olabilir.

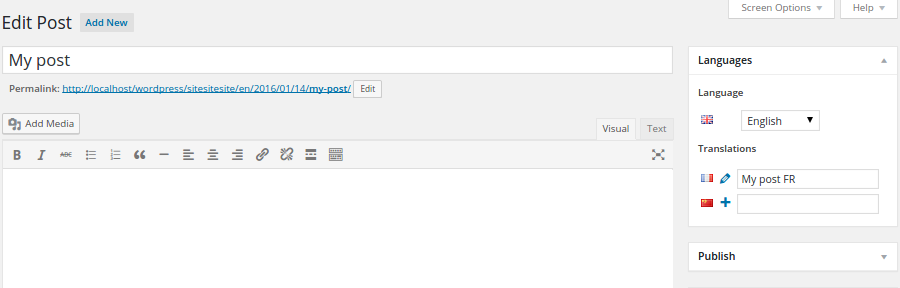
Sayfalar veya gönderiler için varsayılan diliniz otomatik olarak seçilecektir. Her çevrilmiş içeriği eklemek için, bir dilin yanındaki “+” düğmesine tıklayıp ardından o dil için içerik eklemeniz gerekecek.

Polylang ile Lingotek Translation eklentisini profesyonel veya otomatik çeviri hizmeti için bir eklenti olarak kurabilirsiniz.
WordPress'e Hreflang Nasıl Eklenir
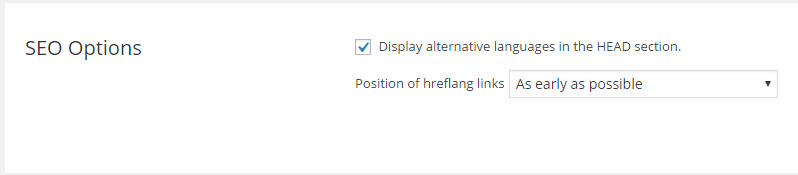
Adım 1: Eğer şu anda Polylang veya başka eklentiler kullanıyorsanız, hreflang etiketleri ya otomatik olacak ya da ayarlar altından etkinleştirilmesi gerekecek.

Adım 2: WPML ile, doğru hreflang bağlantıları site’nin başlığına dahil edilecektir.
Adım 3: WPML > Diller > SEO Ayarları bölümünden kontrol edebilirsiniz.

Eğer içeriğin belirli ülkeler için tasarlandığını Google'a bildirmek istiyorsanız, aşağıdaki ekran görüntüsünde yer alan değerlerin diller ve ülkelerin çiftlerini içermesi gerekmektedir (örneğin en-US ve fr-FR gibi). Eğer içerik, ülke ayrımı olmaksızın sadece dillere yönelikse, bu değerler yalnızca dilleri içermelidir (örneğin en veya fr gibi).
Adım 4: WPML > Diller bölümüne gidebilir ve “Dilleri Düzenle” bağlantısına tıklayabilirsiniz.

Adım 6: Çok dilli sitenizi oluşturmak için bu eklentilerden herhangi birini kullanmıyorsanız, HREFLANG Tags Lite eklentisini yükleyebilirsiniz.
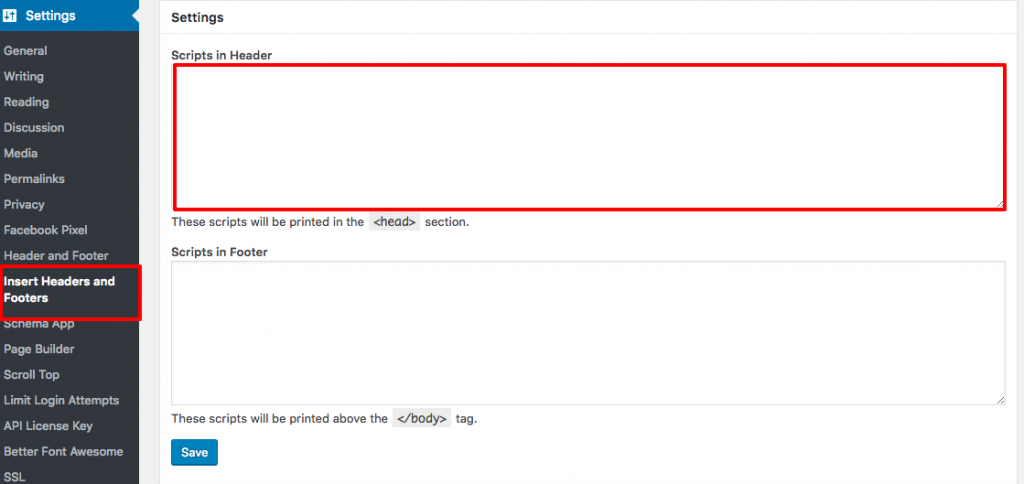
Adım 7: hreflang özniteliklerinizi eklemek için “Insert Header and Footer” adında bir eklenti de kullanabilirsiniz. WP kontrol panelinizde, Ayarlar > Insert Headers and Footers'a gidin. Orada iki kutu bulacaksınız; hreflang etiketi kodunu “header içindeki scriptler” kutusuna yapıştırın ve kaydedin.

Wix'e Hreflang Nasıl Eklenir
Şu anda, Wix ile çok dilli bir site oluşturmanın kolay bir yolu yoktur veya mevcut Wix sitenize hreflang ekleyemezsiniz. Ayrıca, Wix'te sitemap.xml dosyanızda herhangi bir değişiklik yapamazsınız. Ancak, bu özellik talebini eklemek için buraya oy verebilirsiniz.
Wix için başka hangi hreflang çözümü var?
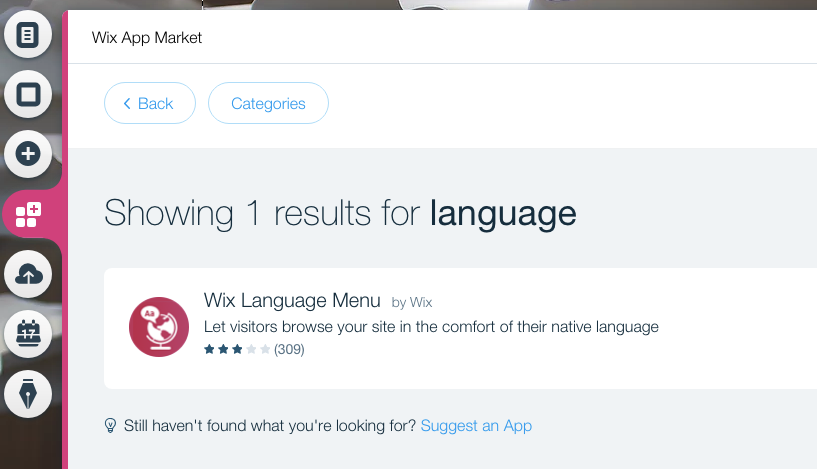
Google etiket yöneticisi kullanarak hreflang ekleyebilirsiniz. Wix sitenize hreflang eklemeye başlamadan önce, bu farklı dil sitelerini oluşturmanız gerekecek. Hangi dilleri sunduklarını öğrenmek için, mevcut dillerin listesine göz atın.
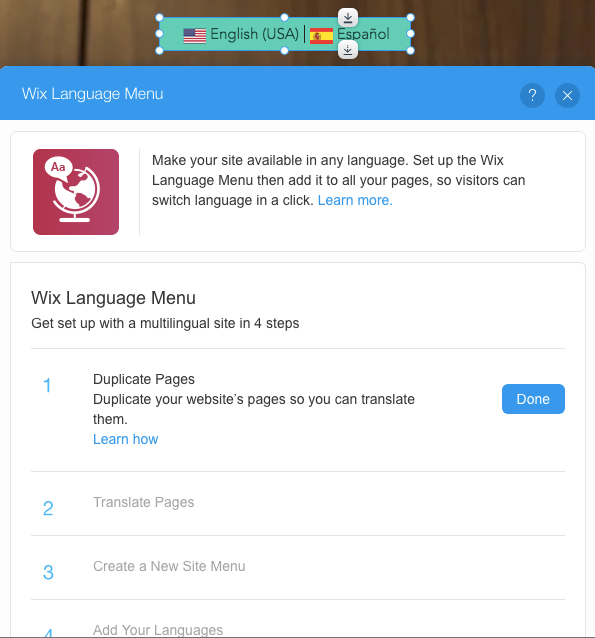
Wix'te çok dilli bir site oluşturmanın bir yolu, her dil için ayrı bir site kopyası oluşturmaktır. Hangi dilleri sunduklarını belirledikten sonra, aşağıdaki adımları izleyerek dil uygulama menülerini kurabilirsiniz:
Adım 1: “Siteyi Düzenle”ye gidin ve “Uygulamalar Ekle”ye tıklayın, ardından “Dil” yazın. Wix Dil Menüsü uygulamasını seçin ve yükleyin.

Adım 2: Çok dilli sitenizin başarıyla kurulduğundan emin olmak için adımları takip edin.

Adım 3: Sitede görüntülemek istediğiniz dilleri seçin.
Adım 4: Site için yönlendirme ayarlarını özelleştirin.
Adım 5: Dil seçici tasarımını özelleştirin.
Çok dilli site oluşturmak istediğiniz her biri için yinelenen sayfalar nasıl oluşturulur konusunda Wix talimatlarını takip edebilirsiniz.
Shopify'a Hreflang Nasıl Eklenir
Shopify'a hreflang eklemek iki şekilde yapılabilir: Shopify theme.liquid dosyasından veya dış uygulamalar aracılığıyla.
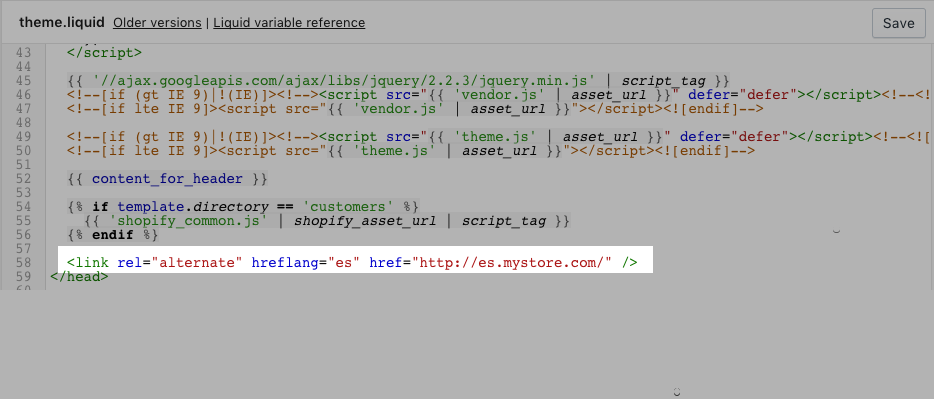
Farklı sayfalar ve ürünler ekleyerek çok dilli sitenizi oluşturuyorsanız veya çok dilli bir tema kullanıyorsanız, hreflang etiketinizi theme.liquid dosyası üzerinden ekleyebilirsiniz.
Adım 1: Shopify yöneticinizden, Online Mağaza > Temalar'a gidin
Adım 2: Düzenlemek istediğiniz temayı bulun ve ardından Eylemler > Kodu Düzenle'ye tıklayın
Adım 3: theme.liquid dosyasını bulun ve açın
Adım 4: Kapanış </head> etiketini bulun
Adım 5: hreflang etiketini kapanış </head> etiketinin hemen üstüne yapıştırın. İşlemi tamamladığınızda, kodunuz şu şekilde görünmelidir:

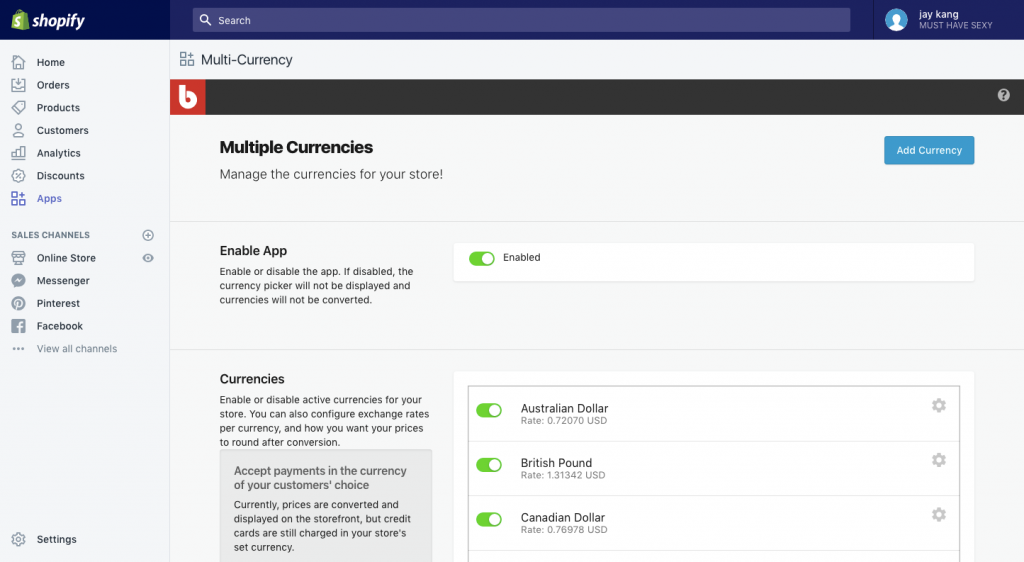
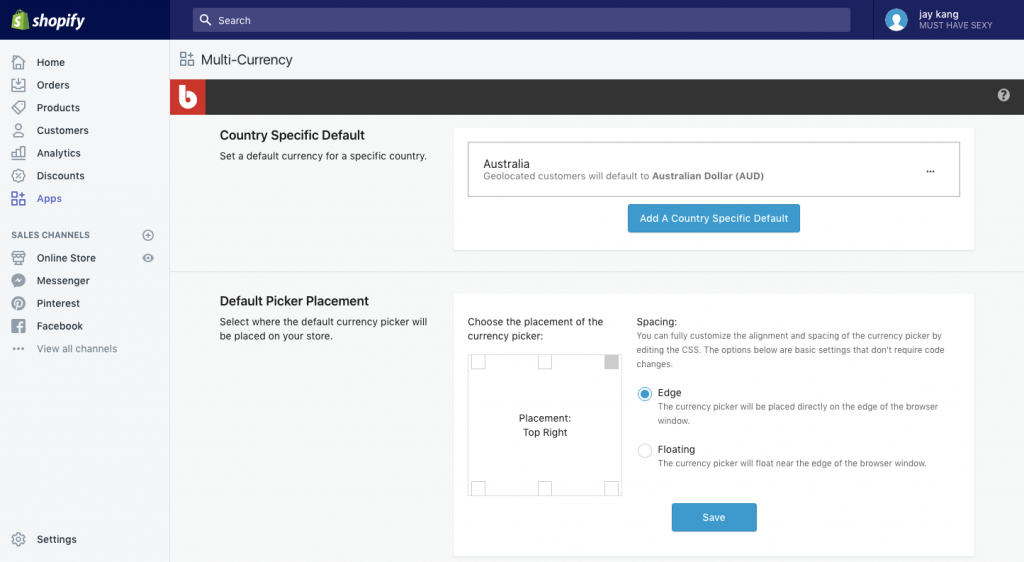
Shopify'da çok dilli sitelerinizi oluşturmak için kullanabileceğiniz birkaç uygulama vardır:
Gerekli döviz uygulamalarını, örneğin Bold Multi-Currency gibi kurduğunuzdan emin olun, böylece farklı döviz birimlerini etkinleştirebilir ve her bir döviz için ülkeyi belirleyebilirsiniz:


Sonuç Olarak
Artık Hreflang'in ne olduğunu ve içeriğinizin doğru çevrilmiş versiyonunu doğru kişilere sunmak için nasıl kullanabileceğinizi biliyorsunuz. Arama motorlarının içeriğinizi çevrilmiş her versiyonunun kopyaları olarak okumasını önlemek ve içeriğinizi belirli diller ve bölgeler için özelleştirebilmek, web sitenizin ve SEO performansınızın faydasına olacaktır.