Twoja strona musi działać tak, jak było to zamierzone, gdy została stworzona. W przeciwnym razie użytkownicy stracą zaufanie do Twojej marki, co skutkuje utratą przychodów i leadów. 67% konsumentów podaje złe doświadczenia jako powód odejścia. 4% klientów skarży się bezpośrednio firmie na złe doświadczenia, a 91% niezadowolonych klientów po prostu odejdzie bez wyrażania swoich zastrzeżeń.
The Systems Sciences Institute at IBM has reported that „koszt naprawy błędu znalezionego po wydaniu produktu jest cztery do pięciu razy większy niż ten odkryty podczas projektowania, i do 100 razy większy niż ten zidentyfikowany w fazie konserwacji”.
The World Quality Report zalecił, aby firmy utrzymywały budżet QA na poziomie 25% kosztów rozwoju. Ich uniwersalna rekomendacja wynika z rozumienia tego, co jest "rozsądne" w celu utrzymania jakości, bezpieczeństwa oraz poprawy doświadczenia klienta, nie spowalniając przy tym potencjału na nowe rozwinięcia.
Niezależnie od tego, czy twoja strona internetowa to strona partnerska, lokalny biznes, SaaS, czy zwykła strona w HTML, kiedy ludzie zobaczą błędy, z radością klikną przycisk wstecz i już ich więcej nie zobaczysz.
Z tego artykułu dowiemy się o koncepcji zapewnienia jakości strony, jej znaczeniu, jak różni się od testowania, jak upewnić się, że twoja strona jest wysokiej jakości, kilku najlepszych praktykach, których warto przestrzegać, oraz o liście kontrolnej QA, którą możesz przyjąć, aby ułatwić sobie pracę.
Czym jest testowanie jakości strony internetowej (website QA)?
Website QA (Quality Assurance) można zdefiniować jako proces testowania strony internetowej w celu odkrycia błędów, pomyłek lub przeoczeń, które mogły nie zostać zauważone podczas tworzenia lub projektowania strony przed jej uruchomieniem. Jest to również określane jako testowanie QA. Należy zauważyć, że QA zaczyna się znacznie wcześniej, jeszcze przed rozpoczęciem tworzenia. Zaczyna się w momencie określenia wymagań dla strony internetowej i kulminuje w testowaniu. Jego nadrzędnym zmartwieniem jest jakość całej strony, co wykracza daleko poza samo naprawianie błędów.
Jak QA różni się od innych typów testowania?
Tak jak wspomnieliśmy, QA to proces, a nie zadanie jednorazowe. Oto jak różni się od innych typów testowania:
QA kontra testowanie użytkownika
Ważne jest, aby rozróżnić testowanie zapewnienia jakości i testowanie przez użytkowników. Oba mogą mieć te same cele (świetne doświadczenie użytkownika - UX i prawidłowe funkcjonowanie strony internetowej), ale istnieje kilka różnic między nimi.
Testowanie użytkowników polega po prostu na obserwowaniu i analizowaniu, jak użytkownicy faktycznie korzystają i wchodzą w interakcje ze stroną internetową oraz ich opinii na temat doświadczeń, które zdobywają podczas jej używania. Obejmuje to również znajdowanie tego, co jest niejasne i co może być mylące dla użytkownika. Ostatecznie następuje porównanie między doświadczeniem użytkownika a rzeczywistym użyciem strony internetowej oraz zamierzonym użyciem i wyobrażonym doświadczeniem użytkownika przez dewelopera, jak również przez webmastera.
QA różni się od testowania przez użytkowników tym, że jest wykonywane przed opublikowaniem strony internetowej, oraz tym, że wykonuje je tester QA (nie użytkownicy). Tester symuluje różne działania użytkownika na stronie, aby zobaczyć, czy działają one zgodnie z zamierzeniem.
Oba procesy (QA i testowanie użytkownika) są jednak uzupełniające, a dane lub opinie zebrane z obu procesów są niezbędne, aby upewnić się, że strona internetowa działa zgodnie z zamierzeniem i że standardy UX zostały osiągnięte.
QA vs testowanie funkcjonalne
Testowanie funkcjonalne można zdefiniować jako proces zapewniania jakości (QA) oparty na określonych wymaganiach projektowych konkretnego komponentu, który jest testowany. Polega na wprowadzaniu, lub dostarczaniu, danych wejściowych, a następnie analizowaniu wyników wyjściowych.
QA, z drugiej strony, nie ogranicza się do konkretnego komponentu lub określonych wymagań projektowych. QA zapewnia, że cała strona jest dobrej jakości, od sposobu działania po to, jak jest atrakcyjna dla użytkownika. Obejmuje to również testowanie przed uruchomieniem strony.
QA kontra testowanie wymagań
Testowanie wymagań polega na wykorzystaniu wymagań i oczekiwań klienta do oceny układu strony, prototypu lub wersji alfa. QA wkracza, aby rozłożyć specyfikacje użytkownika i wymagania, jak określono w dokumentach projektowych zatwierdzonych przez klienta, jak również inne wymagania inaczej wyrażone. Specyfikacje są następnie upraszczane i integrowane z różnymi fazami rozwoju, i ostatecznie wykorzystywane w testowaniu wymagań.
QA kontra testowanie projektowania
Testowanie projektu bada, jak strona wygląda i "czuje się". QA wkracza, aby sprawdzić, czy wygląd i odczucia są zgodne z udokumentowanym układem i projektem.
Inne rodzaje testów:
Testy regresyjne - ocena, czy wprowadzanie zmian na stronie wpływa na inne jej części. Sprawdza, czy jakiekolwiek zmiany w kodzie, na przykład, powodują awarie strony.
Testowanie integracyjne - to testowanie, czy usługi lub źródła stron trzecich działają zgodnie z oczekiwaniami, gdy są zintegrowane z twoją stroną. Usługi te mogą obejmować API.
Testowanie wydajności - to testy sprawdzające, czy strona może obsłużyć nagłe wzrosty ruchu. Test może również obejmować szybkość ładowania strony.
Jest jeszcze wiele innych testów, które możesz przeprowadzić w swoim testowaniu jakości (QA). Dowiedz się więcej o rodzajach testów stron internetowych tutaj.
Dlaczego jest to ważne?
Testowanie jakości strony internetowej (QA) ma na celu zapewnienie, że interfejs użytkownika (UI) funkcjonuje zgodnie z zamierzeniami (nie ma błędów). Zapewnia również doskonałe doświadczenia użytkownika. Oto inne korzyści płynące z testowania QA:
- Prezentuje twoją markę jako renomowaną. Kiedy wszystko na twojej stronie działa tak, jak powinno, klienci kojarzą twoją markę z doskonałością. Będą więc chcieli kupować twoje produkty, płacić za twoje usługi i być związani z twoją marką.
- Może ujawnić problemy, które mogą mieć poważne konsekwencje, na przykład krytyczną lukę w zabezpieczeniach.
- Umożliwia dostarczenie niezawodnej strony. Możesz być pewien, jak Twoja strona będzie działać, więc są minimalne obawy o niezgodności.
- Ostatecznie pozwala to zaoszczędzić firmie pieniądze i czas, które zostałyby stracone na naprawianie błędów długo po opublikowaniu strony. Naprawienie błędu przed opublikowaniem strony jest również tańsze niż po. Nie będzie dotkniętych użytkowników, nie będziesz potrzebować wsparcia klienta do wyjaśniania użytkownikom, dlaczego strona nie działa zgodnie z oczekiwaniami, i nie będziesz musiał "zamykać strony" na czas napraw, tracąc ruch i biznes.
Jak przeprowadzić testowanie jakości strony internetowej (QA testing)
QA to nie lada wyczyn. Czas i pieniądze muszą być zainwestowane, aby upewnić się, że użytkownikom dostarczona zostanie strona wysokiej jakości. W zależności od złożoności strony i specyfiki projektu, QA może wymagać do 50% alokacji budżetu.
Aby skutecznie przeprowadzić QA strony internetowej, musisz określić proces, który będzie przestrzegany podczas fazy testowania. Proces ten jest powszechnie określany jako przepływ procesu QA. Przepływ procesu dzieli ilość czasu potrzebnego na każdą fazę testowania, w zależności od dostępnego budżetu i priorytetów.
Czynniki do rozważenia podczas projektowania przepływu procesu zapewnienia jakości (QA)
Istnieje kilka czynników, które musisz wziąć pod uwagę podczas projektowania przepływu procesu zapewniania jakości (QA). Obejmują one:
Audience
Zanim nawet zaczniesz myśleć o stronie, musisz zastanowić się, dla kogo ją tworzysz. Pomoże Ci to określić odpowiednie platformy, z których korzysta Twoja grupa docelowa najczęściej. I to przyda się do zawężenia środowisk testowych, na przykład przeglądarek do użycia i urządzeń do testowania.
Typ aplikacji

Musisz wziąć pod uwagę rodzaj aplikacji, którą testujesz, ponieważ podejścia do testowania różnią się w zależności od typu strony. Czy twoja strona jest statyczna czy dynamiczna? Czy będziesz testować stronę mobilną?
Specyficzność testu
Test musi być dobrze zdefiniowany i opisany, oraz obejmować jeden scenariusz, z jasno określonym wynikiem. Zdefiniuj założenia i warunki wstępne. Użyj jak najwięcej "prawdziwych danych" (takich, które są jak najbliżej możliwych danych wejściowych użytkownika), jak możesz.
Poziom ryzyka
Czy tworzysz stronę wysokiego czy niskiego ryzyka? Poziom ryzyka jest tutaj określany przez funkcjonalność strony i branżę. Na przykład, jeśli twoja strona zbiera informacje użytkowników, musisz przetestować, czy wprowadzone informacje są poprawne. Co więcej, musisz przetestować prywatność tych informacji. Jeśli przez twoją stronę przeprowadzane są transakcje finansowe, wówczas musisz dokładnie przetestować bezpieczeństwo.
Z drugiej strony, dla statycznej strony, nacisk powinien być położony na UI (interfejs użytkownika) i funkcjonalność.
Szacowana liczba użytkowników
Praca z szacowaną liczbą użytkowników pomaga w testowaniu wydajności. To sprawdza stres i obciążenie (lub ruch) jakie strona może obsłużyć naraz podczas wzrostu ruchu.
Narzędzia do użycia
Musisz zastanowić się nad narzędziami testowymi, których będziesz używać. Może być potrzebne użycie różnych narzędzi do różnych typów lub faz testowania. Możesz potrzebować różnych narzędzi do testowania wieloprzeglądarkowego i innych do testowania wydajności. Określ, jak dużo automatyzacji potrzebujesz zastosować. Możesz używać narzędzi, które automatyzują części twoich testów, na przykład takich jak narzędzie CloudQA, które automatyzuje testy regresyjne.
Platforma, z której korzysta się z witryny
Jeśli strona ma być dostępna na różnych platformach lub przeglądarkach, musisz wziąć pod uwagę testowanie wieloplatformowe.
Najlepsze praktyki QA
Istnieje wiele rzeczy, które musisz zrobić, aby skutecznie wdrożyć proces przepływu zapewnienia jakości (QA). W tej sekcji przyjrzymy się najlepszym praktykom QA:
- Zdefiniuj użytkowników, którzy będą korzystać z produktu końcowego.
- Przestrzegaj swojej listy kontrolnej dla każdej fazy lub typu testowania.
- Testowanie przy użyciu strony stagingowej (strony, która symuluje prawdziwą stronę).
- Zaplanuj ilość czasu, jaką każda faza testowania powinna zająć.
- Testuj jak najwcześniej - testuj nowe funkcje jak tylko zostaną dodane.
- Stosuj podejście agile QA (testuj na końcu różnych etapów rozwoju).
- Priorytetyzuj naprawy błędów, w zależności od tego, jak krytyczne są one dla funkcjonalności twojej strony.
- Automatyzuj tam, gdzie to możliwe, szczególnie wysokiego ryzyka części witryny. Nie należy jednak "przesadzać z automatyzacją". Przydzielaj priorytety testowaniu tych części, gdzie automatyzacja będzie pasować najlepiej.
- Dąż do stworzenia współpracy między twoim zespołem QA a zespołem projektowym/developerskim.
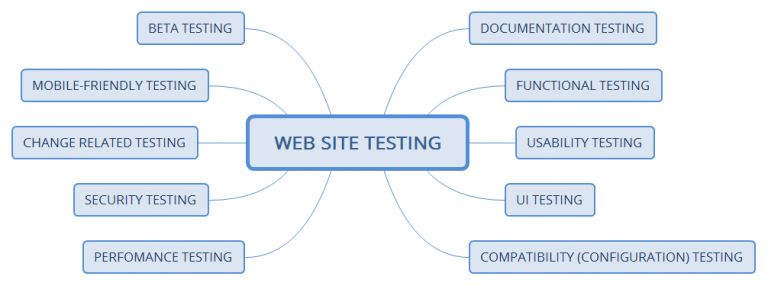
- Stwórz mapę myśli, wizualizację, która pomoże Ci zobaczyć strukturę Twojej strony, aby zrozumieć zakres pracy i zidentyfikować części, które musisz ustawić jako priorytetowe.
Jakie narzędzia możesz użyć do testowania jakości swojej strony internetowej?

QA może być zniechęcającym procesem, jeśli jest wykonywane ręcznie. Jak już wspomnieliśmy, musisz zautomatyzować tam, gdzie to konieczne i możliwe. Łatwo jest przetestować swoją stronę na swojej przeglądarce i komputerze i myśleć, że będzie ona świetnie wyglądać i działać zgodnie z oczekiwaniami na wszystkich przeglądarkach i urządzeniach, oraz że użytkownicy będą intuicyjnie wiedzieć, co robić. Możesz potrzebować zestawu narzędzi, aby pomóc Ci testować różne fazy procesu QA. Oto narzędzia, których możesz użyć, aby ułatwić sobie testowanie QA:
TestRail
TestRail to w pełni oparte na przeglądarce oprogramowanie do testowania z możliwością śledzenia postępów w czasie rzeczywistym. Możesz z niego korzystać w chmurze lub pobrać na swój komputer. Narzędzie łatwo integruje się z narzędziami do automatyzacji testów.
CrossBrowserTesting
Ten narzędzie oparte na chmurze jest używane do przeprowadzania testów zarówno na przeglądarkach mobilnych, jak i desktopowych. Dostępnych jest ponad 2050 przeglądarek do testowania. Przyda się do testowania kompatybilności i regresji. Dostępny jest darmowy okres próbny.
Wypełniacz Formularzy dla Web Developera
Jeśli używasz jakichkolwiek formularzy na swojej stronie, nawet jeśli są one tak proste jak formularz kontaktowy, musisz przetestować, czy formularz pozwala tylko na określony typ danych wejściowych użytkownika, czy przesyła poprawne informacje, a nawet czy udostępnione informacje (szczególnie jeśli są to osobiste informacje użytkownika) są wyświetlane w URL przeglądarki. Sprawdź rozszerzenie chrome form filler.
Narzędzie Web Developer Form Filler pozwala przetestować funkcjonalność formularza. Wszystko, co musisz zrobić, to wypełnić wartości, które chcesz mieć w swoich polach wprowadzania, a narzędzie automatycznie wypełni je za Ciebie. W ten sposób możesz testować swoje formularze szybciej.
Ranorex Webtestit
To narzędzie jest idealne do testowania interfejsu użytkownika w różnych przeglądarkach i systemach operacyjnych (Mac, Android, Windows i Linux). Dzięki Ranorex, możesz przeprowadzić wszystkie testy na swoim lokalnym komputerze PC lub Desktop. Oferuje darmowy okres próbny i wbudowane raportowanie testów.
Zmiana rozmiaru okna
Window Resizer to rozszerzenie Chrome, które pomaga zobaczyć, jak Twoja strona wygląda przy różnych rozmiarach okna. To narzędzie pozwala testować najczęściej używane rozmiary zarówno dla komputerów stacjonarnych, jak i urządzeń mobilnych. Możesz również dodać niestandardowe rozmiary ekranu. Narzędzie daje Ci wgląd w treści, które powinny być powyżej linii przewijania, oraz sugestie, jak sprawić, by Twój ekran lepiej wyglądał na różnych rozmiarach ekranu.
CloudQA
CloudQA narzędzie jest odpowiednie dla testerów na wszystkich poziomach, nawet dla tych bez umiejętności technicznych czy projektowych. Możesz go używać do testów regresyjnych i zapewnia natychmiastową informację zwrotną. Jest w stanie przeprowadzić setki testów jednocześnie na różnych przeglądarkach. Ich model cenowy zakłada, że płacisz tylko za to, co wykorzystujesz. Możesz nawet użyć tego narzędzia jako rozszerzenie przeglądarki, które pomoże Ci nagrywać twoje testy.
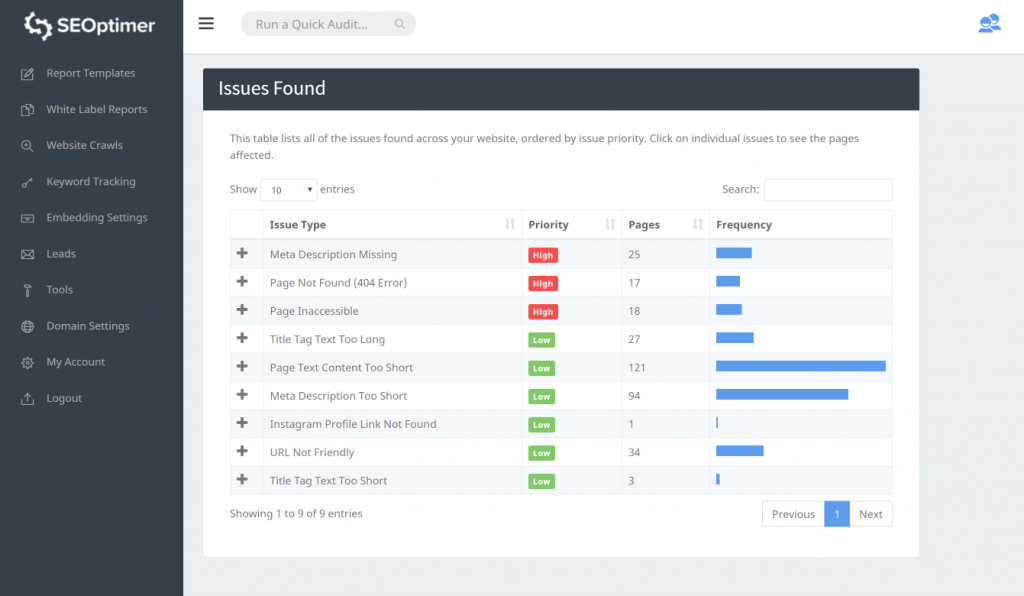
SEOptimer
To narzędzie przydaje się do testowania SEO. Przeprowadza audyt strony, aby pomóc Ci zidentyfikować, co robisz dobrze, jeśli chodzi o SEO, oraz aspekty, które wymagają poprawy, aby Twoja strona osiągała lepsze wyniki w wyszukiwarkach.
Jest proste w użyciu, nawet jeśli nie masz dużo wiedzy na temat SEO. Dostarcza aktualizacji dotyczących wydajności Twojej strony i pozwala dostosować raport do Twojej marki. Możesz również wybrać język, w którym chcesz otrzymać swój raport.
Jest również zintegrowany z CRM-ami takimi jak MailChimp i Salesforce dla lepszego zarządzania leadami.
Lista kontrolna kontroli jakości strony internetowej
W tej sekcji przyjrzymy się liście kontrolnej, której możesz użyć podczas przeprowadzania kontroli jakości swojej strony. Oto podsumowanie:

Testowanie funkcjonalne
Tutaj testujesz funkcje swojej strony. Testowanie jest łatwiejsze, jeśli masz mapę myśli, która rozkłada, jak Twoja strona powinna działać i wyglądać. Nawet jeśli nie masz mapy myśli, oto aspekty, na które należy zwrócić uwagę:
Listy rozwijane, przyciski, pola wyboru, pola wprowadzania danych i formularze
Sprawdź, czy te elementy działają zgodnie z przeznaczeniem. Czy faktycznie zbierają odpowiedni typ informacji i przesyłają je (w przypadku formularzy) lub kierują osoby odpowiednio. Walidacja twojego formularza powinna zawierać:
- Obowiązkowe pola nie mogą pozostać puste.
- Tekst zastępczy, aby ułatwić użytkownikom wizualizację rodzaju treści, które chcesz, aby wypełnili, wraz z jasnymi instrukcjami dotyczącymi rodzaju danych wejściowych, których oczekujesz od nich, na przykład hasła z co najmniej 8 znakami, zawierające cyfry, wielkie litery i znaki specjalne.
- Że zebrane informacje są bezpiecznie przechowywane (na przykład hasła są szyfrowane przed zapisaniem w bazie danych).
Proces przepływu Twojej strony
Jaka jest ścieżka użytkownika na Twojej stronie? Czy masz idealną ścieżkę, którą powinni podążać? Większość ścieżek użytkowników zaczyna się od strony głównej. Jeśli na przykład sprzedajesz ubrania, ścieżka użytkownika może prowadzić od:
strona główna >> kategorie >> konkretny produkt >> dodaj do koszyka >> zarejestruj się >> zamówienie
Czy to jest podróż, którą faktycznie odbywają Twoi użytkownicy? Czy może odpadają, gdy tylko dojdą do „sign up”? Co to mówi o tym, gdzie „sign up” powinien znajdować się w procesie strony?
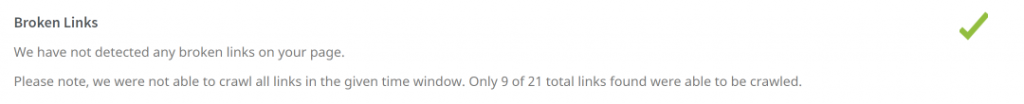
Linki

Sprawdź, czy wszystkie linki działają i kierują ludzi do zamierzonych lokalizacji. Przydatne tutaj będzie narzędzie do sprawdzania nieaktywnych linków. Upewnij się, że nie ma stron bez wyjścia (stron bez wezwań do działania lub linków do innych stron - nie informują użytkowników, co robić dalej) oraz że linki mailowe faktycznie wysyłają e-maile do właściwych odbiorców.
Przeczytaj nasz artykuł na temat Nieaktywnych linków, aby dowiedzieć się więcej o tym, jak możesz je naprawić.
Ciasteczka
Ciasteczka są tworzone przez przeglądarkę, gdy odwiedzasz stronę. Zawierają informacje takie jak preferencje użytkownika i jego status logowania. Oto co powinien sprawdzić Twój QA w kwestii ciasteczek:
- Że nie są aktywne po ustawionym okresie „wygaśnięcia”.
- Że są szyfrowane przed zapisaniem na urządzeniu użytkownika.
- Że działają poprawnie - aby to sprawdzić, testuj kiedy ciasteczka są włączone w porównaniu do sytuacji, gdy są wyłączone.
- Ich wpływ na bezpieczeństwo Twojej strony - usuń je i sprawdź, jak to wpływa na bezpieczeństwo Twojej strony.
Inne testy funkcjonalne
- Sprawdź błędy składni.
- Sprawdź istnienie mapy witryny oraz czy została ona prawidłowo zaimplementowana.
Testowanie wydajności

Tutaj testujesz, czy Twoja strona jest w stanie poradzić sobie z dużymi skokami ruchu i nadal działać zgodnie z przeznaczeniem. Oto na co należy zwrócić uwagę:
Jak strona działa podczas:
- Wzrosty ruchu (testowanie obciążenia).
- Zwiększanie obciążenia (testowanie wydajności).
- Normalne obciążenie (testowanie stabilności).
- Wielokrotne logowania użytkowników (testowanie współbieżności).
- Wzrost objętości danych w bazie danych (testowanie objętości).
- Ciągłe zwiększanie obciążenia (testowanie wytrzymałości).
Inne testy wydajności:
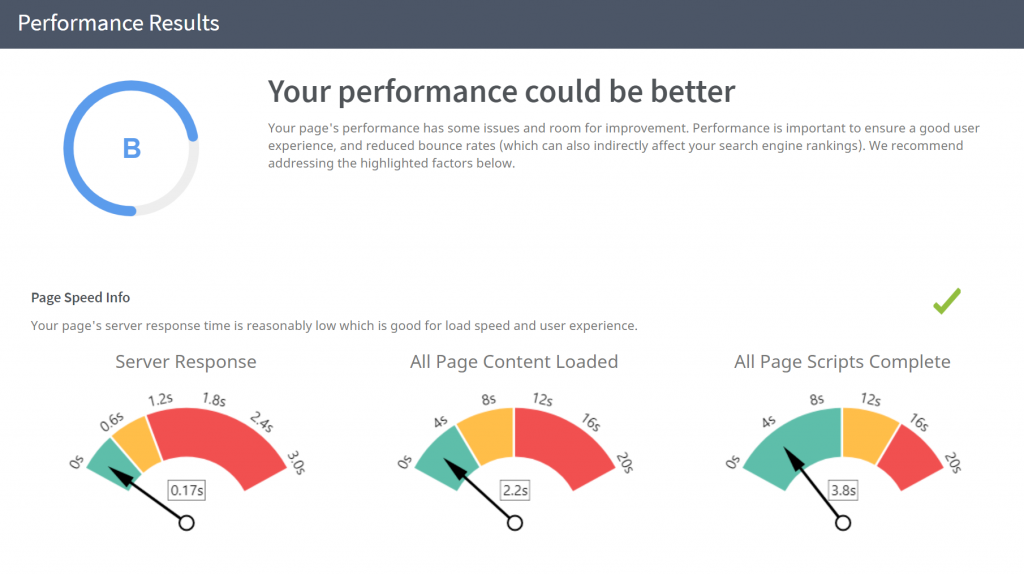
- Szybkość ładowania strony (ile czasu zajmuje załadowanie Twojej strony). Przyda się tutaj narzędzie do testowania wydajności.
- Jak Twoja strona działa, gdy użytkownik ma wolne połączenie internetowe.
Testowanie bezpieczeństwa
Oto co należy sprawdzić pod kątem bezpieczeństwa:
- Czy hasła mogą być „złamane”?
- Czy użytkownicy są przekierowywani na zaszyfrowane strony SSL?
- Czy twoje formularze mają captcha? Czy działają zgodnie z oczekiwaniami?
- Czy użytkownik może się zalogować bez hasła lub z błędnym hasłem?
- Autoryzacja - tylko upoważnieni użytkownicy mogą uzyskać dostęp do określonych części witryny.
- Czy ograniczone pliki są dostępne do pobrania tylko dla upoważnionych i mających dostęp użytkowników?
- Uwierzytelnianie - tylko zweryfikowany użytkownik może się zalogować, a następnie uzyskać dostęp do określonych części lub funkcji na Twojej stronie (tutaj znajduje się różnica między uwierzytelnianiem a autoryzacją).
- Czy sesja użytkownika jest zakończona, jeśli zajmuje określony czas, na przykład płatność, która trwa więcej niż 10 minut?
- Możesz również zdefiniować, jak wyglądałoby naruszenie bezpieczeństwa i zasymulować je, aby zobaczyć, jak Twoja strona poradziłaby sobie z tym (testy penetracyjne).
Testowanie kompatybilności

Twoi użytkownicy będą korzystać z Twojej strony na różnych urządzeniach i platformach - przeglądarkach i systemach operacyjnych. Tutaj możesz sprawdzić, jak Twoja strona wygląda i działa na różnych urządzeniach i platformach. Powinieneś sprawdzić:
- Jak wyglądają obrazy?
- Czy NAP (nazwa strony lub firmy, adres i numer telefonu) jest łatwo dostępny?
- Responsywność (czy wygląda dobrze na urządzeniach mobilnych w porównaniu do komputerów stacjonarnych/PC? Na różnych rozmiarach ekranów? Czy użytkownik ma wystarczająco dużo miejsca, aby kliknąć na linki i przyciski? - pamiętaj, że na mniejszym ekranie użytkownik dotknie przycisku, aby 'kliknąć'. Czy elementy na twojej stronie są dobrze rozmieszczone na mniejszych ekranach?
- Czy twoja strona wygląda świetnie i działa zgodnie z oczekiwaniami na różnych przeglądarkach i rozdzielczościach ekranu?
Testowanie treści

Tutaj oceniasz zawartość swojej strony. Ten test będzie bardziej pomocny, jeśli już zdefiniowałeś swoją publiczność.
- Kolory użyte pasują do siebie.
- Że użyte rozmiary czcionek są idealne.
- Że informacje płyną logicznie.
- Czy masz strony z "cienką treścią"?
- Czy twoja treść spełnia intencje użytkownika?
- Sprawdź pod kątem literówek i błędów gramatycznych.
- Obrazy są zoptymalizowane z użyciem tagów alt.
- Czy zawiera Twoje główne słowo kluczowe?
- Czy najważniejsze informacje są wyświetlane jako pierwsze?
- Że na stronie nie ma już treści-wypełniaczy.
- Że treść, która ma być wyświetlana powyżej linii przewijania, jest wyświetlana w odpowiednim miejscu.
- Sprawdź obrazy i filmy. Czy są dobrze wyświetlane? Czy nie naruszają praw autorskich?
Użyj naszej listy kontrolnej QA strony internetowej dla swoich potrzeb, dodaj do swojej własnej listy kontrolnej i dostosuj ją według własnego uznania.
Podsumowując
Website QA to proces, który rozpoczyna się, gdy wymagania strony są określone, i trwa nawet po uruchomieniu strony i jej użytkowaniu. Rzeczy, które wymagają naprawy, będą pojawiać się z czasem, dlatego ważne jest, aby regularnie testować swoją stronę. Ważne jest, aby zdefiniować i zaplanować proces QA przed rozpoczęciem testowania, aby testowanie było łatwiejsze, bardziej skoncentrowane i przynoszące wgląd. Na koniec, zapisuj błędy i przechowuj je na przyszłość, gdy zaczniesz naprawiać napotkane błędy lub błędy.