Co to jest szybkość strony?
Termin szybkość strony odnosi się do czasu, jaki potrzebny jest na pobranie treści multimedialnych lub strony internetowej z serwera hostującego witrynę do przeglądarki internetowej, aby odwiedzający mógł ją zobaczyć. Innymi słowy, szybkość strony to czas między kliknięciem linku a wyświetleniem każdego elementu na stronie internetowej, o którą poprosiła przeglądarka.
Dlaczego szybkość strony jest ważna?
Prędkość strony jest jednym z ważnych czynników, których Google używa przy rankingu stron internetowych. Może mieć ogromny wpływ na SEO Twojej strony. Zgodnie z benchmarkami Google, dobra strona internetowa powinna mieć następujące cechy:
- Średni wskaźnik prędkości nie powinien przekraczać trzech sekund
- Średnia waga strony nie powinna przekraczać 500kb
- Średnia liczba żądań nie powinna przekraczać 50
- Średni czas do pierwszego bajtu nie powinien przekraczać 1,5 sekundy

Optymalizacja wydajności strony internetowej powinna być kluczowym punktem technologicznie zaawansowanej witryny. Szybkość ładowania Twojej strony internetowej zadecyduje o sukcesie Twojego biznesu online. W rzeczywistości, nieimponująca wydajność strony internetowej prawdopodobnie zaszkodzi wynikom finansowym Twojego biznesu, gdy użytkownik traci cierpliwość z powodu męki oczekiwania na wolno ładującą się stronę. Według danych z Badania Aberdeen Group, natychmiast reagująca strona internetowa przyczyni się do szybszego wzrostu wskaźnika konwersji; ponadto każda sekunda opóźnienia w ładowaniu strony znacząco obniży zadowolenie użytkowników o około 16 procent. Spowoduje to również zmniejszenie liczby wyświetleń strony o około 7 procent.
Niektóre z korzyści płynących z inwestowania w szybkość strony to:
Zmniejszone wskaźniki odrzuceń
Po optymalizacji szybkości ładowania strony internetowej, będziesz cieszyć się wieloma korzyściami, w tym między innymi zmniejszeniem współczynnika odrzuceń, ponieważ tylko nieliczni użytkownicy opuszczą stronę z powodu braku cierpliwości. Być może już spotkałeś się ze stronami internetowymi, które ładują się bardzo długo. Dane od Google pokazują, że cierpliwość większości ludzi kończy się po dwóch sekundach; dlatego Google zachęca twórców stron internetowych, aby zapewnili, że strony mogą się ładować w ciągu jednej sekundy. Cokolwiek, nawet tylko 250 milisekund, może znacząco wpłynąć na decyzję odwiedzającego Twoją stronę.
Zwiększ liczbę odwiedzin na Twojej stronie internetowej
Po zmniejszeniu czasu ładowania się Twojej strony internetowej, ludzie zaczną częściej odwiedzać Twoją witrynę. Raport Kissmetrics pokazuje, że około 47 procent osób oczekuje, że strona internetowa załaduje się w ciągu 2 sekund, a około 40 procent poszukiwaczy opuści Twoją witrynę, jeśli strona nie załaduje się w tym czasie. Kolejne 40 procent prawdopodobnie odejdzie, jeśli Twoja strona internetowa nie załaduje się w ciągu 3 sekund.
Jeśli tylko kilka osób opuści Twoją stronę internetową, podczas gdy inni zostaną i spędzą na niej więcej czasu, wskaźnik interakcji/zaangażowania wzrośnie. Liczba wyświetleń strony również wzrośnie. Każdy z tych elementów należy do sygnałów rankingowych, których używa Google.
Wyszukiwarki będą indeksować więcej stron Twojej witryny
Według artykuł na Yoast, po zwiększeniu szybkości strony, zwiększysz liczbę stron internetowych, które wyszukiwarki będą przeszukiwać i indeksować. Więcej zindeksowanych stron internetowych zwiększa szanse na wyższą pozycję poszczególnych stron w wynikach wyszukiwania. Ale jak to działa? Google już ustalił przepustowość dla korelacji między szybkością ładowania stron a indeksowaniem witryny. Dłuższy czas ładowania zmniejsza przepustowość i tym samym redukuje liczbę stron, które Google może skutecznie zindeksować.
Jeśli Google przeszuka i zindeksuje Twoją stronę internetową, szanse na karę i ranking będą lepsze. Innymi słowy, szanse na przyciągnięcie większej liczby odwiedzających będą wyższe. Po przyciągnięciu odwiedzających, zoptymalizowane strony zapobiegną ich odejściu.
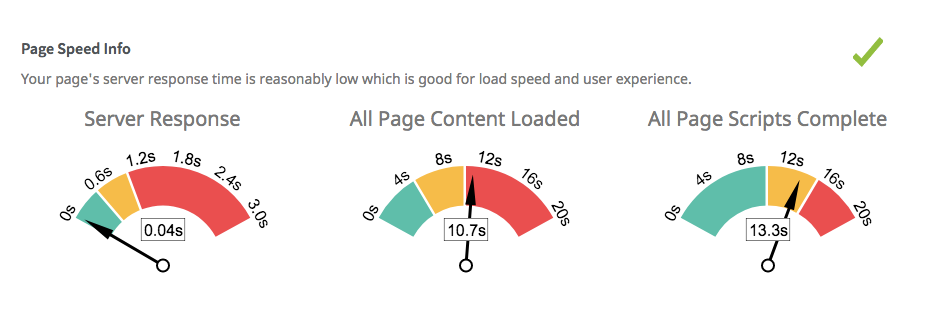
Jak szybko powinny ładować się Twoje strony internetowe?
Wszystko, co ładuje się wolniej niż mrugnięcie oka—400 milisekund—jest zbyt wolne. Raport, który opublikowali inżynierowie Google, pokazał, że ledwo zauważalny czas ładowania strony internetowej wynoszący 0,4 sekundy wystarczy, aby wpłynąć na potencjalnego odwiedzającego, by opuścił Twoją stronę zanim zostanie ona całkowicie załadowana.
Czas ładowania Twojej strony nie powinien przekraczać 100 milisekund. Wynika to z faktu, że pamięć sensoryczna wzroku w twoim mózgu funkcjonuje w 100-milisekundowych cyklach. Magazyn pamięci musi się czyścić co 0,1 sekundy, ponieważ komórki fotoreceptorowe w twoich oczach muszą przekazać więcej informacji do płata potylicznego.
Dodanie nawet jednej sekundy do czasu ładowania wpływa na płynność przepływu myśli, ponieważ użytkownik woli mieć kontrolę nad działaniami przeglądania stron internetowych, a stres psychiczny tylko wzrośnie, gdy strona internetowa nie odpowiada.
Przy 10 sekundach opóźnienia, uwaga odwiedzającego zmniejszy się. Frustracja, niecierpliwość i poczucie porzucenia będą silniejsze i zapobiegną powrotowi odwiedzającego na Twoją stronę internetową w przyszłości. Aby temu zapobiec, ważne jest, abyś pracował nad poprawą szybkości swojej strony internetowej.
Co powoduje wolne ładowanie się strony?
Wolne strony internetowe występują z wielu powodów. Niektóre z powszechnych przyczyn to:
Rozmiar strony: rozmiar Twojej strony internetowej jest bezpośrednio proporcjonalny do szybkości ładowania strony. Mniejsze strony ładują się szybciej niż większe. Trendy z ostatnich lat pokazują, że średni rozmiar strony dla większości witryn internetowych wzrastał.
Według KeyCDN, średnia wielkość strony internetowej wzrosła o 317% z około 702kb w 2010 roku do ponad 3,422kb w 2017 roku. Oznacza to, że powinieneś znaleźć sposoby na poprawę szybkości swojej strony internetowej, niezależnie od jej rosnących rozmiarów.
Rozmiar i waga strony: czcionka i waga strony odgrywają ważną rolę w szybkości strony. Według Google, powinieneś utrzymywać wagę swoich stron poniżej 500KB, mimo że stwierdzili, iż 70% analizowanych przez nich stron przekraczało 1MB, 36% przekraczało 2MB, a 12% przekraczało 4MB.
Twój gospodarz: gospodarz może również wpływać na szybkość strony Twojej witryny. Sztuczka polega na znalezieniu odpowiedniego gospodarza, który oferuje wysoką prędkość, przepustowość i czas działania dla Twojej strony internetowej.
Zewnętrznie powiązane media: linkowanie filmów i obrazów może być świetnym sposobem na zwiększenie autorytetu twojej strony internetowej, ale może to również znacząco spowolnić szybkość ładowania strony. Ważne jest, aby rozważyć umieszczenie filmów bezpośrednio na twojej stronie zamiast linkowania ich z zewnątrz.
Zbyt wiele reklam: jeśli prowadzisz stronę z marketingiem afiliacyjnym lub zależysz od reklam pod względem przychodów, zmniejsz liczbę reklam, aby zwiększyć szybkość ładowania strony
Widżety: niektóre widżety, których używasz, aby poprawić swoją stronę internetową, mogą faktycznie spowolnić ładowanie się strony. Upewnij się, że regulujesz liczbę widżetów używanych na swojej stronie.
Najlepsze praktyki dla szybkości strony
Po tym, jak zrozumiesz korzyści płynące z lepszej szybkości ładowania, powinieneś rozpocząć proces optymalizacji szybkości. Jednakże, istnieje jeden duży problem, który może pojawić się podczas procesu optymalizacji szybkości: ludzie są bardziej skłonni do popełniania błędów, które negatywnie wpłyną na szybkość strony zamiast jej pomóc. Bycie świadomym tych błędów z góry pomoże ci ich uniknąć i wesprzeć w procesie optymalizacji szybkości ładowania.
Błędy optymalizacji obrazów
Nie ma jednej uniwersalnej metody optymalizacji obrazów. Proces może obejmować ocenę i analizę różnych aspektów, takich jak piksele, jakość, zakodowane dane i możliwości formatu. Dużym błędem, który popełnia wiele osób, jest umieszczanie tekstu w obrazach. Dodawanie tekstu do obrazu negatywnie wpływa na doświadczenia użytkownika, ponieważ nie może on zaznaczyć tekstu, powiększyć go lub wyszukać.
Korzystanie z przekierowań
Przekierowania nie wyglądają dobrze. Mimo że są lepsze niż przekierowania tymczasowe, zajmą około 301s. Jeśli użyte nieprawidłowo, mogą spowodować wiele dodatkowych cykli i zwiększyć czas ładowania twoich dokumentów HTML jeszcze przed załadowaniem zawartości. Jeśli musisz używać przekierowań, używaj ich ostrożnie i oszczędnie.
Nie wykorzystywanie pamięci podręcznej przeglądarki
Wykorzystanie pamięci podręcznej przeglądarki to proces instruowania pamięci podręcznej przeglądarki do przechowywania zasobów, które tworzą stronę internetową. Oznacza to, że za każdym razem, gdy odwiedzający musi ponownie odwiedzić Twoją stronę, zasoby już załadowane podczas pierwszej wizyty nie są ponownie ładowane. Znacznie to poprawia szybkość ładowania strony dla Twojej witryny. Google rekomenduje to jako dobry sposób na optymalizację wydajności strony internetowej. Nie wykorzystanie pamięci podręcznej przeglądarki wpłynie na kilka podróży między użytkownikiem a serwerem, co spowoduje opóźnienia i koszty przesyłania danych dla odwiedzających. Aby tego uniknąć, zaimplementuj pamięć podręczną HTTP lub inną technikę, która pozwala na przechowywanie wcześniej żądanych źródeł.
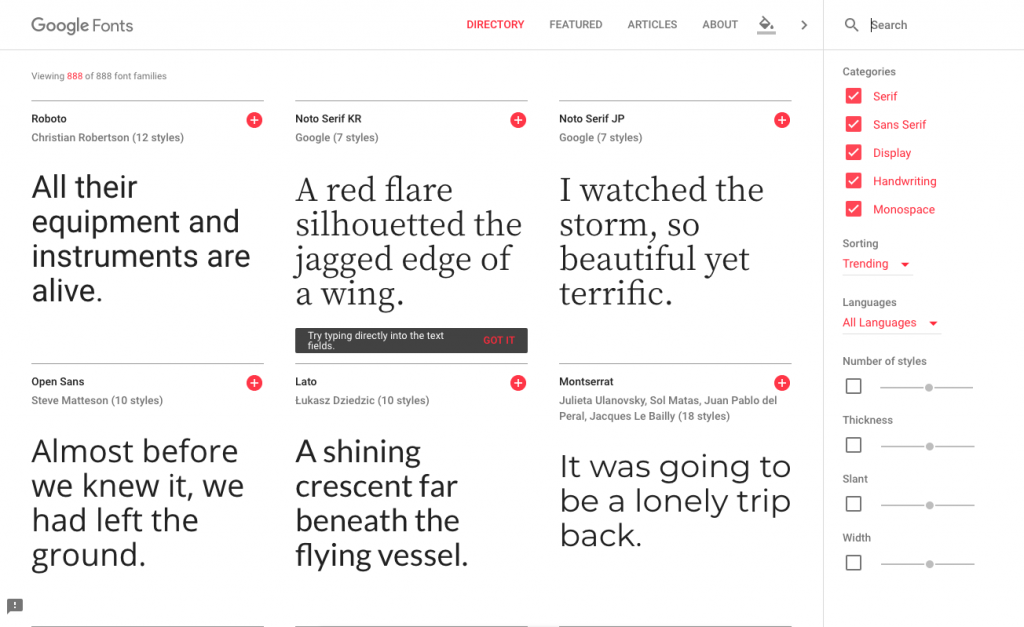
Nieoptymalizowanie czcionek internetowych
Web fonts są lepszym sposobem na ulepszenie twojego projektu strony internetowej, ponieważ dodają do estetyki designu twojej strony i ułatwiają użytkownikom czytanie. Niezoptymalizowanie czcionek internetowych spowoduje zmniejszenie prędkości ładowania. Zoptymalizowane niestandardowe czcionki strony internetowej faktycznie zwiększą prędkość strony.
Badania pokazują, że około 57% wszystkich stron internetowychTeraz używamy niestandardowych czcionek. Przyczyniło się to znacznie do wzrostu rozmiaru stron internetowych i stało się ważnym czynnikiem określającym szybkość ładowania strony na Twojej witrynie. Na przeciętnej stronie internetowej, czcionki stanowiły 123KB rozmiaru strony w 2016 roku, w porównaniu do zaledwie 2KB w 2010 roku. Ponieważ urządzenia mobilne zyskują na znaczeniu w e-commerce, używanie rozmiaru czcionki 16 pikseli nie tylko poprawi szybkość ładowania Twojej strony internetowej, ale także uczyni Twoją witrynę przyjazną dla urządzeń mobilnych.

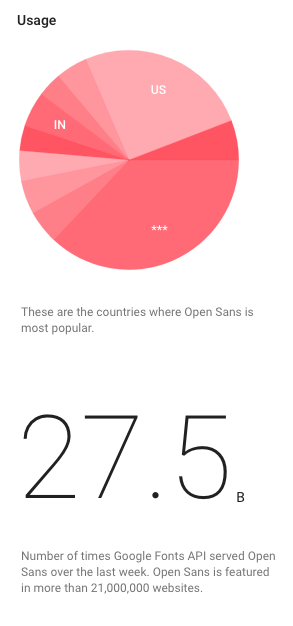
Znalezienie najpopularniejszych czcionek może pomóc w korzystaniu z czcionek z pamięci podręcznej. Przejdź do Google Fonts i wybierz czcionkę, gdzie możesz znaleźć informacje o użyciu każdej czcionki, co pomoże określić najlepszą czcionkę do użycia.
Co zrobić, aby poprawić szybkość strony Twojej witryny
Po poznaniu najczęstszych błędów wpływających na szybkość ładowania, powinieneś być teraz gotowy, aby dowiedzieć się czegoś o najlepszych praktykach, które pomogą Ci zoptymalizować szybkość. Proces optymalizacji skupia się na ośmiu obszarach:
Minimalizacja żądań HTTP
Jednym z kluczowych obszarów poprawy wydajności strony internetowej jest minimalizacja całkowitej liczby podróży, jakie przeglądarka internetowa musi odbyć, aby dotrzeć do serwera. Przeglądarka musi pobrać każdy plik na twojej stronie, takie jak JavaScript, CSS lub obrazy. Redukując liczbę żądań, znacząco poprawisz szybkość. Dołączanie oddzielnego pliku CSS dla każdej części twojej strony tylko zwiększy czas ładowania. Dołącz CSS w jednym arkuszu i zrób to samo dla HTML i JavaScript.
Zminimalizuj CSS, HTML i JavaScript
Aby zrozumieć kod, który piszesz, powinieneś go sformatować w sposób, który jest łatwiejszy do odczytania przez ludzi. Ponownie, pisząc kod przyjazny dla człowieka, powinieneś starać się zidentyfikować i wyeliminować wszelkie niepotrzebne znaki. Jest to bardziej istotne dla dużych stron internetowych, które mają tysiące linii kodu, ponieważ linie te mogą kosztować Cię wydajność.
Niepotrzebne linie prawdopodobnie zawierają białe znaki, nowe linie i znaki komentarza. Możesz usunąć te znaki bez wpływu na wydajność twojego kodu. Usuwając je, zmniejszysz rozmiar pliku z kodem oraz ilość danych, które przeglądarka internetowa musi pobrać. Jeśli jesteś gotowy do minimalizacji CSS, HTML i JavaScript, rozważ jedno z wielu narzędzi dostępnych online.
Optymalizacja obrazów
Kolejnym zasobem, który przeglądarka będzie musiała pobrać, są obrazy na twojej stronie internetowej. Wiadomo, że obrazy potrafią boleśnie spowolnić prędkość ładowania stron internetowych. Jeśli to możliwe, użyj CSS do tworzenia grafik i unikaj obrazów. Grafika CSS będzie lepiej działać dla elementów takich jak przyciski. Czasami CSS może nie być w stanie odtworzyć projektu fotografii lub szczegółowych elementów dekoracyjnych.
Poprzez odpowiednie formatowanie i kompresowanie obrazów (bez utraty ich wizualnej jakości lub wyglądu), zmniejszysz ilość danych, które użytkownik musi pobrać i stworzysz pięknie zoptymalizowane obrazy dla swojej strony internetowej. Nasze narzędzie używa pagespeed insights do przeprowadzenia tych sprawdzeń, więc wytyczne i narzędzia Google'a są najlepszymi źródłami, aby upewnić się, że mogą faktycznie przejść test
Zmniejsz przekierowania
Liczba przekierowań na Twojej stronie internetowej bezpośrednio wpłynie na szybkość ładowania Twojej witryny. Przekierowanie to po prostu pusta strona, na którą odwiedzający będą patrzeć, podczas gdy Twoja strona internetowa się ładuje. Jeśli Twoja strona internetowa przekierowuje raz za razem, odwiedzający prawdopodobnie opuści ją, zanim zawartość zostanie całkowicie załadowana. To główny powód, dla którego powinieneś ciężko pracować, aby zredukować przekierowania na swoich stronach.
Usuń JavaScript blokujący renderowanie
Aby użytkownik mógł zobaczyć całą stronę internetową, przeglądarka internetowa musi pobrać każdy plik powiązany ze stroną. Ładowanie plików JavaScript powinno nastąpić blisko dołu sekcji head Twojego dokumentu HTML, aby treść Twojej strony internetowej mogła się pojawić przed pełnym załadowaniem JavaScript.
Jeśli dodasz to na górze nagłówka dokumentu, przeglądarka może poczekać, aż JavaScript całkowicie się załaduje, zanim wyświetli resztę strony; dlatego powinieneś dołączyć pliki JavaScript tuż przed zamknięciem tagu body.
Wykorzystaj pamięć podręczną przeglądarki
Około 40 do 50 procent codziennych odwiedzających Twoją stronę internetową przychodzi z pustą pamięcią podręczną. Zapewnienie świetnej szybkości ładowania dla nowych użytkowników jest częścią doskonałego doświadczenia użytkownika. Zarówno serwery internetowe, jak i przeglądarki internetowe pozwalają na buforowanie. Bufory przechowują wszelkie wcześniejsze żądania, takie jak pliki CSS i JavaScript, obrazy, strony internetowe i ciasteczka, w przeglądarce internetowej lub serwerze użytkownika. Przechowywanie danych redukuje przepustowość i pomaga poprawić wydajność Twojej strony internetowej.
Deweloperzy używają pamięci podręcznej dla zasobów, które rzadko się zmieniają, takich jak pliki JavaScript i CSS. Możesz potrzebować ustawić datę, kiedy zasoby powinny się zmienić, aby powiadomić serwer lub przeglądarkę o pobraniu świeżych kopii zasobów.
Sieci dostarczania treści
Po wprowadzeniu zmian na swojej stronie internetowej, aby ładowała się szybciej, powinieneś rozważyć serwer, na którym jest ona hostowana. Tradycyjnie, serwery przechowują jedną kopię strony internetowej i udostępniają ją wszystkim lokalizacjom użytkowników. Czas, który upływa od momentu wysłania zapytania przez użytkownika do serwera, a także czas odpowiedzi serwera, w dużym stopniu zależy od lokalizacji użytkownika względem serwera.
Content Delivery Networks działają w inny sposób:
Nie hostują pojedynczej kopii twojej strony internetowej. Zamiast tego, hostują kilka kopii strony na różnych serwerach, które znajdują się w różnych częściach świata. Za każdym razem, gdy użytkownik żąda strony, zapytanie trafia na serwer, który jest najbliżej jego lub jej lokalizacji, optymalizując szybkość, z jaką zapytanie dociera do serwera oraz czas, jaki serwer potrzebuje, aby odpowiedzieć na zapytanie. Jest to świetna opcja, którą należy rozważyć po wyczerpaniu wszystkich innych metod.
Włącz kompresję
Kompresja plików jest ważną częścią poprawy osiągów szybkości ładowania stron. Używaj aplikacji takich jak gzip do kompresji plików i zmniejszania rozmiarów plików HTML, CSS oraz JavaScript. Kompresuj każdy plik większy niż 150 bajtów dla lepszej szybkości ładowania. Dodatkowo, będziesz musiał skompresować obrazy przy użyciu aplikacji takich jak Photoshop, aby kontrolować jakość swoich obrazów.
Optymalizacja szybkości strony dla WordPress
WordPress jest jedną z najlepszych platform do tworzenia funkcjonalnej strony internetowej dla Twojej firmy. Aby wykorzystać tę platformę i uniknąć wolno ładowanych stron, można podjąć następujące kroki:
Krok pierwszy: Wybierz dobrego hosta
Możesz mieć dobrą stronę biznesową z świetnymi treściami, ale słabą usługę hostingową. Host powinien być obeznany z WordPress, aby zapewnić szybkie czasy ładowania nawet przy dużym ruchu. Usługa hostingu współdzielonego nie jest idealną opcją. Zamiast tego, zainwestuj w to, co zaoszczędzi Ci bólu głowy i zapobiegnie sytuacji, gdy Twoja strona kiedykolwiek będzie niedostępna.
Krok drugi: Użyj lekkiego frameworka
Wolne, nieodpowiadające strony internetowe nigdy nie są dobrze odbierane przez klientów. Jednym z powodów, dla których Twoja strona może być wolna, jest zły framework. Framework przeładowany zbyt wieloma funkcjami negatywnie wpływa na szybkość ładowania. Powinieneś unikać frameworków, które mają dużo wtyczek i niestandardowych edycji. Niech wybrany przez Ciebie framework motywu, czy to darmowy czy premium, będzie prosty. Pamiętaj, że zależy Ci na szybkości. Włóż wysiłek w podniesienie rangi strony swojego biznesu i wybierz dobry framework.
Krok trzeci: Wtyczka do buforowania
WordPress posiada darmowe, łatwe w użyciu wtyczki do tego. Wtyczki do cachowania zainstalowane na stronie WordPress znacznie zwiększają prędkość ładowania. Jedną z takich wtyczek jest W3 Total Cache. Instalacja i aktywacja jej w WordPressie jest niezwykle łatwa. Po aktywacji tej wtyczki możesz ponownie przetestować prędkość i zauważyć ogromną różnicę.
Krok czwarty: Sieć dostarczania treści
CDN polega na zapewnieniu szybkich opcji pobierania dla twoich statycznych plików odwiedzającym. Wszystkie pliki znajdują się na serwerach najbliższych odwiedzającym. Sieci dostarczania treści skracają również czas odpowiedzi serwera.
Krok piąty: Optymalizacja strony głównej
Strona główna ma dużą wartość, ponieważ jest to strona startowa. Ludzie oczekują, że strona główna będzie dobrze zbudowana i przede wszystkim, szybko się wczytuje.
Można zrobić wiele rzeczy, aby to zapewnić. Nieaktywne widgety mogą być usunięte, a zamiast pełnych postów należy używać fragmentów. Widgety udostępniania powinny być w postach, ale nie bezpośrednio na stronie głównej, chyba że są absolutnie konieczne.
Liczba postów na stronie powinna być ograniczona do minimum. Możesz również skorzystać z wtyczki do optymalizacji szybkości strony internetowej, aby poprawić szybkość ładowania całej witryny.
Optymalizacja szybkości strony dla Wix
Wix to szybki kreator stron internetowych. Niejednokrotnie okazał się pomocny zarówno dla początkujących, jak i profesjonalistów. Swoboda, jaką oferuje Wix, pozwala z łatwością dostosować strony Twojej witryny. Masz możliwość dodania większej liczby filmów i wyboru systemu rezerwacji (oprócz wielu innych), co może wpłynąć na szybkość ładowania strony. Aby uniknąć pewnych błędów prowadzących do wolnych stron w serwisie Wix, postępuj zgodnie z poniższymi krokami:
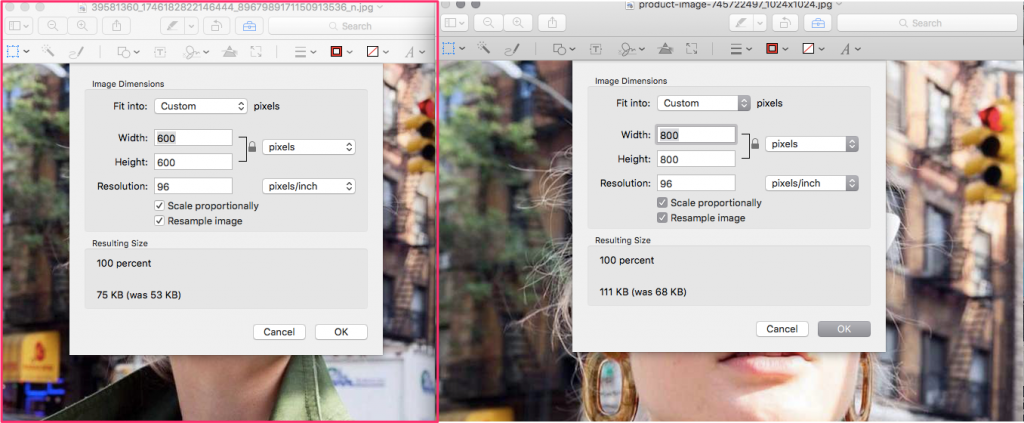
Optymalizuj obrazy, zachowując jakość.
Jest łatwo zignorować ten krok, ponieważ Wix sam optymalizuje dla ciebie zdjęcia. Chociaż to miłe, to nie jest to zbyt skuteczne. Firmy będą musiały więc znaleźć alternatywy. Optymalizacja obrazów przy zachowaniu jakości wymaga od ciebie skompresowania zdjęcia, aby zmniejszyć jego rozmiar, ale nie wymiary. Istnieją narzędzia, które pomagają w bezstratnej kompresji obrazów.
Jednym z takich narzędzi jest Facebook. Jeśli już przesyłasz zdjęcie wysokiej jakości na Facebooka, możesz pobrać przesłane zdjęcie ze swojego albumu, co da ci zoptymalizowane zdjęcie gotowe do użycia na twojej stronie Wix. Wszelkie zmiany rozmiaru należy wykonać przed przesłaniem, aby uzyskać najlepsze wyniki. Unikaj ciężkich zdjęć, aby przyspieszyć ładowanie strony.

W powyższym przykładzie, obrazy na Facebooku są zmniejszone o 22% w stosunku do oryginalnego obrazu. Możesz zauważyć różnicę w rozmiarze, ale jakość obrazu jest zarówno optymalna, jak i przyjazna dla urządzeń mobilnych
Ogranicz użycie animacji na stronie
Animacje są dobre dla twojej strony, ponieważ przyciągają uwagę odwiedzającego; jednakże, zbyt wiele animacji na stronie zdecydowanie spowolni prędkość ładowania. Chyba że jest to absolutnie konieczne, ogranicz swoje wybory tylko do najważniejszych animacji. W przypadku, gdy strona musi mieć jak najwięcej animacji, bądź mądry w sposobie projektowania strony, aby zachować szybkie ładowanie.
Czcionki
Trzeci krok polega na użyciu odpowiedniej czcionki dla strony. Świetnym zaleceniem jest użycie popularnych czcionek takich jak San Serif. Te czcionki są zasadniczo zapisane w pamięci podręcznej przeglądarki odwiedzających. Gdy otworzą stronę, nie ma potrzeby ładowania tych czcionek. Oszczędza to dużo czasu i poprawia doświadczenia klienta poprzez szybkie ładowanie strony.
Ogranicz użycie pokazów slajdów i efektów internetowych
Świetny design z efektami i pokazami slajdów będzie przyjemny dla twoich klientów, ale może również obniżyć ich zadowolenie. Dlaczego? Energia potrzebna do załadowania tych efektów może skutkować wolniejszymi czasami ładowania. Podczas gdy twoja estetycznie przyjemna strona powoli się ładowała w tle, odwiedzający otworzył inne karty i znalazł znacznie szybszą stronę. Ważne jest, aby nie zapominać o prędkości ładowania podczas optymalizacji interfejsu użytkownika.
Uporządkuj swój nagłówek
Firmy muszą być mądre, ustawiając swoją stronę na Wix. Łatwo jest dać się ponieść wolności w dostosowywaniu ich strony. Nagłówek, na przykład, musi być prosty. Logo i nazwa firmy lub hasła są wystarczającym opisem. Dodawanie innych elementów do nagłówka to zły projekt i skutkuje wolniejszym ładowaniem strony.
Optymalizacja szybkości strony dla strony Shopify
Uruchomienie sklepu Shopify jest łatwe. W rzeczywistości, większość artykułów obiecuje wzrost sprzedaży dzięki Shopify i sprzedaje ten pomysł, używając prostych instrukcji. Doceniamy takie informacje, a także szybko ładujące się strony. Istnieje kilka rzeczy, które można zrobić, aby zwiększyć szybkość ładowania stron swojego sklepu Shopify:
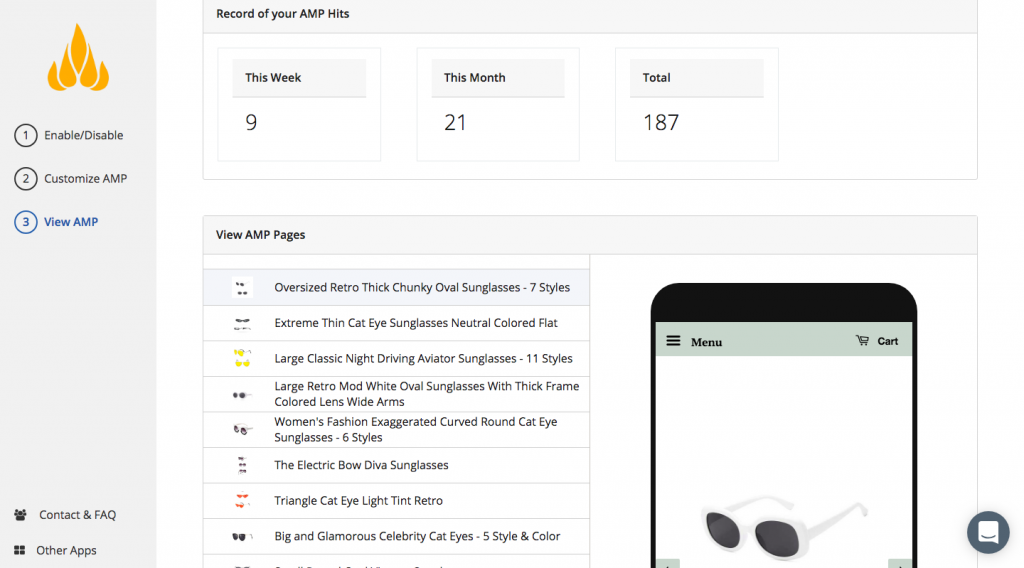
Korzystaj ze Stron Mobilnych w Technologii AMP (Accelerated Mobile Pages)
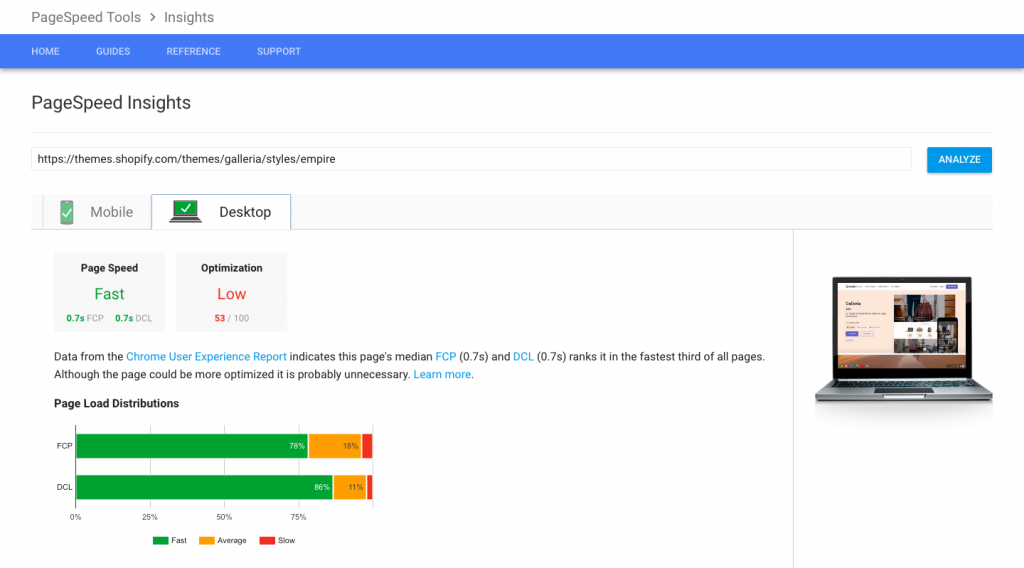
Po użyciu narzędzi do analizy wydajności takich jak PageSpeed insights, nadszedł czas na działanie. Wielu użytkowników Shopify korzysta z telefonów i będzie szukać produktów oraz dokonywać zakupów z urządzeń przenośnych, dlatego każda firma na Shopify będzie musiała używać AMP dla szybkich stron.

Aplikacje Shopify takie jak FireAmp sprawiają, że strony sklepu działają błyskawicznie na telefonach komórkowych. Tworzenie przyspieszonych stron mobilnych to droga do sukcesu dla Twojego biznesu na Shopify.
Wybór motywu
Temat, który zainstalujesz, może zadecydować o całej przyszłości Twojego sklepu. Zoptymalizowany temat nie ma problemów podczas ładowania, ponieważ zawiera wszystkie pliki CSS i JavaScript w jednym folderze. Z drugiej strony, temat z wieloma plikami jest problemem dla stron sklepu. Te pliki są ładowane w sposób blokujący renderowanie, wpływając na szybkość strony. Wyjściem, aby uniknąć tego błędu, będzie wymagać od Ciebie użycia narzędzia PageSpeed insight lub innego narzędzia do wydajności, aby sprawdzić stronę podglądu tematu. Temat z najwyższym wynikiem jest tym, na który powinieneś się zdecydować.
Kolejnym elementem do rozważenia przy wyborze motywu jest to, jak są one responsywne. Wybrany motyw musi wykrywać, z jakiego urządzenia korzystają klienci, aby oferować lepsze rozdzielczości obrazów i tym podobne. Pamiętaj, aby motyw był zawsze aktualny.
Użyj PageSpeed Insight, aby sprawdzić, czy motyw jest zoptymalizowany od razu po wyjęciu z pudełka.
Zacznij zarządzać swoimi aplikacjami Shopify
Instalacja aplikacji zwiększa wydajność i funkcjonalność sklepu. W miarę rozwoju Twojego sklepu internetowego rośnie również potrzeba dodawania kolejnych aplikacji. Te aplikacje posiadają własne pliki JavaScript, które same w sobie nie stanowią problemu; jednak wpływają na prędkość ładowania, gdy aplikacja nie jest używana, poprzez ładowanie w tle.
Szybki sposób na sprawdzenie tego problemu to przejrzenie listy zainstalowanych aplikacji i ich użycia. Jeśli już ich nie potrzebujesz, usuń je. To znacząco poprawia wydajność.
Żądania HTTP
HTTP Requests Checker da ci dobry wgląd w liczbę wykonywanych żądań. Łącząc skrypty JavaScript, konwertując obrazy na base64, ograniczając przyciski społecznościowe i używając CSS sprites dla obrazów, gwarantujesz szybkie ładowanie stron. Te działania redukują liczbę żądań HTTP i przynoszą niesamowite rezultaty.