Co to jest Viewport?
Viewport to meta tag znajdujący się w <head> HTML. To widoczna część strony internetowej, którą użytkownik może zobaczyć ze swojego urządzenia lub monitora. Niepoprawne viewporty spowodują, że użytkownicy będą musieli przewijać stronę w bok podczas przeglądania witryny, zamiast dopasowania strony idealnie do ekranów ich urządzeń.
Dlaczego widok (viewport) jest ważny?
Strony przyjazne dla urządzeń mobilnych są wyżej w rankingu, kropka. Aby osiągnąć maksymalną przyjazność dla urządzeń mobilnych przy minimalnym nakładzie inwestycyjnym, strony muszą skrócić czas, który użytkownik spędza na przewijaniu lub zmianie rozmiaru strony.
Tworzenie responsywnego designu dla strony internetowej jest niezbędne, ponieważ oczekuje się, że będą ją odwiedzać wszyscy użytkownicy i na każdym urządzeniu. To od Ciebie zależy, aby zapewnić najlepszą możliwą wersję swojej strony przy użyciu viewport dla każdego urządzenia.
Wpływ widoku mobilnego na SEO
Konfiguracja widoku mobilnego to najłatwiejszy i najskuteczniejszy sposób na zwiększenie przyjazności dla urządzeń mobilnych Twojej strony. Google wspomina o tagach meta viewport jako pierwsze w swoich podstawach projektowania responsywnego i odzwierciedla wytyczne SEO, których powinna przestrzegać każda strona. W ramach inicjatywy mobile-first kontynuują mówiąc, że "strony zoptymalizowane pod różne urządzenia muszą zawierać tag meta viewport w sekcji head dokumentu".
Najlepsze praktyki dla Viewport
Aby upewnić się, że strona jest prezentowana w sposób przyjazny dla urządzeń mobilnych, oto kilka wskazówek, którymi możesz się kierować:
Unikaj renderowania strony do konkretnej szerokości, ponieważ szerokości mogą się różnić w zależności od urządzenia.
Unikaj stosowania absolutnych wartości szerokości w swoim CSS, takich jak cm, mm, in, px, pt, lub pc. Zamiast tego, używaj raczej względnych wartości szerokości takich jak em, ex, ch, rem, vw, vh vmin, vmax, i %. Używanie absolutnych wartości może spowodować, że elementy twojej strony będą ładowane szersze niż pozwala na to twoje okno przeglądarki.
Ręcznie testuj responsywność swojej strony i gotowość widoku
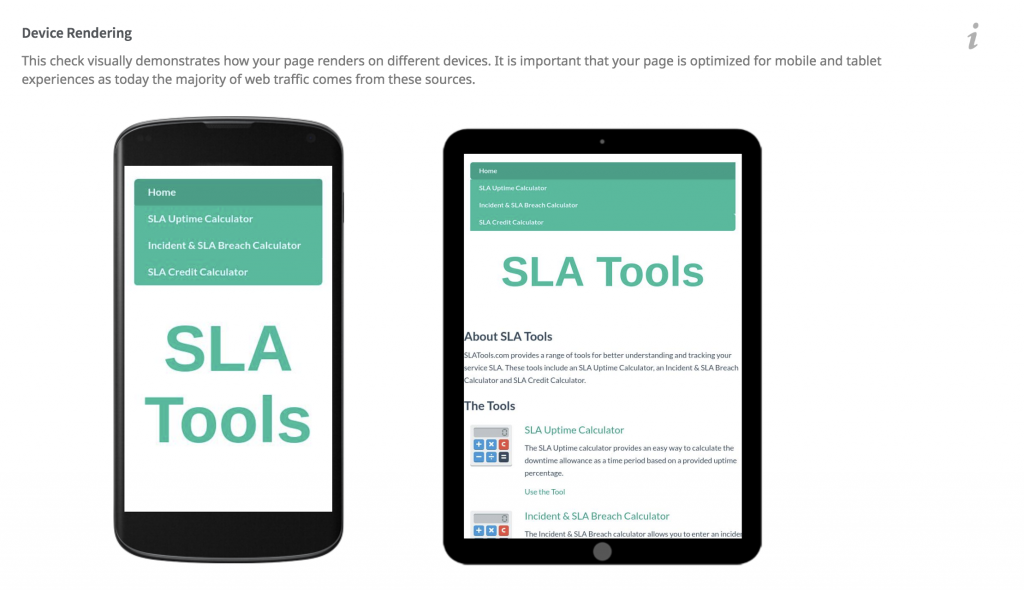
Najprostszym i najszybszym sposobem, aby zidentyfikować, jak Twoja strona wygląda na różnych urządzeniach, jest stworzenie raportu SEOptimer i przejrzenie sekcji "Device Rendering" raportu:

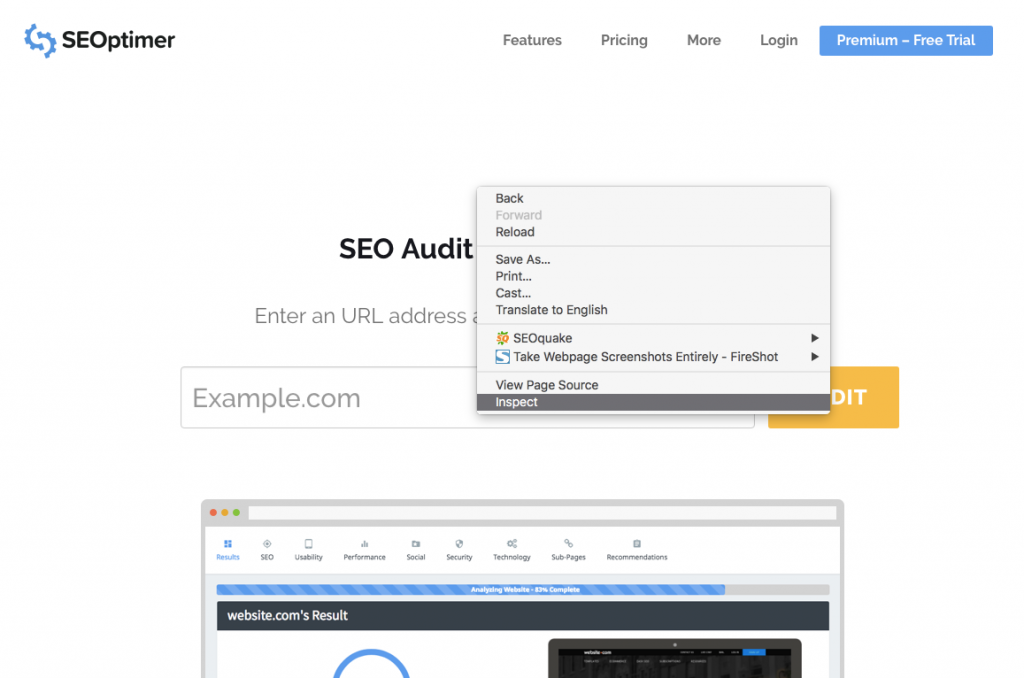
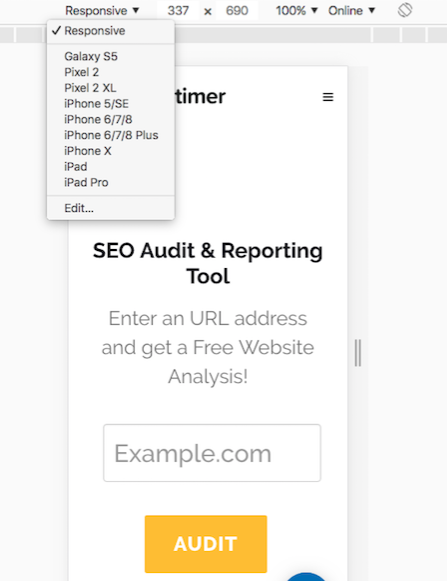
Będziesz chciał przetestować swoją stronę za pomocą własnego urządzenia lub używając Chrome "Inspect", aby zobaczyć, jak Twoja strona wygląda na różnorodnych urządzeniach dostarczanych przez Google. Zauważ, że używanie przeglądarki Chrome nie pozwala ci przeciągać ekranu w lewo i prawo ani używać funkcji szczypania, aby powiększyć.

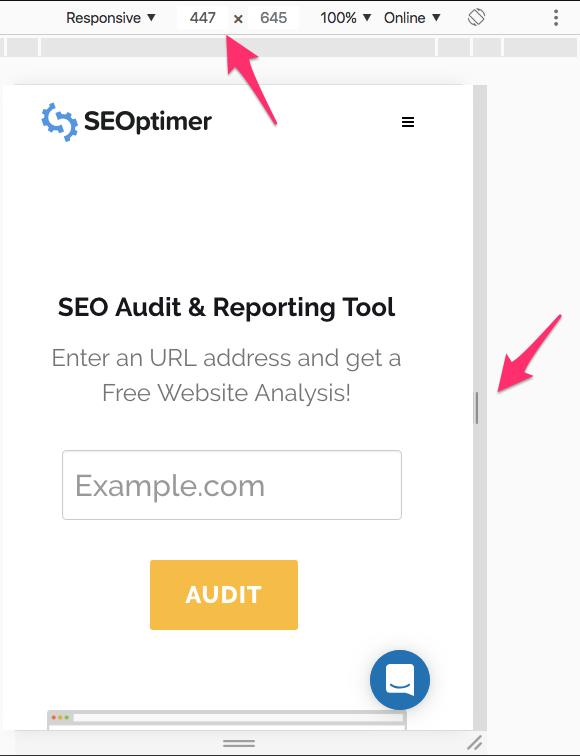
Gdy zaczniesz przeglądać swoją stronę, przeciągnij prawą stronę, aby zmienić szerokość i zobaczyć, jak dobrze Twoja strona jest zaprojektowana dla użytkowników mobilnych.

Możesz również wybrać popularne urządzenia i określić, czy każde urządzenie jest poprawnie wyświetlane.

Chcesz więcej urządzeń? W zależności od potrzeb Twojej strony, możesz określić, z jakimi urządzeniami Twoja strona ma do czynienia najczęściej w Google Analytics.
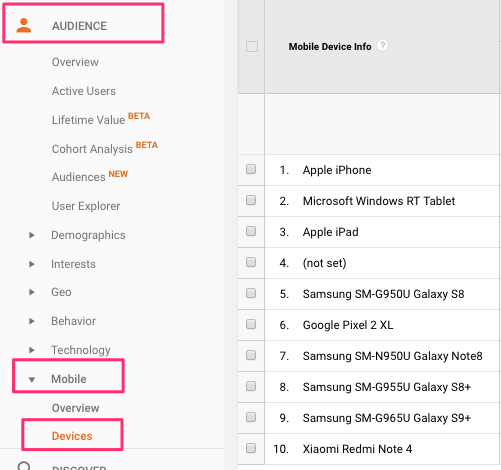
Możesz również przejść do Audience > Mobile > Devices i znaleźć najpopularniejsze urządzenia używane do przeglądania Twojej strony.

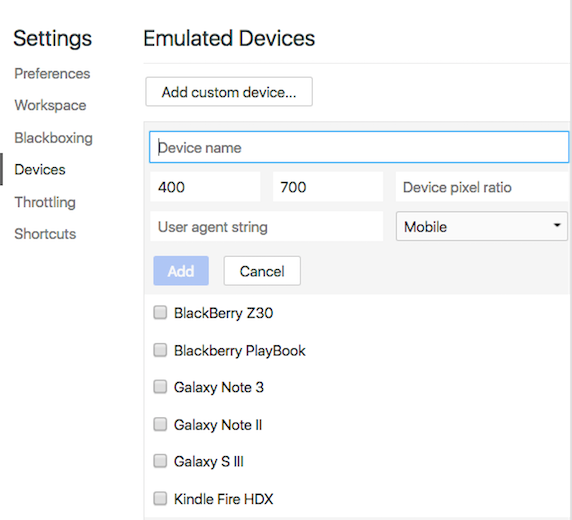
Jeśli wymienione urządzenia nie są oparte na najpopularniejszych urządzeniach dostępnych obecnie, możesz zlokalizować urządzenie po nazwie lub dodać niestandardowe urządzenia na podstawie stosunku pikseli.
Aby dodać niestandardowe urządzenie:
Przejdź do Ustawień DevTools > Urządzenia > Dodaj niestandardowe urządzenie.
Następnie wprowadź nazwę urządzenia, szerokość, wysokość, współczynnik pikseli urządzenia oraz ciąg agenta użytkownika.
Jak skonfigurować widok mobilny dla twojej strony
Istnieją trzy główne sposoby projektowania strony przyjaznej urządzeniom mobilnym, w zależności od obecnego projektu mobilnej strony: Dynamiczny, Oddzielny URL i Responsywny design.
Dynamiczna konfiguracja projektu
Jeśli obecnie masz dynamiczny projekt, musisz stworzyć całkowicie oddzielną stronę, aby obsługiwać różne wersje i poinformować każdego agenta użytkownika, co powinni uzyskać z tego samego adresu URL. Będziesz musiał użyć nagłówka HTTP Vary na stronie. Poniżej znajduje się przykład, jak utworzyć takie żądanie:
GET /page-1 HTTP/1.1
Host: www.example.com
(...reszta nagłówków żądania HTTP...)
HTTP/1.1 200 OK
Content-Type: text/html
Vary: User-Agent
Długość zawartości: 5710
(... reszta nagłówków odpowiedzi HTTP...)
Oto więcej informacji na temat konfiguracji dynamicznego projektowania.
Konfiguracja oddzielnych adresów URL
Oddzielne adresy URL wymagają większych zasobów programistycznych oraz wymuszają stworzenie całkowicie nowej strony i umieszczenie jej na subdomenie takiej jak www.m.przyklad.com. Aby pomóc wyszukiwarkom zrozumieć oddzielne adresy URL dla urządzeń mobilnych, musisz utworzyć adnotacje zarówno dla wersji desktopowej www.przyklad.com, jak i mobilnej www.m.przyklad.com.
Oto przykłady jak oznaczać każdy URL:
Na stronie głównej (http://www.example.com/page-1), dodaj:
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.example.com/page-1">
a na mobilnej stronie (http://m.example.com/page-1), wymagana adnotacja powinna być:
<link rel="canonical" href="http://www.example.com/page-1">
Ten tag rel="canonical" w adresie URL dla urządzeń mobilnych wskazujący na stronę desktopową jest wymagany.
Adnotacja mapy witryny musi zawierać następujące elementy:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:xhtml="http://www.w3.org/1999/xhtml">
<url>
<loc>http://www.example.com/page-1/</loc>
<xhtml:link
rel="alternatywny"media="only screen and (max-width: 640px)"
href="http://m.example.com/page-1" />
</url></urlset>
Oto więcej informacji na temat konfiguracji oddzielnych adresów URL.
Konfiguracja responsywnego designu
Responsywny design to najłatwiejszy i najskuteczniejszy sposób na stworzenie strony internetowej rekomendowanej przez Google. Konfiguracja viewportu musi sprawić, że strona będzie się ładować z szerokością dopasowaną do szerokości ekranu urządzenia, tak jak to:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Element <meta> viewport daje przeglądarce instrukcje, jak kontrolować wymiary i skalowanie strony.
Dodanie kodu width=device-width zapewni, że strona zostanie przeskalowana tak, aby dopasować się do szerokości ekranu, co również będzie się różnić w zależności od urządzenia użytkownika.
Część initial-scale=1.0 ustawia początkowy poziom powiększenia, gdy strona jest po raz pierwszy ładowana przez przeglądarkę.
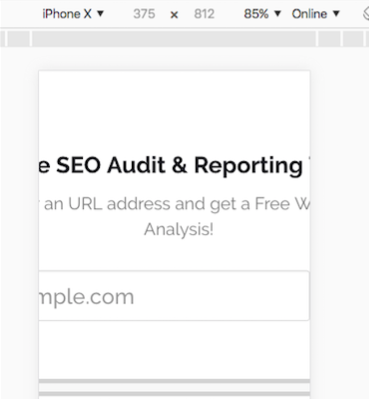
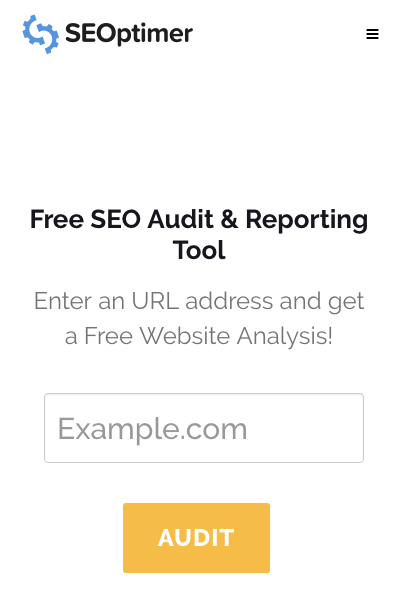
Po ustawieniu widoku strony, kolejnym krokiem powinno być dostosowanie rozmiaru zawartości strony. Oto przykład mobilnego widoku, który dostosował swoją zawartość zgodnie z wyświetlaczem użytkownika:

W tym przykładzie, jeśli widok został wyłączony lub skonfigurowany tylko dla komputerów stacjonarnych, będziesz musiał przesunąć go w bok lub użyć gestu szczypania, aby powiększyć i zobaczyć całą stronę na urządzeniu.
Jak skonfigurować widok mobilny w WordPress
Większość motywów w WordPress powinna już posiadać viewport i być responsywna na urządzenia mobilne. Jeśli SEOptimer wykrył, że Twój motyw WordPress nie ma viewportu, najlepszą metodą jest zweryfikowanie tego w ramach Twojego motywu WordPress.
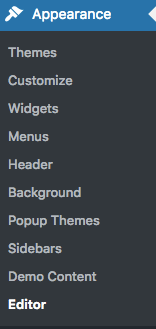
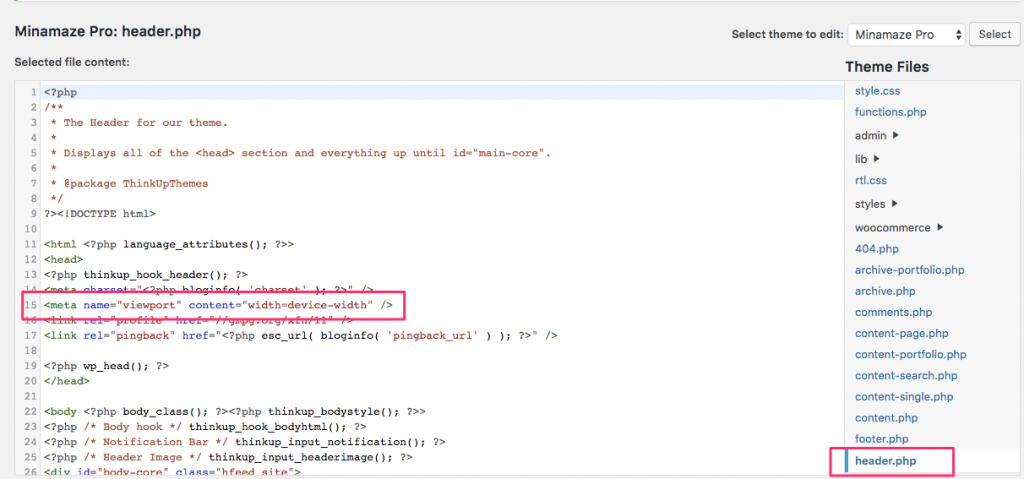
Musisz przejść do Wygląd > Edytor > Header.php, aby to zrobić.

Plik header.php powinien zawierać:
<meta name="viewport" content="width=device-width">
lub
<meta name="viewport" content="width=device-width, initial-scale=1.0">

Jeśli obecnie nie masz viewport w pliku header.php i już wykonałeś sprawdzenie responsywności, skontaktuj się z twórcą swojego motywu.
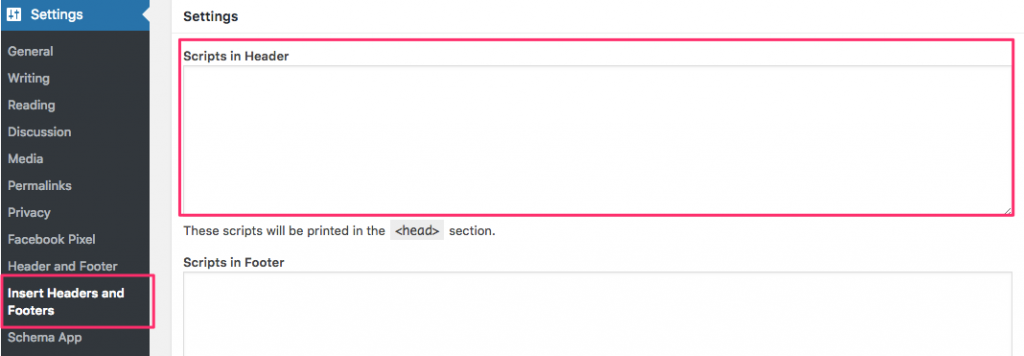
Jeśli dostęp do pliku header.php wydaje się zbyt techniczny, możesz zainstalować wtyczkę “Insert Headers and Footers” z WordPress i wprowadzić viewport w sekcji nagłówka.
Jak skonfigurować widok mobilny w Wix
Niestety, w tej chwili nie możesz skonfigurować ani naprawić widoków Wix.
Wix używa meta tagu:
<meta id="wixMobileViewport" name="viewport" content="width=320, user-scalable=no">.
Więc, gdy SEOptimer lub Google mobile friendly tester sprawdza Twoją stronę, stracisz punkty za przyjazność dla urządzeń mobilnych. To nie oznacza, że stracisz pozycję w rankingu lub musisz przejść na inną platformę, to po prostu oznacza, że wykrywanie opiera się na szerokości urządzenia, która jest skalowalna i dostosowywana do urządzenia.

Więcej informacji na temat problemu z widokiem w Wix można znaleźć pod poniższym linkiem:
https://support.wix.com/en/article/viewport-configuration-for-mobile-devices
Jak skonfigurować widok mobilny w Shopify
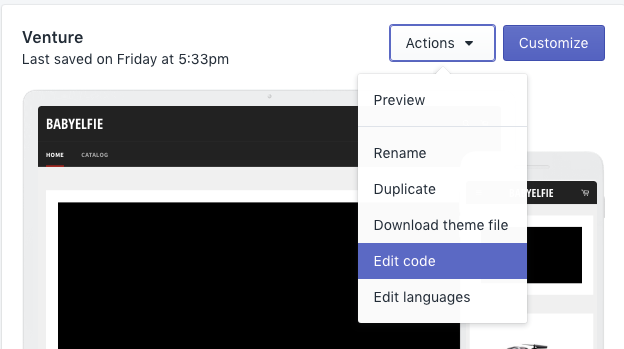
Temat Shopify, podobnie jak WordPress, powinien być gotowy do wyświetlania na różnych urządzeniach. Jeśli jednak musisz zweryfikować lub dodać widok portu ze względu na temat, możesz przejść do Temat > Akcje > Edytuj kod.

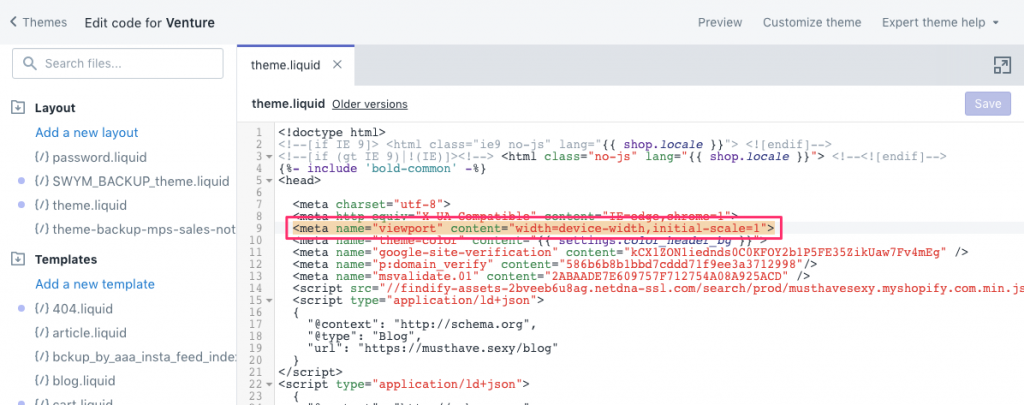
Znajdź plik “theme.liquid” i zobaczysz viewport w sekcji <head>.

Jeśli nie możesz znaleźć obszaru widoku, możesz skontaktować się z twórcą motywu lub dodać obszar widoku i przeprowadzić test responsywności, aby określić swoje kolejne kroki.