Tłumaczone treści na Twojej stronie internetowej pozwalają dotrzeć do szerszej publiczności, przekraczając bariery językowe i regionalne. Ale od czego zacząć, jeśli chcesz wdrożyć międzynarodową strategię SEO?
Tag hreflang jest twoją odpowiedzią, jeśli chcesz dotrzeć do odbiorców w innym regionie lub obszarze geograficznym.
Co to jest Hreflang?
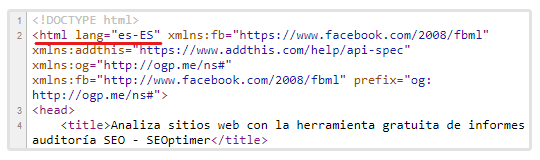
Hreflang to unikalny fragment kodu, który informuje wyszukiwarki o języku i geograficznym targetowaniu strony internetowej. To potężne narzędzie, aby upewnić się, że treść dociera do odpowiedniej publiczności, w odpowiednim języku. Tag hreflang znajduje się w sekcji <head> HTML.
Przykład implementacji tagu Hreflang
Wyobraź sobie, że masz stronę e-commerce dostępną dla użytkowników w Kanadzie w języku angielskim i francuskim. Chcesz upewnić się, że wyszukiwarki oferują użytkownikom odpowiednią wersję językową Twojej strony internetowej na podstawie ich lokalizacji i języka.

Oto jak możesz użyć tagów hreflang w sekcji <head> twojego dokumentu HTML:
<link rel="alternate" hreflang="en" href="http://www.example.com/en-ca/" />
<link rel="alternate" hreflang="fr" href="http://www.example.com/fr-ca/" />
W tym przykładzie atrybut hreflang wskazuje język (en dla angielskiego i fr dla francuskiego), a atrybut href podaje URL strony w tym konkretnym języku.
Poprzez implementację tagów hreflang takich jak te, skutecznie mówisz wyszukiwarkom, "Hej, oto różne wersje językowe mojej strony. Proszę, pokaż odpowiednią każdemu użytkownikowi na podstawie jego preferencji językowych i lokalizacji."
To jest potężne narzędzie w twoim arsenale SEO, pomagające poprawić doświadczenie użytkownika i zwiększyć zaangażowanie międzynarodowej publiczności.
Kiedy używać tagów hreflang
Istnieje kilka różnych sytuacji, w których najprawdopodobniej użyjesz hreflang:
- Twoja główna treść jest w jednym języku, ale tłumaczysz szablon, takie jak, nawigacja i stopki.
- Możesz zdecydować się na posiadanie wariantów tego samego języka. Jest to przydatne, gdy chcesz dostosować swoją treść, aby była bardziej specjalistyczna dla określonego rynku. Na przykład, masz portugalski jako główny język, a następnie używasz portugalskiego i brazylijskiego jako wariantów. Ma to wiele zalet, w tym drobne niuanse między krajami pod względem ich używania języka, różnych walut oraz sezonowych, kulturowych i wysyłkowych różnic. Najpopularniejsze warianty to między angielskim z USA, Wielkiej Brytanii i Kanady.
- Gdzie masz bezpośrednie tłumaczenie treści swojej strony internetowej z jednego języka na inny. Na przykład, istnieje niemieckie tłumaczenie Twojej strony internetowej, której oryginalna treść jest w języku angielskim.
Dlaczego atrybut Hreflang jest ważny dla SEO?
Poprawia doświadczenia użytkownika
Atrybut hreflang reflang zapewnia, że użytkownicy otrzymują odpowiednią wersję językową Twojej strony, co poprawia ich doświadczenia podczas przeglądania. Na przykład użytkownik w Hiszpanii zostanie skierowany do hiszpańskiej wersji Twojej strony, podczas gdy użytkownik w Anglii zobaczy wersję angielską.
Zmniejsza współczynnik odrzuceń
Wyszukiwarki mają kilka różnych sztuczek w zanadrzu, kiedy decydują, w jakim języku wyświetlić wyniki wyszukiwania.
Mogą używać adresu IP użytkownika jako przewodnika, tag hreflang może być niezwykle przydatny w sytuacjach, gdy użytkownik może wpisać swoje zapytanie w obcym języku.
To może pomóc w zmniejszeniu współczynnika odrzuceń użytkowników, którzy chcą znaleźć stronę internetową w języku, w którym przeprowadzili wyszukiwanie, przyczyniając się do pozytywnego doświadczenia użytkownika.
Jednakże, jeśli nie oferujesz języka w konkretnym kraju, możesz użyć tagu hreflang, aby oznaczyć swoją sytuację i odpowiednio przekierować swojego użytkownika.

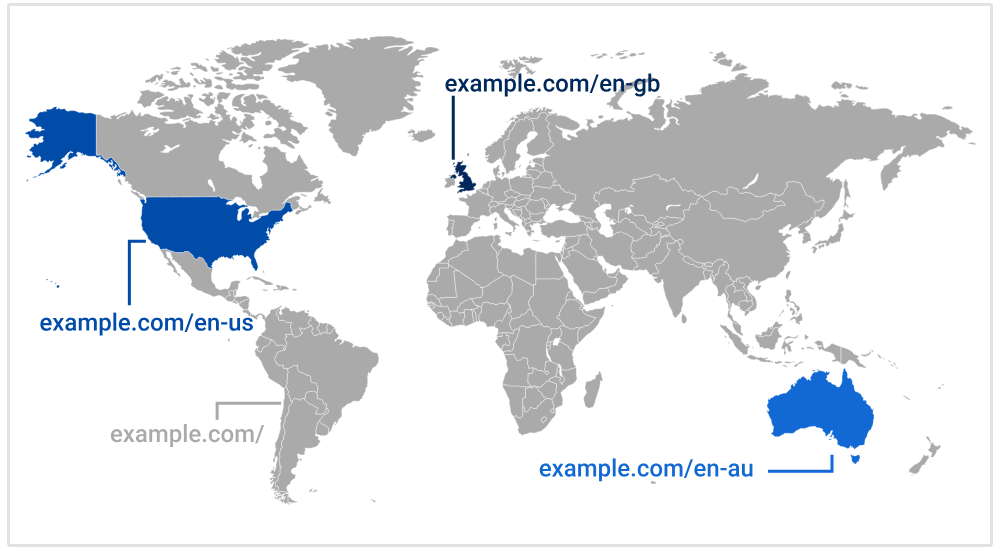
Źródło obrazu: Sistrix
<link rel="alternate" href="http://example.com/en-gb" hreflang="en-gb" />
<link rel="alternate" href="http://example.com/en-us" hreflang="en-us" />
<link rel="alternate" href="http://example.com/en-au" hreflang="en-au" />
<link rel="alternate" href="http://example.com/" hreflang="x-default" />
Atrybut hreflang „x-default” sygnalizuje algorytmom Google, że strona nie jest przeznaczona dla żadnego konkretnego języka lub regionu i jest domyślną stroną, gdy żadna inna strona nie jest bardziej odpowiednia.
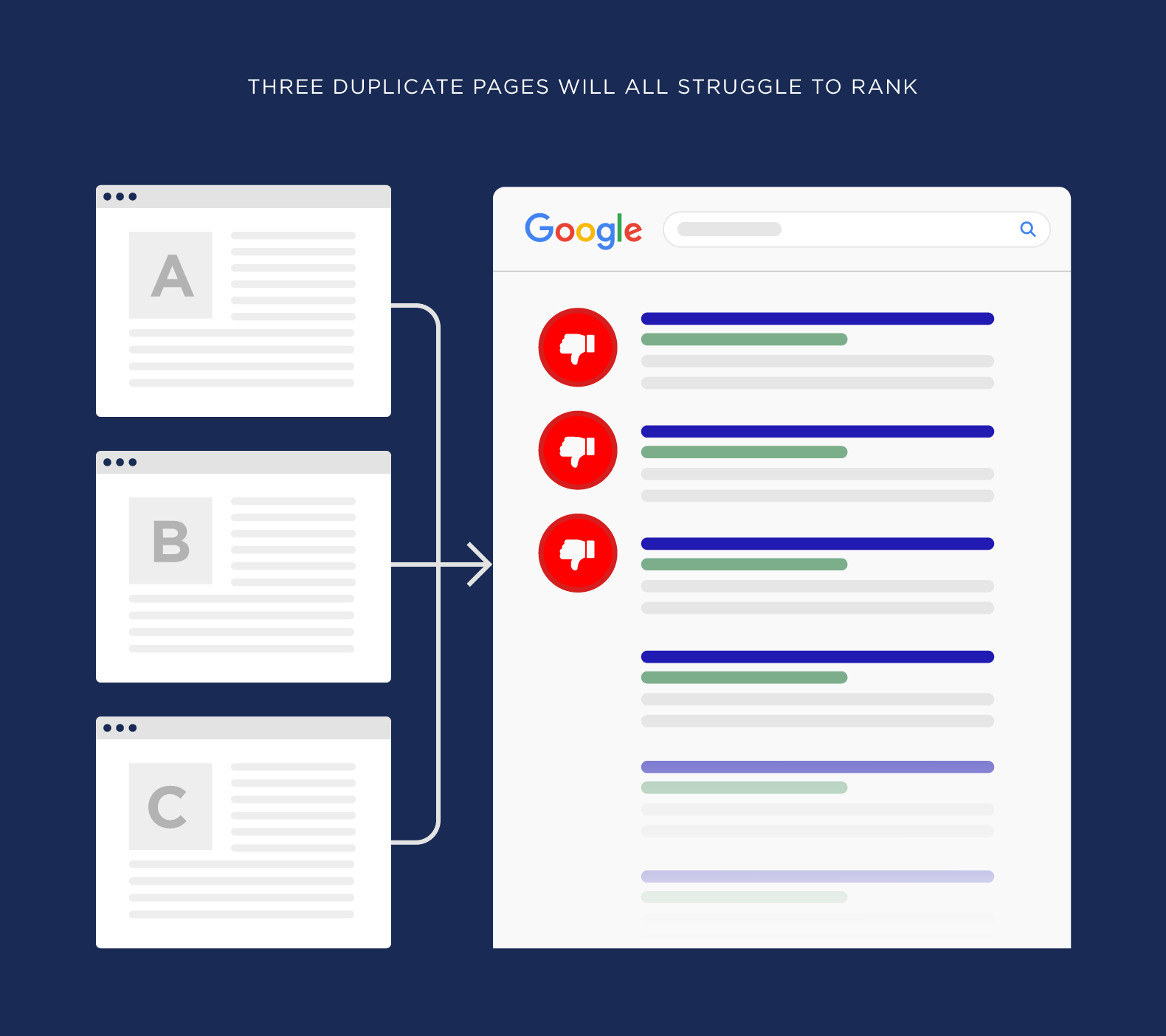
Rozwiązuje problem zduplikowanej treści
Wyszukiwarki mogą postrzegać przetłumaczoną treść jako zduplikowaną treść, co może negatywnie wpłynąć na twoją pozycję w rankingu SEO. Atrybut hreflang komunikuje wyszukiwarkom, że twoja treść jest po prostu przetłumaczona, a nie zduplikowana, zachowując twoje ciężko zdobyte pozycje w SEO.

Źródło obrazu: Backlinko
Jest ważne, aby być świadomym, że to nie będzie rozwiązaniem dla wszystkich duplikatów treści.
Tag nie ukryje faktycznej zduplikowanej treści, którą możesz mieć na swojej stronie internetowej, takiej jak podobne opisy produktów dla różnych przedmiotów. Google będzie tylko odczytywać przez twój tag hreflang, że treść „a” jest tłumaczeniem treści „b.”
Poprawia międzynarodowe SEO
Hreflang jest niezbędny dla stron internetowych kierowanych do różnych krajów lub języków. Informuje wyszukiwarki, w jakim języku jest używany na konkretnej stronie, pozwalając wyszukiwarce na wyświetlenie tego wyniku użytkownikom wyszukującym w tym języku.
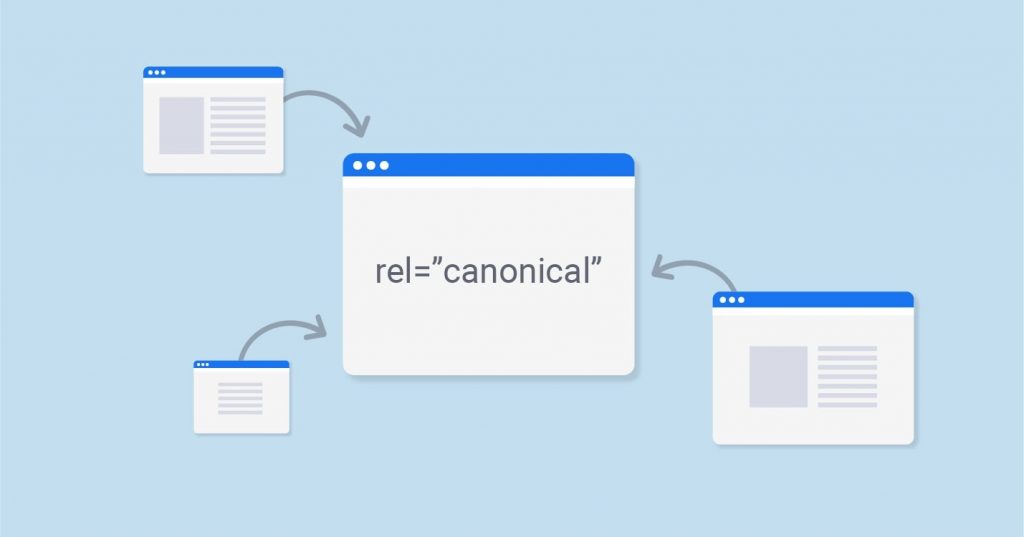
Różnica między tagami kanonicznymi a tagami hreflang
Jednym ze sposobów radzenia sobie z zduplikowaną treścią jest użycie tagów kanonicznych.

Źródło obrazu: DigitalGarg
Kanoniczność jest często określana jako rel=canonical i jest używana do pokazania wyszukiwarkom bardziej dominującej wersji adresu URL. Ma to na celu zapobieganie sytuacji, w której roboty wyszukiwarek decydują, którą wersję zduplikowanej treści mają przeszukiwać i indeksować.
Tag hreflang zamiast tego wyświetli odpowiednią wersję strony internetowej w wynikach wyszukiwania na podstawie języka lub regionu.
Główna różnica między tagiem canonical a hreflang polega na tym, że canonical ma z góry określoną dominującą stronę, podczas gdy żadna ze stron hreflang nie jest dominująca i są wybierane na podstawie zapytania wyszukiwania.
Różnica między atrybutami Hreflang a HTML Lang
The HTML lang tag jest atrybutem językowym, który możesz dołączyć do swojego kodu HTML, aby określić język zawartości Twojej strony internetowej. Ten tag przekazuje agentom użytkownika, takim jak przeglądarki internetowe i czytniki ekranowe, w jakim języku została napisana zawartość Twojej strony internetowej.

Odgrywa kluczową rolę w dostępności, ponieważ pomaga tym agentom użytkownika świadczyć odpowiednie usługi, takie jak czytanie tekstu na głos w odpowiednim języku dla użytkowników niedowidzących.
Chociaż atrybuty hreflang i HTML lang mają podobne funkcje - wskazują język strony internetowej - istnieją wyraźne różnice między nimi.
Główna różnica między hreflang a tagami HTML lang leży w ich przeznaczeniu.
Tag HTML lang informuje agentów użytkownika o języku bieżącego dokumentu, podczas gdy tag hreflang mówi agentom użytkownika (w tym botom wyszukiwarek) o języku i geograficznym targetowaniu strony internetowej.
Innymi słowy, tagi hreflang są używane do kierowania wyszukiwarek w celu dostarczenia użytkownikom odpowiedniej wersji językowej strony.
Kolejna kluczowa różnica polega na tym, że tagi językowe HTML są używane wewnątrz tagu <html> na początku dokumentu HTML, podczas gdy tagi hreflang są implementowane w sekcji <head> dokumentu HTML lub w nagłówkach HTTP.
Typowym problemem, który może się pojawić, jest niezgodność między deklaracjami hreflang a lang w HTML.
To występuje, gdy adnotacje hreflang i atrybuty HTML lang określone w URL nie pasują do siebie. Taka niespójność może prowadzić do zamieszania dla wyszukiwarek i potencjalnie wpłynąć na wydajność SEO Twojej strony internetowej.
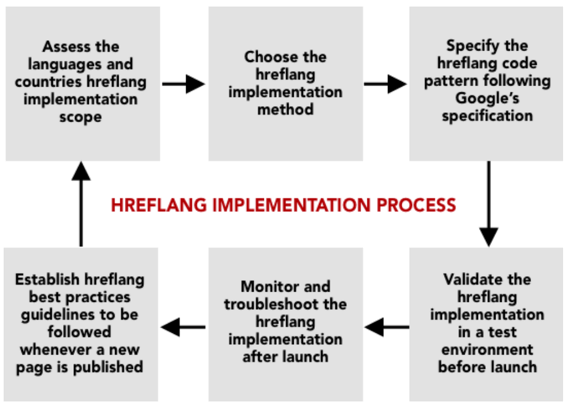
Implementacja tagu hreflang
Implementacja tagu hreflang na twojej stronie internetowej może być nieco skomplikowana. Poniżej znajduje się przewodnik, jak to zrobić.
Istnieją trzy różne metody implementacji tagów hreflang:
Dodawanie elementów link w tagu <head>
Jeśli masz stronę HTML, tag hreflang umieszcza się w <head>, tak jak to:
<link rel=“alternate” hreflang=“fr” href=“https://www.website.com”>
Używanie Hreflang w nagłówkach HTTP
Dla stron niebędących HTML, takich jak PDFy, dodaj adnotację hreflang w nagłówku HTTP:
Link: <https://www.website.com/>; rel=“alternate”; hreflang=“en”
Jak możesz zobaczyć w powyższych przykładach, część hreflang=“en” tych tagów informuje Google, że wymieniony URL jest angielską wersją strony, więc wyświetli ten konkretny URL użytkownikom, którzy mają ustawiony angielski jako główny język w swojej przeglądarce oraz tym w krajach anglojęzycznych.
Jeśli mieliby hreflang=“fr,” Google wyświetliłby URL dla języka francuskiego.
Ważne jest, abyśmy dodali link do wszystkich przetłumaczonych wersji naszej treści. Dodatkowo, musimy samoodnosić nasze tagi hreflang.
Strona, która posiada cztery różne wersje językowe (angielski, niemiecki, włoski i szwedzki) będzie wyglądać tak:
<link rel=„alternate” hreflang=„en” href=„https://www.website.com”>
<link rel=„alternate” hreflang=„de” href=„https://www.website.com/de”>
<link rel=„alternate” hreflang=„it” href=„https://www.website.com/it”>
<link rel=„alternate” hreflang=„sv” href=„https://www.website.com/sv”>
Jeśli chcemy być bardziej konkretni i dodać regionalny wariant do naszego języka, powinniśmy dodać kod kraju po kodzie języka. Ważne jest, abyśmy zawsze przestrzegali tej kolejności i oddzielali je myślnikiem.
Warto również zauważyć, że Google nie rozpoznaje miast i miasteczek; rozpoznaje jedynie całe kraje.
Dodawanie geografii do tagów hreflang można wykonać, dodając kod kraju po kodzie języka w atrybucie hreflang. Jeśli powyższa strona internetowa jest skierowana do różnych krajów w każdym języku, wyglądałoby to następująco:
<link rel=„alternate” hreflang=„en-gb” href=„https://www.website.com”>
<link rel=„alternate” hreflang=„es-ar” href=„https://www.example.com/ar”>
<link rel=„alternate” hreflang=„pt-br” href=„https://www.example.com/pt”>
Kiedy Google zobaczy te tagi, pokaże angielską wersję użytkownikom z Wielkiej Brytanii, hiszpańską użytkownikom z Argentyny i portugalską użytkownikom z Brazylii.
Wszystkie te kody można znaleźć pod poniższymi linkami. Języki ISO 639-1 oraz kraje ISO 3166-1 Alpha 2.
Wadą stosowania metod 1 i 2 jest to, że obie spowolnią czas ładowania twojej strony. Jeśli masz wiele tłumaczeń i wariantów swojej treści i zauważasz, że to stwarza problem, trzecia opcja może być najlepsza.
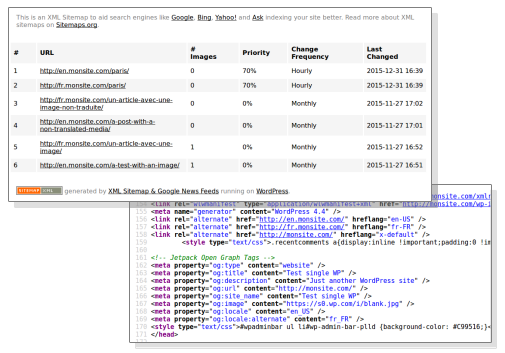
Korzystanie z map witryny

Źródło obrazu: EdrawMind
Trzecia metoda polega na dodaniu tagów hreflang do mapy witryny XML. Jest to zdecydowanie najdłuższy sposób dodawania adnotacji, ponieważ każdy adres URL w mapie witryny będzie musiał zawierać adnotacje hreflang.
Oto przykład kodu dla strony internetowej, która posiada wersje angielską i rumuńską:
<url>
<loc>https://www.website.com</loc>
<xhtml:link rel=„alternate” hreflang=„en” href=„https://www.website.com” />
<xhtml:link rel=„alternate” hreflang=„ro” href=„https://www.website.com/ro” />
</url>
<url>
<loc>https://www.website.com/ro</loc>
<xhtml:link rel=„alternate” hreflang=„ro” href=„https://www.website.com/ro” />
<xhtml:link rel=„alternate” hreflang=„en” href=„https://www.website.com” />
</url>
Jak widzisz, potrzebne jest znacznie więcej kodowania. W miarę jak Twoja strona internetowa się rozwija, z wieloma wariantami treści na wielu stronach, obciążenie pracą będzie szybko rosło.
Zaletą tego dodatkowego wysiłku jest to, że czas ładowania nie jest zagrożony. Ponownie, wolna strona internetowa może kosztować Cię pozycje w rankingu SEO i zwiększyć wskaźnik odrzuceń dla potencjalnych użytkowników i klientów.
Mapa witryny jest również punktem odniesienia dla wyszukiwarek, gdy indeksują Twoją stronę. Gdy masz alternatywne adresy URL w swojej mapie witryny, pozwala to na ich bardziej efektywne odnajdywanie.
Jak używać razem tagów Hreflang i Canonical?
Jak wspomniano powyżej, znaczniki hreflang i canonical mają drobne różnice w swoim zastosowaniu i aplikacji. Mogą jednak być używane łącznie, jeśli chcesz połączyć ich zastosowania.
Po prostu dodaj tag kanoniczny do każdej wersji strony, wskazując z powrotem na siebie.
Oto przykład strony internetowej z trzema językami. Znaczniki dla wersji angielskiej wyglądałyby tak:
<link rel=„canonical” href=https://www.example.com/”>
<link rel=„alternate” hreflang=„en-gb” href=„https://www.example.com”>
<link rel=„alternate” hreflang=„es-ar’’ href=„https://www.example.com/es”>
<link rel=„alternate” hreflang=„pt-br” href=„https://www.example.com/pt”>
Zrobiłbyś to samo dla hiszpańskiej wersji:
<link rel=“canonical” href=https://www.example.com/es”>
<link rel=“alternate” hreflang=“en-gb” href=“https://www.example.com”>
<link rel=“alternate” hreflang=“es-ar” href=“https://www.example.com/es”>
<link rel=“alternate” hreflang=“pt-br” href=“https://www.example.com/pt”>
I znowu dla portugalskiej strony:
<link rel=„canonical” href=https://www.example.com/fr”>
<link rel=„alternate” hreflang=„en-gb” href=„https://www.example.com”>
<link rel=„alternate” hreflang=„es-ar” href=„https://www.example.com/es”>
<link rel=„alternate” hreflang=„pt-br” href=„https://www.example.com/pt”>
Bądź ostrożny podczas tego, ponieważ częstym błędem jest użycie niekanonicznego URL w tagu hreflang. Błąd tutaj wprowadzi w błąd Google i spowoduje niepowodzenie w jego zdolności do prawidłowego funkcjonowania.
Częste błędy przy implementacji Hreflang?

Chociaż istnieje wiele zalet używania hreflang, szczególnie jeśli masz międzynarodową publiczność, błędy mogą mieć negatywny wpływ. Tagi hreflang są używane, aby upewnić się, że odpowiednia publiczność widzi treść w poprawnym języku.
Jeśli tego nie osiągniesz, będziesz miał do czynienia z wysokim wskaźnikiem odrzuceń i stracisz ruch na stronie w tym regionie.
Oba te błędy spowodują, że Google nałoży na Ciebie karę. Ważne jest, aby wszystko było poprawne, aby nie było odwrotnego efektu na twoje SEO.
Puste Komórki
Jeśli w pliku CSV znajdują się puste komórki podczas konwersji na XML, dane nie zostaną zweryfikowane. Pusta komórka może być spowodowana nie wprowadzeniem informacji o języku lub lokalizacji geograficznej dla niektórych adresów URL.
Używanie niepoprawnych kodów językowych
Mały błąd przy wpisywaniu kodów języka i kraju może spowodować, że Google odczyta Twoją treść w zupełnie innym języku. Na przykład, jeśli przypadkowo wpiszesz “fi” zamiast “fr”, zobaczysz swoją stronę internetową wyświetlaną użytkownikom fińskim zamiast francuskim.
Mały błąd w skrótach może spowodować wyższy wskaźnik odrzuceń, dlatego ważne jest, aby dokładnie sprawdzić wszystkie swoje kody.
Ważne jest również zauważenie, że zawsze musisz określić kod języka w dodatku do regionu. Kod języka musi być w formacie ISO 639-1, a kod kraju w ISO 3166-1 Alpha 2.
Nie używanie właściwego adresu URL
Kiedy wpisujesz example.com i następuje przekierowanie do https://www.example.com, to jest URL, który musisz dodać do swojego hreflang.
Używanie niewłaściwych separatorów
Kiedy używa się wielu języków, można błędnie użyć separatora. Na przykład, w języku niemieckim używa się znaku interpunkcyjnego podobnego do średnika (;) jako domyślnego separatora wartości. Nasze narzędzia do generowania adnotacji hreflang tego nie robią.
Brakujące Nagłówki
Zrozum, że średnik jest niemiecką alternatywą dla przecinka i dlatego będzie postrzegany jako błąd.
Ważne jest, aby zauważyć, że łącznik powinien być używany podczas oddzielania naszych wartości krajowych. Podkreślenie jest często używane przez programistów, więc są oni bardziej skłonni do popełnienia tego małego (często przeoczonego) błędu podczas kodowania.
Kolejnym częstym błędem przy używaniu narzędzia do generowania kodów hreflang jest brak użycia kolumny nagłówkowej. Kolumna nagłówkowa zawiera wartości takie jak język i region, które są następnie konwertowane na nasze wartości hreflang.
Jeśli nie użyjesz kolumny nagłówkowej, to te wartości nie zostaną przetłumaczone. Jak wspomniano powyżej, musisz się upewnić, że te wartości są zawsze językiem i regionem lub tylko językiem. Jeśli użyjesz tylko regionu, pojawi się błąd.
Przekierowanie linków Hreflang
Jeśli występuje problem z twoimi linkami, zobaczysz zwrot kodu statusu HTTP 4xx lub 5xx. Może się to zdarzyć, gdy link prowadzi do strony, która nie istnieje lub już nie istnieje, przez użycie uszkodzonego linku lub jeśli link ma jakiś inny problem.
Błędna kolejność wartości
The hreflang musi być zapisany we właściwej kolejności. Niezastosowanie się do tego spowoduje błąd. Kod języka zawsze występuje na pierwszym miejscu, po nim następuje kod kraju.
Błądne Dane
Błędne dane mogą powodować problemy z indeksowaniem. Błędne dane mogą być wynikiem edycji poprzednich plików, które następnie zostały wykorzystane dla nowych tagów hreflang bez ich wyczyszczenia.
Sposobem na to jest użycie kanonicznych adresów URL wraz z alternatywnymi/tłumaczonymi adresami URL podczas tworzenia znaczników. Pomaga to, ponieważ podczas indeksowania do adresów URL może zostać dodany parametr lub zapytanie.
Konflikty w kodzie źródłowym strony
Musisz przyjrzeć się całemu kodowi źródłowemu strony, aby wykryć, czy dane hreflang mają konflikty z kodem źródłowym twojej strony, co często jest pomijane.
Ważną rzeczą, którą zawsze należy robić, jest autoodniesienie. Możesz to zrobić, sprawdzając, czy ostatni bit to URL strony i kod języka przed zamknięciem funkcji URL.
Inne przyczyny konfliktu mogą wynikać z podania wielu adresów URL dla tego samego języka i kodów krajów.
Ważne jest, aby być świadomym tych powszechnych błędów, abyś mógł je rozwiązać, zanim Google zacznie indeksować Twoją stronę internetową.
Błędy, za które Google nie nałoży na Ciebie kary
W tym momencie ważne jest, aby zauważyć, że istnieją pewne błędy, za które Google może cię nie ukarać. Spójrzmy na kilka przykładów:
Używanie podkreślenia do oddzielania kodów języka i kraju
Wokół tego było wiele zamieszania, ale potwierdził to Gary Illyes, analityk trendów dla webmasterów w Google, że kody języka i kraju nie muszą być oddzielone myślnikiem zamiast podkreślenia.
To nie wpłynie na wyświetlanie wyników w wyszukiwarce. Illyes jednak zaznacza, że powinno się używać myślnika, aby zachować spójność w całym systemie.
Korzystanie z Zarezerwowanych Kodów Językowych
Istnieją pewne wyjątki od listy formatów kodów językowych, które będą akceptowane.
Do tego należy ISO 639-1, które pojawia się jako prośba od organizacji rządowych (np. “UK”). Jeśli użyjesz tego w swoim hreflang, nie zobaczysz żadnych błędów w swojej Google Search Console.
Nieumieszczanie samoodnoszących się tagów hreflang
Chociaż samo odniesienie nie jest konieczne, jest wysoce zalecane, ponieważ uważa się, że jest ono w samym rdzeniu hreflang.
Nie używanie bezwzględnych adresów URL
Nie używanie bezwzględnych adresów URL nie spowoduje błędów, chociaż zaleca się, abyś używał bezwzględnych adresów URL ilekroć to możliwe.
Każdy z powyższych błędów przejdzie test, ponieważ pozwalają na niewielką tolerancję przy publikowaniu treści online. Gdybyś popełnił jeden z tych błędów, oznaczałoby to, że nie będziesz mógł opublikować żadnej strony, która zawiera błąd.
Chociaż można sobie poradzić z jednym z tych błędów, zdecydowanie zaleca się przestrzeganie wytycznych Google i unikanie tych błędów
Czy możesz użyć automatycznego tłumacza na swojej stronie?
Możesz zadać to pytanie, jeśli masz angielskie tłumaczenie swojej strony i francuską stronę. Google nie uważa twojej strony przetłumaczonej z angielskiego na francuski jako zduplikowaną treść. Jednakże, wytyczne Google Search Console wspominają, że „tekst przetłumaczony przez automatyczne narzędzie bez recenzji lub kuracji przed publikacją” jest uważany za spam.
Google's Matt Cutts mówi w tym wideo:
„Słowo ostrzeżenia: Są ludzie, którzy mogą pomyśleć, ‘Ach, po prostu automatycznie przetłumaczę całą moją treść na 40 różnych języków. Teraz 40 różnych rynków językowych może przeczytać to, co mam do powiedzenia.’”
Aby było jasne, wytyczne Google dotyczące automatycznie generowanych treści mogą również dotyczyć automatycznie tłumaczonego tekstu. Jeśli szukasz informacji po francusku i odkryjesz francuską stronę, która wymaga automatycznego tłumaczenia, i nie jest ona dobrze przetłumaczona, i nikt nie zadbał o to, by ją ludzko zredagować lub upewnić się, że jest spójna, prowadzi to do okropnego doświadczenia użytkownika.
Dlatego zalecamy dodanie widżetu, który mówi, "przetłumacz na ten język," lub coś podobnego, zamiast po prostu automatycznego tłumaczenia treści.
Jeśli użyjesz Google Translate lub innego pluginu lub zautomatyzowanego narzędzia do tłumaczenia swojej strony na inny język, zostaniesz ukarany.
Wtyczka Tłumacza dla WordPress
Jeśli używasz WordPressa, korzystanie z wtyczki takiej jakPolylangPrzepraszam, ale wydaje się, że Twoja wiadomość jest niekompletna i nie zawiera tekstu do przetłumaczenia. Proszę dostarczyć pełny tekst, który chciałbyś przetłumaczyć na język polski.WPMLPrzepraszam, ale wydaje się, że Twoja wiadomość jest niekompletna i nie zawiera tekstu do przetłumaczenia. Proszę dostarczyć pełny tekst, który chciałbyś przetłumaczyć na język polski.Weglot, lub Bablicbyłoby znacznie bardziej korzystne niż używanie automatycznego tłumacza dla Twojej strony. Niektóre z tych narzędzi zapewniają dobrą ilość tłumaczenia, ale najważniejszą częścią jest zapewnienie odwiedzającym doskonałego tłumaczenia.
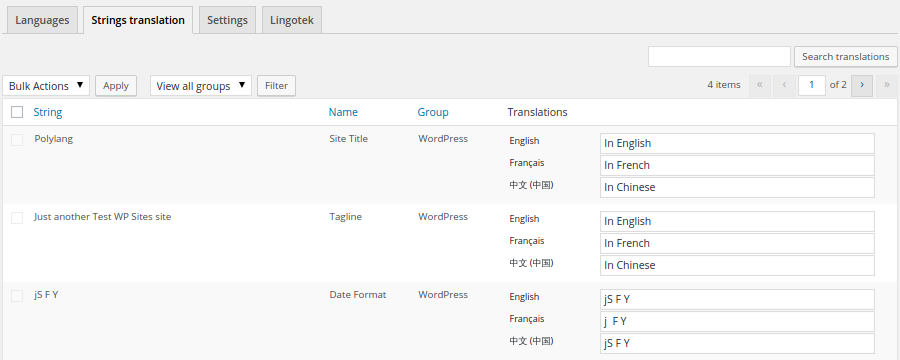
Chociaż każdy plugin ma swoje zalety, wybraliśmy najlżejszą opcję dla czasu ładowania Twojej strony. Polylang może pomóc w tworzeniu wielojęzycznych stron lub postów oraz tłumaczeniu widgetów, slugów URL (tylko wersja pro), innych grup, tytułów stron, opisów, a także wyborze formatów daty i czasu za pomocą zakładki „Strings Translations”.

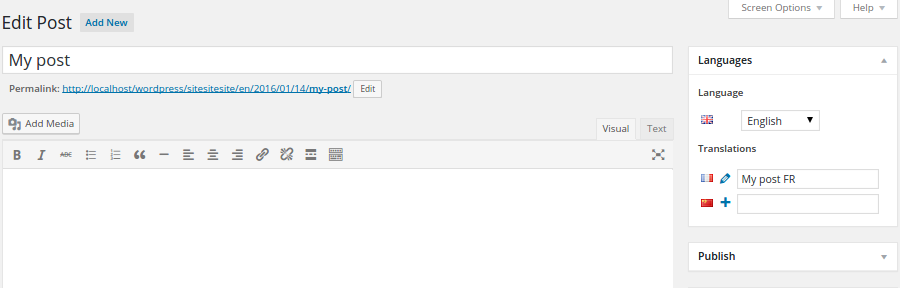
Dla stron lub postów, domyślny język zostanie automatycznie wybrany. Aby dodać tłumaczenie treści, będziesz musiał kliknąć przycisk „+” obok języka, a następnie dodać treść dla tego języka.

Z Polylang możesz zainstalować Lingotek Translation jako dodatek do profesjonalnego lub automatycznego serwisu tłumaczeniowego.
Jak dodać Hreflang do WordPressa
Krok 1: Jeśli obecnie używasz Polylang lub innych wtyczek, tagi hreflang będą dodawane automatycznie lub będzie trzeba je włączyć w ustawieniach.

Krok 2: Z WPML, poprawne linki hreflang zostaną dołączone do nagłówka strony.
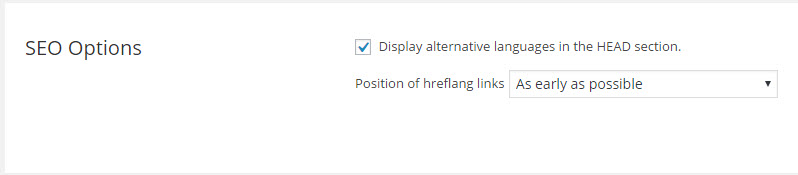
Krok 3: Możesz to kontrolować z poziomu WPML > Języki > Opcje SEO.

Jeśli chcesz powiedzieć Google, że treść jest przeznaczona dla krajów, wartości na poniższym zrzucie ekranu powinny zawierać pary języków i krajów (takie jak en-US i fr-FR). Jeśli treść jest zaprojektowana dla języków, bez rozróżnienia na kraje, te wartości powinny zawierać tylko języki (takie jak en lub fr).
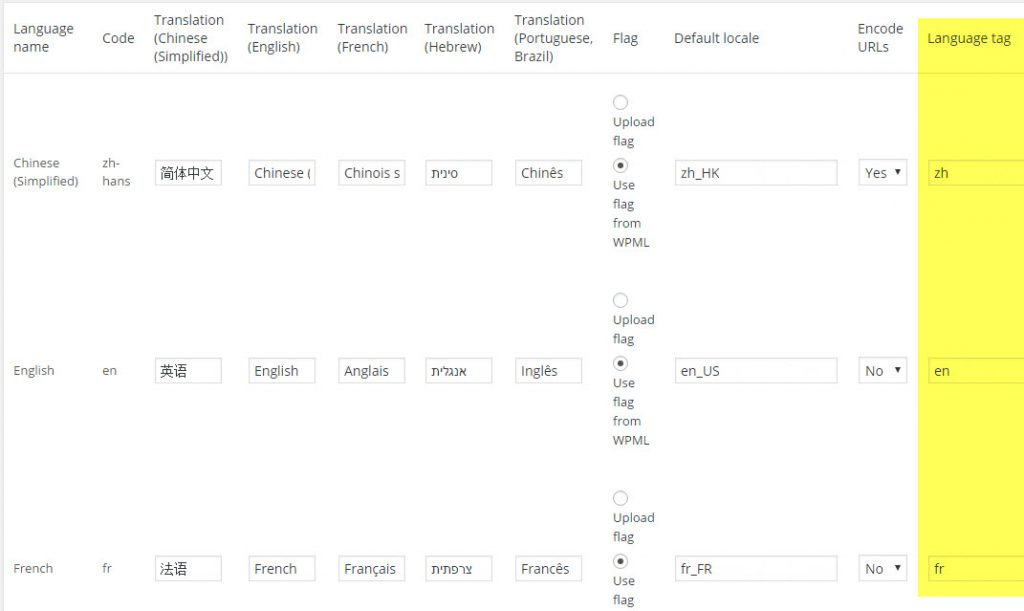
Krok 4: Możesz przejść do WPML > Języki i kliknąć na link „Edytuj Języki”.

Krok 6: Jeśli nie używasz żadnego z tych wtyczek do tworzenia swojej wielojęzycznej strony, możesz zainstalować wtyczkę HREFLANG Tags Lite.
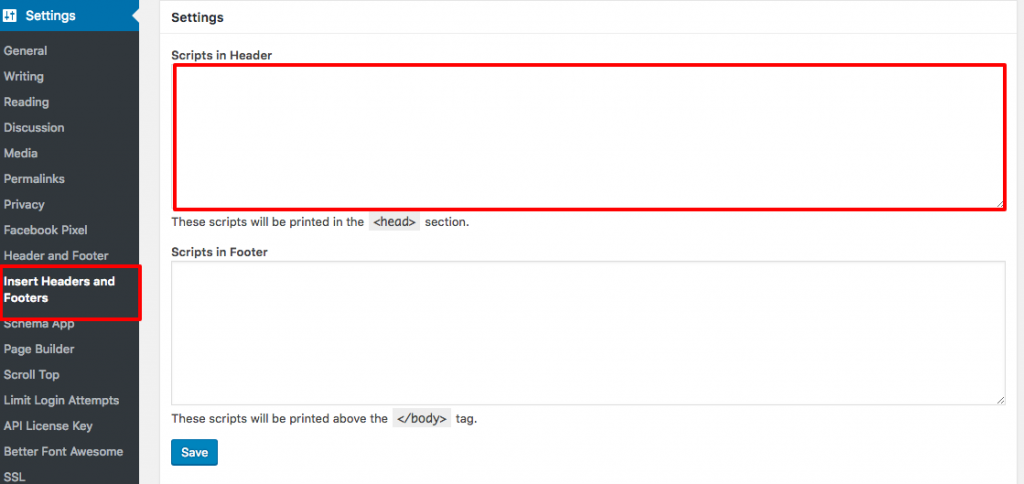
Krok 7: Możesz również użyć wtyczki o nazwie „Insert Header and Footer”, aby dodać tam swoje atrybuty hreflang. W panelu administracyjnym WP przejdź do Ustawienia > Wstaw Nagłówki i Stopki. Tam znajdziesz dwa pola; wklej kod znacznika hreflang do pola „skrypty w nagłówku” i zapisz zmiany.

Jak dodać Hreflang do Wix
Obecnie nie ma łatwego sposobu na stworzenie wielojęzycznej strony z Wix lub dodanie hreflang do istniejącej strony Wix. Nie możesz również dokonywać żadnych zmian w pliku sitemap.xml na Wix. Jednakże, możesz zagłosować za dodaniem tej funkcji tutaj.
Więc jakie inne rozwiązanie hreflang jest dostępne dla Wix?
Możesz wstawić hreflang za pomocą Google tag manager. Zanim zaczniesz dodawać hreflang do swojej strony Wix, musisz stworzyć te różne wersje językowe. Aby dowiedzieć się, jakie języki oferują, przejrzyj ich listę dostępnych języków.
Jednym ze sposobów stworzenia wielojęzycznej strony na Wix jest utworzenie duplikatu strony dla każdego języka. Po zidentyfikowaniu języków, które oferują, możesz zainstalować ich menu aplikacji językowej, postępując zgodnie z poniższymi krokami:
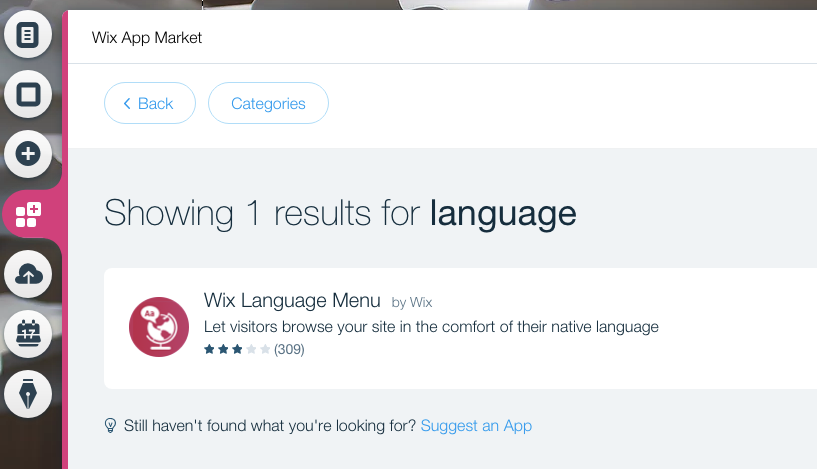
Krok 1: Przejdź do “Edytuj stronę” i kliknij “Dodaj aplikacje,” następnie wpisz “Język.” Wybierz i zainstaluj aplikację Wix Language Menu.

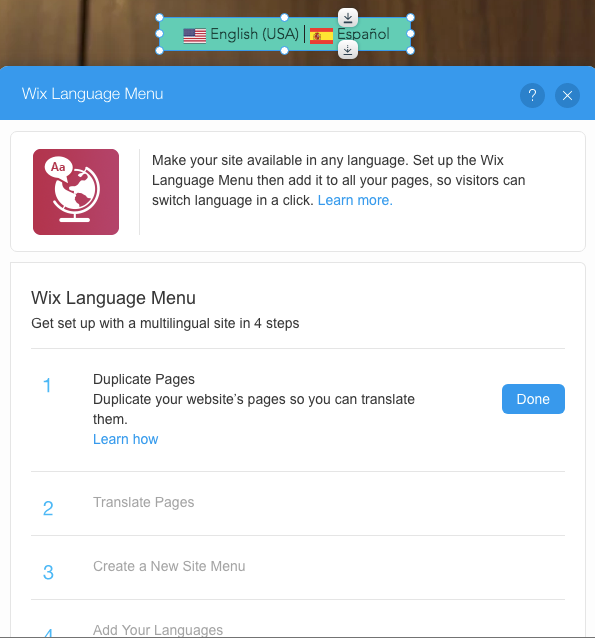
Krok 2: Postępuj zgodnie z krokami, aby upewnić się, że Twoja wielojęzyczna strona jest prawidłowo skonfigurowana.

Krok 3: Wybierz języki, które chcesz wyświetlać na stronie.
Krok 4: Dostosuj ustawienia przekierowania dla witryny.
Krok 5: Dostosuj wygląd selektora języka.
Możesz śledzić instrukcje Wix na temat jak tworzyć zduplikowane strony dla każdej wielojęzycznej witryny, którą chcesz stworzyć.
Jak dodać Hreflang do Shopify
Dodawanie hreflang do twojego Shopify może być wykonane na dwa sposoby: z pliku Shopify theme.liquid lub przez zewnętrzne aplikacje.
Jeśli dodajesz różne strony i produkty, aby stworzyć swoją wielojęzyczną stronę lub używasz wielojęzycznego motywu, możesz dodać swój hreflang za pomocą pliku theme.liquid.
Krok 1: W panelu administracyjnym Shopify przejdź do Sklep internetowy > Motywy
Krok 2: Znajdź motyw, który chcesz edytować, a następnie kliknij Akcje > Edytuj kod
Krok 3: Zlokalizuj i otwórz plik theme.liquid
Krok 4: Znajdź zamykający tag </head>
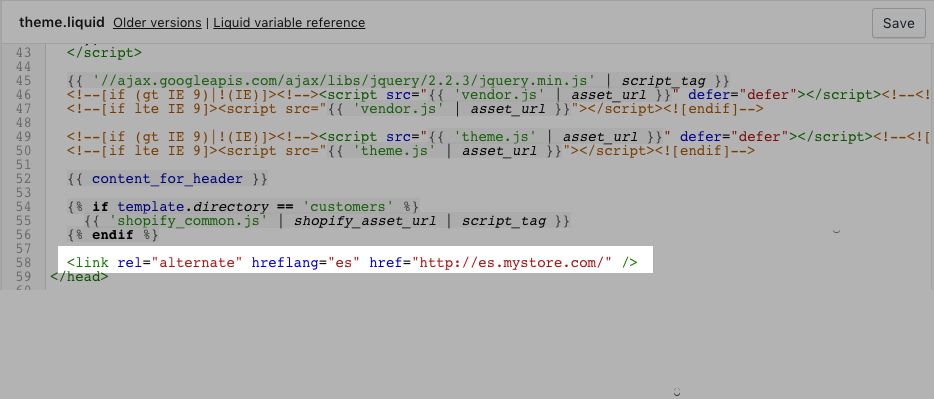
Krok 5: Wklej znacznik hreflang tuż nad zamykającym znacznikiem </head>. Gdy skończysz, Twój kod powinien wyglądać tak:

Istnieje kilka aplikacji, których możesz użyć do stworzenia wielojęzycznych stron na Shopify:
Upewnij się, że zainstalowałeś niezbędne aplikacje do obsługi walut, takie jak Bold Multi-Currency, aby móc włączyć różne waluty i określić kraj dla każdej z nich:


Podsumowanie
Teraz wiesz, co to jest Hreflang i jak możesz go użyć, aby dostarczyć odpowiednią przetłumaczoną wersję swojej treści odpowiednim osobom. Zapobieganie traktowaniu przez wyszukiwarki Twojej treści jako duplikatów każdej przetłumaczonej wersji oraz możliwość określenia treści dla konkretnych języków i regionów przyniesie korzyści Twojej stronie internetowej i wydajności SEO.