Dzisiejszy krajobraz biznesowy to hybryda doświadczeń osobistych i cyfrowych. Stworzenie łatwej w nawigacji strony internetowej znacząco zwiększa wiarygodność Twojego biznesu, ponieważ zapewnia klientom niezawodne, zawsze dostępne źródło informacji w łatwo dostępnym formacie.
Chociaż nowoczesne narzędzia do tworzenia stron internetowych ułatwiają to zadanie jak nigdy dotąd, nadal ważne jest, aby znać podstawową anatomię strony internetowej. Każdy komponent pełni ważną rolę na Twojej stronie i razem powinny zapewniać odwiedzającym oraz klientom płynne doświadczenie związane z Twoją firmą.
Oto kluczowe komponenty strony internetowej, które musisz znać.
Podstawowe elementy strony internetowej
To są kluczowe komponenty strony internetowej. Większość z nas nie myśli o nich, przeglądając internet, ale zauważylibyśmy je, gdyby zabrakło ich lub były w jakiś sposób nieprawidłowe, ponieważ są to istotne elementy.
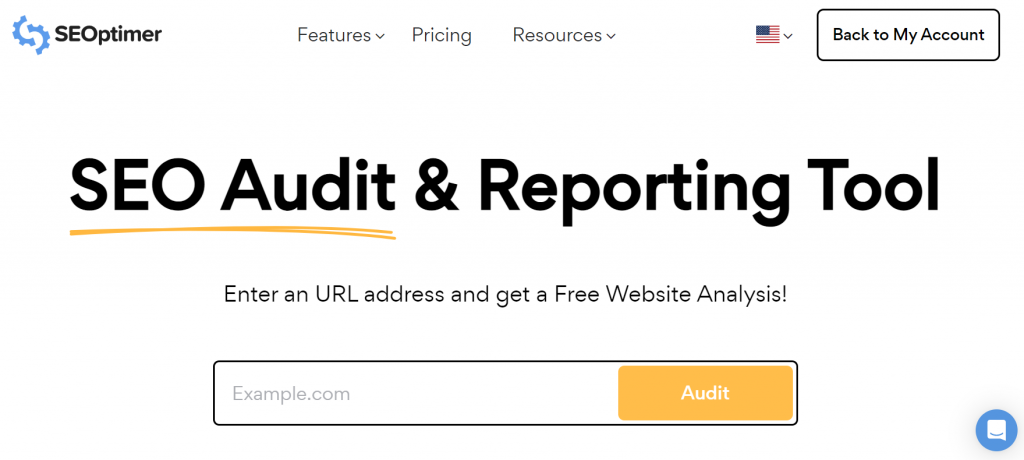
Nagłówek
Nagłówek to górna część twojej strony internetowej, która zawiera logo, menu, zazwyczaj pasek wyszukiwania i często proste przyciski zachęcające do działania, takie jak zapis do newslettera przez email lub przycisk „zadzwoń teraz”.

Aktualny trend to proste nagłówki, które szybko się ładują, zamiast obciążonych grafiką, które zajmują pół strony.
Ważne jest, aby nagłówek był spójny na każdej ze stron Twojej witryny, aby odwiedzający mogli łatwo się poruszać.
Stopka
Stopka footer to dolna część Twojej strony internetowej i pełni funkcję drugorzędnego menu. Zawiera linki do informacji takich jak:
- Informacje prawne
- Kariera
- Prywatność/Warunki
- Kontakt
- O nas
Przynajmniej twoja stopka powinna zawierać informacje o prawach autorskich oraz politykę prywatności i warunki.

To są ważne szczegóły prawne. Wiele stron internetowych zawiera również mapę witryny w stopce. Jest to pomocne dla dużych stron internetowych z wieloma sekcjami, ponieważ ułatwia użytkownikom szybszą nawigację po witrynie.
Pasek boczny
Paski boczne są jednym z najbardziej konfigurowalnych elementów strony internetowej.
Mogą znajdować się po lewej lub prawej stronie strony, lub po obu. Zawierają dowolne połączenie następujących elementów:
- Przyciski CTA
- Kanały społecznościowe
- Najnowsze posty na blogu
- Zapisy do newslettera
- O nas
- Biografie autorów
- Widgety zakupowe
- Opinie klientów
- Informacje kontaktowe
- Filmy
Wybierz kilka najważniejszych elementów do swojego paska bocznego, aby uniknąć uczucia zagraconego.
Menu Nawigacja
Odwiedzający potrzebują sposobu, aby odwiedzić różne sekcje strony internetowej. Twoje menu jest mapą Twojej strony i powinno być dostępne z nagłówka.

Linki w menu powinny być podzielone według kategorii w sposób, który ma sens dla twojego biznesu – na przykład, usługi dla gospodarstw domowych i usługi biznesowe dla firmy hydraulicznej.
Kliknięcie w link przekierowuje odwiedzających na różne strony na stronie internetowej.
Na urządzeniach mobilnych menu jest zazwyczaj reprezentowane jako trzy linie ułożone jedna na drugiej – tzn. "menu hamburgerowe". Użytkownicy dotykają menu, aby zobaczyć rozwinięte opcje. Upewnij się, że każda strona internetowa jest połączona z twoim menu, w przeciwnym razie odwiedzający jej nie znajdą. Rozwijane menu może pomóc zmniejszyć bałagan w nagłówku twojej strony.
Treść główna
Wszystkie elementy projektu ostatecznie istnieją, aby uzupełniać treść główną każdej strony.
To zazwyczaj odnosi się do pisanej treści strony, chociaż jeśli masz stronę bogatą w obrazy (jak galeria zdjęć, na przykład), to zdjęcia są główną treścią.
Termin „body” odnosi się do kodu HTML dla tej sekcji, który informuje Twoją platformę treści, aby umieścić to w dużym otwartym miejscu na środku Twojej strony.
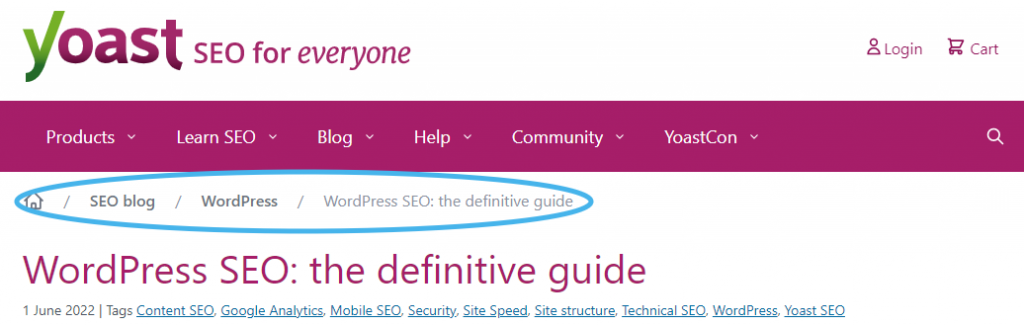
Okruszki
Breadcrumbs są podobne do menu strony w tym sensie, że pomagają użytkownikowi zrozumieć, gdzie aktualnie się znajduje na Twojej stronie internetowej. Breadcrumbs mogą być również używane do nawigacji między stronami, jeśli strona internetowa jest zorganizowana hierarchicznie.
Nie tylko okruchy chleba są przydatne dla ludzi, ale Google również używa okruchów chleba, aby lepiej zrozumieć twoją stronę.
To ma wpływ na SEO Twojej strony internetowej, ponieważ Google może pozycjonować Twoje strony internetowe pod odpowiednie zapytania wyszukiwania.
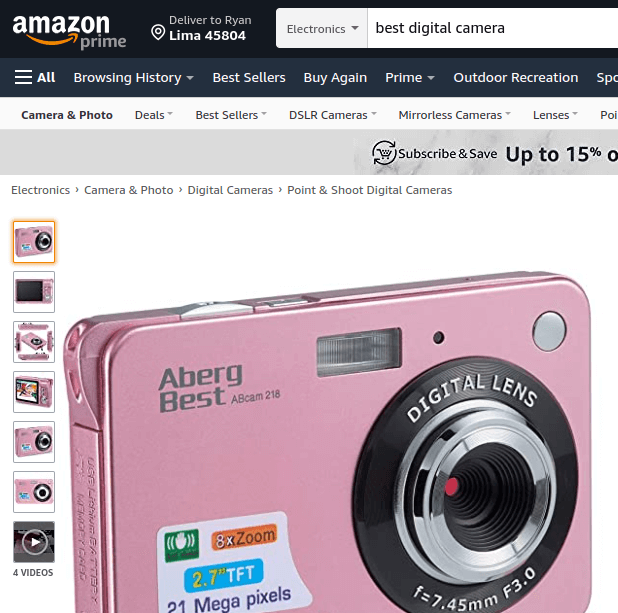
Oto przykład ścieżki nawigacyjnej na stronie e-commerce:

Jak możesz zauważyć po śladzie breadcrumb, użytkownik znajduje się w kategorii “Aparaty cyfrowe typu Point & Shoot”, ale może łatwo przejść do kategorii “Aparaty fotograficzne & Foto” po prostu klikając na link.
Określenie "breadcrumbs" nie jest ograniczone tylko do stron ecommerce. Wiele firm SaaS używa breadcrumbs w swoich postach na blogu.

Obrazy/Główny obraz
Strony internetowe potrzebują elementów wizualnych, aby przyciągnąć uwagę użytkownika i szybko przekazać, jakiego rodzaju treści znajdą na tej stronie.

Większość stron zawiera obraz główny lub obraz bohatera. Jest to reprezentacyjny obraz dla każdej strony. Inne obrazy również powinny być dołączone, ale obraz główny powinien być pierwszy.
W WordPress, obraz wyróżniony jest również znany jako miniaturka wpisu. Ten obraz jest indeksowany razem ze stroną internetową i pojawia się w wyszukiwaniach jako wizualne połączenie dla danej strony.
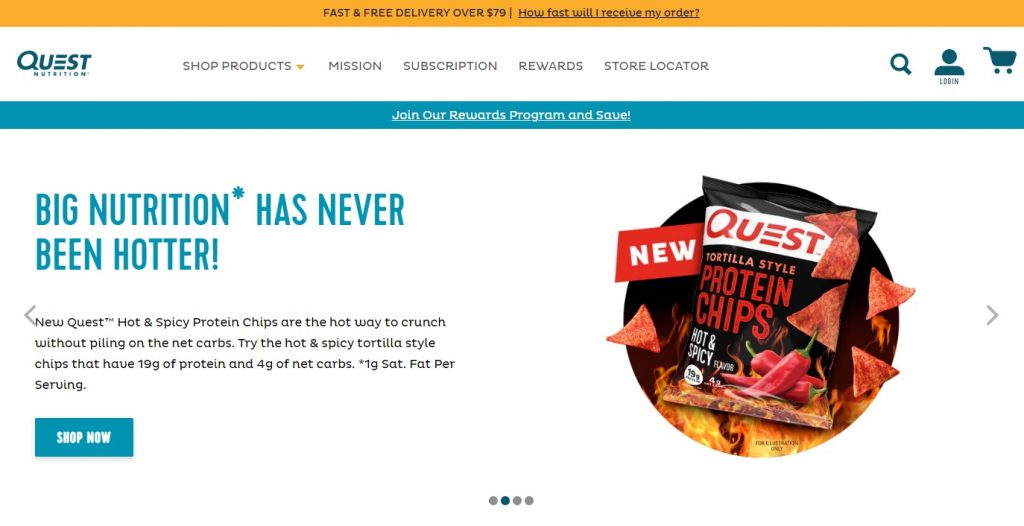
Suwak
Slider na stronie to zbiór obrazów lub filmów, które automatycznie się zmieniają, niemal jak pokaz slajdów, stąd nazwa „slider”.
Slidery mogą być umieszczone w dowolnej części strony internetowej, ale są szczególnie popularne jako zamiennik głównego obrazu na stronie głównej.

Slidery są powszechnymi elementami na stronach e-commerce. Zazwyczaj zawierają nagłówek, jakiś tekst, obraz oraz przycisk zachęcający do działania.
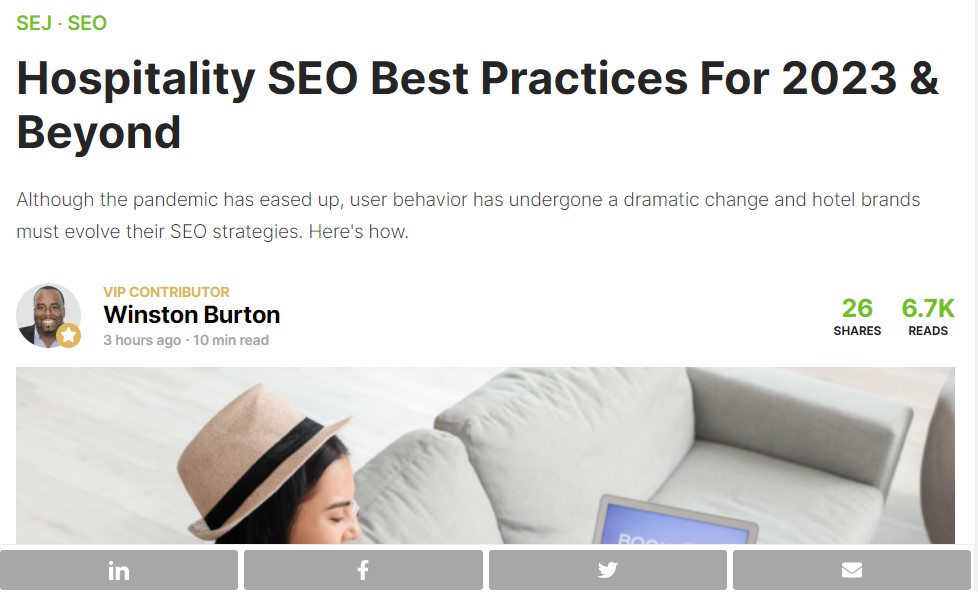
Przyciski udostępniania w mediach społecznościowych
Gdy ktoś wchodzi na Twoją stronę internetową, chcesz ułatwić mu jak najbardziej możliwe udostępnianie Twoich treści lub produktów swoim znajomym.
To właśnie tutaj wchodzą w grę przyciski udostępniania w mediach społecznościowych. Przyciski udostępniania w mediach społecznościowych dają odwiedzającym możliwość dzielenia się stronami na różnych sieciach społecznościowych, takich jak Facebook, LinkedIn i Twitter. Możesz również dodać przycisk, którego odwiedzający mogą użyć, aby udostępnić Twoją treść za pośrednictwem e-maila.
Te elementy mogą być dodane do różnych innych części strony internetowej, takich jak stopka, pasek boczny, posty na blogu itp.

Podstawowe strony internetowe
Każda strona internetowa posiada zbiór podstawowych stron, które są kluczowe dla struktury witryny. Są to:
- Strona główna
- Lądowanie
- O nas
- Kontakt
- Blog
Omówimy, do czego służy każda strona.
Strona Główna
To jest strona główna i jeden z kluczowych elementów witryny. Łączy wszystkie inne strony i służy jako powitanie i wprowadzenie dla odwiedzających. Zazwyczaj zawiera główne zdjęcie, linki do kluczowych treści na Twojej stronie oraz ważne wprowadzenie do lub korzyści płynące z Twojego biznesu.

Logo, które umieszczasz w nagłówku (który powinien znajdować się na każdej stronie, pamiętaj) powinno linkować z powrotem do strony głównej na wypadek, gdyby odwiedzający zgubili się w różnych sekcjach witryny.
Strona główna powinna pozostać spójna, ale zawsze aktualna. Przestarzałe strony internetowe podważają zaufanie klientów.
Strona Główna
Strona docelowa różni się od strony głównej. Strony docelowe są zazwyczaj powiązane z kampanią promocyjną i dają potencjalnym klientom miejsce do lądowania, gdy klikną na reklamę lub post w mediach społecznościowych.
Landing pages są proste i promują jedno bezpośrednie wezwanie do działania, takie jak "kup teraz", "zadzwoń po darmową wycenę" lub "pobierz przewodnik".
Możesz tworzyć wiele stron docelowych dla konkretnych promocji lub kampanii i powinieneś wycofywać przestarzałe, aby uniknąć kierowania potencjalnych klientów do nieaktualnych treści.
Strona "O nas"
Twoja strona „O nas” jest jedną z najważniejszych na Twojej witrynie.

To często pierwsze miejsce odwiedzane przez nowych gości na Twojej stronie i powinno zawierać trochę informacji o Twojej historii, misji i cechach charakterystycznych.
Strona Kontaktowa
Twoja strona kontaktowa jest niezbędna i powinna być dostępna z każdej części Twojej strony za pośrednictwem paska bocznego lub menu nagłówka.
Zachowaj tę stronę prostą i łatwą w nawigacji. Formularz kontaktowy "email us", adres i numer telefonu są niezbędnymi elementami.
Blog Strony Internetowej
Blogi są świetnym narzędziem do przyciągania ruchu na Twoją stronę za pomocą autorytatywnych treści. Twoje blogi powinny być dostępne ze strony bloga, która wyświetla każdy post sekwencyjnie, z najnowszym na górze.

Możesz również mieć sekcję na wyróżnione wpisy na blogu, które chcesz podkreślić lub miejsce do prezentacji twoich najpopularniejszych postów.
Możesz potrzebować podzielić wpisy na blogu na wiele stron, aby przyspieszyć czas ładowania. Upewnij się, że zachowasz wpisy w porządku chronologicznym, chociaż możesz pozwolić widzom sortować artykuły według tematu lub kategorii, szczególnie jeśli masz dużo postów.
Strona Błędu 404
Gdy jeden z adresów URL Twojej strony został usunięty lub przeniesiony, odwiedzający trafią na stronę błędu 404, jeśli usunięty adres URL nie został przekierowany.
Mimo że to nie jest dobre dla twojego SEO lub doświadczenia użytkownika na stronie, będziesz mieć strony 404, gdy twoja strona będzie miała coraz więcej stron. To prawie nieuniknione.
Jednakże, nie pozwól użytkownikom trafić na zwykłą stronę 404, która nic nie robi, aby ich zatrzymać na Twojej stronie internetowej.
Zamiast tego powinieneś stworzyć niestandardową stronę błędu 404 dla swojej strony internetowej z linkami do innych ważnych stron lub „money pages”.
Możesz również dodać pasek wyszukiwania lub link do strony głównej.
Jeśli spojrzysz na stronę 404 Asana, zobaczysz, że wykorzystali okazję, aby przekierować odwiedzających trafiających na nieistniejące strony do ich strony głównej, bloga i przydatnych przewodników.

Ważne pojęcia dotyczące stron internetowych
W projektowaniu stron internetowych używa się wielu specjalistycznych terminów. Oto kilka z najważniejszych pojęć, które warto znać.
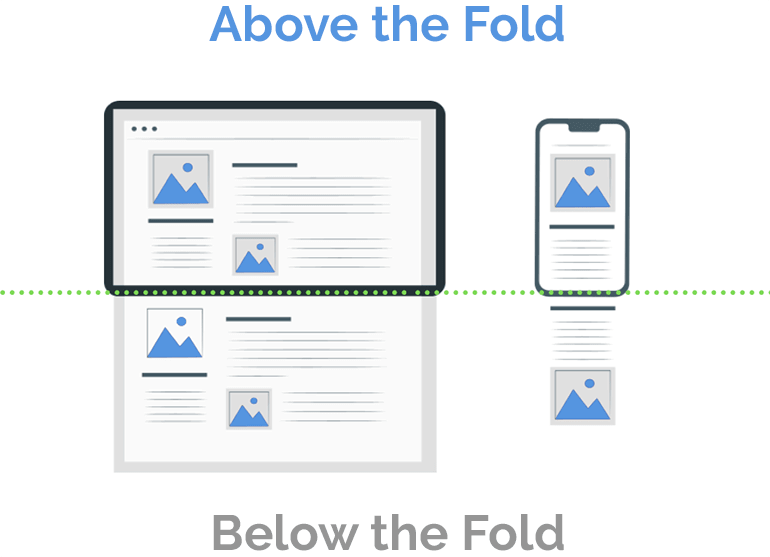
Powyżej Zagięcia
Gazety są złożone, a najważniejszy artykuł zwykle umieszcza się na pierwszej stronie u góry, aby można go było szybko przejrzeć nawet gdy gazeta jest złożona.
Jeśli chodzi o sekcje strony internetowej, "above-the-fold" oznacza zawartość, którą odwiedzający mogą zobaczyć bez przewijania strony w dół.

Badania wskazują, że ludzie spędzają do 80% czasu przeznaczonego na przeglądanie treści internetowych na zawartość "above-the-fold", głównie decydując, czy chcą się fatygować z przewijaniem w dół, aby kontynuować czytanie.
To powinna być treść przyciągająca uwagę, jak mocny nagłówek, interesujący obrazek wyróżniający, lub jednozdaniowe podsumowanie mówiące, o czym jest strona i dlaczego jest wartościowa.
Wezwanie do działania (CTA)
Strony internetowe mogą mieć więcej niż jedno CTA, i mogą być umieszczone w kilku różnych częściach strony: pasek boczny i nagłówek są najczęstsze.

Call-to-actions zachęcają widzów do podjęcia działań w celu dalszej interakcji z Twoją marką i pojawiają się na Twojej stronie internetowej jako wyskakujące okienko lub formularz. Do typowych zwrotów należą:
- Zapisz się
- Dowiedz się więcej
- Wypróbuj za darmo
- Zamów teraz
- Zobacz jak
- Działaj teraz
- Zarezerwuj swoją następną przygodę
- Zadzwoń do nas
- Umów się na konsultację
- Znajdź swoje dopasowanie
- Pobłaż sobie
- Otrzymaj 10% zniżki
CTA powinny być pilne, ale nie nachalne i powinny pasować do tonu Twojej marki. Zazwyczaj wymagają od widza podania adresu e-mail.
Wszystkie twoje najważniejsze strony internetowe – strona główna, skontaktuj się z nami, o nas i strona bloga -- powinny zawierać wezwanie do działania, nawet jeśli będzie to tak proste jak formularz zapisu do newslettera.
Formularze
Formularz internetowy to strona, na której użytkownicy dobrowolnie wprowadzają informacje osobiste. Ankiety, zapisy do newslettera, aktualizacje wysyłki oraz programy lojalnościowe są wszystkie przetwarzane za pomocą formularzy internetowych.
Utrzymuj formularze krótkie i przejrzyste, zawsze dołączając informację o tym, jak zostaną wykorzystane dane. Według HubSpot, poprawa doświadczenia użytkownika z formularzami internetowymi zwiększyła wskaźniki konwersji potencjalnych klientów firm nawet o 75%.
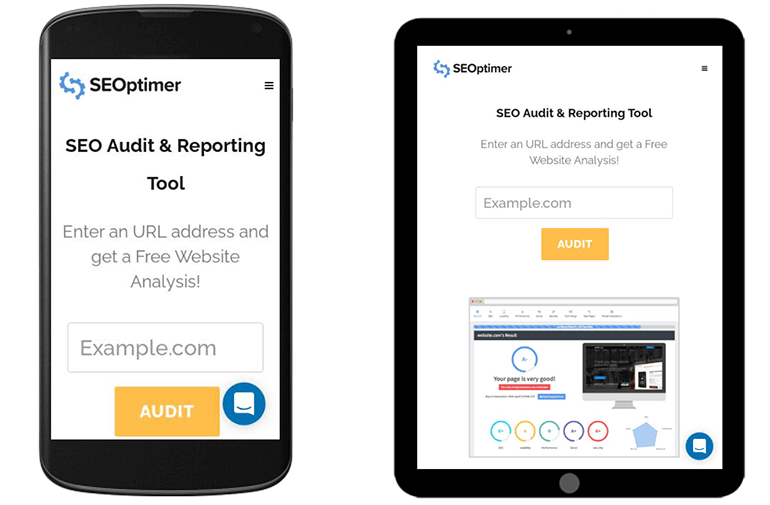
Strony internetowe responsywne na urządzenia mobilne
Na całym świecie połowa wszystkich przeglądarek internetowych odbywa się na urządzeniu mobilnym. Ponadto, więcej użytkowników dokonuje zakupów za pośrednictwem urządzeń mobilnych. Oznacza to, że Twoja strona internetowa musi być zoptymalizowana pod kątem łatwego przeglądania i interakcji za pomocą smartfonów i tabletów.

To nie dzieje się automatycznie. Niektóre konstruktory stron internetowych są nastawione na strony internetowe przyjazne dla urządzeń mobilnych – Constant Contact jest jednym z przykładów.
Dobre strony mobilne są proste, mają wyraźne "CTA" i zawierają wysokiej jakości obrazy.
Kreatorzy stron internetowych i systemy zarządzania treścią
Usługi budowania stron internetowych takie jak WordPress i Shopify znacznie ułatwiły tworzenie strony internetowej bez zaawansowanej wiedzy technicznej.
To miejsce, gdzie większość osób rozpoczyna proces projektowania i budowania strony internetowej. Każda strona to w zasadzie seria kodów, a kreator stron internetowych pozwala zaprojektować stronę bez bezpośredniego dostępu do tego kodu.
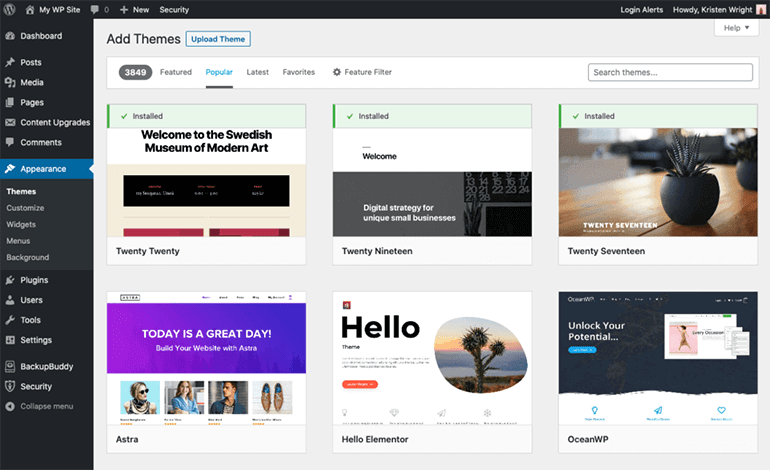
Użytkownicy wybierają spośród serii wcześniej zaprojektowanych szablonów, które oferują różne stopnie dostosowania.
Twórcy stron internetowych pozwalają menedżerom witryn na przesyłanie nowych treści, zmianę układu strony, integrację formularzy i kanałów społecznościowych oraz dodawanie specjalnych narzędzi zwanych wtyczkami.
Większość kreatorów stron internetowych to także systemy zarządzania treścią, co oznacza, że możesz pisać, edytować i publikować swoje treści za pomocą ich interfejsu.
Rozważyliśmy niektóre z najpopularniejszych kreatorów stron internetowych:
WordPress
Jednym z najpopularniejszych kreatorów stron internetowych jest WordPress.

Z nieskończonymi opcjami dostosowywania i rozsądnym rocznym kosztem, WordPress oferuje również wiele opcji optymalizacji mobilnej. Chociaż czasami może być konieczne dostosowanie nieco kodu HTML, jest to przeważnie przyjazne dla użytkownika.
Shopify
Niewątpliwie najbardziej konfigurowalny kreator stron internetowych e-commerce, Shopify ma ponad milion i pół użytkowników na całym świecie. Posiada zintegrowany system płatności, co czyni go świetnym wyborem dla sklepów internetowych.
Wix
Wix jest dobrym wyborem, jeśli chcesz szybko zacząć i nie jesteś zbyt wybredny jeśli chodzi o opcje dostosowywania. Chociaż nie ma tylu opcji organizacji bloga co WordPress, może być dobrym wyborem dla małych firm, które chcą mieć witrynę sklepową plus kilka opcji treści.
Squarespace
Wszystkie szablony Squarespace są automatycznie przystosowane do urządzeń mobilnych, a proste, jasne projekty są cenione przez osoby publiczne takie jak Amanda Gorman. Jest również tańszy niż niektórzy konkurenci.
Weebly
Dobry wybór dla stron e-commerce, Weebly posiada intuicyjny interfejs i oferuje ograniczone doświadczenie za darmo, z umiarkowanie wycenionymi poziomami oferującymi dodatkowe funkcje. Posiada sekcję Aplikacje zamiast wtyczek, co może być bardziej znajome dla użytkowników WordPress.
Techniczne aspekty strony internetowej
Informacje zza kulis, takie jak hosting, domeny i CMS, są nadal ważne, aby w pełni zrozumieć anatomię strony internetowej. Poniżej omówiliśmy najważniejsze składniki.
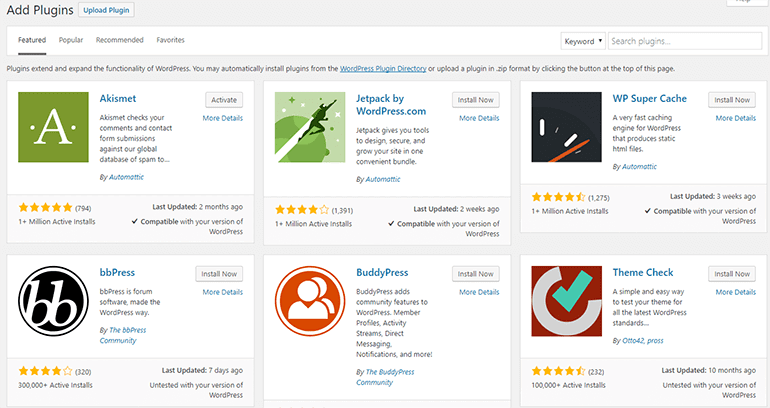
Wtyczki
Pluginy są jak aplikacje, które dodają funkcjonalność do Twojej strony internetowej. Twój kreator stron internetowych zaoferuje menu pluginów kompatybilnych z jego interfejsem. Niektóre są darmowe, a inne wymagają subskrypcji lub konta w usłudze zewnętrznej.

Wtyczki można znaleźć w wielu miejscach na stronie internetowej i mogą zawierać:
- Przyciski udostępniania w mediach społecznościowych
- Osadzone wideo
- Formularze zapisu do newslettera
- Narzędzia SEO
- Liczniki udostępnień
- Generatory wyskakujących okienek
Hosting
Hosting stron internetowych to w zasadzie twój mały kawałek nieruchomości w internecie, na którym budujesz swoją stronę. Wszystkie strony internetowe muszą zakupić hosting, który polega na wynajmowaniu miejsca na serwerze, aby przechowywać i publikować twoje treści.
Tak jak czynsz, hosting musi być odnawiany co roku. Większość kreatorów stron internetowych oferuje również listę kompatybilnych usług hostingowych.
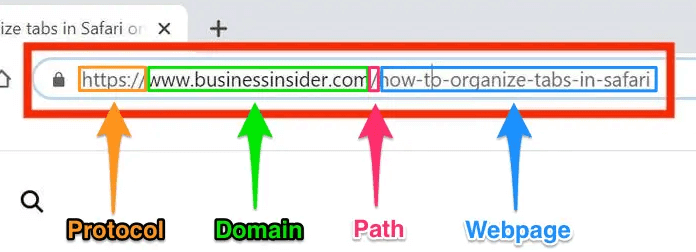
Nazwa Domeny
Każda strona internetowa ma unikalną lokalizację w internecie, do której dostęp uzyskuje się za pomocą jej adresu IP. Ten adres to długi ciąg liczb, dlatego istnieje "przyjazna dla człowieka" wersja tekstowa zwana nazwą domeny.
Nazwa domeny jest również nazywana adresem internetowym. Podąża za standardowym wzorem:
www
domainname
.org, .com, .edu, itd.
To powinno komunikować naturę strony internetowej jak najbardziej wyraźnie, a także być łatwe do zapamiętania i napisania.

Na przykład, celebryci często wybierają swoje własne imię i nazwisko jako nazwę swojej domeny. Powszechna nazwa może być już zajęta lub trudna do przeliterowania nazwa może sprawić, że ludzie będą mieli trudności ze znalezieniem strony.
URL
URL oznacza Uniform Resource Locator i odnosi się do dokładnej lokalizacji danej strony internetowej. Zawiera nazwę Twojej domeny oraz szczegółowe informacje o stronie.
Nazwy domen kierują użytkowników do strony głównej witryny. Adresy URL kierują do konkretnej strony na tej witrynie.
Na przykład, https://www.taylorswift.com/ przekierowuje do strony głównej oficjalnej strony internetowej Taylor Swift, podczas gdy https://store.taylorswift.com/collections/new-merchandise-beach-collection/products/just-a-summer-thing-scrunchies przekierowuje do strony z konkretnym produktem w sklepie na stronie.
Większość kreatorów stron internetowych zapewnia pewną kontrolę nad adresem URL. Jeśli zdecydujesz się go nie dostosowywać, zostanie on automatycznie wygenerowany na podstawie nazwy twojej strony internetowej.
SSL
SSL oznacza warstwę bezpiecznych gniazd i jest rodzajem kodu, który zapewnia bezpieczne szyfrowanie między serwerem a przeglądarką.
To chroni dane przesyłane między dwoma lokalizacjami. Zapobiega to przechwytywaniu danych wprowadzanych w przeglądarce przez osoby trzecie podczas ich przesyłania do serwera. Dlatego zaleca się, aby każda strona prosząca o informacje osobiste uzyskała certyfikat SSL.
Certyfikaty SSL występują w różnych wariantach, z różnymi poziomami ochrony. Certyfikaty o wyższym poziomie bezpieczeństwa są zazwyczaj wymagane przez prawo dla stron internetowych związanych z finansami czy ubezpieczeniami, na przykład, podczas gdy standardowa strona e-commerce będzie miała niższe wymagania dotyczące bezpieczeństwa.
Koszt certyfikatu zależy również od poziomu bezpieczeństwa, jakie zapewnia, i większość musi być odnawiana co rok.
SEO
SEO to skrót od Search Engine Optimization i jest to główny sposób, w jaki Twoja strona internetowa jest znajdowana przez wyszukiwarki (najbardziej znaczącą jest Google).
Większość osób szukających klika tylko na pierwszą stronę wyników wyszukiwania, więc kluczowe jest, aby Twoja strona wydawała się przydatna dla Google.

To osiąga się poprzez optymalizację, czyli włączenie słów kluczowych w różne części strony internetowej.
Przeprowadzenie badania słów kluczowych pozwala zidentyfikować, jakich słów kluczowych szuka Twoja grupa docelowa. Istnieje wiele narzędzi zaprojektowanych do przeprowadzania badania słów kluczowych, lub użycie funkcji predykcyjnego wyszukiwania Google jest dobrym sposobem na znalezienie długich fraz wyszukiwania, nazywanych długimi frazami kluczowymi (long-tail keywords).
Sekcje strony internetowej do optymalizacji to:
Meta Description: Każda strona internetowa posiada meta opis, który wyjaśnia, o czym jest strona. Twój kreator stron internetowych pozwala Ci bezpośrednio edytować to, aby zawierać ważne słowa kluczowe.
Title Tag: Dołącz docelowe słowa kluczowe do swoich tytułów, aby natychmiast pokazać wyszukiwarkom i czytelnikom, że to jest temat, którego szukają.
Tagi nagłówkowe: Używanie odpowiedniej kombinacji tagów nagłówkowych do strukturyzowania hierarchii tematów stanowi najlepszą praktykę dla publikowania treści na Twojej stronie.
Treść główna: Unikaj rozrzucania słów kluczowych wszędzie, co szkodzi twojemu rankingowi w Google. Umieszczanie ich rozważnie w pierwszym akapicie jest najbardziej strategicznym sposobem na optymalizację twoich stron.
CDN
CDN oznacza Sieć Dystrybucji Treści i jest definiowana jako sieć serwerów rozmieszczonych w różnych lokalizacjach na całym świecie.
Celem stosowania CDN jest zwiększenie prędkości ładowania Twojej strony internetowej lub aplikacji poprzez umieszczenie zawartości/plików strony na serwerze, który znajduje się najbliżej użytkownika.
Jako rezultat, CDN może zmniejszyć wskaźnik odrzuceń i zwiększyć czas spędzony na twojej stronie internetowej. Oba te czynniki są kluczowe w poprawie ogólnej wydajności strony internetowej.
Przykłady CDN-ów obejmują:
- Cloudflare
- StackPath
- KeyCDN
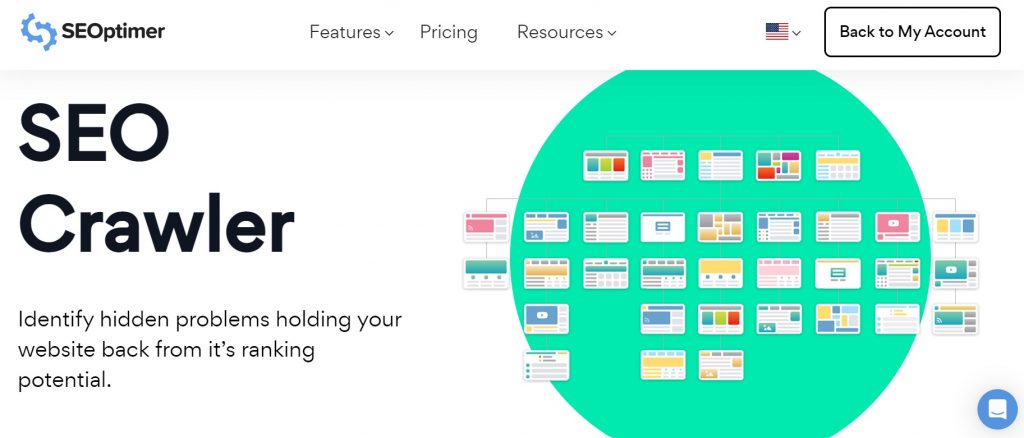
Mapa strony
Mapa strony (sitemap) to plik, który zawiera listę wszystkich adresów URL witryny wraz z przydatnymi metadanymi dotyczącymi każdego adresu URL.
Jak sama nazwa wskazuje, jest to w zasadzie "mapa" Twojej strony internetowej. Ta mapa pomaga wyszukiwarkom w znajdowaniu i indeksowaniu wszystkich stron Twojej witryny.

Jeśli twoja strona internetowa zawiera strony, które nie zostały zindeksowane przez Google, wówczas te strony nie będą mogły pojawić się w wynikach wyszukiwania.
I w rezultacie, mapy witryny odgrywają kluczową rolę w indeksowalności Twojej strony internetowej.
Na szczęście większość Systemów Zarządzania Treścią automatycznie generuje mapę witryny, więc nie musisz tego robić ręcznie.
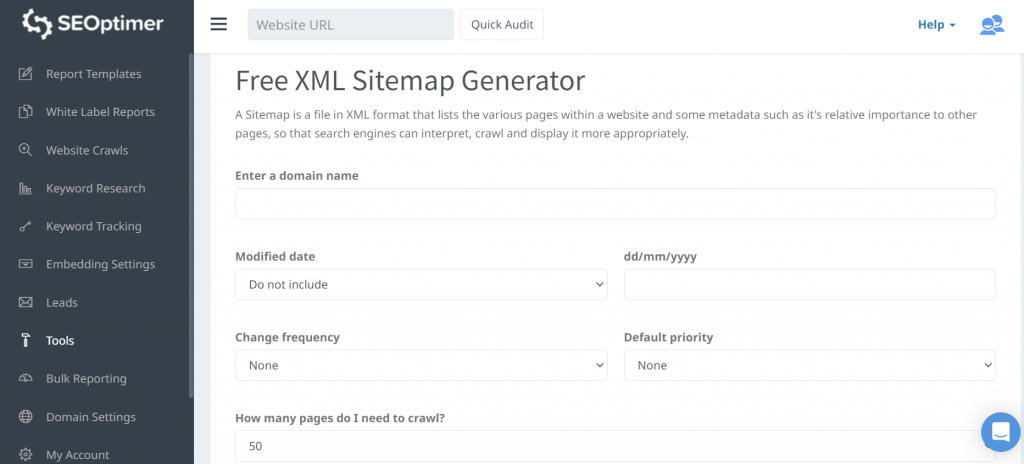
Możesz również użyć narzędzia darmowego generatora mapy witryny XML SEOptimer, aby stworzyć kompletną mapę swojej strony internetowej.

Jak optymalizujesz strony swoich klientów? Chcielibyśmy się dowiedzieć. Napisz do nas na Twitterze @seoptimer.
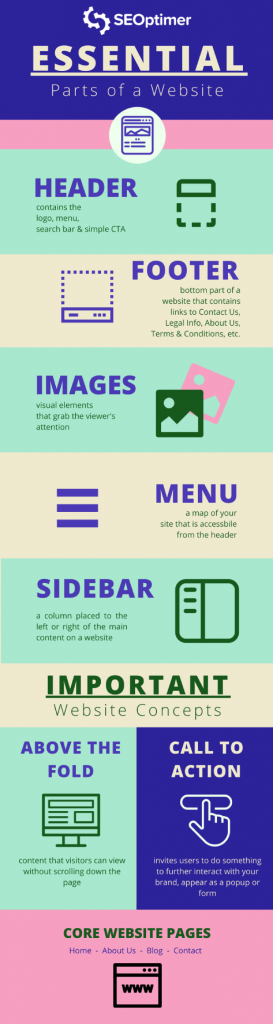
Kliknij obrazek poniżej, aby pobrać naszą infografikę na temat Niezbędnych Części Strony Internetowej.