Wat op te nemen in een websiteoverzicht
Sitestructuur
Leg de structuur van je site vast voordat je deze opneemt in de schets van je site. Houd het simpel. Schets op papier, in je notitieblok/notitieboek, of zelfs op een whiteboard. Gebruik eventueel deze tools: Microsoft Visio, whiteboard, Excel, OmniGiraffe, of Google Sheets.
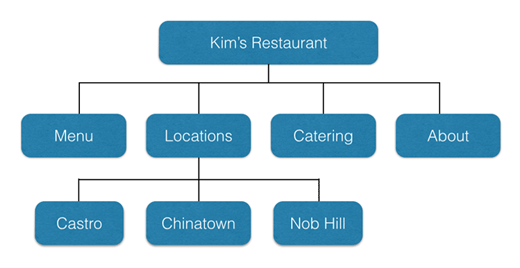
Hier is een voorbeeld van een eenvoudige structuur:

Afbeeldingsbron: Neil Patel
Hier zijn de overwegingen bij het toevoegen van je sitestructuur aan je overzicht:
- Categorisatie - Categoriseer je webpagina's. Groepeer de functies en items die hetzelfde zijn samen. Houd bij het categoriseren de categorieën tussen 2 en 7. Balans de subcategorieën uit. Als elke categorie 5 subcategorieën heeft, zorg er dan voor dat al je categorieën 5 subcategorieën hebben.
- Pagina niveaus/diepte - Ga voor een ondiepe paginadiepte. Drie niveaus zijn ideaal. Echter, als je site meer dan drie niveaus nodig heeft, in industrieën zoals Ecommerce, doe het dan. Hoe ondieper de diepte van de paginaniveaus, hoe gemakkelijker de navigatie van je site is.
- Heb een globale categorie - dit is de enige extra categorie die je nodig hebt naast de 7. Hier plaats je items zoals privacybeleid, logins en zoekfunctionaliteiten. De items hier worden opgenomen als onderdeel van je header of footer.
Waarom uw site-structuur belangrijk is
De structuur van je site bepaalt je gebruikerservaring, crawling, de sitelinks die je waarschijnlijk zult krijgen, en de interne links die je site zal hebben.
Een site met een geweldige structuur resulteert in betere gebruikerservaringen, wat resulteert in lagere bouncepercentages. Al deze signalen vertellen Google dat je site van hoge kwaliteit is, wat bijdraagt aan een hogere ranking van je site in zoekmachineresultaten.
Zoekmachinebots crawlen de structuur van je site om je webpagina te indexeren. De volledige structuur van je site moet worden samengevat en ingediend bij Google Search Console. Dit wordt gedaan met behulp van een XML sitemap.
Zonder de juiste sitestructuur zijn er pagina's en URL's die zoekmachinebots nooit zullen ontdekken.
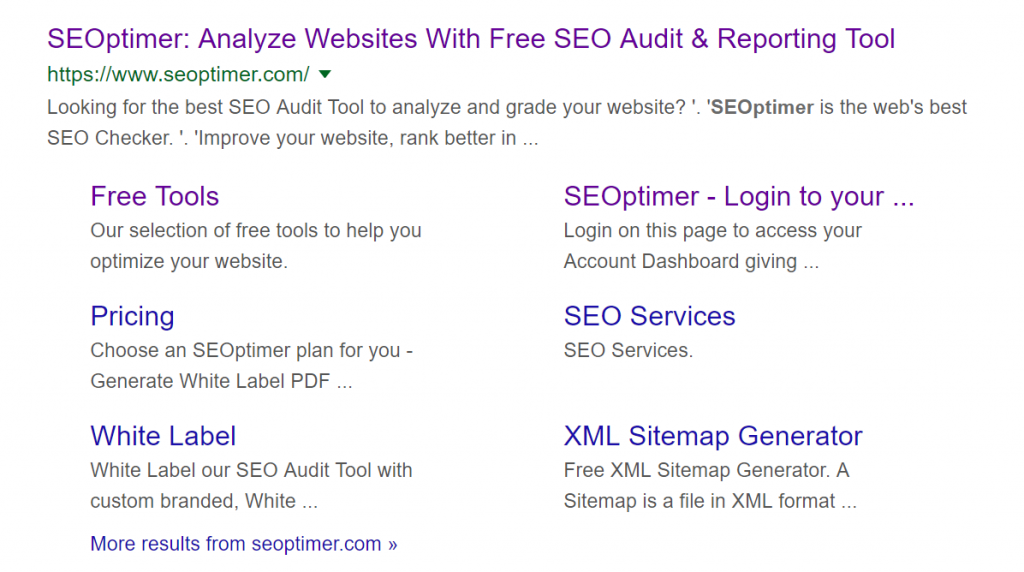
Een geschikte sitestructuur helpt uw site om sitelinks te hebben in zoekmachine resultatenpagina's, zoals ons voorbeeld:

Sitelinks maken het gemakkelijker voor gebruikers om de pagina te kiezen die mogelijk het meest relevant is. Dit verhoogt je CTR (Click Through Rate), conversiepercentage en zelfs de verkoop. Je site zal waarschijnlijk ook hoger scoren dan je concurrentie.
Hier is wat Google te zeggen had over wat er op de sitelink komt:
“We only show sitelinks for results when we think they'll be useful to the user. If the structure of your site doesn't allow our algorithms to find good sitelinks, or we don't think the sitelinks for your site are relevant for the user's query, we won't show them.”
Een site met een geweldige structuur resulteert in het creëren van interne links die helpen bij de navigatie van gebruikers. Het maakt het ook gemakkelijker voor zoekmachines om gerelateerde pagina's te identificeren, vermindert de diepte van de site en helpt om linkwaarde door te geven aan andere pagina's.
Hier is een webpagina met sitemap sjablonen waar je inspiratie uit kunt halen.
Website-indeling
De structuur van je site geeft je een skeletschets van je site. Het helpt je om het aantal kolommen te bepalen dat je nodig hebt, bijvoorbeeld. Je moet nu de items opsommen die de lay-out van je site zullen vormen. Begin met je landingspagina, aangezien dit de eerste plaats is die je sitebezoekers waarschijnlijk zullen bezoeken.
Homepage/Landing Page
De [landingspagina] is wat gebruikers zullen gebruiken om te bepalen of ze meer tijd op je site moeten doorbrengen of niet. Wat hier belangrijk is om in gedachten te houden, is dat de [lay-out] een grote rol speelt bij het gemakkelijk maken van de gebruikersnavigatie.
Bij het bedenken van de lay-out van je landingspagina, denk na over wat er boven de vouw komt, en wat er onder de vouw komt. Dit betekent wat er voor het scrollen komt (boven de vouw) en wat er na het scrollen komt (onder de vouw).
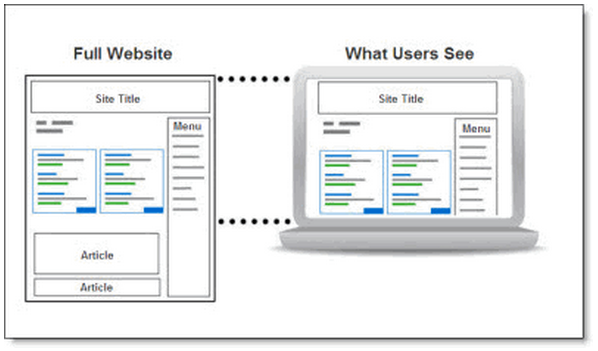
Hier is een afbeelding om het verschil tussen boven de vouw en onder de vouw te verduidelijken:

Beeldbron: Performics
Boven de vouw
Hier is wat je boven de vouw moet opnemen in je site-overzicht:
- Logo
- Kop
- Subkop
- Navigatiebalk
- Primaire CTA (Call To Action)
Subcategorieer deze items, bijvoorbeeld, categoriseer het logo onder de navigatiebalk. Voeg afbeeldingen toe of embed een video afhankelijk van je branche.
Onder de vouw
Hier is wat je onder-de-vouw moet opnemen in je site-overzicht:
- Evenementen
- Blogartikelen
- Industrie trends
- Vertrouwensindicatoren
- Persverslaggeving
- Locatie-informatie
- Voordelen en/of kenmerken
Afhankelijk van uw branche, groepeer de bovenstaande items verder. Plaats locatie-informatie bijvoorbeeld onder de footer.
Hier is een grafische weergave van de categorieën om boven en onder de vouw te plaatsen.
Kenmerken
Maak een lijst van de functies die je op je site wilt hebben. Denk gewoon na over wat je must-haves zijn voor je site? Om je klanten te helpen de informatie te krijgen die ze nodig hebben, en ernaar te handelen? Al de UI/UX, SEO, enzovoort. Deze omvatten:
- CTA
- Blog
- FAQs
- Forum
- Galerij
- Beveiliging
- Nieuwsbrief
- Reacties
- Getuigenissen
- Leadmagneet
- Aanmelden/inloggen
- Winkelwagen
- Betalingsverwerking
- Sociale media - deelknoppen/links
Je weet misschien niet precies waar je deze functies moet plaatsen. Dit wordt duidelijk wanneer je je wireframe bouwt (wat een visuele weergave is van je site-indeling. Het toont de lay-out, navigatie en inhoud van je site. Lees meer over wireframes in dit artikel.
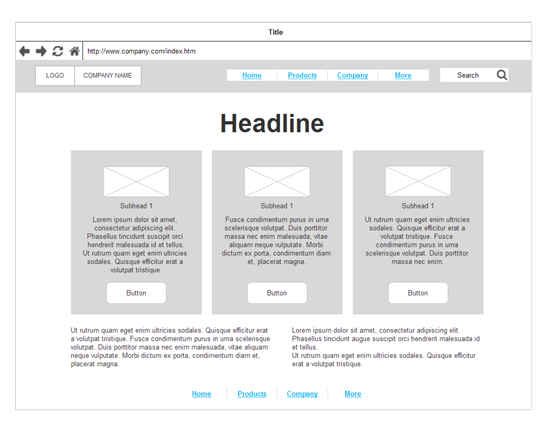
Hier is een voorbeeld van een wireframe:

Beeldbron: Smartdraw
Stijlgids
Stijlgidsen en patronen zijn essentieel om de webdesigner te helpen de structuur te behouden en ervaringen te creëren voor ons publiek op verschillende apparaten.
De voordelen van stijlgidsen zijn talrijk: ze creëren een gemeenschappelijke taal, maken testen gemakkelijker, besparen tijd en moeite, en creëren een nuttige referentie om steeds weer naar terug te keren. Deze omvatten:
- Lijsten
- Knoppen
- Koppen
- Paragrafen
- Responsiviteit
- Links - actief/inactief/hoveren
- Achtergrond - wit/zwart/merk kleuren
- Geef de kleuren op die je wilt gebruiken. Ze moeten in lijn zijn met je merk kleuren.
In je [overzicht], zet de [gerelateerde] [stijlen] voor elk [item] tussen haakjes.
Middelen
De belangrijkste drijfveer van middelen is wat je voor hen kunt doen, wat je tot nu toe hebt gedaan, waarom ze zouden moeten kiezen, hoe je kunt helpen. Samen met de stijlgids moet je deze berichten creëren via verschillende methoden die je doelgroep het beste aantrekken.
Maak een lijst van de middelen die je nodig hebt om de functionaliteit te bereiken die je voor ogen hebt. Deze omvatten:
- Iconen
- Lettertypen
- Video's
- Getuigenissen / Beoordelingen
- Illustraties en grafieken
- Marketingtekst - white papers, persberichten
- Afbeeldingen en hun bronnen - bedrijfsfoto's/stock
In je schema, zet de gerelateerde bronnen voor elk item tussen haakjes.
Navigatie
Bepaal de navigatie die je wilt op basis van je sitestructuur, paginalay-out en functies (zowel boven als onder de vouw). Het kan boven, onder, zijkant of midden zijn. Het kan ook vast (statistisch) zijn - waarbij het niet van positie verandert bij scrollen - of plakkerig (beweegt mee met het scrollen van de gebruiker).
Hier zijn een paar navigatieopties:
Top navigatie
Er zijn hier verschillende opties.
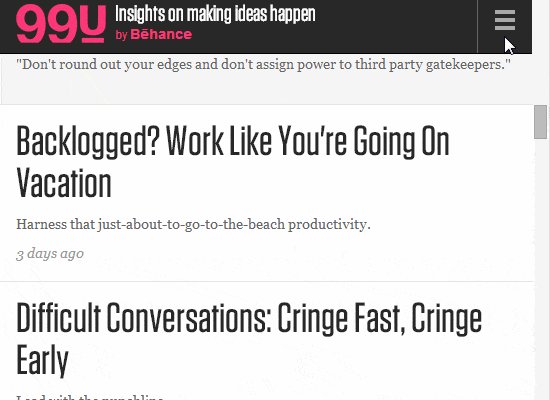
Dit is een hamburgermenu, dat je waarschijnlijk op mobiele apparaten zult vinden:

Beeldbron: Template Toaster
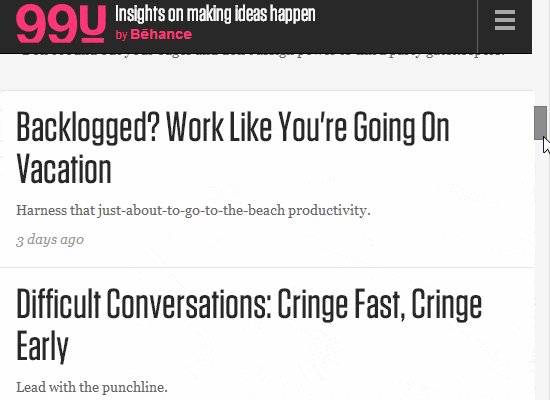
Vaste bovenste navigatie
Deze navigatie verandert niet van positie als de gebruiker scrolt. Hier is een demo:

Beeldbron: WebFX
Statische zijbalknavigatie
De screenshot hieronder toont de navigatie aan de linkerkant, en blijft op dezelfde plaats zelfs als de gebruiker scrollt.

Afbeeldingsbron: Template Toaster
Statische onderste navigatie
Hier wordt de footer gebruikt als de hoofdnavigatie. Hier is een screenshot:

Afbeeldingsbron: Template Toaster
Waarschuwing
Je moet een overzicht maken voor elke pagina. Elke pagina op je site is anders. Terwijl functies zoals de header en footer hetzelfde blijven, moeten je landingspagina en over-pagina's verschillend zijn, ook al hebben ze dezelfde uitstraling voor consistentie.
Sjabloon
Hier is een sjabloon dat alle bovengenoemde details samenvat. Vervang de beschrijvingen tussen de vierkante haken met de informatie van uw eigen bedrijf.
Tot slot
Bij het maken van een website-omtrek, ga niet te veel in detail. De omtrek is een gids die je helpt je website-ontwerp op koers, gestructureerd en duidelijk te houden. Laat ruimte voor aanpassing en creativiteit.