Het is waar wat ze zeggen - eerste indrukken tellen. De header van je website is het eerste wat mensen zien wanneer ze op je site landen. Meerdere eye-tracking studies hebben ontdekt dat mensen computerschermen en mobiele schermen scannen, beginnend aan de bovenkant en een zigzagpatroon makend naar beneden op het scherm. De primaire functie van de website header is navigatie. Maar het speelt ook een belangrijke rol in het communiceren van de stijl en uitstraling van je merk. In deze gids zullen we de wereld van website headers verkennen en de vraag aanpakken wat de ideale grootte van een website header zou moeten zijn.
Belangrijke Principes van de Website Header
1. Branding
Begin met het creëren van een afbeelding, grafisch ontwerp, of andere visuele concepten die de essentie van uw product of dienst laten zien. Het grafisch ontwerp moet het merk van uw bedrijf tonen en ook een logo bevatten. Een artistieke header zal een juiste keuze van stijl en kleur hebben die past bij uw website en de lezers inspireert.
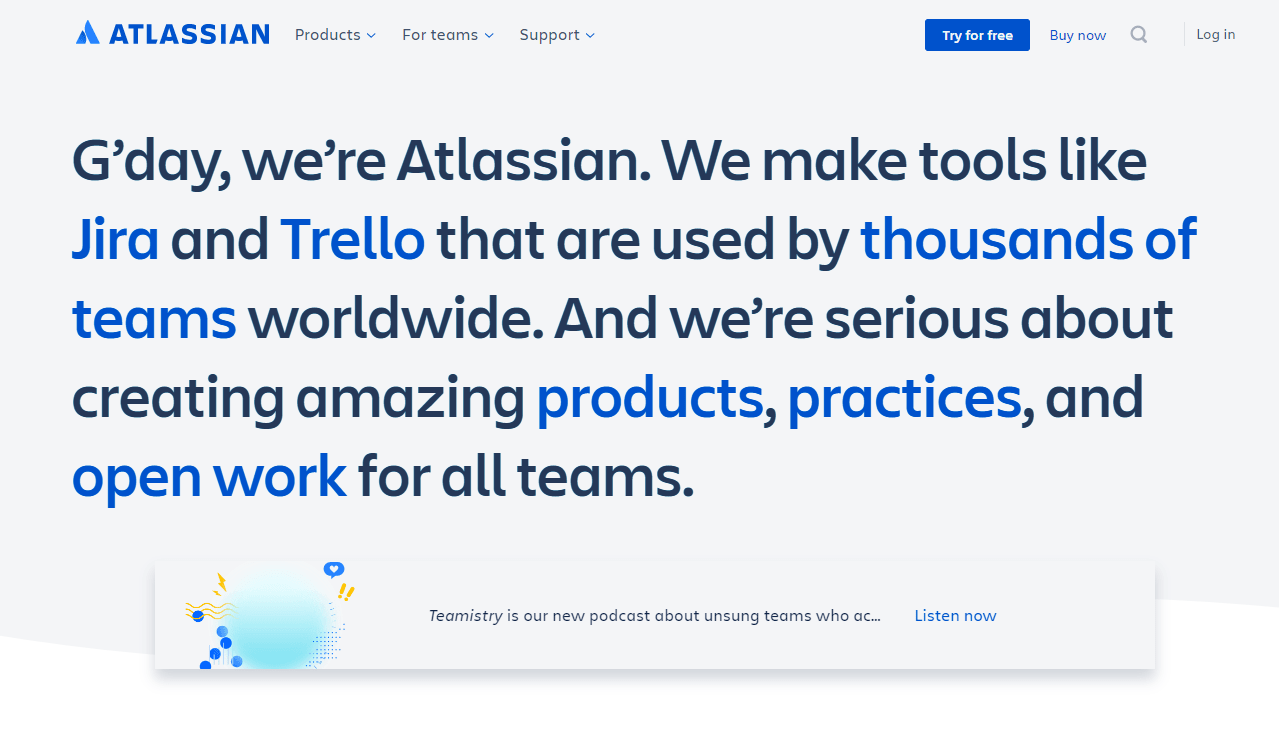
Groot, gedurfd, onconventioneel: Atlassian
Atlassian's header is groot en vet. Misschien een knipoog naar zijn naamgenoot, Atlas de Griekse Titaan God die "de hemel op zijn schouders droeg". Atlassian's blauwe merk komt overal terug in gehyperlinkte tekst, call-to-action knoppen en afbeeldingen.

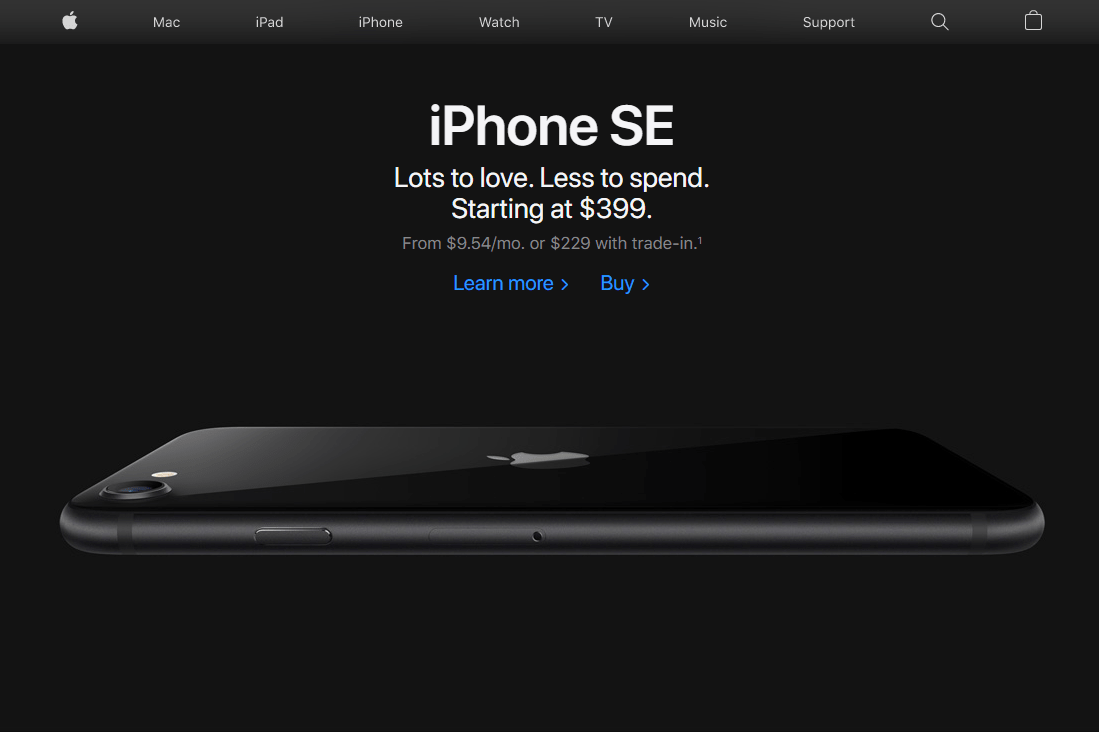
Gedempt, minimaal: Apple
Weinig merken kunnen het soort minimalistische gevoel bereiken dat Apple doet. Voor een organisatie met veel divisies en meer dan 130.000 medewerkers wereldwijd, blinkt het uit in het vereenvoudigen van alles en het visueel communiceren van zijn merk zo beknopt.

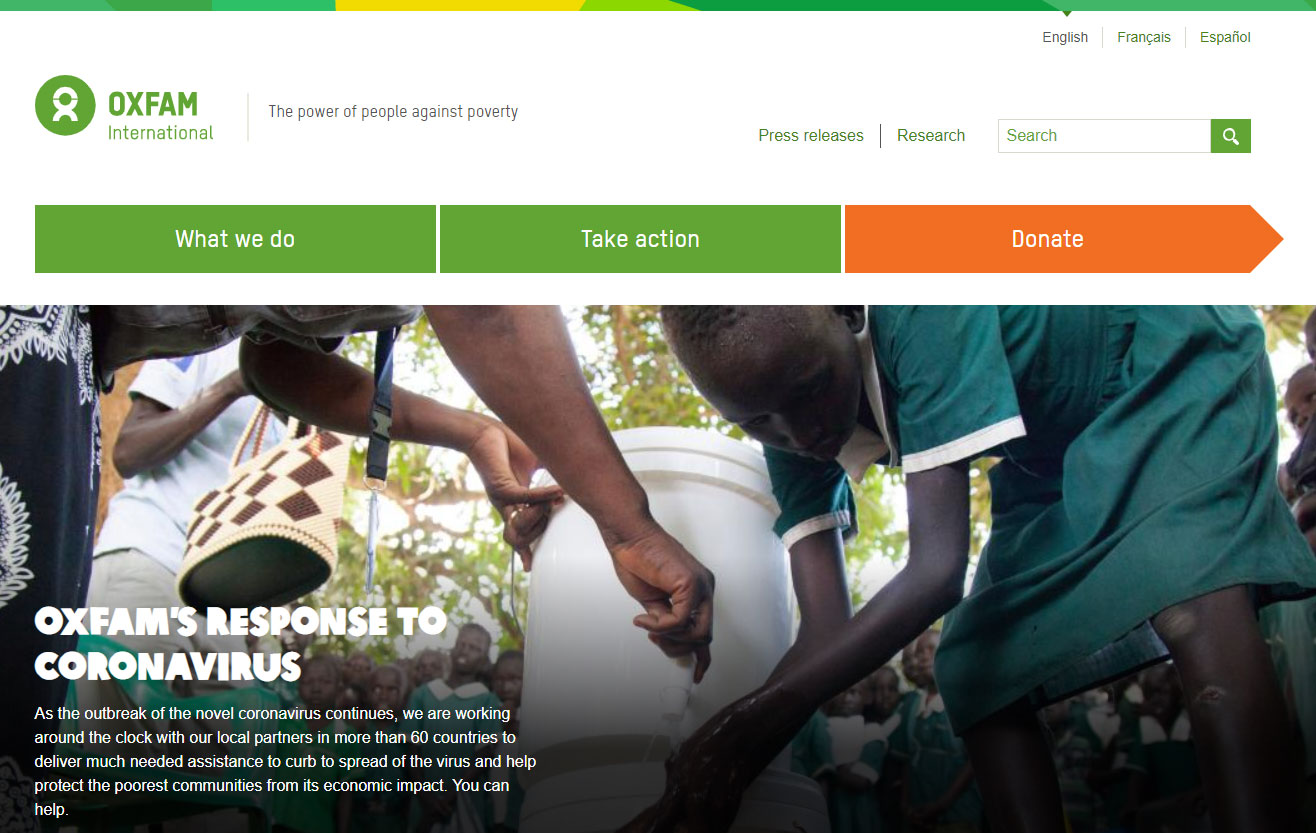
Actiegericht: Oxfam
Global NGO Oxfam gebruikt hun header om de belangrijkste actie te stimuleren: donaties. De plaatsing, grootte, kleur en prominentie van de "actie balk" dient niet alleen als een navigatiehulpmiddel maar ook als een manier om hun doel te communiceren, maar het belangrijkste is om actie aan te moedigen.

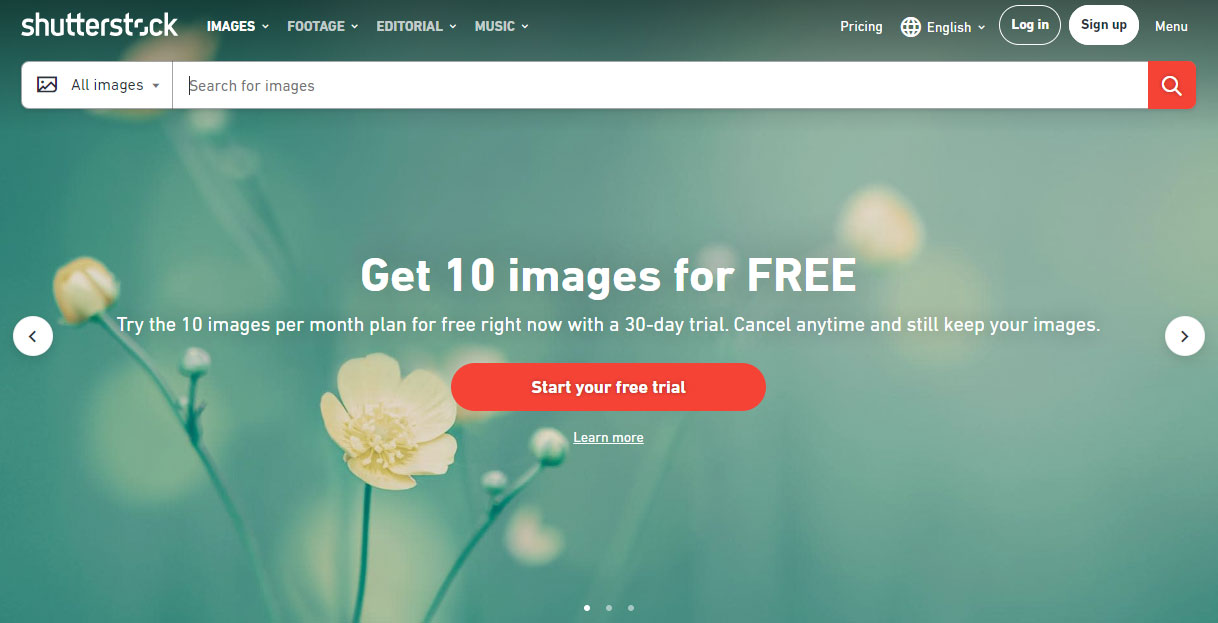
Zoeken vooraan en in het midden: Shutterstock
Stockafbeeldingensite Shutterstock draait helemaal om zoeken. De zoekbalk is prominent en naadloos gebrand met behulp van het merklettertype, de kleur en de iconografie.

2. Grootte
Voor websites die producten verkopen, is de header een nuttig hulpmiddel om populaire producten en promoties te tonen. Carrousels of sliders worden vaak gebruikt om door uitgelichte producten of secties te roteren, die dienen als een startpunt naar belangrijke delen van de site.
De header van Zara dient bijna als een obstakel, met een carrousel van collecties. De carrouselindicatoren (punten) worden verticaal weergegeven in de rechterbenedenhoek terwijl de header het scherm 100% vult met navigatie bovenaan overlayed. Het is een opvallende look.

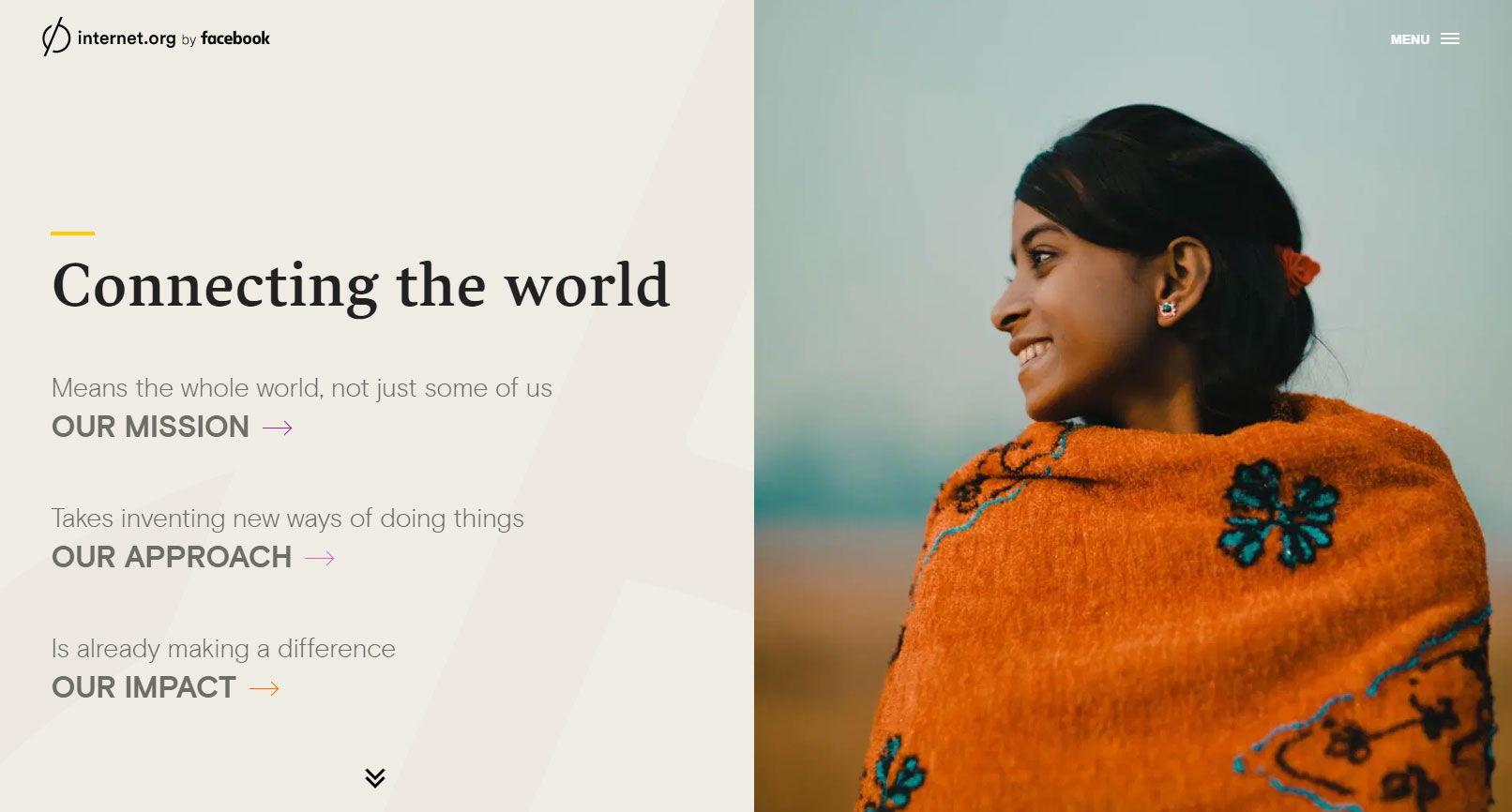
Internet.org is een ander voorbeeld van een full-frame header met gedempte topnavigatie. Maar in plaats van een carrousel gebruikt het de linkerkant van de header als een dubbele navigatie- en inhoudsruimte. Wanneer de gebruiker een selectie maakt, schuift de site naar links, waardoor de hero-afbeelding naar de linkerkant verschuift en de hoofdinhoud aan de rechterkant zichtbaar wordt.

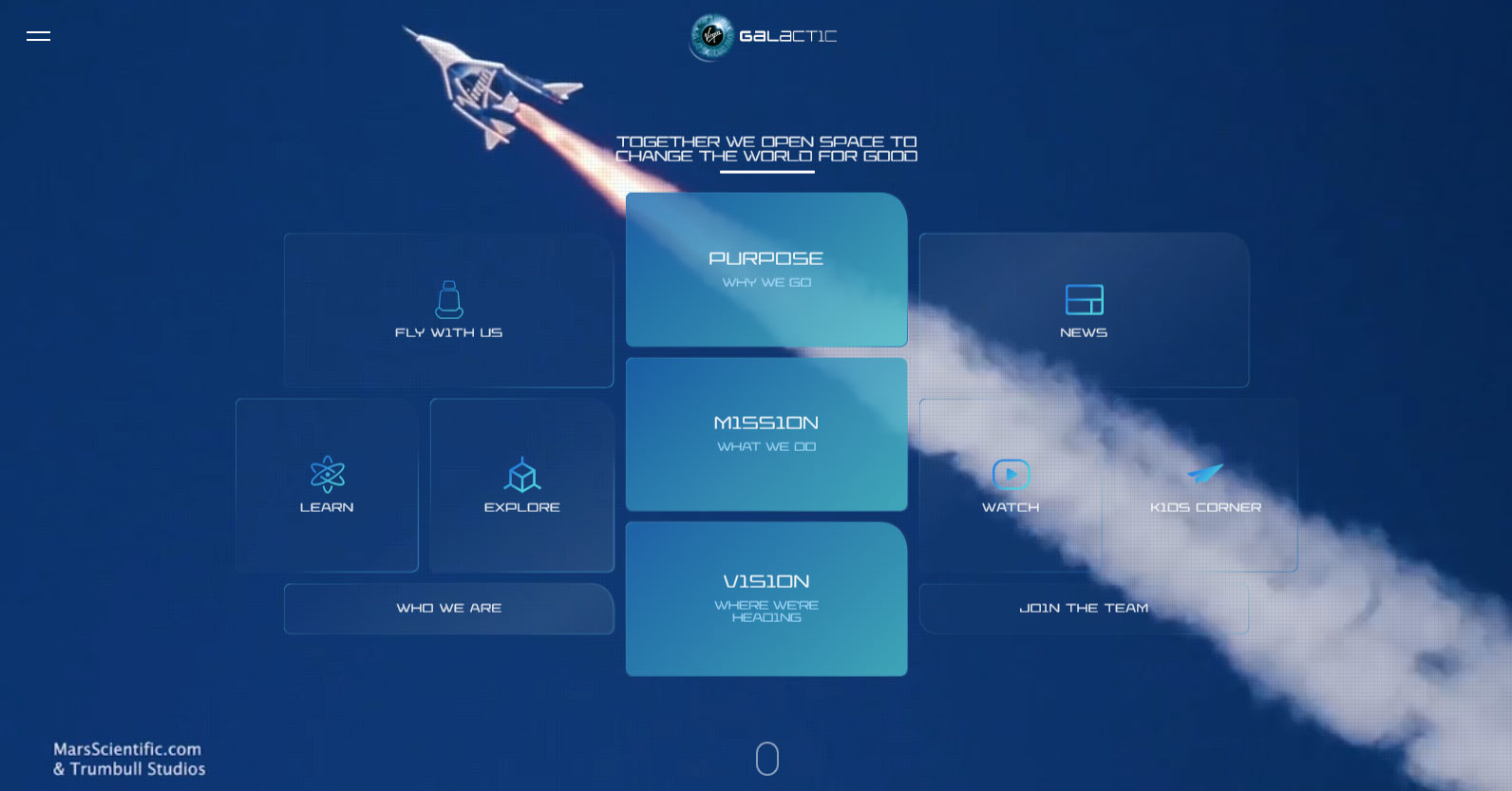
In deze full-width variatie van Virgin Galactic, dient de header als een hero navigatie-element met achtergrondvideo die adembenemende visuals biedt.

3. Inhoud
Elk element in de koptekst van je site moet samenwerken. De locatie en grootte van elk object in de koptekst geven gebruikers visuele aanwijzingen over hoe ze je website kunnen navigeren en gebruiken wanneer ze direct landen. De kleur van een knop, de afstand en opvulling rond elementen of de lettergrootte van een titel kunnen het verschil maken tussen de gebruiker die de gewenste actie onderneemt, of niet.
De Afbeeldingencarrousel
Een afbeeldingscarrousel wordt vaak gebruikt in websiteheaders omdat ze een aantal dingen bereiken:
- Communiceert één stuk inhoud tegelijk om verwarring te voorkomen
- Richt zich sterk op visuele communicatie (wat het beste is omdat mensen over het algemeen inhoud scannen, in plaats van inhoud te lezen)
- Geeft belangrijk inhoud voorrang
- Gedraagt zich als pre-navigatie, waardoor de gebruiker verschillende inhoud kan verkennen zonder de hoofdpagina te verlaten
- Bekend en verwacht website-element dat gebruikers weten hoe ze moeten gebruiken en mee moeten omgaan: veeg door of tik op de stippen om de dia's te verplaatsen
HTC's header heeft drie dia's met drie nieuwe technologieën:

De Call to Action (CTA)
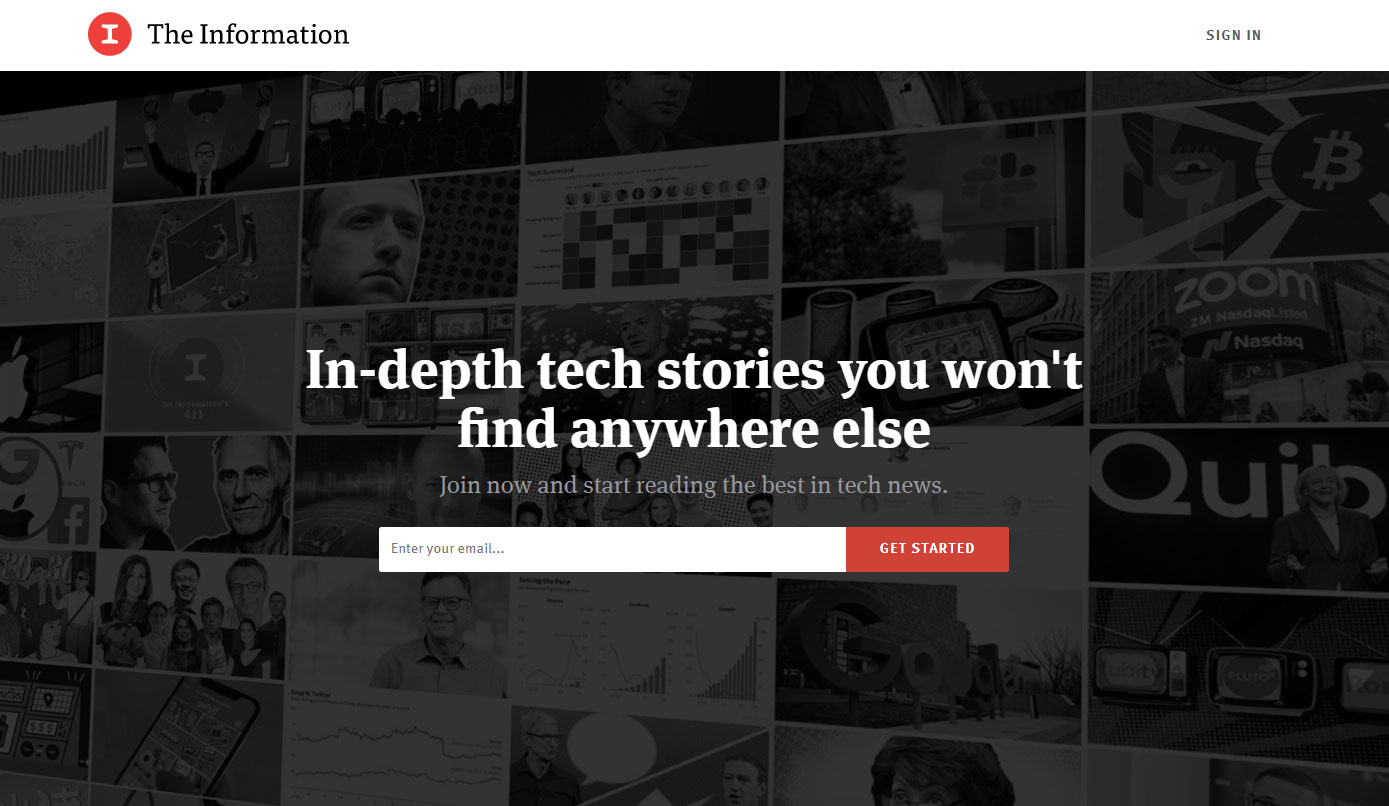
Soms wil je gewoon dat de gebruiker actie onderneemt. In dit geval wil The Information het e-mailadres van de bezoeker vastleggen. Door elk ander element te verwijderen en zich 100% te concentreren op de CTA, is The Information in staat om te optimaliseren voor de gewenste actie:

De redactionele stijl
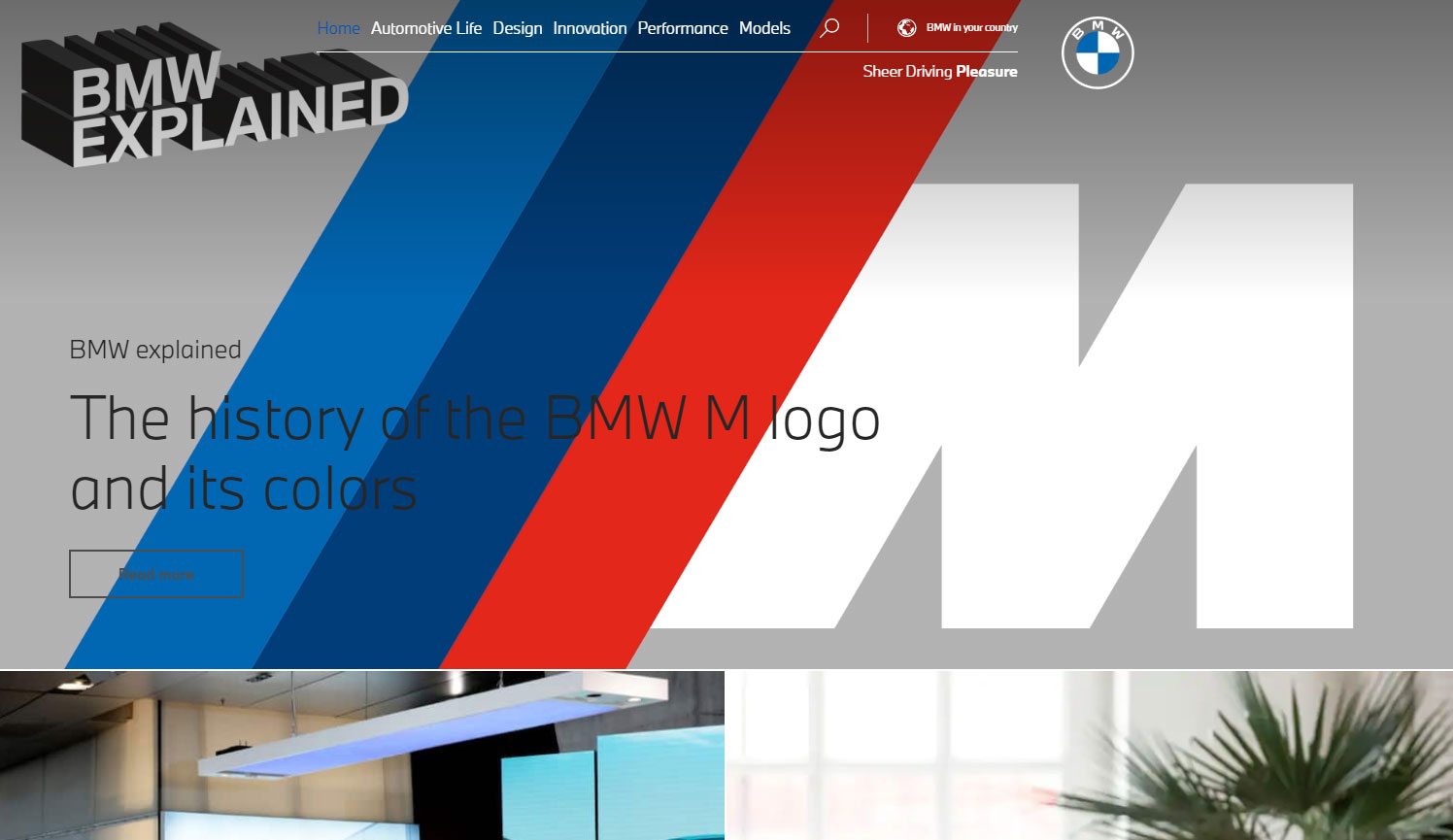
BMW heeft hun site opnieuw vormgegeven alsof ze een uitgever zijn en presenteert verhalen en artikelen aan de gebruiker, te beginnen met het hoofdartikel in de header over de geschiedenis van het M-logo en de kleuren:

De Catalogus stijl
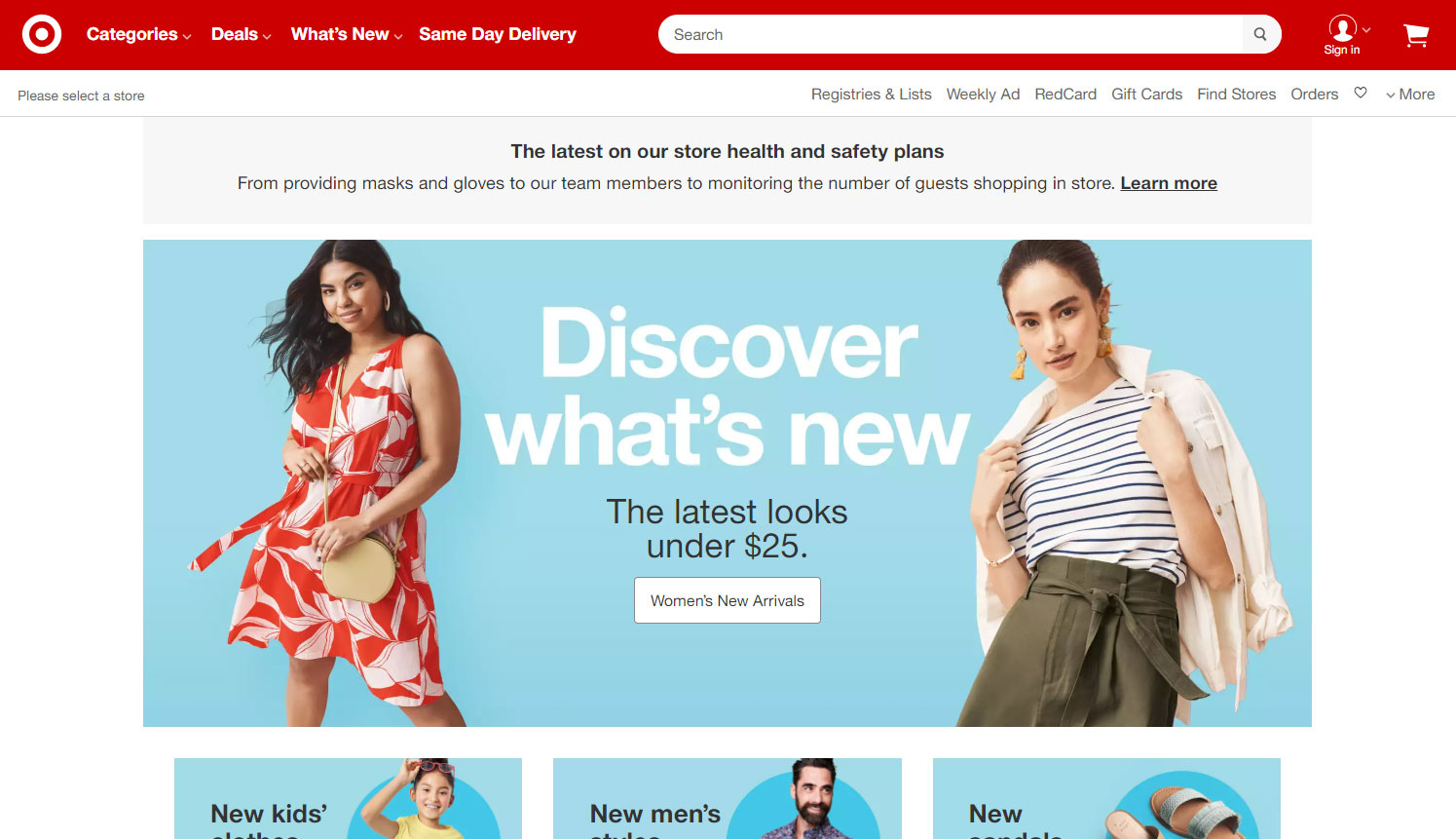
De website van Target emuleert hun fysieke catalogus met de header die wordt gebruikt om de Nieuwe Aankomsten voor Vrouwen te tonen, gevolgd door de verschillende andere afdelingen binnen de winkel die collecties, promoties, individuele producten en informatie mixen.

Hoe de juiste maat te vinden met WordPress
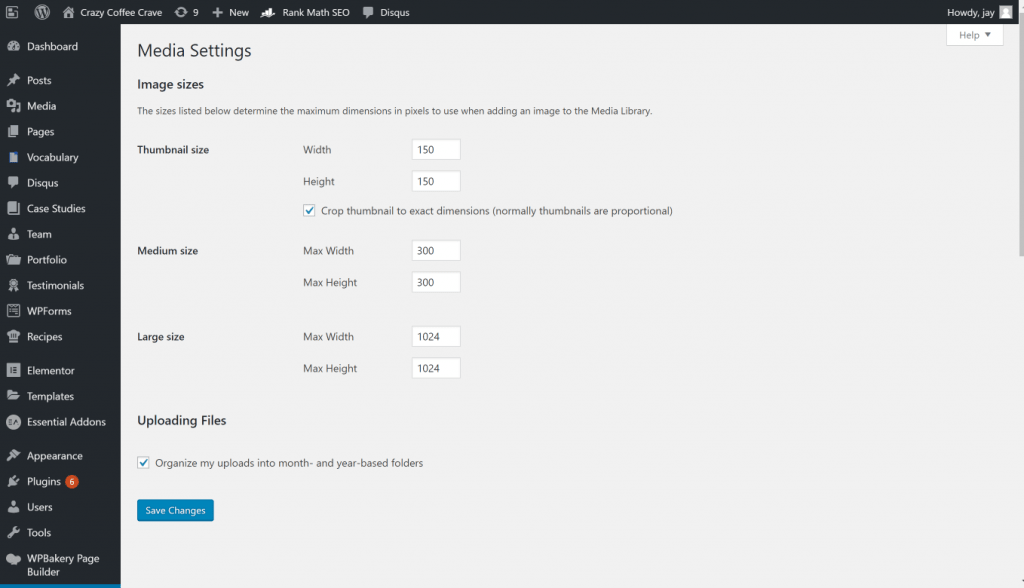
De beste plek om te beginnen is om je “Media-instellingen” onder het tabblad “Weergave” in de WordPress Admin te controleren.
- De beste afbeeldingsbreedte voor een afbeelding in een blogbericht (bijvoorbeeld, 1024px is voor het Showcase Pro thema), en
- Welke afbeeldingsgrootte het beste werkt in de zijbalk van je thema (300)
Echter, deze sectie zal geen optimale afbeeldingsafmetingen bieden voor je Home-pagina, Header-afbeelding, of paginabanners.

Afhankelijk van je thema, zou WordPress optimale afbeeldingsformaten voor je startpagina/ headerafbeelding moeten weergeven onder Weergave —> Customizer —> Headerafbeelding voor startpagina. De meeste hier getoonde formaten zijn ongeveer 1600 px bij 1050 px.
Hoe de afbeeldingsgrootte van een paginakoptekstbanner te vinden
Voer de URL van uw website in op Chrome Browser en gebruik Inspecteren om de exacte afbeeldingsgrootte te krijgen met behulp van de volgende stappen:
-
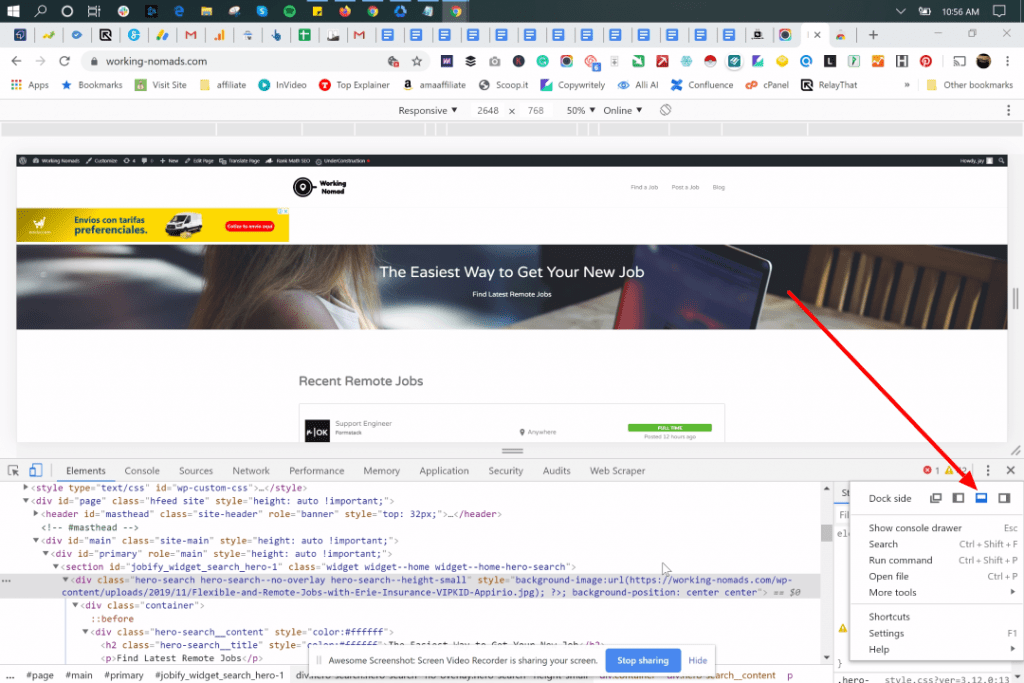
- Rechts + Klik / Control + Klik (Mac) op de webpagina
- Klik Inspecteren
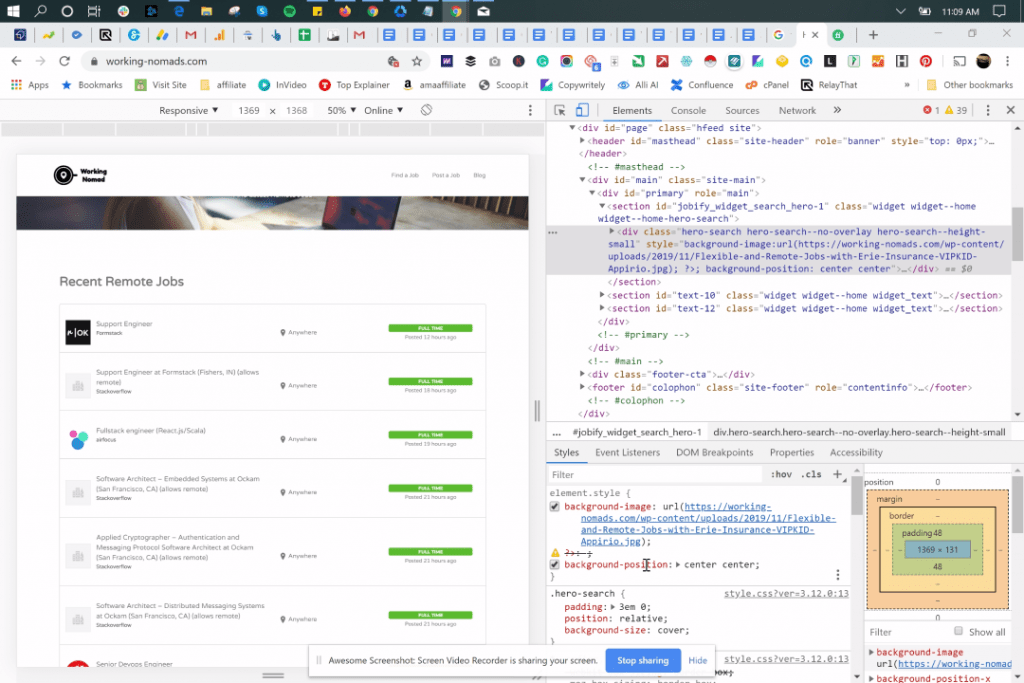
- Klik op het 3-puntjesmenu zodat je de Elementen onderaan kunt bekijken zodat de paginaweergave niet responsief is

Hier is het Element onderaan de pagina:

-
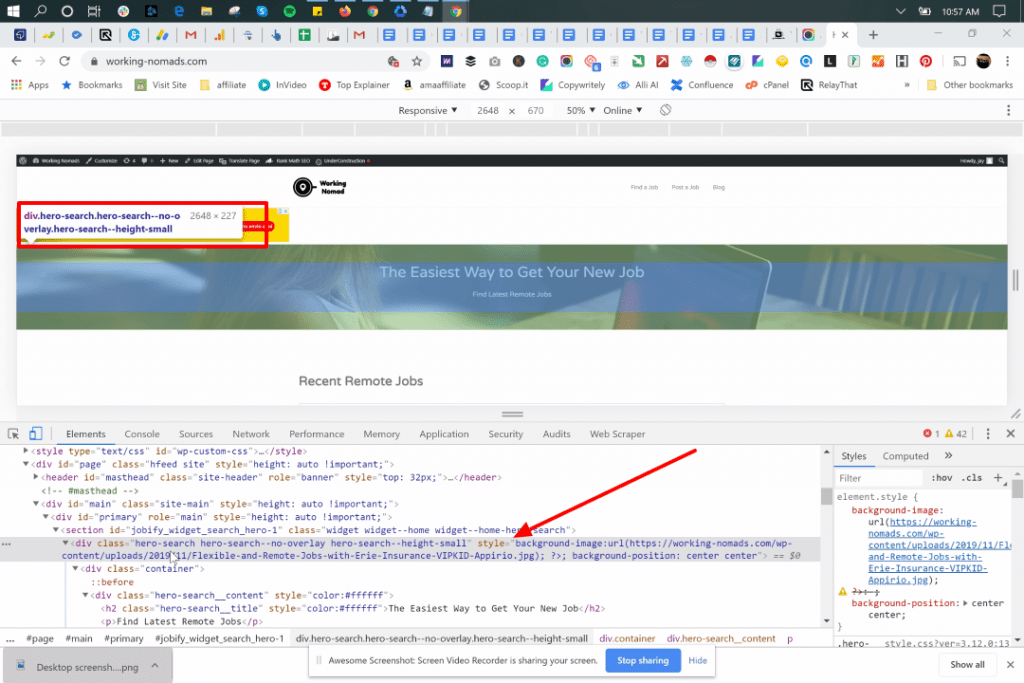
- Rechtsklik op de headerafbeelding. Kies een afbeelding die hetzelfde is als de headerbanner
- Afmetingen: Stel de exacte afbeeldingsgrootte in die in de demo van het thema wordt gebruikt
In dit voorbeeld hieronder is de grootte 2548 px x 227 px. Terwijl de breedte van de header responsief is, kan de hoogte van de header te klein zijn om een header te zijn.

Wat? Niet elke header banner afbeelding heeft dezelfde grootte
Als de Home header (1600px x 1050px), niet dezelfde grootte heeft als de Blog header banner (1080px x 960px), gebruik dan afbeeldingen die er goed uitzien in lange en smalle ruimtes.
Aanbevolen pixelgrootte voor de headerafbeelding van uw website
Hoewel schermen groter worden, is een headerbreedte van 1024px nog steeds de meest populaire maat. Websites zijn ontworpen voor een resolutie van 1024 x 768px.
Als je van plan bent een header te gebruiken die meer dan 1000 pixels is, gebruik dan een van deze headerformaten:
- 1280px
- 1366px
- 1440px
- 1600px
- 1920px.
Dit zijn hoge resolutie maten die kunnen aanpassen om resoluties van meer dan 1920 zonder een probleem te behouden.
Wat is de juiste grootte voor je website?
De meest populaire kopgroottes voor websites:
| KOPGROOTTE | BREEEDTE | HOOGTE | VERHOUDING |
| Kopgrootte 1024 | 1024 | 256 | 4:1 |
| Kopgrootte 1024 Een Derde Pagina (Extra Hoogte) | 1024 | 300 | 24:7 |
| Kopgrootte 1024 Halve Pagina | 1024 | 384 | 8:3 |
| Kopgrootte 1024 Volledige Pagina(Hero Header) | 1024 | 768 | 4:3 |
| Kopgrootte 1280 Een Derde Pagina | 1280 | 267 | 24:5 |
| Kopgrootte 1280 Eenderde Pagina (Extra Hoogte) | 1280 | 375 | 24:7 |
| Kopgrootte 1280 Halve pagina | 1280 | 400 | 16:5 |
| Koptekstgrootte 1280 Volledige pagina (Hero Header) | 1280 | 800 | 8:5 |
| Kopgrootte 1366 Een Derde Pagina | 1366 | 256 | 16:3 |
| Kopgrootte 1366 Halve Pagina | 1366 | 384 | 32:9 |
| Koptekstgrootte 1366 Volledige pagina (Hero Header) | 1366 | 768 | 16:9 |
| Kopgrootte 1440 Een Derde Pagina | 1440 | 300 | 24:7 |
| Kopgrootte 1400 Halve Pagina | 1440 | 450 | 16:5 |
| Koptekstgrootte 1440 Volledige pagina (Hero Header) | 1440 | 900 | 8:5 |
| Kopgrootte 1600 Een Derde Pagina | 1600 | 300 | 16:3 |
| Kopgrootte 1600 Halve Pagina | 1600 | 450 | 32:9 |
| Koptekstgrootte 1600 Volledige pagina (Hero Header) | 1600 | 900 | 16:9 |
| Kopgrootte 1920 Een Derde Pagina | 1920 | 360 | 16:3 |
| Kopgrootte 1920 Halve Pagina | 1920 | 540 | 32:9 |
| Kopgrootte 1920 Volledige Pagina (Hero Header) | 1920 | 1080 | 16:9 |
Tot slot
Denk eerst na over wat je wilt dat je gebruikers doen wanneer ze op je site terechtkomen en optimaliseer je header voor die actie. Zorg ervoor dat je afbeeldingen niet groter zijn dan 72 dpi en dat ze het RGB-kleurformaat gebruiken. Hoe minder elementen je in je header hebt, hoe meer gefocust de gewenste actie.
Omgekeerd, hoe meer elementen in de header, hoe meer de gebruiker wordt belast met het scannen van de inhoud en het interpreteren van wat voor hen het meest relevant is. Er is geen goed of fout, het hangt allemaal af van je typische gebruikersreizen en de beoogde actie die je wilt stimuleren.
Houd er rekening mee dat hoe meer rijke media in je header, hoe langer je laadtijd en hoe groter je websitepagina-grootte. Controleer altijd je websitesnelheid met SEOptimer om ervoor te zorgen dat je een goede balans vindt tussen optimale gebruikerservaring en optimale laadsnelheid.