
Als je een nieuwe website lanceert, heb je waarschijnlijk een aanzienlijke hoeveelheid tijd, moeite en geld geïnvesteerd om een site te bouwen die je klanten of publiek en je zakelijke doelen dient. Je hebt heel hard gewerkt om ervoor te zorgen dat de site je merk nauwkeurig vertegenwoordigt en dat het een geweldig eerste contactpunt zal zijn voor je klanten of gebruikers.
Ondanks de moeite die je in je site hebt gestoken, is het gemakkelijk om belangrijke details over het hoofd te zien. Dit is waar een website-lanceringschecklist van pas komt.
Een checklist voor de lancering van een website zorgt ervoor dat je website klaar is voor wanneer je je grote website lancering aankondiging doet.
Checklist voor Lancering van Website
Hier zijn 23 items om af te vinken voordat je je nieuwe website lanceert.
1. [Proeflezen] Alle [Inhoud]
Typfouten op hoofdpagina's kunnen uw site onprofessioneel en onbetrouwbaar doen lijken. U moet uw tekst doorlezen voordat u deze lanceert.
Er zijn [proofreading] tools die je zelfs kunt toevoegen als Chrome-extensies, zoals Grammarly. Deze tool controleert op interpunctie-, spelling- en grammaticafouten.

Let op het volgende bij het proeflezen van de inhoud van je site:
- Opvultekst
- Consistente opmaak en gebruik van koppen
- Witte tekst op een witte achtergrond - je hebt mogelijk styling toegevoegd en de letterkleur niet veranderd.
- Zorg ervoor dat je je gekoppelde tekst onderscheidt van normale tekst door het gebruik van opmaak
Tijdens het proeflezen, zorg ervoor dat je zowel het HTML-bestand van de pagina als wat je in je browser ziet controleert.
Soms kunnen er items zijn die niet bedoeld zijn om in de browser te verschijnen, bijvoorbeeld, afbeelding alt-tekst, en items die gezien moeten worden kunnen verborgen worden met behulp van CSS-styling.
2. Zorg ervoor dat naam, adres, telefoonnummer (NAP) duidelijk zichtbaar zijn
De naam, het adres en het telefoonnummer (NAP) van uw bedrijf moeten gemakkelijk zichtbaar zijn om het voor klanten of gebruikers gemakkelijker te maken om contact met u op te nemen.

U kunt uw bedrijfsnaam opnemen in uw logo op de bovenste en onderste navigatiebalken, bijvoorbeeld.
Uw adres kan onderaan uw startpagina en op uw contactpagina worden geplaatst. Het is zelfs beter om een Google Maps-pin te hebben die de exacte locatie toont.
Uw telefoonnummer moet ook goed zichtbaar zijn. Het kan op uw navigatiebalken, voettekst en contactpagina's staan.
Contactinformatie kan links naar je social media pagina's bevatten. Zorg ervoor dat de links werken en mensen naar de juiste pagina's leiden. Je kunt de social media-iconen opnemen in je navigatiebalken en voettekst voor gemakkelijke toegang.
Als je een contactformulier op je site gebruikt waar gebruikers hun persoonlijke gegevens invullen, dan moet je een privacybeleid pagina hebben.
3. Link naar een [Privacybeleid]pagina
U moet uw gebruikers verzekeren dat de persoonlijke informatie die zij verstrekken niet toegankelijk is voor derden. Een privacybeleid zal u dekken.

Nog beter, je moet ervoor zorgen dat ze de voorwaarden accepteren voordat ze hun persoonlijke informatie delen.

Een voorbeeld hier zou zijn op de landingspagina. Voordat ze hun [aanvraag] of verzoek om een offerte indienen, moeten ze de [algemene voorwaarden] accepteren.
Op die manier bent u vrij van juridische procedures met betrekking tot persoonlijke gegevens, vooral in het licht van de GDPR.
4. Zorg ervoor dat u voldoet aan de nalevingsregels
Terwijl u de privacy van gegevens waarborgt, kunt u tegelijkertijd letten op naleving. Hier is waar u op moet letten:
- Licenties voor stockfoto's.
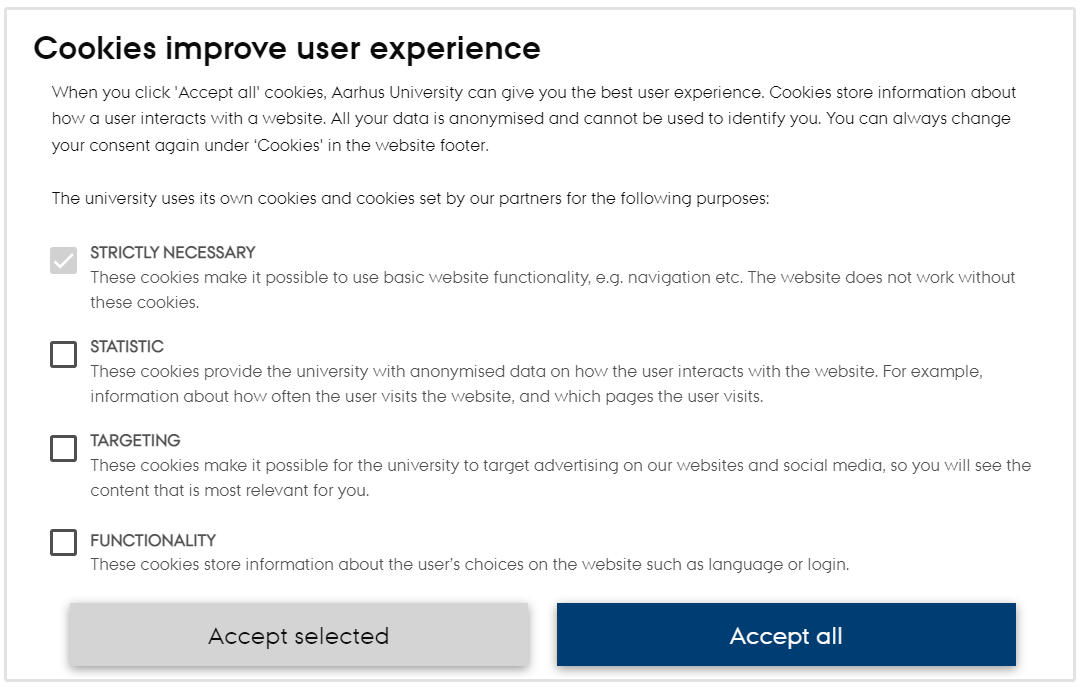
- Een waarschuwing dat uw site cookies gebruikt.

- Juiste toeschrijving voor afbeeldingen, lettertypen en pictogrammen die niet van jou zijn
- Sommig creatief werk kan ook schriftelijke toestemming van de bron vereisen. Zorg ervoor dat dit is gedaan.
- Elke andere naleving op basis van de vereisten van jouw locatie. Je moet mogelijk bevestigen dat je geen juridische problemen hebt.
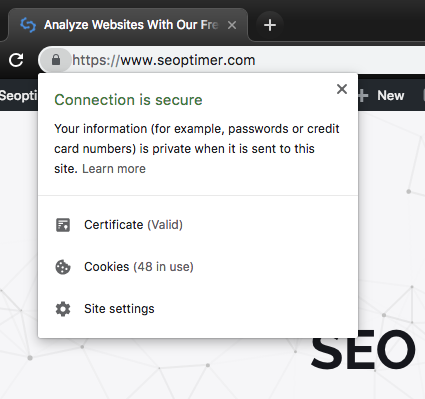
5. Controleer de beveiliging van uw site
Nauw verwant aan juridische zaken is beveiliging. Als uw klanten transacties via uw site zullen uitvoeren, moet u zorgen voor hun persoonlijke informatie en ook hun financiële informatie.
Sites die SSL-certificaten gebruiken, hebben waarschijnlijk een hogere ranking, aangezien Google in 2014 bevestigde dat HTTPS een van de ranking signalen was.
Andere zoekmachines hebben ook websitebeveiliging opgenomen in hun rangschikkingsalgoritme.

Verifiëren dat uw site is goedgekeurd door de populaire malware-scanners zal helpen ervoor te zorgen dat uw site veilig is voor uw klanten om doorheen te bladeren.
Als het gaat om beveiliging, controleer dan het volgende:
- Monitoring scripts
- Veilige wachtwoordopslag
- SSL-certificaten - controleer of je hostingpakket er een bevat. De meeste hosts geven gratis SSL-certificaten.
- Beveiligingsplugins - zorg ervoor dat deze correct zijn geïnstalleerd (enkele plugins die je hier kunt gebruiken zijn iThemes, MalCare, Security en Wordfence).
- Vermijd het toevoegen van het platte-tekst e-mailadres op uw website om spam of hacking te voorkomen.
- Dat je site kan werken zonder Javascript - dit klinkt misschien schandalig omdat Javascript geweldige functionaliteit aan je site kan toevoegen. Dit komt omdat er browsers zijn die het niet ondersteunen en die als een maas in de wet kunnen worden gebruikt. Er zijn ook gebruikers die weten hoe ze Javascript moeten uitschakelen, en opnieuw, dit zou een maas in de wet kunnen zijn. Praat met je ontwikkelaars om ervoor te zorgen dat ze het concept van de principes van unobtrusive JavaScript hebben gebruikt.
- Spam plugins - aangezien je zorgt voor beveiliging, kun je net zo goed zorgen voor spam. Een plugin die je hier kunt bekijken is Antispam Bee.
6. Controleer Website Branding
Een belangrijk onderdeel van de checklist voor de lancering van de website is ervoor te zorgen dat je de branding van je bedrijf op orde hebt. Hiervoor kun je beginnen met het doen van een eenvoudige merkaudit.

Waar moet je op letten als het gaat om branding?
Logo
Zorg ervoor dat uw logo correct op uw pagina is geplaatst. U kunt het ook koppelen aan de homepagina.
Favicon
Een favicon is een pictogram net voor de adresbalk van je site in de browser. Een vierkant pictogram wordt sterk aanbevolen.
![]()
Retina Logo
Deze versie van uw logo zal er geweldig uitzien als uw gebruikers hoge-resolutieschermen gebruiken om uw website te bekijken. Hier is een artikel dat uitlegt hoe een retina-logo te uploaden.
Website Media
Een ander belangrijk aspect van deze stap is om ervoor te zorgen dat je afbeeldingen en video's gebruikt die in lijn zijn met je nieuwe branding.
Het idee is dat je vasthoudt aan een samenhangend merkimago om ervoor te zorgen dat je website er professioneel uitziet. Onthoud, het ontwerp van je website speelt een sleutelrol in hoe bezoekers je bedrijf waarnemen.
7. Optimaliseer On-Page SEO
On-page SEO is het proces van het optimaliseren van alle on-site elementen van je website om Google te helpen je website te begrijpen.
Het on-page SEO proces omvat veel verschillende stappen en zaken om te overwegen.
Echter, hier zijn enkele van de belangrijkste aspecten van on-page SEO die je goed moet krijgen voordat je een nieuwe website lanceert:
- Zorg ervoor dat elke pagina verschillende maar relevante title tags heeft

- Titeltags moeten het belangrijkste doelzoekwoord bevatten, bij voorkeur zo dicht mogelijk bij het begin van de titel
- Houd title tags tussen de 50 en 55 tekens lang
- Neem de [hoofdzoekwoord] op in de meta-omschrijving van een pagina en zorg ervoor dat elke pagina een andere maar relevante meta-omschrijving heeft.
- Comprimeer afbeeldingen zodat ze de laadsnelheid van je website niet vertragen.
- Gebruik geschikte kopteksten om webpagina's in secties te verdelen.
- Voeg altijd alt-tags toe om afbeeldingen te beschrijven.
- Zorg ervoor dat je meerdere interne links toevoegt naar andere relevante pagina's op je website.
8. Verifieer Tracking Codes (Google Analytics en Social Media Facebook)

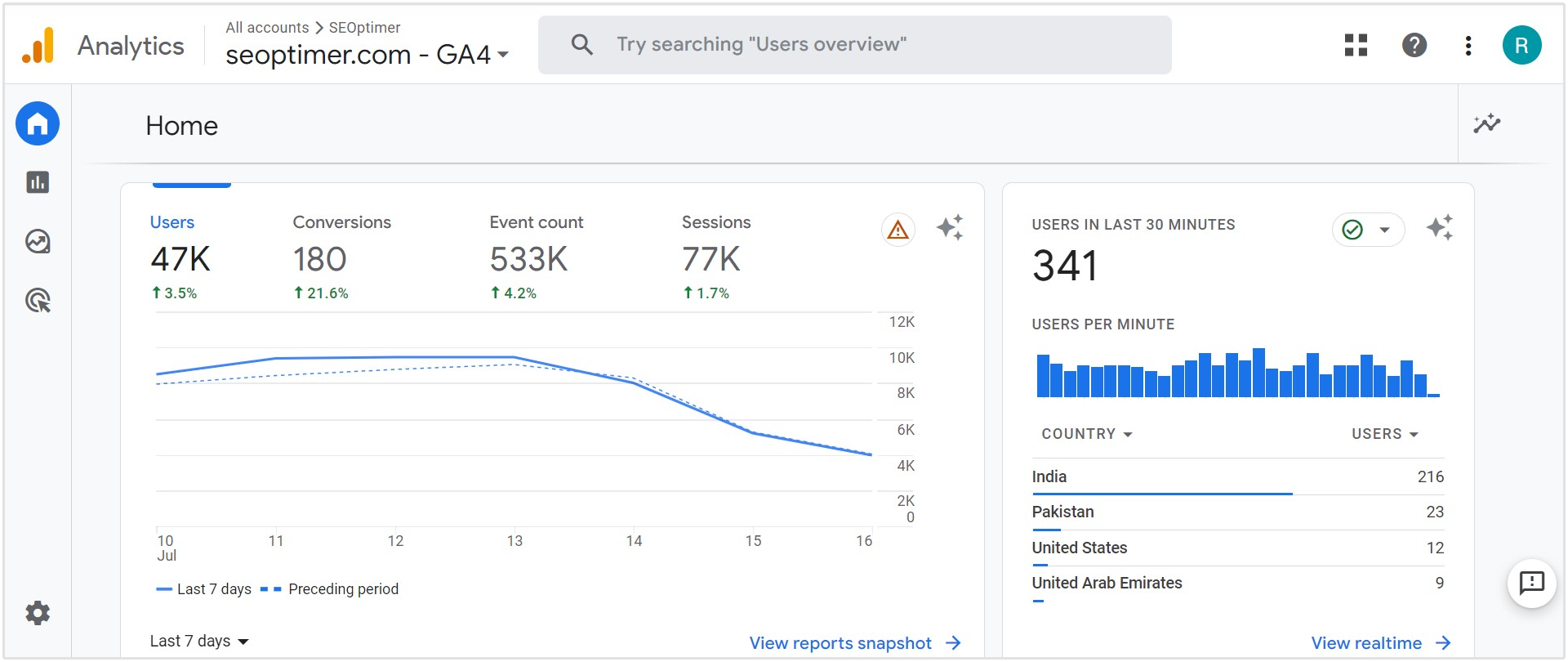
Verifieer dat uw home- of landingspagina een Google Analytics-code heeft. Dit zal helpen bij het meten van verkeer en details over hoe uw gebruikers de site gebruiken, bijvoorbeeld:
- Bouncepercentages
- Verkeersbronnen
- Meest bezochte pagina's
- Minst bezochte pagina's
- Demografische gegevens van het publiek
- Apparaten die worden gebruikt om de site te bezoeken
- Campagnegegevens en prestaties
- Zoektermen die mensen gebruiken om uw site te vinden
Voor Google Analytics, controleer of admin en/of bedrijfs-IP-adressen zijn uitgesloten van tracking. Op deze manier heb je nauwkeurigere gegevens.
Andere items om te controleren onder Google analytics:
- Correct opgestelde doelen en funnels
- Correcte synchronisatie van Google Analytics en Google Console
Als je Facebook gebruikt of gaat gebruiken voor betaalde per klik campagnes, moet je er ook voor zorgen dat de Facebook pixel correct is ingevoegd in de header van de landingspagina of homepagina.
9. Maak een back-up van uw site
Het back-uppen van je site is een geweldige manier om dataverlies te voorkomen. Dit is wat je moet controleren:
- Monitoring scripts
- Een kopie van de site is geback-upt
- Geplande en frequente site back-up
- Test de back-ups
Als je site wordt aangedreven door WordPress, gebruik dan plugins zoals WordPress Database Backup, BlogVault, WP Time Capsule, of UpdraftPlus.
10. Controleer Linkstructuren
Hier is waar je op moet letten als het gaat om links:
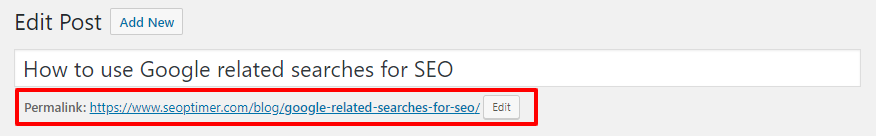
Permalinks
Als je WordPress gebruikt, heb je de optie om permalinks te gebruiken. Dit zijn meer gedenkwaardige URL's. Je kunt ze definiëren zoals je wilt. Zorg er gewoon voor dat ze het gemakkelijker maken voor iemand om de inhoud van de webpagina's te begrijpen.

Gebroken links
Er is een mogelijkheid dat tijdens de ontwikkeling links steeds werden veranderd. Soms kan dezelfde pagina worden geopend met verschillende URL's.
Plugins zoals Broken Link Checker zullen handig zijn voor een WordPress-site om te helpen bij het identificeren van eventuele gebroken links.
Voor websites die geen gebruik maken van WordPress, kun je Chrome-extensies zoals Link Miner en Broken Link Checker gebruiken, of gratis tools zoals Xenu en W3 Link Checker.
Interne Links
Controleer of je enkele interne links toevoegt op al je pagina's. Een voorbeeld hier zou zijn de Services-pagina's die linken naar de contactpagina waar gebruikers een offerte kunnen aanvragen.

Zorg ervoor dat de links werken en dat ze naar relevante pagina's en informatie verwijzen.
Na ervoor te hebben gezorgd dat alle problemen met links zijn opgelost, helpt het om dit handmatig te bevestigen, vooral als je site enige aangepaste functionaliteit gebruikt.
11. Zorg ervoor dat je site doorzoekbaar is
Als er pagina's zijn die je niet wilt laten crawlen en indexeren, moet je ervoor zorgen dat je robots.txt-bestand duidelijke instructies bevat.
Als je "no follow", "noindex" tags wilt toevoegen, bijvoorbeeld waar gebruikers hun persoonlijke informatie invoeren bij het aanmelden, inloggen of betalen, zorg er dan voor dat ze correct zijn geplaatst.
12. Indexeren inschakelen
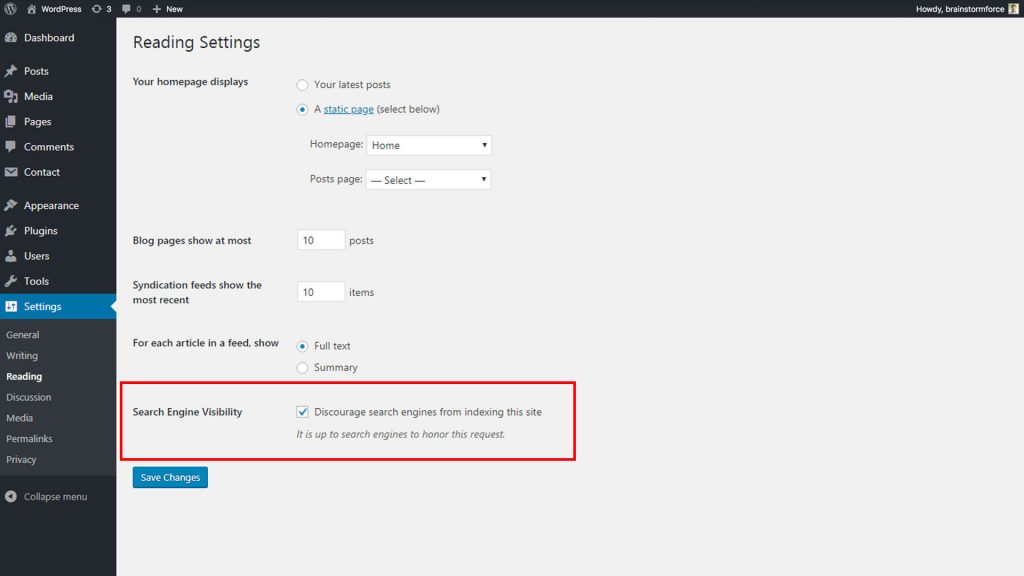
Tijdens de ontwikkeling is het een goede gewoonte om indexering uit te schakelen, vooral als je WordPress gebruikt. Je moet ervoor zorgen dat op dit punt, net voor de lancering, indexering is ingeschakeld.
Hier is waar je indexering inschakelt op WordPress:

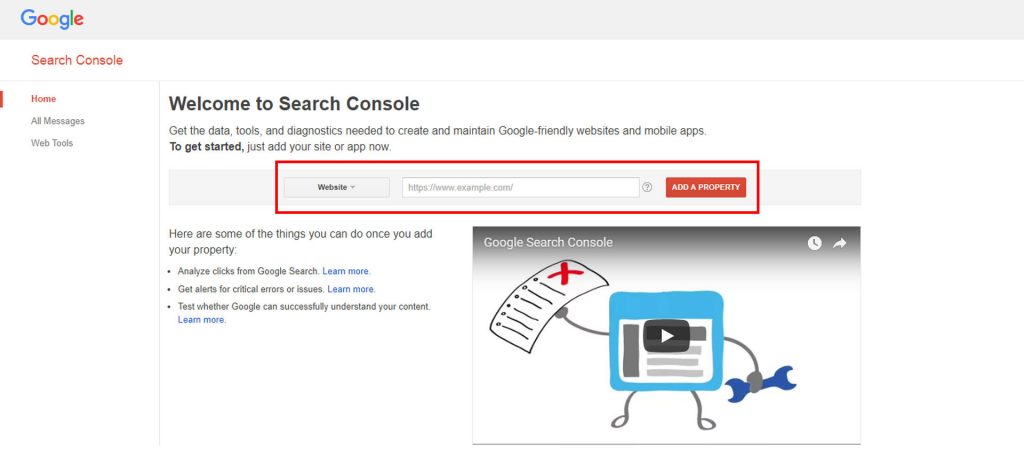
De andere optie, vooral als je geen WordPress gebruikt, is om het hier bij Google in te dienen:

Je kunt er ook voor zorgen dat je een sitemap.xml-bestand in je hoofdmap hebt, wat er opnieuw voor zorgt dat je site geïndexeerd kan worden.
Als je site WordPress aangedreven is, voeg dan de Google XML Sitemaps plug-in toe.
Vergeet niet om je site en sitemap toe te voegen aan Google Search Console.
13. Controleer Cross-Browser Compatibiliteit
Het is belangrijk om te controleren hoe compatibel je site is tussen verschillende browsers (Chrome, Internet Explorer, Safari, en Firefox). Je kunt tools gebruiken zoals Browsershots, CrossBrowserTesting, en Browserling.
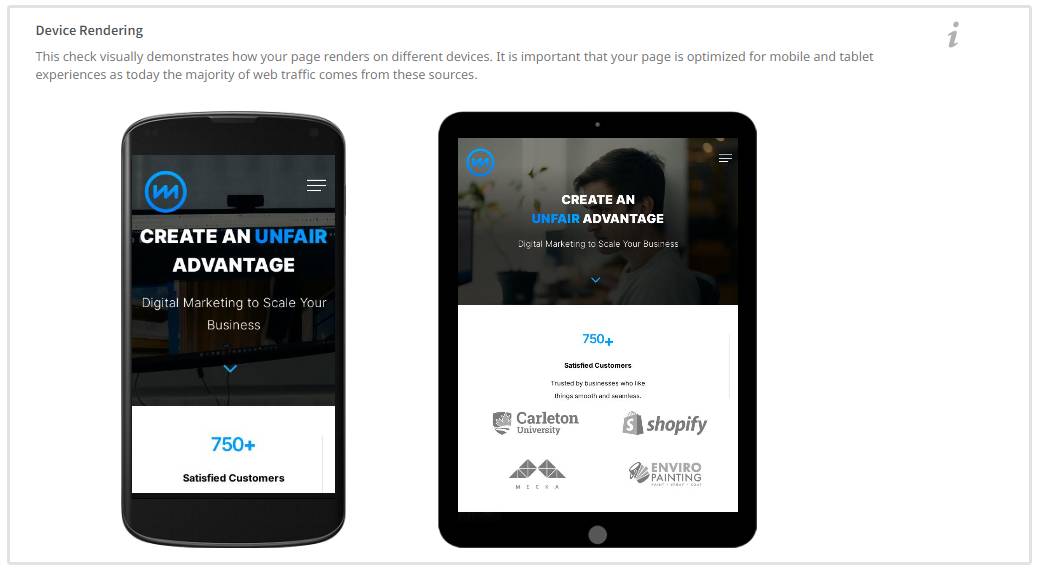
14. Controleer compatibiliteit tussen apparaten
Je moet ook controleren of je site compatibel is op verschillende apparaten - pc's, Android, iOS en tablets.

Het kan zelfs helpen om daadwerkelijk te testen op compatibiliteit met behulp van specifieke apparaten. Google Chrome’s Dev Tools stelt je in staat om verschillende apparaten te kiezen.
Hier is hoe je Dev Tools gebruikt:
- Om toegang te krijgen tot dit hulpmiddel, klik met de rechtermuisknop op je site (je kunt ook de sneltoets Ctrl+Shift+I gebruiken)
- Kies “Inspecteren”
- Net voor “Elementen”, is er een rechthoekig pictogram dat eruitziet als een kleine telefoon en een grotere die op elkaar zijn geplaatst
- Wanneer je eroverheen zweeft, worden de woorden ‘toggle device toolbar” weergegeven
- Je kunt ook de sneltoets Ctrl+Shift+M gebruiken om er toegang toe te krijgen
- Klik erop.
- Links ziet u een selecteerknop met verschillende apparaten
- Kies welke je wilt testen voor je site, en zie hoe het op elk van hen wordt weergegeven.
Dezelfde tools die je gebruikte om te controleren op browsercompatibiliteit kunnen ook worden gebruikt om te controleren op cross-device compatibiliteit.
15. AMP Compatibiliteit
Dit is alleen relevant als je Google AMP gebruikt voor snellere laadtijden van mobiele sites. Je moet je site testen met een AMP Tester Tool van Google.
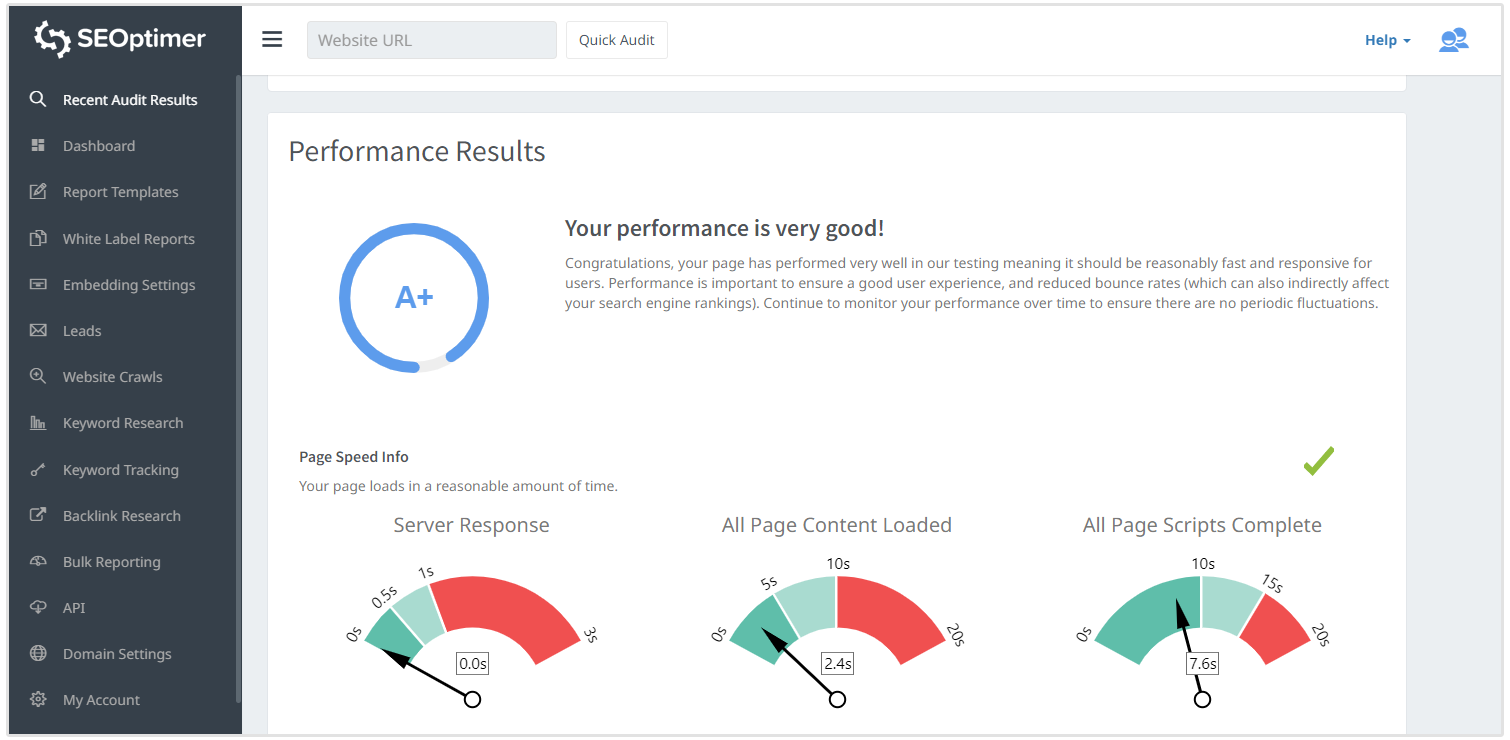
16. Laadsnelheid van de site
Afbeeldingen beïnvloeden de laadsnelheid van de site in grote mate. Je moet ervoor zorgen dat je afbeeldingen geoptimaliseerd zijn.
Hier zijn de plugins die je kunt gebruiken om afbeeldingen te optimaliseren: EWWW Image Optimizer en ShortPixel.
Je kunt ook de optie afbeeldingen lui laden gebruiken.

17. Verwijder Ongewenste Bestanden, Afbeeldingen, Plugins, Pagina's en Berichten
Tijdens de ontwikkelingsfasen is er veel testen. Je wilt ervoor zorgen dat je alle ongewenste items verwijdert - afbeeldingen, plugins, pagina's en berichten.
Op deze manier lanceer je een schone site, met alleen wat nodig is voor correcte gebruikerservaring en sitefunctionaliteit.
Op dit punt kun je ook uitkijken naar vulafbeeldingen, inhoud en tekst. Zorg ervoor dat de juiste bestanden aan elkaar gekoppeld zijn. Je hebt bijvoorbeeld mogelijk wat stijlen getest en een extra CSS-bestand toegevoegd. Zorg ervoor dat degene die uiteindelijk bedoeld is, degene is die aan de webpagina's is gekoppeld.
Wees voorzichtig bij het verwijderen, want je kunt per ongeluk de verkeerde items verwijderen.
18. Test Site Functionaliteit
Als een gebruiker een formulier moet invullen, zorg er dan voor dat de invoervelden en verzendknoppen werken zoals ze zouden moeten. De informatie moet ook naar de juiste locatie (server, e-mail of database) worden verzonden.
Andere aspecten van functionaliteit om op te letten:
- 404 omleidingen
- Autoreponders
- Inlogprocedures
- Pop-up en Modal
- Correcte weergave van dankberichten
- Validatietesten en berichtweergave
- Integratie met andere tools zoals CRM (Customer Relationship Management) software
- Elke stap van het betalingsproces werkt zoals bedoeld - winkelwagen, aanmeldingen, verwerking van betalingen, en e-mailmeldingen.
- Een uitgebreide boodschap om de gebruiker te helpen een probleem op te lossen, bijvoorbeeld, als ze het onjuiste datumformaat invoeren op een formulier, moeten ze een bericht krijgen dat hen begeleidt over wat te doen.
19. Zorg voor consistentie
Het is belangrijk om het oorspronkelijke plan te vergelijken met het eindproduct. Hoe zou de lay-out eruit moeten zien? Is het een weerspiegeling van het oorspronkelijke plan?
Hier is waar je ook op moet letten:
- Lay-out
- Inhoud
- Navigatie
- Opmaak
- Regelhoogte
- Kop stijlen
- Lettertypen en letterstijlen
Mogelijke aanpassingen werden gemaakt tijdens de ontwikkeling, en het is belangrijk om dat te erkennen. Het bijhouden van alle aanpassingen zal helpen bij het bepalen of de uiteindelijke website is wat bedoeld en gepland was.
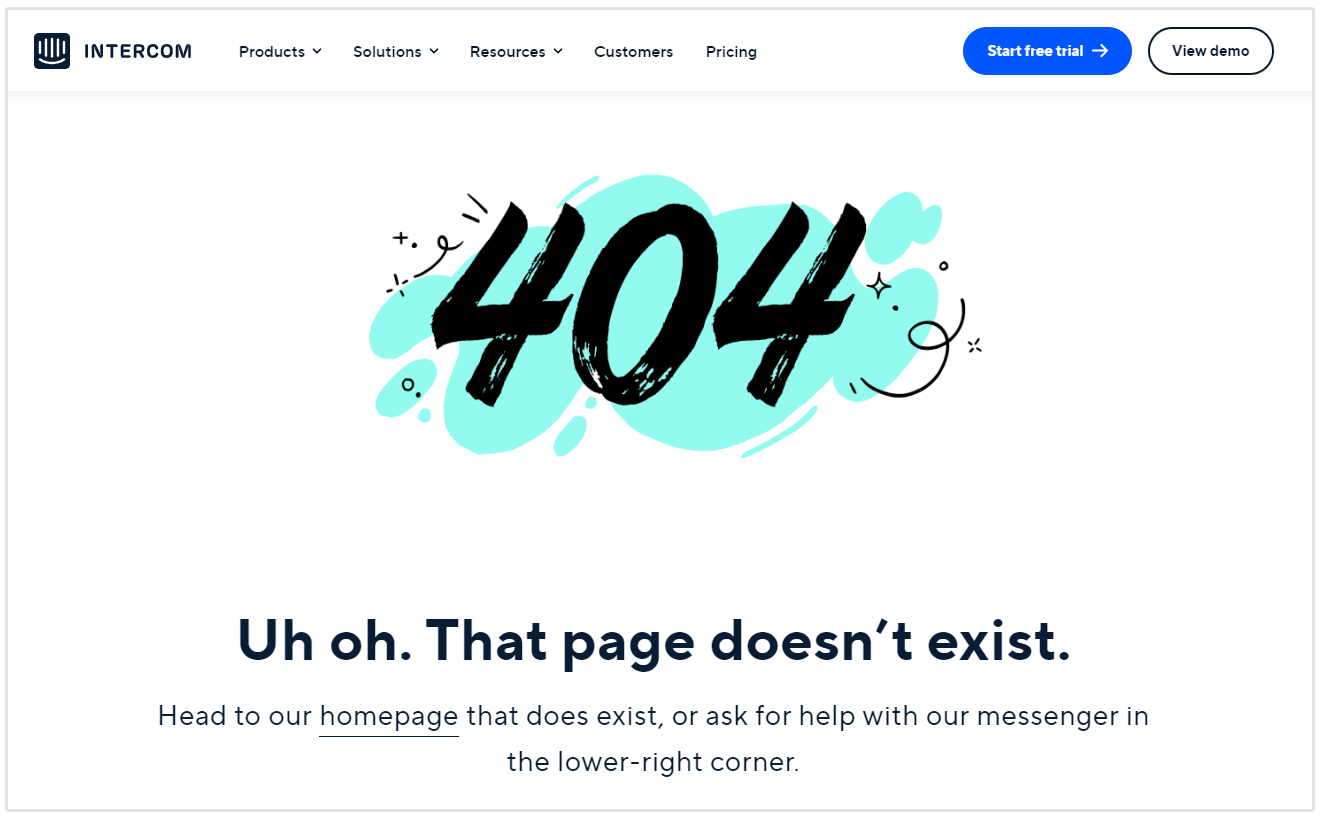
20. Pas uw 404-pagina's aan
Je zult waarschijnlijk geen 404's krijgen als je site nieuw is. Je moet echter rekening houden met zoveel mogelijk gebruiksscenario's. Soms kunnen gebruikers de naam van je bedrijf of webpagina verkeerd spellen, en dan kunnen ze op een 404-pagina terechtkomen.
Zorg ervoor dat er een aangepaste pagina bestaat om de bezoeker om te leiden.
Hier is een voorbeeld van een aangepaste 404-pagina:

Je kunt informatie toevoegen om de gebruiker te begeleiden over wat te doen, bijvoorbeeld, je kunt links toevoegen naar andere pagina's en een bericht opnemen om de gebruiker te laten weten dat ze nog steeds waarde kunnen halen uit je site.
U kunt ervoor kiezen om een zoekknop toe te voegen om de gebruiker de informatie te laten vinden waar hij naar op zoek is. Dit werkt mogelijk niet altijd, omdat ze misschien naar iets zoeken en een andere 404-foutmelding krijgen. Dit zal hen extreem gefrustreerd laten voelen.
21. Bloggen Inschakelen
Heb je een blog? Dit is het gedeelte van je site dat in wezen ‘levend’ is. De inhoud kan zo vaak als nodig en zo vaak als mogelijk veranderen. Er is absoluut geen limiet aan hoeveel inhoud of de formaten die je hier kunt gebruiken.
Je kunt gastbloggen op sites met veel verkeer en zij kunnen naar jou teruglinken, een persbericht schrijven of zelfs prijzen en toespraken laten zien waar jouw team bij betrokken is geweest. Deze pagina is een manier voor je nieuwe website om sneller grip te krijgen na de lancering.
22. Bruikbaarheidstesten
Dit is een techniek die inhoudt dat een product wordt geëvalueerd door het te testen met gebruikers. Je kunt het ook gebruiken bij de ontwikkeling van websites, voorafgaand aan de lancering. Je zou ten minste 5 gebruikers kunnen krijgen die je doelgroep vertegenwoordigen en hen vragen de site te gebruiken. Maak observaties en verzamel feedback van hen.
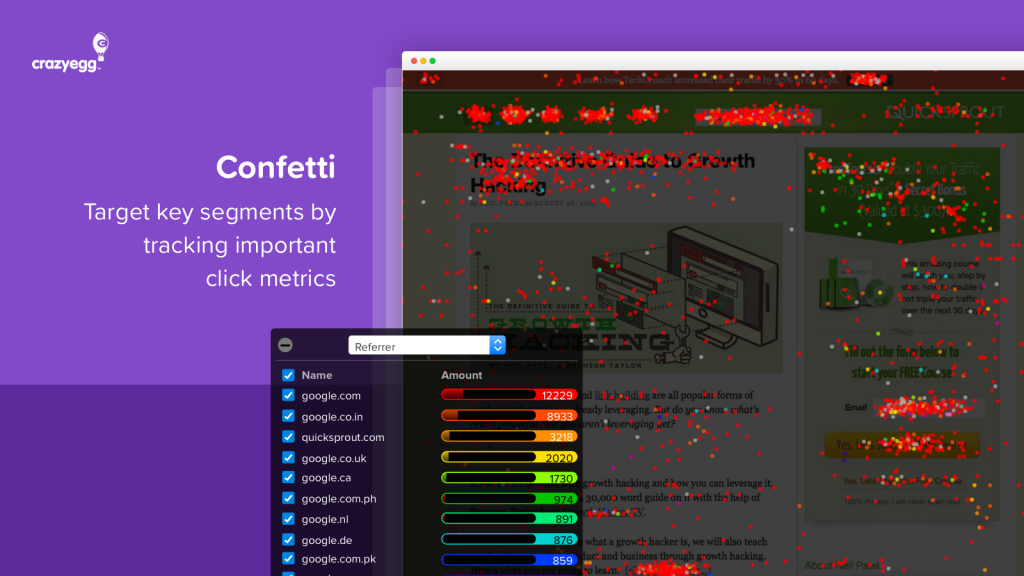
Je kunt ook heatmaps installeren om muisbewegingen te volgen. Dit zal je helpen te weten hoe de gebruikers met je site hebben gecommuniceerd, en welke delen van de site ze het meest interessant en relevant vonden.

Google Analytics, als het verbonden is met je site, zal ook van pas komen. Je kunt de processtroom krijgen, die de reis van de gebruikers door je site laat zien. Je kunt de pagina's met het hoogste bouncepercentage zien, de pagina's waar gebruikers de meeste tijd doorbrachten, de gebruikte apparaten en het aantal bezochte pagina's per sessie.
Er zijn ook tools die je kunnen helpen de bruikbaarheid van je site te testen, zoals, User Testing.

23. Heb een Pre-Launch Pagina
Een pre-launch pagina zal je gebruikers in spanning houden. Je kunt zelfs een aftelling toevoegen tot je lanceringsdatum. Een aanmeldknop kan een goed idee zijn, aangezien ze een melding krijgen zodra je lanceert.
Je kunt pre-launch pagina's maken van sjablonen op LeadPages of als je WordPress gebruikt, zijn Easy Coming Soon en EZP Coming Soon Page goede opties.
Als je er aanvankelijk geen had, kun je er een maken terwijl je de wijzigingen aanbrengt die je nodig hebt, nadat je de checklist voor de lancering van de website hebt doorgenomen. Enige anticipatie zal helpen om op je lanceringsdag wat opwinding te creëren.
Conclusie
Een checklist hebben zal je helpen om veel details te behandelen die gemakkelijk over het hoofd gezien kunnen worden. Na het doornemen van je checklist, moet je mogelijk verschillende wijzigingen, bewerkingen en aanpassingen maken.
Loop de website-lanceringschecklist minstens een paar dagen voor de lanceringsdatum door. Op deze manier heb je genoeg tijd om alle wijzigingen aan te brengen, zonder de lanceringsdatum te verschuiven (vooral als je dit aan je klanten had beloofd).