Gebruik deze website-auditchecklist om professionele website-audits voor uw klanten uit te voeren. Download onze 15-stappen website-auditsjabloon aan de onderkant van deze gids om een uitgebreide auditrapport te maken. Samen vormen deze 15 controles en audits een belangrijke eerste stap wanneer u begint met een nieuwe klant en kunnen ze ook een terugkerende activiteit zijn als onderdeel van een jaarlijkse beoordeling van de websiteprestaties.
Stap 1: Controleer Google Analytics Setup
Voordat u de werkelijke resultaten in Google Analytics (GA) gaat controleren, moet u eerst nagaan of GA correct is ingesteld:
Controleer Google Analytics trackingcode
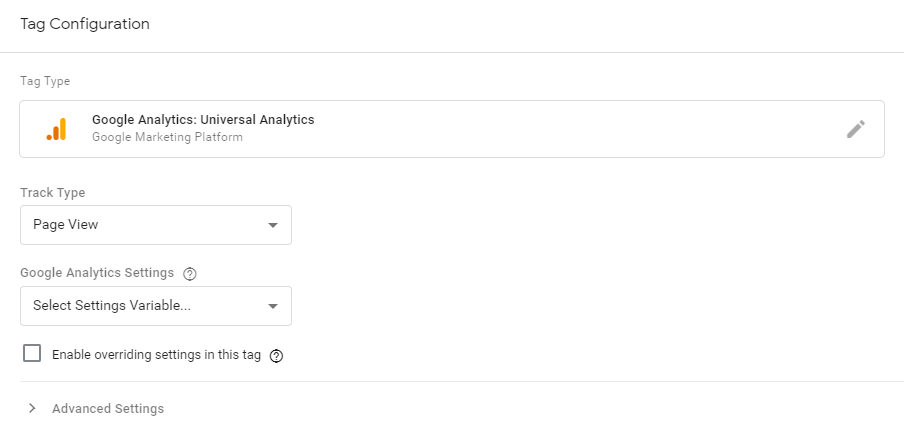
Als de Google Analytics-trackingcode direct op de website is ingebed of geïmplementeerd via een 3rd party plugin, moet u overwegen de code te verplaatsen naar Google Tag Manager. Dit is Google's gratis tagbeheerhulpmiddel dat eenmaal op de site wordt geïnstalleerd en vervolgens eenvoudig kan worden beheerd via het Tag Manager-dashboard. Het is in feite een container waarin u alle tags/pixels (inclusief GA) kunt toevoegen die nodig zijn voor tracking, retargeting of een ander doel.

Controleer of evenementen en doelen zijn ingesteld
Evenementen zijn belangrijke acties op de website die je wilt bijhouden in GA. Bijvoorbeeld, je kunt een meerpagina registratieformulier hebben en je wilt bepalen wanneer de gebruiker elke stap bereikt. Of je kunt een afbeeldingsgalerij hebben en je wilt bepalen wanneer de gebruiker het einde heeft bereikt. Deze acties die de gebruiker op je site kan uitvoeren, worden Evenementen genoemd. Je hebt je ontwikkelaar nodig om JavaScript toe te voegen aan de belangrijke acties op je site om GA te informeren wanneer deze evenementen plaatsvinden.
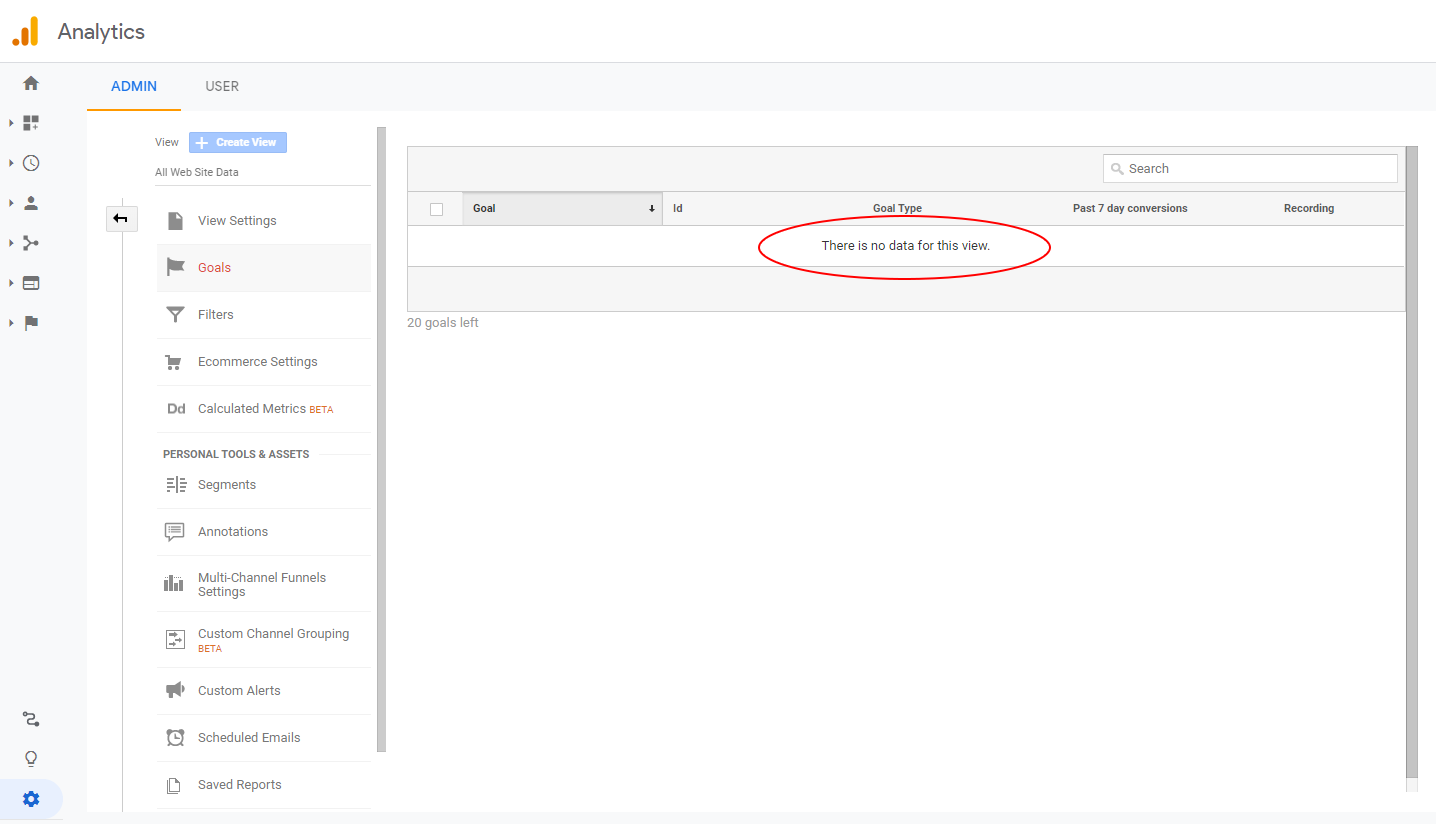
Gerelateerd aan evenementen zijn Doelen. Deze moeten ook worden ingesteld in GA in het Admin-gedeelte. Je kunt doelen maken op basis van URL-regels, gedrag op de site (tijd en paginaweergaven) of Evenementen. Het onderscheid tussen Evenementen en Doelen is dat Doelen de definitieve "conversie" (d.w.z.: aankoop, formulier verzenden, registreren, abonneren, enz.) moeten vertegenwoordigen, terwijl Evenementen belangrijke acties zijn die plaatsvinden langs het pad naar conversie.

Als je de GA-instellingen van je klant controleert en je vindt een lege tabel waar Doelen zouden moeten zijn (zoals de screenshot hierboven) - dan is dit het eerste wat je je klant moet helpen doen!
Stap 2: Controleer Google Analytics verkeerspatronen
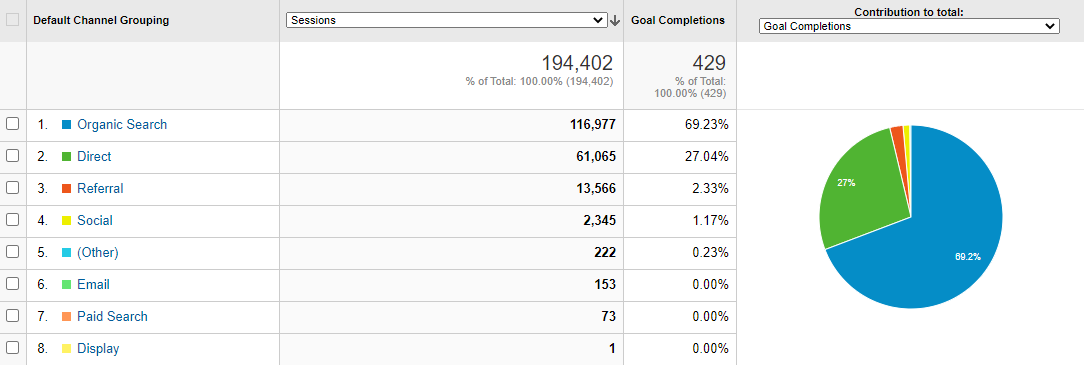
Wanneer je voor de eerste keer het GA-account van je klant analyseert, alsPaul Koks zegt, "stel eerst een zakelijke vraag". Als doelen zijn ingesteld, identificeer de verkeersbronnen die de hoogste waarde hebben (of leiden tot de meeste conversies). Segmenteer deze gebruikers en leer meer over hun gedrag op de site. Nemen de bezoekers van de best converterende verkeersbronnen toe of af in de loop van de tijd? Omgekeerd, welke verkeersbronnen zijn het slechtst voor conversie? Welke korte, middellange en lange termijn trends kun je identificeren? Bij het presenteren aan de klant, zou dit deel van de audit het gedrag van de ideale webbezoeker moeten illustreren.

Stap 3: Controleer mobiele compatibiliteit
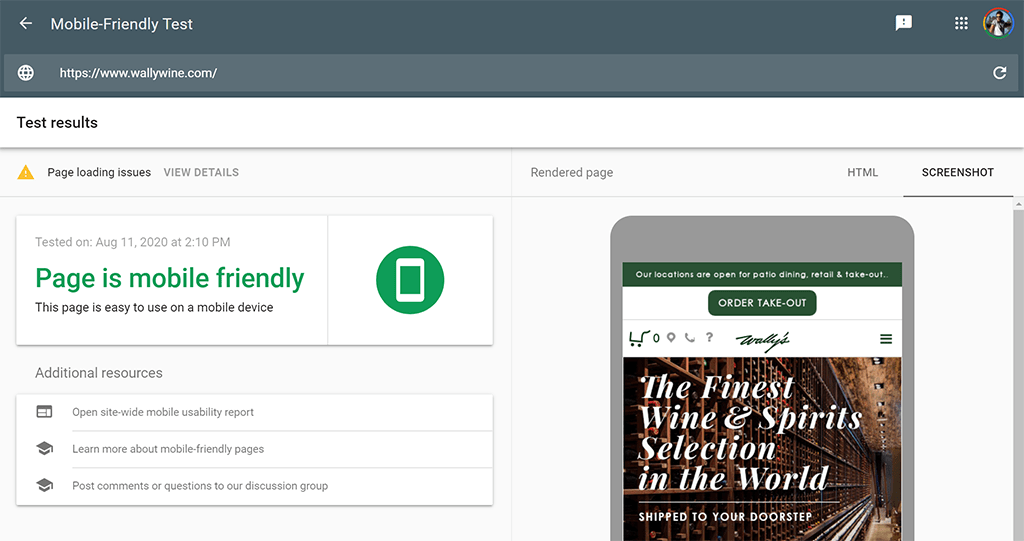
Google's Mobile-Friendly Test Tool is perfect voor het snel testen van de mobiele compatibiliteit van een website. Voer gewoon een URL in om te zien of deze mobielvriendelijk is:

If de tool bepaalt dat de site niet mobielvriendelijk is, moet je je klant voorstellen om deze met spoed te laten optimaliseren voor mobiel gebruik. De Googlebot die het web doorzoektindexeert sites op een mobiele browser. Google noemt dit "mobile-first indexing". Voor meer informatie, bekijk onze Gids voor de Meta Viewport Tag om te helpen de sites van uw klanten responsief en geoptimaliseerd voor mobiel te maken.
Stap 4: Beoordeel on-page SEO
On-page SEO omvat verschillende gebieden binnen de HTML-code van de site. Je moet elk van de volgende tags controleren op best practices:
- <title> tag: optimale lengte moet tussen 10 en 70 tekens zijn
- Meta Description tag: optimale lengte moet tussen 70 en 320 tekens zijn
- Header tags: zorg ervoor dat er voldoende en passend gebruik is van <h1>, <h2> en <h3>
- Image ALT tags: zorg ervoor dat alle afbeeldingen beschrijvende ALT tags bevatten
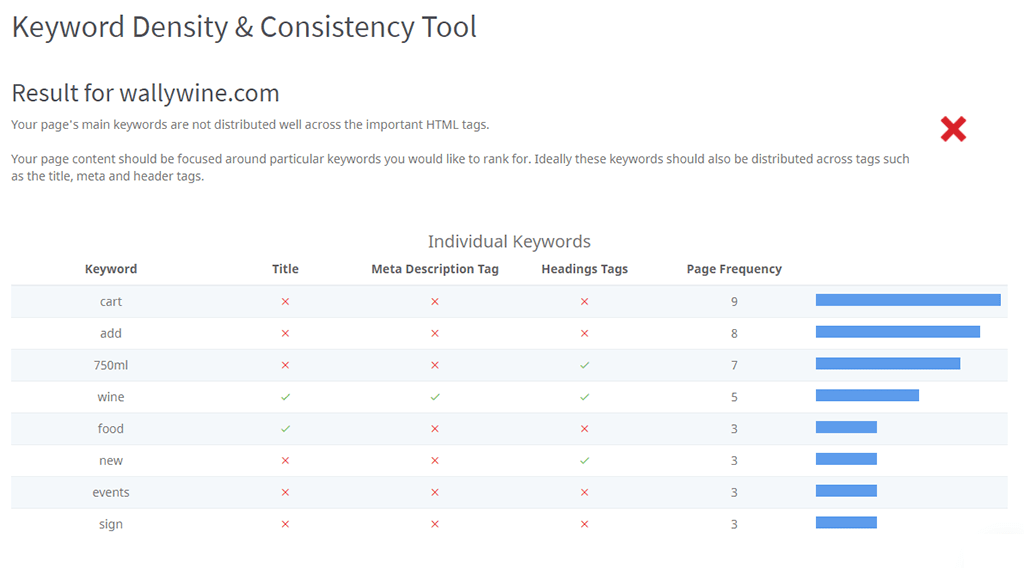
Je moet ook de [keyword density] op de hele site beoordelen met behulp van de gratis Keyword Density & Consistency Tool:

Stap 5: Controleer op indexeringsproblemen
Indexeringsproblemen worden veroorzaakt wanneer zoekmachines proberen je site te indexeren, maar door technische problemen niet in staat zijn om sommige pagina's te indexeren.
Er zijn 3 prioriteitscontroles die je moet uitvoeren:
Ten eerste, controleer of er geen tags in de HTML-code staan die voorkomen dat de site wordt geïndexeerd door zoekmachines. De belangrijkste boosdoener zijn "Noindex" tags binnen de <head> tag. Meestal zijn deze tags legitiem, maar het is het beste om alle pagina's die ze bevatten te controleren. Op die manier kun je elke pagina met de klant controleren en ervoor zorgen dat ze op de juiste manier verborgen zijn. Google'sSearch Consolestelt je in staat om de status van elke pagina te bekijken zodra deze succesvol is gecrawld of uitgesloten van de crawl.
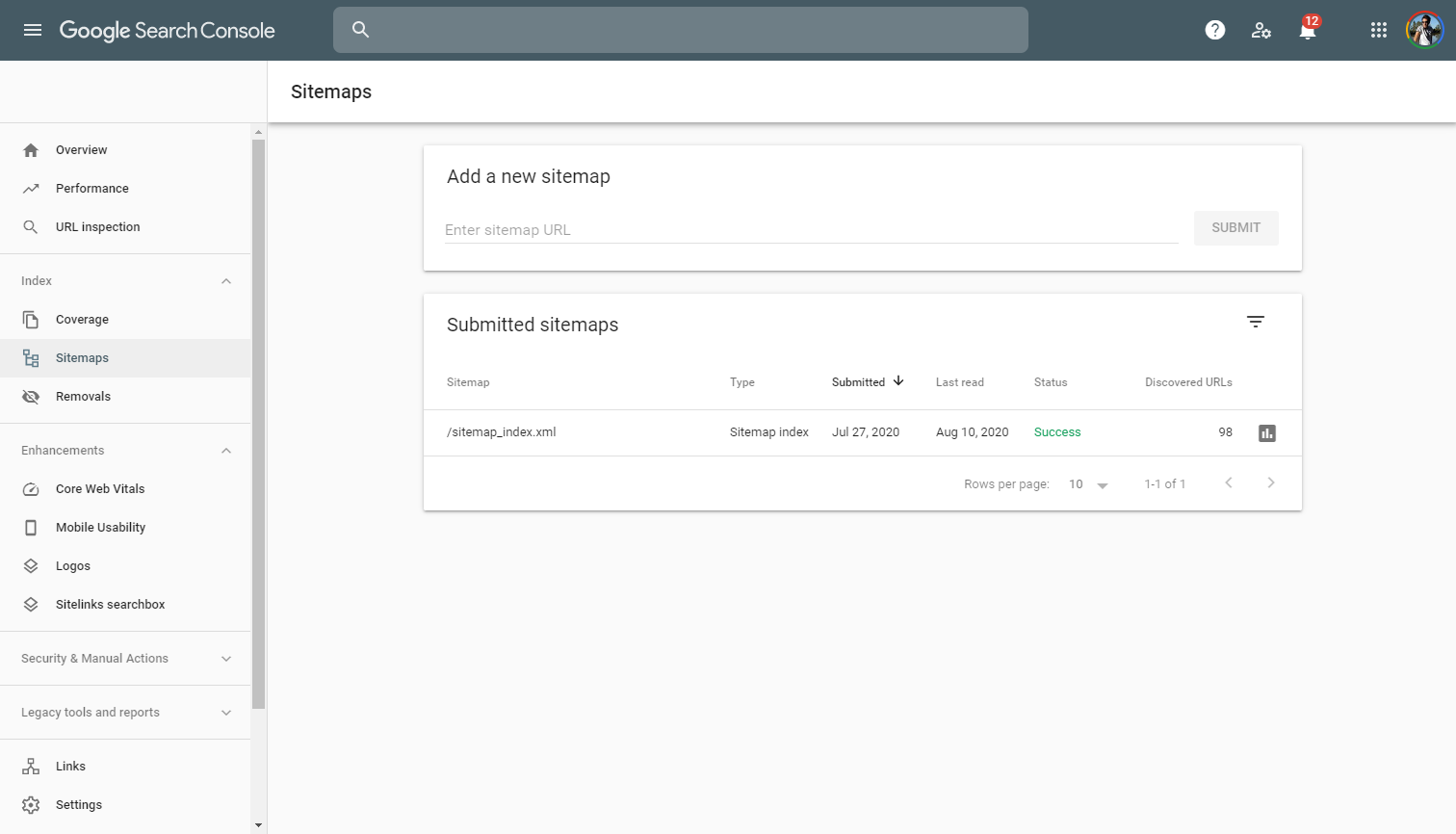
Ten tweede, controleer of de site een geldige XML-sitemap heeft ingediend bij Search Console. Het zou er zo uit moeten zien:

Eindelijk, controleer of de site een robots.txt bestand heeft. Dit kleine bestand wordt ook gebruikt om Googlebot te vertellen welke pagina's te crawlen en welke pagina's niet te crawlen. Als je niet zeker weet hoe je dit bestand moet controleren, kun je onze volledige Robots.txt Gids lezen.
Stap 6: Voer paginasnelheidstests uit
Site laadsnelheid is een belangrijke zoekrangschikkingsfactor, dus het is belangrijk om pagespeed-tests uit te voeren en ervoor te zorgen dat belangrijke pagina's in een optimale tijd laden. Google zelf hebbengeschreven veel on this topic. Trage paginasnelheden hebben ook een negatieve invloed op de gebruikerservaring en resulteren in lagere aantallen verkeer wanneer gebruikers links volgen van verwijzingsbronnen.
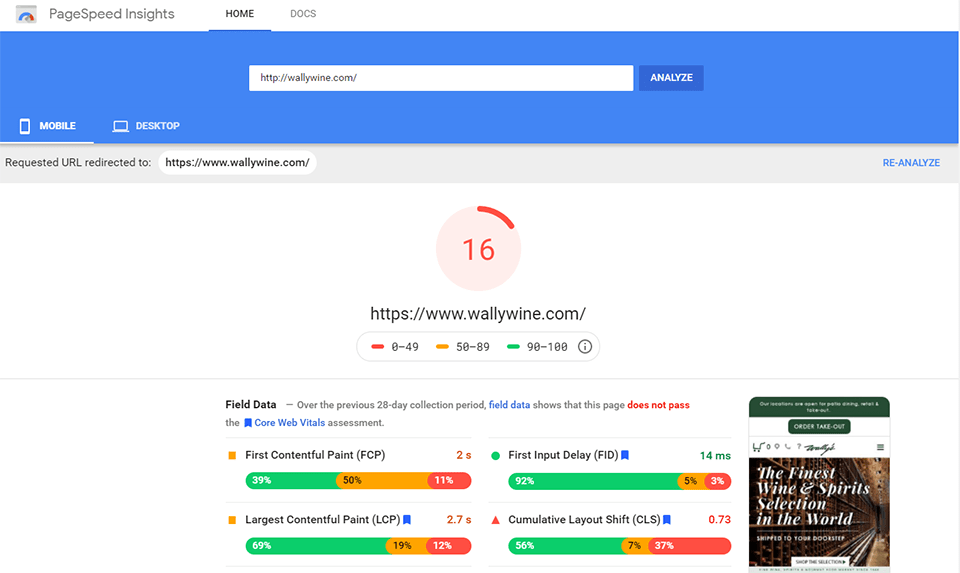
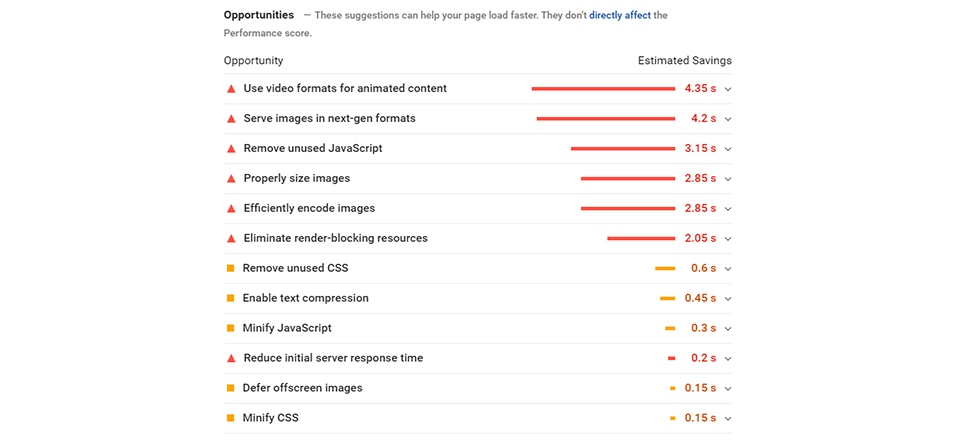
Gebruik Google's PageSpeed Insights tool om een pagina te analyseren, met speciale aandacht voor de "opportunities" onder de snelheidsanalyse. Deze sectie helpt je de laadtijden te verbeteren en schat het aantal seconden dat wordt bespaard door elk item te implementeren:


Stap 7: Voer een [content] review uit
Geweldige content maken is een van de meest effectieve dingen die je kunt doen om de zoekresultaten te verbeteren. We schreven er onlangs over en het is een van onze top 6 principes voor SEO succes. Bij het beoordelen van de content van je klant, overweeg de volgende factoren:
Keyword gebruik en keyword dichtheid
In Stap 4 hebben we de "keyword density" behandeld, maar het is ook belangrijk om vast te stellen voor welke zoekwoorden je klant wil ranken. Het is mogelijk dat ze geen lijst met doelzoekwoorden hebben, dus je zou hen moeten helpen door eerst te laten zien welke zoekwoorden ze het meest gebruiken op de site met de Keyword Density & Consistency Tool, en dan te kijken of deze soorten zoekopdrachten overeenkomen met de bedrijfsdoelstellingen van de klant.
Gedrag op de site
Controleer Google Analytics voor belangrijke statistieken die kunnen suggereren dat de inhoud ondermaats presteert. Als de site een blog heeft, controleer dan de sectie Landing Pages onder Gedrag -> Site-inhoud en voer in het zoekveld een deel van de URL in dat blogpagina's identificeert (bijv: "/blog/"). Controleer vervolgens Bouncepercentage en Gem. sessieduur. Als deze slechter zijn dan het sitegemiddelde, kunt u concluderen dat er een probleem is met de kwaliteit van de artikelen.
Kwalitatieve feedback
Niets is beter dan direct met de doelklant/gebruiker te praten om te horen wat zij van de website-inhoud vinden. Probeer een paar gesprekken te voeren met enkele doelklantprofielen en vraag hen om de site door te nemen, enkele artikelen te lezen en eerlijk feedback aan jou te geven. Enkele belangrijke vragen die je kunt stellen, zijn:
- Wat vind je van de inhoud van de site? (laad de vraag niet met positieve/negatieve aanwijzingen)
- Vertrouw je de inhoud?
- Zou je in de toekomst terugkeren naar de site?
Stap 8: Beoordeel gebruikerservaring
Er is veel te behandelen bij het beoordelen van de Gebruikerservaring (UX) op een website.Usability Geekpubliceerde een geweldige gids over dit onderwerp. Het belangrijkste doel in deze stap is om empathie te tonen met de gebruikers en te begrijpen hoe succesvol ze zijn in het vervullen van hun behoeften op de site - of dat nu informatief, transactioneel of functioneel is. Begin met het begrijpen van de verbinding tussen de bedrijfsdoelstellingen van de klant en de doelstellingen van de gebruikers, overweeg dan de volgende factoren:
Informatiearchitectuur (website-navigatie)
- Is de hoofdnavigatie gemakkelijk te gebruiken en te volgen?
- Zijn er te weinig menu-items of te veel menu-items?
- Bevatten de menu-items op grotere sites voldoende informatiespoor?
Informatiegeur is het vermogen van de gebruiker om "hun neus te volgen" en navigatieopties te kiezen zonder aarzeling of verwarring.
Lay-out en ontwerp
- Volgt de website best practices en maakt het gebruik van vertrouwde navigatie en call-to-actions? Crazy Egg's gids behandelt 16 best practices voor websiteontwerp.
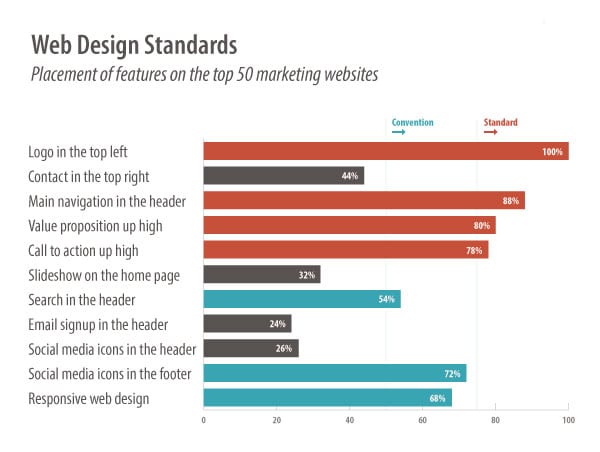
- Maakt de website gebruik van goed gevestigde ontwerpstandaarden?
Web Design Director, Andy Crestodina van Orbit Media definieert een design standaard als zijnde geadopteerd door ten minste 80% van een studiegroep. In het onderstaande voorbeeld bevatte zijn studiegroep 50 top marketing websites:

Stap 9: Doe een concurrentieanalyse
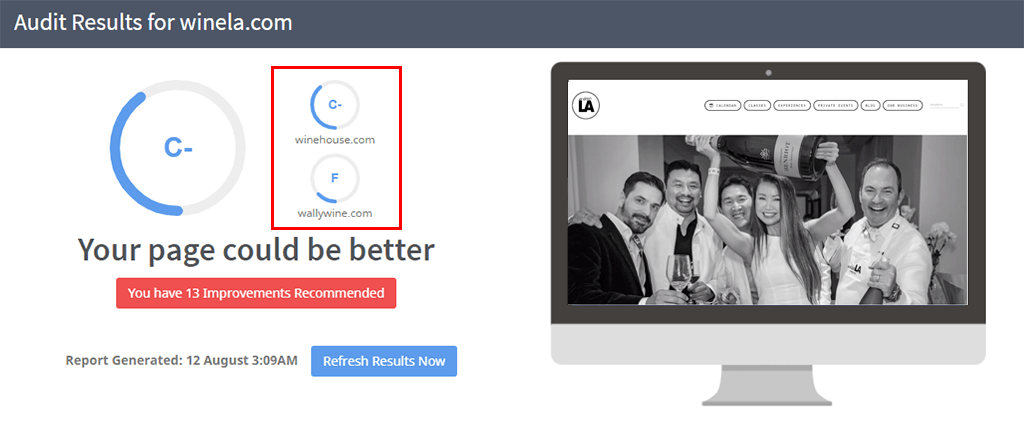
Het resultaat van deze website-audit zal waarschijnlijk veel statistieken bevatten. Om context te geven aan deze statistieken, moet je ze vergelijken met concurrenten.
De White Label Audit Reports omvat de mogelijkheid om websites te benchmarken tegen concurrenten. Voer eenvoudigweg de URL's van concurrenten in en je zult alle websitecontroles kunnen zien die op jouw site en de sites van concurrenten worden uitgevoerd:

Voor doorlopende tracking van wijzigingen op de website van concurrenten, gebruik een tool zoals Competeshark om automatisch de websites van concurrenten te monitoren en u te waarschuwen wanneer er wijzigingen worden aangebracht door concurrenten.
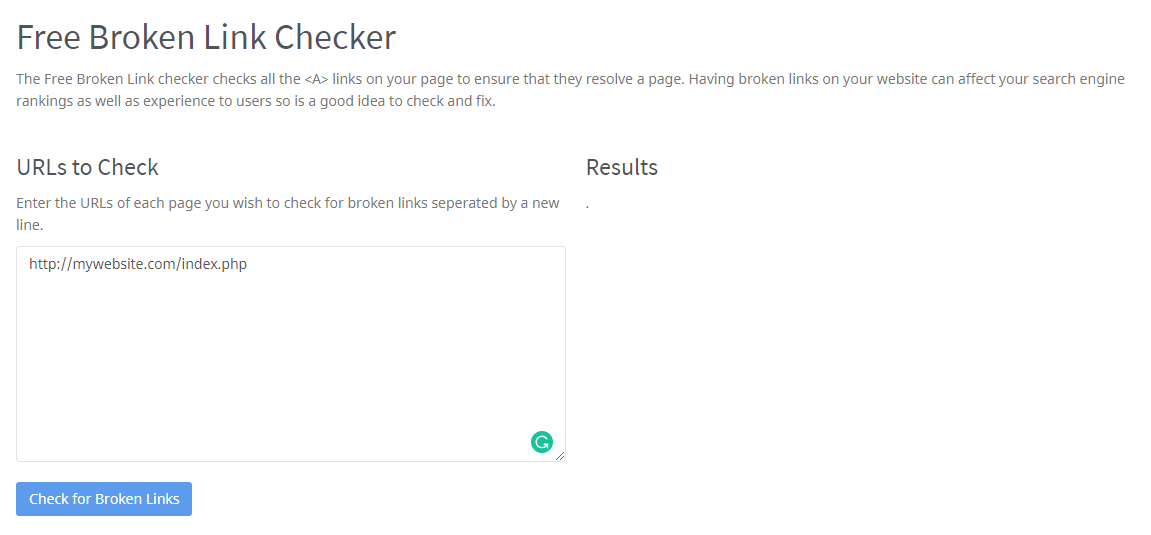
Stap 10: Identificeer eventuele "broken links"
Gebroken links op de site van uw klant kunnen hun zoekresultaten negatief beïnvloeden, dus het is het beste om ze snel te identificeren en te repareren. Gebruik de gratis Broken Link Checker Tool om een site te doorzoeken op gebroken links. U kunt URL's kopiëren en plakken om meerdere pagina's tegelijk te controleren!
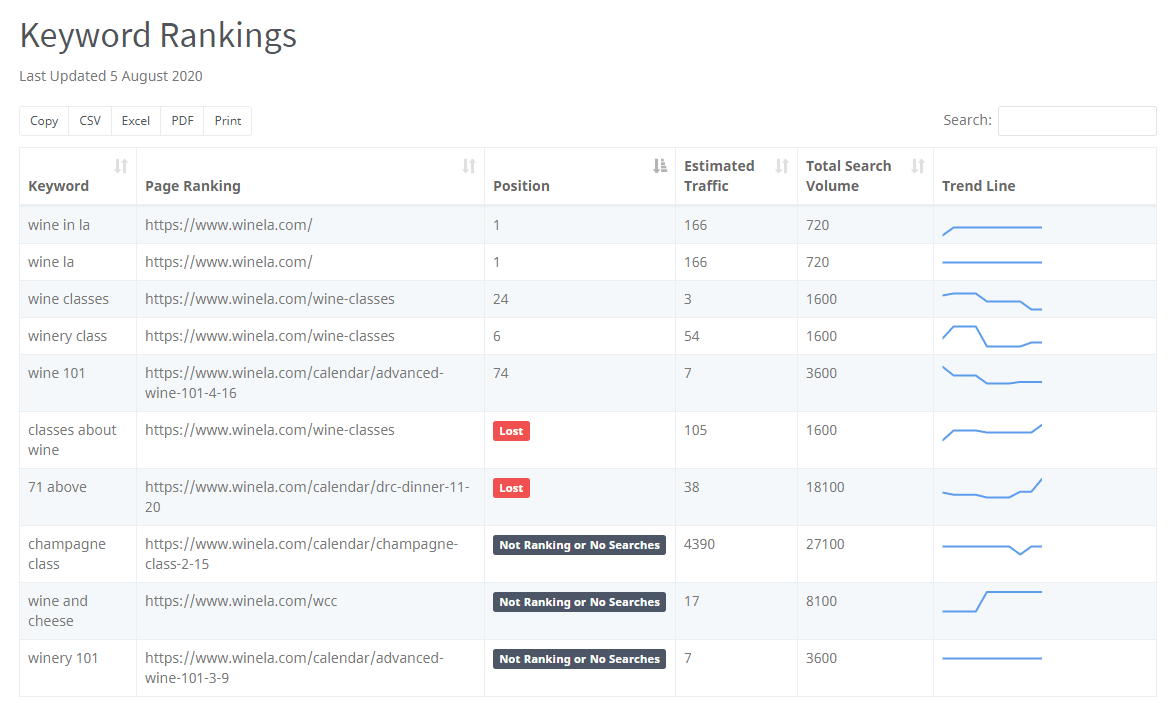
Stap 11: Controleer [keyword] rangschikkingen
De Keyword Tool is perfect voor het controleren van de rankingpositie, zoekvolume en het bijhouden van de prestaties van zoekwoorden in de loop van de tijd.
Voeg eenvoudig de lijst met zoekwoorden toe waarvoor de klant wil ranken (of waarvan jij denkt dat ze zouden moeten ranken) en de Keyword Rankings Tool zal de pagina retourneren die het hoogst scoort voor elk zoekwoord (pagina ranking), waar het verschijnt op de zoekresultatenpagina (positie) samen met het geschatte verkeer en het totale aantal maandelijkse zoekopdrachten (totaal zoekvolume):
Stap 12: Controleer op sociale pixels en tags
De Facebook Pixel is essentieel om remarketing op Facebook, Instagram, Messenger en Audience Network mogelijk te maken.
Controleer of de Pixel correct is geïnstalleerd en werkt op de site van je klant door gebruik te maken van Facebook's gratis Chrome-extensie, Facebook Pixel Helper:
![]()
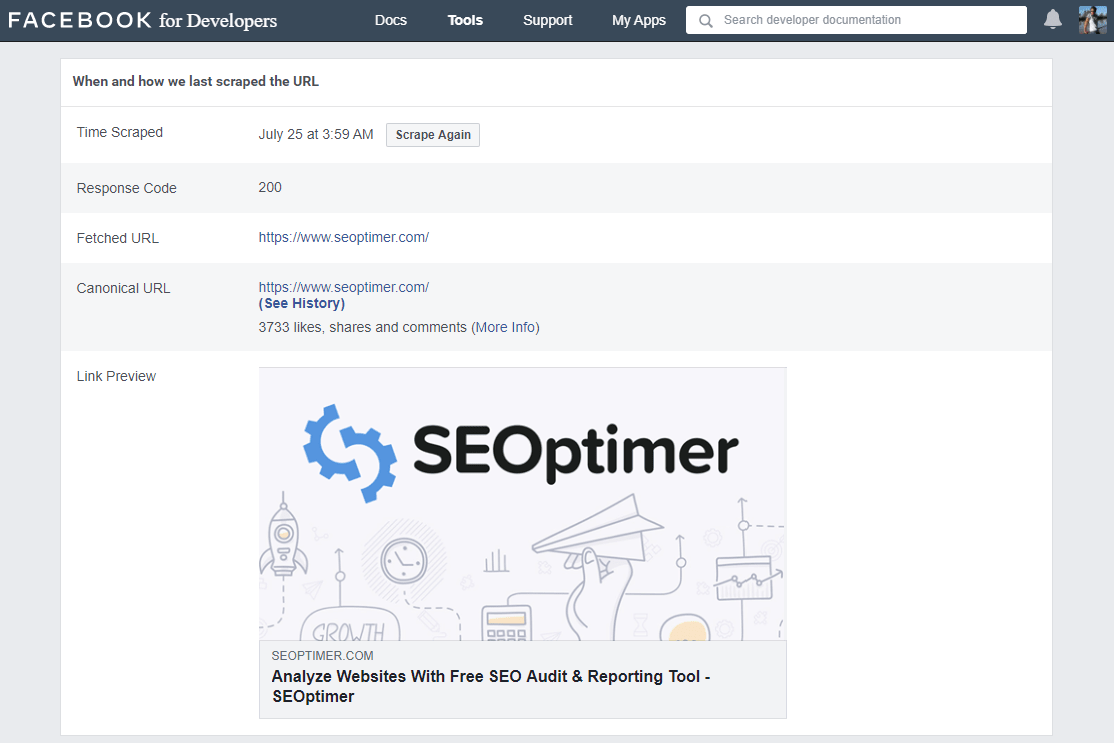
Check datOpen Graph Tagszijn geïmplementeerd op de hele site voor Facebook en LinkedIn. Deze tags zorgen ervoor dat afbeeldingen, titels en beschrijvingen optimaal worden weergegeven in News Feeds en DM's wanneer gebruikers links delen. In feite gaat het Open Graph Protocol verder dan alleen sociale kanalen - je kunt ze zelfs opmerken wanneer je links deelt op Slack en andere berichtentools. Facebook'sDelen Debugger Tool, stelt je in staat om elke URL te controleren op geldige Open Graph Tags:
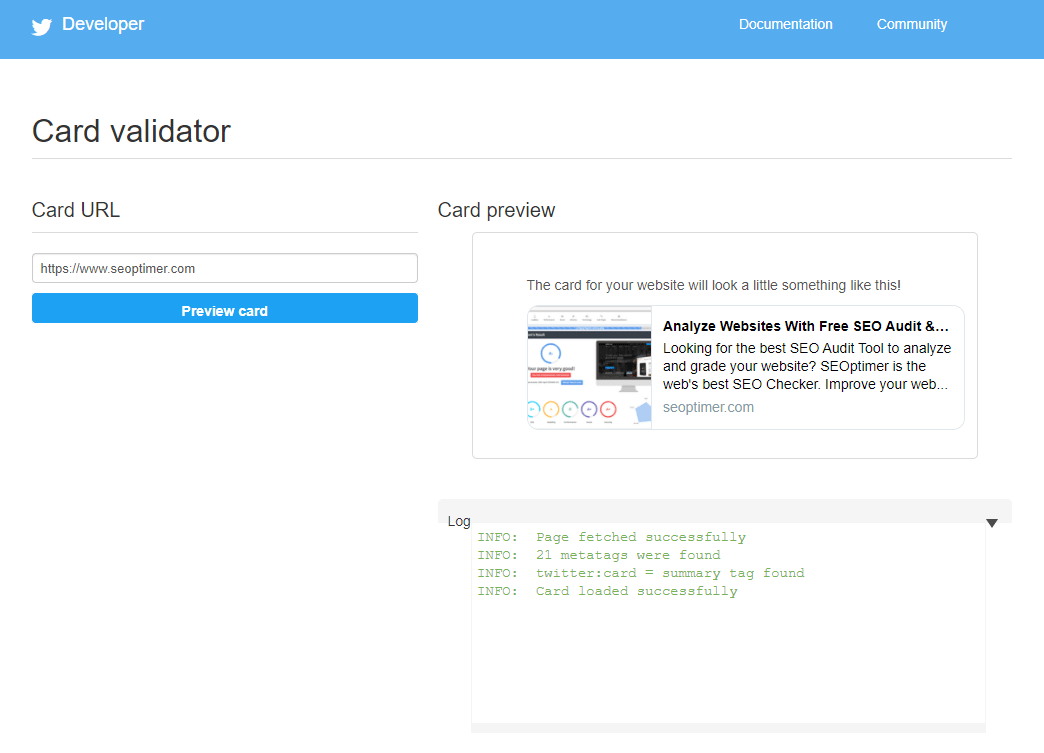
Twitter gebruikt zijn eigen "Twitter Cards" formaat naast de Open Graph-tags. Dus het is het beste om beide te gebruiken en op die manier, als links worden gedeeld in een van deze sociale kanalen, ze optimaal worden weergegeven. Gebruik Twitter's Card Validator Tool om de site te controleren op geldige Twitter Card-tags:
Stap 13: Controleer alle 3rd party technologieën
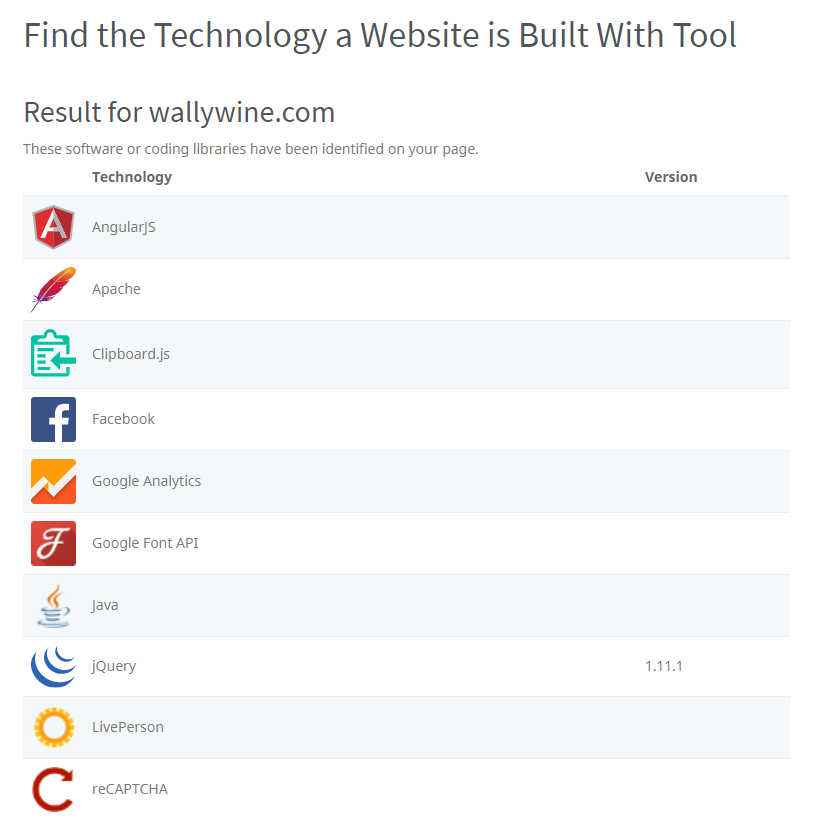
Plugins en tools van derden op een website kunnen nuttig zijn, maar ze kunnen een site ook vertragen. Zoals we in Stap 6 hebben behandeld, zal een trage website de zoekresultaten negatief beïnvloeden. Gebruik de gratis Find the Technology a Website is Built With Tool:
Loop deze lijst door met uw klant en zorg ervoor dat alle tools en plugins op de site absoluut noodzakelijk zijn. Als er overbodige of ongebruikte plugins zijn - verwijder ze dan uit de broncode van de site. Dit kan echt helpen de laadsnelheid van de pagina te verbeteren.
Stap 14: Controleer URLs en sitestructuur
De URL van de site en de algehele structuur is een andere belangrijke factor voor rankings. De URL's van belangrijke pagina's moeten hetzelfde zijn als de zoekwoorden waarvoor de klant wil ranken. We hebben een complete gids geschreven over Website Taxonomy en de impact ervan op SEO.
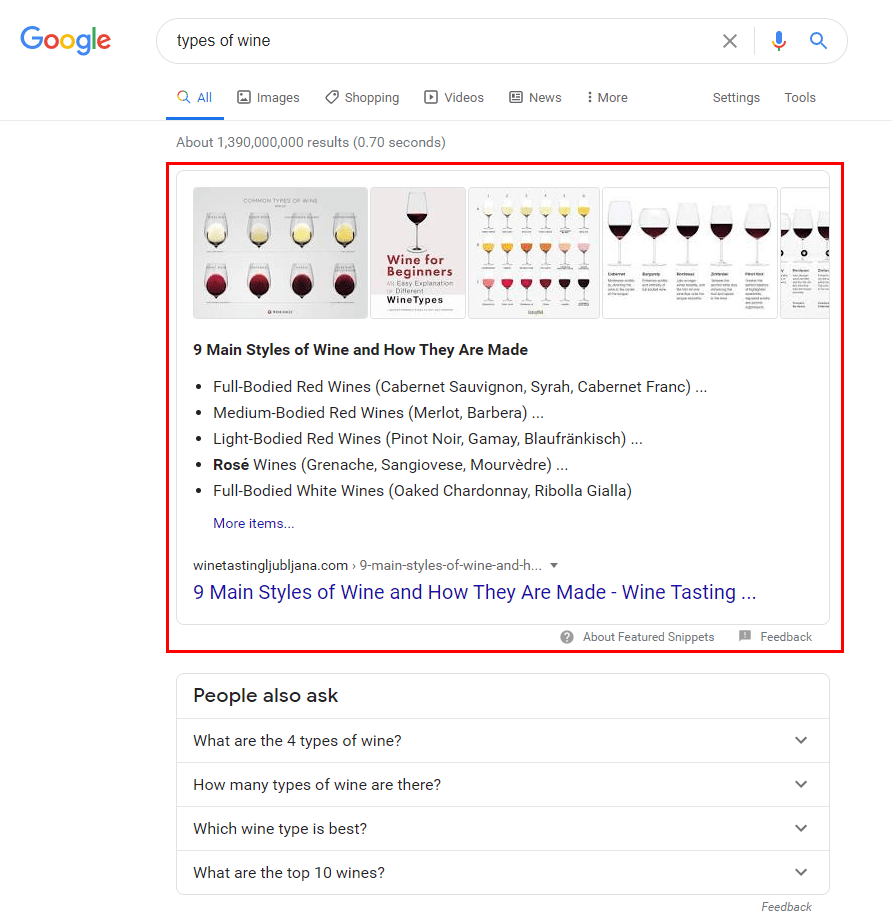
Je moet ook controleren of Schema.org Structured Data (schema markup) op de hele site is geïmplementeerd. Het gebruik van Structured Data vergroot de kans dat de site verschijnt in Google's Featured Rich Snippets bovenaan sommige zoekopdrachten.

Search Engine Journal's artikel over Schema Markup is een geweldig overzicht van wat het is en hoe het te implementeren.
Snelkoppeling: Gebruik een SEO Audit Tool
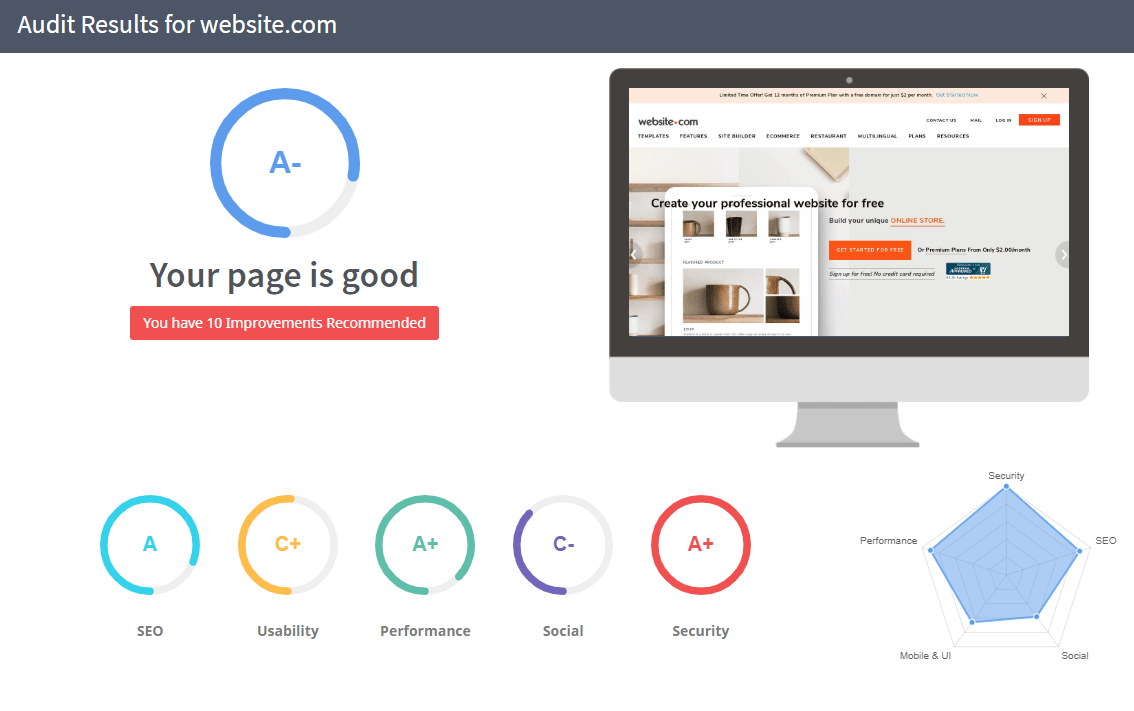
Het handmatig uitvoeren van deze website-auditchecklist is allemaal goed en wel, maar je kunt talloze uren besparen door het hele proces te automatiseren en gebruik te maken van SEOptimer's White Label Reports functie. De software voert meer dan 100 SEO-controles uit in een kwestie van seconden en geeft de resultaten weer in aanpasbare PDF's die kunnen worden voorzien van een white label en aan je klanten kunnen worden gepresenteerd. Er wordt een algemene score gegeven (A+ tot en met F-) - dit kan in de instellingen worden gewijzigd naar een score van 0 tot 100.

SEOptimer is gratis om te proberen voor 14 dagen, dus maak vandaag nog je account aan en geef het een proefrit!
Website-audits kunnen tijdrovend zijn, maar dat hoeft niet zo te zijn. Het gebruik van tools om het proces te versnellen zal je waardevolle uren besparen en de kans op handmatige fouten verminderen. Door elk van de checklist-stappen hierboven door te nemen, kun je veel waarde toevoegen aan je klant en hun website op succes voorbereiden. Zonder een website-audit is het moeilijk te weten waar je staat en wat er verbeterd moet worden. Zodra je de resultaten van de audit hebt, kun je projecten en taken aan je klant voorstellen die worden ondersteund door data-inzichten uit een rigoureus proces.
Download de website audit [template]
Download de [Website Audit Template] in PDF-formaat hier: