
Niet alle sites kunnen al hun informatie op één pagina hebben. Websites moeten mogelijk meerdere pagina's gebruiken voor eenvoudigere navigatie, betere gebruikerservaring, kopersreis, persona, enz.
Een goed voorbeeld zou e-commercesites zijn. Het zou onpraktisch zijn om een site zoals Amazon al zijn producten in één categorie op één pagina te laten weergeven. Soms kunnen de afbeeldingen en beschrijvingen van een product ook over meerdere pagina's worden verdeeld indien nodig.
Ondanks het feit dat studies hebben aangetoond dat gebruikers de voorkeur geven aan inhoud op één pagina, is het prima om meerdere pagina's te gebruiken wanneer dat nodig is. Voor bewijs, hier is wat Google hierover heeft gezegd:
Lenteschoonmaak!
Terwijl we onze indexeringssignalen evalueerden, besloten we om rel=prev/next met pensioen te laten gaan. Studies tonen aan dat gebruikers dol zijn op inhoud op één pagina, streef daar naar wanneer mogelijk, maar multi-part is ook prima voor Google Zoeken. Weet en doe wat het beste is voor *jouw* gebruikers! #springiscoming pic.twitter.com/hCODPoKgKp
— Google Webmasters (@googlewmc) 21 maart 2019
Als je grote hoeveelheden gegevens op je site wilt presenteren, zoals een blog, of een reeks grafieken of diagrammen die informatie over dezelfde dataset tonen, moet je je grafieken zeker over pagina's verdelen voor de leesbaarheid.
In dit artikel verkennen we hoe inhoud over pagina's te verdelen, hoe dit effectief te implementeren, en hoe het SEO beïnvloedt.
Wat is paginering?
Paginering is een reeks pagina's die verbonden zijn en vergelijkbare inhoud hebben.
Het is belangrijk op te merken dat zelfs wanneer de inhoud van een sectie van een pagina wordt opgesplitst in afzonderlijke pagina's, we dat nog steeds als paginering zullen definiëren.
Hier zijn Voorbeelden van Sites Waar Paginering Wordt Gebruikt:
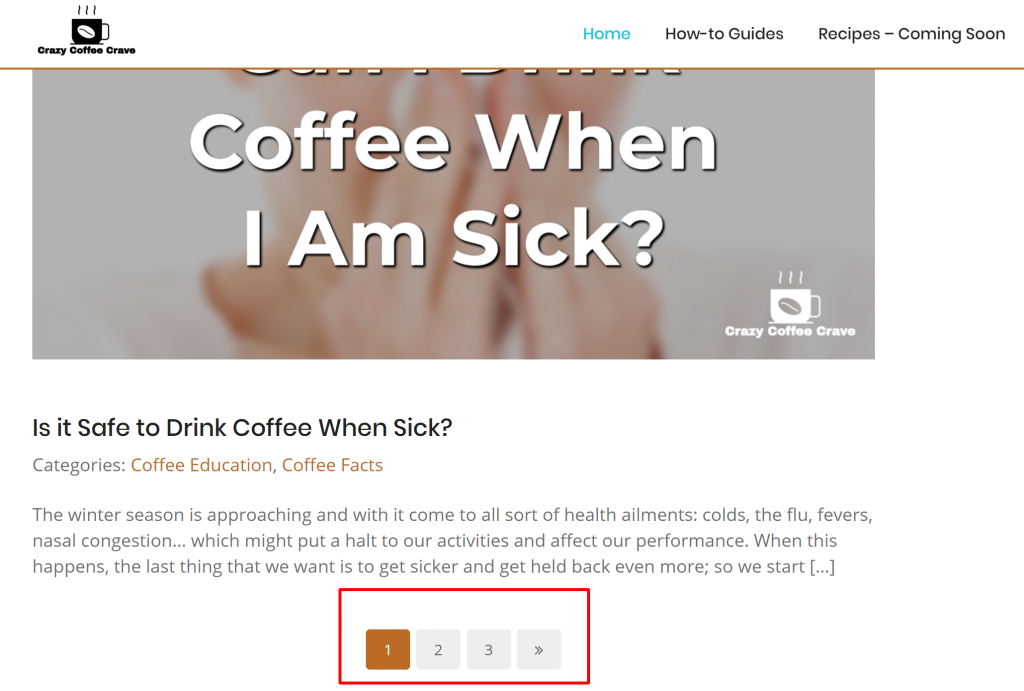
Gek op Koffie

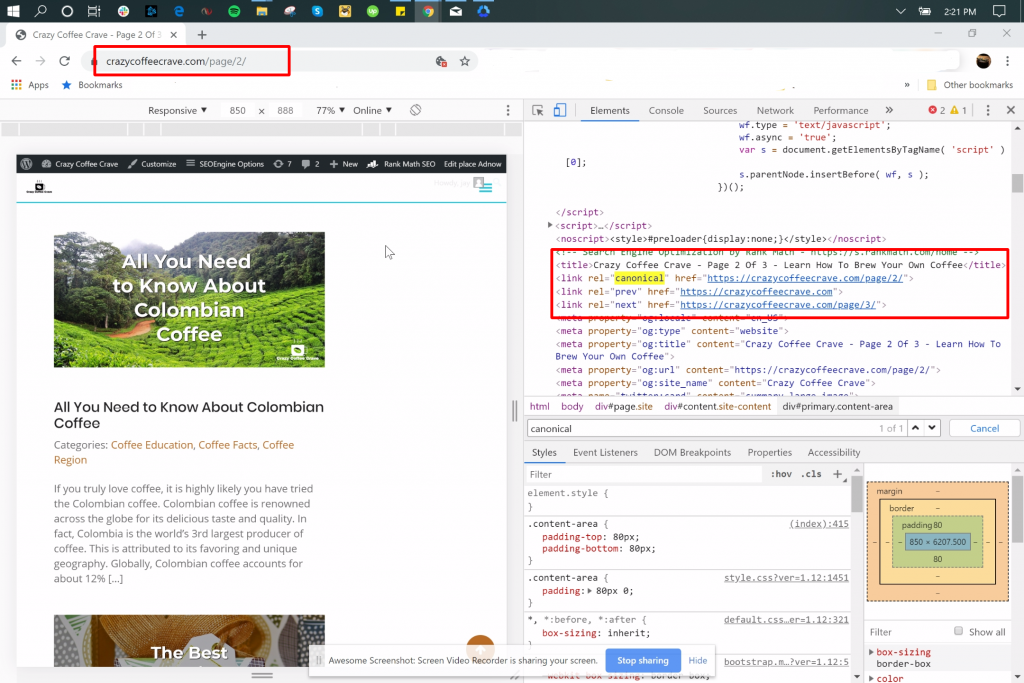
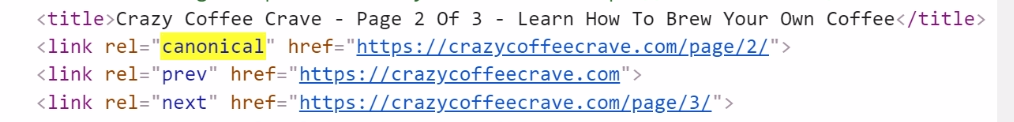
Crazy Coffee Crave voorbeeld is wat de meeste websites gebruiken voor hun paginering. Met deze typische opzet kun je zien hoeveel pagina's er in totaal zijn. Ze hebben momenteel 23 artikelen op hun website, en 10 artikelen per pagina.
Invloed op YouTube

In tegenstelling tot in het vorige voorbeeld waar er nummering is die paginering aangeeft, gebruikt Influence op YouTube geen nummering. Dit betekent echter niet dat ze geen paginering op hun site gebruiken.
Elk van de knoppen vertegenwoordigt een volledig aparte pagina die de gebruiker helpt hun gratis YouTube-cursus te beoordelen. Ze hebben een vorige knop "YouTube Optimaliseren", een homeknop, en het volgende hoofdstuk "Kanaal Trefwoord".
Oscar Hunt

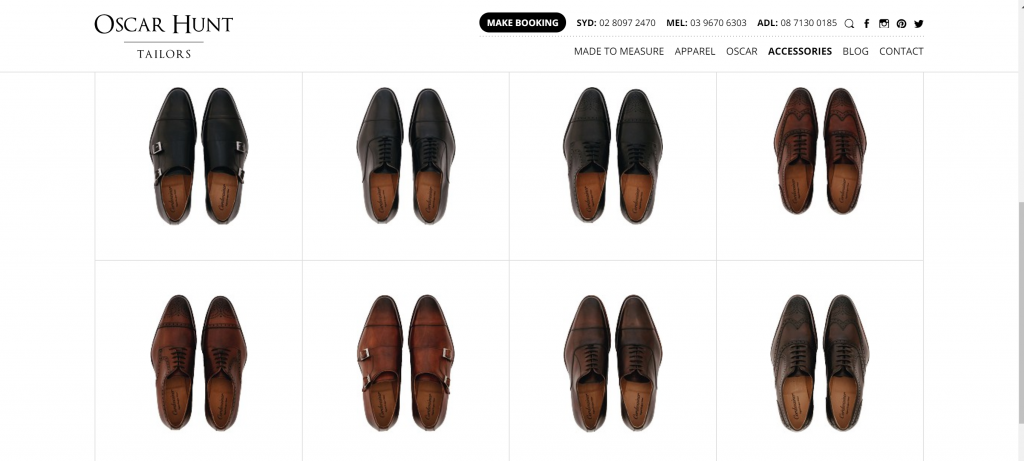
Oscar Hunt's voorbeeld toont de "Load More" knop, in plaats van de typische 1,2,3 >>. Terwijl je schoenen aan het winkelen bent, kan het bekijken van de hele schoenvoorraad op één pagina een betere optie zijn dan door meerdere pagina's te gaan om het juiste product te vinden.
SlideShare
SlideShare gebruikt ook alfabetten en nummers in zijn paginering. Aangezien SlideShare een grote geaggregeerde site is, is de beste manier om gebruikers door hun site te helpen door paginering alfabetisch te bieden of als het nummers bevat.

Paginering maakt het gemakkelijker voor de gebruiker om de pagina te kiezen die ze willen bekijken. Als ze niet kunnen vinden wat ze zoeken op de homepagina, weten ze dat ze een verscheidenheid hebben om uit te kiezen (meer dan 35 pagina's).
Zoekmachines
Zoekmachines zoals Google zijn ook een goed voorbeeld van het gebruik van paginering in zoekmachineresultaten. Dit maakt het voor gebruikers gemakkelijker om te vinden wat ze zoeken op andere pagina's als ze het niet op pagina 1 kunnen vinden.

Waarom [paginering] gebruiken?
We hebben al een paar redenen genoemd die het gebruik van paginering noodzakelijk maken, bijvoorbeeld wanneer er een grote hoeveelheid gegevens is die redelijkerwijs niet als een enkele pagina kan worden gepresenteerd.
Hier zijn meer redenen waarom paginering handig is:
Betere Gebruikerservaring
Als te veel informatie op één pagina wordt gepubliceerd, kan de gebruiker overweldigd raken. Paginering stelt webmasters in staat om veel informatie in kleine en beheersbare stukjes te presenteren.
E-commerce sites zullen de afbeelding en prijs van het product op de homepagina tonen bijvoorbeeld.
Als een gebruiker geïnteresseerd is in meer details over het product, kan hij/zij op de afbeelding/prijs/link met een call to action klikken om meer te weten te komen. Paginering maakt het ook gemakkelijker voor een gebruiker om de informatie te vinden waar hij/zij naar op zoek is.
Eenvoudigere navigatie
In ons eerdere voorbeeld, Influence on YouTube, is hun pagineringvoorbeeld een CTA. Het kan helpen om de navigatie gemakkelijker te maken voor de gebruiker die de cursus wil doorlopen.
Paginering helpt bij de navigatie, zelfs wanneer CTA's niet worden gebruikt. Zodra de gebruiker het einde van de pagina bereikt of meerdere items in een bepaalde categorie heeft gezien, is het intuïtief dat ze meer resultaten willen zien.
Waar nummering wordt gebruikt, kan de gebruiker beslissen hoeveel meer pagina's ze willen bekijken. Het geeft hen ook een idee van hoe groot de dataset is. Een grote dataset kan aantrekkelijk zijn voor een gebruiker die op zoek is naar variatie.
Let op dat het beste praktijk is om altijd CTA's te gebruiken.
Hoe beïnvloedt paginering SEO?
Paginering helpt zonder twijfel om een geweldige gebruikerservaring te creëren. Maar heeft het een positieve of negatieve invloed op SEO?
Beïnvloedt het crawlen van uw site door zoekmachinebots
Wanneer het gaat om sites met veel pagina's, moeten bot crawlers bepalen welke inhoud op de site ze moeten crawlen, hoe vaak ze de site moeten crawlen en de middelen die de server van de site kan toewijzen aan het crawlproces.
In komt het crawl budget concept.
Wanneer je site grote hoeveelheden gegevens heeft, moeten zoekmachinebots hun crawlbudget verstandig gebruiken. Ze moeten kiezen welke inhoud ze crawlen en hoe vaak. Dit betekent dat er een kans is dat een deel van je inhoud niet gecrawld of geïndexeerd zal worden.
Er is ook een kans dat het crawlbudget wordt besteed aan de pagina's waar de paginering naar verwijst, en andere belangrijke pagina's mogelijk nooit worden gecrawld of geïndexeerd.
Wat betekent dit dan?
Na het implementeren van paginering op je site, moet je de belangrijkste pagina's op je homepagina of op de pagina waar de paginering begint, prioriteren. Een voorbeeld hier zou een zoekmachine zoals Google zijn.
De meest relevante zoekresultaten staan op pagina één. Op deze manier wordt je crawlbudget besteed aan je beste content. Zodra gebruikers op je site zijn, hebben ze de mogelijkheid om te interageren met andere pagina's zoals gestructureerd door je paginering.
Het kan resulteren in de creatie van ‘Dunne’ Inhoud
Er zijn gevallen waarin paginering kan resulteren in de creatie van ‘dunne’ content. Dit is wanneer de content weinig waarde biedt aan de gebruiker, als die al enige waarde biedt. Dunne content kan ook het resultaat zijn van een pagina met weinig content, en ook van gekopieerde en gesponnen content.
Als je inhoudstypen splitst als een enkel artikel verspreid over meerdere pagina's, kun je eindigen met pagina's met weinig inhoud. Zoekmachinebots zullen dunne inhoud simpelweg niet rangschikken. Ze willen inhoud die waardevol is voor de gebruiker en die voldoet aan de intentie van de gebruiker.
Het kan resulteren in de creatie van dubbele inhoud
Als je een e-commerce site hebt, bijvoorbeeld, is er een mogelijkheid dat al je productpagina's dezelfde structuur hebben en inhoud die vergelijkbaar is, met uitzondering van de specifieke details van een bepaald product.
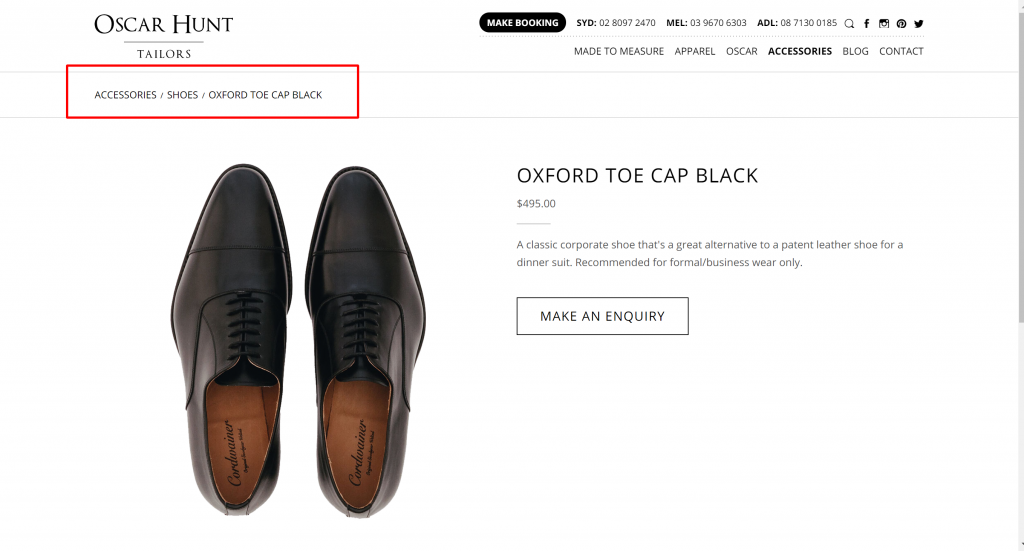
In het Oscar Hunt voorbeeld hierboven, behoren alle items die in de afbeelding worden getoond tot één productcategorie. Ze hebben vergelijkbare beschrijvingen behalve hun kleur en patroon.
Ze zullen waarschijnlijk ook overeenkomsten hebben in hun on-page SEO, bijvoorbeeld, meta descriptions, h1 tags, anchor text, CTAs, en page titles.
Zoekmachinebots kunnen mogelijk niet ‘vertellen’ dat de pagina's met vergelijkbare inhoud eigenlijk verschillende producten vertegenwoordigen. Ze kunnen ervoor kiezen om sommige van de pagina's te crawlen en sommige te negeren. In het ergste geval kunnen ze je site markeren voor dubbele inhoud.
Het [verdund] [ranking] [signalen]
Paginering kan de rangschikking signalen van een site verzwakken. Een goed voorbeeld hier is backlinks. Wanneer sites met hoge site autoriteit naar uw site linken, is het een indicator dat uw site ook hoge autoriteit heeft.
Dergelijke sites zullen hun autoriteit doorgeven aan uw site. Echter, als uw site paginering gebruikt, zal deze autoriteit worden verdeeld over pagina's, en als gevolg daarvan ‘verwaterd’ worden.
Hoe paginering correct te implementeren
Google heeft onlangs aangekondigd dat ze al jaren geen gebruik meer maken van rel = ”next” en rel = ”prev” en dat ze het niet langer zullen ondersteunen. Dit was een van de meest gebruikte markeringen om zoekmachinebots te laten weten dat bepaalde pagina's gepagineerd zijn.
Hoewel dit verschillende reacties heeft veroorzaakt onder SEOs, heeft het ook de noodzaak benadrukt om paginering correct te implementeren.
Om ervoor te zorgen dat uw site paginering correct implementeert, is het belangrijk om te testen hoe dit momenteel wordt geïmplementeerd. Op deze manier komt u te weten wat er specifiek moet worden opgelost.
Uw site testen op de huidige pagineringimplementatie
Er zijn verschillende soorten gereedschappen die je nodig hebt in je pagineringstestarsenaal:
Inspecteer Element om te Testen op Gelijkenis in Uw Gepagineerde Pagina's
Rechtsklik om toegang te krijgen tot het Inspect Element. CTRL F en typ "canonical". Je zou rel="canonical" href="de url van de huidige pagina" moeten kunnen zien

Hulpmiddelen om te testen of gepagineerde pagina's worden geïndexeerd
Het Index Coverage Status-rapport zal hier van pas komen om je te laten zien welke van je gepagineerde pagina's worden geïndexeerd.
Tools om te controleren op gepagineerde pagina's die concurreren voor dezelfde zoekwoorden
Het is belangrijk dat zoekmachinebots de gepagineerde pagina's die gerelateerd zijn aan bepaalde zoekwoorden kunnen begrijpen. Op deze manier kunnen ze zien dat die pagina's gerelateerd zijn. Een geweldig hulpmiddel hierbij is pi Datametrics.
Na het verkrijgen van gegevens over hoe je site momenteel paginering implementeert, ben je nu klaar om de geïdentificeerde problemen op te lossen.
Voordat we kijken naar hoe we paginering correct op uw site kunnen implementeren, moeten we pauzeren en de effecten van Google’s aankondigingen overwegen.
Als Google nog steeds rel = “prev/next” ondersteunde, zouden de problemen die in de paginering en SEO-sectie zijn geïdentificeerd, eenvoudig kunnen worden opgelost met behulp van noindex, meta tags, canonical tags, en correcte implementatie van on-page SEO.
Een van de effecten van het stopzetten van het gebruik van rel = “next/prev” door Google is het feit dat nu elke gepagineerde pagina door Google als een op zichzelf staande pagina wordt beschouwd.
Deze grote zoekmachine is in staat om gerelateerde pagina's te identificeren, zelfs wanneer richtlijnen zoals noindex en de canonical tag niet worden gebruikt.
Als je al paginering op je site had gebruikt, is het niet nodig om het te verwijderen. Sites zoals e-commerce en nieuwssites hebben geen andere keuze dan paginering te blijven gebruiken.
Hier is hoe je paginering correct implementeert:
Inhoud op uw gepagineerde pagina's is uniek en relevant
Google zoekrobots verzamelen inhoud van verschillende pagina's en kiezen vervolgens welke canoniek is. Je moet er daarom voor zorgen dat je gepagineerde pagina's unieke inhoud hebben en dat deze relevant is voor je gebruikers.
Als een gebruiker een bepaald product wil kopen, dan moet de gepagineerde productpagina dat product in detail beschrijven, om het te onderscheiden van andere gepagineerde productpagina's.
Dit betekent dat zelfs als producten in dezelfde categorie kunnen zijn, hun individuele beschrijving op elke productpagina anders moet zijn.
Slim Gebruik van Trefwoorden
Sites zullen nu trefwoorden in ankertekst moeten gebruiken die teruglinken naar topniveaus.
In ons Oscar Hunt voorbeeld, zou de gepagineerde pagina een trefwoord zoals Oxford teenkap zwarte schoenen in de ankertekst kunnen gebruiken om Google te laten weten dat de pagina gerelateerd is aan de pagina die hoger in de linkstructuur staat, Schoenen:
https://www.oscarhunt.com.au/accessories/shoes/view/oxford-toe-cap-black1
Het is het beste om variaties van hetzelfde trefwoord te gebruiken om trefwoord kannibalisatie te voorkomen. Dit is waar gepagineerde pagina's concurreren voor hetzelfde trefwoord.
Je doet je site een slechte dienst omdat er pagina's zijn die lager zullen scoren, waardoor de rang van je hele site lager wordt in de zoekresultaten van zoekmachines.
Orden uw items op prioriteit
Items op uw gepagineerde pagina's moeten worden gerangschikt op basis van prioriteit. Op deze manier zullen gebruikers gemakkelijk de meest populaire inhoud vinden. Gepagineerde pagina's met de meest relevante inhoud zijn slechts een paar links verwijderd van de landingspagina.
Je zult een steviger grip op je linkstructuur moeten krijgen. Het gebruik van breadcrumbs kan ook handig zijn. Hier is een voorbeeld van breadcrumbs die worden gebruikt op de specifieke gepagineerde productpagina.

Gebruik parameter-URL's voor de gepagineerde pagina's
Parameter URLs worden gebruikt wanneer dezelfde inhoud op verschillende URLs wordt getoond om zoekmachines te helpen begrijpen hoe ze je site moeten crawlen. Een voorbeeld hiervan zijn deze links uit de categorie van Oscar Hunt Shoe's:
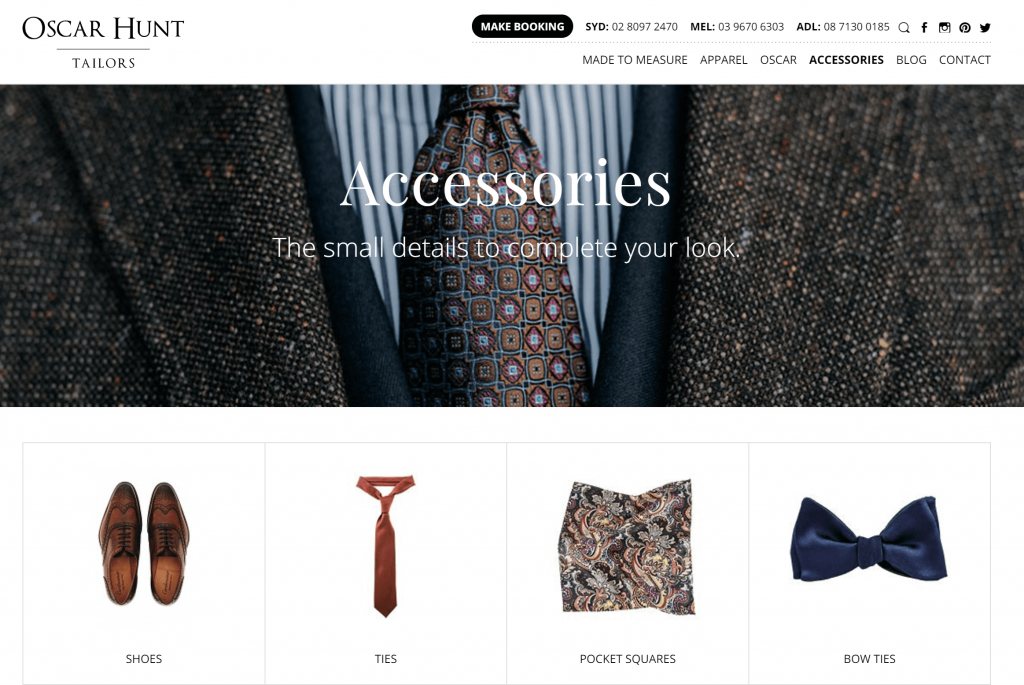
https://www.oscarhunt.com.au/accessories
https://www.oscarhunt.com.au/accessories/shoes
https://www.oscarhunt.com.au/accessories/shoes/oxford-toe-cap-black1
De eerste URL is de accessoirespagina waar ze alle accessoires die ze op hun website verkopen, vermelden:

De schoenpagina:

En tot slot, de daadwerkelijke productpagina:

Google is in staat om te weten dat deze twee verschillende pagina's gerelateerd zijn omdat elk een parameter-URL gebruikt.
Gebruik van rel=canonical-tags
Het gebruik van ‘oude’ pagineringstechnieken is volledig onvermijdelijk, aangezien de ‘oude’ benaderingen nog steeds belangrijk zijn, vooral als het gaat om interne koppelingen. Interne koppelingen zullen het voor zoekmachinebots gemakkelijker maken om gepagineerde pagina's te vinden.
Daarom moet je ankertekst gebruiken om naar gepagineerde pagina's te linken. Daarnaast moet je de canonieke link gebruiken.
Om het effectief te gebruiken, moet je een ‘alles bekijken’ pagina maken. Dit is een pagina die alle producten of pagina's toont, met alle producten in een bepaalde categorie, of zelfs alle producten op de site, afhankelijk van de structuur en grootte van een site.
Je moet vervolgens de canonieke tag plaatsen op alle pagina's waar de paginering landingspagina naar doorverwijst. Let op dat de URL op de canonieke tag de ‘alles bekijken’ URL moet zijn.
Hier is wat je moet toevoegen aan de header op elke pagina met paginering:
<link rel=”canonical” href=”https://yoursite.com/products/view-all.html”>

Vervang de URL met je correcte site-URLs.
De canonical tag zal het gemakkelijker maken voor de zoekmachinebots om te beseffen dat alle andere pagina's met paginering een onderdeel zijn van de bekijk-alles pagina. Er is dus geen dubbele content.
Het is van groot belang dat de [view all] pagina snel laadt. Idealiter, afhankelijk van het aantal producten dat je hebt, zou je ze willen opsplitsen in categorieën als je meerdere producten hebt.
Een goed voorbeeld is het eBay-voorbeeld waar de ‘Alles bekijken’ pagina alleen de dagelijkse aanbiedingen toont:

Zorg ervoor dat alle links die je toevoegt aan je paginatiepagina's doorzoekbaar zijn.
Maak pagineringpagina's canoniek
Dit kan iets zijn dat moeilijk te doen is als je naar dingen kijkt vanuit het perspectief van de ‘oude’ pagineringstechnieken, die adviseerden dat alleen de pagineringslandingspagina geïndexeerd hoeft te worden.
Deze aanpak veroorzaakt problemen omdat het kan resulteren in gepagineerde pagina's die dieper in de linkstructuur zitten en helemaal niet worden geïndexeerd.
Dit artikel van Google legt uit hoe je een pagina canoniek maakt tussen andere pagina's met dubbele inhoud.
Krijg grip op je linkstructuur
We hadden vermeld dat paginering rangschikking signalen verdunt, bijvoorbeeld met backlinks, waarbij links geen linkwaarde aan elkaar kunnen doorgeven. Een manier om dit probleem op te lossen is ervoor te zorgen dat je linkstructuur niet te diep is.
Je moet het aantal links van de paginering landingspagina naar de specifieke gepagineerde pagina's verminderen.
Wanneer je ‘ondiepe’ linkdiepte hebt, kan linkwaarde worden doorgegeven aan gepagineerde pagina's, waardoor ze de kans krijgen om te rangschikken als zelfstandige pagina's.
Facetnavigatie repareren
Er zijn sites die filters toestaan om meer relevante opties aan de gebruiker te tonen. Dit concept wordt aangeduid als facetnavigatie. Deze filters creëren nieuwe en unieke URL's op basis van de parameters die worden gebruikt om te filteren.
Dit betekent dat het mogelijk is om een oneindig aantal doorzoekbare en indexeerbare URL's te creëren, wat zou resulteren in een enorm duplicaat inhoud probleem.
Een van de manieren om facettennavigatie te repareren is door AJAX te gebruiken. Het voorkomt de creatie van nieuwe URL's op basis van de filters die een gebruiker kiest. Je zou ook de parameters zonder enige SEO-waarde kunnen bepalen en voorkomen dat ze worden gecrawld en geïndexeerd.
Dit artikel legt facetnavigatie meer uit en hoe het te repareren.
Tot slot
Paginering komt van pas wanneer je een grote dataset in beheersbare stukken wilt weergeven. Echter, je moet voorzichtig zijn met hoe je het implementeert, om zowel je gebruikers als zoekmachines effectief te bedienen.