
Het logo van uw site is onderdeel van het merk van uw bedrijf. Het is wat mensen gebruiken om uw bedrijf gemakkelijk te identificeren. Het is een deel van wat uw bedrijf uniek maakt. Het is een visueel element dat mensen gemakkelijk kunnen herkennen en zich mee kunnen identificeren.
Er komt veel kijken bij het bedenken van een geweldig logo, bijvoorbeeld het definiëren van wat het vertegenwoordigt en of het in lijn is met de producten, diensten of bedrijfswaarden/-cultuur van het merk. Een belangrijk aspect om te overwegen is het weergeven van de juiste logo-afmetingen op uw digitale middelen, zoals uw website.
Uw logo moet de aanbevolen grootte hebben. Het mag niet zo klein zijn dat het uitgerekt wordt, en niet te groot om te groot te lijken. Op deze manier ziet uw site er netjes en professioneel uit. Bovendien zal het geen ruimte innemen die gebruikt zou kunnen worden om een betere gebruikerservaring te bereiken.
In dit artikel onderzoeken we wat het normale bereik van de sitelogo-grootte is, de standaardmaten op de populaire web- en sociale platforms, de gemiddelde grootte op populaire sites, en komen we met een manier om de ideale grootte te bepalen.
Overzicht van logo concepten

Hieronder staan een paar dingen die jij en je bedrijf moeten onthouden om een professioneel logo te ontwerpen:
- Logo's worden gemeten in pixels, bijvoorbeeld, 1200 x 630 px.
- Vectorbestanden zijn het beste, omdat ze gemakkelijk te bewerken zijn. Je kunt ze converteren naar elk bestandsformaat dat je nodig hebt — bijvoorbeeld, FPG's en PNG's.
- Verticale, horizontale en vierkante versies van je logo zijn goed om te hebben. Deze variaties stellen je in staat om je logo te plaatsen waar je maar wilt; bijvoorbeeld een achtergrond, T-shirt, billboard, website of visitekaartje.
- Overweeg om een PNG-bestand te gebruiken om uw logo online weer te geven dat minder dan 200KB is. PNG-bestanden laden snel en behouden altijd hun scherpte. Bovendien zijn PNG-bestanden verliesvrije gecomprimeerde bestanden. Ze kunnen veel kwaliteit behouden, zelfs wanneer ze worden gecomprimeerd tot kleine bestandsgroottes. Niet te vergeten dat PNG-bestanden transparante achtergronden toestaan en geschikt zijn voor websites, sociale media en ander webgebruik.
- Een bedrijfsmerk richtlijnen document beschrijft waar en hoe een logo kan worden weergegeven, en in welke bestandsafmetingen. Kortom, een merk richtlijn zorgt ervoor dat een merk consistent blijft in alle communicatie.
Hier is een voorbeeld van de YouTube Brand Resource sectie om hun gebruikers te helpen hun richtlijnen te volgen:

Let op dat de minimale logoafmetingen voor het web niet lager mogen zijn dan 24px in hoogte, en niet groter mogen zijn dan de helft van de schermgrootte.
Standaard website logo maten
Logo grootte verwijst niet alleen naar de breedte en hoogte van het logo, maar ook naar de vorm en oriëntatie. Je moet ervoor zorgen dat je logo veelzijdig, schaalbaar en proportioneel is, zodat je het op verschillende platforms en plaatsen op je site kunt gebruiken. Schermgrootte is ook een andere overweging, aangezien je logo zelfs op kleinere schermen (tablets, smartphones, smartwatches) scherp moet blijven.
Beste praktijken voor logoformaat
Aangezien je je logo op verschillende platforms of zelfs plaatsen op je site gaat gebruiken, bijvoorbeeld in je header, footer en favicon, moet je zorgen voor de leesbaarheid ervan. Hier zijn de beste praktijken om leesbaarheid te bereiken, ongeacht het platform of de locatie op je site.
- Ga voor een png-formaat
- Ga voor een kleiner logo
- Heb je logo in vectorformaat
- Houd je logobestand onder 100KB
- Heb een horizontale, verticale en vierkante versie
- Heb verschillende kleurversies - zwart, wit en full color
- Gebruik een geschikt formaat voor het platform dat je gebruikt
- Ga voor formaatconsistentie. Een merkrichtlijnendocument zal hier van pas komen.
Het normale bereik voor een site-logo ligt tussen 250 x 100px en 400px X 100px voor een horizontaal logo, en 160px X 160 px voor een verticaal logo. Er zijn andere denkrichtingen die kleinere logoformaten (minder dan 100px) als ideaal aanbevelen.
Als je van plan bent om je logo in je header op te nemen, dan is een hoogte van 20px tot 30px het beste.
Standaard site logo grootte op verschillende platforms

Wat moet de ideale logo grootte zijn op Content Management Systemen (CMSs) en websitebouwers zoals WordPress, Shopify, Wix, en Squarespace? Laten we dat hieronder verkennen:
Wordpress
Op WordPress hangt de logo grootte af van het thema dat je gebruikt. Bijvoorbeeld, als je het Divi thema gebruikt, is de standaard grootte 93px X 43 px. Bij het uploaden, kies voor een 250px X 45px tot 250px X 55px grootte voor een horizontaal logo. Op deze manier zal er genoeg witruimte rondom het logo zijn waardoor het er scherp uitziet.
Squarespace
Op Squarespace wordt de logo grootte echt bepaald door de afbeeldingsgrootte die je uploadt. Het is mogelijk om de hoogte in sommige sjablonen te wijzigen. Als je niet zeker weet hoe jouw sjabloon logo's weergeeft, kies dan voor een grotere afbeelding, omdat een kleinere afbeelding leesbaarheid en kwaliteit verliest wanneer deze wordt uitgerekt. Squarespace staat .gif, .or, .png en .jpg formaten toe. Dit artikel toontSquarespace logoformaten voor verschillende sjablonen. Het Bedford-thema staat logo's toe met een maximale breedte van 100px op desktop.
Shopify
De meeste thema's op Shopify hebben richtlijnen voor maximale hoogte en breedte als het gaat om logoformaten. Bijvoorbeeld, de maximale logoformaat van het Parallax-thema is 410px X 205px. Zorg ervoor dat het logoformaat dat je uploadt binnen deze twee afmetingen valt.
Wix
Wix raadt het gebruik van het .png-formaat aan als het gaat om logo's. De afbeelding moet een beeldverhouding van 1:1 hebben, wat een vierkante afbeelding is. De aanbevolen grootte is minimaal 3000px X 3000px.
Voorbeelden van logoformaat op populaire websites
Welke logoformaten gebruiken populaire sites? Laten we hieronder verder verkennen:
Nasa

De grootte van Nasa’s logo is 110px X 92 px. Het is in .svg formaat. Het wordt gebruikt binnen de navigatiebalk en voettekst.
Trip Advisor

De grootte van het logo van Trip Advisor is 250px X 38px. Het wordt zowel in de header als in de footer gebruikt en het is in .svg-formaat.

Het logo van Google is uniek gepositioneerd. In tegenstelling tot andere logo's die meestal linksboven en linksonder zijn geplaatst, bevindt het logo van Google zich in het midden van de webpagina. De afmetingen zijn 272px X 92px en het is in .png-formaat.
Nu om u te helpen begrijpen en beslissen welke logoformaten geschikt voor u zijn, presenteren we hieronder zeven webontwerpen. We hebben de ontwerpen in drie categorieën ingedeeld:
- Grote logo webontwerpen
- Middelgrote logo ontwerpen
- En kleine logo webontwerpen
Voorbeelden van logoformaat van verschillende websites
Grote logo webontwerpen
Een site die grote logo's gebruikt is Influence on YouTube (235px bij 64px). Het logo zelf is middelgroot en gepositioneerd in de rechterhoek. Het is grotendeels omdat het YouTube-logo bovenaan staat en de woorden onderaan.
Invloed op YouTube heeft uitstekend werk geleverd door zich te concentreren op de hoofdboodschap terwijl ze er toch voor zorgen dat alles aanvoelt als een merk. Zie de afbeeldingen hieronder voor meer informatie.

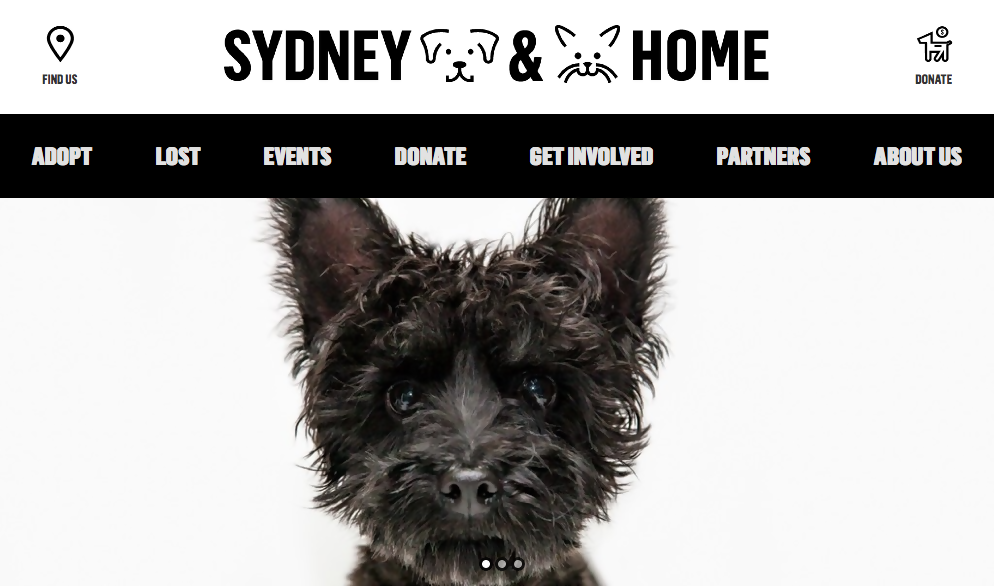
Laatste in onze lijst van grote logo's, is Sydney Dogs and Cats Home (391px bij 56px). Deze website centreert het logo bovenaan de hoofdnavigatie. Dit betekent dat elke persoon die de site bezoekt, dat logo in één oogopslag zal zien en de boodschap die je met je embleem wilt overbrengen, zal ontvangen.
Medium logo webontwerpen
Als supergrote logo's niet voor jou werken, dan kun je medium logo webontwerpen proberen. Medium logo's zijn ongeveer 300 px breed * 75 px hoog, in tegenstelling tot grote logo's die iets van 1000 px breed en 200 px hoog zijn.
Medium logo's stapelt elementen voor een hogere lay-out.
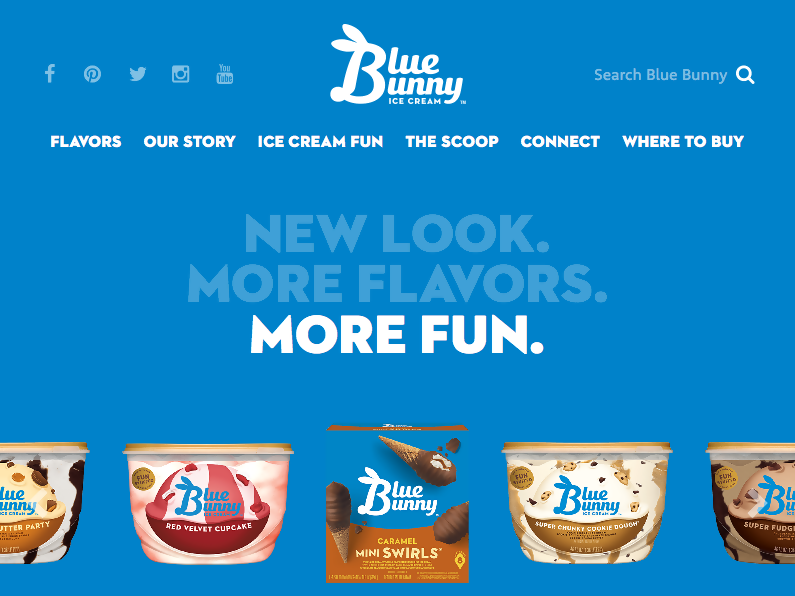
Blue Bunny logo (109px bij 64px) heeft de woorden “blue” en “bunny” gestapeld met de gestileerde B om een prachtig logo te creëren. Zie de afbeelding hieronder voor meer informatie.

Crazy Coffee Crave (120px bij 61,8px) is weer een ander merk met een middelgroot logo. Het merk heeft het koffiekopje met de woorden crazy coffee crave op hun logo en in het midden van de header heb je een koffiekopje. Bekijk de afbeelding hieronder voor meer details.

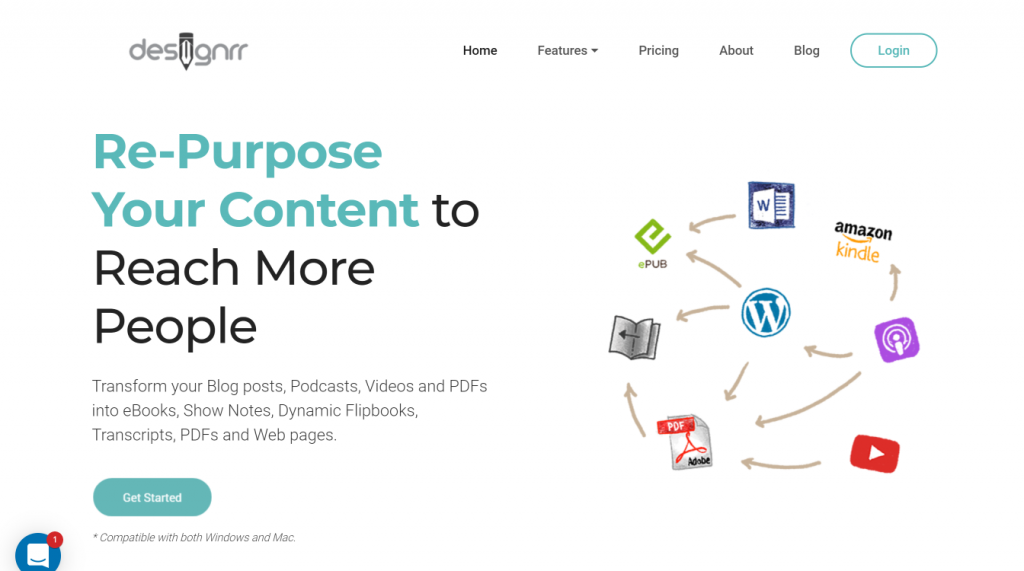
Designrr’s logo (190px bij 60px) wordt nog steeds beschouwd als een middelgroot logo. Hoewel het logo kleiner lijkt in vergelijking met de hierboven genoemde. Het ontwerp richt zich op inhoud en creatie. Zie het hieronder.
Klein logo ontwerp
Nu begrijp je wat we bedoelen als we het hebben over grote en middelgrote logo-ontwerpen. Laten we eens kijken naar de kleine logo's. Je hebt er waarschijnlijk veel gezien. Zo niet, dan zullen de twee voorbeelden hieronder je helpen begrijpen hoe kleine logo's eruitzien.
Top explainers gebruikt hun favicon-pictogram als hun logo, dus het wordt beschouwd als een klein logo-ontwerp, 40px bij 40px. Het helpt zeker om hun merk overal te identificeren.

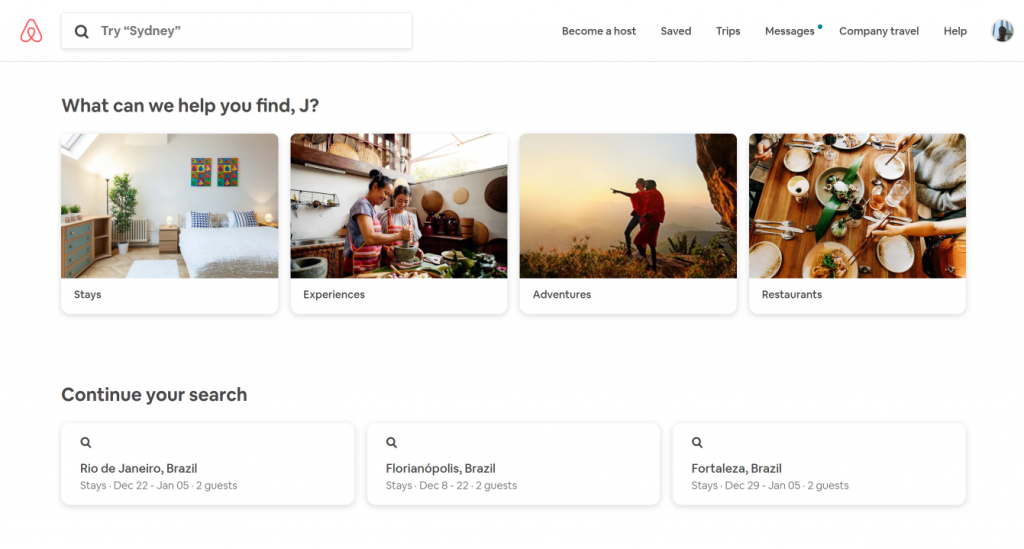
Wat dacht je van grote websites zoals Airbnb (76px bij 76px), YouTube? Het lijkt erop dat Airbnb heeft gekozen voor hun logo zonder woorden in vergelijking met YouTube

YouTube (80px bij 24px) blijft hun YouTube-logo en naam gebruiken op hun website.

Uber (50px bij 17px) sluit onze lijst van webontwerpvoorbeelden af die je zullen helpen beslissen welke logogrootte ideaal is. Uber-logo is klein maar doet al het zware werk. Alleen al het zien van het logo herinnert aan de luxe ritten, vriendelijke chauffeurs en uitstekende diensten.

Een logo gebruiken in de header van je website
De meeste bedrijven tonen logo's aan de linkerkant van de bovenste navigatiebalk, waardoor er voldoende ruimte overblijft om alle pagina's van de website weer te geven. Een groot aantal websitebouwers zoals Weebly en Squarespace maken het gemakkelijker om logo's aan de linkerkant te plaatsen. Bovendien kan een websitebouwer je helpen de grootte van het logo te bepalen. Kortom, websitebouwers kunnen je werk gemakkelijker maken bij het overwegen van het ontwerpen van een passend logo.
Logoformaten voor afdrukken
Het formaat van uw logo is wat het meest telt als het gaat om afdrukken. Vectorformaten zoals PDF, SVG en EPS hebben de voorkeur voor afdrukken boven raster. Maar waarom vectorformaten? Dit komt omdat het gemakkelijk is om ze te bewerken en de kwaliteit te behouden wanneer ze meerdere keren worden vergroot. Bijvoorbeeld, u kunt een vectorlogo meerdere keren schalen, maar de kwaliteit van het logo blijft hetzelfde. Bovendien kunt u een dergelijk logo (de hele afbeelding en de afzonderlijke delen ervan) moeiteloos bewerken.
Dat gezegd hebbende, raden we aan om een logo van 500+ px te gebruiken voor kleine afdrukken en een van 1024+ px voor grote afdrukken.
Logoformaten voor sociale media
Ervoor zorgen dat je logo correct wordt weergegeven op verschillende sociale mediaplatforms is erg cruciaal. Je wilt ervoor zorgen dat je klanten in één oogopslag kunnen zien wat je bedrijfsimago zegt. Het goede nieuws is dat je logo correct kan worden weergegeven op alle platforms als je je aan de juiste afmetingen houdt.
Hieronder volgt een overzicht van de basisprincipes die je zullen helpen om te beginnen:
Logo-afmetingen op Instagram:
Profielfoto (cirkelvormig): 110 x 110px
Logo afmetingen op Facebook:
Profielfoto (vierkant): 160 х 160px
Omslagfoto: 1640 x 624px
Logo-afmetingen op YouTube:
Profielfoto (cirkelvormig): 800 x 800px
Miniatuur foto: 1280 x 720px
Omslagfoto: 2560 x 1440px
Logo-afmetingen op Twitter:
Profielfoto (cirkelvormig): 400 x 400px
Omslagfoto: 1500 х 1500px
Logo-afmetingen op LinkedIn:
Profielfoto (cirkelvormig): 400 х 400 px
Omslagfoto: 646 x 220px
Logo-afmetingen op Pinterest:
Profielfoto (cirkelvormig): 165 x 165px
Wanneer je op social media post, kun je het beste PNG-bestanden gebruiken, omdat ze een verliesvrij gecomprimeerd formaat zijn. Vergelijkbare exporten zoals JPG-bestanden zijn verliesrijk gecomprimeerd.
Lossy gecomprimeerde bestanden worden gepixeld of zacht zodra ze gecomprimeerd zijn; daarom niet de beste optie.
De grootte van uw logo wijzigen
Het is mogelijk om de grootte van uw logo te wijzigen. Hoe?
- Je kunt afbeeldingsbewerkers zoals Photoshop gebruiken
- Gebruik online logomakers zoals Logaster
- Of huur een freelance ontwerper in
Logo-variaties en lockups
Een logo-variatie is een aangepaste versie van je logo die je in specifieke gevallen gebruikt. Logo-variaties vergroten de veelzijdigheid van waar en hoe je merk kan worden weergegeven. Bijvoorbeeld, het logo dat je op je T-shirts afdrukt kan verschillen van dat op je Facebook, hoewel ze allemaal je bedrijf vertegenwoordigen.
Welke soorten logo-variaties hebben we het over?
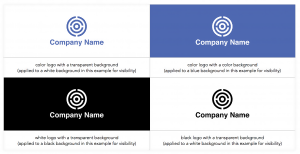
Kleurvariaties: Zwart, wit, omgekeerd, volledige kleur/meerdere kleurvariaties, of transparante achtergrond
Woordmerk en symboolvariaties (ook wel logo lockups genoemd): Volledig logo, een logo met slogan, logo zonder slogan, symbool, logotype/woordmerk, of monogram. Zie de afbeelding hieronder voor meer informatie.

Ter conclusie
Grote logo's zijn misschien niet geschikt voor je webdesign. Het kan afleiden of het kan opgaan in de achtergrond, het belangrijkste doel van het logo is om gebruikers te helpen weten dat ze op de juiste website zijn. De meeste goed gevestigde websites houden vast aan een logo van gemiddelde grootte, denk aan Uber, eenvoudig en gaat naadloos op in de omgeving.
Als je logo hoog of groot is, wil je misschien overwegen om een enkele letter of acroniem te gebruiken om te helpen. Denk aan Blue Bunny, waarbij de letter “B” wordt gebruikt om twee woorden samen te voegen. Het zou beter zijn om de letter “B” als hun hoofdlogo te hebben en op hun website kunnen ze Blue Bunny vermelden. Als je logo klein is, zorg er dan voor dat het leesbaar of gemakkelijk herkenbaar is.