Vertaalde inhoud op uw website stelt u in staat een breder publiek te bereiken, taalbarrières en regio's te overstijgen. Maar waar begint u als u een internationale SEO-strategie wilt implementeren?
De hreflang-tag is je antwoord als je een publiek in een andere regio of geografisch gebied wilt bereiken.
Wat is Hreflang?
Hreflang is een uniek stukje code dat zoekmachines vertelt wat de taal en geografische targeting van een webpagina is. Het is een krachtig hulpmiddel om ervoor te zorgen dat je inhoud het juiste publiek bereikt, in de juiste taal. De hreflang-tag bevindt zich in de <head>-sectie van HTML.
Voorbeeld van Hreflang Tag Implementatie
Stel je voor dat je een e-commerce website hebt die beschikbaar is voor gebruikers in Canada in zowel Engels als Frans. Je wilt ervoor zorgen dat zoekmachines de juiste taalversie van je website aan gebruikers tonen op basis van hun locatie en taal.

Hier is hoe je hreflang-tags kunt gebruiken in het <head>-gedeelte van je HTML-document:
<link rel="alternate" hreflang="en" href="http://www.example.com/en-ca/" />
<link rel="alternate" hreflang="fr" href="http://www.example.com/fr-ca/" />
In dit voorbeeld geeft het hreflang-attribuut de taal aan (en voor Engels en fr voor Frans), en het href-attribuut geeft de URL van de pagina in die specifieke taal.
Door hreflang-tags zoals deze te implementeren, vertel je zoekmachines in feite: "Hé, hier zijn de verschillende taalversies van mijn site. Laat alsjeblieft de juiste zien aan elke gebruiker op basis van hun taalvoorkeur en locatie."
Dit is een krachtig hulpmiddel in je SEO-arsenaal, dat helpt om de gebruikerservaring te verbeteren en de betrokkenheid met je internationale publiek te vergroten.
Wanneer Hreflang-tags te gebruiken
Er zijn verschillende situaties waarin je hoogstwaarschijnlijk hreflang zult gebruiken:
- Je hoofdinhoud is in één taal, maar je vertaalt de sjabloon, zoals navigatie en voetteksten.
- U kunt ervoor kiezen om varianten van dezelfde taal te hebben. Dit is nuttig wanneer u uw inhoud wilt lokaliseren om deze meer gespecialiseerd te maken voor een bepaalde markt. Bijvoorbeeld, u heeft Portugees als uw hoofdtaal en gebruikt dan Portugees en Braziliaans als de varianten. Dit heeft veel voordelen, waaronder kleine nuances tussen de landen in termen van hun gebruik van de taal, verschillende valuta's, en seizoensgebonden, culturele en verzendingsvariaties. De meest populaire varianten zijn tussen U.S., United Kingdom, en Canadian English.
- Waar u een directe vertaling van uw website-inhoud van de ene taal naar de andere heeft. Bijvoorbeeld, er is een Duitse vertaling van uw webpagina waarvan de originele inhoud in het Engels is.
Waarom is Hreflang Belangrijk voor SEO?
Verbetert de Gebruikerservaring
De hreflang reflang zorgt ervoor dat gebruikers de juiste taalversie van uw site te zien krijgen, wat hun browse-ervaring verbetert. Bijvoorbeeld, een gebruiker in Spanje zou naar de Spaanse versie van uw site worden geleid, terwijl een gebruiker in Engeland de Engelse versie zou zien.
Vermindert Je Bouncepercentage
Zoekmachines hebben een paar verschillende trucs achter de hand bij het kiezen in welke taal ze hun zoekresultaten weergeven.
Ze kunnen het IP-adres van een gebruiker als leidraad gebruiken, de hreflang-tag kan uiterst nuttig zijn in situaties waarin de gebruiker zijn zoekopdracht in een vreemde taal kan invoeren.
Dit kan helpen bij het verminderen van bouncepercentages van gebruikers die een website willen vinden in de taal waarin ze hebben gezocht, wat bijdraagt aan een positieve gebruikerservaring.
Echter, als je geen taal in een specifiek land aanbiedt, kun je de hreflang-tag gebruiken om je situatie te labelen en je gebruiker op de juiste manier door te verwijzen.

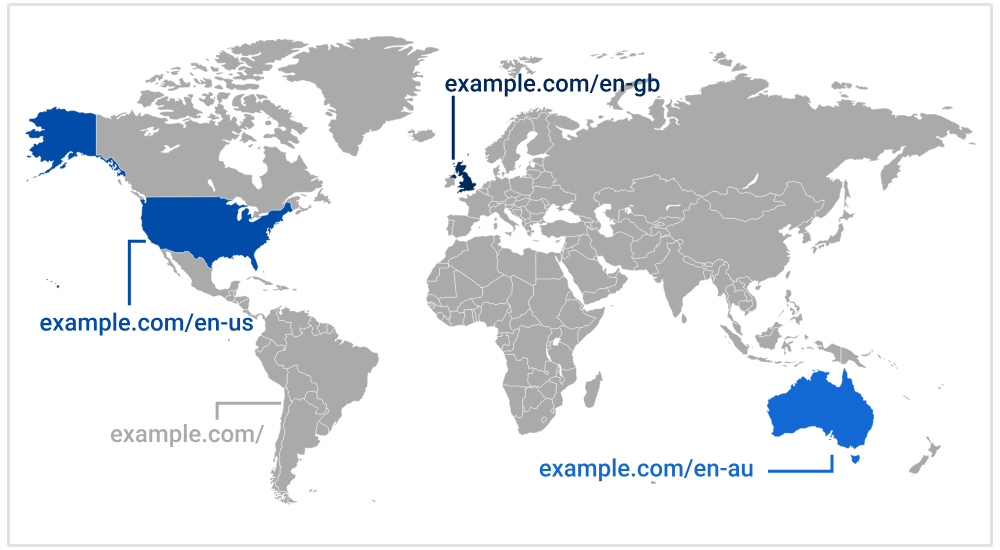
Afbeeldingsbron: Sistrix
<link rel="alternate" href="http://example.com/en-gb" hreflang="en-gb" />
<link rel="alternate" href="http://example.com/en-us" hreflang="en-us" />
<link rel="alternate" href="http://example.com/en-au" hreflang="en-au" />
<link rel="alternate" href="http://example.com/" hreflang="x-default" />
De hreflang “x-default” attribute waarde geeft aan de Google-algoritmen aan dat de pagina geen specifieke taal of locatie target en de standaardpagina is wanneer geen andere pagina beter geschikt is.
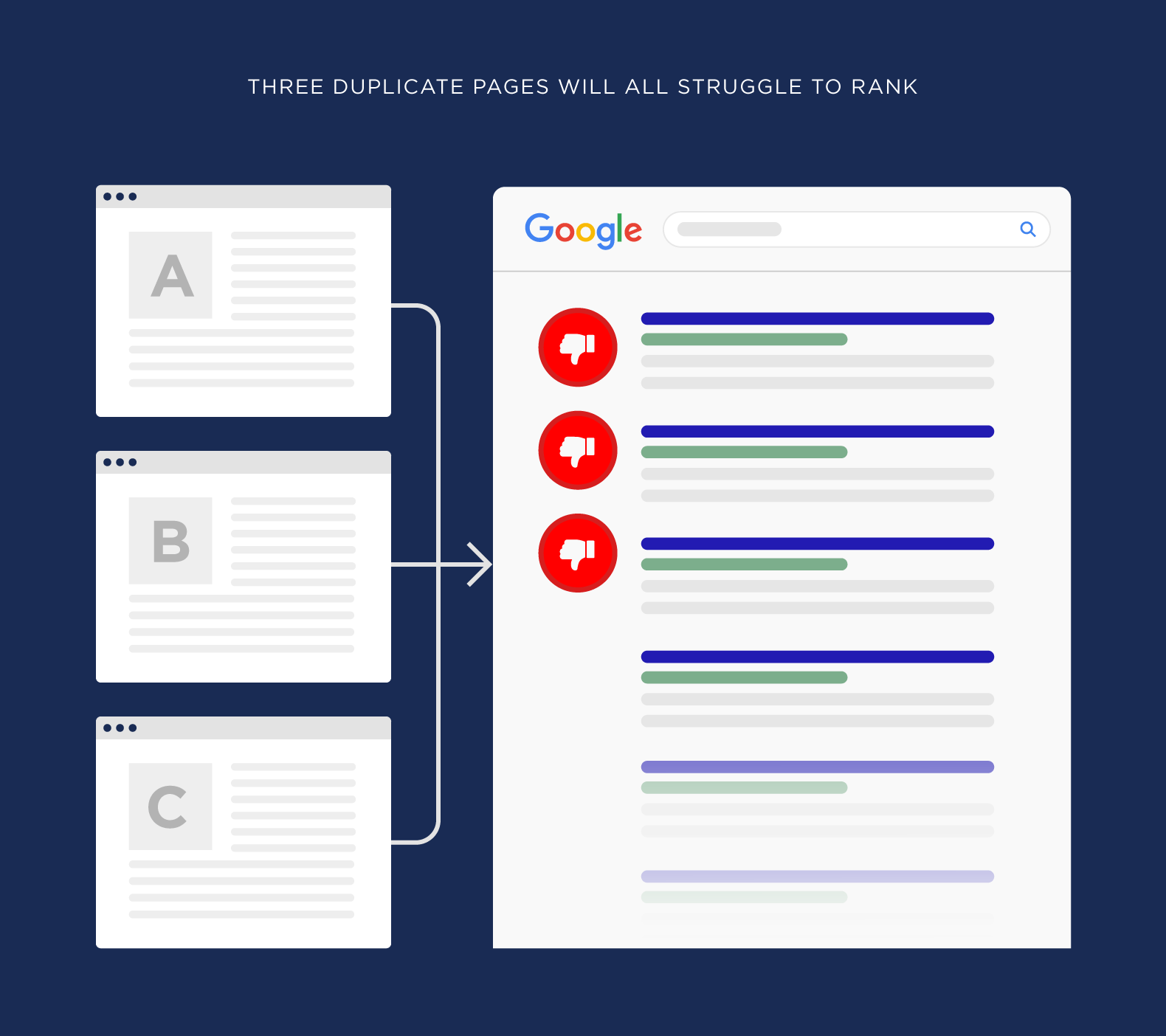
Lost het probleem van dubbele inhoud op
Zoekmachines kunnen vertaalde inhoud beschouwen als dubbele inhoud, wat een negatieve invloed kan hebben op je SEO-ranking. Hreflang communiceert aan zoekmachines dat je inhoud eenvoudigweg is vertaald, niet gedupliceerd, waardoor je zuurverdiende SEO-ranking behouden blijft.

Beeldbron: Backlinko
Het is echter belangrijk om te beseffen dat dit niet een oplossing zal zijn voor alle dubbele inhoud.
De tag zal de daadwerkelijke dubbele inhoud die je mogelijk op je website hebt, zoals vergelijkbare productbeschrijvingen voor verschillende items, niet verbergen. Google zal alleen via je hreflang-tag lezen dat inhoud “a” een vertaling is van inhoud “b.”
Verbetert Internationale SEO
Hreflang is essentieel voor websites die zich richten op verschillende landen of talen. Het vertelt zoekmachines welke taal je gebruikt op een specifieke pagina, waardoor de zoekmachine dat resultaat kan tonen aan gebruikers die in die taal zoeken.
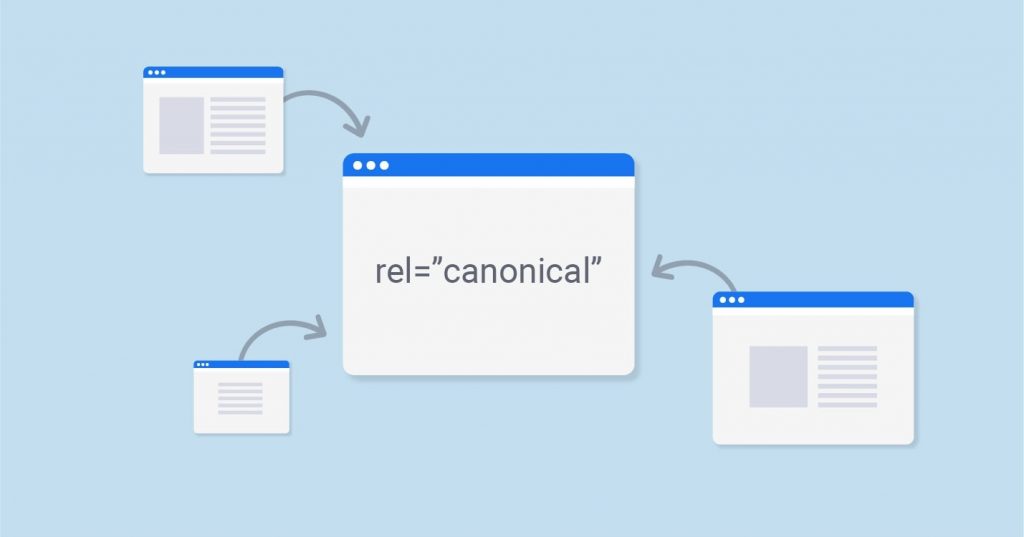
Verschil Tussen Canonical Tags en Hreflang Tags
Een manier om met dubbele inhoud om te gaan is door middel van canonical tags.

Afbeeldingsbron: DigitalGarg
Canonicalisatie wordt vaak aangeduid als de rel=canonical en wordt gebruikt om zoekmachines een meer dominante versie van een URL te laten zien. Dit is om te voorkomen dat de zoekmachinebots beslissen welke versie van dubbele inhoud ze moeten crawlen en indexeren.
De hreflang-tag zal in plaats daarvan de juiste versie van de webpagina weergeven in zoekresultaten op basis van taal of regio.
Het belangrijkste verschil tussen de canonical en hreflang tag is dat de canonical een vooraf bepaalde dominante pagina heeft, terwijl geen van de hreflang pagina's dominant zijn en in plaats daarvan worden geselecteerd op basis van de zoekopdracht.
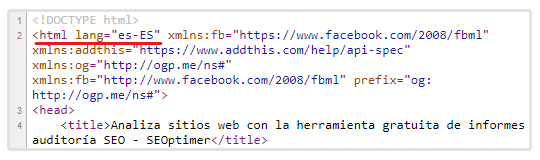
Verschil Tussen Hreflang en HTML Lang Attributen
De HTML lang tag is een taalattribuut dat je kunt opnemen in je HTML-code om de taal van de inhoud van je website te specificeren. Deze tag communiceert aan user-agents, zoals webbrowsers en schermlezers, in welke taal de inhoud van je webpagina is geschreven.

Het speelt een sleutelrol in toegankelijkheid omdat het deze user-agents helpt om passende diensten te leveren, zoals het voorlezen van tekst in de juiste taal voor visueel gehandicapte gebruikers.
Hoewel zowel hreflang- als HTML-lang-tags vergelijkbare functies hebben - om de taal van een webpagina aan te geven - zijn er duidelijke verschillen tussen de twee.
Het belangrijkste verschil tussen hreflang en HTML lang tags ligt in hun doel.
De HTML lang tag informeert user-agents over de taal van het huidige document, terwijl de hreflang tag user-agents (inclusief zoekmachine bots) informeert over de taal en geografische targeting van een webpagina.
Met andere woorden, hreflang-tags worden gebruikt om zoekmachines te begeleiden bij het serveren van de juiste taalversie van een site aan gebruikers.
Een ander belangrijk verschil is dat HTML lang-tags worden gebruikt binnen de <html>-tag aan het begin van een HTML-document, terwijl hreflang-tags worden geïmplementeerd in de <head>-sectie van een HTML-document of in HTTP-headers.
Een veelvoorkomend probleem dat kan optreden is een mismatch tussen hreflang en HTML lang verklaringen.
Dit gebeurt wanneer de hreflang-annotaties en HTML-lang-attributen die in een URL zijn opgegeven, niet overeenkomen. Een dergelijke mismatch kan leiden tot verwarring voor zoekmachines en mogelijk de SEO-prestaties van uw website beïnvloeden.
Hreflang Tag Implementatie
Het correct implementeren van de hreflang-tag op uw website kan een beetje lastig zijn. Hieronder vindt u een gids over hoe u dit kunt doen.
Er zijn drie verschillende methoden om hreflang-tags te implementeren:
Linkelementen toevoegen in <head>-tag
Als je een HTML-pagina hebt, gaat de hreflang-tag in de <head>, zoals dit:
<link rel=“alternate” hreflang=“fr” href=“https://www.website.com”>
Gebruik van Hreflang in HTTP-headers
Voor niet-HTML-pagina's, zoals PDF's, voeg de hreflang-aantekening toe in de HTTP-header:
Link: <https://www.website.com/>; rel=“alternate”; hreflang=“en”
Zoals je kunt zien in de bovenstaande voorbeelden, vertelt het hreflang=“en” deel van die tags Google dat de vermelde URL de Engelse versie van de pagina is, zodat het die specifieke URL zou tonen aan gebruikers die Engels als hun hoofdtaal in hun browser hebben ingesteld en aan degenen in Engelssprekende landen.
Als ze hreflang=“fr,” hadden, zou Google de URL voor Frans weergeven.
Het is belangrijk dat we een link toevoegen naar alle vertaalde versies van onze inhoud. Daarnaast moeten we onze hreflang-tags zelf verwijzen.
Een pagina die vier verschillende taalvarianten heeft (Engels, Duits, Italiaans en Zweeds) zal er zo uitzien:
<link rel=“alternate” hreflang=“en” href=“https://www.website.com”>
<link rel=“alternate” hreflang=“de” href=“https://www.website.com/de”>
<link rel=“alternate” hreflang=“it” href=“https://www.website.com/it”>
<link rel=“alternate” hreflang=“sv” href=“https://www.website.com/sv”>
Als we specifieker willen zijn en een regionale variant aan onze taal willen toevoegen, dan voegen we een landcode toe na de taalcode. Het is belangrijk dat we altijd deze volgorde aanhouden en scheiden met een koppelteken.
Het is ook belangrijk op te merken dat Google geen steden en dorpen zal herkennen; het herkent alleen een land als geheel.
Het toevoegen van geografische gebieden aan uw hreflang-tags kan worden gedaan door een landcode toe te voegen na de taalcode in het hreflang-attribuut. Als de bovenstaande website verschillende landen target met elke taal, zouden ze er als volgt uitzien:
<link rel=“alternate” hreflang=“en-gb” href=“https://www.website.com”>
<link rel=“alternate” hreflang=“es-ar” href=“https://www.example.com/ar”>
<link rel=“alternate” hreflang=“pt-br” href=“https://www.example.com/pt”>
Wanneer Google deze tags ziet, zal het de Engelse versie aan Britse gebruikers tonen, de Spaanse aan Argentijnse gebruikers en de Portugese aan Braziliaanse gebruikers.
We kunnen al deze codes vinden op de volgende links. Talen ISO 639-1 en ISO 3166-1 Alpha 2 landen.
Het nadeel van het gebruik van methoden 1 en 2 is dat beide de laadtijd van uw pagina zullen vertragen. Als u meerdere vertalingen en varianten van uw inhoud heeft en merkt dat dit een probleem veroorzaakt, is de derde optie misschien het beste.
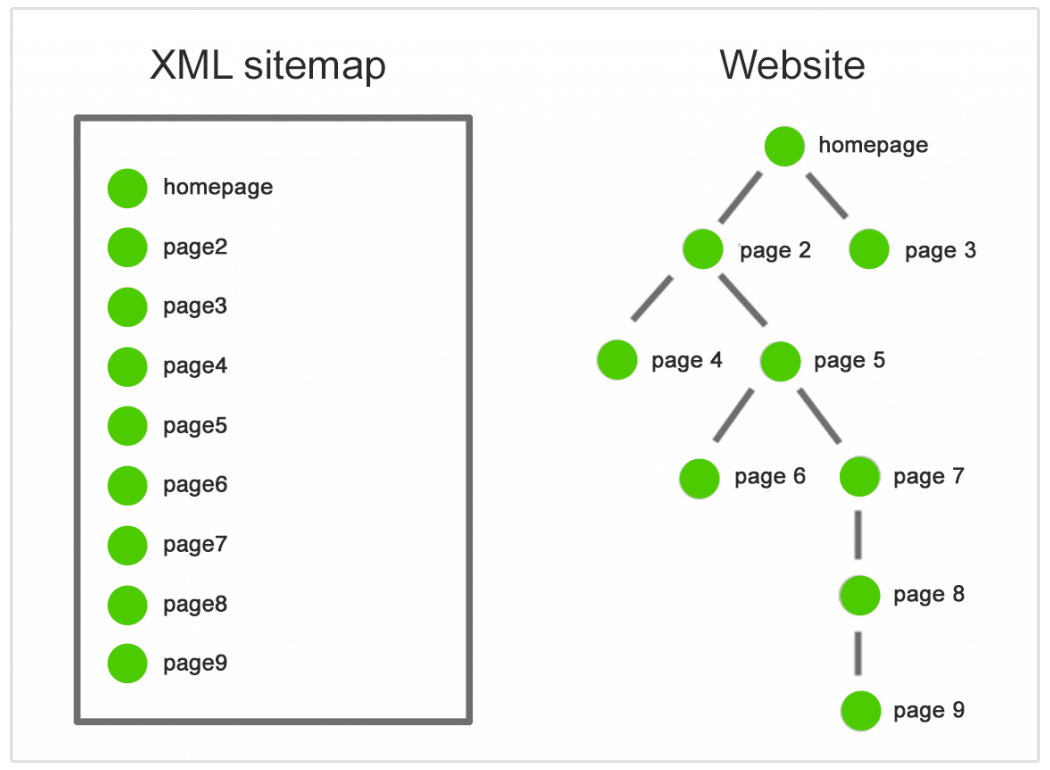
Gebruik van sitemaps

Beeldbron: EdrawMind
De derde methode is om hreflang-tags toe te voegen aan de XML-sitemap. Dit is zeker de langste manier om de annotaties toe te voegen, aangezien elke URL in je sitemap de hreflang-annotaties moet bevatten.
Hier is een voorbeeld van de code voor een website die Engelse en Roemeense versies heeft:
<url>
<loc>https://www.website.com</loc>
<xhtml:link rel=“alternate” hreflang=“en” href=“https://www.website.com” />
<xhtml:link rel=“alternate” hreflang=“ro” href=“https://www.website.com/ro” />
</url>
<url>
<loc>https://www.website.com/ro</loc>
<xhtml:link rel=“alternate” hreflang=“ro” href=“https://www.website.com/ro” />
<xhtml:link rel=“alternate” hreflang=“en” href=“https://www.website.com” />
</url>
Zoals je kunt zien, is er veel meer codering nodig. Naarmate je website groeit, met meerdere variaties van inhoud over meerdere pagina's, zal de werkbelasting snel toenemen.
Het voordeel van deze extra inspanning is dat de laadtijd niet in het gedrang komt. Nogmaals, een trage webpagina kan je SEO-rangschikkingen kosten en het bouncepercentage voor potentiële gebruikers en klanten verhogen.
De sitemap is ook een referentiepunt voor zoekmachines wanneer ze je site crawlen. Wanneer je alternatieve URL's in je sitemap hebt, kunnen ze efficiënter worden gevonden.
Hoe gebruik ik Hreflang en Canonical Tags samen?
Zoals hierboven vermeld, hebben de hreflang- en canonical-tags kleine verschillen in hun gebruik en toepassing. Ze kunnen echter samen worden gebruikt als je hun toepassingen wilt combineren.
Voeg eenvoudig de canonical tag toe aan elke versie van de pagina, die terugverwijst naar zichzelf.
Hier is een voorbeeld van een website met drie talen. De Engelse opmaak zou er als volgt uitzien:
<link rel=“canonical” href=https://www.example.com/”>
<link rel=“alternate” hreflang=“en-gb” href=“https://www.example.com”>
<link rel=“alternate” hreflang=“es-ar’’ href=“https://www.example.com/es”>
<link rel=“alternate” hreflang=“pt-br” href=“https://www.example.com/pt”>
Je zou hetzelfde doen voor de Spaanse versie:
<link rel=“canonical” href=https://www.example.com/es”>
<link rel=“alternate” hreflang=“en-gb” href=“https://www.example.com”>
<link rel=“alternate” hreflang=“es-ar” href=“https://www.example.com/es”>
<link rel=“alternate” hreflang=“pt-br” href=“https://www.example.com/pt”>
En opnieuw voor de Portugese pagina:
<link rel=“canonical” href=https://www.example.com/fr”>
<link rel=“alternate” hreflang=“en-gb” href=“https://www.example.com”>
<link rel=“alternate” hreflang=“es-ar” href=“https://www.example.com/es”>
<link rel=“alternate” hreflang=“pt-br” href=“https://www.example.com/pt”>
Wees voorzichtig bij het doen hiervan, want een veelgemaakte fout is het gebruik van een niet-canonieke URL in de hreflang-tag. Een fout hier zal Google verwarren en ervoor zorgen dat het niet goed kan functioneren.
Veelvoorkomende fouten bij het implementeren van Hreflang?

Hoewel er veel voordelen zijn aan het gebruik van hreflang, vooral als je een internationaal publiek hebt, kunnen fouten een negatief effect hebben. Hreflang-tags worden gebruikt om ervoor te zorgen dat het juiste publiek de inhoud in de juiste taal ziet.
Als je dit niet bereikt, zul je hoge bouncepercentages ervaren en siteverkeer in die regio mislopen.
Beide van deze fouten zullen ervoor zorgen dat Google je straft. Het is belangrijk dat alles correct is zodat er geen omgekeerd effect is op je SEO.
Lege Cellen
Als er lege cellen aanwezig zijn wanneer u uw CSV-bestand omzet in XML, zal de data niet worden gevalideerd. Een lege cel kan worden veroorzaakt door het niet invoeren van de taal- of geografische informatie voor sommige van de URL's.
Gebruik van Onjuiste Taalcodes
Een kleine typfout bij het invoeren van je taal- en landcodes kan ervoor zorgen dat Google je inhoud in een compleet andere taal leest. Bijvoorbeeld, als je per ongeluk “fi” typt in plaats van “fr”, dan zal je zien dat je website wordt getoond aan Finse gebruikers in plaats van Franse gebruikers.
Een kleine fout in de afkortingen kan hogere bouncepercentages veroorzaken, dus het is belangrijk om al je codes dubbel te controleren.
Het is ook belangrijk op te merken dat je altijd de taalcode moet identificeren naast de regio. De taalcode moet in het ISO 639-1 formaat zijn en de landcode in ISO 3166-1 Alpha 2.
Niet de juiste URL gebruiken
Wanneer je example.com typt en het omleidt naar https://www.example.com, is dat de URL die je moet toevoegen aan je hreflang.
Het gebruik van de verkeerde scheidingstekens
Wanneer u meerdere talen gebruikt, is het mogelijk om een scheidingsteken verkeerd te gebruiken. Bijvoorbeeld, in de Duitse taal gebruiken ze een leesteken dat lijkt op de puntkomma (;) als het standaard scheidingsteken voor waarden. Onze hreflang-annotatiegeneratorhulpmiddelen doen dat niet.
Ontbrekende Headers
Begrijp dat de puntkomma een Duits alternatief is voor de komma en daarom als een fout zal worden gezien.
Het is belangrijk op te merken dat de koppelteken moet worden gebruikt bij het scheiden van onze landwaarden. De underscore wordt veel gebruikt door ontwikkelaars, dus zij zijn meer geneigd om deze kleine (vaak over het hoofd geziene) fout te maken bij het coderen.
Een andere veelgemaakte fout bij het gebruik van een generatortool voor onze hreflang-codes is het niet gebruiken van een kopkolom. De kopkolom bevat waarden zoals de taal en regio die vervolgens worden omgezet in onze hreflang-waarden.
Als u geen kopkolom gebruikt, worden deze waarden niet vertaald. Zoals hierboven vermeld, moet u ervoor zorgen dat deze waarden altijd taal en regio of alleen taal zijn. Als u alleen regio gebruikt, zal er een fout optreden.
Hreflang-links omleiden
Als er een probleem is met uw links, ziet u een retour van 4xx of 5xx HTTP-statuscode. Dit kan gebeuren door te linken naar een pagina die niet of niet langer bestaat, door een gebroken link te gebruiken of als de link een ander probleem heeft.
Verkeerde Volgorde van Waarden
De hreflang moet in de juiste volgorde worden geschreven. Als dit niet gebeurt, ontstaat er een fout. De taalcode komt altijd eerst, gevolgd door de landcode.
Onjuiste gegevens
Onjuiste gegevens zullen problemen veroorzaken met indexering. Onjuiste gegevens kunnen het resultaat zijn van het bewerken van eerdere bestanden die vervolgens zijn gebruikt voor nieuwe hreflang-tags zonder te worden gewist.
Een manier om dit te omzeilen is door canonieke URL's te gebruiken naast de alternatieve/vertaalde URL's terwijl je je markup doet. Dit helpt omdat tijdens het crawlen een parameter of query aan URL's kan worden toegevoegd.
Conflicten in Paginabroncode
Je moet de volledige broncode van de pagina bekijken om te detecteren of hreflang-gegevens conflicteren met de broncode van je pagina, wat vaak over het hoofd wordt gezien.
Een belangrijk ding om altijd te doen is zelfreferentie. Je kunt dit doen door te controleren of het laatste stukje de URL en taalcode van de pagina is voordat je je URL-functie sluit.
Andere redenen voor conflict kunnen te wijten zijn aan meerdere URL's die zijn opgegeven voor dezelfde taal- en landcodes.
Het is belangrijk om je bewust te zijn van deze veelvoorkomende fouten zodat je ze kunt oplossen voordat Google je website begint te indexeren.
Fouten waarvoor Google je niet zal straffen
Op dit punt is het belangrijk op te merken dat er enkele fouten zijn waarvoor Google je mogelijk niet straft. Laten we naar enkele voorbeelden kijken:
Gebruik van een underscore om taal- en landcodes te scheiden
Er was veel verwarring over dit, maar het werd bevestigd door Gary Illyes, de Webmaster Trends Analyst bij Google, dat de taal- en landcodes niet gescheiden hoeven te worden door een koppelteken in plaats van een underscore.
Dit zal de weergave in de zoekresultaten van de zoekmachine niet beïnvloeden. Illyes gaat verder met te zeggen dat het koppelteken gebruikt moet worden zodat er consistentie is over de hele linie.
Gebruik van gereserveerde taalcodes
Er zijn enkele uitzonderingen op de lijst van taalcodeformaten die geaccepteerd zullen worden.
Deze omvatten ISO 639-1, wat komt als een verzoek van overheidsorganisaties (bijv., “UK”). Als je dit gebruikt in je hreflang, zul je geen fouten zien in je Google Search Console.
Het niet opnemen van zelfverwijzende hreflang-tags
Hoewel het niet nodig is om zelf te verwijzen, wordt het sterk aanbevolen omdat het wordt beschouwd als de kern van hreflang.
Geen Absolute URL's Gebruiken
Het niet gebruiken van absolute URL's zal niet resulteren in fouten, hoewel het aanbevolen is dat je absolute URL's gebruikt wanneer mogelijk.
Elk van deze bovenstaande fouten zal een test doorstaan omdat ze een kleine marge toestaan bij het publiceren van online inhoud. Als je een van deze fouten zou maken, zou het betekenen dat je geen enkele pagina met een fout erop zou kunnen publiceren.
Hoewel je met een van deze fouten kunt leven, wordt het sterk aanbevolen om de richtlijnen van Google te volgen en deze fouten te vermijden
Kun je een geautomatiseerde vertaler op je site gebruiken?
Je zou deze vraag kunnen stellen als je een Engelse vertaling van je site en een Franse site hebt. Google beschouwt je Engels-naar-Frans vertaalde site niet als dubbele inhoud. Echter, Google Search Console richtlijnen vermelden dat “[tekst] vertaald door een geautomatiseerd hulpmiddel zonder menselijke beoordeling of curatie voor publicatie” als spam wordt beschouwd.
Google's Matt Cutts zegt in deze video:
“Een woord van waarschuwing: Er zijn mensen die misschien denken, ‘Oh, ik vertaal gewoon automatisch al mijn inhoud in 40 verschillende talen. Nu kunnen 40 verschillende taalmarkten lezen wat ik te zeggen heb.’"
Om duidelijk te zijn, de richtlijnen van Google over automatisch gegenereerde inhoud kunnen ook van toepassing zijn op automatisch vertaalde tekst. Als je in het Frans zoekt en je ontdekt een Franse pagina die automatisch vertaald moet worden, en het leest niet goed, en niemand heeft enige vorm van menselijke zorg besteed aan het proeflezen of ervoor gezorgd dat het vloeiend is, resulteert dit in een verschrikkelijke gebruikerservaring.
Daarom raden we aan om een widget toe te voegen die zegt, "vertaal in deze taal," of iets dergelijks, in plaats van alleen de inhoud automatisch te vertalen.
Je wordt bestraft als je Google Translate of een andere plugin of geautomatiseerd vertaalhulpmiddel gebruikt om je site naar een andere taal te vertalen.
Vertaler Plugin voor WordPress
Als je WordPress gebruikt, gebruik dan een plugin zoalsPolylang, WPML, Weglot, of Bablicwould be much more beneficial than running an automated translator for your site. Some of these tools provide a good amount of translation, but the most important part is providing visitors the perfect translation.
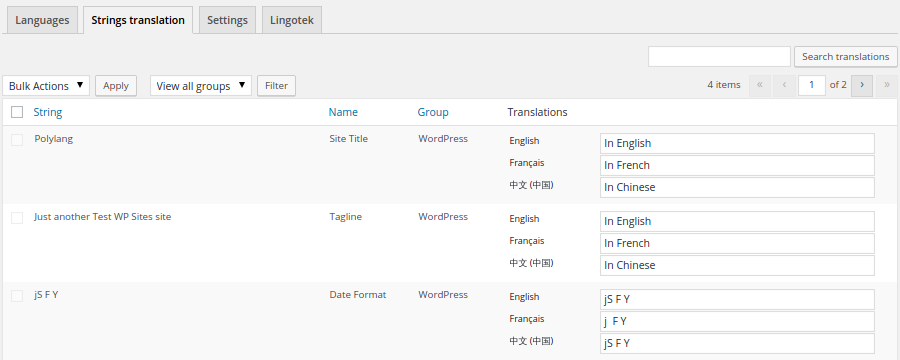
Hoewel elke plugin zijn voordelen heeft, hebben we de meest lichtgewicht optie gekozen voor de laadtijd van je website. Polylang kan helpen met het maken van meertalige pagina's of berichten en het vertalen van widgets, URL-slugs (alleen pro-versie), andere groepen, sitetitels, beschrijvingen, en ook het kiezen van de datum- en tijdsvormen via het tabblad “Strings Translations”.

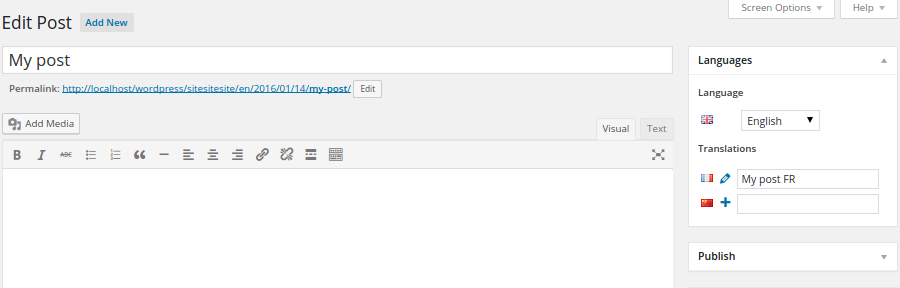
Voor pagina's of berichten wordt je standaardtaal automatisch geselecteerd. Om elke vertaalde inhoud toe te voegen, moet je op de “+” knop naast een taal klikken en vervolgens inhoud voor die taal toevoegen.

Met Polylang kun je Lingotek Translation installeren als een add-on voor een professionele of automatische vertaaldienst.
Hoe Hreflang aan WordPress toe te voegen
Stap1: Als je momenteel Polylang of andere plugins gebruikt, zullen hreflang-tags automatisch zijn of moeten worden ingeschakeld onder instellingen.

Stap 2: Met WPML zullen de correcte hreflang-links worden opgenomen in de header van de site.
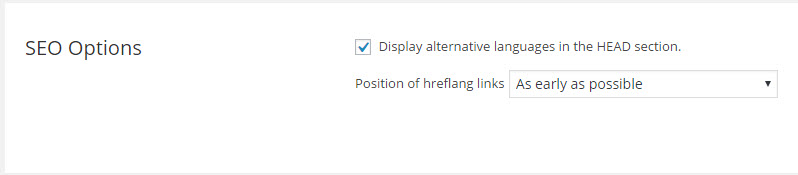
Stap 3: Je kunt het beheren via WPML > Talen > SEO-opties.

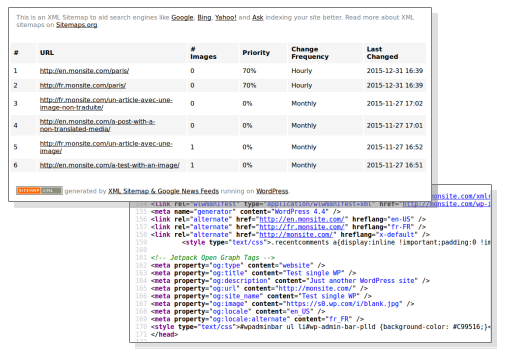
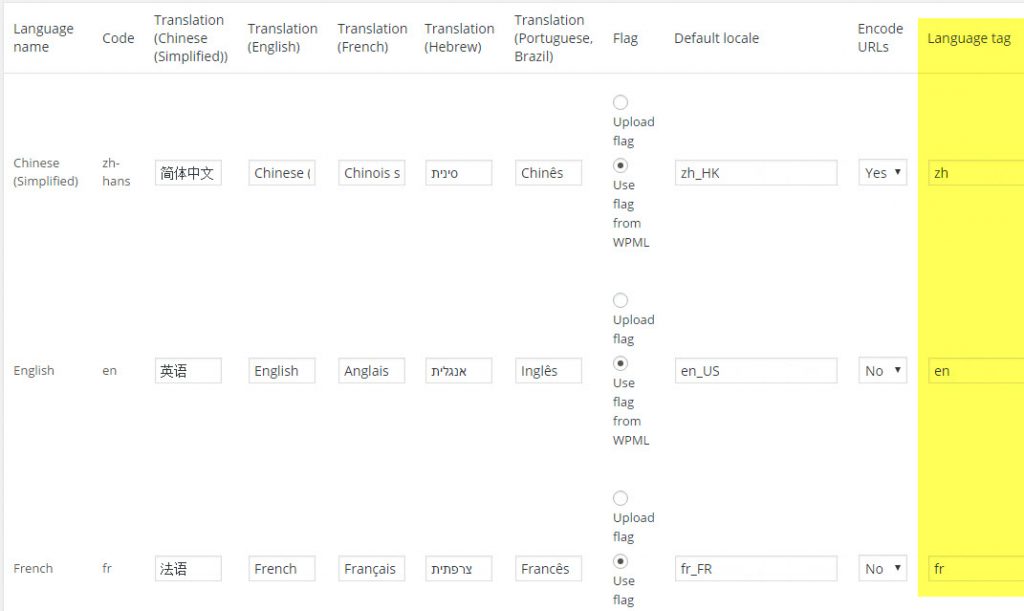
Als je Google wilt laten weten dat de inhoud bedoeld is voor landen, moeten de waarden in de onderstaande screenshot paren van talen en landen bevatten (zoals en-US en fr-FR). Als de inhoud is ontworpen voor talen, zonder onderscheid per land, moeten deze waarden alleen de talen bevatten (zoals en of fr).
Stap 4: Je kunt naar WPML > Talen gaan en klikken op de link “Talen bewerken”.

Stap 6: Als je geen van deze plugins gebruikt om je meertalige site te maken, kun je de HREFLANG Tags Lite plugin installeren.
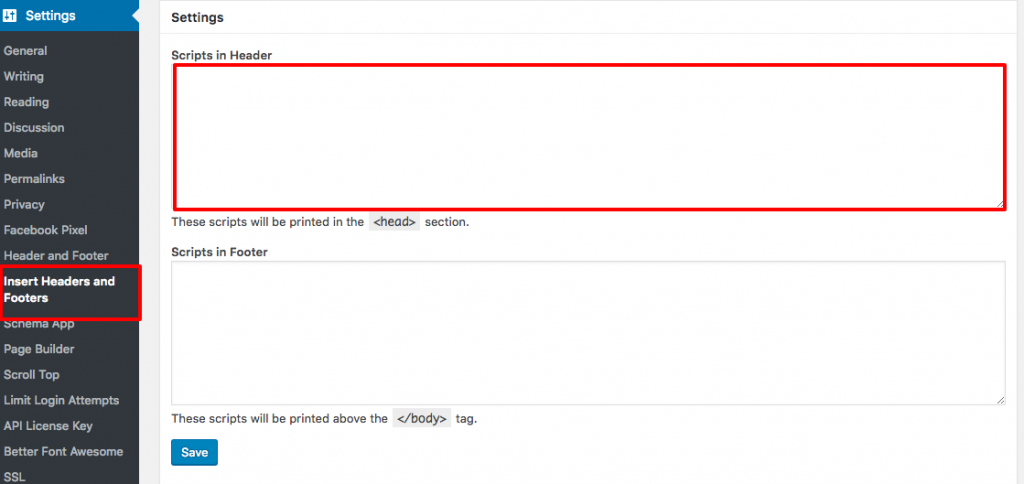
Stap 7: Je kunt ook een plugin gebruiken genaamd “Insert Header and Footer” om je hreflang-attributen daar toe te voegen. Ga in je WP-dashboard naar Instellingen > Insert Headers and Footers. Daar vind je twee vakken; plak de hreflang-tagcode in het vak “scripts in header” en sla het op.

Hoe Hreflang toe te voegen aan Wix
Momenteel is er geen gemakkelijke manier om een meertalige site te maken met Wix of om hreflang toe te voegen aan je bestaande Wix-site. Je kunt ook geen wijzigingen aanbrengen in je sitemap.xml-bestand op Wix. Je kunt echter stemmen om dit functieverzoek hier toe te voegen.
Dus welke andere hreflang-oplossing is er voor Wix?
Je kunt hreflang gebruiken met Google tag manager. Voordat je begint met het toevoegen van hreflang aan je Wix-site, moet je die verschillende taalsites aanmaken. Om erachter te komen welke talen ze aanbieden, ga je door hun lijst van beschikbare talen.
Een manier om een meertalige site op Wix te maken, is door een duplicaat van de site te maken voor elke taal. Zodra je de talen hebt geïdentificeerd die ze aanbieden, kun je hun taalapp-menu installeren door deze stappen te volgen:
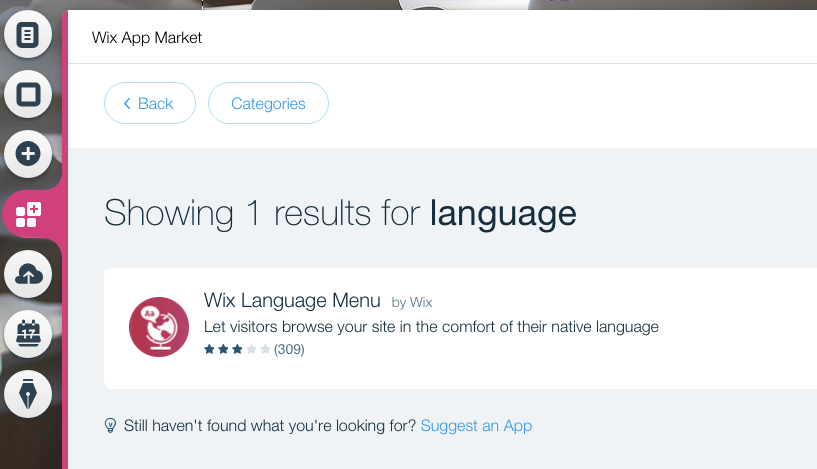
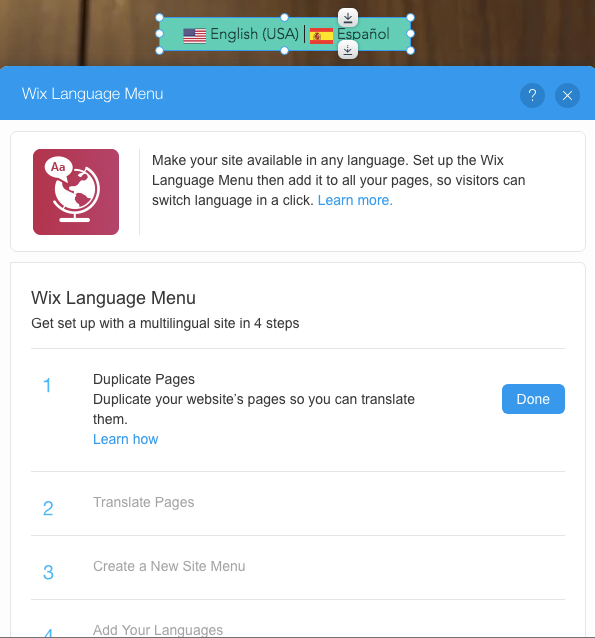
Stap 1: Ga naar “Site bewerken” en klik op “Apps toevoegen,” typ vervolgens “Taal.” Selecteer en installeer de Wix Language Menu app.

Stap 2: Volg de stappen om ervoor te zorgen dat je meertalige site succesvol is opgezet.

Stap 3: Selecteer de talen die je op de site wilt weergeven.
Stap 4: Pas de instellingen voor omleiding voor de site aan.
Stap 5: Pas het ontwerp van de taalkeuzer aan.
Je kunt de instructies van Wix volgen op hoe je dubbele pagina's maakt voor elke meertalige site die je wilt maken.
Hoe Hreflang aan Shopify toe te voegen
Het toevoegen van hreflang aan je Shopify kan op twee manieren worden gedaan: vanuit het Shopify theme.liquid bestand of via externe apps.
Als je verschillende pagina's en producten toevoegt aan je meertalige site maken of een meertalig thema gebruikt, kun je je hreflang toevoegen via het theme.liquid-bestand.
Stap 1: Ga vanuit je Shopify-beheerder naar Online Store > Themes
Stap 2: Zoek het thema dat je wilt bewerken en klik vervolgens op Acties > Code bewerken
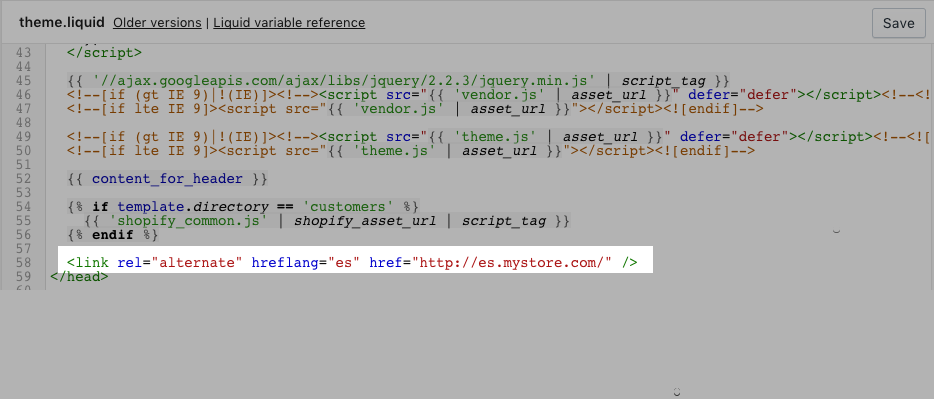
Stap 3: Zoek en open het bestand theme.liquid
Stap 4: Zoek de sluitende </head> tag
Stap 5: Plak de hreflang-tag direct boven de afsluitende </head>-tag. Wanneer je klaar bent, zou je code er zo uit moeten zien:

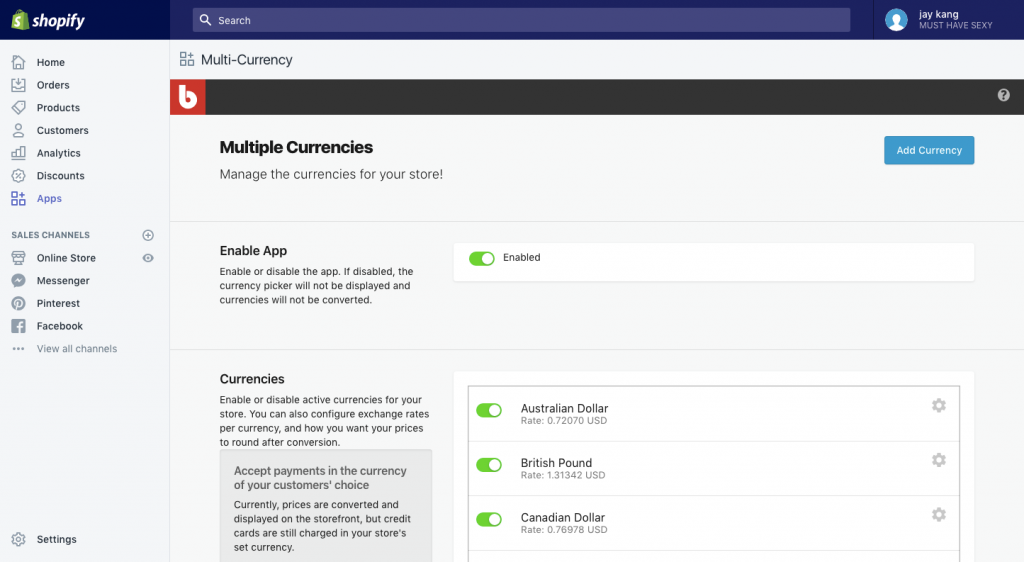
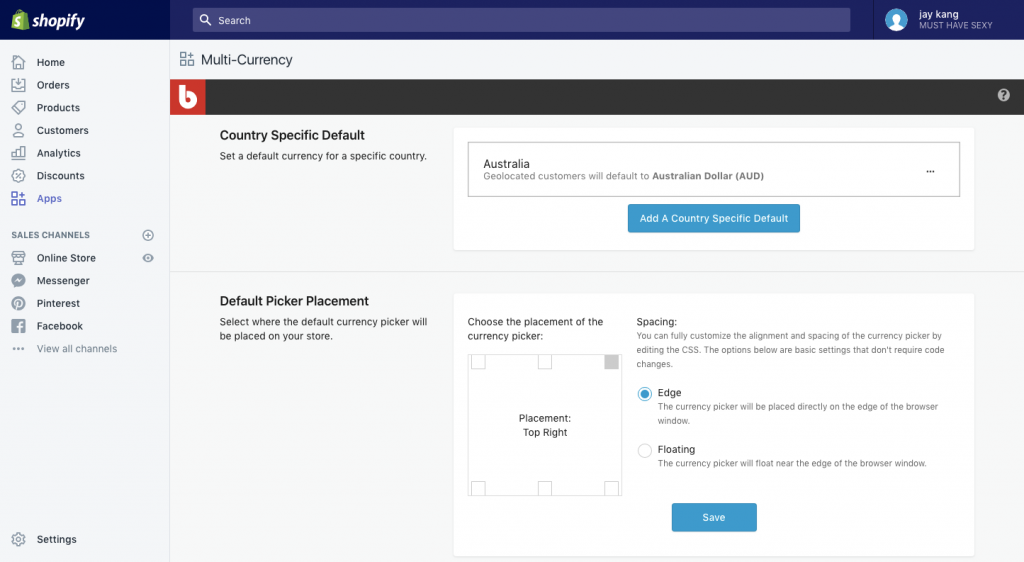
Er zijn een paar apps die je kunt gebruiken om je meertalige sites op Shopify te maken:
Zorg ervoor dat je de nodige valuta-apps installeert zoals Bold Multi-Currency zodat je verschillende valuta kunt inschakelen en het land voor elke valuta kunt specificeren:


Conclusie
Nu weet je wat Hreflang is, en hoe je het kunt gebruiken om de juiste vertaalde versie van je content aan de juiste mensen te bieden. Het voorkomen dat zoekmachines je content lezen als duplicaten van elke vertaalde versie, en het kunnen specificeren van je content voor specifieke talen en regio's zal je website en SEO-prestaties ten goede komen.