H1-tags zijn een cruciaal onderdeel van je website. Zoekmachines gebruiken H1-tags om de primaire inhoud van een webpagina te leren kennen.
H1 was altijd cruciaal voor SEO en blijft nog steeds een belangrijke rankingfactor.
In dit artikel zullen we leren wat H1-tags zijn, waarom ze belangrijk zijn voor SEO, en ook enkele van de beste praktijken bespreken om pakkende H1-tags voor te bereiden.
Laten we beginnen!
Wat is de H1-tag?
De H1-tag is een HTML-element dat wordt gebruikt om de hoofdkop van een webpagina te definiëren.
H1-tag wordt ondersteund door alle grote browsers zoals Chrome, Android, Firefox, Internet Explorer (IE), Opera, Safari en anderen.
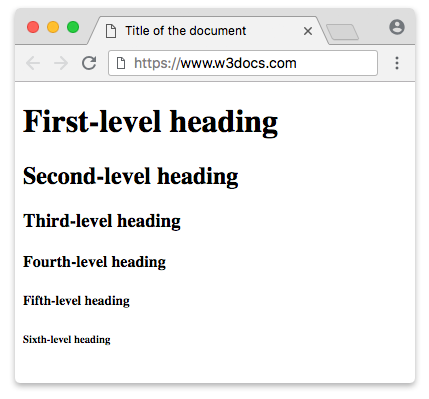
Er zijn ongeveer 6 koppen die de algemene inhoudsstructuur op een webpagina definiëren. Deze 6 koppen zijn H1, H2, H3...H6.

Beeldbron: W3
De H1-tag is het belangrijkste element van een webpagina, en zoekmachines gebruiken dit element om het onderwerp van de pagina te begrijpen.
Bijvoorbeeld, als je pagina gaat over de ‘data visualisatie tools,’ dan moet je een H1-tag hebben zoals hieronder getoond:
<h1> Data Visualisatie Tools </h1>
De syntax van de H1-tag is eenvoudig. De tekst die u als hoofdkop van de pagina wilt weergeven, moet tussen de openings- en sluitende h1-tags worden geplaatst - <h1>...</h1>.
Voorbeeld van H1 Tag
Hier is een voorbeeld van een H1-tag over een pagina over ‘beste beleggingsfondsen,’ :
<h1> Beste Beleggingsfondsen Om In Te Investeren </h1>
Je moet je primaire zoekwoorden in je heading tag gebruiken, maar vermijd overdrijven.
Als we het bovenstaande voorbeeld nemen, kunnen enkele goede variaties van H1-tags zijn:
<h1> Beste Beleggingsfondsen van 2021 </h1>
<h1> Beste Beleggingsfondsen Met Hoge Rendementen </h1>
<h1> Top Beleggingsfondsen Om In Te Investeren in 2021 </h1>
En hier zijn enkele slechte voorbeelden van over-geoptimaliseerde H1-tags die je moet vermijden:
<h1> Beste beleggingsfondsen: Top beleggingsfondsen: Beste beleggingsfondsen voor 2021</h1>
<h1> Beste Beleggingsfondsen In 2021: Beste Beleggingsfondsen Lijst</h1>
Daarom moet je je zaadzoekwoord nooit overmatig gebruiken in de heading-tag.
H1 vs. H2 en alle andere kopteksten
Zoals eerder vermeld, zijn er ongeveer 6 koptekstags die je op een pagina kunt gebruiken. Deze beginnen bij de H1-tag en gaan door tot H6.
H1-tag definieert de belangrijkste kop op de pagina, terwijl H6 de minst belangrijke kop definieert.
Je moet altijd de juiste kopteksten gebruiken binnen je inhoud. De primaire kop van de pagina moet onder de H1-tag staan, terwijl de subkoppen onder H2-tags moeten worden toegevoegd.
Evenzo moeten alle andere subkoppen worden toegevoegd binnen H3 tot H6 tags.
Hoe vind je een H1-tag op een website?
Er zijn twee manieren om H1-tags op een website te vinden.
De eerste methode is door de broncode van de pagina te bekijken en de tweede methode is door een SEO-tool te gebruiken.
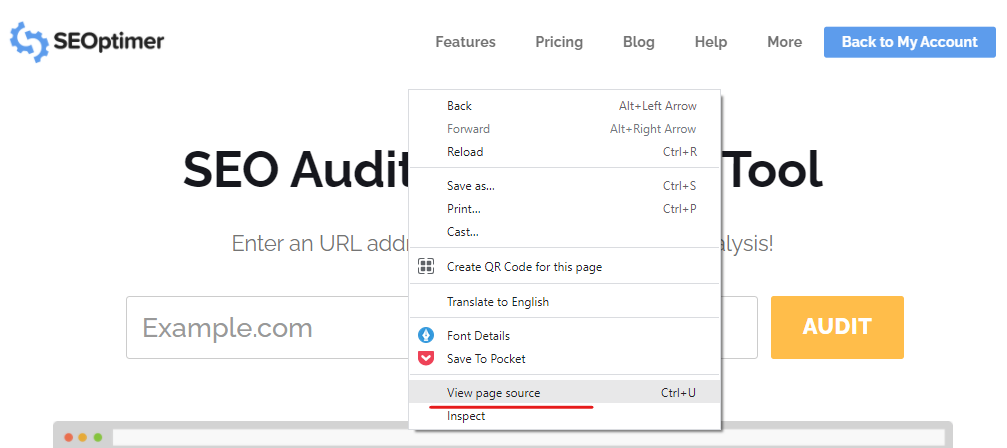
Om de H1-tag te vinden met behulp van de broncode, klik met de rechtermuisknop op de pagina en klik op [pagina bron weergeven].

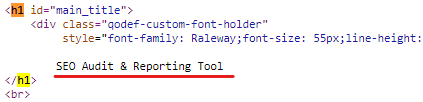
Nu, druk op CTRL + F en voer ‘H1’ in. Dit zal je de H1-tag van de pagina laten zien.

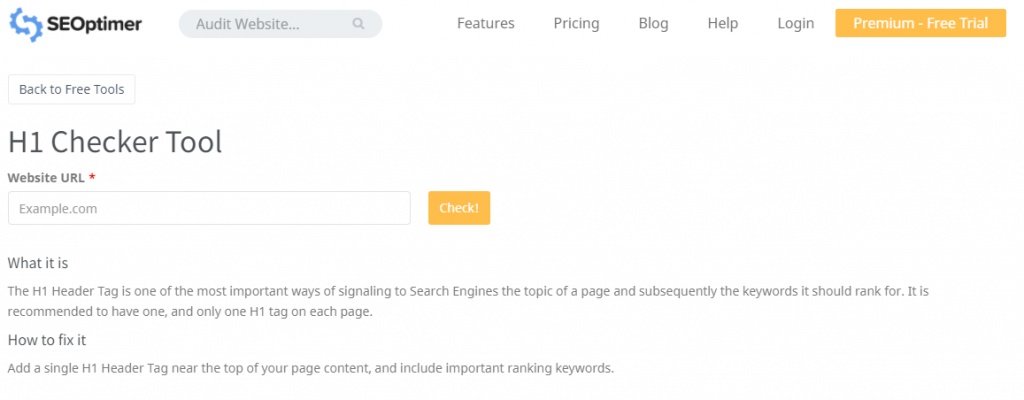
Als tweede methode kun je de SEOptimer H1 checker tool gebruiken om alle H1-tags van een pagina te extraheren.

Voer eenvoudig de URL van de pagina in waarvan u de H1-tag wilt extraheren, en de tool zal snel de H1-tag van die pagina extraheren.
Bovendien kun je ook de SEOptimer site crawler gebruiken om alle ontbrekende H1-tags op je website te vinden.
Waarom zijn H1-tags belangrijk voor SEO?
H1-tags zijn cruciaal om de organische aanwezigheid van een website te verbeteren. Zoekmachines gebruiken H1-tags om het hoofdonderwerp van de pagina te begrijpen.
Het gebruik van het primaire [trefwoord] in de H1-tag helpt de pagina hoog te scoren voor dat [trefwoord].
Hier zijn enkele van de belangrijkste redenen waarom H1-tags belangrijk zijn voor SEO:
Verbetert Gebruikerservaring
H1-tags helpen de lezers te begrijpen waar de pagina over gaat. Ze zijn een cruciaal onderdeel van de algehele hiërarchie van de webpagina-inhoud.
Zoekmachines halen vaak inhoud uit de heading tag en tonen deze als zoekfragmenten als er geen title tags zijn opgegeven.
Daarom begeleidt het de gebruikers om meer te weten te komen over het inhoudsonderwerp en om te beslissen of ze de volledige inhoud willen lezen of niet.
Je kunt H1-tags vergelijken met krantenkoppen. Als ze je aantrekken, lees je het hele artikel. Als dat niet het geval is, negeer je ze.
Hetzelfde gebeurt met H1-tags. Gebruikers nemen de beslissing om de inhoud van de pagina te lezen door de H1-tag te bekijken.
Daarom moet je altijd pakkende, boeiende en gebruiksvriendelijke H1-tags op je website hebben.
Helpt Google en andere zoekmachines de pagina en de inhoud ervan te begrijpen
Google en andere zoekmachines zoals Bing, Yahoo, Ask, enz., gebruiken de H1-tag om de relevantie van een pagina voor de gezochte query te beoordelen.
Zoekmachine-algoritmen interpreteren het onderwerp van de webpagina met behulp van de H1-tag.
Daarom moet je altijd nauwkeurige, boeiende en zoekmachinevriendelijke H1-tags gebruiken op elke pagina van je website.
Verbetert Toegankelijkheid voor Visueel Gehandicapte Gebruikers
Elke webpagina moet ten minste één H1-tag hebben die de hoofdinhoud van de pagina identificeert en beschrijft.
Kopteksten helpen visueel gehandicapte gebruikers om door de verschillende secties van de pagina te navigeren. H1-tag is vaak een belangrijk navigatiepunt voor schermlezers dat hen in staat stelt de primaire inhoud van de pagina te vinden.
Daarom moet je een H1-tag aan het begin van je hoofdinhoud hebben.
H1 Tag Beste Praktijken
Hier zijn enkele H1-tag best practices om je On-Page SEO te begeleiden en je organische rankings te verhogen.
H1-tags moeten de [hoofdzoekwoorden] bevatten
H1-tag moet altijd je belangrijkste trefwoord bevatten.
Elke pagina moet slechts één primair trefwoord in de H1-tag hebben.

Je kunt ook synoniemen van het hoofdzoekwoord in verschillende subkoppen gebruiken.
Vul H1-tags niet met zoekwoorden
Vul je heading tag niet te vol met zoekwoorden.
Dit kan ertoe leiden dat je site wordt bestraft omdat zoekmachines een hekel hebben aan spam en de rangschikking verlagen van pagina's die black hat SEO-tactieken gebruiken om de organische rangschikking te verbeteren.
Meerdere H1-tags zijn geen probleem meer voor Google
Google’s John Mueller heeft bevestigd dat zoekmachine-algoritmen de rangschikking van een pagina die meerdere H1-tags gebruikt niet negatief beïnvloeden.
Maar, de beste strategie zoals aanbevolen door W3C is om één H1 en relevante H2..H6-tags te gebruiken in volgorde van hun belangrijkheid.
W3C beveelt aan dat je koppen van de juiste rang gebruikt.
Gebruik H1-tags voor paginatitels
Als je geen betere paginatitel kunt bedenken, dan kun je de H1-tag als je paginatitel gebruiken.
WordPress site gebruikers gebruiken vaak de H1 tag als de paginatitel, wat uiteindelijk helpt de pagina's hoog te laten scoren in de zoekmachines.
Het idee is om de relevantie van het document te verbeteren. Wanneer de paginatitel en de H1-tag overeenkomen, verbetert de algehele relevantiescore voor de doelzoekopdracht, wat leidt tot hogere organische rangschikkingen.
Houd H1-tags kort
H1-tags moeten eenvoudig en kort zijn.
Vermijd het gebruik van lange titel-tags omdat hoe meer woorden je gebruikt om je pagina te beschrijven, hoe minder gewicht de woorden krijgen.
Bijvoorbeeld, als je jouw pagina wilt laten ranken voor het zoekwoord ‘verzekeringsoffertes vergelijken,’ dan moet de kop van je pagina ‘verzekeringsoffertes vergelijken’ zijn.
Een exacte overeenkomst van het trefwoord en de H1-tag verbetert drastisch de ON-Page SEO van je pagina.
H1-tags moeten klikken van gebruikers uitlokken
H1-tags zijn niet alleen om de rangschikking te verbeteren. Ze spelen ook een belangrijke rol bij het verkrijgen van klikken naar de site en het overtuigen van gebruikers om de inhoud van de pagina te lezen.
H1-tags worden vaak weergegeven als een snippet in de zoekresultatenpagina's van zoekmachines. Als je H1-tag klikwaardig en boeiend is, klikken meer mensen erop.
Hogere klikken leiden tot een hogere clickthrough rate. Meer CTR betekent meer bezoeken aan je doel-landingspagina's.
Met een toename in organisch verkeer, beginnen mensen je pagina-inhoud te lezen en ondernemen acties die helpen bij meer conversies.
Daarom zijn H1-tags niet zomaar een gewoon HTML-element. Ze helpen om je pagina te rangschikken, meer klikken te krijgen en meer gebruikers te converteren.
Hoe een WordPress H1-tag toe te voegen
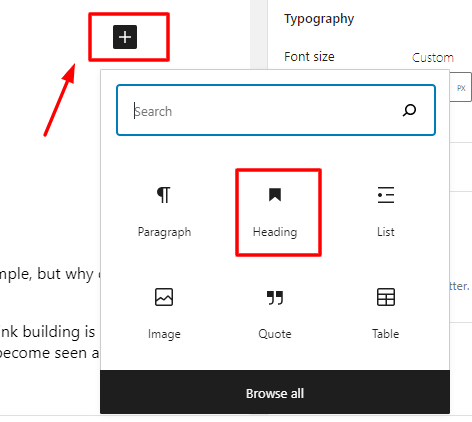
Om de H1-tag toe te voegen in WordPress, klik je eenvoudig op het "+" pictogram in de Gutenberg-editor en klik je op de optie "koptitel" zoals weergegeven in de onderstaande afbeelding:

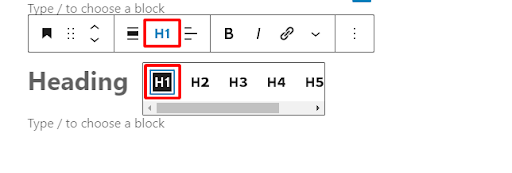
Klik nu op de "koptitelniveau wijzigen" en selecteer H1 uit de optie.

Hoe een Wix H1-tag toe te voegen
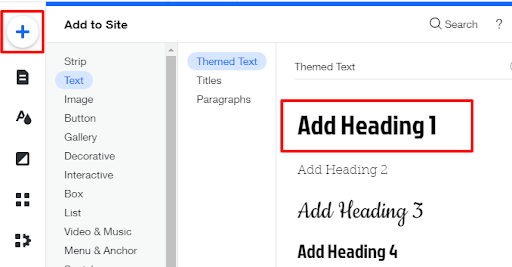
Om een H1-tag aan je Wix-site toe te voegen, klik je op het "+" pictogram aan de linkerkant van de Wix Editor.
Ga nu naar "Tekst" en selecteer "Kop 1" uit de opties zoals weergegeven in de afbeelding hieronder:

Hoe een Shopify H1-tag toe te voegen
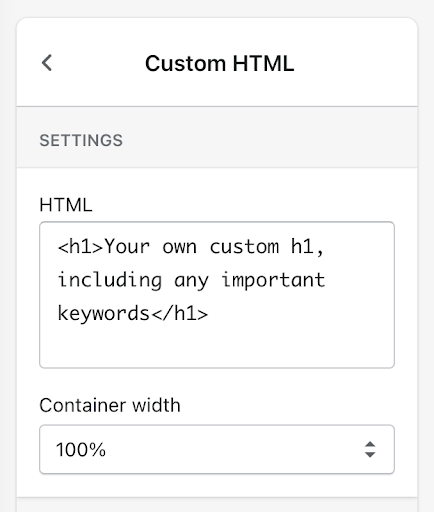
Om een H1-tag toe te voegen in Shopify, ga naar je winkelthema en open de “Aanpassen” optie.
Klik nu op “Sectie toevoegen”, kies “Aangepaste HTML” en voeg de volgende code toe:
<h1>Je eigen aangepaste h1</h1>

Opmerking: Standaard is de paginatitel van Shopify de H1-tag en als je de titel-tag wijzigt, verandert je H1-tag automatisch.
H1 Tag Samenvatting
Het maakt niet uit of je nieuw bent met SEO of een gevorderde SEO-beoefenaar. De bovenstaande H1-tag gids is voor iedereen.
Tot slot is de H1-tag een primair inhoudselement dat de sleutel vormt tot je contentmarketingstrategie. Je moet ook relevante H1-tags gebruiken op alle pagina's van je site. Ze helpen niet alleen om SEO te verbeteren, maar ze helpen ook bij het verbeteren van de gebruikerservaring en conversies.
Begin met het benutten van de kracht van H1-tags om je SEO-strategie te verbeteren en hoog te scoren in de organische zoekresultaten.