URL's zijn belangrijk in de digitale marketingindustrie, vooral op het gebied van SEO. URL's zijn het adres van ons online huis – onze website, die we op de eerste plaats op Google willen laten ranken voor relevante zoekopdrachten. Ze zijn het gezicht dat we laten zien aan bezoekers die we willen omzetten in betalende klanten.
Vanwege hun cruciale rol, leggen we bij SEOptimer altijd een grote nadruk op het creëren van goed geoptimaliseerde URL's die voldoen aan de hoogste zoekmachineoptimalisatie standaarden.
Zoals je misschien hebt gemerkt, hebben we ook een SEO-vriendelijke URL-checker gemaakt die controleert of een URL de beste praktijken voor zoekmachineoptimalisatie volgt.

In de loop der jaren hebben we talloze vragen ontvangen met betrekking tot URL-optimalisatie en URL-terminologie. Om deze reden hebben we besloten om een uitgebreide gids te maken die de meest gestelde vragen behandelt, bedoeld als een allesomvattende bron over hoe je correct geoptimaliseerde URL's voor SEO kunt maken.
Wat is een URL?
Een Uniform Resource Locator (URL) vertegenwoordigt een adres van een unieke bron op het web. In webbrowsers wordt de URL van een specifieke webpagina weergegeven in de adresbalk bovenaan.

In theorie wijst elke URL naar één unieke bron, die een HTML-pagina, een afbeelding, een CSS-document, enz. kan bevatten.
Ze worden meestal gebruikt om te verwijzen naar webpagina's (http:// of https://), maar ook e-mails (mailto:), bestandsoverdracht (ftp), database-toegang (JDBC), en nog veel meer.
URL vs. Links
Voordat we verder gaan, moeten we het verschil tussen een URL en een link onderscheiden. Hoewel de twee termen vaak door elkaar worden gebruikt, is het belangrijk op te merken dat een link eigenlijk slechts een klikbare tekstfragment op een pagina is die is gekoppeld aan de URL waarnaar het je brengt.
Hebben URL's een Impact op Zoekmachine Rankings?
Het antwoord op deze vraag is niet een eenvoudig “ja” of “nee”. In 2017 kondigde Google al aan dat het gebruik van zoekwoorden in URL's geen significante invloed heeft op zoekmachine rankings. John Mueller ging zelfs zo ver om zoekwoorden in URL's overschat te noemen.
Trefwoorden in URL's worden overschat voor Google SEO. Maak URL's voor gebruikers. Bovendien zie je ze meestal niet eens op mobiel.
— 🫧 johnmu of switzerland (personal) 🫧 (@JohnMu) 8 maart 2017
Toch geloven we, dat gezegd hebbende, nog steeds dat URL's een belangrijke rol spelen in het vermogen van een pagina om te ranken voor relevante zoekopdrachten in zoekmachines. Hier is waarom:
URLs kunnen de algehele gebruikerservaring verbeteren
Google draait allemaal om het creëren van een prettige gebruikerservaring voor zijn gebruikers.
Stel je nu de volgende twee URL's voor:
- www.site.com/blog/social-media-management-tools
- www.site.com/blog/Social_media_managementtools_832i
Dus welke URL denk je dat Google de voorkeur zou geven om te rangschikken om gebruikers een goede gebruikerservaring te bieden?
URLs Vertellen Gebruikers Waar Een Pagina Over Gaat
Volgens Moz zijn URL's een kleine rankingfactor. Dat gezegd hebbende, worden URL's nog steeds gebruikt door zoekmachines en mensen om een idee te krijgen van waar de inhoud op de pagina over gaat.
Je kunt URL's bijna beschouwen als de "kers op de taart" - hoewel ze geen groot verschil maken in de smaak van de taart, voegen ze toch een leuk tintje toe aan de algehele ervaring.
Evenzo zal het creëren van goed geoptimaliseerde URL's er niet magisch voor zorgen dat je inhoud een hoge positie krijgt, maar ze spelen wel een rol bij het aangeven van wat de gebruiker kan verwachten te vinden op de pagina.
Hoe Maak je Correct Geoptimaliseerde URL's voor SEO
Een goede URL-structuur stelt gebruikers en zoekmachines in staat om de verbanden op uw website logisch te leggen en de pagina's gemakkelijker te crawlen. Zoals gezegd, kan het de gebruikerservaring aanzienlijk verbeteren en uw SEO-inspanningen versterken.
Hoewel we dit onderwerp al oppervlakkig hebben behandeld, zijn er veel andere praktijken die moeten worden geïmplementeerd om je te helpen het bouncepercentage te verlagen, de verblijftijd te verbeteren en je rankings te versnellen.
Engelsachtige, Gebruiksvriendelijke Structuur
De allereerste stap in het creëren van goed geoptimaliseerde URL's voor SEO is om strategisch de URL-structuur van je site te plannen voordat je zelfs maar begint met het opzetten van je website.
Het belangrijkste principe is dat een URL-structuur de navigatie volgt die je hebt vastgesteld, maar hier zijn nog een paar extra punten om in gedachten te houden:
- Maak het logisch. Eenvoud zal zowel door gebruikers als zoekmachines worden gewaardeerd. Maak eerst de belangrijkste categorieën aan en ga dan verder met subcategoriseren op de manier die het meest logisch lijkt op basis van de inhoud van je website.
- Houd het aantal categorieën zo laag mogelijk. Dit geldt natuurlijk niet voor grote eCommerce-websites die een verscheidenheid aan artikelen verkopen, maar zelfs zij moeten logisch worden georganiseerd in afzonderlijke categorieën. Een gemiddelde zakelijke of persoonlijke website moet het aantal categorieën ergens tussen de 2 en 7 houden.
- Maak een ondiepe navigatiestructuur. Dit betekent dat geen van je pagina's diep in de structuur begraven mag zijn, maar gemakkelijk toegankelijk moet zijn in niet meer dan 2 of 3 logische klikken.
Sitelinks
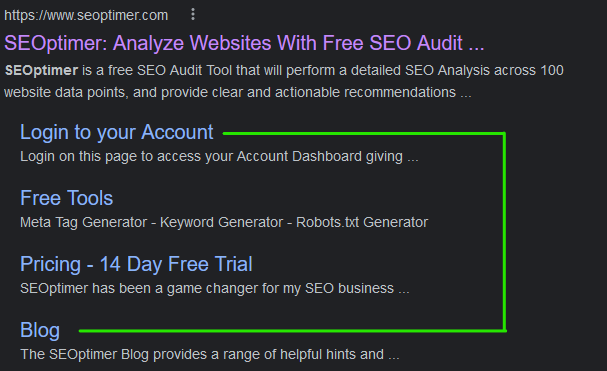
Sitelinks zijn directe links naar uw subpagina's, weergegeven in een Google-zoekresultaat. Ze zijn bedoeld om gebruikers te helpen sneller naar website-inhoud te navigeren. Google genereert deze automatisch op basis van wat zij denken dat het meest relevant is voor zoekers.

Je kunt deze niet direct controleren, maar om de kwaliteit van de sitelinks die worden weergegeven te maximaliseren, zorg ervoor dat alle links binnen je site naar interne pagina's een goede anker of alt-tekst hebben die informatief en beknopt is.
Interne Verwijzingen
Interne links zullen helpen de hiërarchie van de website vast te stellen, link juice te verspreiden en gebruikers in staat te stellen de website gemakkelijk te navigeren. Zorg ervoor dat ankers dezelfde zoekwoorden bevatten als de URL's van de pagina's waarnaar u linkt.
Keyword Mapping
Dit is een hele wetenschap op zich, maar over het algemeen wil je je pagina's optimaliseren en vervolgens hun URL's om de [trefwoorden] te weerspiegelen waarvoor je wilt [ranken].
Je zou deze zoekwoorden bepalen door een gedetailleerd zoekwoordenonderzoek uit te voeren om kansen te identificeren, en vervolgens je paginainhoud en URL's te structureren om deze kansen te weerspiegelen.

Gebruik van [trefwoorden] in URLs
Het gebruik van relevante "trefwoorden" (die je hebt gekozen via een "trefwoord mapping proces") in URL's helpt zowel zoekmachines als gebruikers aan te geven waar de pagina over gaat.
Er zijn drie regels om naar te leven bij het toevoegen van zoekwoorden om correct geoptimaliseerde URL's te maken:
- Stem de URL af op de titel van de pagina. Om duidelijk te zijn, we bedoelen niet dat het voor 100% moet overeenkomen, maar net genoeg om aan te geven waar de pagina over gaat. Dit is belangrijk, omdat de meeste gebruikers gewoon even naar een URL kijken om aannames te doen over de inhoud van de pagina. Als het niet aan hun verwachtingen voldoet, besluiten ze abrupt te vertrekken, waardoor je een hogere bounce rate hebt.
- Richt je op 1 of 2 [trefwoorden] per URL. Als een website goed is gestructureerd, betekent dat dat een enkele pagina draait om een enkel product/dienst of ten minste een groep van gerelateerde producten of diensten. In dat geval zou je niet meer dan twee [trefwoorden] moeten toewijzen die beschrijven waar de pagina over gaat en die in de URL zouden worden opgenomen. Meer dan dat kan verwarring veroorzaken bij zoekmachines, wat op zijn beurt je [rankings] voor relevante zoekopdrachten zal beïnvloeden.
- Stop je URL's niet vol. In het verleden, toen zoekmachines eenvoudiger waren, konden website-eigenaren proberen om bepaalde [trefwoorden] herhaaldelijk in URL's of andere pagina-elementen te 'proppen' om de [rankings] te maximaliseren. Dit werkt niet meer, en je moet ervoor zorgen dat deze inhoud natuurlijk en niet manipulatief overkomt.
Gebruik van Karakters
Om ervoor te zorgen dat een URL goed geoptimaliseerd, leesbaar en gemakkelijk te begrijpen is, moet je een strategische keuze van tekens maken.
Een verscheidenheid aan vreemde symbolen en cijfers kan gebruikers verwarren en de URL minder gedenkwaardig maken.
Bekijk de drie URL's – welke vertrouw je het meest?
- https://www.seoptimer.com/nl/seo-services
- https://www.seoptimer.com/nl/post?ID=77&kw=seo+services
- https://cdn07.seoptimer.com/nl/ post?ID=77&kw=seo+services
Het zijn niet alleen vreemde tekens die vermeden moeten worden. Hier zijn nog een paar andere richtlijnen:
- Gebruik alfanumerieke tekens waar mogelijk.
- Vermijd interpunctie en andere onveilige tekens. Bepaalde tekens zijn moeilijk te lezen en kunnen het begrijpen van URL's onmogelijk maken. Bekijk de volledige lijst op Perishable Press.
- Gebruik alleen kleine letters. Hoewel dit niet van toepassing is op Microsoft-gebruikers, zullen degenen die met Linux/UNIX werken op de 404-pagina terechtkomen als ze ervoor kiezen bepaalde tekens in de URL met hoofdletters te schrijven.
- Stopwoorden zijn niet nodig. Stopwoorden zijn de meest voorkomende woorden in een taal, en zoekmachines zijn geprogrammeerd om ze te negeren. Als zodanig kunnen ze worden uitgesloten van URL's.
- Gebruik koppeltekens en geen underscores. Dit weerspiegelt meer advies van Google, aangezien koppeltekens gemakkelijker voor het oog zijn, en, wanneer er een underscore tussen woorden staat, kiest Google ervoor om de twee woorden te combineren alsof ze zonder enige scheiding zijn geschreven. Simpel gezegd – koppeltekens helpen je SEO-score te verbeteren.
URL Lengte
Google adviseert zijn gebruikers om hun URL's zo eenvoudig en begrijpelijk mogelijk te houden voor mensen. Kortere URL's zijn gemakkelijker te onthouden en te delen, wat betekent dat het verkorten van hun lengte de deelbaarheid van je inhoud kan verbeteren.

Als je meer dan 512 pixels (64 tekens) gebruikt, zal Google je URL inkorten in zoekresultaten. Soms kan het zinvol zijn om een URL shortener service te gebruiken om je URL-lengte te minimaliseren en de deelbaarheid te vergroten.
Redirects en Canonicalisatie
Dubbele inhoud op uw site kan problemen veroorzaken met zoekmachines. Dus, als u merkt dat dezelfde of soortgelijke inhoud op twee verschillende URL's is gepubliceerd, kies dan voor ofwel de 301-omleiding of rel=canonical zoals we eerder hebben besproken.
Het is ook zeer aan te raden om 301-omleidingen te gebruiken bij het overzetten van HTTP naar HTTPS, aangezien minder dan 5% van de top 10.000 websites momenteel gebruikers automatisch omleidt.
Veilige URL-structuur
Hoewel het primaire doel van SSL was om gebruikersgegevens te beveiligen, is dit sindsdien een rankingsignaal geworden, en aangezien Chrome op het punt staat alle niet-HTTPS-sites als niet veilig te labelen, zal het helpen vertrouwen op te bouwen bij gebruikers.
Met Chrome dat momenteel bijna 60% van het marktaandeel in handen heeft, is het niet correct implementeren van SSL een probleem dat je ten koste van alles moet vermijden.
Belang van een Schone URL-structuur
Het creëren van goed geoptimaliseerde URL's voor SEO houdt in dat je schone URL-structuren schrijft. URL's moeten er zo schoon, eenvoudig en kort mogelijk uitzien.
De reden hiervoor is dat schone URL's een bepaald niveau van vertrouwen opbouwen bij websitebezoekers. Het laatste wat je wilt doen, is waardevol verkeer wegjagen vanwege een slecht geschreven URL.
Dus, wat bedoelen we met een “schone” URL-structuur? Simpel gezegd, een schone URL-structuur is er een die deze richtlijnen volgt:
- Is makkelijk te lezen.
- Bevat geen vreemde tekens. (zie hieronder)
- Is gerelateerd aan de inhoud op de pagina en kan worden gebruikt om te bepalen waar de inhoud over gaat.
- Gebruikt alleen kleine letters.
- Bevat geen stopwoorden.
Elementen van de URL-structuur
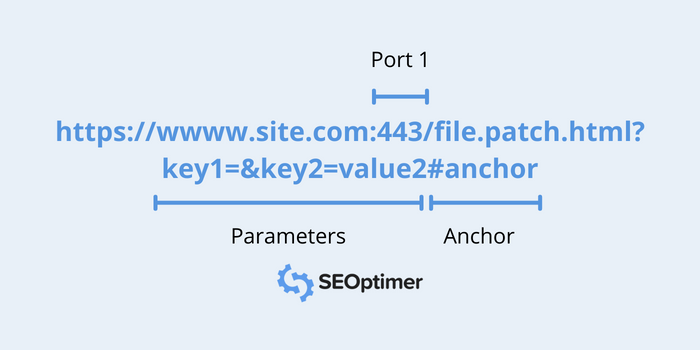
Het is nuttig om een URL te beschouwen als niets meer dan een regulier postadres. Bekijk de afbeelding hieronder om een beter begrip te krijgen van URL-structuren.

Nu, laten we meer technisch worden en de verschillende URL-segmenten opsplitsen. Elke URL bestaat uit verplichte en optionele delen:
Verplichte URL-onderdelen
Protocol
Dit is het eerste deel van een URL dat het protocol aangeeft dat een webbrowser moet gebruiken, en het vertegenwoordigt een gedefinieerde methode voor het overdragen of uitwisselen van gegevens via een computernetwerk.
Historisch gezien was HTTP het meest gebruikte protocol, maar door veranderingen in zoekmachine-algoritmes en nieuwe eisen in de industrie, domineert de veiligere versie genaamd HTTPS nu het web.
Afgezien van de twee, mailto: voor het openen van een mailclient en ftp voor het afhandelen van bestandsoverdrachten kunnen ook in je adresbalk verschijnen.
Domeinnaam
Domeinnamen zijn een geheel aparte wetenschap waar we in een andere blogpost op in zullen gaan, maar samengevat zijn ze een naamreferentie naar een webserver die webpagina's serveert.
Een domeinnaam wordt gekoppeld aan een server met behulp van het IP-adres van de server en het Domain Name System (DNS).
Er is een enorme verscheidenheid aan domeinnamen waaruit je kunt kiezen voor een site, maar over het algemeen is het beter om ze kort en gedenkwaardig te houden.
Subdomein
Een subdomein is een subset van een groter domein. Het wordt weergegeven voor de eerste punt (.) in een domeinnaam, wat in de meeste gevallen www is.
Het is mogelijk om elk woord te gebruiken om een unieke webadres te creëren zonder je domeinnaam te hoeven veranderen. Een subdomein is een uitbreiding van een geregistreerde domeinnaam en het stelt je in staat om websitebezoekers naar een ander webadres te sturen of te verwijzen naar een specifiek webadres of mappen in je hostingaccount.

De meerderheid van de webmasters gebruikt subdomeinen om hun websites in secties te organiseren volgens specifieke niches, maar je kunt ook profiteren van een bepaald subdomein om de blog- of eCommerce-secties van je site te scheiden van de hoofdsite.
Sommige webmasters gebruiken ook subdomeinen om een aparte website te ontwikkelen die alleen voor mobiele apparaten is.
Pad naar bestand
In het verleden gaf een pad een fysieke bestandslocatie op de Web Server aan. Nu kunnen we zeggen dat paden een abstractie zijn die door webservers worden afgehandeld, die naar specifieke inhoud verwijzen.
Optionele URL-onderdelen
Om de delen van een URL die meestal worden weggelaten beter te analyseren, geven we het volgende voorbeeld.

TLD
Een TLD, of een domeinextensie, volgt de laatste punt (.) in een domeinnaam.
De .com TLD neemt de leiding met meer dan 80 miljoen extensies wereldwijd, terwijl over het algemeen de top 10 extensies land-specifieke TLD's zijn, zoals .de dat wordt gebruikt in Duitsland, .cn voor websites in China, en .uk dat vaak wordt gebruikt in het Verenigd Koninkrijk.
Dus hoe kies je de domeinextensie die je online brandinginspanningen het meest ten goede komt?
Laten we een korte blik werpen op enkele van de meest populaire domeinextensies en hun kenmerken:
- .com – Hoewel het oorspronkelijk was afgeleid van het woord ‘commercial’, en gericht was op ‘for-profit businesses’, wordt het tegenwoordig veel gebruikt door zowel persoonlijke gebruikers als bedrijven van alle groottes, niches en typen.
- .net – Net als .com is deze TLD beschikbaar voor iedereen. Aanvankelijk was het gereserveerd voor netwerken en internetserviceproviders, maar nu is het een geweldig alternatief voor .com, vooral voor applicatie- en technologiegebaseerde bedrijven, aangezien veel gebruikers het associëren met technologie.
- .org – Aanvankelijk werd deze TLD gebruikt door non-profitorganisaties, maar tegenwoordig is het een populaire TLD voor veel niet-gouvernementele organisaties, politici en politieke partijen.
- .gov – Deze specifieke domeinextensie is uitsluitend gereserveerd voor overheidsinstanties.
- .edu – Alleen onderwijsinstellingen kunnen de .edu domeinextensie verkrijgen.
- .info – Kort voor ‘informatie’, .info is een open TLD beschikbaar voor alle gebruikers.
- .xyz – Net als .info, is het beschikbaar voor algemeen gebruik.
- .ly – Hoewel het een Libische landcode is, hebben we talloze startups gezien die gebruik maken van .ly om creatieve, pakkende en grappige domeinnamen te creëren.
Recentelijk zijn er een groot aantal nieuwe domeintypes op de markt gekomen, zoals .accountants en .technology. Over het algemeen zouden we aanraden om bij de belangrijkste te blijven, maar soms kunnen deze een goed alternatief zijn wanneer de .com TLD niet beschikbaar is.
Haven
Een poort is een deel van een URL dat meestal wordt weggelaten. Het kan een poort worden genoemd die wordt gebruikt om toegang te krijgen tot de bron op de webserver, en het verschilt op basis van het protocol dat wordt gebruikt (bijvoorbeeld, poort 443 is voor https, en 80 voor http).
Je kunt ervoor kiezen om de poort expliciet op te nemen, maar als deze niet is opgenomen, wordt deze standaard ingesteld op basis van het gekozen protocol (http of https).
Bestandsnaam
Historisch gezien werden de meeste websites weergegeven door te verwijzen naar specifieke bestandsnamen. Tegenwoordig worden de daadwerkelijke bestanden die door een webserver worden gelezen, geabstraheerd van gebruikers, dus het is minder frequent en niet aanbevolen om bestandsnamen te tonen.
Parameters
Parameters zijn een lijst van waarde/sleutel paren die in een URL worden gescheiden met het “&” symbool.
Ze worden gebruikt door webservers om bepaalde acties uit te voeren voordat ze terugkeren naar de bron. Vaak gebruiken pagina's die zaken bevatten zoals contactformulieren, deze parameters om details naar een andere pagina te sturen.
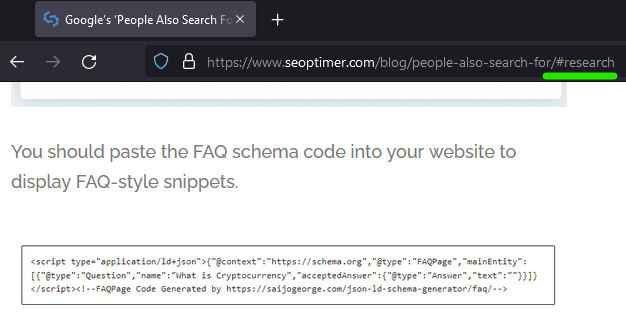
Anker
Met behulp van het “#” teken kun je naar een specifiek deel van de webpagina verwijzen. Op een bepaalde manier stelt het je in staat om een bepaald deel van het document te bookmarken, waardoor je browser aanwijzingen krijgt over waar precies op de pagina gebruikers moeten landen.

Trailing slash
Een schuine streep aan het einde, of een voorwaartse schuine streep, wordt in een URL gebruikt om een directory aan te geven, en deze wordt helemaal aan het einde geplaatst. Het ontbreken van een schuine streep aan het einde betekende vroeger dat die URL je naar een bestand bracht, niet naar een directory, maar dit is niet langer het geval.
Als een webpagina kan worden geopend met meer dan één of geen afsluitende schuine strepen, kan Google meerdere indexeringen van dezelfde webpagina als dubbele inhoud beschouwen en markeren als spam.
Bovendien kan meerdere indexering resulteren in de verdeling van inkomend verkeer, wat bovendien je rankings beïnvloedt.
Of je nu wel of geen gebruik maakt van een trailing slash is niet belangrijk, zolang je er maar consistent in bent. Je kunt de canonical tag of 301-omleidingen gebruiken om gebruikers en zoekmachines naar de voorkeursversie te leiden.
Tekens Gebruikt voor het Structureren van URL's
Er is vaak veel verwarring over welke tekens in een URL kunnen worden gebruikt. Hieronder maken we een onderscheid:
Gereserveerde set van tekens
Dit is de meest gebruikte set tekens. Elk teken draagt een specifieke betekenis voor webservers:
; | / | ? | : | @ | & | = | + | $ | ,
Onbeperkte set van tekens
Deze set tekens hoeft niet te worden gecodeerd/ontsnapt wanneer deze als een apart deel van een URL is opgenomen:
– | _ | . | ! | ~ | * | ‘ | ( | )
Onverstandige set van karakters
Zoals de naam al suggereert, is het niet verstandig om ze in een URL te gebruiken, aangezien ze door gateways kunnen worden gewijzigd of in sommige gevallen als scheidingstekens kunnen worden gebruikt:
{ | } | | | \ | ^ | [ | ] | `
Uitgesloten set van tekens
De uitgesloten set bestaat uit alle ASCII-besturingskarakters, een spatiekarakter en de volgende groep karakters:
< | > | # | % | “
Deze moeten worden ontsnapt, behalve sommige die een speciale betekenis kunnen hebben in een specifieke context. Bijvoorbeeld, je hebt misschien gemerkt dat we al “#” hebben genoemd toen we het hadden over URL-delen, waar het doel van dit teken is om te verwijzen naar een specifieke locatie in een document.
URL Categorieën – Absolute en Relatieve URLs
Absolute URL's bevatten alle nodige informatie om een bepaalde bron te lokaliseren (hoewel protocol en poort optionele elementen zijn en niet hoeven te worden opgenomen).
Als het gaat om relatieve URL's (wat in ons geval zou zijn /seo-crawler), zoals hun naam aangeeft, worden ze altijd geïnterpreteerd als relatief ten opzichte van een andere URL, bekend als de basis-URL.

Ze worden het meest gevonden in HTML-documenten. Om een relatieve URL om te zetten in zijn absolute vorm, kan deze expliciet worden gespecificeerd in het document met behulp van de HTML <base> tag, en zo niet, dan behandelen we de URL van het document als de basis voor die relatieve URL.
URL Types
URL's worden geclassificeerd als dynamisch en statisch, waarbij de laatste meer SEO-vriendelijk is.
Dynamische URL's
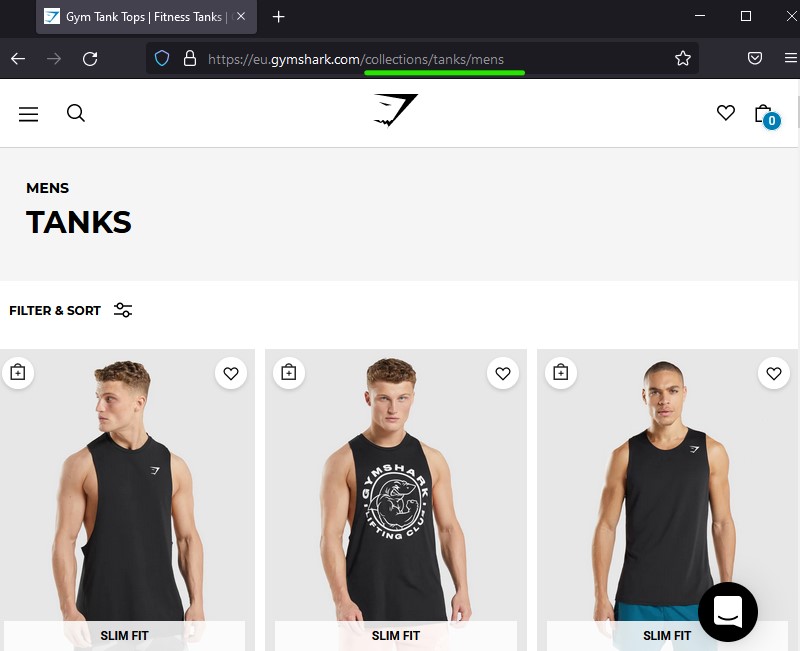
Dit type URL is vaak het resultaat van een zoekopdracht, product- of categoriepagina die uit een database is opgehaald.
Ze worden als minder zoekmachine- en gebruiksvriendelijk beschouwd, omdat ze de neiging hebben om onbegrijpelijke tekens te bevatten die het moeilijk maken om het doel van een specifieke pagina te begrijpen.
Als zodanig worden dynamische URL's niet zo snel geïndexeerd als statische en kunnen ze als spammy worden beschouwd.
Statische URL's
Wanneer een webpagina een statische URL heeft, betekent dit dat de inhoud over het algemeen vaststaat. Statische URL's bevatten meestal alfanumerieke tekens en bevatten meestal relevante trefwoorden, waardoor wordt aangegeven waar de inhoud van de pagina over gaat.

Statische pagina's worden meestal sneller geïndexeerd, hoger gerangschikt en genieten van een hogere CTR. Denk er maar eens over na, welke van de twee zou je verkiezen:
https://www.seoptimer.com/nl/seo-crawler
Of
https://www.seoptimer.com/index.php?page=seo/crawler
HTTPS vs HTTP
In augustus 2014, Google officieel aangekondigd dat het overzetten van een website van HTTP naar HTTPS-protocol rankingvoordelen zou opleveren.
Dus, wat is het verschil tussen de twee? Ze zijn beide hypertext transfer protocollen, toch?
Waar, maar aangezien zoekmachines werken aan het verbeteren van de gebruikerservaring, werd besloten om een extra beveiligingslaag (HTTPS) toe te voegen.
Maar laten we beide protocollen in meer detail uitleggen zodat je kunt begrijpen waarom Google besloot om HTTP-websites als onveilig te markeren en SSL op te nemen als een van zijn rankingfactoren.
- HTTP – Hypertext Transfer Protocol vertegenwoordigt een systeem voor het verzenden en ontvangen van informatie via het internet. Echter, aangezien het een applicatielaagprotocol is, ligt de focus slechts op de succesvolle presentatie van informatie aan de gebruiker, niet op hoe de gegevens worden overgedragen. Dit betekent dat er geen extra aandacht wordt besteed aan de beveiliging van uw gegevens.
- HTTPS – Secure Hypertext Transfer Protocol werd ontwikkeld om autorisatie en beveiligde transacties mogelijk te maken. Het werkt samen met het Secure Sockets Layer (SSL) protocol om je gegevens veilig te transporteren. Met dat in gedachten is het geen wonder dat Google HTTPS gebruikt als een rankingsignaal en de voorkeur geeft aan websites die gebruikersgegevens versleutelen voor een extra beveiligingslaag.
Hoewel HTTPS en SSL door elkaar zijn gebruikt, zijn ze niet hetzelfde. SSL vertegenwoordigt de standaard beveiligingstechnologie die een versleutelde verbinding tot stand brengt tussen een browser en een webserver.
HTTPS is een veilig protocol omdat het deze technologie gebruikt. Het is echter niet langer slechts een ander rankingsignaal. Met ingang van juli 2018, Google’s Chrome browser zal alle sites die geen SSL-certificaten implementeren markeren als “niet veilig”, wat de overstap van HTTP naar HTTPS een noodzaak maakt.
 Beeldbron: EFF.org
Beeldbron: EFF.org
Statuscodes
Een statuscode kan worden aangeduid als een online conversatie tussen de server en een browser.
De informatie die ze naar elkaar sturen draait om de status van het verzoek. Simpel gezegd, de discussie is grotendeels gebaseerd op de vraag of alles in orde is of niet.
Om technischer te zijn, een HTTP-statuscode is een reactie van de server op een verzoek van de browser.
Er zijn verschillende klassen van statuscodes, maar voor nu gaan we ons richten op statuscodes die cruciaal zijn voor SEO-experts.
Statuscode 200
Dit is een ideale statuscode voor een functionerende pagina.
301 Omleiding
Deze statuscode verwijst naar een permanente omleiding naar een andere URL. Een 301-omleiding betekent dat alles, van gebruikers en bots tot linkwaarde, zal worden doorgegeven.
Desalniettemin, let op dat niet alle redirects gelijk worden behandeld, en 301 blijft nog steeds de geprefereerde methode.
302 Omleiding
Statuscode 302 is een tijdelijke omleiding en is bijvoorbeeld zeer nuttig voor eCommerce-websites die een lopende uitverkoop of kortingsaanbieding willen aangeven.
Deze statuscode wordt niet aanbevolen voor permanente wijzigingen, omdat het zoekmachines niet vertelt om linkwaarde door te geven.
Statuscode 404
De 404 fout betekent dat de pagina niet gevonden kan worden door de server. Het is echter onzeker of het komt omdat de pagina niet bestaat, of dat deze tijdelijk of permanent is verwijderd.

Praktijken voor het omgaan met 404-fouten zijn verschillend – sommigen besluiten om 301-omleidingen te gebruiken en gebruikers naar de meest relevante pagina te navigeren, terwijl anderen ze laten staan.
Canonieke Tags
Vanuit een SEO-perspectief zijn canonieke tags vergelijkbaar met 301-omleidingen. Beide geven aan dat meerdere pagina's als dezelfde pagina moeten worden beschouwd.
Niettemin moeten bepaalde cruciale verschillen worden benadrukt:
- 301-omleidingen sturen al het verkeer (bots en gebruikers) door naar een andere URL, terwijl canonieke tags alleen bots omleiden.
- Een 301-omleiding kan worden toegepast op verschillende domeinen, en canoniek is alleen van toepassing op één website.
- De 301 is een veel sterker signaal dat meerdere pagina's een enkele bron hebben.
De reden waarom je mogelijk kiest voor canoniek in plaats van een 301-omleiding is als je een oud branding-element hebt dat je gebruikers wilt laten zien, maar als het op zoekmachines aankomt, wil je aangeven dat van de twee pagina's, je de voorkeur geeft aan de nieuwe om gerangschikt te worden.
Net als een 301-omleiding geeft een canonical tag niet alle linkwaarde door, maar slechts een deel ervan.
Conclusie
De informatie in dit artikel is verzameld uit jarenlange ervaring met het werken met websites, en URL's specifiek – om onze gebruikers te helpen het meeste uit hun websites te halen.
Ik hoop dat je hebt genoten van deze gids over de beste praktijken voor URL-optimalisatie, en als je nog vragen hebt, neem dan gerust contact met ons op via Livechat of Twitter.