
Wat is het Alt-attribuut?
Alternatieve tekst, "alt-attribuut" of "alt-tekst" is een HTML-attribuut dat een afbeelding beschrijft als tekst. Alt-attributen worden niet gezien door gebruikers, maar door zoekmachines om te helpen bepalen waar die afbeelding over gaat.
Waarom is het Alt-attribuut [belangrijk]?
De tekst van het alt-attribuut wordt gebruikt door schermlezers om informatie over te brengen, terwijl afbeeldingtitels niet kunnen worden weergegeven door schermlezers.
Deze attributen helpen tekst weergeven in het geval een afbeelding niet kan worden weergegeven door de browser vanwege lage bandbreedte verbindingen of andere technische fouten.

Een afbeelding zegt meer dan duizend woorden. Echter, afbeeldingen zonder het alt-attribuut worden irrelevant voor zoekmachines. Dit komt doordat de beeldherkenningssoftware die door zoekmachines wordt gebruikt, de hulp van alt-tekst voor afbeeldingen nodig heeft om te identificeren en te begrijpen waar de afbeeldingen op de pagina over gaan.
Als zoekmachines niet weten waar een afbeelding over gaat, kunnen ze niet bepalen hoe deze zich verhoudt tot de inhoud van de pagina.
Ze zullen ook niet kunnen achterhalen of het relevant is voor een zoekopdracht naar afbeeldingen.
Met machine learning en A.I. komen zoekmachines dichter bij het identificeren van wat een afbeelding verondersteld wordt te zijn en de objecten binnen afbeeldingen.
Toch stellen afbeeldingen die door de website-eigenaar worden uitgelegd zoekmachines in staat om de informatie sneller te verwerken.
Gelukkig is er een relatief eenvoudige manier om dit probleem op te lossen om je SEO en gebruikerservaring te verbeteren: tekst van het alt-attribuut van afbeeldingen.
Door alt-tekst te verstrekken, help je zoekmachines om afbeeldingen te identificeren en te categoriseren om gebruikers de meest relevante informatie te bieden.
Verschil tussen Image Alt Text en Image Title
De alt text is een HTML-tag en het geeft meer informatie over de afbeelding.
De afbeeldingstitel wordt weergegeven als een popup wanneer je met je muis over een afbeelding beweegt. Als de afbeelding niet wordt weergegeven, wordt de alt-tekst verstrekt, maar niet de afbeeldingstitel.
Alt-attributen en SEO
Je vraagt je misschien af, zullen alt-attributen voor afbeeldingen mijn inhoud helpen hoger te scoren in Google en andere zoekmachines?
Het korte antwoord is nee, althans niet direct. Je zult niet magisch naar de bovenste plek in de zoekresultaten springen alleen door alt-tekst aan je afbeeldingsbestanden toe te voegen.
Afbeelding alt-attributen zullen je blogartikelen en webpagina's geen boost geven in de rangschikkingen op de reguliere zoekresultatenpagina's van zoekmachines.
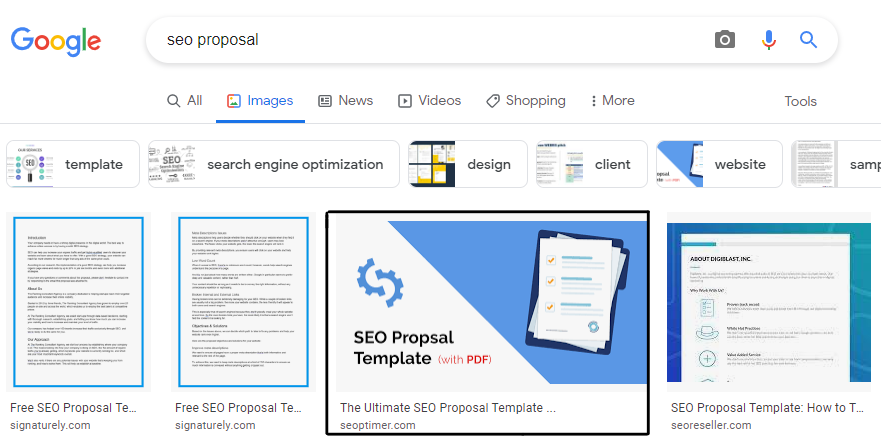
Het optimaliseren van alt-attributen van afbeeldingen kan echter de kans vergroten dat je afbeeldingen verschijnen wanneer gebruikers de afbeeldingszoekfunctie van Google gebruiken, en kan daarom helpen bij het verbeteren van de SEO van afbeeldingen.

Best Practices: Hoe een Alt-tekst te Schrijven
Het optimaliseren van afbeeldingen maakt deel uit van on-page SEO en pagina-inhoud, wat betekent dat ze van hoge kwaliteit, aantrekkelijk en boeiend moeten zijn. De alt-attribuuttekst die je schrijft voor website-afbeeldingen vereist hetzelfde kwaliteitsniveau als men zou besteden aan het schrijven van bloginhoud.
Om te leren hoe je de beste alt-tekst voor je afbeeldingen schrijft, zijn hier enkele richtlijnen:
Wees beschrijvend
Afbeelding alt-tags moeten beschrijvend zijn en moeten zelfstandige naamwoorden, werkwoorden, bijvoeglijke naamwoorden of bijwoorden bevatten.
Deze tags kunnen worden gebruikt om te beschrijven wat er gebeurt in de afbeelding, wat er is gebeurd, of wat er gaat gebeuren. Deze “afbeeldingsbeschrijvingen” moeten zo worden geschreven dat zoekmachines de informatie effectief kunnen verwerken.
Ten tweede, vermijd het gebruik van zinnen zoals “grafische weergave van” of “afbeelding van” en onnodige informatie die de tekst kan verlengen.
Hier is een voorbeeld van een afbeelding alt-tekst voor deze afbeelding:

Een luchtfoto van alle mooie huizen in een buurt in Dallas, Tx.
Houd het kort en specifiek
Bij het schrijven van alt-tekst voor afbeeldingen, zorg ervoor dat je schrijft over het hoofdonderwerp van de afbeelding.
Probeer geen diepgaande paragrafen te schrijven over de hele afbeelding, de achtergrondsetting te beschrijven of andere irrelevante details.
Bovendien, houd de alt-attributen van afbeeldingen onder de 125 tekens lang.
Voeg trefwoorden toe
Je moet de belangrijkste zoekterm van de pagina toevoegen aan de alt-tekst van de afbeelding, maar alleen als de zoekterm natuurlijk zou passen bij het beschrijven van de afbeelding.
Bijvoorbeeld, als je je richt op “hondenvoer voor puppy's”, maar je hebt een afbeelding van een hondenspeeltje, dan zou het toevoegen van het doelzoekwoord geen zin hebben om de afbeelding te beschrijven.
Vermijd "keyword stuffing"
Vermijd ook het volstoppen van de alt-tekst van de afbeelding met het doelzoekwoord van de pagina. Keyword stuffing zal je geen voorsprong geven op de resultatenpagina van de zoekmachine en wordt door Google als spam gezien.
Bovendien, stel je voor dat een schermlezer een alt-attribuut van een afbeelding moet lezen dat volgepropt is met zoekwoorden. Dit zou resulteren in een vreselijke gebruikerservaring voor iemand die zo'n apparaat gebruikt.
Voorbeeld van een Goede Alt-Attribuuttekst voor Afbeeldingen
Je moet dezelfde hoeveelheid toewijding gebruiken bij het maken van rijke alt-attributen voor je afbeeldingen als bij titel-tags en meta-beschrijvingen.
Hieronder staan enkele voorbeeldrichtlijnen om je te helpen het verschil te zien tussen goede en slechte alt-attributen:
- Slecht (ontbrekende alt-tekst): <img src=”car.jpg” alt=””/>
- Slechter (keyword stuffing): <img src=”car.jpg” alt=”rode auto auto met rode verf rood geschilderde auto auto geschilderd rood snelle rode auto”/>
- Beter: <img src=”car.jpg” alt=”car”/>
- Beste: <img src=”car.jpg” alt=”Rode auto met zwarte wielen”/>
Hoe de Alt Attribuut Tekst Toe te Voegen in WordPress
Het toevoegen van alt-attributen aan je WordPress-afbeeldingen is een eenvoudig en rechttoe rechtaan proces, dat geen speciale codeervaardigheden vereist.
Het proces voor het toevoegen van alt-tekst aan nieuwe afbeeldingen of afbeeldingen die al zijn geüpload is precies hetzelfde.
Hier is hoe je alt-attributen toevoegt in WordPress:
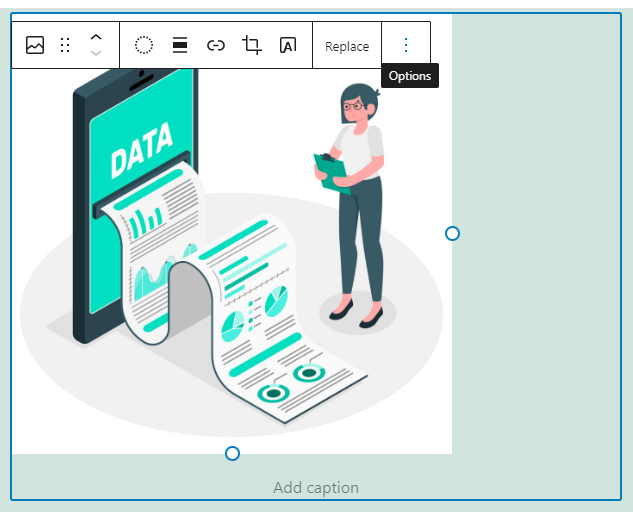
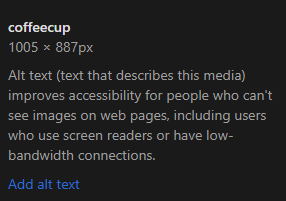
Stap 1: Klik op de afbeelding en klik vervolgens op de 3 puntjes in de rechterhoek.

Stap 2: Klik vervolgens op “Meer instellingen weergeven”.
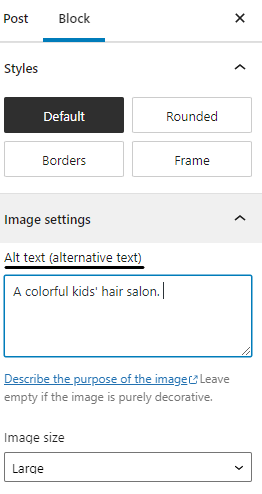
Stap 3: Scroll naar beneden naar het “Alt-tekst (alternatieve tekst)” vak en voer de tekst in die je wilt invoegen.

Als alternatief kun je ook naar de Mediabibliotheek gaan, op de betreffende afbeelding klikken en de tekst invoeren in het Alternatieve Tekst vak.

Hoe de Alt Attribuuttekst toe te voegen in Wix
Je kunt alt-tekst toevoegen aan afbeeldingen zodra je de afbeeldingen hebt geüpload en toegevoegd aan de gewenste pagina.
Hier is hoe je alt-attribuuttekst toevoegt in Wix:
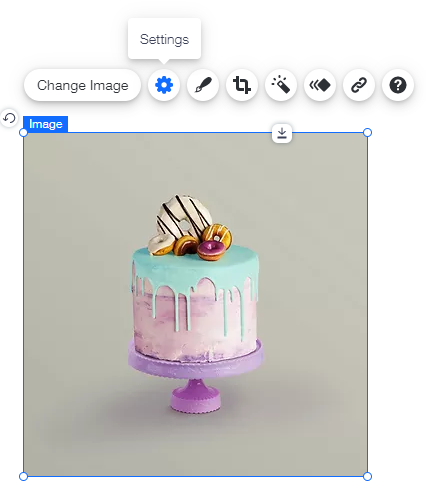
Stap 1: Klik op de betreffende afbeelding zodat deze gemarkeerd blijft. Klik vervolgens op het tandwielpictogram.

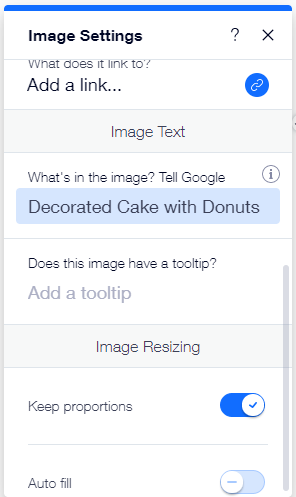
Stap 2: Zodra je op het tandwielpictogram klikt, zie je dat er een klein menu met alle afbeeldingsinstellingen wordt geopend. Scroll naar beneden totdat je een vak ziet met de titel “Wat staat er op de afbeelding? Vertel het Google”. In dit vak voer je de alt-tekst van de afbeelding in die je afbeelding het beste beschrijft.

Hoe de Alt Attribuuttekst Toe te Voegen in Shopify
Alle afbeeldingen voor je Shopify-winkel zijn toegankelijk vanuit de mediamap van je winkel, hier kun je ook de alt-attribuuttekst van elke afbeelding bijwerken.
Om de alt-tekst van een afbeelding bij te werken via de mediabibliotheek, volg deze stappen:
Stap 1: Log in op je Shopify-account en klik op de Instellingen van je winkel in de linkerbenedenhoek van de pagina.

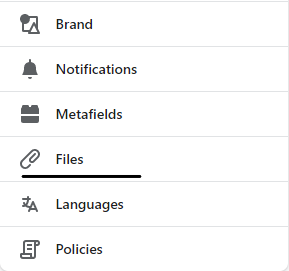
Stap 2: Je zult merken dat er een menu opent, scroll helemaal naar beneden totdat je Bestanden ziet en klik erop.

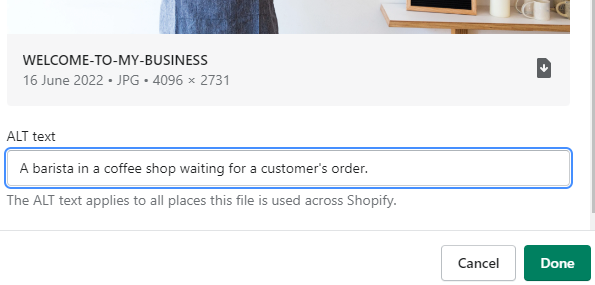
Stap 3: Hier zie je alle afbeeldingsbestanden die je aan je winkel hebt toegevoegd. Klik op de afbeelding die je wilt bijwerken. Voeg nu de nieuwe alt-tekst toe aan het vakje met het label “ALT-tekst” en klik op Klaar wanneer je klaar bent.

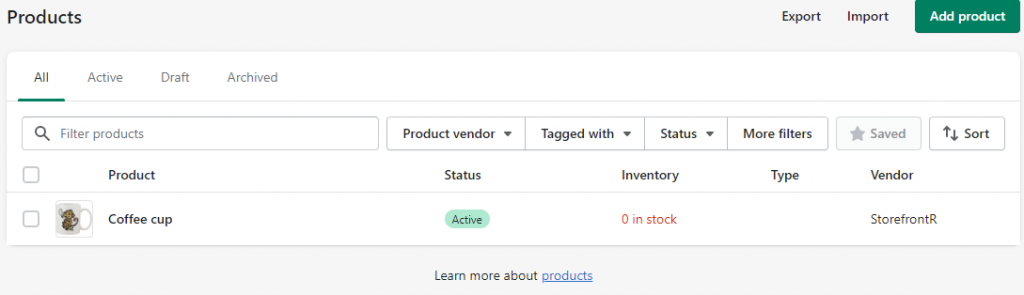
Als je alt-tekst voor afbeeldingen wilt toevoegen aan productafbeeldingen, navigeer dan naar het Producten dashboard van je winkel.

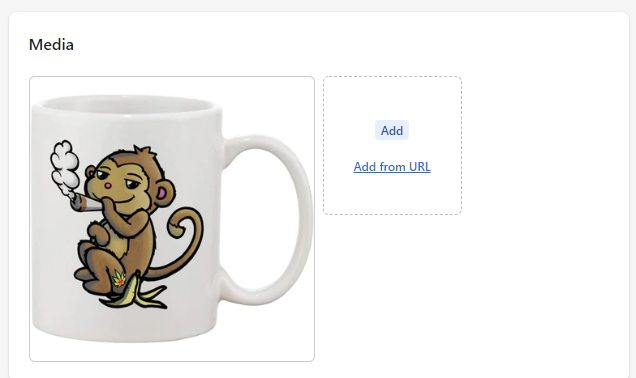
Klik op het product dat je wilt bijwerken en scroll naar beneden naar de Media-sectie.

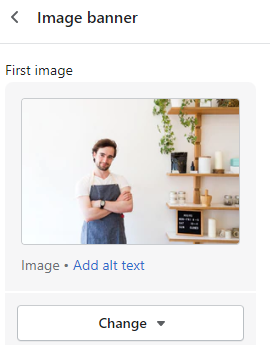
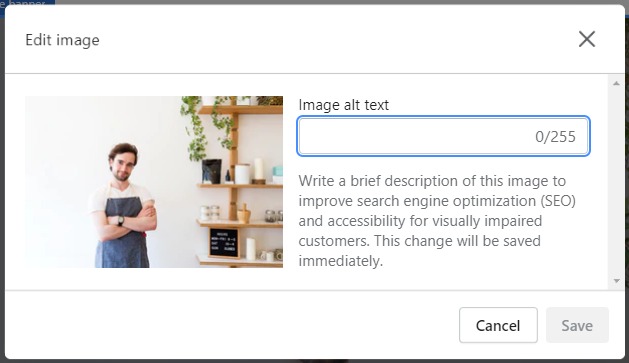
Klik vervolgens op de afbeelding en voeg tekst toe aan het Alt-tekst toevoegen dialoogvenster.

Zodra je de gewenste tekst hebt toegevoegd, vergeet dan niet op Alternatieve tekst opslaan te klikken.
Je kunt je alt-tekst ook direct vanuit de storefront-editor aan afbeeldingen toevoegen.
Klik gewoon op de afbeelding waaraan je alt-tekst wilt toevoegen. Er opent een menu met verschillende afbeeldingsinstellingen en aanpassingsopties.

Klik op Alt-tekst toevoegen en voer de gewenste tekst in het beschikbare tekstvak in. Klik vervolgens op Opslaan.

Het is belangrijk om alt-tekst aan uitgelichte afbeeldingen toe te voegen, aangezien deze afbeeldingen meestal bedoeld zijn om uw bedrijf, diensten of producten te beschrijven.
Als je al honderdduizenden afbeeldingen hebt geüpload, is de beste manier om alt-tekst aan alle afbeeldingen toe te voegen, ofwel naar elk product afzonderlijk te gaan of mogelijk een plugin te downloaden.
Als je een eCommerce-winkel runt, zal de meeste alt-tekst producten en productvariaties beschrijven, zoals maat, kleur, materiaal, enz.
Plugins kunnen je helpen de hoofdomschrijving toe te voegen, maar je moet je richten op het leveren van hoogwaardige omschrijvingen en het vermijden van stroomlijnen of automatiseren van alt-tekst.
Enkele Plugins die je Kunnen Helpen je Alt Tekst Behoeften te Versnellen
Plug In SEO

Plug In SEO van SureSwift Capital is een van de hoogst gewaardeerde SEO-plugins voor Shopify. Volgens de beschrijving van de plugin-auteur is deze app wat Yoast SEO is voor WordPress.
Deze Shopify-app stelt je in staat om gebroken links te repareren en schema aan je winkel toe te voegen. Maar nog belangrijker, het helpt winkeleigenaren om alt-attribuuttekst aan productafbeeldingen en on-page content toe te voegen.
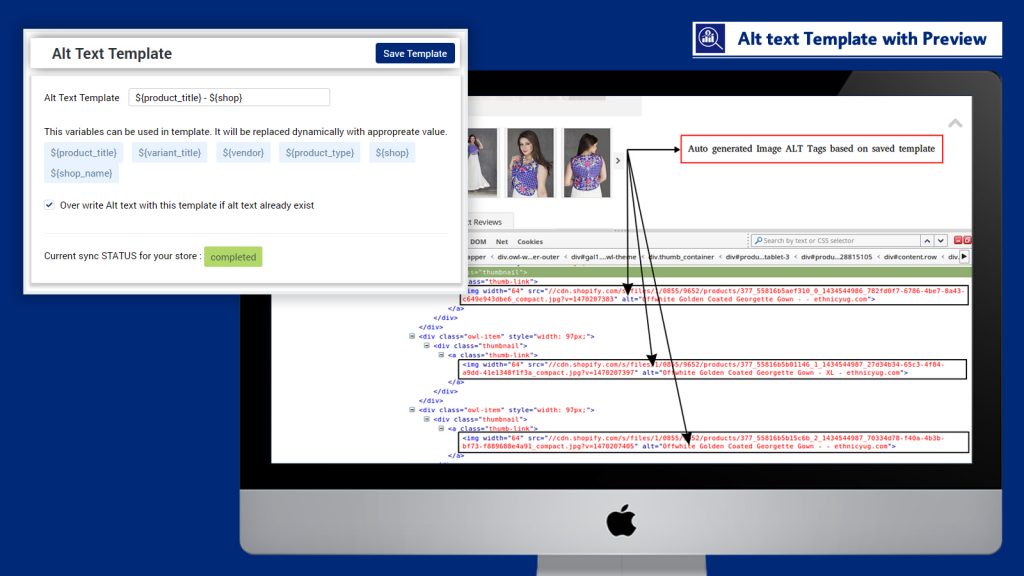
SEO Alles in één

De SEO - All in One & Auto SEO app biedt winkeleigenaren de mogelijkheid om unieke en dynamische alt-attribuuttekst in te stellen voor alle productafbeeldingen. De “Variant title” functie stelt je in staat om meer dan één variant van het product toe te voegen, zoals kleur, maat en stijl aan je alt-tekstbeschrijvingen.

SEO Afbeelding Optimalisator door Booster Apps
Booster SEO & Image Optimizer is een van de meest populaire Shopify plugins voor alt-attributen met meer dan 3.100 beoordelingen van gebruikers.
Niet alleen kan deze app je helpen bij het automatiseren van alt-tekstgeneratie, maar het kan ook helpen bij de optimalisatie van metatags, sitemaps en vele andere zoekmachineoptimalisatietaken.

Conclusie
Het toevoegen van alt-tekst aan de afbeeldingen op je website zal de rangschikking op de zoekresultatenpagina's van zoekmachines niet magisch naar de bovenste plaats brengen.
In plaats daarvan dienen afbeeldings-alt-attributen om te beschrijven waar afbeeldingen over gaan, zodat schermlezers afbeeldingen correct aan gebruikers kunnen beschrijven.
Deze tags worden ook gebruikt door zoekmachines om te begrijpen hoe afbeeldingen zich verhouden tot de inhoud op de pagina. Wanneer correct gebruikt, kan de tekst van het alt-attribuut van afbeeldingen ook helpen bij het rangschikken voor gerelateerde zoekopdrachten naar afbeeldingen.