
あなたのサイトは、最初に構築したときのように機能する必要があります。そうでなければ、ユーザーはあなたのブランドへの信頼を失い、結果として収益とリードの損失につながります。67%の消費者は、悪い経験を離脱の理由として挙げています。4%の顧客が直接企業に悪い経験について苦情を言いますが、不満を持った顧客の91%は、その不満を声に出さずに単に去ってしまいます。
Systems Sciences Institute at IBMは、「製品リリース後に見つかったエラーを修正するコストは、設計中に発見されたものの4〜5倍、保守フェーズで特定されたものの最大100倍になる」と報告しています。
World Quality Reportは、企業がQA予算を開発コストの25%に保つことを推奨しています。彼らの普遍的な推奨は、品質、セキュリティを維持し、顧客体験を向上させるために「合理的」なものであり、新しい開発の可能性を低下させない理解から来ています。
あなたのウェブサイトがアフィリエイトサイトであれ、ローカルビジネスであれ、SaaSであれ、またはプレーンバニラHTMLサイトであれ、人々がエラーを見ると彼らは喜んで戻るボタンをクリックし、あなたは二度と彼らを見ることはありません。
この記事では、サイト品質保証の概念、その重要性、テストとの違い、サイトが高品質であることを確実にする方法、従うべきベストプラクティス、および作業を容易にするために採用できるQAチェックリストについて学びます。
ウェブサイトQAとは何ですか?
ウェブサイトのQA(Quality Assurance)は、ウェブサイトが公開される前に、ウェブ開発やデザイン中に気づかなかったかもしれないミス、エラー、または見落としを発見するためのテストプロセスとして定義することができます。これはQAテストとも呼ばれます。QAは開発が始まる前、ウェブサイトの要件が明らかにされた時点から始まり、テストで終わることに注意してください。その主な関心事は、単にバグを修正することをはるかに超えた、全体的なサイトの品質です。
QAは他のテストタイプとどう違うのか?
私たちが言及したように、QAは一度きりのタスクではなく、プロセスです。他のテストタイプとの違いは以下の通りです:
QA対ユーザーテスト
品質保証テストとユーザーテストを区別することは重要です。どちらも同じ目標を目指しているかもしれません(素晴らしいユーザーエクスペリエンス - UXと適切なウェブサイトの機能性)、しかし、それらの間にはいくつかの違いがあります。
ユーザーテストとは、ユーザーが実際にウェブサイトをどのように使用し、対話するかを観察し分析すること、そしてそれを使用している間に得られる経験に対する彼らの意見です。また、ユーザーにとって何が不明瞭で、何が混乱を招く可能性があるかを見つけることも含まれます。最終的には、ユーザー体験と実際のウェブサイトの使用と、開発者およびウェブマスターの意図した使用と想像されるユーザー体験との比較があります。
QAは、ウェブサイトが公開される前に行われること、そしてQAテスター(ユーザーではない)によって行われることで、ユーザーテストとは異なります。テスターは、意図した通りに機能するかを確認するために、サイト上でさまざまなユーザーアクションをシミュレートします。
2つ(QAとユーザーテスト)は補完的な関係にあり、両方のプロセスから収集されるデータやフィードバックは、ウェブサイトが意図した通りに機能し、UX基準が達成されていることを保証するのに不可欠です。
QA対機能テスト
機能テストは、テストされている特定のコンポーネントの指定された設計要件に基づいたQAプロセスとして定義することができます。これには、入力を入力または供給し、その後出力を分析することが含まれます。
一方、QAは特定のコンポーネントや指定された設計要件に限定されていません。QAは、サイトがどのように機能するかからユーザーにとってどれだけ魅力的かまで、サイト全体が良質であることを確認します。また、サイトが公開される前のテストも含まれます。
QA対要件テスト
要件テストは、クライアントの要件と期待を使用して、サイトのレイアウト、プロトタイプ、またはアルファバージョンを評価することを含みます。QAは、クライアントによって承認された設計文書に記載されたユーザー仕様と要件、およびそれ以外に表明された要件を分解します。その後、仕様は単純化され、異なる開発フェーズに統合され、最終的に要件テストで使用されます。
QA対デザインテスト
デザインテストは、サイトの見た目と感じを検証します。QAは、その見た目と感じが文書化されたレイアウトとデザインに沿っているかどうかをチェックするために参加します。
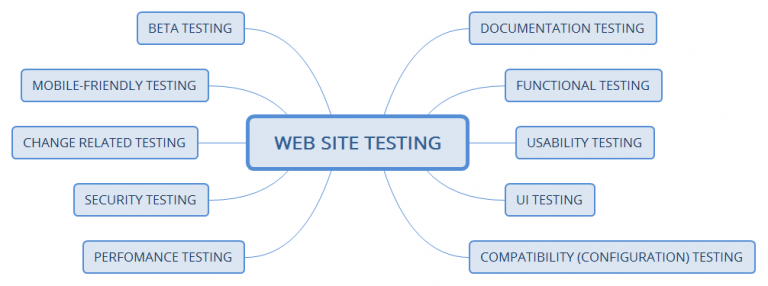
その他のテストタイプ:
リグレッションテスト - サイトの変更がサイトの他の部分に影響を与えるかどうかを評価します。コードへの変更がたとえばサイトを壊すかどうかをチェックします。
統合テスト - これは、第三者のサービスやソースがあなたのサイトと統合されたときに期待通りに動作しているかどうかをテストすることです。これらのサービスにはAPIが含まれるかもしれません。
パフォーマンステスト - このテストは、サイトがトラフィックの急増や急激な増加に耐えられるかどうかを試します。このテストには、サイトのロード速度も含まれる場合があります。
QAテストで行うことができるテストはまだたくさんあります。ウェブサイトのテストタイプについてこちらで詳しく学びましょう。
なぜそれは重要なのか?
ウェブサイトのQAは、ウェブサイトのユーザーインターフェース(UI)が意図した通りに機能していること(バグがないこと)を確認することに向けられています。また、素晴らしいユーザーエクスペリエンスが達成されることも確認します。ここにQAテストの他の利点があります:
- ブランドを信頼できるものとして見せる。サイト上のすべてが適切に機能していると、顧客はあなたのブランドを卓越性と結びつけます。その結果、彼らはあなたの製品を購入したり、サービスに対して支払いをしたり、あなたのブランドに関連付けられたいと思うでしょう。
- それは深刻な結果を招く可能性がある問題を明らかにするかもしれません、例えば、重大なセキュリティの脆弱性。
- 信頼性の高いサイトの提供を可能にする。サイトのパフォーマンスについて確信が持てるため、不一致に関する心配が最小限に抑えられます。
- それは最終的にビジネスにお金と時間を節約します それは、サイトが公開された後に長い間バグを修正することで失われたであろうものです。また、サイトが公開される前にバグを修正する方が、公開後よりも安価です。影響を受けるユーザーはいないでしょうし、顧客サポートがユーザーにサイトが期待通りに動作しない理由を説明する必要もありませんし、トラフィックとビジネスを失うことなく「サイトを修正のためにシャットダウンする」必要もありません。
ウェブサイトQAテストの実施方法
QAは決して容易なことではありません。ユーザーに高品質のサイトを提供するためには、時間とお金を投資する必要があります。サイトの複雑さやプロジェクトの特性に応じて、QAには予算の最大50%が必要になることもあります。
ウェブサイトQAを効果的に実施するためには、テストフェーズ全体を通じて従うべきプロセスを定義する必要があります。このプロセスは一般的にQAプロセスフローと呼ばれています。プロセスフローは、利用可能な予算と優先順位に応じて、各テストフェーズに必要な時間を分解します。
QAプロセスフローを設計する際に考慮すべき要因
QAプロセスフローを設計する際に考慮する必要があるいくつかの要因があります。これらには以下が含まれます:
観客
サイトについて考える前に、誰のためにそれを構築しているのかを考える必要があります。これにより、あなたの観客が最も多く使用している正しいプラットフォームを定義するのに役立ちます。そして、これはテスト環境を絞り込むのに便利です。例えば、使用するブラウザやテストするデバイスなどです。
アプリケーションの種類

テストしているアプリケーションの種類を考慮する必要があります。テストのアプローチはサイトの種類によって異なります。あなたのサイトは静的ですか、それとも動的ですか?モバイルサイトのテストを行いますか?
テストの特異性
テストはよく定義され、記述されている必要があり、結果が明確に定義された一つのシナリオをカバーする必要があります。前提条件と仮定を定義してください。できるだけ多くの「実データ」(ユーザー入力に可能な限り近いもの)を使用してください。
リスクレベル
あなたは高リスクか低リスクのサイトを構築していますか?ここでのリスクレベルは、サイトの機能性と業界によって決まります。例えば、あなたのサイトがユーザー情報を収集する場合、入力された情報が正しいかをテストする必要があります。さらに、その情報のプライバシーについてもテストする必要があります。もし財務取引があなたのサイトを通じて行われるなら、セキュリティについて徹底的にテストする必要があります。
一方、静的サイトにおいては、UI(ユーザーインターフェース)と機能性に重点を置くべきです。
推定ユーザー数
推定ユーザー数をもとに作業を行うことは、パフォーマンステストに役立ちます。これにより、トラフィックの急増時にサイトが一度に処理できるストレスと負荷(またはトラフィック)をチェックします。
使用するツール
使用するテストツールについて考える必要があります。異なるテストタイプやフェーズには、異なるツールを使用する必要があるかもしれません。クロスブラウザテストには異なるツールが必要であり、パフォーマンステストには他のツールが必要かもしれません。どれだけの自動化を使用するかを決定してください。たとえば、CloudQAツールのように、テストの一部を自動化するツールを使用することもあります。
サイトがアクセスされるプラットフォーム
サイトが様々なプラットフォームやブラウザでアクセスされることを意図している場合、クロスプラットフォームテストを考慮に入れる必要があります。
QAのベストプラクティス
QAプロセスフローを効果的に実装するためには、いくつかのことを行う必要があります。このセクションでは、QAのベストプラクティスについて見ていきます:
- 最終製品を使用するユーザーを定義する。
- すべてのテストフェーズまたはタイプごとにチェックリストに従ってください。
- ステージングサイトを使用したテスト(実際のサイトを模倣するサイト)。
- 各テストフェーズに必要な時間のスケジュールを立てる。
- できるだけ早くテストする - 新機能が追加されたらすぐにテストする。
- アジャイルQAアプローチを使用する(開発の異なる段階の終わりにテストする)。
- バグ修正を優先してください。それらがあなたのサイトの機能にどれほど重要かに応じて。
- 可能な限り自動化を行い、特にサイトの高リスクな部分を。ただし、「過剰に自動化」しないでください。自動化が最も適している部分のテストを優先してください。
- QAチームとデザイン/開発チームの間で協力的なアプローチを確立するよう努める。
- サイトのマインドマップを作成し、作業の範囲を把握し、優先すべき部分を特定するために、サイトの構造を視覚的に確認するのに役立つビジュアルを作成します。
ウェブサイトQAに使用できるツールは何ですか?

QAは手動で行うと厳しいプロセスになることがあります。すでに述べたように、必要な場所と可能な場所で自動化する必要があります。自分のブラウザとPCでサイトをテストして、すべてのブラウザやデバイスで素晴らしく、期待通りに動作し、ユーザーが直感的に何をすべきかを知っていると思い込むのは簡単です。QAプロセスの異なるフェーズをテストするために、一連のツールを使用する必要があるかもしれません。ここに、QAテストを容易にするために使用できるツールがあります:
TestRail
TestRailは完全にウェブベースのテストソフトウェアで、リアルタイムの洞察を提供して進捗を追跡するのに役立ちます。クラウドで使用することも、ダウンロードすることもできます。このツールはテスト自動化ツールと簡単に統合できます。
CrossBrowserTesting
このクラウドベースのツールは、モバイルとデスクトップのブラウザでテストを実行するために使用されます。2050以上のブラウザがテスト用に利用可能です。互換性とリグレッションテストに役立ちます。無料トライアル付き。
Web Developer フォームフィラー
あなたのサイトでどんなフォームを使用していても、たとえそれが単純なコンタクトフォームであっても、フォームが指定されたタイプのユーザー入力のみを許可しているか、正しい情報を送信しているか、または共有された情報(特に個人のユーザー情報である場合)がブラウザのURLに表示されていないかをテストする必要があります。 chrome拡張機能フォームフィラーをチェックしてください。
Web Developer Form Fillerツールを使用すると、フォームの機能をテストできます。入力フィールドに入力したい値を入力するだけで、ツールが自動的にそれを埋めてくれます。この方法で、フォームをより速くテストできます。
Ranorex Webtestit
このツールは、ブラウザやオペレーティングシステム(Mac、Android、Windows、Linux)を横断するUIテストに最適です。Ranorexを使用すると、ローカルPCやデスクトップで全てのテストを行うことができます。無料トライアルと組み込みのテストレポーティングが付いています。
ウィンドウリサイザー
Window Resizerは、異なるウィンドウサイズであなたのサイトがどのように見えるかを視覚化するのに役立つChrome拡張機能です。このツールを使用すると、デスクトップとモバイルの両方で最も一般的に使用されるサイズをテストできます。また、カスタムスクリーンサイズを追加することもできます。このツールは、above the foldにあるべきコンテンツについての洞察を与え、異なるスクリーンサイズで画面をより良く見せるための提案をします。
CloudQA
CloudQAツールは、技術的な開発や設計スキルがないテスターを含む、あらゆるレベルのテスターに適しています。リグレッションテストに使用でき、即時フィードバックを提供します。数百のテストを同時に複数のブラウザで実行することができます。彼らの価格モデルは、使用した分だけ支払うというものです。テストを記録するのに役立つブラウザ拡張機能としてツールを使用することもできます。
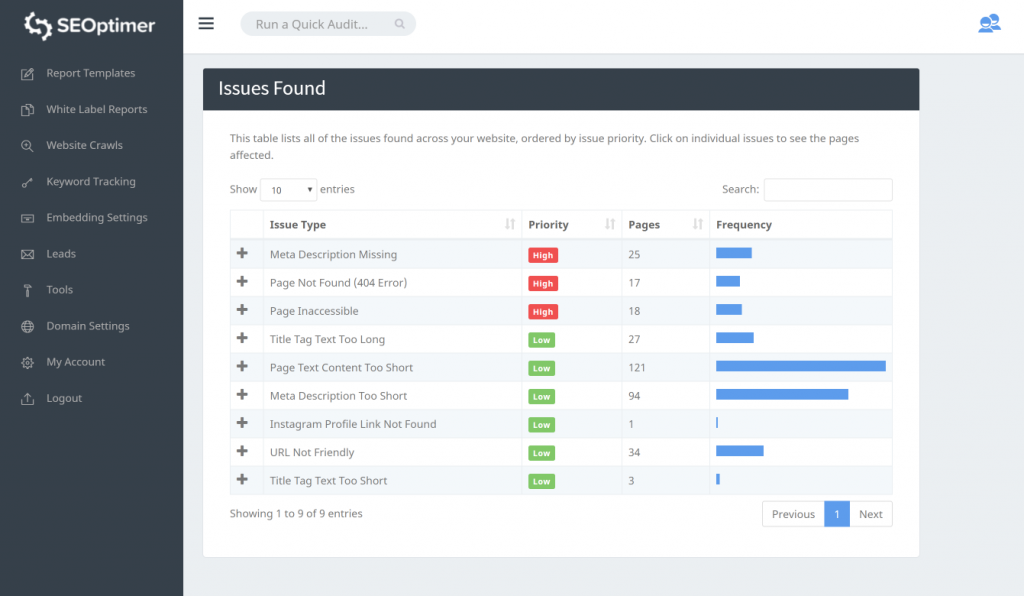
SEOptimer
このツールはSEOテストに便利です。サイトの監査を行い、SEOで正しく行っていることと、検索エンジンの結果でサイトのランクを上げるために改善が必要な側面を特定するのに役立ちます。
それは使いやすく、SEOに関する知識があまりなくても大丈夫です。サイトのパフォーマンスのアップデートを提供し、ブランドに合わせてレポートをカスタマイズすることができます。また、レポートの言語を選択することもできます。
また、より良いリード管理のためにMailChimpやSalesforceのようなCRMとも統合されています。
ウェブサイトQAチェックリスト
このセクションでは、サイトQAを実施する際に使用できるチェックリストを探ります。こちらが要約です:

機能テスト
ここでは、サイトの機能をテストします。サイトがどのように動作し、見えるべきかを分解したマインドマップがあれば、これらをテストすることがより簡単です。マインドマップがなくても、注意すべき点は次のとおりです:
ドロップダウン、ボタン、チェックボックス、入力フィールド、およびフォーム
これらが意図した通りに機能するか確認してください。実際に正しいタイプの情報を収集し、それを送信する(フォームの場合)または適切に人々を誘導すること。あなたのフォームのバリデーションには以下が含まれるべきです:
- 必須フィールドは空白にできません。
- ユーザーが入力内容を視覚化しやすくするためのプレースホルダーテキスト、さらには、例えば、少なくとも8文字のパスワードで、数字、大文字、特殊文字を含むような、ユーザーに期待する入力の種類についての明確な指示。
- 収集した情報が安全に保管されていること(例えば、データベースに格納する前にパスワードが暗号化されているなど)。
あなたのサイトのプロセスフロー
ユーザーのサイトを通じた旅はどのようなものですか?彼らがたどるべき理想的な旅はありますか?ほとんどのユーザーの旅はホームページから始まります。例えば、あなたが服を販売している場合、ユーザーの旅は以下のようになるかもしれません:
ホームページ >> カテゴリ >> 特定の商品 >> カートに追加 >>サインアップ >> チェックアウト
それはあなたのユーザーが実際にたどる旅路ですか?それとも彼らは「サインアップ」に到達するとすぐに離脱しますか?それはサイトプロセスのどこに「サインアップ」があるべきかについて何を言っていますか?
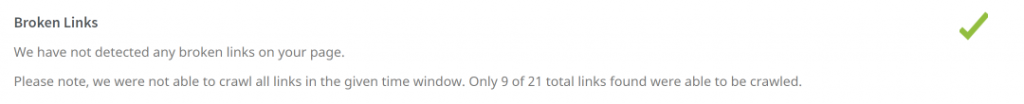
リンク

すべてのリンクが機能しており、意図した場所に人々を誘導していることを確認してください。壊れたリンクをチェックするツールがここで役立ちます。また、行き止まりのページ(アクションの呼びかけや他のページへのリンクがないページ - 次に何をすべきかをユーザーに伝えない)がないこと、そしてメールリンクが正しい受信者にメールを送信していることを確認してください。
ブロークンリンクについての記事を読んで、それらをどのように修正できるかをもっと学びましょう。
クッキー
クッキーは、サイトを訪問したときにブラウザによって作成されます。それらには、ユーザーの設定やログイン状態などの情報が含まれています。クッキーに関してQAがチェックすべきことは次のとおりです:
- 設定された「有効期限」後には活動しないこと。
- ユーザーのデバイスに保存される前に暗号化されること。
- 適切に機能すること - これを行うには、クッキーが有効な場合と無効な場合を比較してテストします。
- サイトのセキュリティへの影響 - それらを削除し、サイトのセキュリティにどのような影響があるかを確認します。
その他の機能テスト
- 構文エラーをチェックしてください。
- サイトマップの存在を確認し、それが正確に実装されているかどうかをチェックしてください。
パフォーマンステスト

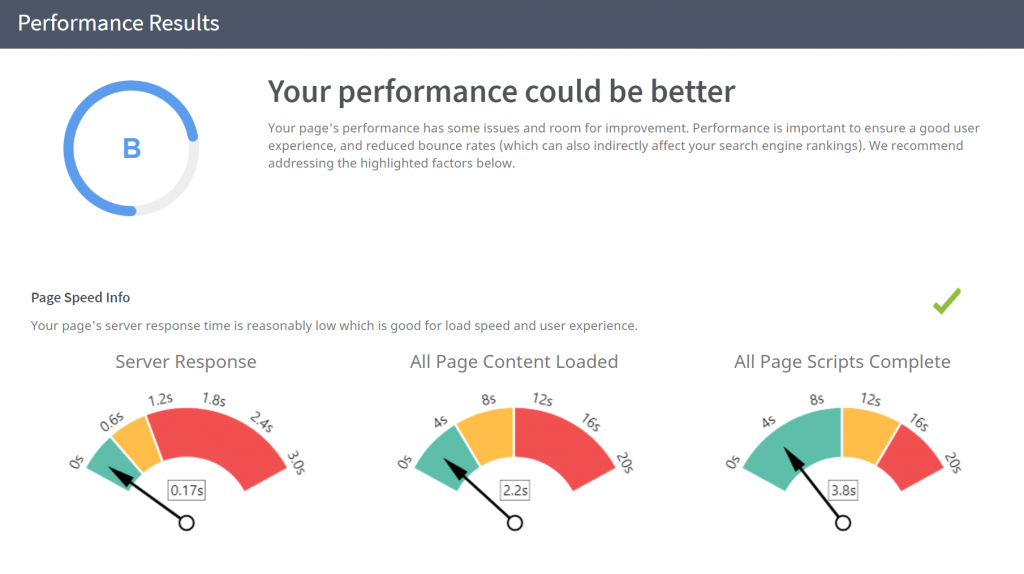
ここでは、サイトが交通量の急増に耐えられるかどうか、そして意図したとおりに機能するかどうかをテストします。注目すべき点は次のとおりです:
サイトのパフォーマンス:
- トラフィックの急増(ストレステスト)。
- ワークロードの増加(負荷テスト)。
- 通常のワークロード(安定性テスト)。
- 複数ユーザーのログイン(同時実行テスト)。
- データベースのデータ量の増加(ボリュームテスト)。
- ワークロードの連続的な増加(耐久テスト)。
その他のパフォーマンステスト:
- ページの読み込み速度(サイトが読み込まれるまでにどれくらいの時間がかかるか)。ここではパフォーマンステストツールが役立ちます。
- ユーザーが遅いインターネット接続を持っている場合のサイトのパフォーマンス。
セキュリティテスト
セキュリティに関して確認すべきことはこちらです:
- パスワードは「クラック」されることがありますか?
- ユーザーは暗号化されたSSLページにリダイレクトされますか?
- あなたのフォームにはキャプチャがありますか? 期待通りに機能していますか?
- ユーザーはパスワードなし、または間違ったパスワードでログインできますか?
- 認証 - 許可されたユーザーのみがサイトの特定の部分にアクセスできます。
- 制限されたファイルは、認証されたアクセス可能なユーザーのみがダウンロードできますか?
- 認証 - 認証されたユーザーのみがログインし、サイトの特定の部分や機能にアクセスできます(認証と認可の違いについてはこちらをご覧ください)。
- 特定の時間がかかる場合、例えば、10分以上かかる支払いの場合、ユーザーセッションは終了しますか?
- セキュリティ違反がどのようなものかを定義し、それをシミュレートしてサイトがどのように対処するかを確認することもできます(ペネトレーションテスト)。
互換性テスト

ユーザーはさまざまなデバイスやプラットフォーム - ブラウザやオペレーティングシステムであなたのサイトにアクセスします。ここでは、異なるデバイスやプラットフォームであなたのサイトがどのように見え、動作するかを確認できます。確認すべき項目は以下の通りです:
- 画像はどのように見えますか?
- あなたのNAP(サイトまたはビジネス名、住所、電話番号)は簡単にアクセスできますか?
- 応答性(モバイルとデスクトップ/PCでは見栄えが良いですか?異なる画面サイズではどうですか?ユーザーはリンクやボタンをクリックするのに十分なスペースがありますか? - 小さい画面では、ユーザーはボタンを「クリック」するために触れます。あなたのサイトのアイテムは小さい画面上でよくスペースが取られていますか?
- あなたのサイトは、異なるブラウザや画面解像度で素晴らしく、期待通りに機能しますか?
コンテンツテスト

ここでは、あなたのサイトのコンテンツを評価します。このテストは、すでにあなたの対象となる観客を定義している場合に、より役立つでしょう。
- 使用された色が合っている。
- 使用されているフォントサイズが理想的である。
- 情報が論理的に流れること。
- 「薄いコンテンツ」のページはありますか?
- あなたのコンテンツはユーザーの意図を満たしていますか?
- タイプミスや文法の誤りをチェックしてください。
- その画像はaltタグで最適化されています。
- それはあなたの主要なキーワードを取り入れていますか?
- 最も重要な情報が最初に表示されていますか?
- サイト上にダミーコンテンツがまだ存在していないこと。
- 折り返し位置より上に表示されるべきコンテンツが正しい位置に表示されていること。
- 画像や動画をチェックしてください。適切に表示されていますか?著作権侵害の問題はありませんか?
私たちのウェブサイトQAチェックリストをご利用いただき、ご自身のチェックリストに追加して、必要に応じてカスタマイズしてください。
結論として
ウェブサイトQAは、サイトの要件が明確にされた時点で始まり、サイトが立ち上げられて使用されている後も続きます。修正が必要な事項は時間とともに次々と出てくるので、定期的にサイトをテストすることが重要です。テストを始める前にQAプロセスを定義し、レイアウトすることは、テストをより簡単に、より集中的で洞察に富んだものにするために重要です。最後に、バグを記録し、遭遇したバグやエラーを修正し始めるときのために、それらを将来の参照用に保存してください。