
ウェブサイトのアウトラインに含めるべきこと
サイト構造
サイトの構造をサイトのアウトラインに含める前に、それを設計してください。シンプルに保ちましょう。紙にスケッチするか、ノート/ノートブックに、あるいはホワイトボードに描いてみてください。または、これらのツールを使用してください:Microsoft Visio、ホワイトボード、Excel、OmniGiraffe、またはGoogle Sheets。
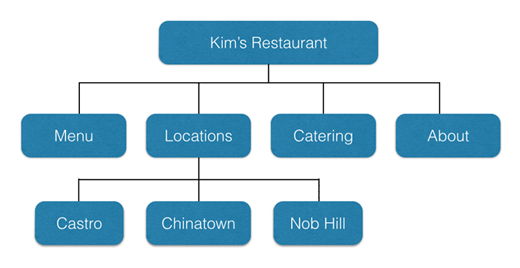
ここに簡単な構造の例があります:

画像出典: Neil Patel
サイト構造をアウトラインに追加する際の考慮事項は次のとおりです:
- カテゴリー分け - ウェブページをカテゴリー分けしてください。同じ特徴やアイテムを一緒にグループ化します。カテゴリー分けをする際は、カテゴリーを2から7の間に保ってください。サブカテゴリーをバランスよく配置します。各カテゴリーが5つのサブカテゴリーを持っている場合、すべてのカテゴリーが5つのサブカテゴリーを持つようにしてください。
- ページレベル/深さ - 浅いページの深さを目指してください。理想は3レベルです。しかし、Ecommerceのような業界でサイトが3レベル以上必要な場合は、それに従ってください。ページレベルの深さが浅いほど、サイトのナビゲーションは簡単になります。
- グローバルカテゴリーを持つ - これは7つのカテゴリー以外に必要な唯一の追加カテゴリーです。ここにはプライバシーポリシー、ログイン、検索機能のようなアイテムを置きます。ここに含まれるアイテムは、ヘッダーやフッターの一部として含まれます。
サイト構造が重要な理由
あなたのサイト構造は、ユーザーエクスペリエンス、クローリング、得られる可能性のあるサイトリンク、そしてあなたのサイトが持つ内部リンクを決定します。
素晴らしい構造を持つサイトは、より良いユーザー体験をもたらし、それによってバウンス率が低下します。これらのシグナルはすべて、あなたのサイトが高品質であることをGoogleに伝え、検索エンジンの結果であなたのサイトのランキングが高くなることに貢献します。
検索エンジンのボットは、あなたのウェブページをインデックスするためにサイトの構造をクロールします。サイトの全体構造を要約して、Google Search Consoleに送信する必要があります。これはXMLサイトマップを使用して行われます。
適切なサイト構造がなければ、検索エンジンのボットが決して発見しないページやURLが存在します。
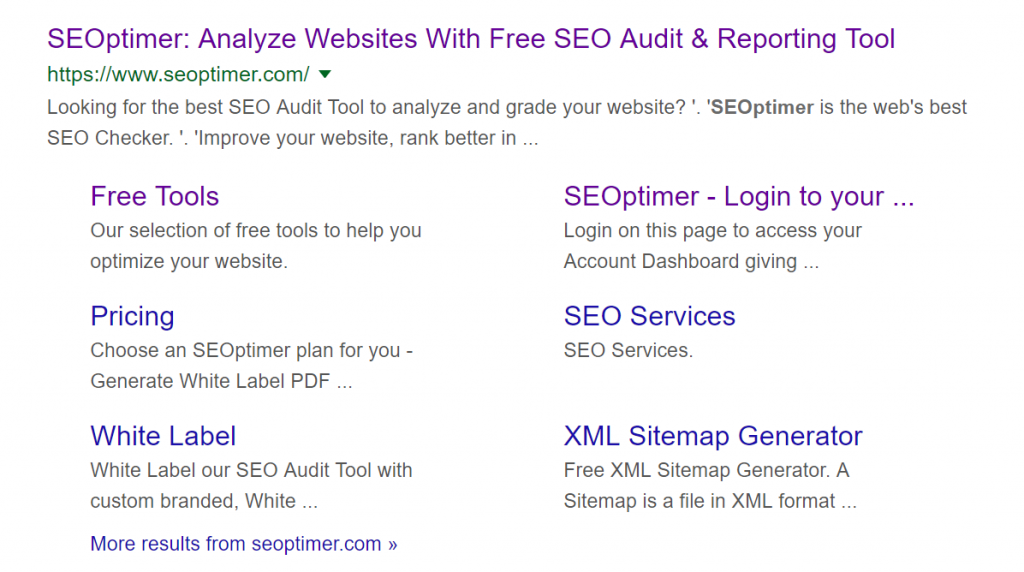
適切なサイト構造は、検索エンジンの結果ページでサイトリンクを持つことに役立ちます。例えば私たちの例のように:

サイトリンクは、ユーザーが最も関連性が高いと思われるページを選びやすくします。これにより、CTR(クリックスルーレート)、コンバージョン率、さらには売上も向上します。また、あなたのサイトは競合よりも高いランキングを得る可能性があります。
こちらが、サイトリンクについてGoogleが述べたことです:
「私たちは、サイトリンクがユーザーにとって有用だと考える場合にのみ、結果にサイトリンクを表示します。あなたのサイトの構造が私たちのアルゴリズムによって良いサイトリンクを見つけることを許さない場合、またはあなたのサイトのサイトリンクがユーザーのクエリに関連していないと考える場合、私たちはそれらを表示しません。」
素晴らしい構造を持つサイトは、ユーザーナビゲーションに役立つ内部リンクの作成につながります。また、検索エンジンが関連ページを特定しやすくなり、サイトの深さを減らし、他のページへのリンクエクイティの伝達にも役立ちます。
こちらはサイトマップテンプレートがあり、そこからインスピレーションを得ることができるウェブページです。
ウェブサイトのレイアウト
あなたのサイトの構造は、サイトのスケルトンスケッチを提供します。例えば、必要なカラムの数を知るのに役立ちます。今、あなたのサイトのレイアウトを形成するアイテムをリストアップする必要があります。ランディングページから始めましょう。それはあなたのサイト訪問者が最初に訪れる可能性のある場所だからです。
ホームページ/ランディングページ
ランディングページは、ユーザーがあなたのサイトにもっと時間を費やす必要があるかどうかを判断するために使用するものです。ここで覚えておくべきことは、レイアウトがユーザーナビゲーションを容易にするのに大いに役立つということです。
ランディングページのレイアウトを考えるときは、上部に何を配置するか(above-the-fold)、下部に何を配置するか(below-the-fold)を考えてください。これは、スクロール前(above-the-fold)に何が表示されるか、スクロール後(below-the-fold)に何が表示されるかを意味します。
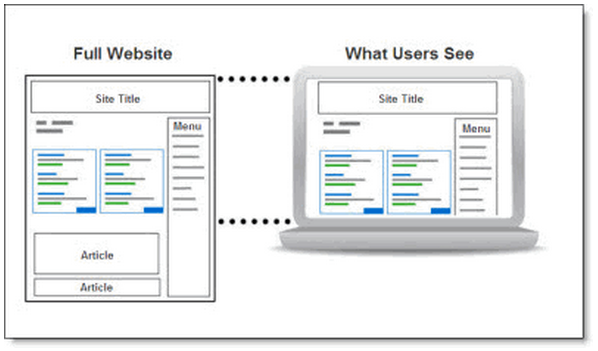
上部コンテンツと下部コンテンツの違いを区別するための画像はこちらです:

画像出典: Performics
フォールド上部
サイトのアウトラインで、上部に含めるべき内容はこちらです:
- ロゴ
- ヘッドライン
- サブヘッドライン
- ナビゲーションバー
- プライマリCTA(コール・トゥ・アクション)
これらのアイテムをサブカテゴリーに分けてください。例えば、ロゴをナビゲーションバーの下に分類します。業界に応じて画像を追加するか、ビデオを埋め込んでください。
「フォールド以下」
以下は、サイトのアウトラインでフォールド以下に含めるべき内容です:
- イベント
- ブログ記事
- 業界のトレンド
- 信頼性指標
- 報道関係
- ロケーション情報
- 利点および/または特徴
業界によっては、上記の項目をさらにグループ分けしてください。例えば、ロケーション情報はフッターの下に置いてください。
こちらは、上部と下部に配置するカテゴリーのグラフィカルな表現です。
特徴
サイトに欲しい機能をリストアップしてください。あなたのサイトに必要不可欠なものは何ですか?お客様が必要な情報を得て、それに基づいて行動するためのお手伝いをするためには?UI/UX、SEOなど、これらには以下が含まれます:
- CTA
- ブログ
- FAQ
- フォーラム
- ギャラリー
- セキュリティ
- ニュースレター
- コメント
- お客様の声
- リードマグネット
- サインアップ/ログイン
- ショッピングカート
- 支払い処理
- ソーシャルメディア - シェアボタン/リンク
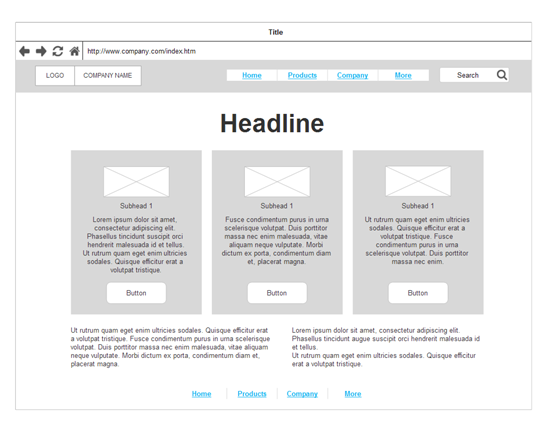
これらの機能をどこに正確に配置するかわからないかもしれません。これは、ワイヤーフレームを作成するときに明確になります(これは、サイトの概要の視覚的表現です。サイトのレイアウト、ナビゲーション、およびコンテンツを示しています。この記事でワイヤーフレームについてもっと学びましょう。
こちらはワイヤーフレームの一例です:

画像ソース: Smartdraw
スタイルガイド
スタイルガイドとパターンは、さまざまなデバイスのために構造を維持し、私たちの観客のための体験を作り出すウェブデザイナーを支援するために不可欠です。
スタイルガイドの利点は多岐にわたります:共通言語を作り出し、テストを容易にし、時間と労力を節約し、何度も参照するための有用なリファレンスを作成します。これらには以下が含まれます:
- リスト
- ボタン
- ヘッダー
- パラグラフ
- レスポンシブ性
- リンク - アクティブ/非アクティブ/ホバリング
- 背景 - 白/黒/ブランドカラー
- 使用したい色をリストアップしてください。それらはあなたのブランドカラーに沿っているべきです。
アウトラインで、各項目に関連するスタイルを括弧内に記入してください。
リソース
リソースの主なドライバーは、あなたがそれらのために何ができるか、これまでに何をしたか、なぜ彼らが選ぶべきか、どのようにあなたが助けることができるかです。スタイルガイドと共に、あなたの観客を最も引き付ける異なる方法を通じてこれらのメッセージを作成する必要があります。
あなたが意図する機能を達成するために必要なリソースをリストアップしてください。これらには以下が含まれます:
- アイコン
- フォント
- ビデオ
- 証言 / レビュー
- イラストとグラフィックス
- マーケティングコピー - ホワイトペーパー、プレスリリース
- 画像とそのソース - 会社の写真/ストック
アウトラインで、各項目に関連するリソースを括弧内に入れてください。
ナビゲーション
サイトの構造、ページレイアウト、機能(上部および下部)に基づいて、使用するナビゲーションを決定してください。それは、上部、下部、側面、または中央にすることができます。また、固定(スタティック)- スクロールしても位置が変わらない - またはスティッキー(ユーザーがスクロールすると動く)にすることもできます。
トップナビゲーション
いくつかの選択肢がここにあります。
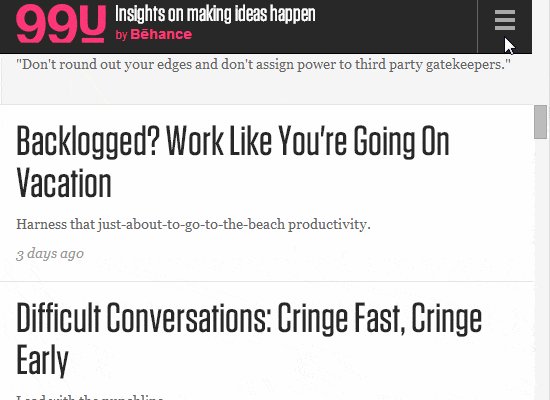
これはハンバーガーメニューで、モバイルデバイスでよく見かけるものです:

画像出典: Template Toaster
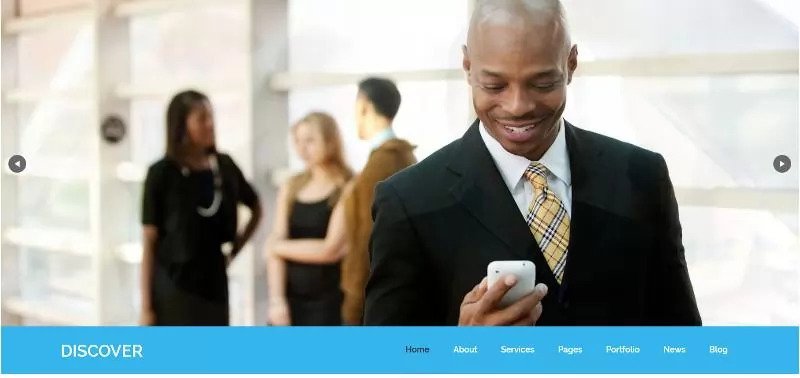
固定されたトップナビゲーション
このナビゲーションは、ユーザーがスクロールしても位置が変わりません。デモはこちらです:

画像出典: WebFX
静的サイドバー ナビゲーション
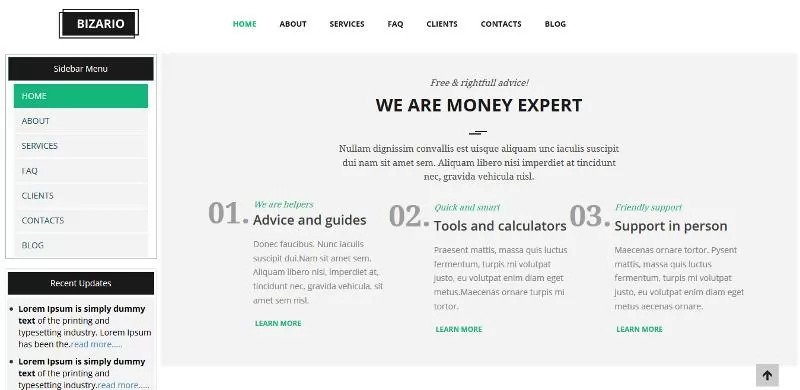
以下のスクリーンショットは左側にナビゲーションを表示しており、ユーザーがスクロールしても同じ場所に留まります。

画像出典: Template Toaster
スタティックボトムナビゲーション
ここでは、フッターがメインナビゲーションとして使用されています。スクリーンショットはこちらです:

画像出典: Template Toaster
注意事項
各ページにアウトラインを作成する必要があります。サイト上の各ページは異なります。ヘッダーやフッターのような機能は同じままですが、ランディングページとアバウトページは、一貫性を保つために同じルックアンドフィールを持ちながらも異なる必要があります。
テンプレート
ここには、上記で議論されたすべての詳細をまとめたテンプレートがあります。角括弧内の説明をあなたの会社の情報に置き換えてください。
結論として
ウェブサイトのアウトラインを作成する際には、あまり詳細には立ち入らないでください。アウトラインは、ウェブサイトのデザインを軌道に乗せ、構造化し、明確にするためのガイドです。適応と創造性のための余地を残しておきましょう。