彼らが言うことは本当です - 第一印象は重要です。あなたのウェブサイトのヘッダーは、サイトに着陸したときに人々が最初に見るものです。複数のアイトラッキング研究によると、人間はコンピュータやモバイルスクリーンを上から見始めて、画面をジグザグパターンで下にスキャンすることが発見されました。ウェブサイトヘッダーの主な機能はナビゲーションです。しかし、それはまた、あなたのブランドのスタイルとルックを伝える重要な役割を果たします。このガイドでは、ウェブサイトヘッダーの世界を探求し、理想的なウェブサイトヘッダーサイズがどうあるべきかという問題に取り組みます。
ウェブサイトヘッダーの基本原則
1. ブランディング
製品やサービスの本質を示す画像、グラフィック、またはその他のビジュアルコンセプトの作成から始めましょう。グラフィックには、ビジネスのブランドを示し、ロゴも含まれている必要があります。芸術的なヘッダーは、読者にインスピレーションを与えるウェブサイトに合ったスタイルと色の適切な選択を持っているべきです。
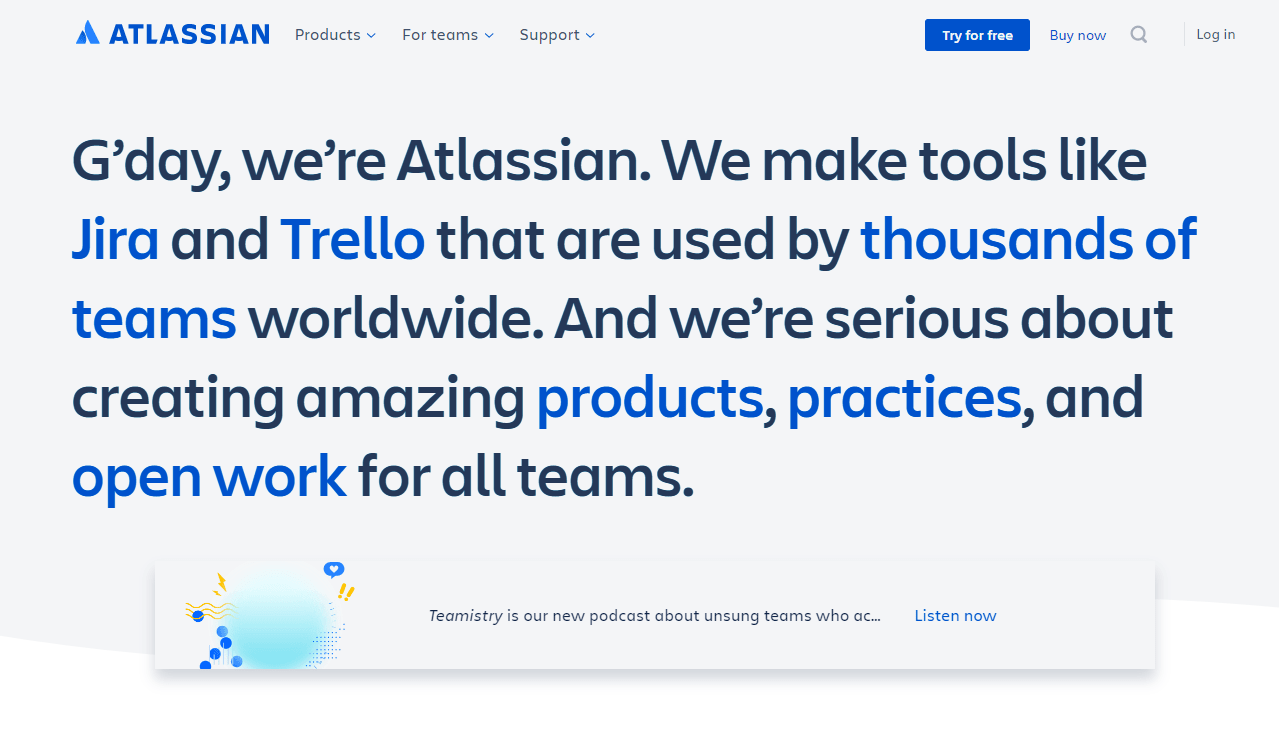
大きく、大胆で、型破りな:Atlassian
Atlassianのヘッダーは大きくて大胆です。おそらく、天を肩に"担いだ"ギリシャのタイタン神、アトラスにちなんでいるのでしょう。Atlassianの青いブランドは、ハイパーリンクされたコピー、アクションを促すボタン、そしてイメージの中で際立っています。

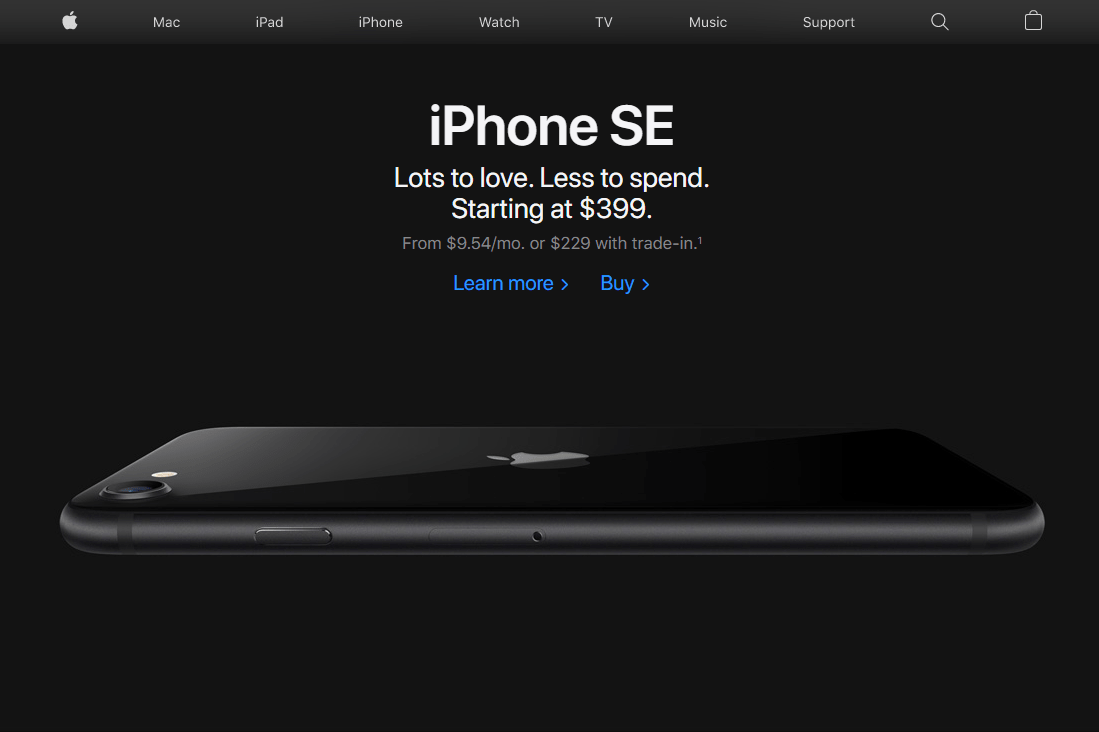
静かでミニマル:Apple
ごくわずかなブランドがAppleのようなミニマリスト感を達成できます。世界中に多くの部門と130,000人以上のスタッフを持つ組織にとって、すべてを単純化し、そのブランドを非常に簡潔に視覚的に伝えることに優れています。

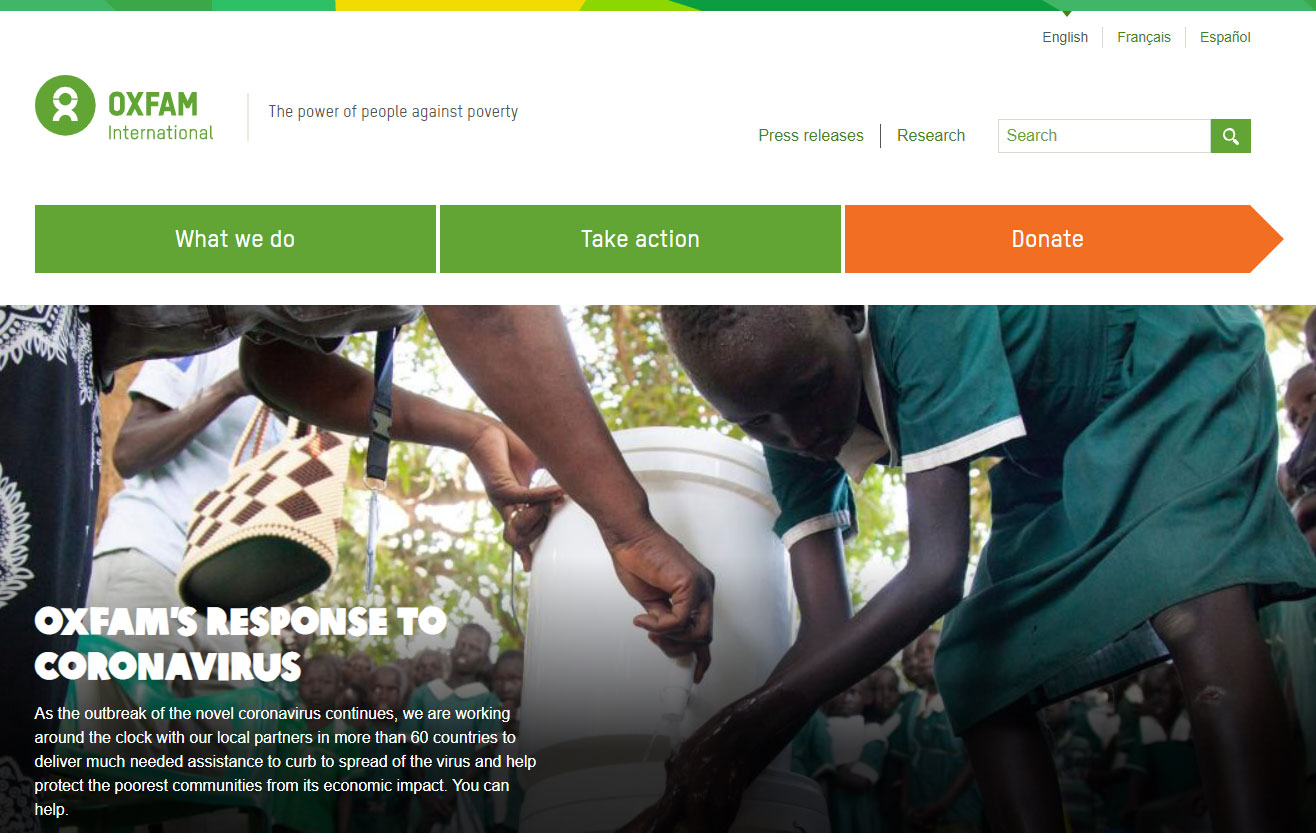
アクション主導:Oxfam
グローバルNGOのOxfamは、最も重要なアクションである寄付を促進するために、ヘッダーを使用しています。"アクションバー"の配置、サイズ、色、目立ち具合は、ナビゲーションツールとしてだけでなく、彼らの目的を伝える手段であり、何よりも行動を促すためのものです。

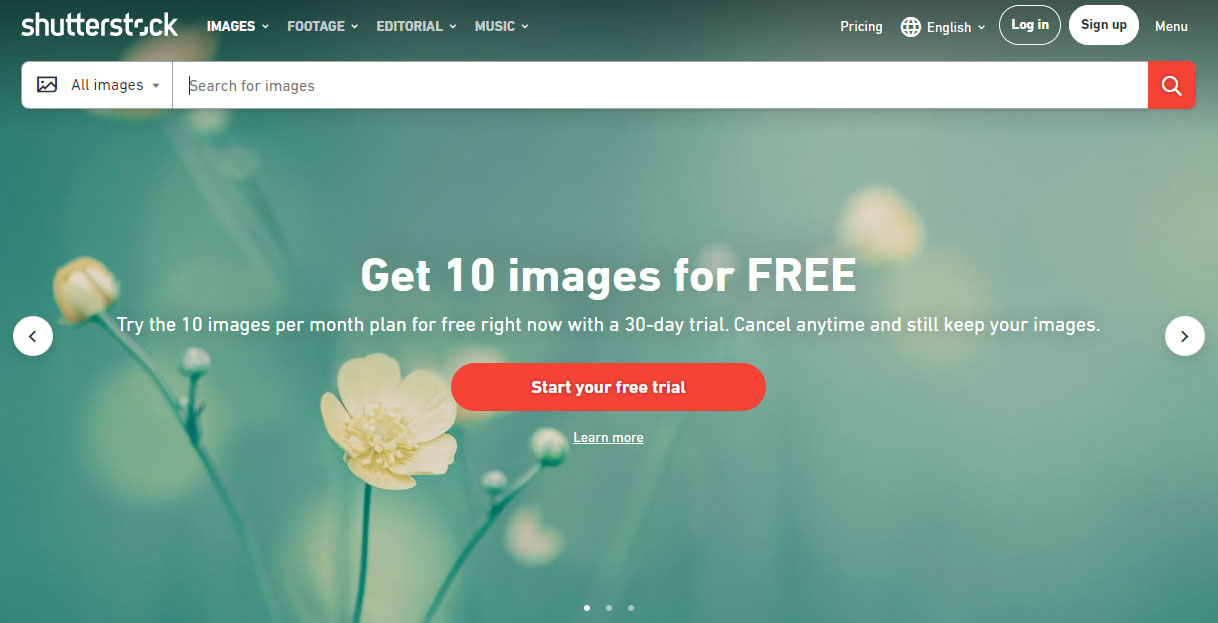
検索は前面と中央に:Shutterstock
ストックイメージサイトのShutterstockは、検索についてです。検索バーは目立つように配置され、ブランドのフォント、色、アイコノグラフィを使用してシームレスにブランド化されています。

2. サイズ
商品を販売するウェブサイトにとって、ヘッダーは人気商品やプロモーションを紹介するのに役立つツールです。カルーセルやスライダーは、特集された商品やサイトの重要な部分への入り口として機能するセクションを通して回転させるために頻繁に使用されます。
Zaraのヘッダーは、ほぼ障害物として機能し、コレクションのカルーセルを強調しています。カルーセルインジケーター(ドット)は右下に縦に表示され、ヘッダーは画面を100%埋め尽くし、上部にナビゲーションが重ねてあります。それは印象的な外観です。

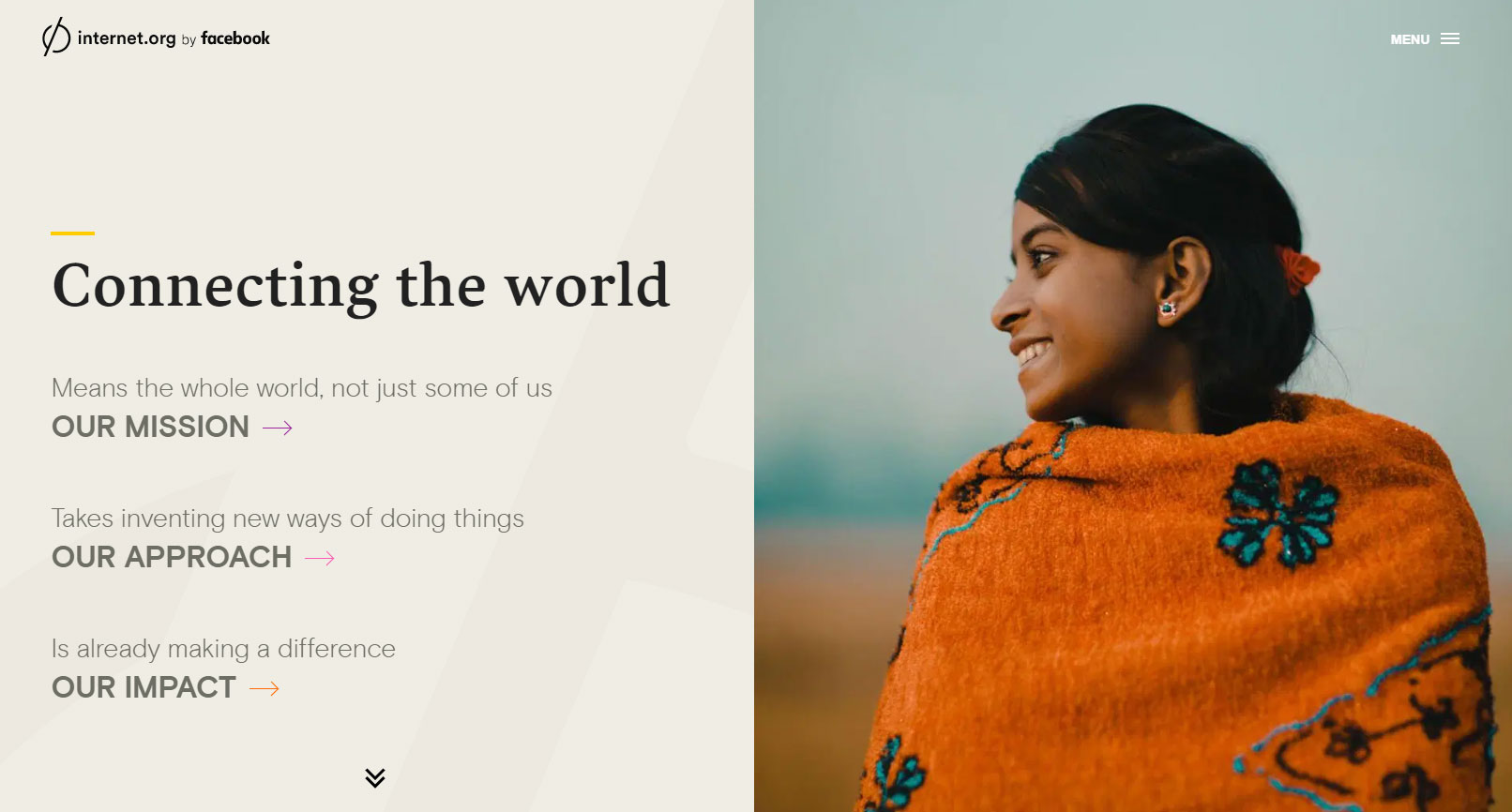
Internet.orgは、ミュートされたトップナビゲーションを備えたフルフレームヘッダーの別の例です。しかし、カルーセルの代わりに、ヘッダーの左側を二重ナビゲーションとコンテンツエリアとして使用しています。ユーザーが選択をすると、サイトは左にスライドし、ヒーローイメージを左側に移動させ、右側に本文コンテンツを表示します。

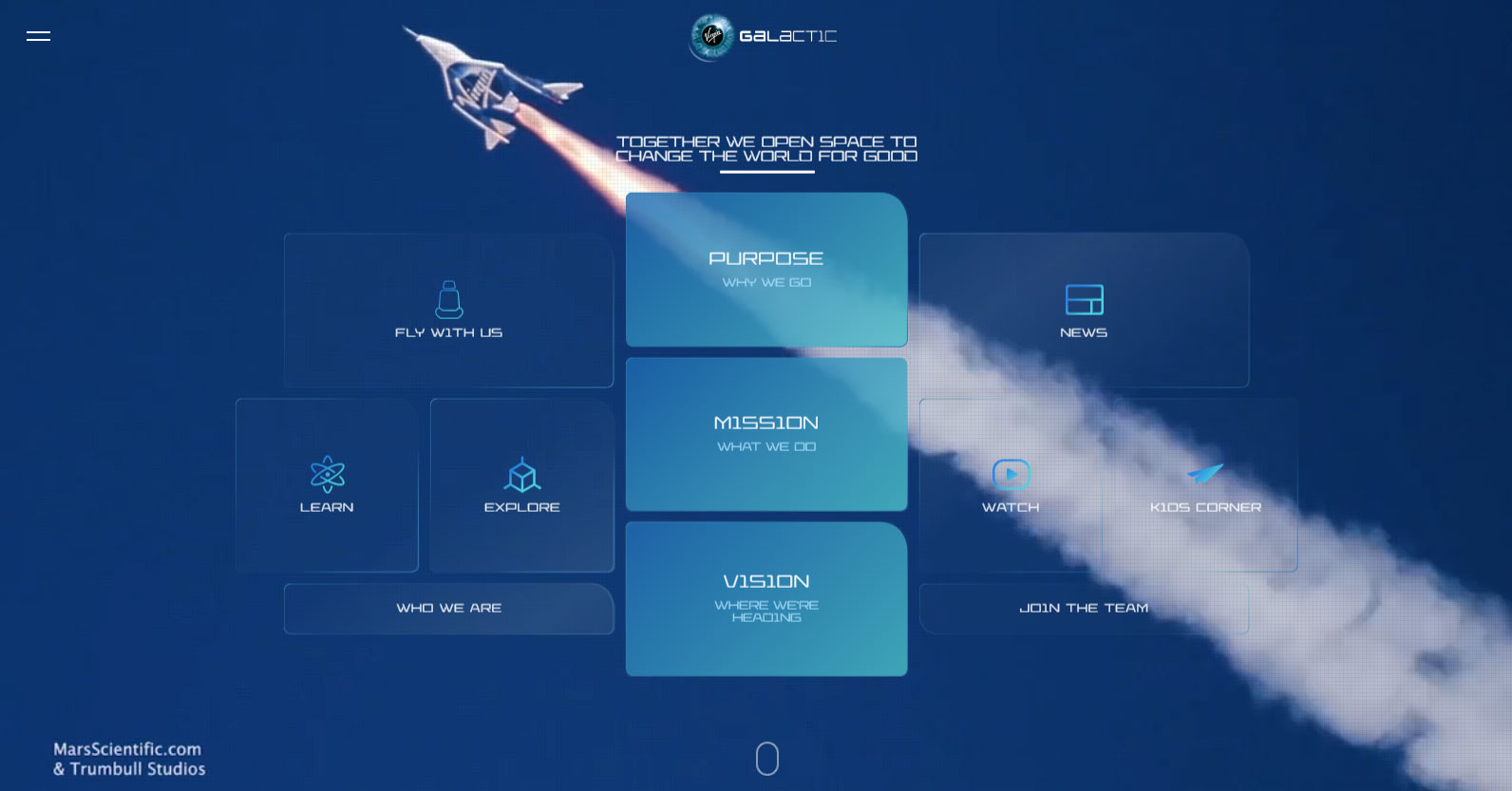
Virgin Galacticからのこの全幅バリエーションでは、ヘッダーが背景ビデオを提供する壮大なビジュアルとともにヒーローナビゲーション要素として機能します。

3. コンテンツ
サイトヘッダー内のすべての要素は連携して機能する必要があります。ヘッダー内の各オブジェクトの位置とサイズは、ユーザーが直ちにアクセスした際に、ウェブサイトのナビゲーションや使用方法についての視覚的な手がかりを提供します。ボタンの色、要素周りのスペーシングやパディング、またはタイトルのフォントサイズは、ユーザーが望ましいアクションを取るかどうかに全ての違いを意味することがあります。
画像カルーセル
画像カルーセルは、ウェブサイトのヘッダーでよく使用されます。それはいくつかのことを達成するためです:
- 混乱を避けるために一度に一つのコンテンツを伝える
- 視覚的コミュニケーションに大きく依存する(人々は一般にコンテンツを読むのではなくスキャンするため、これが最適)
- 重要なコンテンツに目立たせる
- 事前ナビゲーションのように振る舞い、ユーザーがメインページを離れることなく異なるコンテンツを探索できるようにする
- ユーザーが使用方法と対話方法を知っている、馴染みのある期待されるウェブサイト要素:スライドを進めるためにスワイプするかドットをタップする
HTCのヘッダーには、3つの新技術を特集した3つのスライドがあります:

アクションを促す(CTA)
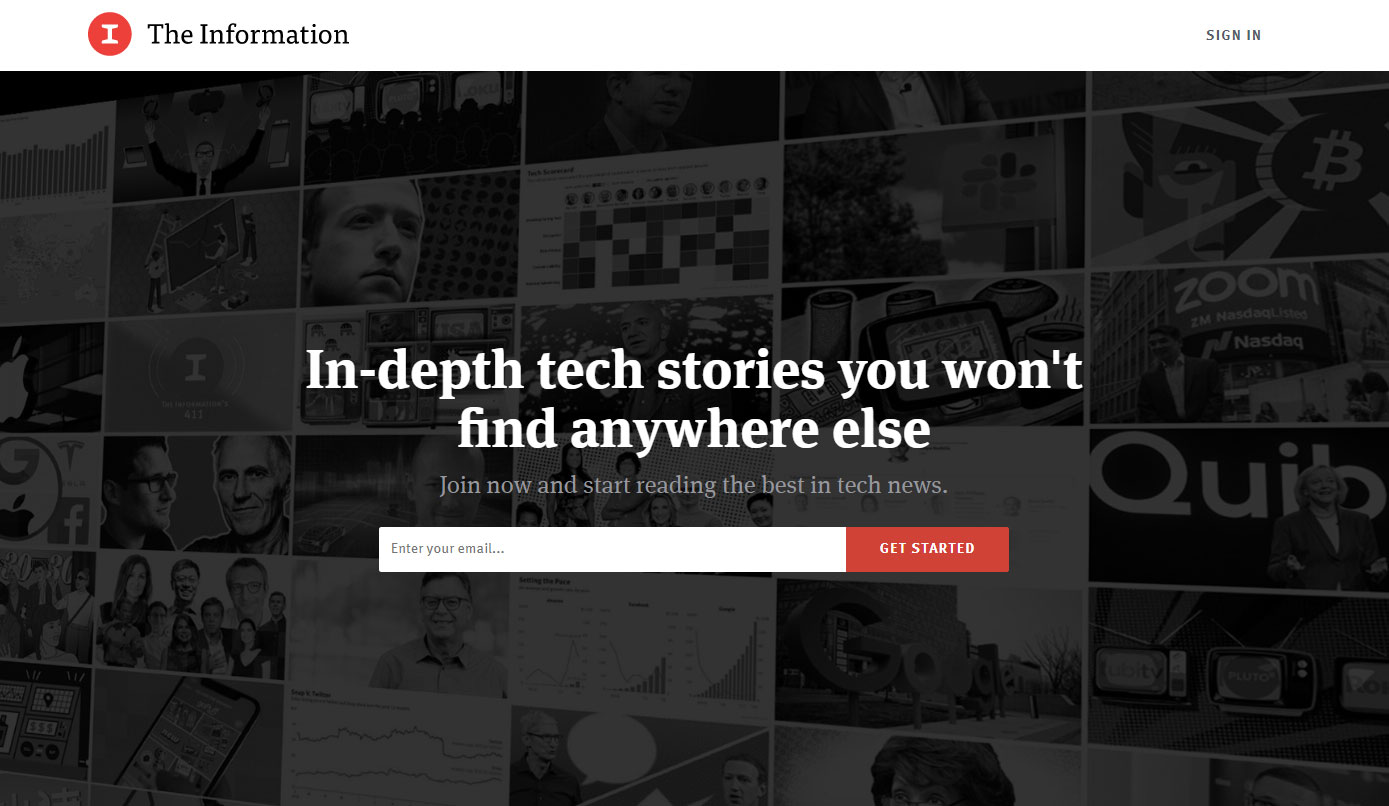
時には、ユーザーに行動を起こしてほしいと思うことがあります。この場合、The Informationは訪問者のメールアドレスを取得したいと考えています。他のすべての要素を取り除き、CTAに100%集中することで、The Informationは望ましい行動の最適化を図ることができます:

エディトリアルスタイル
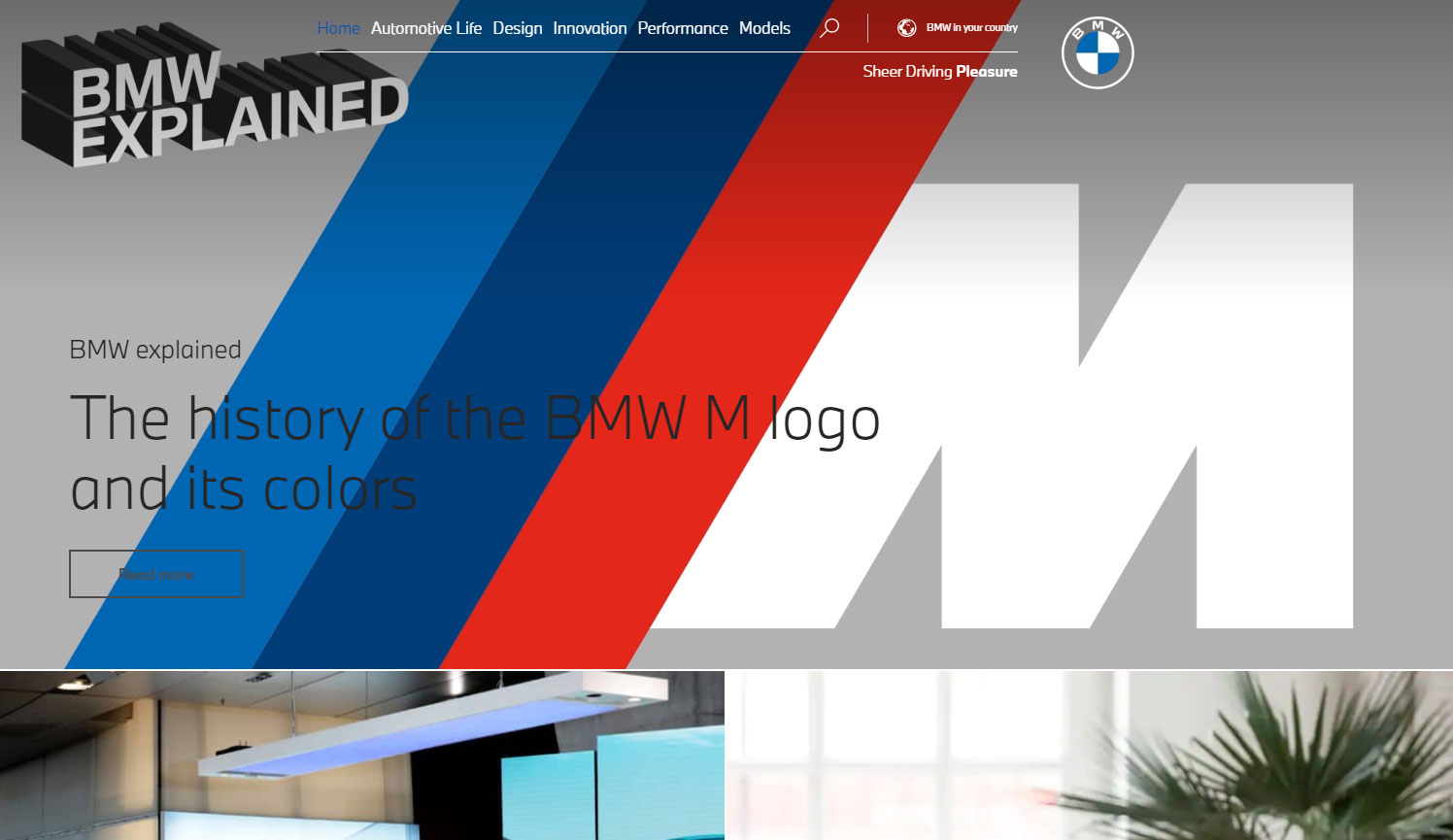
BMWは出版社であるかのように自社のサイトを再構想し、ヘッダーのヒーロー記事から始まるMロゴと色の歴史についてのストーリーや記事をユーザーに提供しています:

カタログスタイル
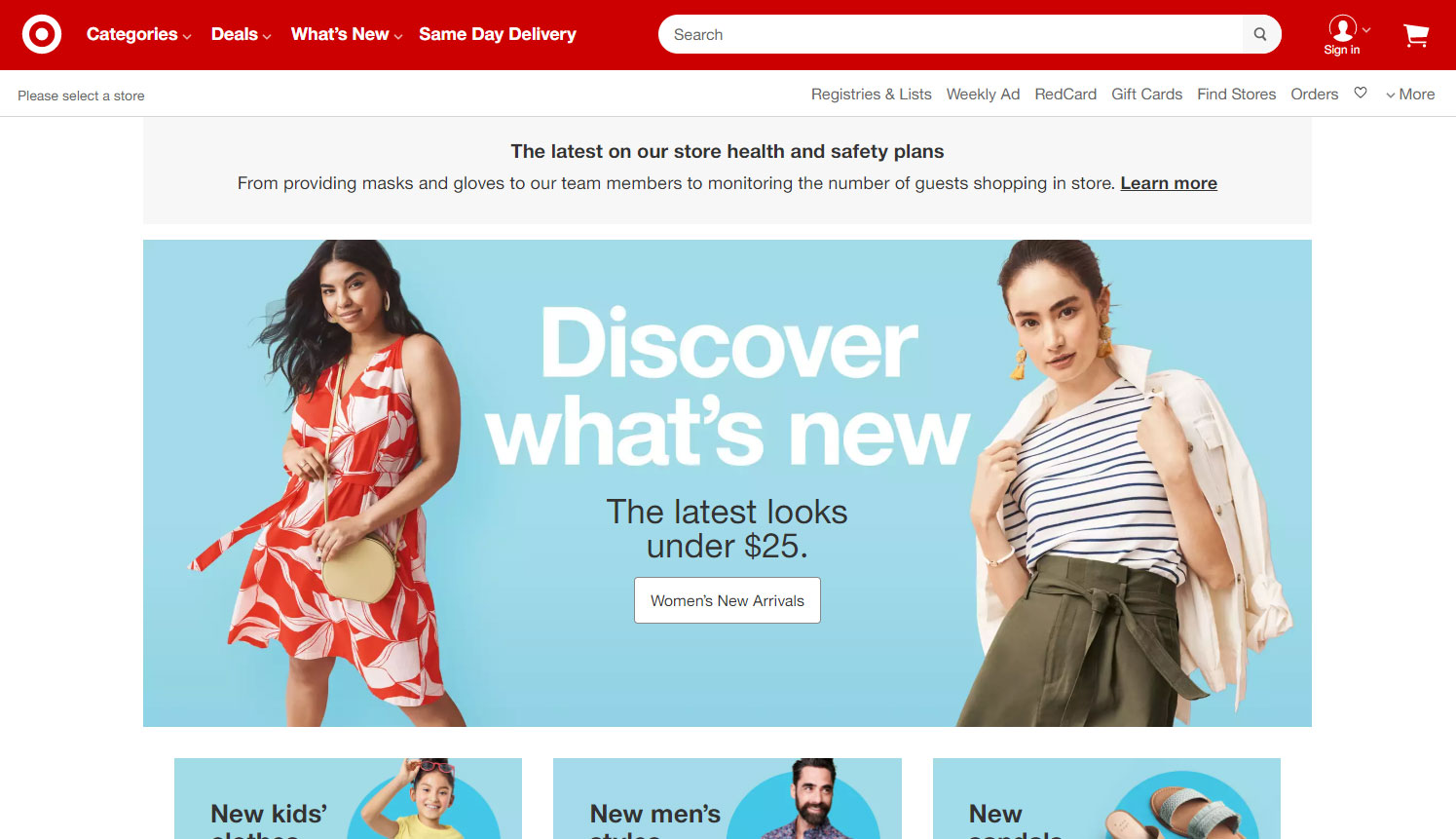
Targetのウェブサイトは、ヘッダーを使用して「Women's New Arrivals」を紹介し、店内のさまざまな他の部門と組み合わせて、コレクション、プロモーション、個々の製品、情報を展示することで、実際のカタログを模倣しています。

WordPressを使用して適切なサイズを見つける方法
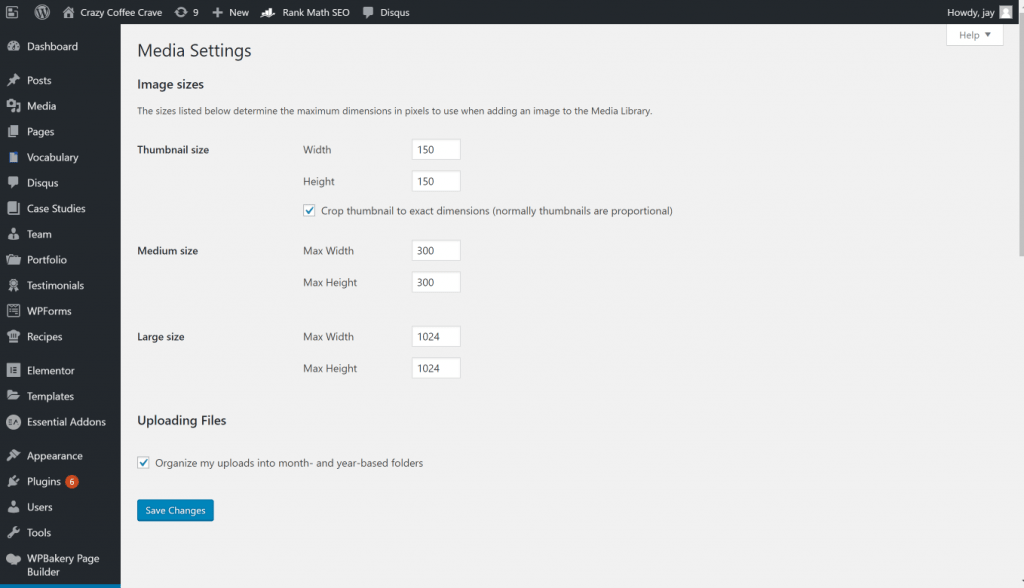
最適なスタート地点は、WordPressの管理画面から「外観」タブの下にある「メディア設定」を確認することです。
- ブログ投稿での画像の最適な幅(例えば、Showcase Proテーマでは1024px)、そして
- テーマのサイドバーで最適な画像サイズ(300)
ただし、このセクションでは、ホームページ、ヘッダー画像、またはページバナーの最適な画像サイズを提供しません。

テーマによっては、WordPressはホームページ/ヘッダー画像の最適な画像サイズを「外観」—>「カスタマイズ」—>「フロントページヘッダー画像」の下にリストする必要があります。ここに表示されるほとんどのサイズは、約1600 px × 1050 pxです。
任意のページヘッダーバナー画像のサイズを見つける方法
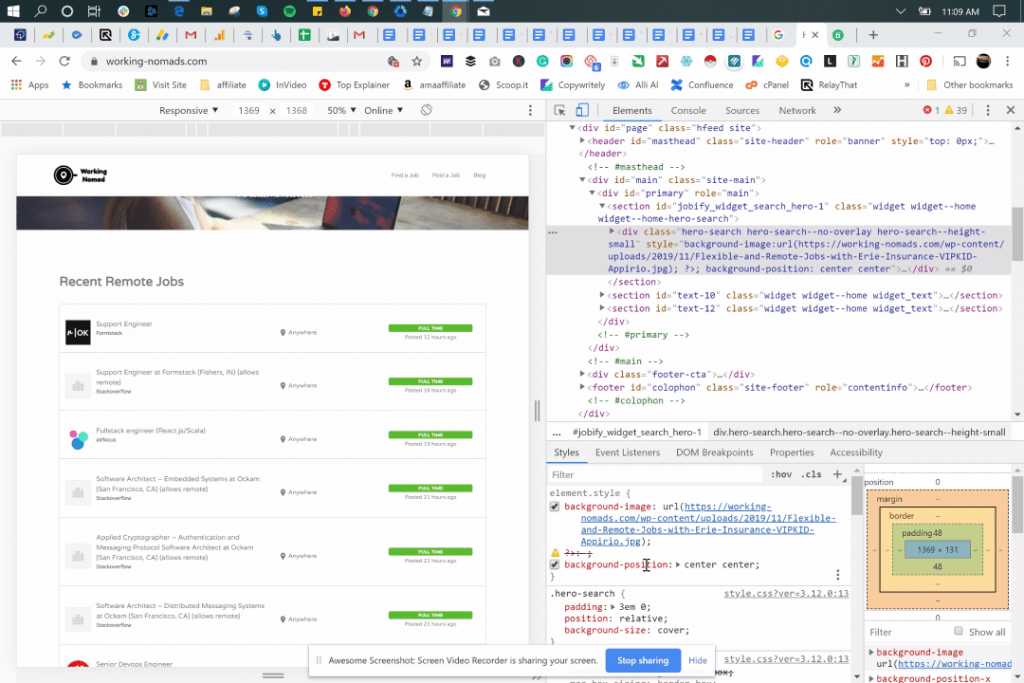
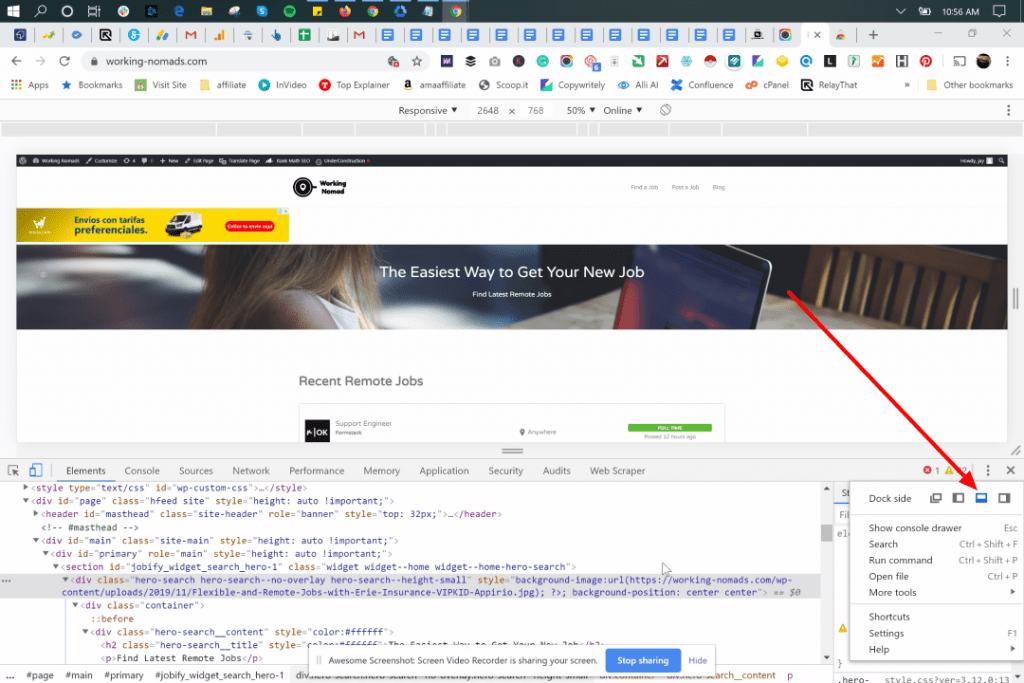
ChromeブラウザでウェブサイトのURLを入力し、以下の手順を使用してInspectを使って正確な画像サイズを取得します:
-
- ウェブページ上で右クリック + クリック / コントロール + クリック (Mac)
- 「検証」をクリック
- 3点メニューをクリックして、ページビューがレスポンシブでないように、要素を下部で表示できるようにする

ページの最下部にあるエレメントはこちらです:

-
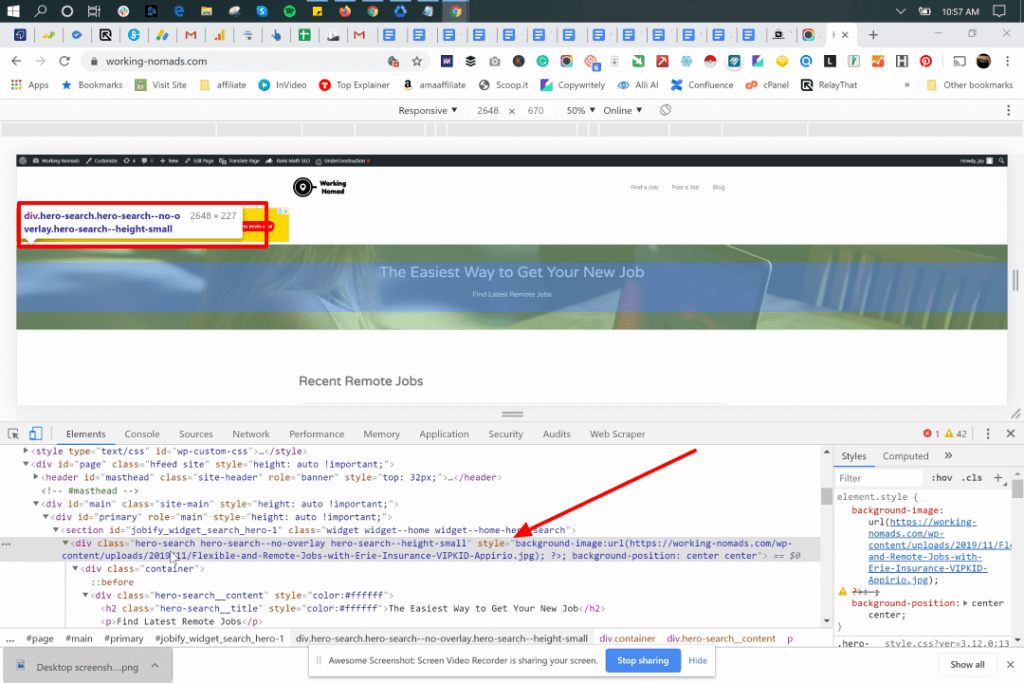
- ヘッダー画像を右クリックします。ヘッダーバナーと同じ画像を選択してください
- 寸法: テーマのデモで使用されている正確な画像サイズを設定します
以下の例では、サイズは2548 px x 227 pxです。ヘッダーの幅はレスポンシブですが、ヘッダーの高さがヘッダーとしては小さすぎるかもしれません。

何?すべてのヘッダーバナー画像のサイズが同じではない
ホームヘッダー(1600px x 1050px)がブログヘッダーバナー(1080px x 960px)と同じサイズでない場合は、長くて狭いスペースに適した画像を使用してください。
ウェブサイトのヘッダー画像の推奨ピクセルサイズ
画面が大きくなっている一方で、ヘッダーの幅が1024pxはまだ最も人気のあるサイズです。ウェブサイトは1024 x 768pxの解像度に合わせて設計されています。
もし1000ピクセル以上のヘッダーを使用するつもりなら、これらのヘッダーサイズのいずれかを使用してください:
- 1280px
- 1366px
- 1440px
- 1600px
- 1920px.
これらは1920以上の解像度を問題なく維持するために調整できる高解像度サイズです。
あなたのウェブサイトに適切なサイズは何ですか?
ウェブサイトで最も人気のあるヘッダーサイズ:
| ヘッダーサイズ | 幅 | 身長 | 比率 |
| ヘッダーサイズ 1024 | 1024 | 256 | 4:1 |
| ヘッダーサイズ 1024 1/3ページ(追加の高さ) | 1024 | 300 | 24:7 |
| ヘッダーサイズ 1024 ハーフページ | 1024 | 384 | 8:3 |
| ヘッダーサイズ 1024 フルページ(ヒーローヘッダー) | 1024 | 768 | 4:3 |
| ヘッダーサイズ 1280 1/3ページ | 1280 | 267 | 24:5 |
| ヘッダーサイズ 1280 1/3ページ(追加の高さ) | 1280 | 375 | 24:7 |
| ヘッダーサイズ 1280 半ページ | 1280 | 400 | 16:5 |
| ヘッダーサイズ 1280 フルページ(ヒーローヘッダー) | 1280 | 800 | 8:5 |
| ヘッダーサイズ 1366 1/3ページ | 1366 | 256 | 16:3 |
| ヘッダーサイズ 1366 ハーフページ | 1366 | 384 | 32:9 |
| ヘッダーサイズ 1366 フルページ(ヒーローヘッダー) | 1366 | 768 | 16:9 |
| ヘッダーサイズ 1440 1/3ページ | 1440 | 300 | 24:7 |
| ヘッダーサイズ 1400 ハーフページ | 1440 | 450 | 16:5 |
| ヘッダーサイズ 1440 フルページ(ヒーローヘッダー) | 1440 | 900 | 8:5 |
| ヘッダーサイズ 1600 1/3ページ | 1600 | 300 | 16:3 |
| ヘッダーサイズ 1600 ハーフページ | 1600 | 450 | 32:9 |
| ヘッダーサイズ 1600 フルページ(ヒーローヘッダー) | 1600 | 900 | 16:9 |
| ヘッダーサイズ 1920 1/3ページ | 1920 | 360 | 16:3 |
| ヘッダーサイズ 1920 ハーフページ | 1920 | 540 | 32:9 |
| ヘッダーサイズ 1920 フルページ(ヒーローヘッダー) | 1920 | 1080 | 16:9 |
結論として
サイトに訪れたユーザーに何をしてほしいかをまず考え、そのアクションに最適化されたヘッダーを用意してください。画像は72dpiを超えないようにし、RGBカラーフォーマットを使用していることを確認してください。ヘッダーの要素が少なければ少ないほど、望ましいアクションに集中できます。逆にヘッダーの要素が多いほど、ユーザーはコンテンツをスキャンし、自分にとって最も関連性の高い内容を解釈する負担が増えます。正解も不正解もありません。それはすべて、典型的なユーザージャーニーや推進したいアクションに依存します。ただし、ヘッダーにリッチメディアが多いほど、読み込み時間そしてより大きくあなたのウェブサイトページのサイズ常にウェブサイトの読み込み速度をチェックするSEOptimerを使用して、最適なユーザーエクスペリエンスと最適なロードスピードの良いバランスを確保します。