
あなたのサイトのソースコードは、あなたのサイトを「動かす」ものです。それは、ウェブページの感じ、外観、機能を決定し、素晴らしいユーザーエクスペリエンスやコンバージョンやリードのような他のブランド目標を達成するのに役立ちます。
あなたのページのソースコードはSEOに影響を与えます。これは、検索エンジンがあなたのサイトのランクを決定するために「読む」ものだからです。基本的にこれは、ページソースの検出されないエラーがあると、あなたのサイトが適切にランク付けされない結果になる可能性があり、さらに悪いことに、不正確なSEOデータや悪いユーザーエクスペリエンスを引き起こす可能性があるということです。
なぜあなたのサイトのソースコードを見る必要があるのですか?
前述の通り、ページソースはSEOに影響を与えます。実際に、ソースコードの閲覧をSEO監査の一部として含めるべきですが、もっと深く掘り下げる必要がある場合は、SEOツールを組み合わせて使用します。ページソースを見ることができる一つのクールな点は、競合が何をしているのかを見る方法の一つであり、それを「逆エンジニアリング」して自身のビジネス目標を達成する方法を考え出すことができることです。
ソースコードを確認すべきいくつかの理由をもう少し挙げてみましょう:
タイトルタグのチェックに役立ちます
あなたのサイトにタイトルタグがない場合、検索エンジンに表示されません。タイトルタグはHTMLドキュメントのheadセクションにあります。タイトルタグは検索エンジンに表示されるもので、通常クリック可能です。
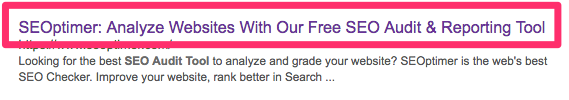
Google検索で「SEOptimer」と入力すると、例えば、最初の結果は「SEOptimer: 無料のSEO監査&レポーティングツールでウェブサイトを分析する」です


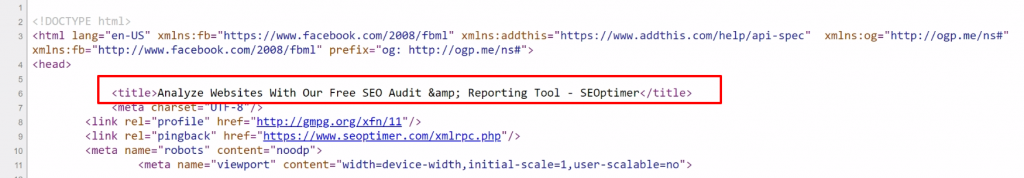
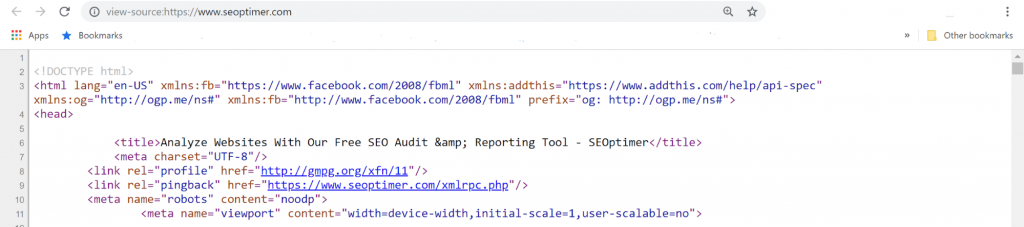
Chromeでホームページのソースを表示すると、このタイトルに対応するタグが6行目に見つかります。


タイトルタグは、ウェブページの内容の簡潔な説明であるべきです。もっと学びたい方のためにガイドがありますタイトルタグの最適化方法。
タイトルタグをチェックする際には、それがページの<head>セクション内に位置していることを確認する必要があります。
メタディスクリプションを再確認する
HTMLのheadセクションにも見られる、メタディスクリプションは、注意が必要な別の重要な要素です。メタディスクリプションは、検索エンジンの結果にタイトルタグを伴う短い要約です。通常、ユーザーがあなたのサイトが彼らが求める価値を提供するかどうかを決定する「決定要因」として使用されます。
何に注意すべきですか? 各ウェブページにメタディスクリプションがあるか確認してください。ただし、これは同じメタディスクリプションをすべてのウェブページに複製することを意味するわけではありません。各ページには独自のメタディスクリプションが必要です。
最も重要なことは、以下に注意してください:
タイトルタグとメタディスクリプションは、HTMLの<head>セクションに配置する必要があります。また、コンテンツ管理システム(CMS)を使用しているか自分でウェブサイトをコーディングしているかに関わらず、重複するタイトルタグやメタディスクリプションに注意する必要があります。WordPressを使用している場合、異なるプラグインを2つインストールしている可能性があり、重複するタイトルまたはメタタグを引き起こす可能性があります。
見出しタグを再確認してください
ここで注意する必要があるのは、ウェブページに複数のセットの見出しタグを持たないことです。これは、h1タグの使用がページ内SEO戦略の重要な要素の一つであるからです。複数のh1タグを使用すると、検索エンジンによって「過剰最適化」と解釈される可能性があり、これは間違いなくあなたの「検索エンジンとの関係」にとって良くありません。理想的には、h1タグはサイト上で最も大きな見出しに使用されるべきで、ページの主要な目的を伝えるものです。
インストールしたCMSやテーマ、例えばWordPressサイトには、特に/blogや投稿セクションで、各記事のタイトルがh1である可能性があるなど、複数のh1が存在するかもしれません。
SEOにとって多くのh1を持つことが悪いアイデアである理由についてもっと学びましょう。
H2とH3タグは、コンテンツを分割して読者が消化しやすくするために使用されるべきです。それらは、主要なキーワードをサポートするためのセカンダリーキーワードを使用するべきです。適切にフォーマットされているかどうかを確認してください。
見出しタグとSEOにとってなぜ重要なのかについてもっと学ぶ
スクリプトを再確認する
スクリプトはサイトに機能を追加するのには素晴らしいですが、あまりにも多いと、ローディング時間が大幅に増加する結果になることがあります。少なくともインターネットユーザーの半数は、サイトがわずか2秒以内にロードされることを期待していることを覚えておいてください。
スクリプトに関して注意すべき点は何でしょうか?通常、HTMLの<body>タグを閉じる直前、ページの最下部に配置する必要があります。より良い方法は、スクリプトを1つのJavascriptファイル(ファイル拡張子が.jsで示される)にまとめ、それをページの最下部でHTMLにリンクすることです。
また、Google AnalyticsやFacebookトラッキングコードなど、インストールしたトラッキングコードが適切にインストールされていることを確認することをお勧めします。スクリプトに一つの間違いや欠落したコードがあると、データを適切に収集できません。
CMSプラットフォームを使用するかどうか、またはサイトがハッキングされたかどうかを知りたい場合でも、承認したスクリプトかどうかを確認するために任意のスクリプトを表示できます。ページのソースコードを表示しないと、何がインストールされたかの100%の可視性はありません。
セキュリティを再確認する
Dev Toolsのセキュリティをクリックしてください。ページの要約は以下の通りです:
- ページは安全です
- 有効なHTTPSを使用する
- 証明書は有効で信頼されています
- 接続は暗号化され、認証されています
- すべてのリソースは安全に提供されます
証明書を表示することもできます。
主要な要素のレンダリングを確認する
あなたのサイトの要素が実際に期待通りに見えるかを確認することが重要です。それにはDOMの概念、これは基本的にページのソースコードがユーザーの視点からどのように見えるかの分解です。
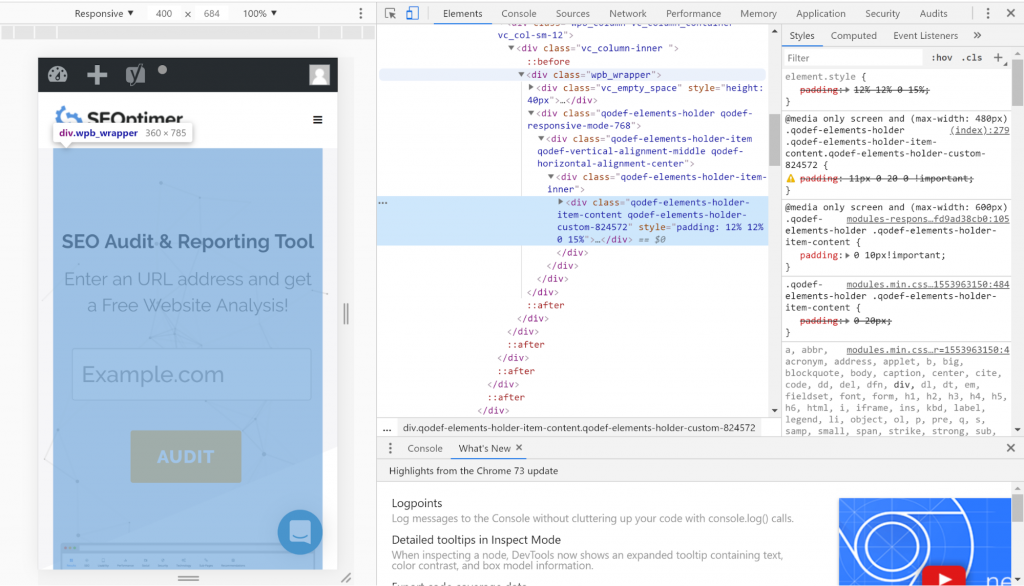
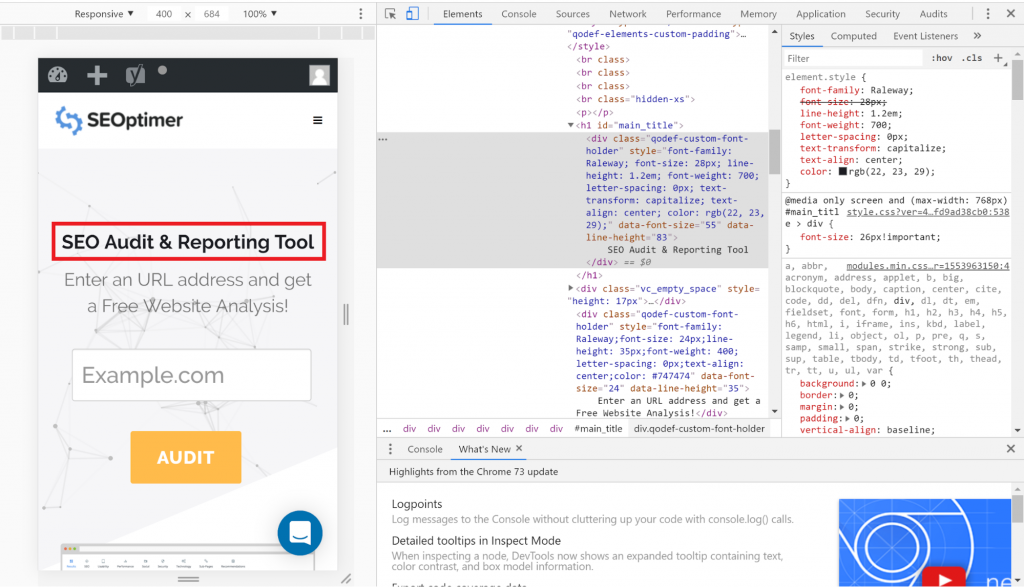
Chrome DevToolsのElementsパネルにあるDOMツリービューは、現在のウェブページのDOM構造を表示します。
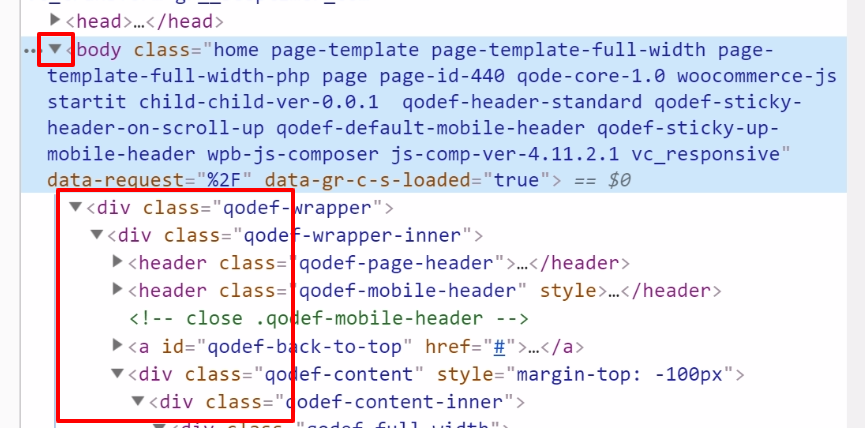
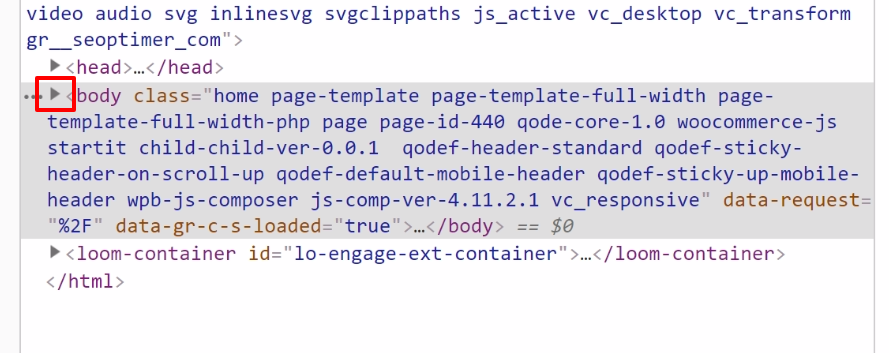
DOM(Document Object Model)を見るためには、ページソースにアクセスする手順を踏んだ後で「elements」を選択してください。注意してください。<head> 要素はDOMでは見えません。ソースコードの内訳が表示されます。特定のセクションを指すと、それがハイライトされます。
特定のセクションが DOMで適切にレンダリングされないことに気づいた場合、修正することができます。

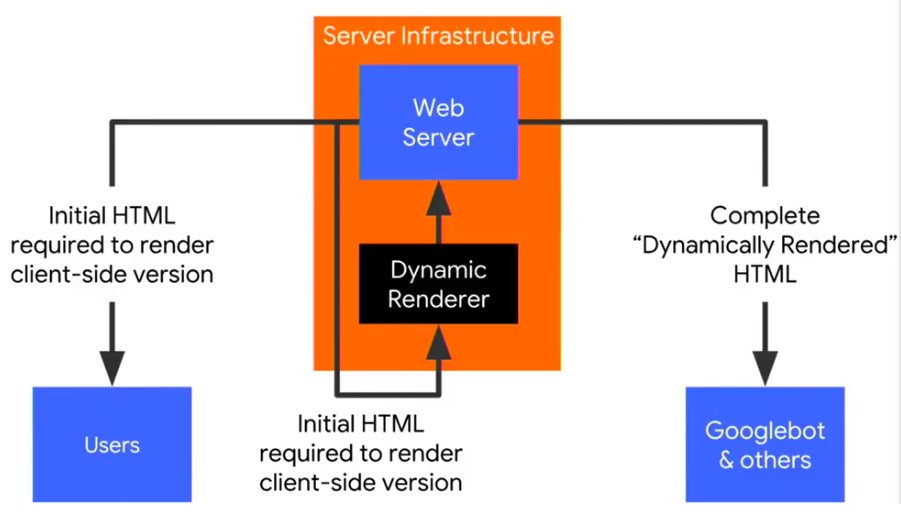
Javascriptベースのウェブサイト(シングルページアプリケーション)とSEO
Rendered DOMは、Googleが最終的にサイトのコンテンツをインデックスするために使用するものです。しかし、私たちはJavascriptクローリングを妨げる、例としてはシングルページアプリケーション(SPA)があります。シングルページアプリケーションはJavascriptに基づいており、クライアント側からの要求に応じてデータをダウンロードします。サーバー側とは対照的に、簡単な言葉で言えば、javascriptはウェブサイトを作成するために作られたわけではありません。HTML/CSSは容易にクロールされ、検索エンジンのクローラーは生のHTMLでページを見ることしかできませんが、Javascriptは読み込み時間の増加と遅延, Googleは最初にHTMLをクロールし、その後にページの完全なレンダリングを行うというアプローチで、複数回あなたのページをクロールします:


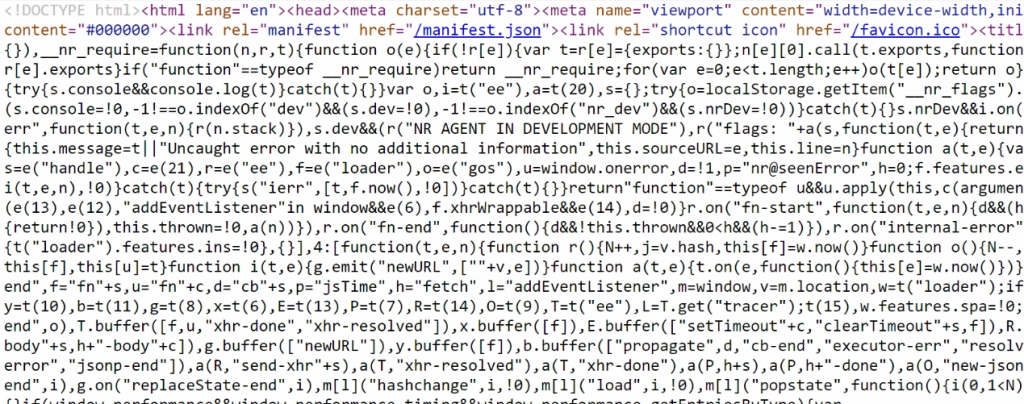
もしあなたがあなたのSPAサイトのようなものの「ページソースを表示」を見たら、クローラーがインデックスを作るのが「難しい」JavaScriptで満たされたコードしか得られません。
Javascriptサイトの例:


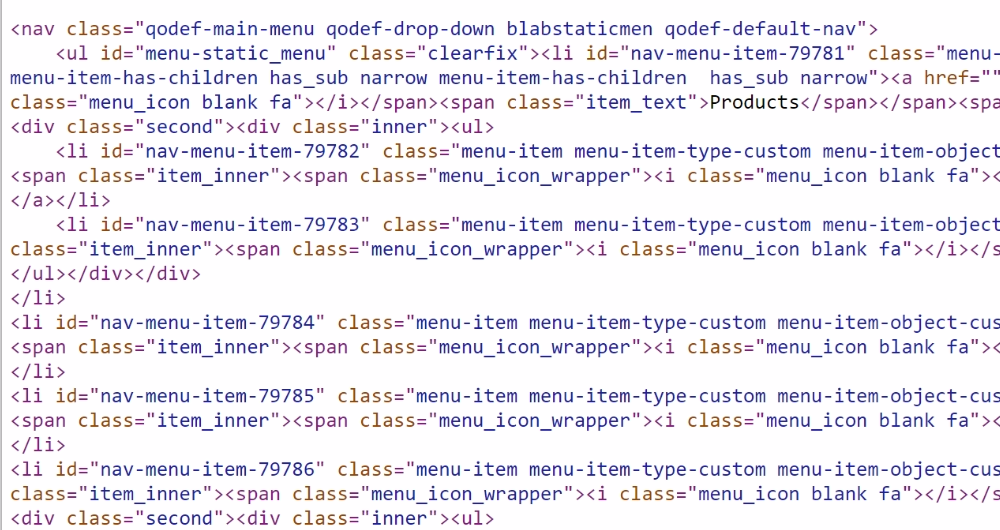
通常のHTMLサイトからのソースコードの例:


レンダリングとロード時間は、クローラーがJavascriptを介してあなたのコンテンツをよりよく知るかどうか、またはいつ知るかに影響を与えます。5秒未満であればインデックス可能になると言う人もいますが、クローラーがいつ決定するかは100%正確にはわかりません。
URLが遅いためのリダイレクト、onclickや隠されたコンテンツ(ユーザーイベント)は、インデックスされない可能性があります。基本的にSEOを最適化するために行うことは、ユーザーとクローラーの両方にとって速くなければなりません。Googleは最初にすべてのページをレンダリングしますが、失敗した場合は、生のHTMLに移行し、その時にGoogleはコンテンツがない、重複しているなどと考えるでしょう。
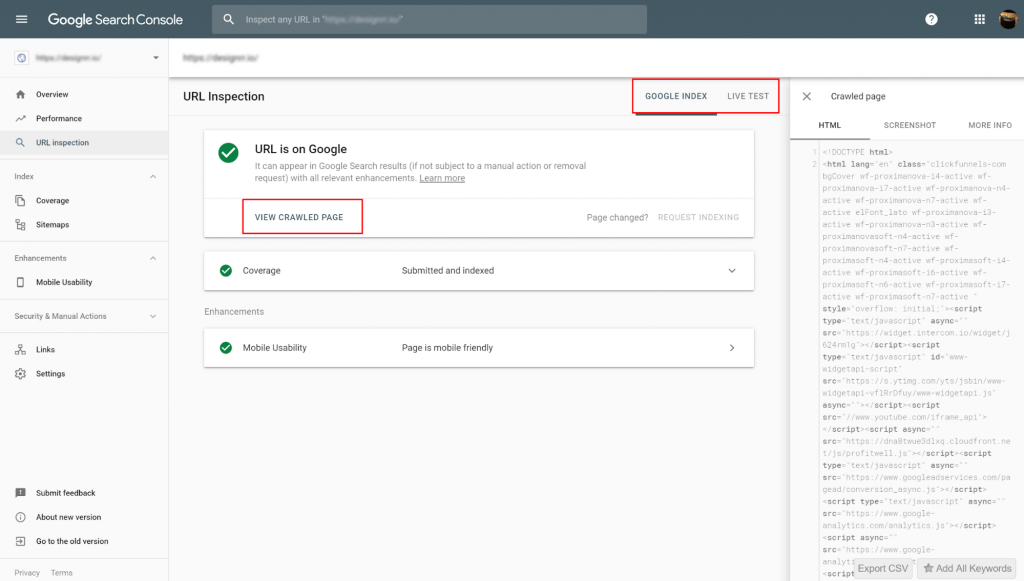
この生のHTMLとレンダリングされたHTMLのガイドを比較するか、あなたのビューページコースとGoogle Search Consoleのクロールされたページ/ライブテストを比較して、違いがあるかどうかを確認できます。
- クロールされたページ: クローラーがページをどのように見るか
- ライブテスト: Googleのインデクサーが最終的にページをどのようにレンダリングするか


基本的な要約として、ウェブページの生のソースコードはまだ重要です。実際、非常に重要です。
これは視覚的に理解するためのクールなgifです:
[video width="714" height="402" webm="https://www.seoptimer.com/blog/wp-content/uploads/2019/04/006-js_magic.webm" preload="auto" autoplay="true"][/video]
もしあなたがウェブ開発者でなく、javascriptやAJAXベースのCMSを使用している場合、SEOに関していくつかの問題に直面するかもしれません。ソースコードをチェックすることやウェブサイトプラットフォームを選ぶことは、あなたのニーズと、ウェブサイトをインデックス登録し、ランク付けするために必要な労力によって決まるかもしれません。
隠されたファイルが存在しないか確認する
時々、通常隠されるべきではないファイルが隠されてしまいます。これは通常、ファイル内で“display:none”プロパティを使って行われます。時には、これがJavascriptと組み合わせてより多くの機能を追加するために使用されることもあります。または、特定のプラグインやSEOの専門家がランキングを上げるためのトリックを行いたいと思うかもしれませんし、コンテンツが誤って隠されてしまうこともあります。
時には、隠されたコンテンツは以下のような原因で生じることもあります:
- 検索結果を操作しようとするプラグインや不正な代理店、
- 意図的なCSS操作 - マスクされたdiv、見えないテキスト、表示領域外のコンテンツ、または白い背景に白いフォント。
どんな理由であれ、ページのソースを表示して確認することができます。
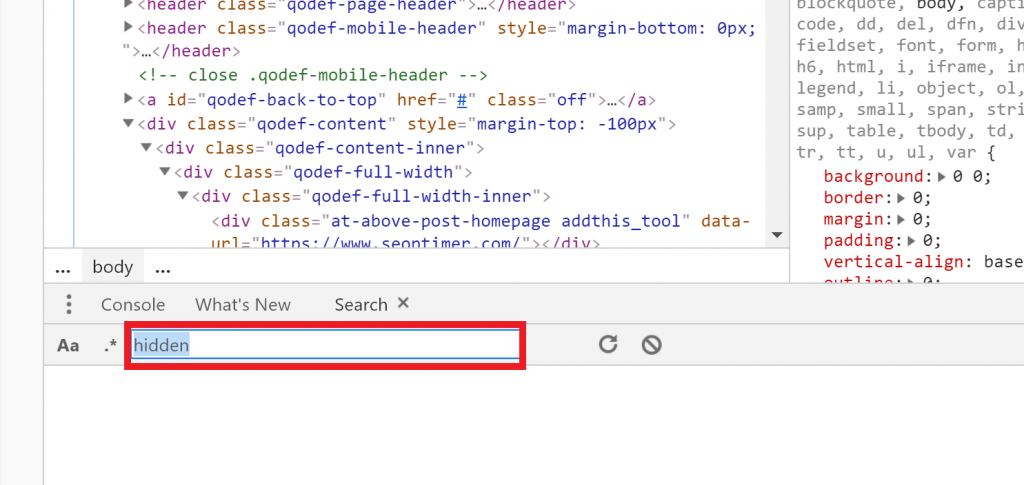
隠しファイルを表示するには、ソースコードにアクセスした後でCmd+Opt+F(Mac)、Ctrl+F(Linux)、そしてCtrl+shift+F(Windows)を押してください。


検索バーに「hidden」または「display:none」と入力してください。すべての隠されたアイテムが表示されるはずです。もし本来隠されるべきでない場合は、その特定の機能やスタイルを元に戻すために開発者に相談してください。
アナリティクススニペットのチェック
Googleアナリティクスのスニペットは、すべてのウェブページに正しくインストールされていますか?ページソースで「UA」を検索してください。"UA"の後に7桁の数字が表示されるはずです。Googleアナリティクスが複数回インストールされている場合は、削除することができます。
Google Analyticsのスニペットを手動でチェックするのは疲れるかもしれません、特に多くのページを持つサイトの場合。トラッキングスニペットをチェックする簡単な方法はXML Sitemapsを使用することです。それにより、あなたが持っているすべてのURLの内訳を得ることができます。その中から、トラッキングスニペットを追加する必要があるものを見ることができます。時には、トラッキングスニペットをチェックするスクリプトを作成するように開発者に依頼する方が良いかもしれません。
「nofollow」であるにも関わらず、そうであるべきではないリンクがないか確認する
If you are doing anyリンクビルディング、またはSEOの専門家を雇った場合、リンクされたサイトからあなたのページへのリンクが「follow」または「nofollow」リンクとして設定されているかを確認することができます。 「nofollows」リンクは、検索エンジンにそのウェブページを基本的に無視するように伝えます。 リンク内の「rel=external nofollow」に注意し、それを持つべきでないものを特定してください。 また、これらがDOM内でどのように実装されているかを見るために、検索オプションが役立ちます。
HTTPヘッダーにタグが存在するかどうかを確認できます。これを行うには、「ネットワーク」(検索に使用するのと同じパネル)をクリックします。左側の「名前」セクションにリソースが表示されます。リソースをクリックしてから「ヘッダー」をクリックします。リソースの内訳が表示されます。「rel=nofollow」などのカノニカルタグの存在を確認してください。
ここにいる間に、リダイレクトのためのリソースのHTTPステータスを確認することができます。リダイレクトのタイプも確認し、エラーステータスやrobotsタグ、またはhreflangのようなタグも確認してください。
meta robotsタグの適切な使用を確認する
検索エンジンにウェブページのインデックスを指示する別の方法は、メタロボットタグを使用することです。これらは<meta>で始まり、name="robots"に続きます。これらがソースコードに存在する場合、インデックスが必要なコンテンツが実際にインデックスされることを妨げないようにしてください。
ページの読み込み時間を確認する
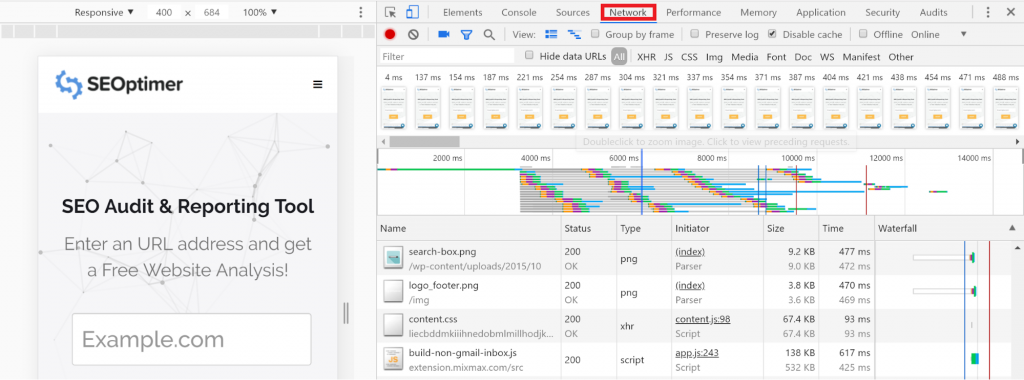
ロード時間を確認するには、開発者ツールの上部にある「Network」をクリックし、その後「more tools」を選択してください。各リソースがロードに要する時間がミリ秒単位で表示されます。


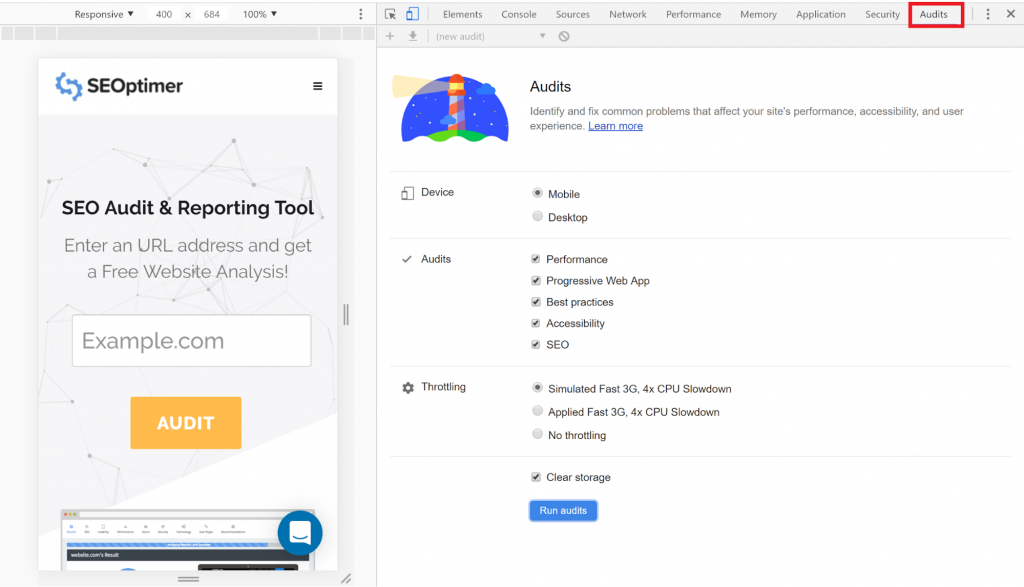
ツールリストの最後のツールは「audits」です。ここをクリックすると、ウェブページの読み込み時間を改善するための提案が表示されます。監査が完了したら、要約が表示されます。


さらに下にスクロールして、「機会」のセクションまでご覧ください。提案には以下が含まれます:
- 次世代フォーマットで画像を提供する
- レンダリングをブロックするリソースを排除する
- 必要なオリジンに事前接続する
また、強調された問題を実装することで節約されると推定される時間の要約もあります。‘診断セッション’でさらに改善の提案を見ることができます。
ユーザーが実際に体験していることのスクリーンショットを撮るために使用できるビデオアイコンがあります。
DOMより先に読み込まれるJSとCSSリソースに注意してください。‘ネットワーク条件’のままでJSとCSSをクリックしてください。
ビューポートのレンダリングを確認する
これまでに、‘Elements’、‘Sources’、そして ‘Networks’を使って要素を検査してきました。これらはすべてDevToolsにあり、これらのツールをすべて収容するウィンドウです。別のツールとしては、‘elements’の直前にあるデバイスツールバーを使用することができます。これにより、例えばモバイル上で、さまざまなリソースがどのようにレンダリングされるかを確認することができます。
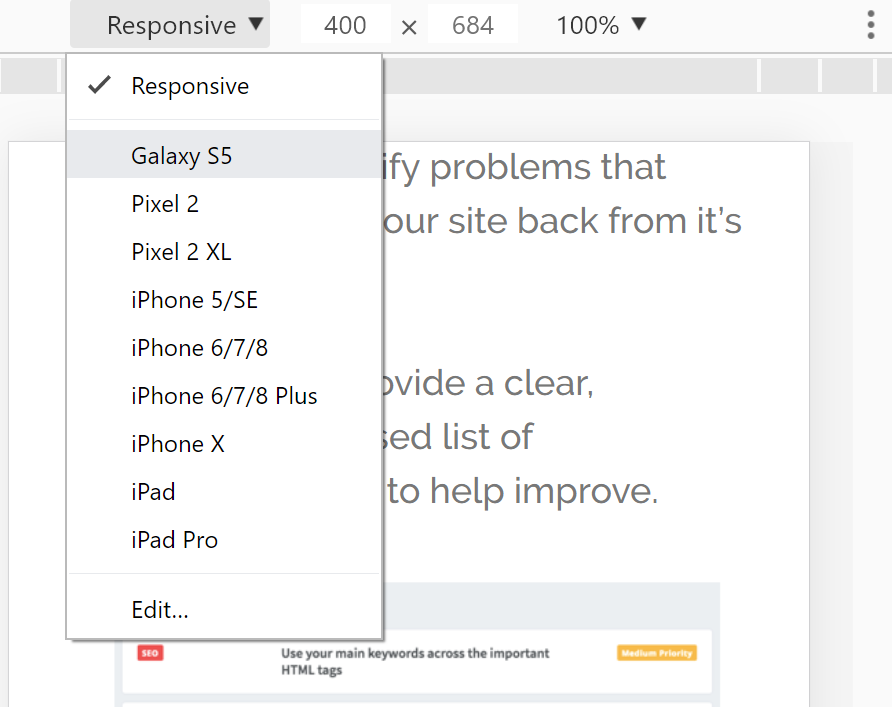
特定のデバイスでのレンダリングの仕方を見たい場合は、開発者ツールの右上にある「カスタマイズとコントロール Dev Tools」(3つのボタン)の「設定」を選択し、「デバイス」を選んでください。

画像の最適化を確認する
画像にはtitleタグとaltタグがありますか?Image altタグは画像の説明であり、検索エンジンボットが「画像を理解する」ために使用するものです。これは特にサイトを通じて商品を販売する場合には重要です。Eコマースでは、altタグの説明に商品のブランド名とシリアルナンバーを含めることが望ましいです。注意すべき点。ページの上部でスライドするような「装飾画像」にはaltタグは不要です。商品画像、インフォグラフィック、スクリーンショット、図表、チーム写真、ロゴにはaltタグを確実に付けてください。
タグは「キーワードで埋め尽くす」のではなく、コンテンツに関連する方法でタグ付けするべきです。画像を表示するには、<img>タグを探してください。
画像のalt説明を確認する別の方法は、ソースコードにアクセスした後の「elements」パネルを通じてです。
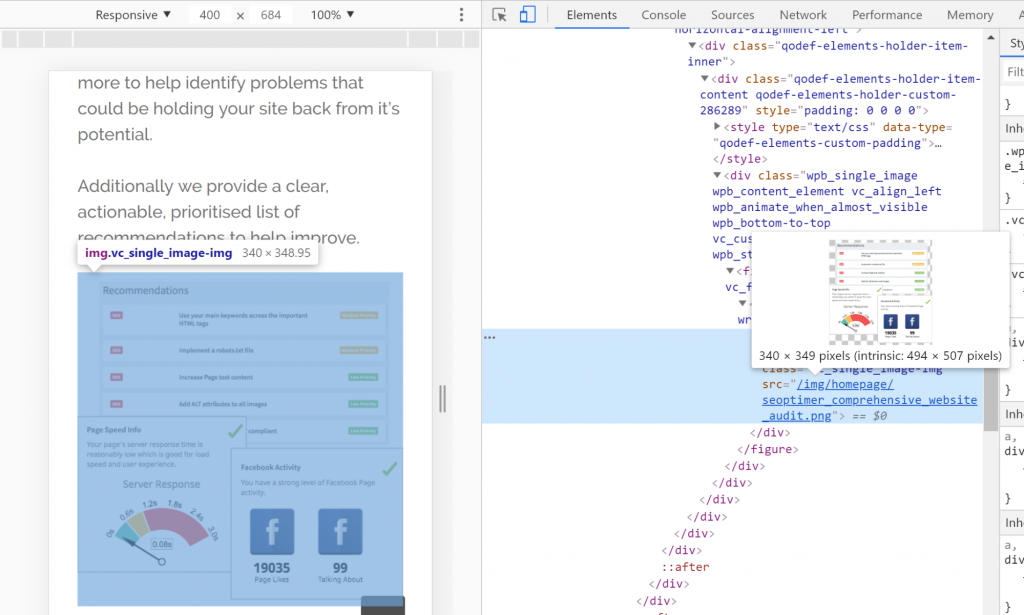
あなたの画像はあなたのページサイズ と読み込み時間は?画像はモバイルに最適化されていますか?選択した表示に基づいてサイズが設定されている画像と比較して、画像の固有の価値を確認することができます:
画像がレスポンシブでない場合、または画像を圧縮したりサイズを変更してページサイズや読み込み時間を改善できる場合は、ソースコードを表示して変更する意味があるかどうかを確認できます。


ソースを表示 vs. 要素を検証
コードを見る方法には「ソースを表示」と「要素を検証」の2つがあります。これらはページのHTMLを見るためのブラウザ機能です。主な違いは、「ソースを表示」はウェブサーバーからブラウザに送信されたHTMLを表示することです。要素を検証は、ブラウザがエラー訂正を適用し、任意のJavascriptがDOMを操作した後のDOMツリーの状態を見るための開発者ツールです。
内訳は以下の通りです:
- ブラウザによるHTMLエラー修正
- ブラウザによるHTML正規化
- JavascriptによるDOM操作
以前にも述べたように、シングルページアプリケーションで「View Source」を使用すると、HTMLではなくJavascriptが表示されます。任意のHTMLエラーも「Inspect Elements」ツールで修正されるかもしれません
「ソースを表示」を使用している際に見かけるかもしれない仮想のエラーです
<h1>タイトル</h2>
<p>最初の文。<strong>二番目の文。</p></strong>
一方で、「要素を検証」は </h2> を </h1> に修正していたでしょう
Chromeでウェブページのソースコードを表示する方法
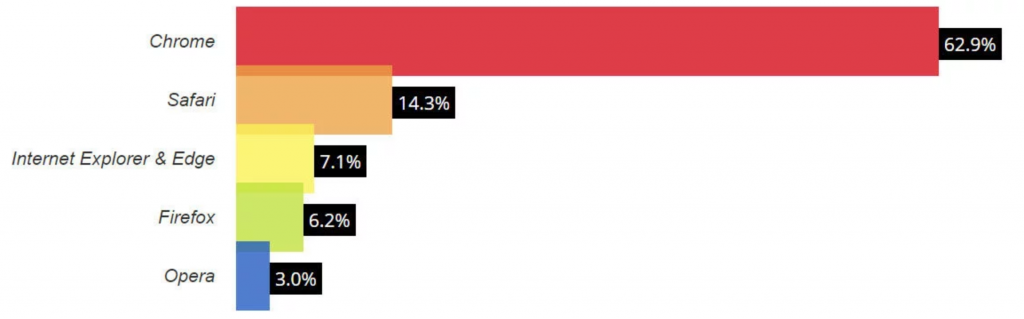
W3Counterによると、Chromeは最も人気のあるブラウザです、間違いなく。

それは、ほとんどの人々が複数のデバイスを通じてあなたのサイトにアクセスすることを意味します。ウェブマスターやサイトオーナーとして、実際にユーザーがあなたのサイトを使用する際の体験を分析するために、そのソースコードをどのように表示するかを知る必要があります。
PCで
ショートカット - Ctrl+U または Ctrl+Shift+I または F12
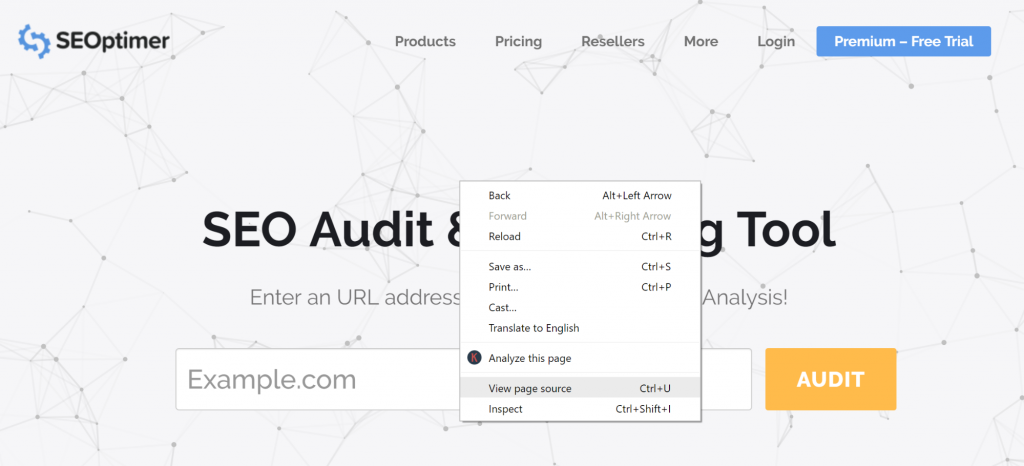
- ウェブページの空白部分を右クリックして、表示したいソースコードを選択することもできます
- ‘ページソースを表示’を選択します


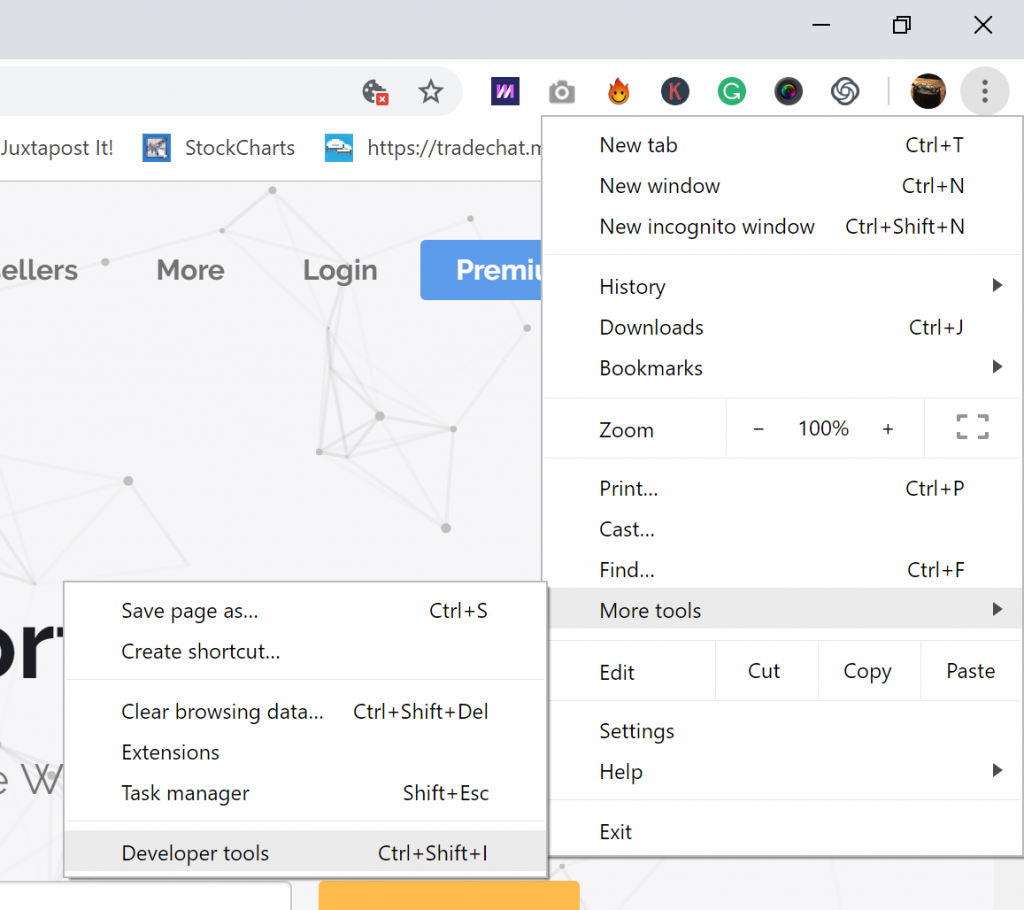
- 3番目のオプションは、ブラウザの右上にある「Google Chromeのカスタマイズとコントロール」に移動することです
- 「その他のツール」に移動します
- その後、「開発者ツール」に移動します


- ‘Elements’を選択する

![]()
開発者ツールを使用してページのソースコードを表示する方法は次のとおりです:


また、「ページソースを表示」をクリックするか、開発者ツールを使用せずに部屋をクリアしたい場合はCtrl+Uを押すこともできます。


URLがview-source:https://www.yourwebsite.com/に変わったことに気づくでしょう。そして、全てのツールなしでその特定のページのコード全体を見ることができます。


しかし、特定のコンテンツに対応するコードが何であるかを視覚的に確認することはできません:


上のスクリーンショットを使って、特定の単語やコンテンツを右クリックして、それが何であるかを確認できます。この場合、「SEO Audit & Reporting Tool」は<title>です
以下は他のブラウザの指示です:
Macで
ここでは、macのchromeでページソースを表示する方法です
ショートカット - コマンド + オプション + U
- また、「表示」に移動してから「開発者」を選択することもできます
- 次に、「ページソースを表示」をクリックします


お使いのブラウザの設定に基づいた、いくつかの追加指示です:
PC + Safari
ショートカット - Option+Command+U
- ブラウザを開く
- 「メニュー」から「設定」を選択する
- 詳細設定セクションに移動する
- 「開発メニュー」を選択する
- ページソースを表示したいページに移動する
- 開発メニューから「ページソースを表示」を選択する
または、
- ページを右クリック
- ‘ページソースを表示’を選択
前のセクションのステップ1から4で行ったように、「develop」メニューを有効にする必要があります
Mac + Safari
ショートカット - Option+Command+U
ブラウザを開く
- 「Safari」をクリック
- 「設定」を選択
- 「高度な」タブに移動します
- 「開発メニューを表示する」にチェックを入れる
- マウスで右クリックするか、トラックパッドで二本指タップする
- ‘ページソースを表示’または‘要素を検証’を選択
- ウェブページ上で右クリックして、ソースコードを表示したい
- 「ページソースを表示」を選択
PC + Firefox
ショートカット - Ctrl + U
- メニューをクリックしてください(右上の「ハンバーガー」メニューを見るところ)。
- 「ウェブ開発者」までスクロールしてクリックしてください
- 「インスペクター」をクリックしてください
Mac + Firefox
ショートカット - コマンド + U
- ページを右クリックして、ページソースを表示したいページを選択します
- 「ページソース」を選択します
- または、「ツールメニュー」に移動します
- 次に「Web Developer」を選択します
- 「ページソース」をクリックします
Chromeでソースコードの特定のセクションにアクセスする方法
時には、ページのソースコードが非常に長く、数百行にわたることがありますが、何かを達成するために特定のセクションにアクセスする必要があります。ここでの良い例は、壊れたリンクをチェックしたい場合です。特定のセクションを検索できます。以下がその方法です:
- ページのソースコードにアクセスした後(前のセクションで説明した方法を確認してください)
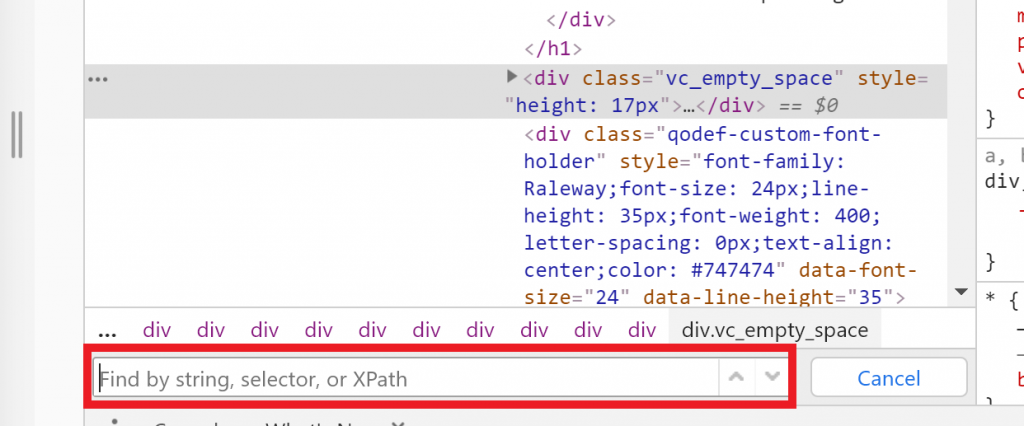
- Ctrl +Fを押します
- 検索バーが表示されます


- ここに入力したい内容をタイプしてください
- ハイライトされます。上下の矢印を使って、探している特定の項目にアクセスできます。複数の項目があるかもしれません
- 完了したら、「キャンセル」をクリックしてください
結論として
私たちは、Chromeでサイトのソースコードを表示する方法、特定のセクションのコードを表示する方法、そしてなぜあなたのサイトを動かすHTMLソースを見る必要があるのかを見てきました。お気づきかもしれませんが、開発者ツール(Dev Tools)は、それを使って何ができるかに関して無限の可能性があります。あなたのサイトに問題があるかどうかをすばやく検出するために、もっと勉強すると良いでしょう。それによって監査を行うこともできます。ただし、Dev Toolsが非常に機能的であっても、SEO監査を完全に行うためにそれだけに頼ることはできません。プロセスを自動化し、速くすることができる他のツールを組み合わせる必要があります。