SSLとは何ですか?
SSL(Secure Socket Layer)は、サーバーとクライアント間の暗号化されたリンクを確立するセキュリティ技術です。この場合のサーバーは通常、ウェブサーバー(ウェブサイトを「ホスト」する)であり、クライアントはChrome、Safari、Mozilla、Microsoft Edgeのようなブラウザです。別の例としては、メールサーバーとメールクライアントがあります(この場合、サーバーはメールを「ホスト」し、クライアントはGmail、Yahoo Mail、Outlookなどのメールサービスプロバイダーです)。
SSL技術は標準であり、社会保障番号、ログイン情報、クレジットカードまたは多通貨カード情報などの機密情報の安全な転送を可能にします。通常、データがブラウザーやウェブサーバー間で送信されるときは、平文であり、他の誰かが傍受するのは非常に簡単です。
SSLはセキュリティプロトコルとしても説明されます。プロトコルがアルゴリズムの使用方法を記述しているため、SSLはリンクと転送されるデータの変数が何であるか、または何であってはならないかを決定します。
SSLはどのように機能するのか?
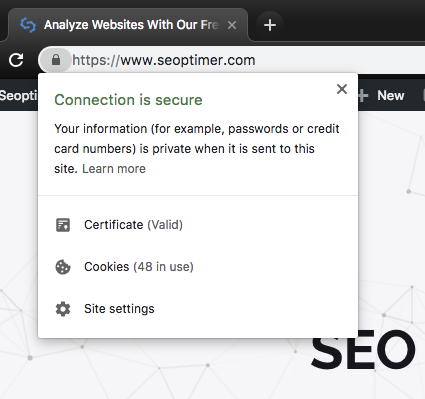
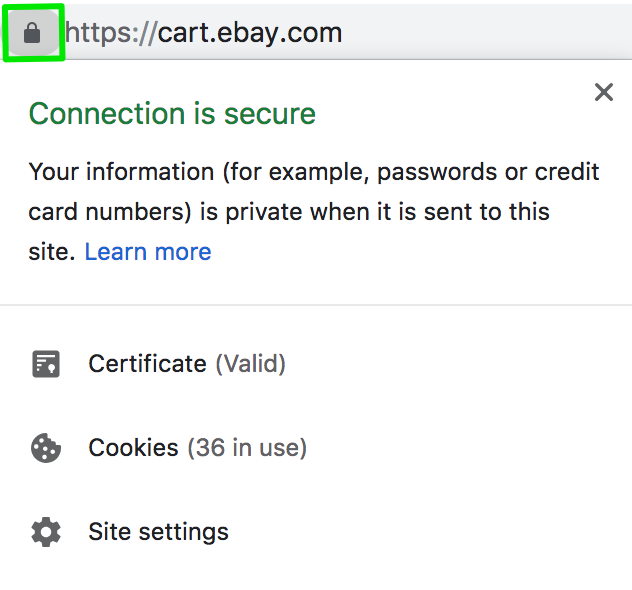
すべてのブラウザはSSLプロトコルを介してセキュアなウェブサーバーと対話することができます。しかし、セキュアな接続が確立されるためにはSSL証明書が必要です。ウェブサイトに有効なSSL証明書がある場合、それは「SSL有効」と言われています。URLの直前に鍵のアイコンがあり、緑色のアドレスバーがあるか、またはHTTPではなくHTTPSで始まります。
SSLバージョン3の後、既存のプロトコルはTLS(Transport Layer Security)プロトコルに置き換えられたことに注意することが重要です。ですので、この記事を通じてSSLについて議論し続け、参照し続けることになりますが、TLSについても議論します。
SSLとTLSは、認証と暗号化を組み合わせています。通信プロセスは通常、クライアントがリクエストを送信してサーバーに連絡することから始まります。その後、サーバーが応答します。SSLの場合、認証の証明が必要なのはクライアントのみです。TLSの場合、クライアントとサーバーの両方が認証の証明が必要です。
認証の証明には暗号キーの使用が関わっており、これは接続が確立された後に実際に伝送を保護する要素です。
SSLを使用する場合、クライアントまたはサーバーを検証するためには、ユーザーは有効な証明書を保持している必要があります。証明書にはアドレス、デジタル署名、および有効期間が含まれています。証明書はLets Encryptのような証明機関(CA)によって発行されます。証明機関については後ほど見ていきます。
クライアントがサーバーに接続すると、サーバーは証明書を提示します。サーバーは証明書の詳細をクライアントに送信し、発行した証明機関(Certificate Authority)とクライアントの証明書の詳細を確認します。クライアントの証明書の詳細と証明機関が提供する詳細との間に不一致がある場合、接続は行われません。
クライアントの証明書も現行のものでなければならず、安全な接続が確立される前に、クライアントはサーバーの証明書の詳細を確認する必要があります。
基本的に、「SSLが有効」という概念について話すとき、私たちが話しているのは、クライアントまたはサーバーが使用しているアドレスに有効な証明書があるかどうかだけです。ユーザー認証は、ユーザー名やパスワードのような方法を利用する別のセキュリティレベルです。
国内ユーザーの認証プロセスは通常、ユーザーのブラウザによって処理されます。サーバーの場合、認証を取得するためには証明書データベースが必要です。その後、証明書をデータベースにダウンロードして、有効化する必要があります。
SSL証明書はどこにありますか?
SSL証明書のチェックプロセスは、クライアントのブラウザまたはサーバーのソフトウェアに組み込まれています。
認証局
以前に述べたように、証明書はクライアントとサーバーを認証するために使用され、認証局(CAs)によって発行されます。CAsは証明書の申請を受け付け、申請を認証し、証明書を発行し、発行された証明書に関するあらゆる情報を記録しています。
証明書は、人々が自分ではない人になりすますことを防ぎます。CAは、申請者の証明書にデジタル署名することで申請者の身元を確認します。そのデジタル署名は、ユーザーやサーバーの真正性を確認するために使用されます。
どのような認証機関に注意を払うべきですか?
Let’s Encrypt - これはオープンソースのCAです。ドメイン検証証明書の取得は完全に無料で、更新も無料です。複数の証明書を申請することもできます。予算に制限のある人にとって良い選択肢です。
Symantec - このCAには多くの機能がありますが、少し高価です。少なくとも5種類の異なる証明書に申請することができます。
Geotrust - このCAは中価格帯で、無料の証明書再発行や無制限のサーバーライセンスなどの機能が含まれています。
Comodo - このCAはプレミアムSSL証明書(ドメイン検証)の無料トライアルを提供しています。SSL証明書には保証が含まれています。
Digicert - これはGeotrustのように中価格帯で、$1 millionの保証が含まれており、無料で再発行が可能で、サイトに使用できるロゴも提供されます。5種類の異なる証明書が利用可能です。
なぜあなたのウェブサイトにSSL証明書が必要なのですか?
今ではSSLの概念を理解しているでしょうが、なぜSSL証明書を取得する手間をかける必要があるのか、まだ疑問に思っているかもしれません。
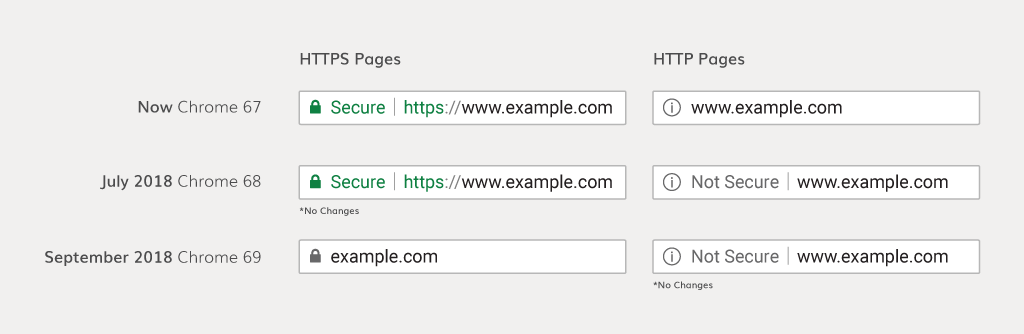
Googleは、サイトがHTTPS暗号化を採用することを強く推奨することによって、より安全なウェブへの移行を進めました。2018年7月、GoogleはChrome 68のリリースとともに、すべてのHTTPサイトを「安全ではない」とマークします:

例:Digicertから。
安全なオンライン支払い
あなたのウェブサイトがクレジットカードの支払いを受け付けたり、顧客の金融情報を保存している場合、情報が傍受されることからユーザーを守るためにSSLを使用すべきです。さらに、ホスティングプロバイダーやクレジットカード会社はSSLを要件とする可能性が非常に高いです。
ユーザーの信頼
SSLを使用するサイトは、URLの直前に鍵のアイコンが表示されたり、緑色のバーが表示されたり、HTTPの代わりにHTTPSを使用したりします。これらのシグナルは、あなたのサイトが安全であることを示し、ユーザーのサイトへの信頼を高めます。
より速い読み込み時間
HTTPSを使用しているサイトはHTTPを使用しているサイトより83%速くロードします。自分自身のテストはこちらで行うことができます。
ただし、画像キャッシングを防ぐためにプライベートウィンドウを使用する必要があります。
ログインプロセスの安全を確保する
SSLは、ユーザーの個人情報や、サイトを使用している間に入力する可能性のあるデータを保護することを可能にします。
より良い検索エンジンのランキング
SSL証明書を使用するサイトは、Googleが2014年にHTTPSがランキングシグナルの1つであることを確認したため、ランクが高くなる可能性があります。他の検索エンジンも、ランキングアルゴリズムにウェブサイトのセキュリティを含めています。
WordPressでSSLを有効にする方法
WordPressサイトにSSLをインストールするための専用ガイドを作成しました。
WordPressがあなたのCMSであり、無料のSSL証明書を提供するホスティング会社を使用している場合、無料のSSL証明書を取得することができます。以下は無料のSSL証明書を提供している人気のドメインホスティングプロバイダーです:
Siteground
Dreamhost
GreenGeeks
Bluehost
InMotion Hosting
WPEngine
Liquid Web
注意:ほとんどの無料SSL証明書はLet’s Encryptによって発行されています。
新しく購入したドメインにWordPressをインストールしていない場合:
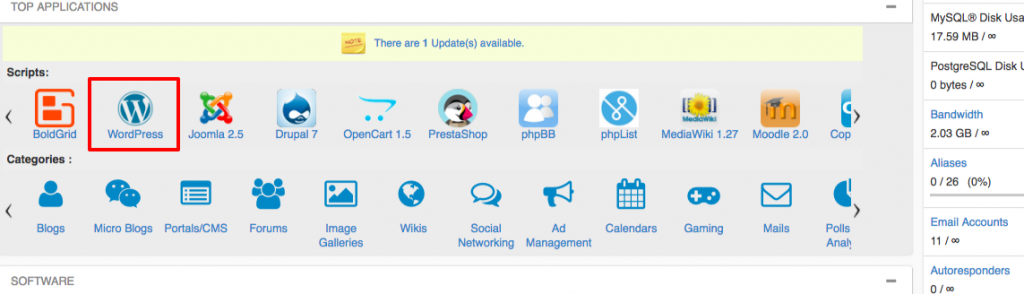
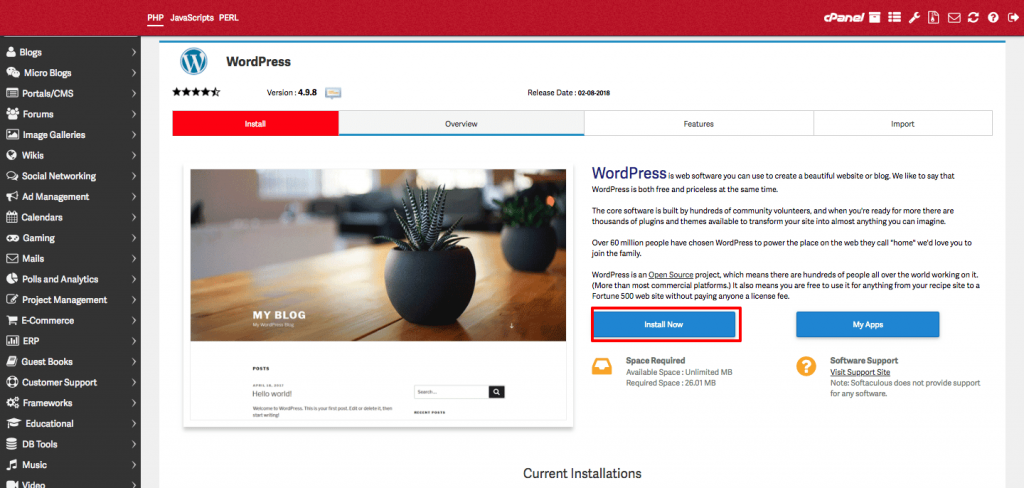
あなたのウェブホスティングプロバイダーがcPanelを使用している場合、cPanelにアクセスしてTop Applicationを探し、WordPressをクリックする必要があります:

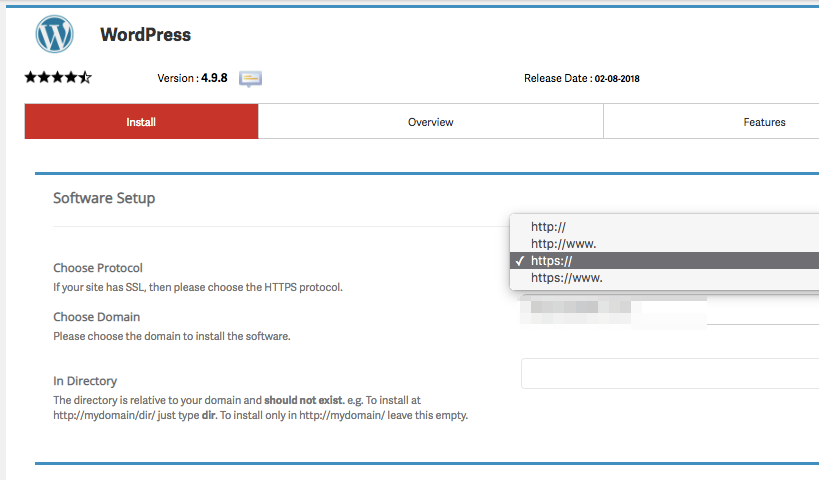
新しいドメインにWordPressをインストールするには、「Install」をクリックしてください:

プロトコルを https:// または https://www のいずれかに設定してください
既にWordPressをお持ちの場合のSSLの有効化
すでにWordPressをインストールし、前述のいずれかの会社にホスティングされている場合は、ホスティングダッシュボードからSSL証明書をアクティブにすることができます。
例として、Inmotion HostingにホストされているWordPressサイトでSSLを有効にする方法を見てみましょう。
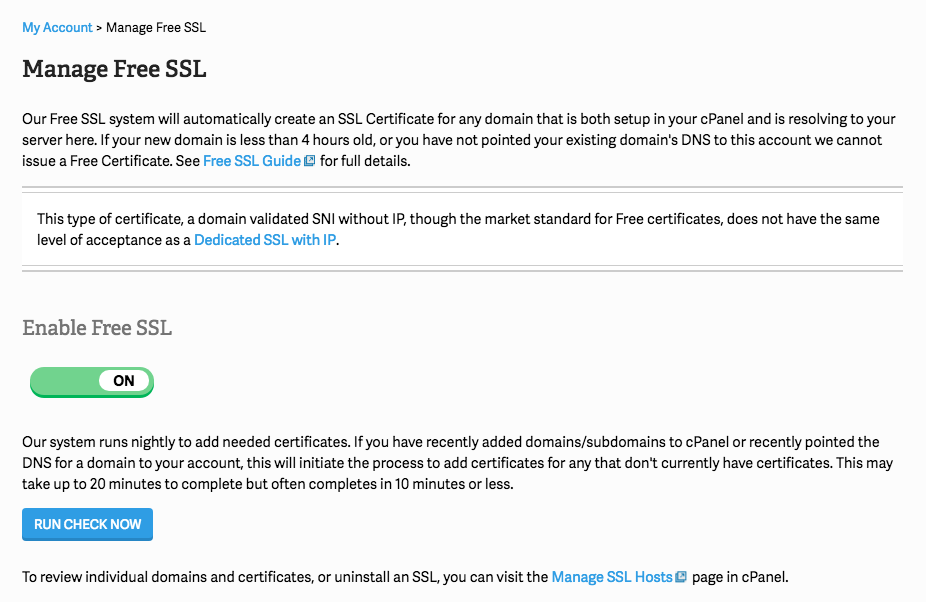
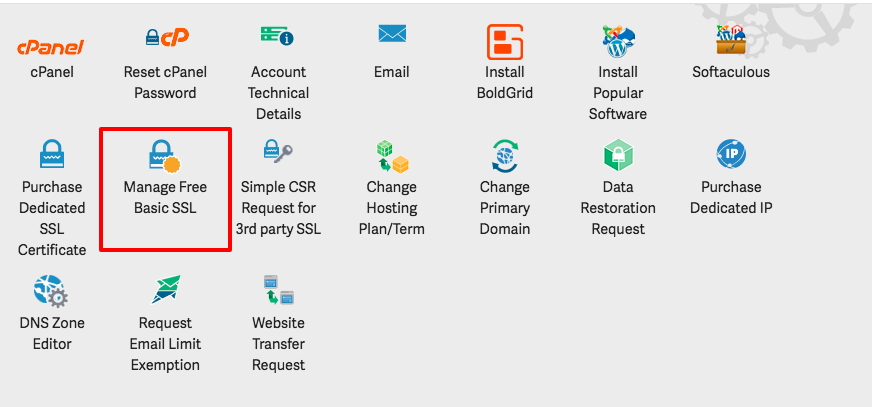
My AccountのCPanelを通じてホスティングダッシュボードにアクセスし、Manage Free Basic SSLをクリックしてください:

「無料SSLを有効にする」をオンにする:
WordPressをすでにインストールしていて、SSLを有効にする必要がある場合:
WordPressでURLがHTTPではなくHTTPSと表示されるように設定する必要があります。これを行うには、Really Simple SSLプラグインをインストールして有効化してください。

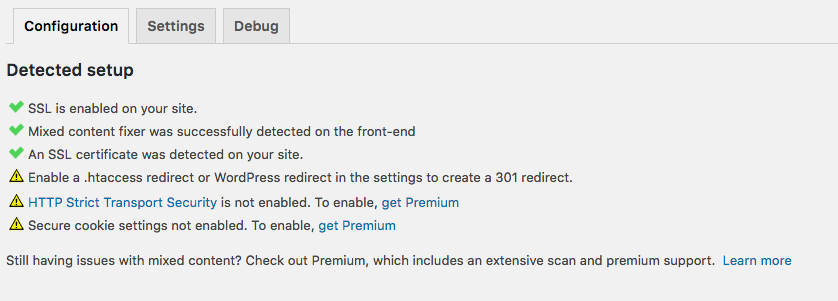
それを有効にしたら、以下の項目を確認するための通知を受け取ります:
- あなたの.cssファイルと.jsファイル内のHTTP参照。HTTP://を//に変更する必要があります。
- SSL証明書がないドメインからの画像、スタイルシート、またはスクリプト。これらを削除するか、自分のサーバーに移動する必要があります。また、プラグインにあるReally Simple SSLの設定に移動することもできます:

構成設定が検出されるべきです:

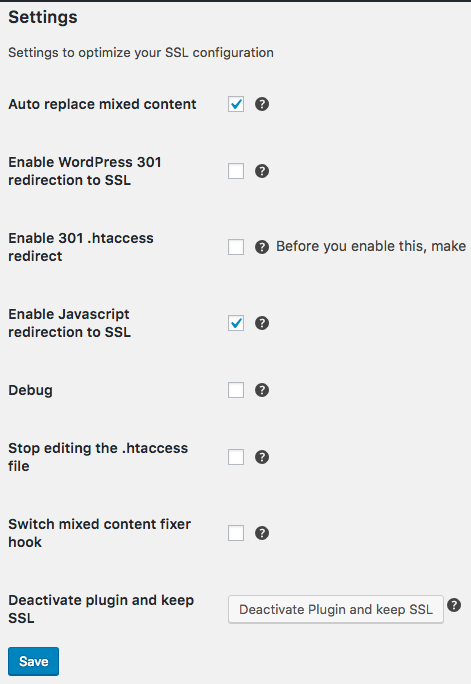
Really Simple SSL設定の下で、以下の項目にチェックを入れるべきです:

SSLを有効にする前に、サイトのバックアップを取る必要があるかもしれません。これを行うには、UpDraftPlusと呼ばれるプラグインをインストールして有効にすることができます。非常に使いやすいUXがあり、サイトのバックアップを取る際にガイドしてくれます。

サイトをバックアップしたら、Really Simple SSLに戻って「go ahead and activate SSL」をクリックしてください。
「SSLが有効化されました」という通知が表示されるはずです。これで、WordPressサイトはHTTPSで始まるようになるはずです。
WixでSSLを有効にする方法
Wixでは、無料のSSL証明書が付いてきます。
HTTPS/SSLを有効にするには:
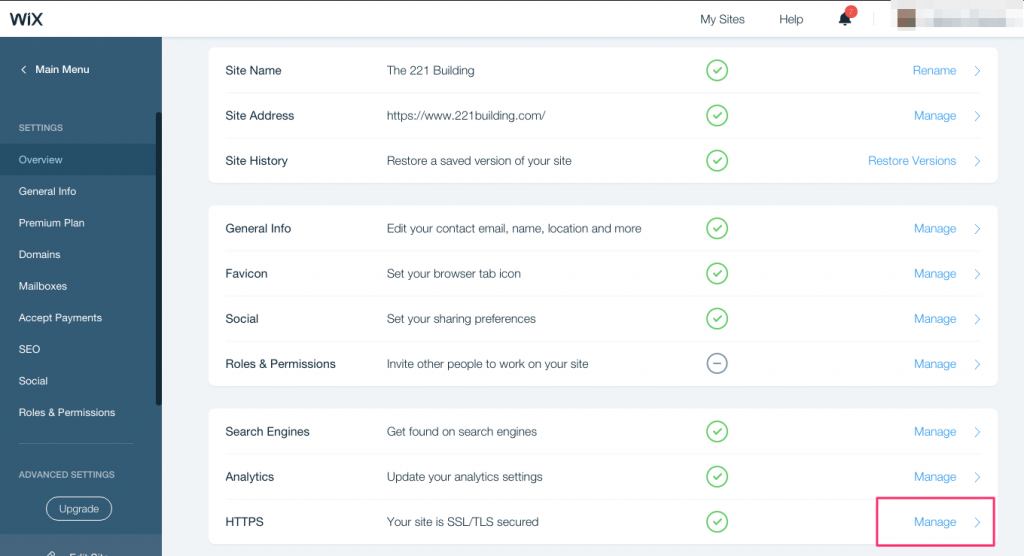
ダッシュボードにアクセスして、ページの下部にあるHTTPSまでスクロールします。その後、「管理」をクリックしてください:

「HTTPSを有効にする」をクリックしてください(スクリーンショットでは既に有効になっているため「無効にする」と表示されています)。その後、「続ける」をクリックしてください:
ShopifyでSSLを有効にする方法
Shopifyは、すべての対象となるShopifyサイトのウェブページ、データ、コンテンツに対して無料の256ビットSSL証明書を提供しています。実際に、SSLはサイト全体で利用可能です。
ShopifyのSSL証明書は通常、ストアのチェックアウトと.myshopify.comドメインでホストされているコンテンツに対してデフォルトで有効になっています。
SSLを有効にすると、HTTPSアドレスを入力する必要があることに気づくかもしれません(WordPressをCMSとして使用している場合)。もしまだURLがHTTPで始まっている場合、どのようにしてURLをHTTPSで始めるか疑問に思うかもしれません。
さらに、SSL証明書を追加するときには、すべてのHTTP URLがそれらのHTTPSバージョンにリダイレクトされるようにする必要があります。
HTTPSへのリダイレクトがあなたのウェブサイトにとってなぜ重要なのか?
数年前、あなたのウェブサイトがHTTPS接続を使用しているかHTTP接続を使用しているかは、本当にそれほど重要ではありませんでした。実際、主な目的はトラフィックを促進することでした。しかし、現代の世界にいる今、少し事情が変わりました。Googleは2018年7月に、HTTPSをランキングの決定要因の一つとして含めました。
通常のHTTPから暗号化されたHTTPSへ変更していない場合、これはあなたのウェブサイトにとって本当に悪いニュースです。HTTPSへのリダイレクトは、あなたのウェブサイトにとって、そして究極的にはあなたのビジネス全体にとって、かなりの意義を持っています。以下にいくつかの利点を挙げてみましょう!
1. HTTPまたはHTTPSの重複問題
HTTPSへのリダイレクトがない場合、検索エンジンはあなたのウェブサイトを重複コンテンツを持つ複数のウェブサイトとして認識します。あなたの https://www.example.com は、Googleによって http://www.example.com とは異なるURLとして扱われる可能性があります。
こちらが Google の見解です、「優先ドメインとは、サイトのページをインデックス登録する際に使用してほしいドメインのことです(これは時々カノニカルドメインと呼ばれます)。リンクは、URLのwwwバージョンと非wwwバージョンの両方を使用してサイトを指すことがあります(例えば、http://www.example.com と http://example.com)。優先ドメインは、検索結果で使用されることを望むバージョンです。」
2. 転送されるデータの高いセキュリティ
TLS/SSL証明書は、あなたのデータに最大限の暗号化を提供します。これにより、ハッカーがあなたの会社のデリケートな情報にアクセスすることを防ぎます。言うまでもなく、HTTPSにリダイレクトすることが、オンライン取引を可能にしたのです。
3. あなたのウェブサイトの信頼性を高める
みんな安全なものと関連付けられたいと思っています。過去とは異なり、現在のほとんどのブラウザーは、暗号化されていないウェブサイトを訪問しようとするユーザーに警告を発しています。これにより彼らは怖がって離れてしまい、損失を数え始めるまで時間はかからないでしょう。


HTTPSへリダイレクトする方法
URLがそのHTTPSバージョンにリダイレクトするためには、.htaccess(ハイパーテキストアクセス)ファイルを編集する必要があります。これについてもう少し詳しく見ていきましょう
.htaccessファイル
.htaccess ファイルは、サーバー上の位置するディレクトリとサブディレクトリを制御する設定ファイルとして定義することができます。
.htaccess ファイルには、サーバーが特定の状況でどのように動作すべきかについての指示が含まれています。例えば、URLを書き換える必要がある場合、.htaccess ファイルが存在するディレクトリにアクセスするためにパスワードが必要な場合、または .htaccess ファイルがユーザーを異なるインデックスファイルにリダイレクトする場合などです。これらの例は、あなたのウェブサイトの機能に影響を与えます。
あなたはコンピュータで.htaccessファイルを編集し、FTPクライアントを使用してそれをコンピュータにアップロードするか、またはサービスプロバイダーのcPanelを通じてファイルにアクセスすることができます。
すべてのウェブトラフィックを特定のドメインまたはフォルダにリダイレクトできることに注意してください。
.htaccessのルール
.htaccessファイルを編集する際には、いくつかのルールに従う必要があります。以下はそのルールのいくつかです:
- ファイル名は「.htaccess」とのみ命名してください - 「h」の直前にあるピリオドに注意してください。.txtや.htmのファイル拡張子はありません。
この時点で、異なるタイプのリダイレクトを実行する際の特定のルールに焦点を当てます:
1. 単一ページのリダイレクト:
リダイレクト 301 /pagename.php http://www.domain.com/pagename.html:
2. サイト全体をサブフォルダにリダイレクトする
リダイレクト 301 http://www.domain.com/subfolder/
3. ページ名を保持しながらファイル拡張子をリダイレクトする
ここでの例は、同じファイル名を使用しながら、.html 拡張子の代わりに .php 拡張子を使用したい場合です:
RedirectMatch 301 (.*).html$ http://www.domain.com$1.php
4. サイト全体またはドメインを新しいものにリダイレクトする
リダイレクト 301 /http://www.domain.com/
5. サブフォルダを別のウェブサイトにリダイレクトする
リダイレクト 301 /subfolder http://www.domain.com/
6. 古いドメインから新しいドメインへリダイレクトするための書き換えの使用
RewriteEngine on
RewriteBase /
RewriteRule (.*) http://www.newdomain.com/$1 [R=301,L]
7. ドメインをwww.の場所にサブディレクトリ内でリダイレクトするための書き換えの使用
RewriteEngine on
RewriteBase /
Rewritecond % {HTTP_HOST} ^domain.com [NC]
RewriteRule ^(.*)$ http://www.domain.com/directory/index.html [R=301,NC]
8. 非wwwからwwwサブドメインへリダイレクトするための書き換えの使用
RewriteEngine on
RewriteBase /
rewritecond % {http_host} ^domain.com [nc]
RewriteRule ^(.*)$ http://www.domain.com/$1 [r=301,nc]
9. 古いドメインのサブディレクトリから新しいドメインへリライトを使用してリダイレクトする方法。ただし、新しいドメインにはサブディレクトリがなく、完全なパスとクエリストリングが含まれている
Options +FollowSymLinks
RewriteEngine on
Rewritecond % {REQUEST_URI} ^/subdirname/(.*)$
RewriteRule ^(.*) http://www.katcode.com %1 [R=302,NC]
10. 古いドメインから新しいドメインへの完全なパスとクエリストリングを含むリダイレクトのための書き換えの使用
Options +FollowSymLinks
RewriteEngine on
RewriteRule ^(.*) http://www.newdomain.com %{REQUEST_URI} [R=302,NC]
11. クエリパラメータを含むURLのリダイレクトとサブディレクトリへのファイル配置
ここに例を挙げますと:
オリジナルのURL: http://www.website.com/sub-dir/index.php?id=3
新しいURL: http://www.website.com/path-to-new-location/
RewriteEngine on
Rewritecond % {QUERY_STRING} id=3
RewriteRule ^sub-dir/index.php$ /path-to-new-location/? [L,R=301]
12. ルートディレクトリに配置されたファイルを使用してクエリパラメータを含むURLの書き換えとリダイレクト
ここに例を挙げますと:
元のURL: http://www.website.com/index.php?id=3
新しいURL: http://www.website.com/path-to-new-location/
RewriteEngine on
Rewritecond % {QUERY_STRING} id=3
RewriteRule ^index.php$ /path-to-new-location/? [L,R=301]
混在コンテンツ
.htaccessのルールで見られるかもしれませんが、うまく実装されていない場合、「mixed content」と呼ばれるものになってしまう可能性があります。
混在コンテンツの概念を理解するためには、検索結果がどのように配信されるかを理解する必要があります。ブラウザがウェブページを訪れると、HTMLリソースを要求します。ウェブサーバーはHTMLコンテンツを返し、それが解析されて検索結果として表示されます。1つのHTMLファイルだけでは完全なページを表示するには不十分なので、HTMLファイルには他のリソース(例えば、画像やビデオ、あるいはJavascriptファイルなど)への参照が含まれていなければなりません。追加のリソースは別々のリクエストを使用して取得されます。
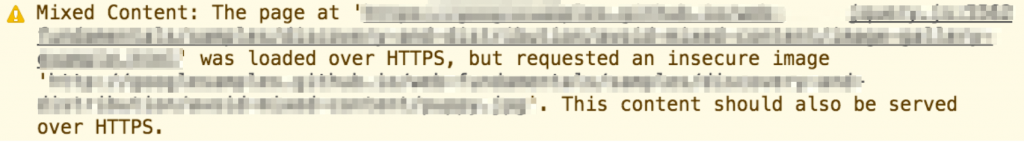
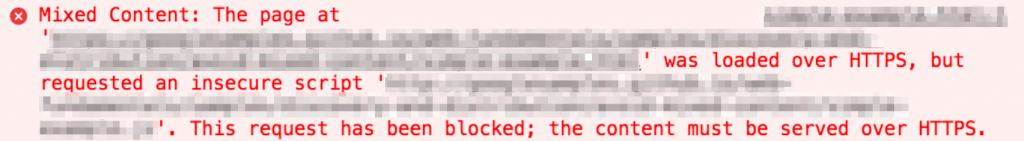
HTMLが安全なHTTPS接続でロードされる一方で、追加のリソース(先ほど述べたようなもの)が安全でないHTTP接続でロードされる場合、混在コンテンツのシナリオが発生します。これらの場合、ブラウザは警告を表示して、ウェブサイトの訪問者に対してページに安全でないリソースが含まれていることを示します。


安全でないHTTP接続を使用するリソースは攻撃のための抜け穴となります(「中間者攻撃」とも呼ばれます。この攻撃では、攻撃者が実際にウェブページ全体を制御することができます。警告がユーザーに伝えられたとしても、通常は遅すぎます。なぜなら、リソースはすでに取得されており、ウェブページのセキュリティは既に侵害されているからです。
残念ながら、ウェブブラウザがサイトの機能に影響を与えずに混在コンテンツをブロックすることは難しいです。
したがって、混在コンテンツのエラーを修正することは、攻撃を避けるための最も賢い方法となります。しかし、混在コンテンツのエラーを修正する前に、それらがどのように表示されるかを理解する必要があります。
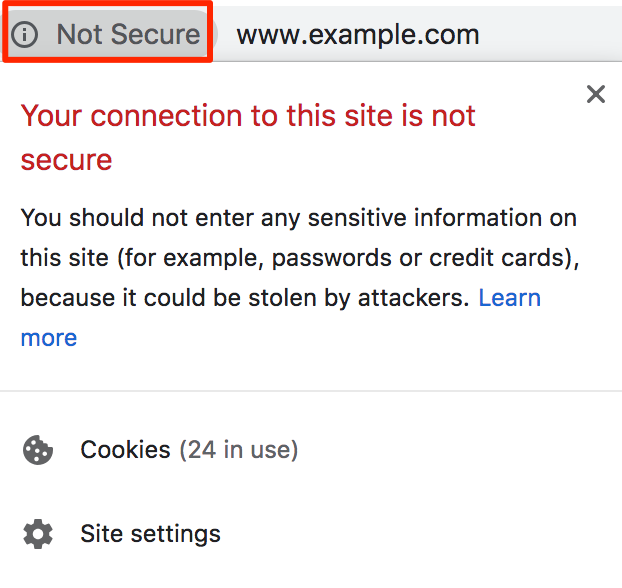
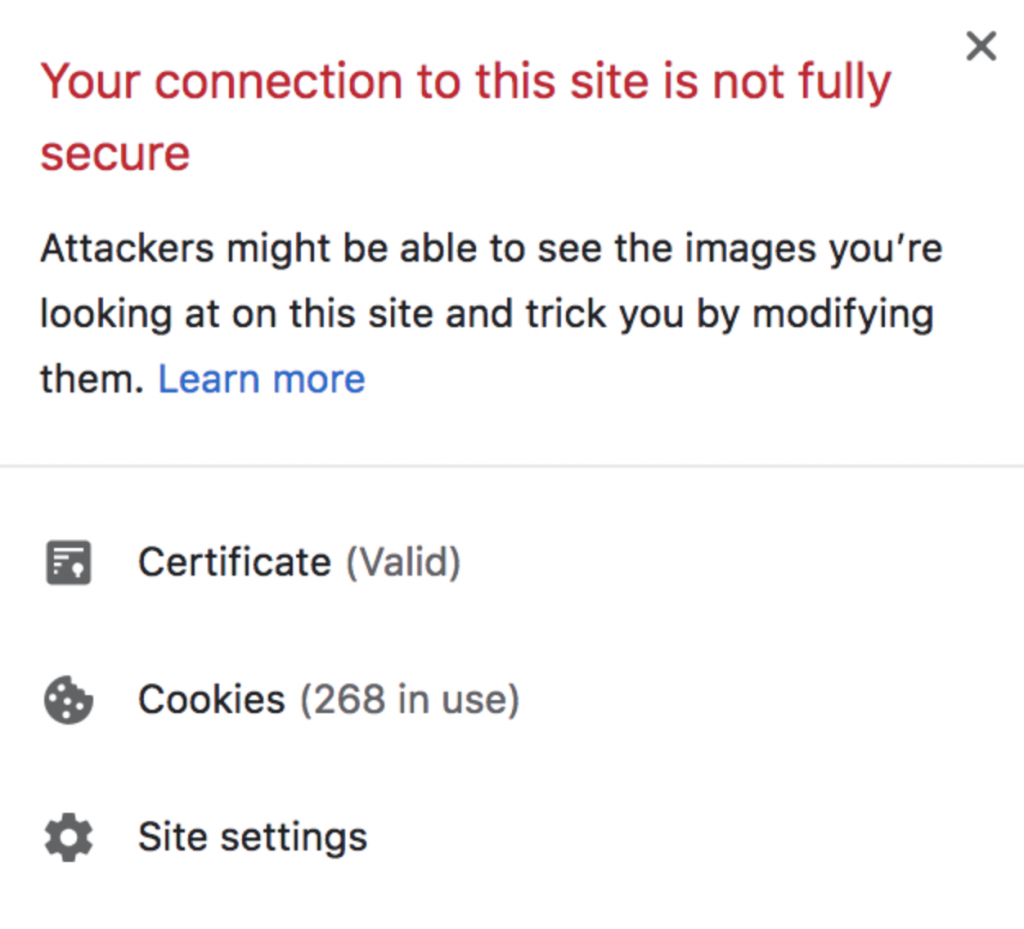
Chromeのようなブラウザは、混在コンテンツを含むウェブサイトを「安全ではない」とマークします。ユーザーはこのような画像を見ることがあります。

Firefoxはこのような画像を表示することがあります。

さらに、ChromeにはHTTPS Mixed Content Locatorという拡張機能があります。これをChromeブラウザに追加して、あなたのウェブサイトで何かが表示されるかどうかをチェックすることができます。また、Webページ上のミックスコンテンツを見たい場合は、Chrome DevToolsを使用することもできます。
WordPressで混在コンテンツのエラーを修正する
あなたはSSL Insecure Content Fixerプラグインを使用できます。
1. 「設定」に移動し、「SSL Insecure Content」に進んでください。これによりプラグインの設定が構成されます。
2. コンテンツ修正レベルを選択してください。
3. 次に、HTTPS検出セクションまでスクロールダウンします。ここで、サイト上のHTTPSコンテンツの検出方法を選択します。
4. WordPress関数をデフォルトオプションとして使用してください。
5. Nginxのような他のウェブサーバーを使用している場合は、他のオプションを選択できます。
6. 「変更を保存」をクリックしてください。
7. その後、サイトにまだ混在コンテンツのエラーメッセージが表示されていないか確認できます。
8. まだエラーが見える場合は、プラグインの修正レベルを再調整する必要があります。
9. また、開発者と協力して混在コンテンツのエラーを修正することもできます。
WordPressサイトでHTTPSリダイレクトを実行する方法
もしWordPressのようなCMSを使用していて、ApacheやNingxのような一般的なオープンソースサーバーについての知識がない場合、Easy HTTPS RedirectionやReally Simpleのようなプラグインを使用する必要があるかもしれません。
HTTPSリダイレクトに関する一般的な問題点
HTTPSへの移行は本当に良い動きですが、私たちが見てきたように、実装が間違っているとGoogleの不利な側面に直面する可能性があります。HTTPSリダイレクトを実行する際に行うべきいくつかのことを見てみましょう:
- HTTPSサイトバージョンを優先するように設定してください。そうしないと、サイトのライブバージョンが2つ存在し、コンテンツが重複してしまい、検索エンジンのボットが2倍の作業をしてしまい、検索エンジンのクロール予算を無駄にしてしまう可能性があります。
- あなたのサイトへのすべての外部リンクがURLのHTTPSバージョンを指していることを確認してください。リンクがHTTPとHTTPSの両方のバージョンを指している場合、ソーシャルシグナルとリンクエクイティが二分されます。
- GoogleのSearch ConsoleとBing Webmaster ToolsにあなたのHTTPSサイトバージョンを追加してください。前者には、両方のバージョンを追加し、私たちが以前に議論したように、あなたの好みのドメインを設定する必要があります。
- canonicalタグがHTTPS URLバージョンを指していることを確認してください。
- 301リダイレクトHTTP URLバージョンがHTTPS URLバージョンを指すように確認してください。
- XMLサイトマップにHTTPS URLバージョンが含まれていることを確認してください。
- すべての内部リンクがHTTPS URLバージョンを指していることを確認してください。
SSLが有効になっていることは、ウェブサイトのセキュリティの強化とユーザーの信頼を得るために非常に重要です。これにより、直帰率が大幅に減少し、ランキングが上がることさえあります。SSLを有効にするプロセスは、独自に行うには少し技術的な面があるかもしれません。その場合、経験豊富な開発者を巻き込むことが役立つかもしれません。しかし、基本的な概念を理解することは重要です。