「Read More」ボタンとは何か、そしてなぜ役に立つのか?
「もっと読む」ボタンは、コンテンツを切り詰めて、コンテンツの一部のみを表示するためのウェブサイト要素です。また、特定のコンテンツページにペイウォールがある場合など、コンテンツの表示と非表示を切り替えるためにも使用されます。
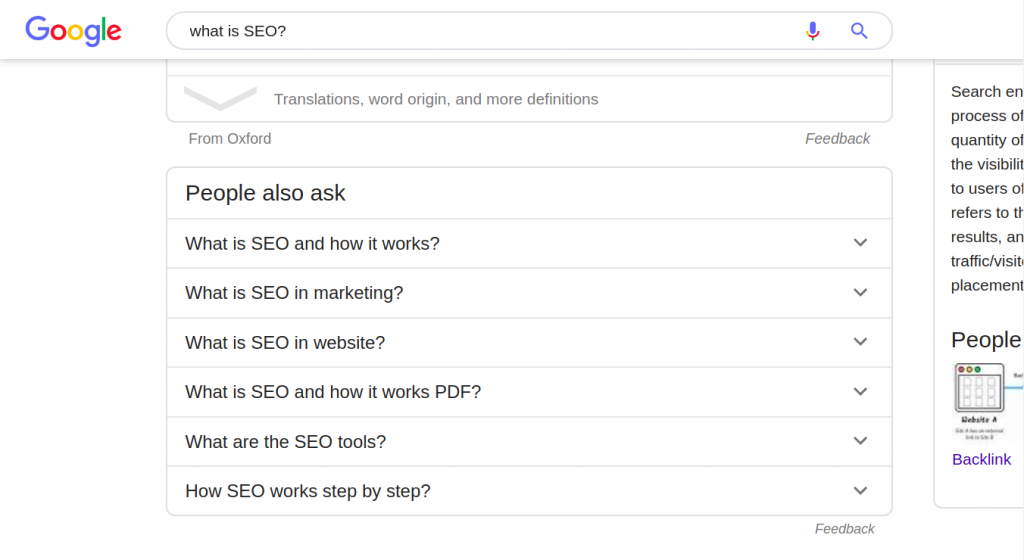
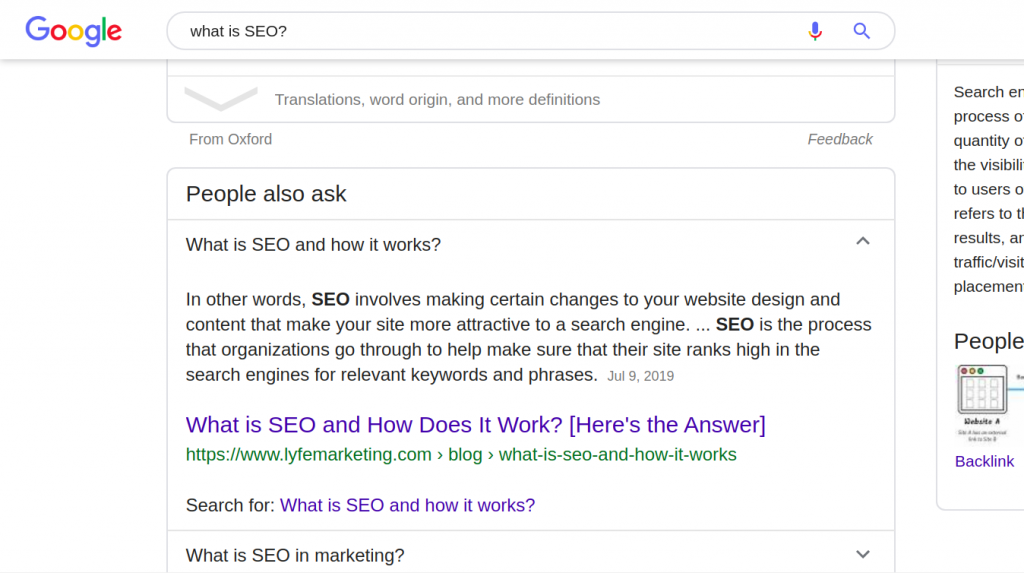
FAQページでも使用できます。ここでは答えの一部のみが表示され、読者が残りの答えを見るために「もっと読む」をクリックする必要があります。または、検索エンジンの結果でメタディスクリプションの一部のみが表示される場合にも使用できます。
このボタンがこのように使用されるとき、それはアコーディオンと呼ばれます。
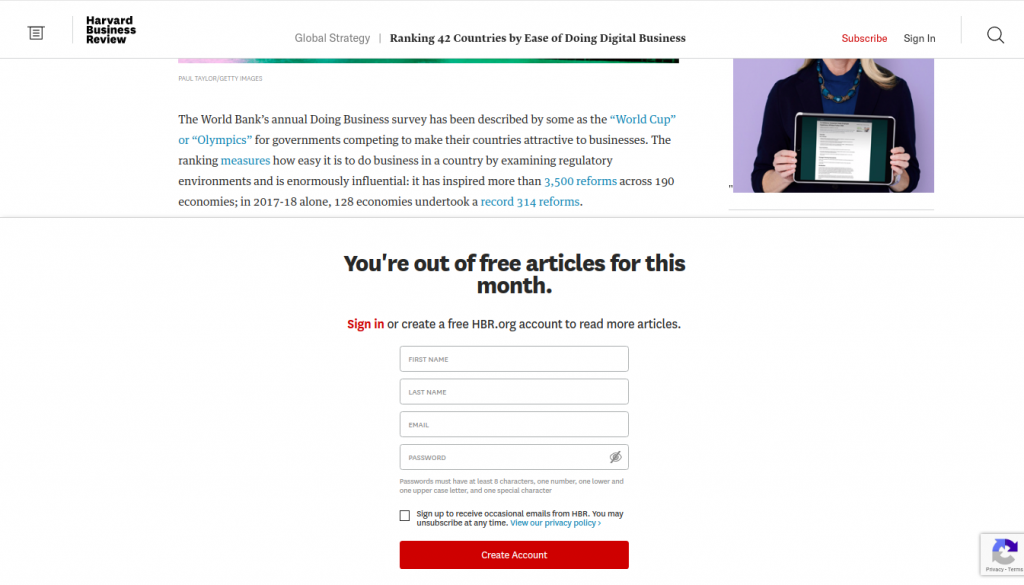
隠されたコンテンツの例。出典: https://hbr.org/

アコーディオンの例:


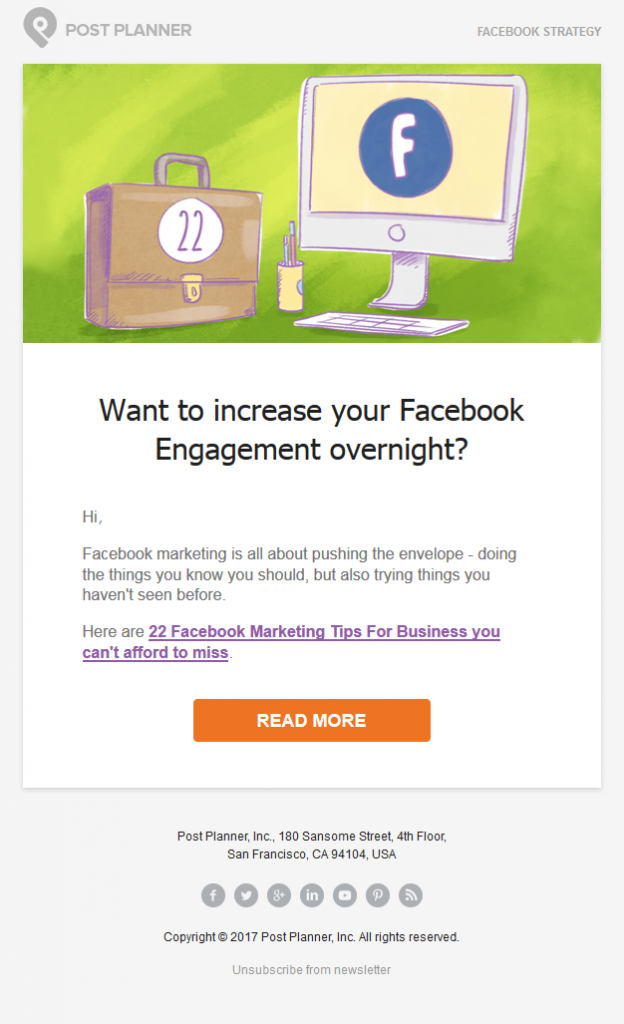
「もっと読む」ボタンは、次の画像に示すように、メールでも使用されます:

画像出典: PostPlanner
「もっと読む」ボタンは通常、ボタン、アイコン、矢印、またはハイパーリンクとして提示されます。時には、ボタン/アイコンとハイパーリンクの組み合わせであることもあります。
このボタンは別のページにも解決することができ、読者がサイトやそのコンテンツとさらに対話する機会を提供します。
「もっと読む」ボタンのベストプラクティス
「もっと読む」ボタンは、他のコンテンツから際立たせる必要があります。また、あなたのブランドにも合わせる必要があります。以下は、「もっと読む」ボタンを作成する際に従うべきベストプラクティスです:
テキストの可読性
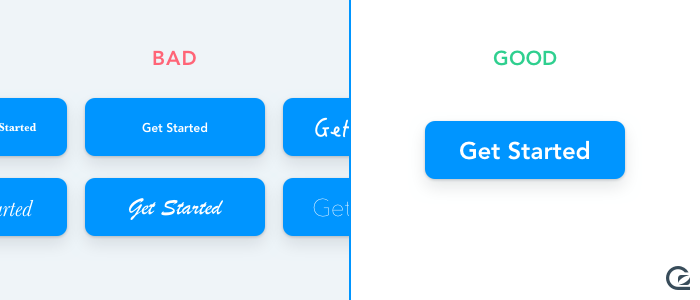
ボタンのテキストが読みやすく、十分に大きいことを確認してください。それによってボタンがより目立つようになります。テキストのサイズは、ユーザーがボタンを読めるように、適度に大きくするべきです。
しかし、過度に大きなテキストは奇妙に見え、ユーザーがクリックしたくないかもしれないので、やり過ぎないようにしてください。

画像出典: GoSquared
コントラストの使用
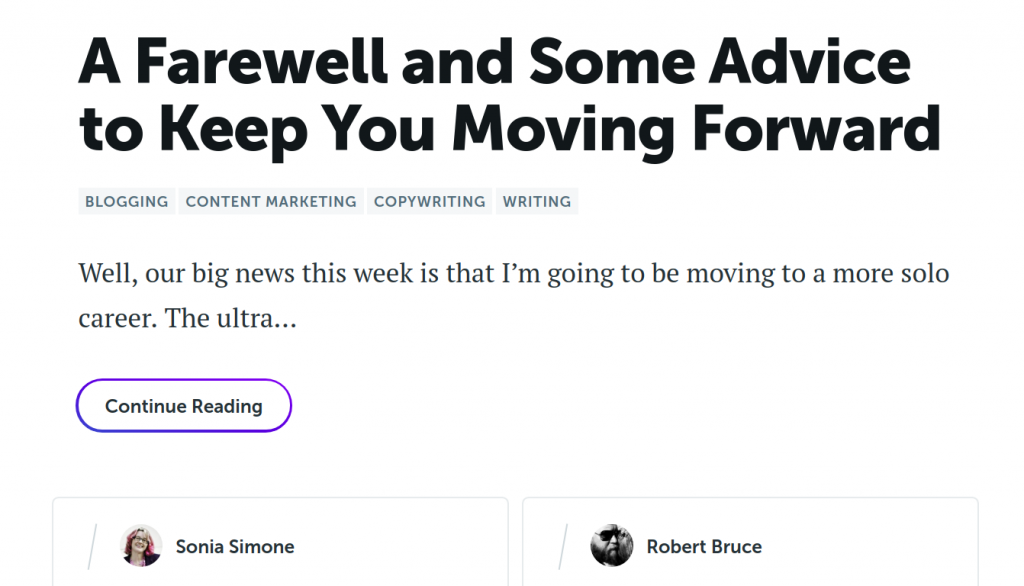
「もっと読む」ボタンは目立つ必要があります。コントラストはこれを実現する確実な方法の一つです。このウェブサイトは、次に取るべきステップをユーザーに案内するために、「もっと読む」の代わりに「続きを読む」ボタンを使用しています。
このボタンは他のコンテンツから際立っています。ユーザーが気づきやすいように紫の境界線があります。また、周囲には多くの白いスペースがあります。

ソース: CopyBlogger
実行可能な言葉
「read more」を使用することに何も問題はありませんが、緊急性を感じさせる言葉を使い、即時的な行動を促すことが望ましいです。より緊急性を持たせ、行動を促す言葉を使うことができます。例えば、「SEOを向上させるためにもっと読む」などです。
「もっと読む」ボタンに使用できる文の例を以下に示します:
- 今すぐ読む
- 今日だけ無制限の記事を読む
- オファーが続く間、無制限の記事を読む
- 今日の無制限コンテンツのオファーを利用する
排他性を指す言葉も便利です。ここでの例には「exclusive」、「subscriber list」、「members」が含まれます。アクションを促す例としては、「join our exclusive members to read more」となります。
福利厚生の追加
特典を追加することで、ユーザーが行動を起こすことを促すことができます。たとえば、「もっと読むと無料の電子書籍をゲットできる」といった特典を含めることができます。
これは、読者がすでに関わっているコンテンツを楽しんでいる場合、特に、彼らに「もっと読む」ボタンを実際にクリックして読むためのインスピレーションを与え、利益を得るようになります。
短くて甘いものにしてください
私たちが述べたように、利点を追加することは読者が行動を起こすように刺激しますが、少数の単語を使用することが理想的です。‘もっと読む’ボタンのテキストは2から5単語の間に保ってください。
ボタンのテキストを短くする方法の一つは、「クリックトリガー」を使用することです。次にこれらを見ていきましょう。
「クリックトリガー」を使用する
これは、利点を伝えるのに役立つ追加のボタンテキストです。あなたのメインボタンテキストは「もっと読む」で、クリックトリガーは「私の無料の電子書籍を入手する」かもしれません。
メインボタンのテキストはもっと大きくて、より読みやすくする必要があります。クリックトリガーはずっと小さいです。
モバイルファースト
「もっと読む」ボタンをデザインする際には、まずモバイル用にデザインすることが重要です。Googleはモバイルファーストインデクシングを2019年7月1日から使用し始めました。これは、「もっと読む」ボタンがモバイル上で素晴らしく見える必要があることを意味します。
また、ユーザーが画面を「タッチ」しており、マウスやラップトップのタッチパッドを使用していないことを考慮して、使いやすくする必要があります。ボタンは、画面をピンチして大きくすることなく「タッチ」できるように、十分に大きくする必要があります。
モバイルデバイスには、少なくとも48 x 48 dp(密度独立ピクセル)のサイズが理想的です。ボタン間のスペースは少なくとも8 dpであるべきです。モバイルUIボタンデザインについては、この記事でさらに学ぶことができます。
パーソナライズ
ボタンのテキストがよりパーソナライズされていると、ユーザーはクリックする可能性が高くなります。例えば、通常の「read more」の代わりに「get my free ebook」といったテキストを持つ「read more」を設定することができます。
これは利益をもたらすだけでなく、よりパーソナライズされています。これは「無料の電子書籍を入手してください」と比べて、より高いCTRを達成することができるかもしれません。
フローの中に留まる
「もっと読む」ボタンは、ユーザーの自然な読み流れに沿っているべきです。ユーザーは上から下へ、左から右へと読みます。特定の抜粋の右側または下側に「もっと読む」ボタンを配置してください。
最も重要なことは、ボタンを見つけやすい場所に置くことです。読者がそれを見つけるためにあまり遠くまでスクロールする必要はありません。
WordPressに「Read More」ボタンを追加する方法
WordPress 5.0には、WordPressにボタンを簡単に追加できる新機能があります。新しいブロックエディター(Gutenberg)には組み込みのボタンブロックがあり、「もっと読む」ボタンを作成するのが簡単になりました。以下の方法で行います:
- ダッシュボードにログインしてください
- 投稿に移動してください
- 既存の投稿を編集することもできます

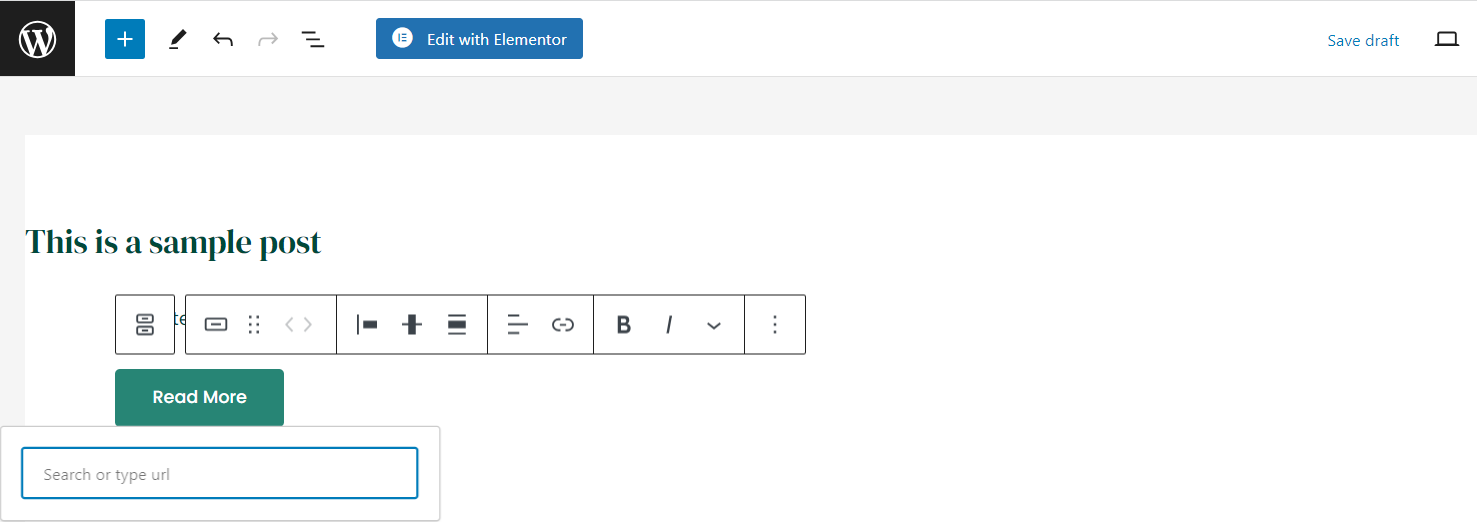
- Gutenbergブロックを「もっと読む」ボタンを表示したい場所に追加してください
- プラスアイコンをクリックして新しい要素を追加してください

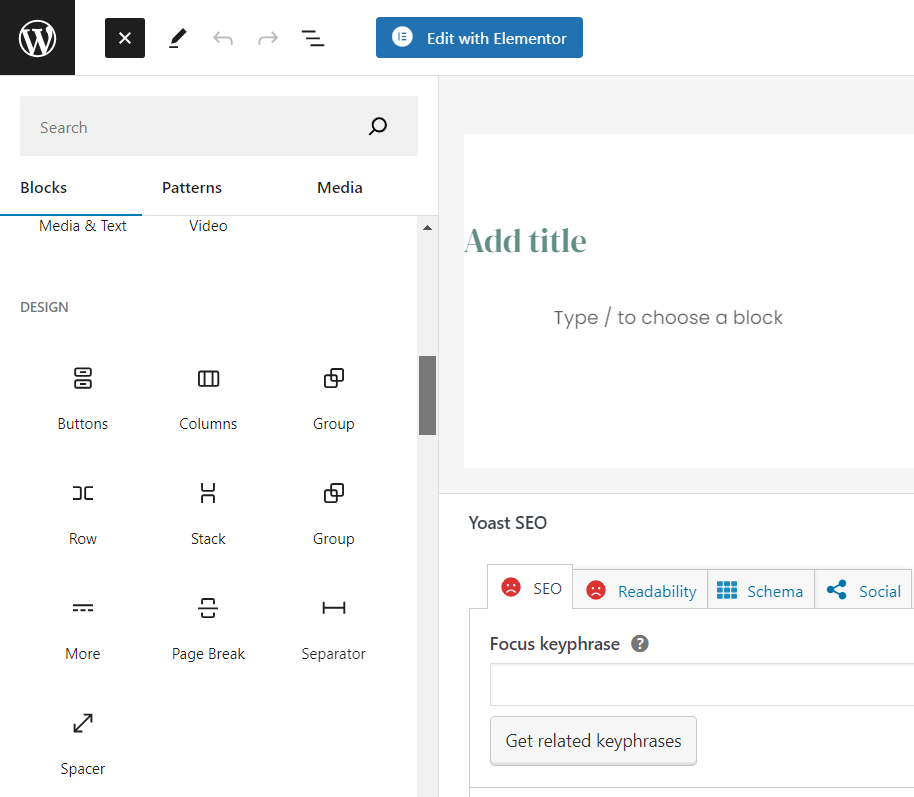
- レイアウト要素の下で、次の画像に示されているようにボタンブロックを選択してください:

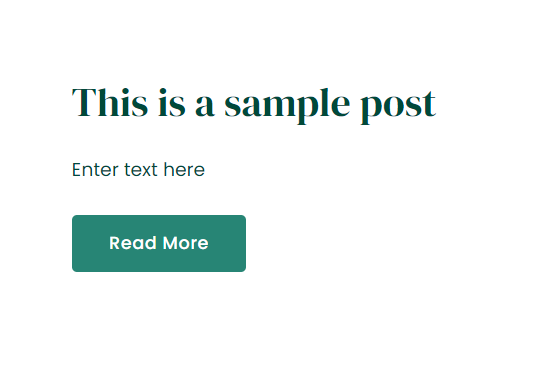
- ボタンは以下のようにあなたの投稿に追加されます:

- テキストを「もっと読む」に編集する
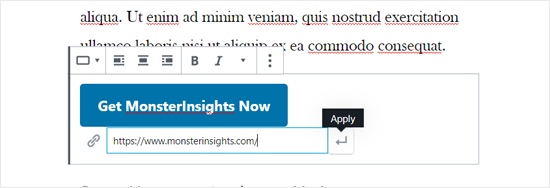
- ボタンが解決するリンクを貼り付ける

- ボタンの配置、色、スタイルを選択して、さらにボタンのフォーマットを行います。
最終的にボタンがどのように見えるかはこちらです:

Gutenbergをお持ちでない場合
まだ「もっと読む」のハイパーリンクをボタンとして追加することができます。以下の方法で行います:
- ダッシュボードにログインしてください
- 投稿に移動してください
- 新しい投稿を作成してください
- 既存の投稿を編集することもできます
- 「もっと読む」ボタンを表示したい場所にマウスカーソルを置いてください
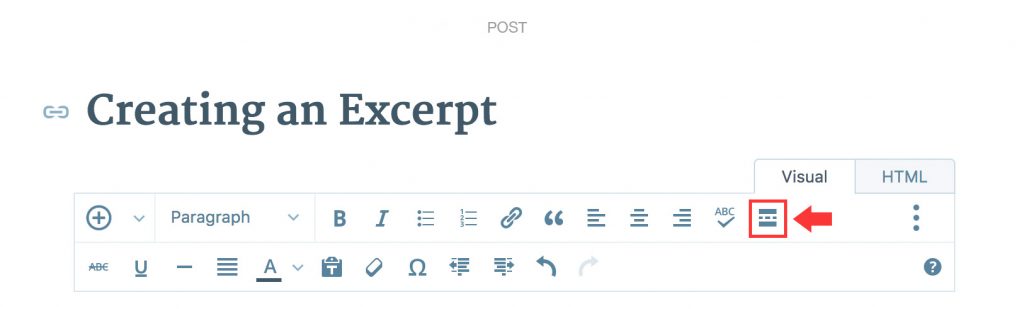
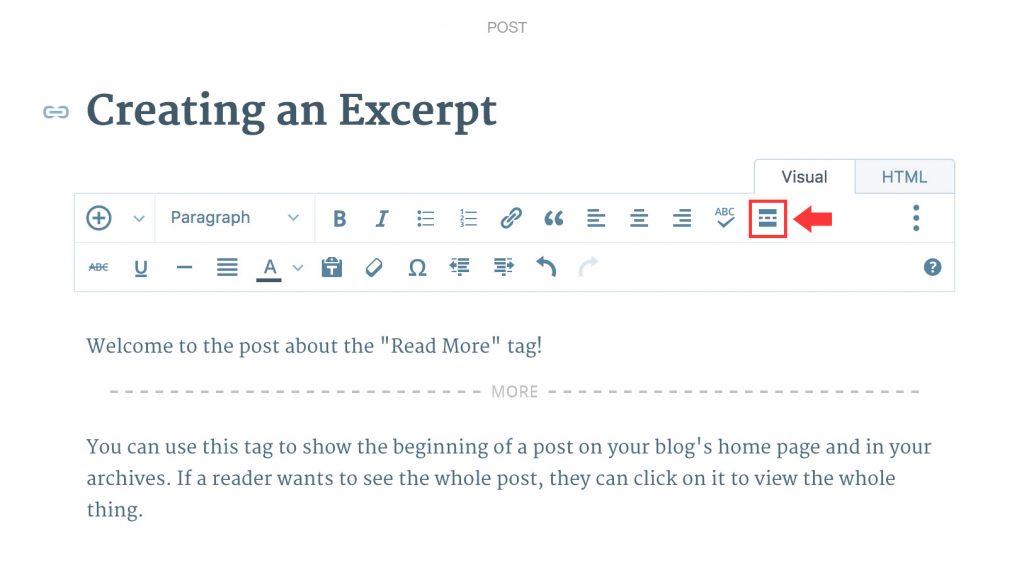
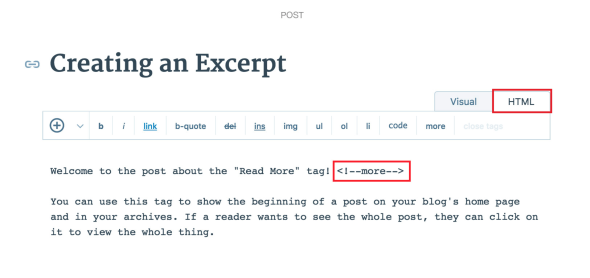
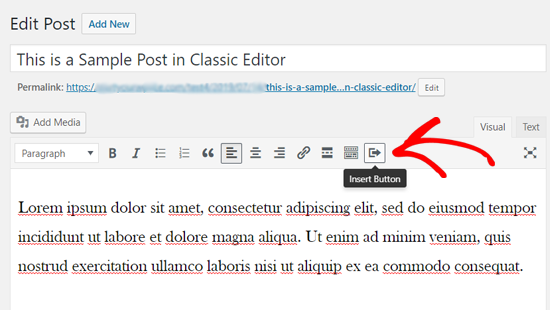
- エディターの「ビジュアル」オプションをクリックし、次のアイコンを選択してください:

- あなたの投稿は以下のように分割され、「MORE」という言葉が表示され、それに続いて隠されるテキストがあります。

- デフォルトのテキストは「続きを読む」になりますが、「もっと読む」に変更することができます
あるいは、
- 既存の投稿にアクセスするか、新しい投稿の作成を開始したら、エディターのHTMLオプションを次のように選択できます:

- カーソルを最終的に「もっと読む」を表示したい場所に置いてください
- HTMLエディターから「もっと」を選択してください
- 次のようなタグが作成されます:<!--more→
- それを「もっと読む」に編集してください
- このタグが他のHTMLタグの外側に配置されていることを確認して、フォーマットの問題を避けてください
注意:
- WPで「もっと読む」タグを使用する場合、投稿やページごとに上記の手順を繰り返す必要があります。
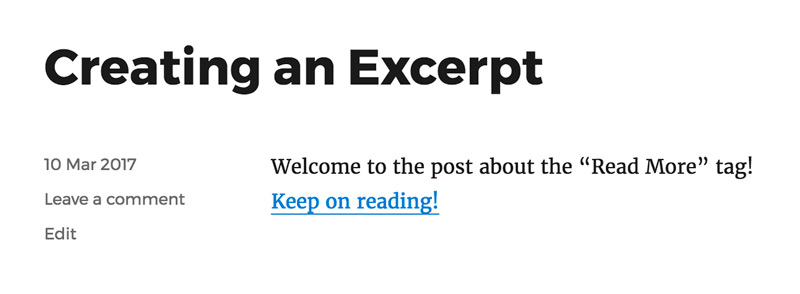
- ボタンは、個々の投稿ではなく、ホームページや投稿ページのようなメインページでのみ表示されます。例えば:

その他のオプション
- HTMLコードを使用し、CSSを使用してスタイリングする
- ショートコードを使用する
- プラグインを使用する
ショートコードの使用
WordPressサイトのショートコードを生成するには、MaxButtonsのようなプラグインを使用できます。以下の手順で行います:
- WordPressダッシュボードにアクセスする
- プラグインに移動する
- MaxButtonsを検索してダウンロードする
- プラグインを有効化する
- プラグインのダッシュボードで、「新規追加」を選択する
- これによりボタンエディターに移動します。

- その後、「もっと読む」テキストと、解決したいリンクを追加できます。
- ボタンを好きなようにスタイル設定してください
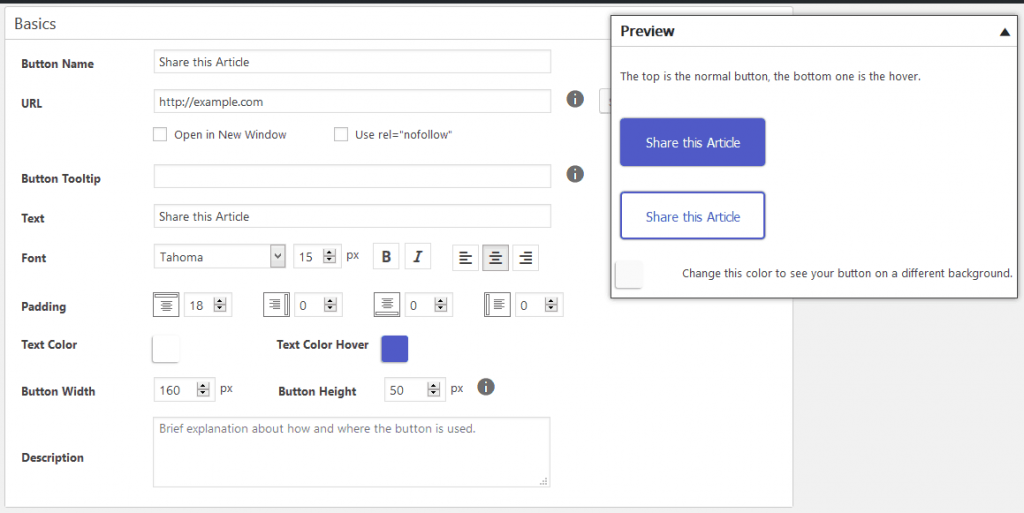
- 変更を加えるときに、「ライブプレビュー」ボタンで変更をプレビューできます。

- ボタンを保存する
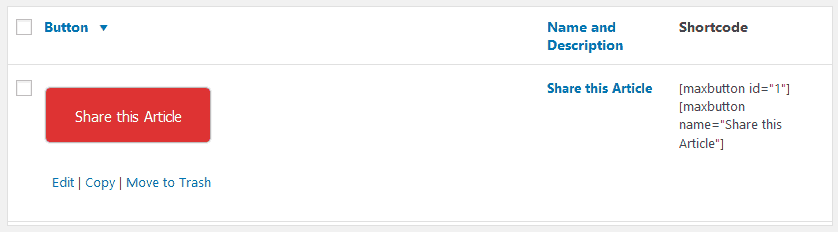
- MaxButtonダッシュボードに戻り、生成されたショートコードが表示されます。

- ショートコードをコピーして、投稿やページの希望する場所に貼り付けてください
- 公開されると、投稿やページ上でボタンが表示されるはずです。
この方法の欠点は、入力したばかりのものとは異なるスタイルのボタンを追加したい場合、各特定のボタンを編集する必要があることです。
プラグインの使用
ショートコードを使用する必要がないため、ショートコードについて忘れるボタンのようなプラグインが便利です。
- プラグインをインストールして有効化する
- 新しいページまたは記事を作成する
- ビジュアルエディタで挿入ボタンを選択する

- ボタンのテキストと、ボタンが解決するURLを追加してください
- ご希望のボタンスタイルを選択してください。アイコン、色、サイズ、配置を選ぶ
- 新しい投稿、または更新された投稿を公開してください
サンプルボタンの見た目は以下のようになります:

SEOにおける「もっと読む」ボタンの影響
「もっと読む」ボタンは、ユーザーとSEOの両方にとって重要です。その理由をいくつか挙げます:
サイトナビゲーションが容易になる結果
読者が「もっと読む」ボタンに到達する頃には、すでにコンテンツの抜粋や要約されたバージョンを読んでおり、好奇心をそそられています。このボタンは、彼らが次のステップに進みやすくするためのものです。
ユーザーは次に何が起こるのかを知りたがっており、‘もっと読む’ボタンは彼らを‘物語のもう一方の側’へと導き、そこでユーザーの好奇心が満たされます。
SERPsでのランキング向上につながる
「もっと読む」ボタンは、ユーザーにあなたのコンテンツをさらに見るよう促し、サイトでの滞在時間を長くするために使用できます。
また、Googleはバウンス率によってサイトで過ごされる時間を把握しているため、これは間接的にあなたのサイトのランキングを高めるのに役立ち、ランキングのわずかな改善をもたらす可能性があります。
より視覚的に魅力的なサイトにつながる
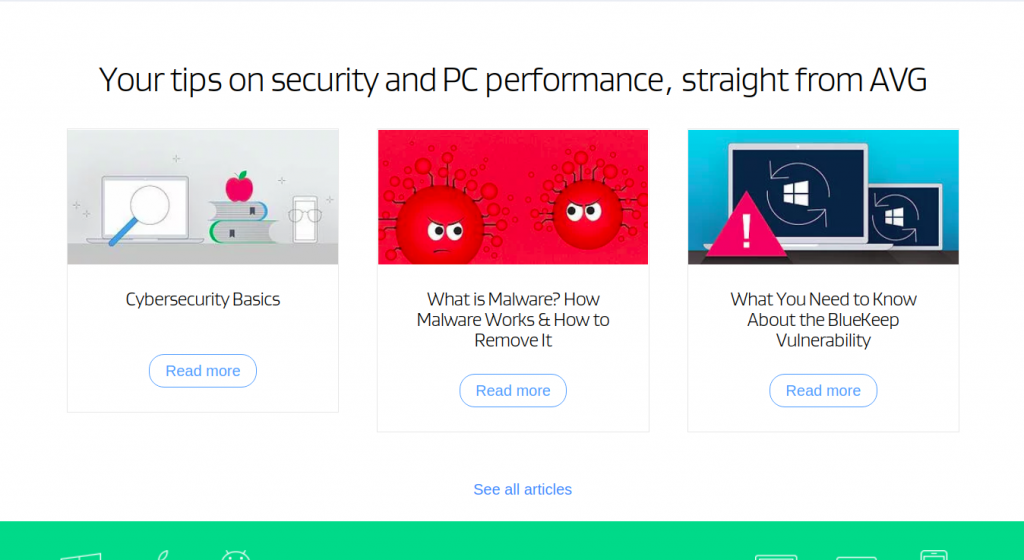
「もっと読む」ボタンを使用することで、あなたのサイトはより魅力的になります。全ての情報を一つのページに含める必要がなく、重要な内容だけを表示し、ユーザーがより多くのコンテンツにアクセスするよう誘導します。

ソース: AVG
CTRに貢献する
「もっと読む」ボタンはあなたのCTR(クリックスルーレート)に貢献します。ユーザーはあなたのコンテンツやオファーと対話する機会を得て、さらにアクションを起こす意欲を持ちます。例えば、サインアップや購入をすることです。
‘もっと読む’は、‘メインCTA’への先駆けとして機能します。例えば、あなたの最終目標が人々に見積もりを依頼してもらうことであるならば、‘もっと読む’ボタンは、最終的な目標に至るまでのコンテンツとのより多くのやり取りをユーザーに導く手助けをします。
結論として
私たちは、「もっと読む」ボタンとその重要性、そしてそれをあなたのサイトに効果的に実装するための最良の方法を見てきました。上記の最良の方法を見ても、あなたのブランドにとって何がうまくいき何がうまくいかないかを継続的にテストする必要があります。最終的には、あなたにとって正しい組み合わせを得ることができます。