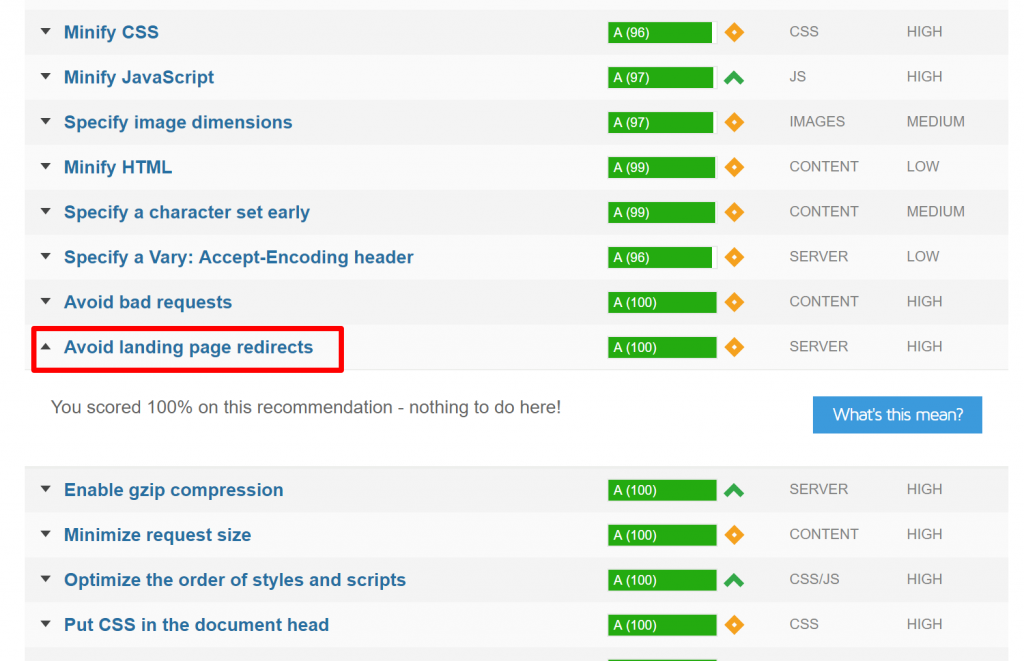
あなたはPageSpeed InsightsやGTMetrixのようなツールを使ってサイトのパフォーマンスをチェックしたことがありますか?分析が完了すると、「ランディングページのリダイレクトを避ける」や「複数のページリダイレクトを避ける」といった警告が表示されたことがあるかもしれません。

ランディングページリダイレクトとは何ですか?
ランディングページリダイレクトは、URLから最終的なランディングページへの複数のリダイレクトがあると定義できます。例えば、abc.com >> https://abc.com >> https://www.abc.com のリダイレクトがそれにあたります。
ホームページやランディングページからリダイレクトがある場合、ページの読み込みにかかる時間が増加します。読み込み時間中、ユーザーには何も表示されません。
サイトの速度が遅いと、高い直帰率につながり、結果としてあなたのサイトへのトラフィックが減少し、転換率やビジネスであれば売上も減少します。また、悪いユーザーエクスペリエンスを生み出し、検索エンジンのボットがサイトをクロールするのも難しくなります。
ランディングページのリダイレクトは、無視できないSEOの問題です。
リダイレクトはどのように機能するのか?
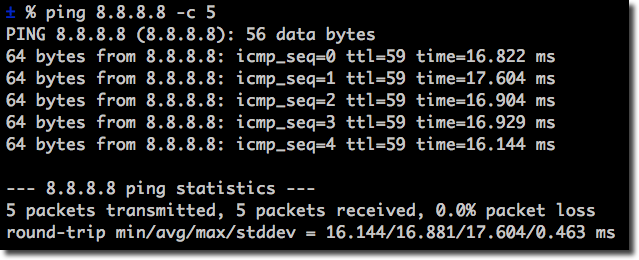
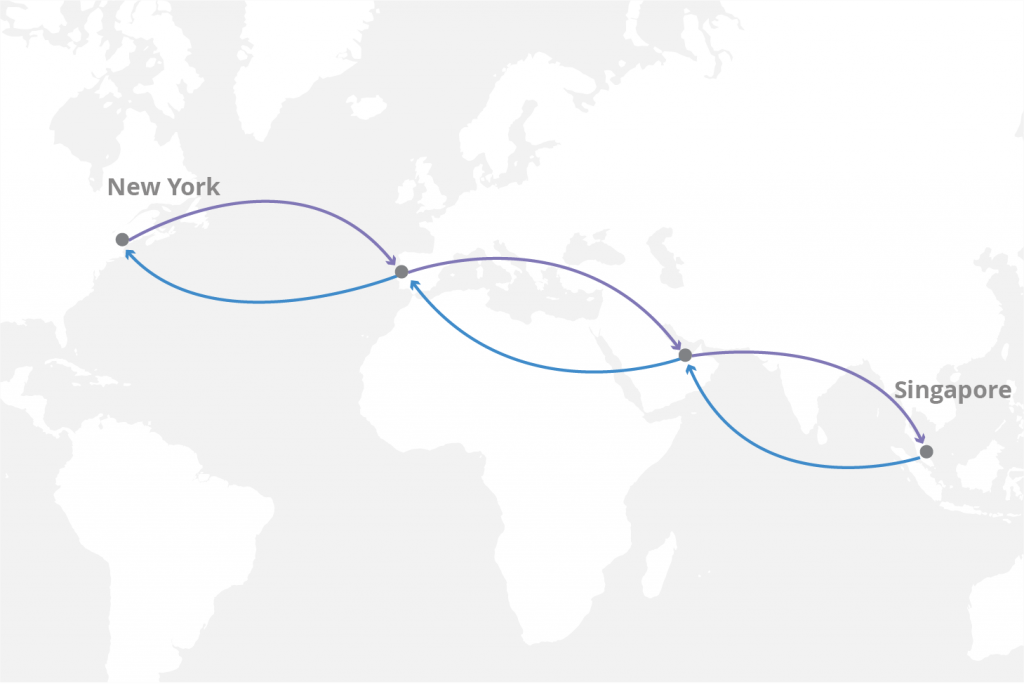
リダイレクトがあるたびに、それはユーザーがサーバーにHTTPリクエストを送信していると解釈されます。サーバーは次にユーザーのリクエストに対してレスポンスを送信します。このサイクルに費やされる合計時間は、ラウンドトリップタイム(RTT)と呼ばれます。
RTTサイクルが多いほど、サイトの読み込みに時間がかかります。
ランディングページのリダイレクトはSEOにどのような影響を与えるのか?
言及したように、リダイレクトはサイトの読み込み速度を遅くする可能性があります。サイトの速度はSEOにおいて重要な要素です。デスクトップサイトのランキング要因として使用されており、2018年のページスピードアップデート以降、モバイルサイトにも使用されています。
ランディングページのリダイレクトがSEOにどのような影響を与えるかをさらに探求しましょう:
それらはクロールできないランディングページを引き起こします
Googleによると、ランディングページは10個未満のリダイレクトを持つ必要があります。10個以上ある場合、Googleはランディングページをクロール不可能とみなします。これは、あなたのサイトがGoogleのインデックスに存在していても、検索結果に決して表示されない可能性があることを意味します。表示されたとしても、最新のコンテンツが表示されないかもしれません。
彼らは悪いユーザーエクスペリエンスを引き起こします
ランディングページにリダイレクトがある場合、ランディングページが最終的なURLにリダイレクトされている間、ユーザーには何も表示されません。さらに悪いことに、ユーザーは最終的なURLが読み込まれるのを待たなければなりません。
Googleによると、モバイルサイトの読み込みに3秒以上かかる場合、約53%のウェブ訪問が放棄されるそうです。往復時間(RTT)はリダイレクトによって増加し、1ミリ秒未満から1秒以上に及びます。

画像提供:Cloudflare
RTTが1秒で、ランディングページがリダイレクトするリンクが3つある場合、最終的なサイトがロードされる前に3秒が経過してしまいます。

画像提供:Cloudflare
この時点で、ユーザーはすでにイライラしており、サイトを放棄する可能性が非常に高いです。
ランディングページのリダイレクトを修正する方法
レスポンシブデザインを使用する
ユーザーをサイトのデスクトップバージョンからモバイルバージョンにリダイレクトすることは一般的な習慣です。これはモバイルサイトが遅くなりがちな主な理由の一つであり、加えてモバイルデバイスが遅いインターネット接続を使用している可能性があるという事実もあります。ご覧の通り、リダイレクトは問題を悪化させるだけであり、結果として悪いユーザーエクスペリエンスにつながります。
レスポンシブレイアウトを使用することで、ユーザーをウェブ版からモバイル版のサイトにリダイレクトする必要がなくなります。また、デバイスをまたいで全く同じコンテンツをユーザーに提供することが保証されます。スタイリングは異なるかもしれませんが、主なメッセージは変わるべきではありません。
非HTMLリソースへの直接アクセスを設定する
あなたの非HTMLリソース - 画像、埋め込まれたビデオ、そしてCSSは、ユーザーに表示される前に直接アクセスされるべきです(まずダウンロードにリダイレクトする必要はありません)。例えば、ランディングページの画像を公開されたストック画像へのリンクを使用する代わりに、データベースに保存しておくと便利かもしれません。
リソースが他の場所に保存されている場合、それらにアクセスするためには、あなたのサイトは別のサイトにリダイレクトする必要があります。言うまでもなく、これによりRTTのサイクルが増加します。リソースは、それらが保存されているサイトに問題がある場合や、削除された場合にも影響を受ける可能性があります。これにより状況は悪化し、ユーザーには404が表示されることになります。
末尾のスラッシュを適切に実装する
重複するコンテンツは、ウェブマスターとして避けたい問題に違いありません。書き換えルールがない場合、特にWordPressのようなCMSを使用している場合、ランディングページのURLが8つの異なるバージョンを持つことになるかもしれません。ここに、おそらく持っているであろうバージョンの例を示します:
http://www.abc.com/blog
http://www.abc.com/blog/
https://www.abc.com/blog
https://www.abc.com/blog/
http://abc.com/blog
http://abc.com/blog/
https://abc.com/blog
https://abc.com/blog/
この問題を解決するために、.htaccessファイルに書き換えルールが追加されます。ウェブマスターは常に正しくルールを書くわけではなく、それがさらなる問題を引き起こす可能性があります。特にトレーリングスラッシュに関しては。
トレーリングスラッシュをいつ使用するか、いつ使用しないかについて多くの議論があります。しかし、GoogleはトレーリングカンマがあるURLとないURLの2つがある1ページを、上記の例のように同じページを開くURLであっても、2つの異なるページとして解釈することは明らかです。
トレーリングスラッシュは、従来からファイルとディレクトリを区別するために使用されていることも明らかです。トレーリングスラッシュが存在する場合、そのURLはディレクトリを指しています。その逆もまた真です。
たとえばhttp://abc.com/を入力してhttps://www.abc.comにリダイレクトされた場合、
リダイレクトが2つあります
http://abc.com/ >> (http://www.abc.com/ >> https://www.abc.com)。
たとえユーザーがブラウザに入力してトレーリングスラッシュを強制しようとしても、スラッシュがないURLにリダイレクトされてしまいます。これら2つのページのコンテンツが完全に同じでない可能性があります。これは熱心なユーザーにとって問題です。彼らは探していたページが移動されたり編集されたりしたと思い込んで、サイトを閉じてしまうかもしれません。
ルートディレクトリは末尾にスラッシュを使用し、リダイレクトされません。
トレーリングスラッシュを正しく実装するにはどうすればいいですか?
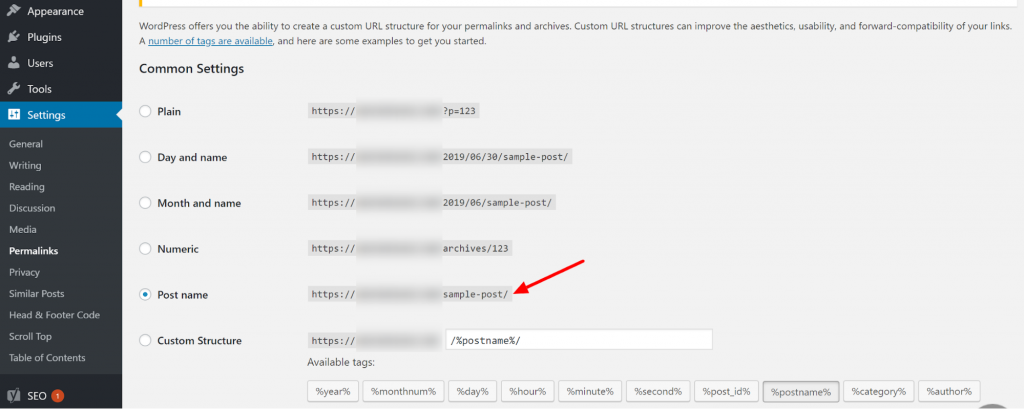
WordPressの末尾スラッシュ
WordPressでそれを修正する最も簡単な方法は、Settings>>Permalinksに移動して、URLの最後にスラッシュがあるかどうかを確認することです。もし無い場合は、「Customer Structure」を作成してスラッシュを手動で追加できます:

書き換えルールの使用
トリックは書き換えルールの順序にあります。ルールは上から下へと読まれます。まず末尾のスラッシュのチェックから始め、次にwww、最後にhttpsを行います。この方法で、もしURLがいずれかの仕様に「違反」していた場合、一度だけリダイレクトされます。
したがって、議論はトレーリングスラッシュをいつ使用するかではなく、.htaccessファイルでそのチェック順序をどのように正しく実装するかについてでなければなりません。この方法で、ファイルに使用してもリダイレクトは1回だけになります。ディレクトリに使用した場合は、リダイレクトは発生しません。
こちらがあなたの.htaccessファイルに追加する正しいコードです:
RewriteEngine on
RewriteCond %{REQUEST_URI} /(.+)/$
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^ https://www.example.com/%1 [R=301,L]
RewriteCond %{REQUEST_URI} !(.+)/$
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^(.+)$ https://www.example.com/$1/ [R=301,L]
RewriteCond %{HTTP_HOST} !^www\.(.*)$ [OR,NC]
RewriteCond %{https} off
RewriteRule ^(.*)$ https://www.example.com/$1 [R=301,L]リダイレクトを監視する
あなたはあなたのランディングページがどのようにリダイレクトされるか知らないかもしれません。私たちの例のように上記の8つのバージョンを手動で入力することによってこれを行うことができますが、すべてのユーザーケースを捉えることはできないかもしれません。時には、サイトが全くリダイレクトされないこともあります。ユーザーがhttps://abc.com/を入力して、彼らの接続がプライベートではないというアラートを受け取るかもしれません。これにより、彼らは何を間違って入力したのか疑問に思うかもしれません。彼らは問題が何であるかについて考える時間さえないかもしれません。彼らはより多くの可能性でサイトを閉じて競合他社のサイトに移動するでしょう。

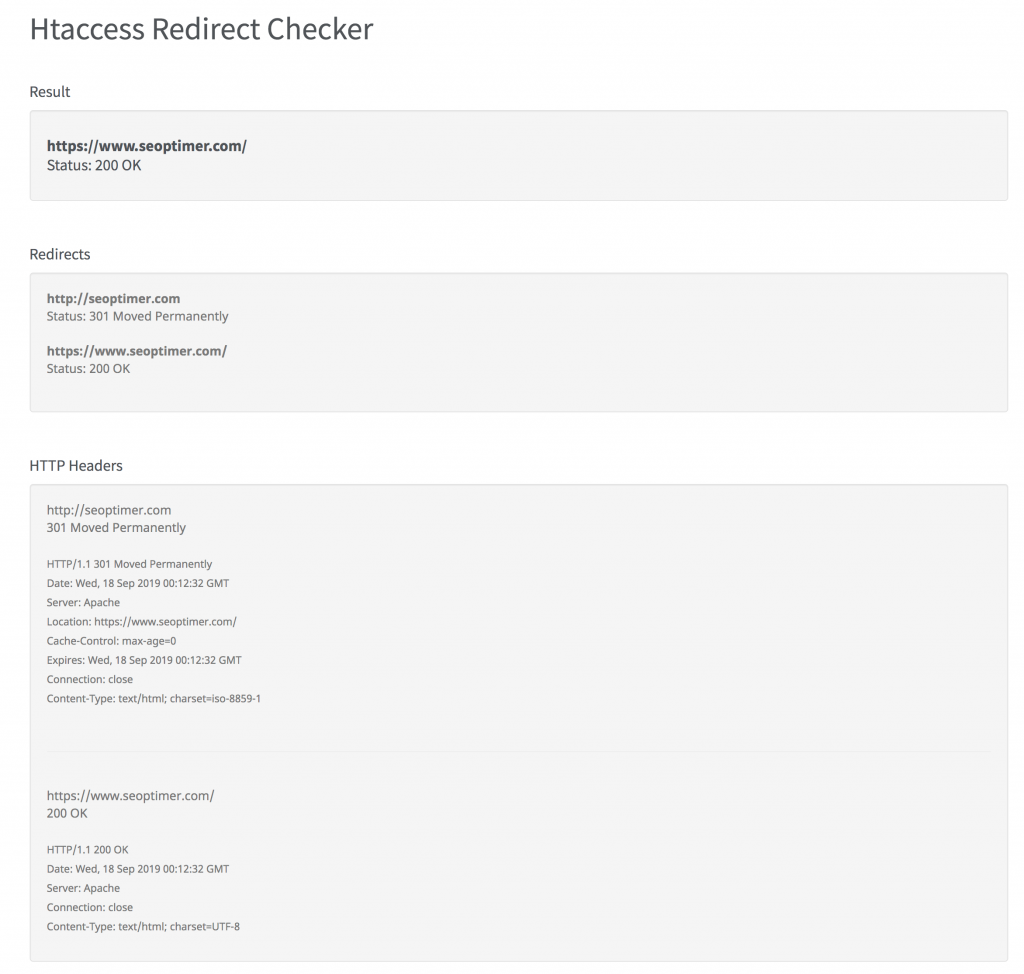
あなたは、SEOptimerのHtaccessリダイレクトチェッカーのようなツールを使用して、URLのリダイレクトを監視することができます。上記の8つのバージョンすべてを入力できます。それぞれがどのURLにリダイレクトするか、ステータスコード、スキーム、ホスト、パス、ステータスメッセージ、レスポンスヘッダー、リダイレクトの数についての詳細な内訳が得られます。

正しくリダイレクトされるものとエラーになるものが見えます。各リダイレクトにかかる時間も見えます。時間がかかりすぎる場合は、それを修正する必要があります。
しかし、「プレーンドメイン」をチェックすることをお勧めします。例えば、abc.comにアクセスして、https://www.abc.comにリダイレクトされるまでに何回のリダイレクトが必要かを確認してください。これが機能する場合は、特定のランディングページのURLを使用してください。例:https://www.abc.com/blog/
古いリダイレクトを確認する
特定の時間や理由で使用されていたランディングページがあるかもしれません。例えば、クリスマスのオファーです。そのような古いページへのリダイレクションがあるかどうか(まだ存在している場合)、確認する必要があります。
これを行う一つの方法は、Screaming Frogリダイレクトチェッカーのようなツールを使用することです。このようなツールはあなたのサイトをクロールし、URLの行き先を確認することを可能にします。
WordPressでランディングページのリダイレクトを修正する方法
WordPressでリダイレクションの問題を修正するためにプラグインを使用することはお勧めできません。これは、実行が必要なコードが増え、さらに多くのリソースが必要になる可能性があるためです。
サーバーに直接リダイレクションツールを追加できるツール
こちらの例としては、いくつかのオプションを提供しているKinstaがあります:
- ダッシュボードに直接書き換えルールを追加する
- リダイレクトを含むCSVファイルを一括でインポートする
- 正規表現(regex)の使用
.htaccess
.htaccessファイルに書き換えルールを追加することもできます。末尾のスラッシュセクションのコードを参照してください。これが機能しない場合は、プラグインを削除する必要があります。
また、データベース内のwp-siteとwp-optionsでサイトのURLを編集することもできます。SSLが適切にインストールされていることを確認する(プラグインなしで)ことで、WordPressでの問題を解決するのが容易になるかもしれません。
結論
ランディングページのリダイレクトの概念は、サイトの速度、素晴らしいUXとUIデザイン、そしてセキュリティの間の本当に繊細なバランスです。一方で、視覚的に魅力的で安全なサイトを持ちたいと思っていますが、ユーザーがそもそもあなたの素晴らしい、ユニークなコンテンツを見るためには、できるだけ早くロードする必要があります。SEOの専門家や開発者と協力して、サイト上のリダイレクトが絶対に必要であることを確認することが望ましいです。