
Il codice sorgente del tuo sito è ciò che "alimenta" il tuo sito. È ciò che determina la sensazione, l'aspetto e la funzionalità delle tue pagine web, aiutandoti a ottenere ottime esperienze utente e altri obiettivi del marchio come conversioni e lead.
Il codice sorgente della tua pagina influisce sul tuo SEO. Questo perché è ciò che i motori di ricerca 'leggono' per determinare il posizionamento del tuo sito. Ciò significa fondamentalmente che errori non rilevati nel codice sorgente della tua pagina potrebbero comportare il mancato posizionamento del tuo sito come dovrebbe, peggio ancora, potrebbero risultare in informazioni inaccurate Dati SEO o addirittura cattive esperienze utente.
Perché è necessario visualizzare il codice sorgente del tuo sito?
Come accennato in precedenza, il codice sorgente della tua pagina influisce sul SEO. Infatti, dovresti includere la visualizzazione del codice sorgente come parte del tuo audit SEO, sebbene se c'è la necessità di approfondire l'uso di uno strumento SEO come combinazione. Una cosa interessante riguardo alla possibilità di visualizzare il codice sorgente è che è un modo per vedere cosa sta facendo la tua concorrenza, e ideare modi per "invertire l'ingegneria" al fine di raggiungere i tuoi obiettivi aziendali.
Ecco alcune ragioni in più per cui dovresti visualizzare il tuo codice sorgente:
Aiuta a verificare i tag dei titoli
Se il tuo sito non ha tag del titolo, semplicemente non apparirà sui motori di ricerca. Troverai il tag del titolo nel documento HTML, nella sezione head. I tag del titolo sono ciò che viene visualizzato sui motori di ricerca e di solito sono cliccabili.
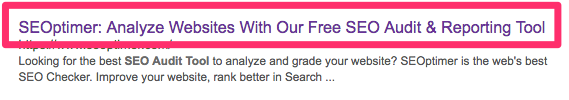
Se digiti "SEOptimer" su Google, per esempio, il primo risultato è "SEOptimer: Analizza Siti Web con il Nostro Strumento Gratuito di Audit SEO & Reporting"


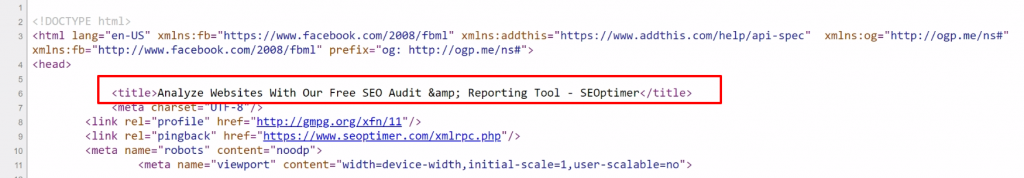
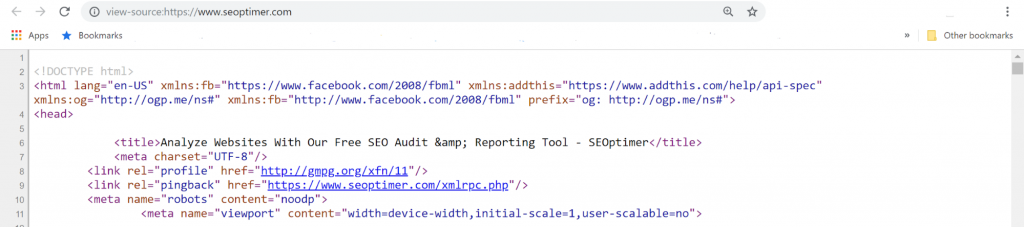
Se visualizzi il codice sorgente della pagina principale su Chrome, troverai il tag responsabile per questo titolo alla linea 6.


I tag title dovrebbero essere descrizioni concise del contenuto della pagina web. Abbiamo una guida se vuoi saperne di più su come ottimizzare i tag title.
Quando controlli i tag dei titoli, devi assicurarti che si trovi nella sezione <head> della tua pagina.
Verifica le meta descrizioni
Trovate anche nella sezione head dell'HTML, le meta descrizioni sono un altro fattore vitale a cui devi prestare attenzione. Una meta descrizione è un breve riassunto che accompagna i tag del titolo sui risultati dei motori di ricerca. Di solito è il 'fattore decisivo' che gli utenti utilizzano per determinare se il tuo sito offrirà loro il valore che cercano.
Cosa dovresti controllare? Verifica che ogni pagina web abbia una meta descrizione. Questo, tuttavia, non significa che la stessa meta descrizione debba essere duplicata su tutte le tue pagine web. Ogni pagina necessita di avere la propria meta descrizione.
Più importante, fai attenzione a:
Sia il tag del titolo che la meta description dovrebbero essere posizionati nella sezione <head> del tuo HTML. Inoltre, sia che tu stia utilizzando un content management system (CMS) o che tu stia codificando il tuo sito web, dovrai prestare attenzione a eventuali tag del titolo e meta description duplicati. Se stai utilizzando WordPress, potresti aver installato due plugin diversi e ciò potrebbe causare un titolo duplicato o un meta tag.
Verifica i tuoi tag di Intestazione
Quello che devi fare attenzione qui è che tu non abbia più di un singolo set di tag di intestazione in una pagina web. Questo perché l'utilizzo dei tag h1 è una delle tattiche SEO on-page fondamentali. Usare diversi tag h1 può essere interpretato dai motori di ricerca come "ottimizzazione eccessiva" che sicuramente non è buona per i tuoi "libri con i motori di ricerca". Idealmente, i tag h1 sono destinati ad essere usati per la tua intestazione più grande sul sito, che comunica lo scopo principale della pagina.
Alcuni CMS o temi che hai installato, come un sito WordPress, potrebbero avere più h1, specialmente nelle sezioni /blog o post dove i titoli di ogni articolo potrebbero essere un h1 anziché un h2.
Scopri di più su perché avere molti h1 è una cattiva idea per la tua SEO.
I tag H2 e H3 dovrebbero essere utilizzati per suddividere il contenuto e renderlo più facile da consumare per il lettore. Dovrebbero utilizzare parole chiave secondarie per supportare le parole chiave principali. Verifica se sono formattati correttamente.
Scopri di più sui tag di intestazione e perché sono importanti per il SEO
Verifica degli script
Mentre gli script sono ottimi per aggiungere funzionalità al tuo sito, se ce ne sono troppi, possono risultare in un significativo aumento del tempo di caricamento. Ricorda, almeno la metà degli utenti internet si aspetta che un sito si carichi in soli 2 secondi.
Cosa dovresti osservare quando si tratta di script? Devono essere posizionati in fondo alla pagina, di solito, proprio prima di chiudere il tag <body> in HTML. Una pratica migliore è avere gli script in un unico file Javascript (indicato dall'estensione del file .js) che viene collegato all'HTML in fondo alla pagina.
Vorrai anche verificare che il codice di tracciamento che hai installato, come Google Analytics o il codice di tracciamento di Facebook, sia installato correttamente. Un errore o un codice mancante nello script e non raccoglierai correttamente alcun dato.
Se utilizzi una piattaforma CMS o vuoi sapere se il tuo sito è stato hackerato, puoi visualizzare gli script per verificare se li hai autorizzati o meno. Senza visualizzare il codice sorgente della tua pagina, non hai una visibilità del 100% di ciò che è stato installato.
Verifica della Sicurezza
Fai clic su sicurezza in Strumenti per sviluppatori. Per la pagina, il riassunto è il seguente:
- la pagina è sicura
- utilizza un HTTPS valido
- il certificato è valido e affidabile
- la connessione è criptata e autenticata
- Tutte le risorse sono fornite in modo sicuro
Puoi persino visualizzare il certificato.
Verifica del rendering degli elementi principali
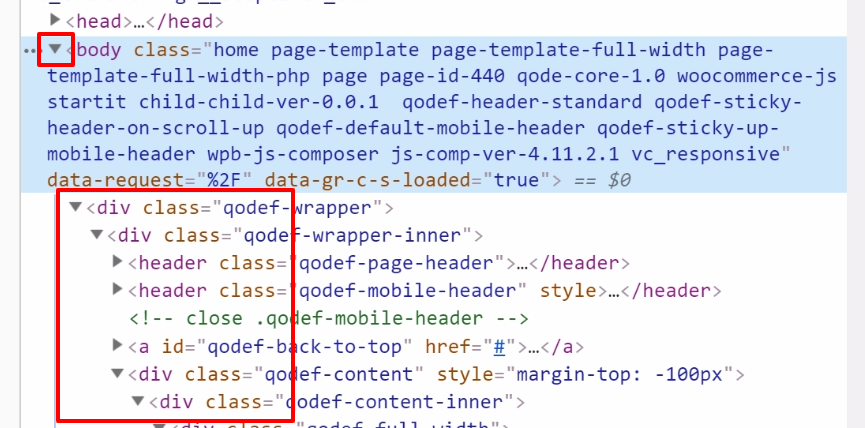
È importante confermare che gli elementi del tuo sito appaiano effettivamente come ti aspetti. Entra in gioco il concetto di DOM, che è sostanzialmente una suddivisione di come appare il codice sorgente della pagina dal punto di vista dell'utente.
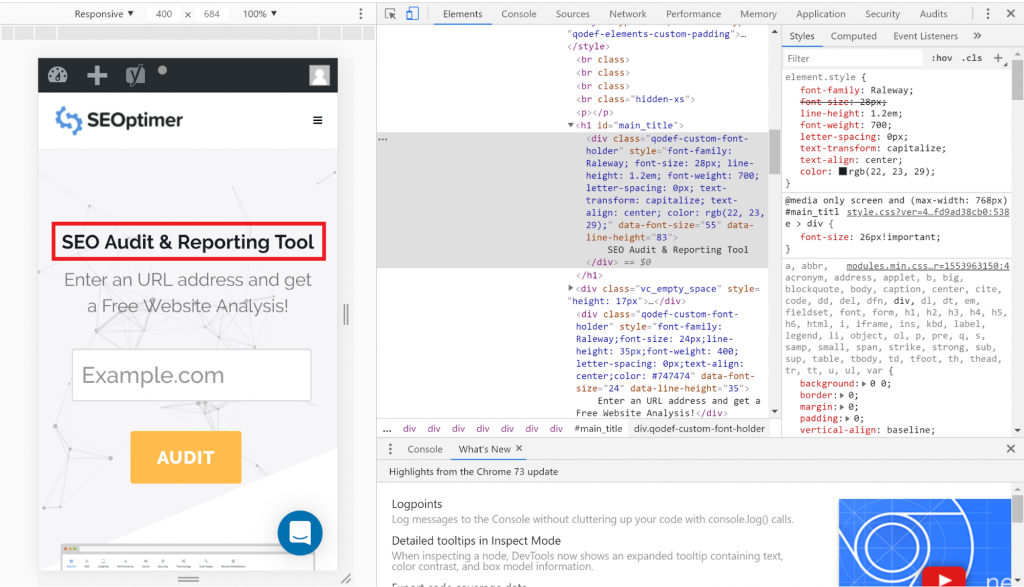
La vista ad albero del DOM nel pannello Elementi di Chrome DevTools mostra la struttura DOM della pagina web corrente.
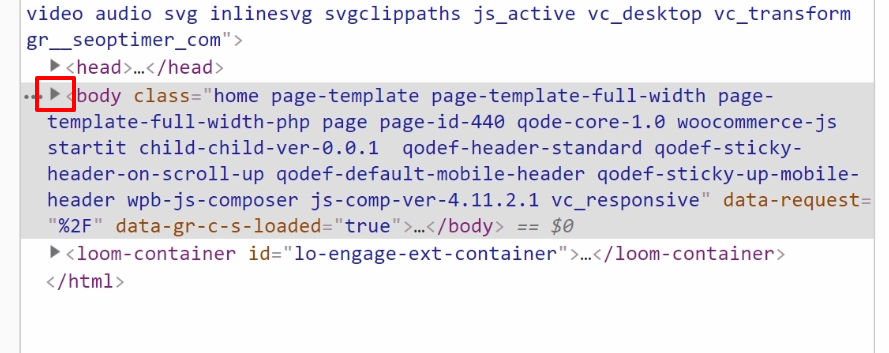
Per vedere il DOM (Document Object Model), scegli "elements" dopo aver seguito la procedura per accedere al codice sorgente della pagina. Nota che gli elementi <head> non sono visibili nel DOM. Vedrai la suddivisione del codice sorgente. Quando punti a una sezione particolare, questa viene evidenziata.
Se noti che una particolare sezione non viene renderizzata correttamente nel DOM, puoi farla sistemare.

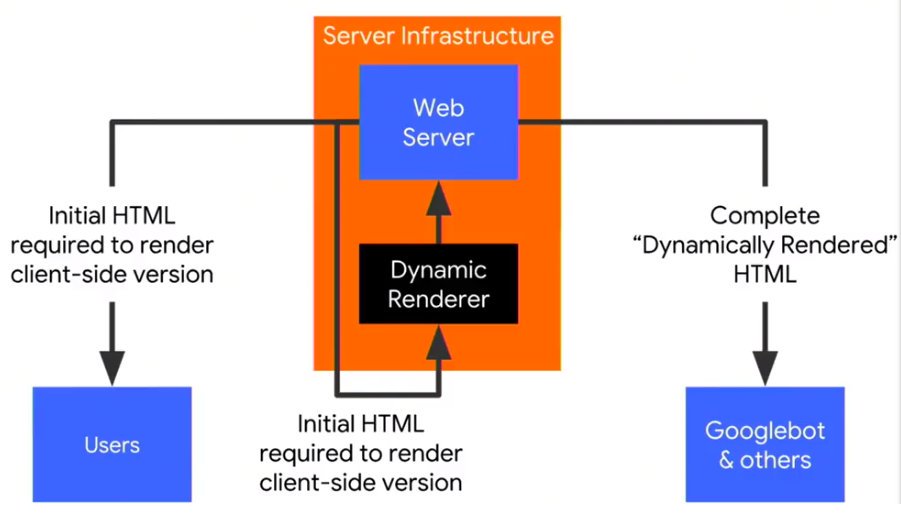
Sito web basato su Javascript (Single Page Application) e SEO
Il DOM renderizzato è ciò che Google alla fine utilizzerà per indicizzare il contenuto del tuo sito. Tuttavia, sappiamo che Javascriptostacola la scansione, un esempio potrebbe essere un'applicazione a pagina singola (SPA).L'applicazione a pagina singola si basa su Javascript e scarica i dati su richiesta dal lato client rispetto al lato server, in termini semplici, javascript non è stato creato per creare un sito web. HTML/CSS sono facilmente indicizzabili e i crawler dei motori di ricerca vedono solo una pagina in HTML grezzo, Javascript può aumento del tempo di caricamento e ritardo, Google esegue anche la scansione della tua pagina più volte con il primo approccio alla scansione dell'HTML prima del rendering completo della tua pagina:


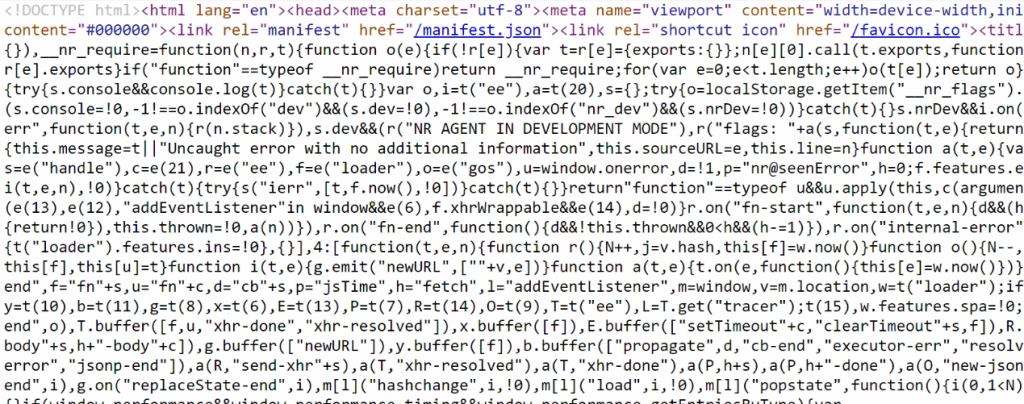
se guardi il "codice sorgente della pagina", di un sito SPA come il tuo, stai ottenendo solo codice pieno di javascript, che è "più difficile" da indicizzare per i crawler.
Esempio di un sito Javascript:


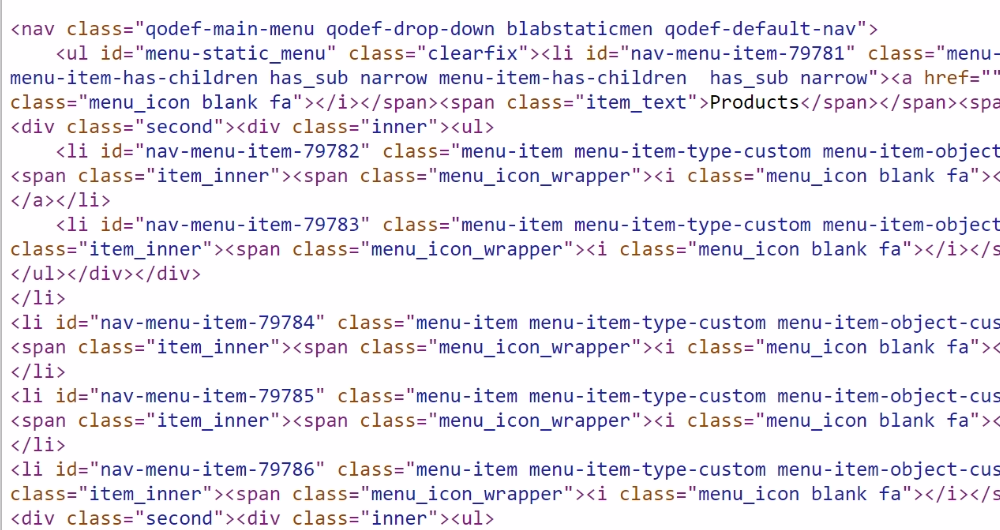
Esempio di visualizzazione del codice sorgente da un normale sito HTML:


Il rendering e il tempo di caricamento avranno un impatto su se o quando i crawler conosceranno meglio il tuo contenuto tramite Javascript. Alcuni dicono che sotto i 5 secondi lo renderà indicizzabile, ma non sappiamo esattamente al 100% quando i crawler decidono.
Qualsiasi reindirizzamento a causa di URL che impiega del tempo, qualsiasi evento onclick o contenuto nascosto (eventi utente) potrebbe non essere indicizzato affatto, fondamentalmente qualsiasi cosa tu faccia per ottimizzare per SEO, deve essere veloce sia per gli utenti che per i crawler. Google renderizza prima tutta la pagina, ma se fallisce, passano all'HTML grezzo, ed è in quel momento che Google penserà che tu non abbia alcun contenuto, duplicati, ecc.
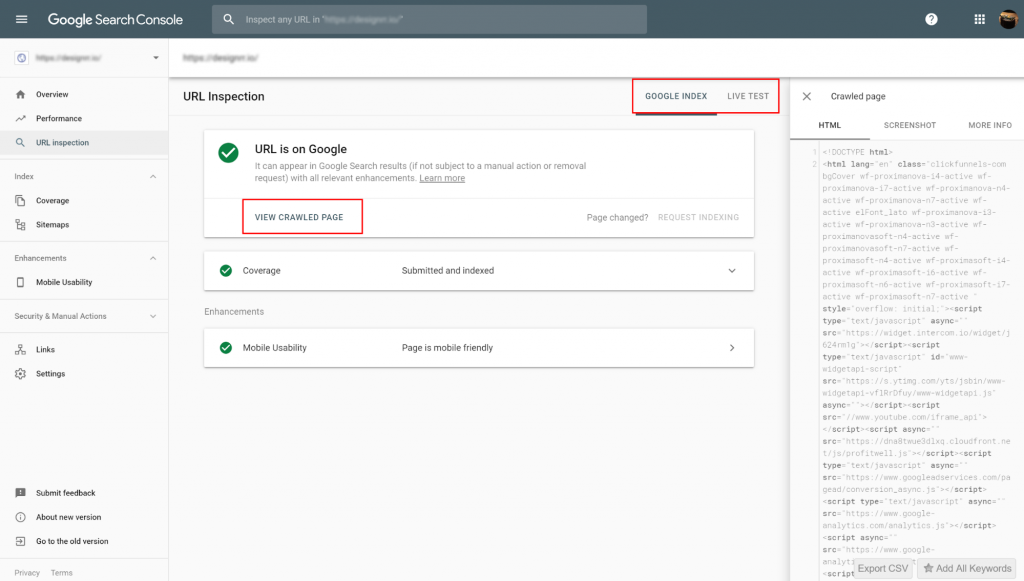
Puoi dare un'occhiata a questa guida per confrontare l'HTML grezzo con l'HTML renderizzato oppure fare un confronto tra la visualizzazione della tua pagina con la Pagina Analizzata/Test in Tempo Reale di Google Search Console per vedere se c'è qualche differenza.
- Pagine Esplorate: come il crawler vede la pagina
- Test Dal Vivo: come l'indicizzatore di Google renderà eventualmente la pagina


Riassunto di base, il codice sorgente grezzo di una pagina web è ancora importante. Infatti, è molto importante.
Ecco una gif interessante per capire visivamente:
[video width="714" height="402" webm="https://www.seoptimer.com/blog/wp-content/uploads/2019/04/006-js_magic.webm" preload="auto" autoplay="true"][/video]
Se non sei uno sviluppatore web e utilizzi un CMS basato su javascript o AJAX, potresti incontrare alcuni problemi con il SEO. Controllare il tuo codice sorgente o scegliere una piattaforma web potrebbe dipendere dalle tue esigenze e dalla quantità di sforzo che dovresti impiegare per far indicizzare e posizionare il tuo sito web.
Controlla la presenza di file nascosti che non dovrebbero esserci
A volte, i file che non dovrebbero essere nascosti lo sono. Questo viene solitamente fatto nel file tramite la proprietà “display:none”. A volte, questo può essere combinato con Javascript per aggiungere ulteriori funzionalità. Oppure alcuni plugin o esperti SEO potrebbero voler eseguire trucchi per aumentare il tuo ranking, o i contenuti potrebbero essere nascosti per errore.
A volte, i contenuti nascosti possono anche derivare da:
- plugin o agenzie disoneste che potrebbero voler manipolare i risultati di ricerca,
- manipolazione intenzionale di CSS - div mascherati, testo invisibile, contenuto al di fuori dell'area visibile o font bianco su sfondo bianco.
Qualunque sia il motivo(i), puoi passare attraverso la visualizzazione del codice sorgente della tua pagina per vedere.
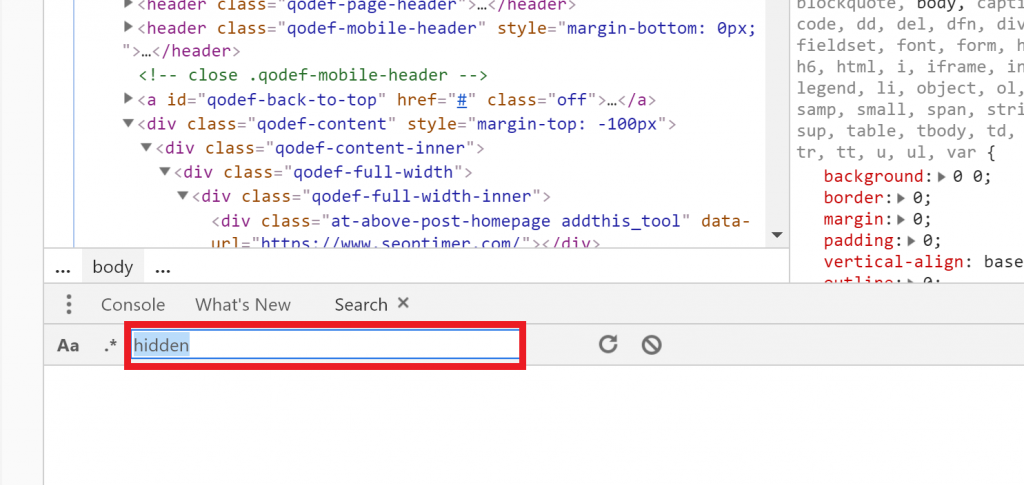
Per visualizzare i file nascosti, premi Cmd+Opt+F(Mac), Ctrl+F(Linux) e Ctrl+shift+F(Windows) dopo aver già accesso al codice sorgente.


Digita “hidden” o “display:none” sulla barra di ricerca. Dovresti essere in grado di vedere tutti gli elementi nascosti. Se non dovrebbero esserlo, potresti parlare con il tuo sviluppatore per invertire quella particolare funzionalità/stile.
Verifica la presenza di snippet di analisi
Il tuo frammento di Google Analytics è correttamente installato su ogni pagina web? Cerca “UA” nella sorgente della tua pagina. Dovresti vedere 7 cifre dopo “UA”. Se hai installato Google Analytics più di una volta, puoi farlo rimuovere.
Potrebbe essere estenuante controllare manualmente la presenza di snippet di Google Analytics, specialmente se hai un sito con molte pagine. Un modo più semplice per verificare la presenza di snippet di tracciamento è utilizzare le Sitemap XML. Ti forniranno un elenco di tutti gli URL che possiedi. Tra questi, puoi vedere quali necessitano l'aggiunta di snippet di tracciamento. A volte, potrebbe essere meglio richiedere al tuo sviluppatore di creare script che possano controllare la presenza di snippet di tracciamento.
Verifica se ci sono link che sono "nofollow", ma che non dovrebbero esserlo
Se stai facendo qualche costruzione di link, o se hai assunto un esperto SEO, puoi controllare i tuoi link dai siti che hanno linkato alle tue pagine per vedere se hanno impostato il tuo link come un link "follow" o "nofollow". Un link "nofollow" dice ai motori di ricerca di ignorare sostanzialmente quella pagina web. Fai attenzione a "rel=external nofollow" nei tuoi link e identifica quelli che non dovrebbero averlo. Ancora una volta, l'opzione di ricerca sarà utile per vedere come questi sono implementati nel DOM.
Puoi verificare se i tag esistono negli header HTTP. Per fare ciò, clicca su “Networks” (lo stesso pannello che usi per cercare). Vedrai le risorse sotto la sezione “Name” a sinistra. Clicca sulla risorsa e poi clicca su “header”. Vedrai un dettaglio della risorsa. Controlla l'esistenza di eventuali tag canonici, per esempio, “rel=nofollow”.
Mentre sei qui, potresti verificare lo stato HTTP delle risorse per i reindirizzamenti. Conferma anche il tipo di reindirizzamento, eventuali stati di errore e tag come il tag robots o hreflang.
Verifica l'uso corretto del tag meta robots
Un altro modo per dire ai motori di ricerca di indicizzare o meno le pagine web è utilizzare il tag meta robots. Questi iniziano con <meta> seguito da name="robots". Se questi esistono nel tuo codice sorgente, assicurati che non impediscano l'indicizzazione di contenuti che devono essere indicizzati.
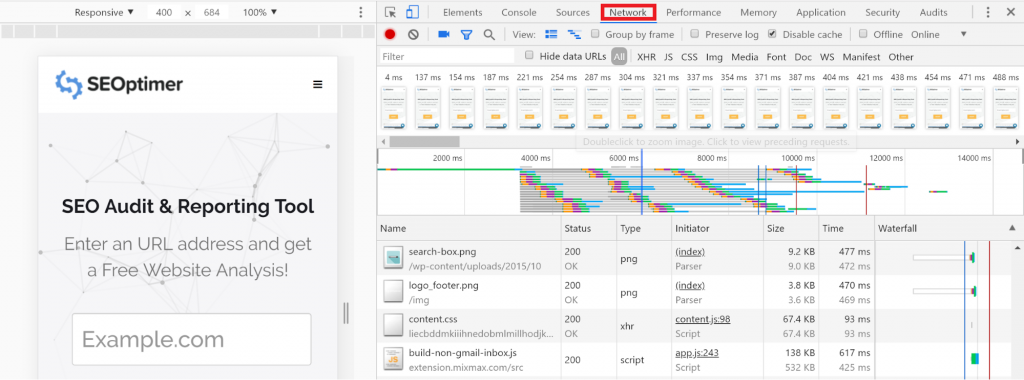
Verifica il tempo di caricamento della pagina
Per controllare il tempo di caricamento, clicca su "Network" nella parte superiore degli strumenti per sviluppatori, poi seleziona 'more tools'. Vedrai quanto tempo impiega ogni risorsa a caricarsi in millisecondi.


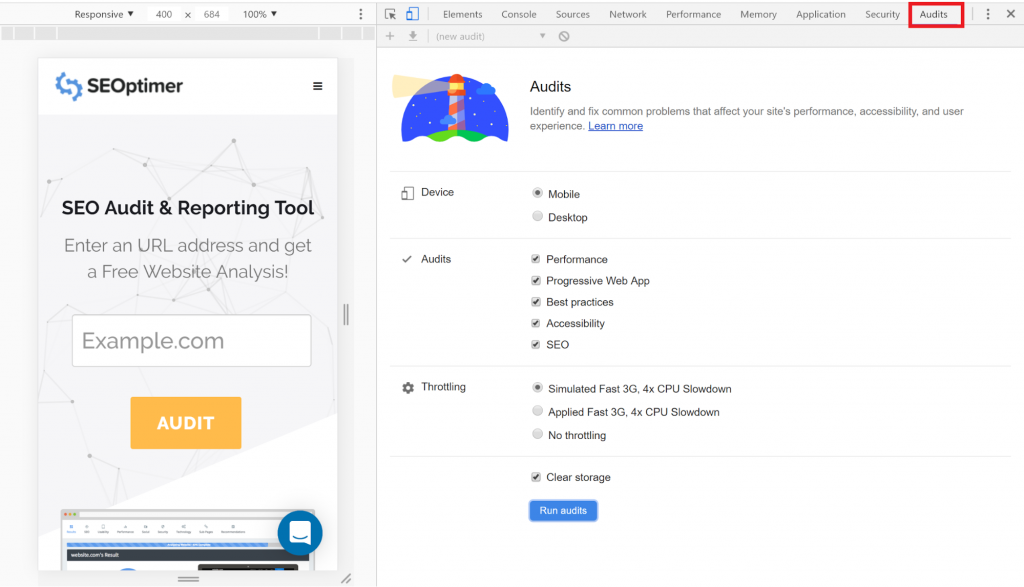
L'ultimo strumento nell'elenco degli strumenti è ‘audits’. Clicca qui per vedere i suggerimenti che riceverai per migliorare il tempo di caricamento della pagina web. Riceverai un riassunto quando l'audit sarà completato.


Scorri più in basso fino alle sezioni ‘opportunità’. I suggerimenti includono:
- Servi immagini in formati di prossima generazione
- Elimina le risorse che bloccano il rendering
- Preconnetti alle origini richieste
È presente anche un riassunto dei risparmi stimati in termini di tempo, che l'implementazione di ciascuna delle questioni evidenziate permetterebbe di risparmiare. Puoi anche vedere ulteriori suggerimenti per il miglioramento nella ‘sessione diagnostica’.
C'è un'icona video che puoi utilizzare per fare screenshot di ciò che i tuoi utenti effettivamente sperimentano.
Fai attenzione alle risorse JS e CSS che si caricano prima del DOM. Clicca su JS e CSS mentre sei ancora in ‘Condizioni di Rete’.
Verifica del rendering del viewport
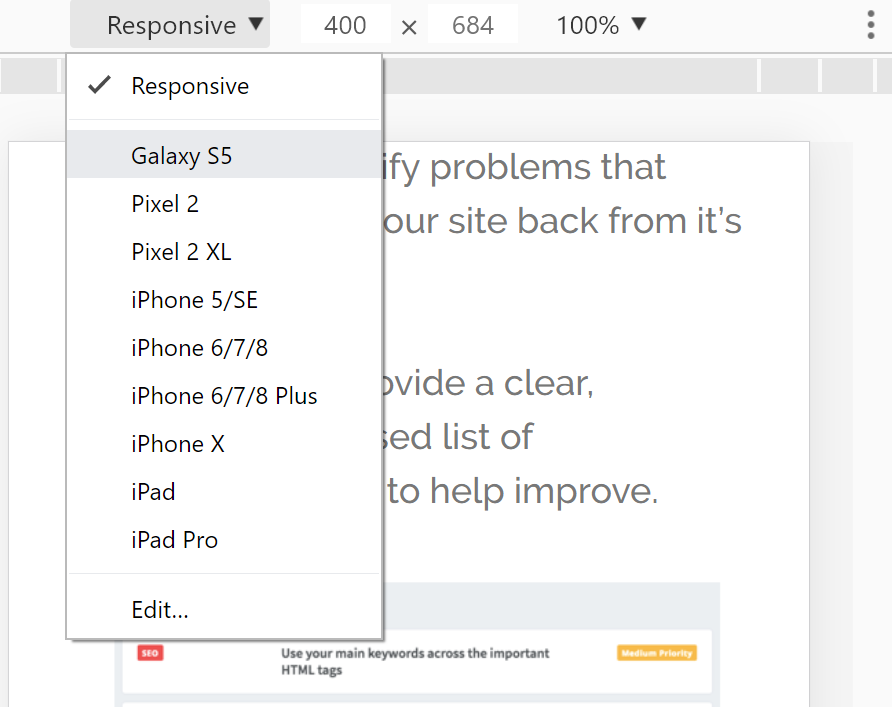
Fino a questo momento, abbiamo ispezionato gli elementi utilizzando ‘Elements’, ‘Sources’ e ‘Networks’. Tutti questi si trovano in DevTools, che è la finestra che contiene tutti questi strumenti. Un altro strumento che potremmo utilizzare è la barra degli strumenti dei dispositivi, proprio prima di ‘elements’. Questo ti permetterà di vedere come varie risorse vengono renderizzate su vari viewport, per esempio, su mobile.
Se vuoi vedere come viene renderizzato su dispositivi specifici, scegli ‘impostazioni’ su Personalizza e Controlla gli Strumenti per Sviluppatori (tre pulsanti) in alto a destra degli strumenti per sviluppatori, poi seleziona ‘dispositivi’.

Verifica dell'ottimizzazione delle immagini
Le tue immagini hanno tag title e alt? I tag alt delle immagini sono una descrizione delle tue immagini, e sono ciò che i bot dei motori di ricerca utilizzano per "capire le tue immagini". Questo è cruciale specialmente se vendi prodotti tramite il tuo sito. Per l'e-commerce, vuoi includere il nome del marchio del prodotto e il numero di serie nella descrizione del tuo tag alt. Qualcosa da notare. Le "immagini decorative" come quelle che scorrono in cima alla tua pagina non hanno bisogno di tag alt. Assicurati che le immagini dei prodotti, le infografiche, gli screenshot, i diagrammi, le foto del team e i loghi abbiano tag alt.
I tuoi tag non dovrebbero essere "riempiti di parole chiave", invece dovrebbero essere etichettati in modi pertinenti al tuo contenuto. Per visualizzare le tue immagini, cerca il tag con <img>.
Un altro modo per verificare le descrizioni alt delle tue immagini è tramite il pannello ‘elementi’ dopo aver accesso al codice sorgente.
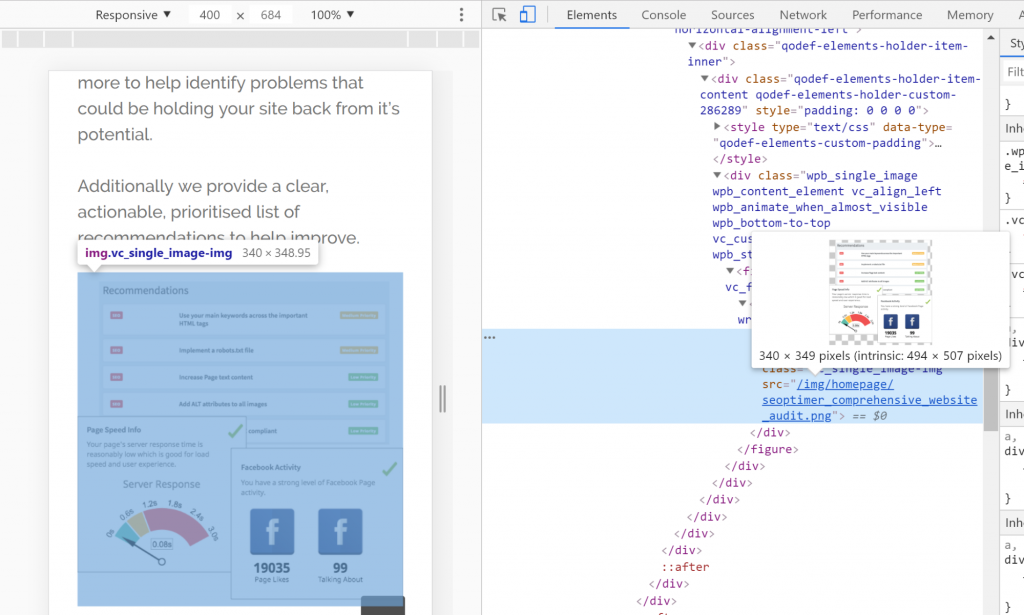
La tua immagine sta aumentando le dimensioni della pagina e il tempo di caricamento? Le tue immagini sono ottimizzate per il mobile? Puoi verificare il valore intrinseco della tua immagine rispetto all'immagine che viene ridimensionata in base alla visualizzazione che hai selezionato:
Se le tue immagini non sono responsive, o se le tue immagini possono essere compresse o ridimensionate in modo da poter migliorare le dimensioni della tua pagina e il tempo di caricamento, puoi visualizzare il tuo codice sorgente per vedere se ha senso modificarlo.


Visualizza sorgente vs. Ispeziona elemento
Ci sono due modi per visualizzare il tuo codice "Visualizza Sorgente" e "Ispeziona Elemento". Sono due funzionalità del browser che ti permettono di guardare l'HTML della tua pagina. La differenza principale è che "Visualizza Sorgente" mostra l'HTML che è stato inviato dal server web al tuo browser. Ispeziona elemento è uno strumento per sviluppatori per guardare lo stato dell'albero DOM dopo che il browser ha applicato la sua correzione degli errori e dopo che eventuali Javascript hanno manipolato il DOM.
Ecco il dettaglio:
- Correzione degli errori HTML da parte del browser
- Normalizzazione HTML da parte del browser
- Manipolazione del DOM tramite Javascript
Come ho già menzionato prima, utilizzando "Visualizza Sorgente" con una Single-Page Application, vedrai Javascript al posto di HTML. Qualsiasi errore di HTML potrebbe anche essere corretto nello strumento "Ispeziona Elementi"
Ecco un errore ipotetico che potresti vedere utilizzando "Visualizza Sorgente"
<h1>Il titolo</h2>
<p>La prima frase.<strong>La seconda frase.</p></strong>
Mentre "Ispeziona Elemento" avrebbe corretto il </h2> in </h1>
Come visualizzare il codice sorgente delle tue pagine web su Chrome
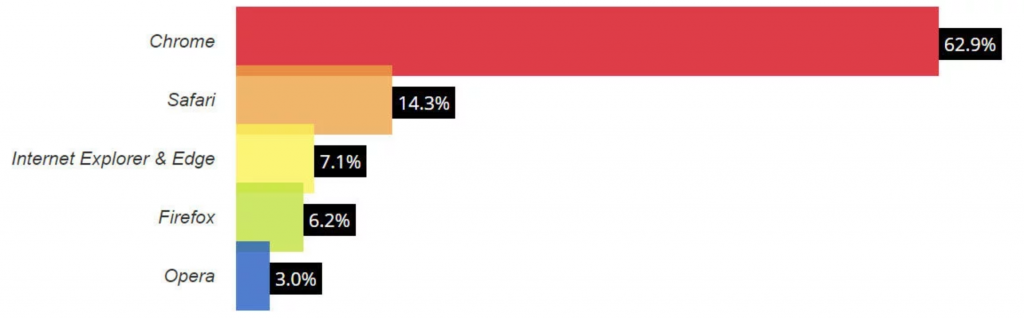
Secondo W3Counter, Chrome è il browser più popolare, senza ombra di dubbio.

Ciò significa che la maggior parte delle persone lo utilizzerà per accedere al tuo sito da diversi dispositivi. Come webmaster, proprietario del sito, devi quindi sapere come visualizzare il suo codice sorgente, per poter effettivamente analizzare l'esperienza degli utenti quando utilizzano il tuo sito.
Su PC
Scorciatoia - Ctrl+U o Ctrl+Shift+I o F12
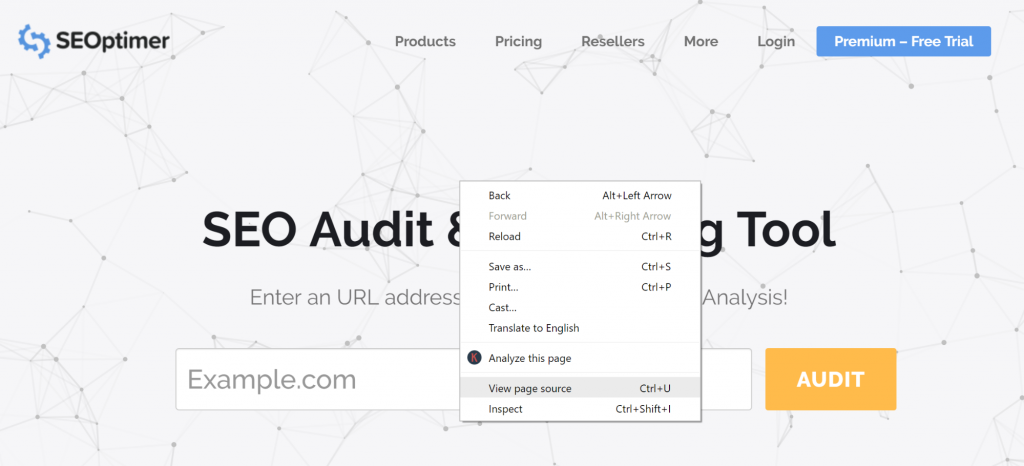
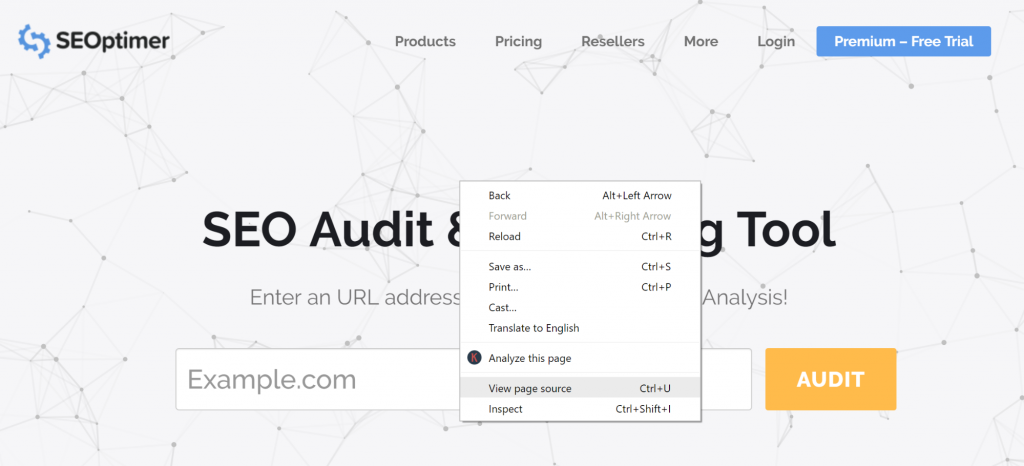
- Puoi anche fare clic con il tasto destro sulla pagina web di cui vuoi visualizzare il codice sorgente (assicurati di fare clic su una parte vuota della pagina)
- Seleziona ‘visualizza sorgente pagina’


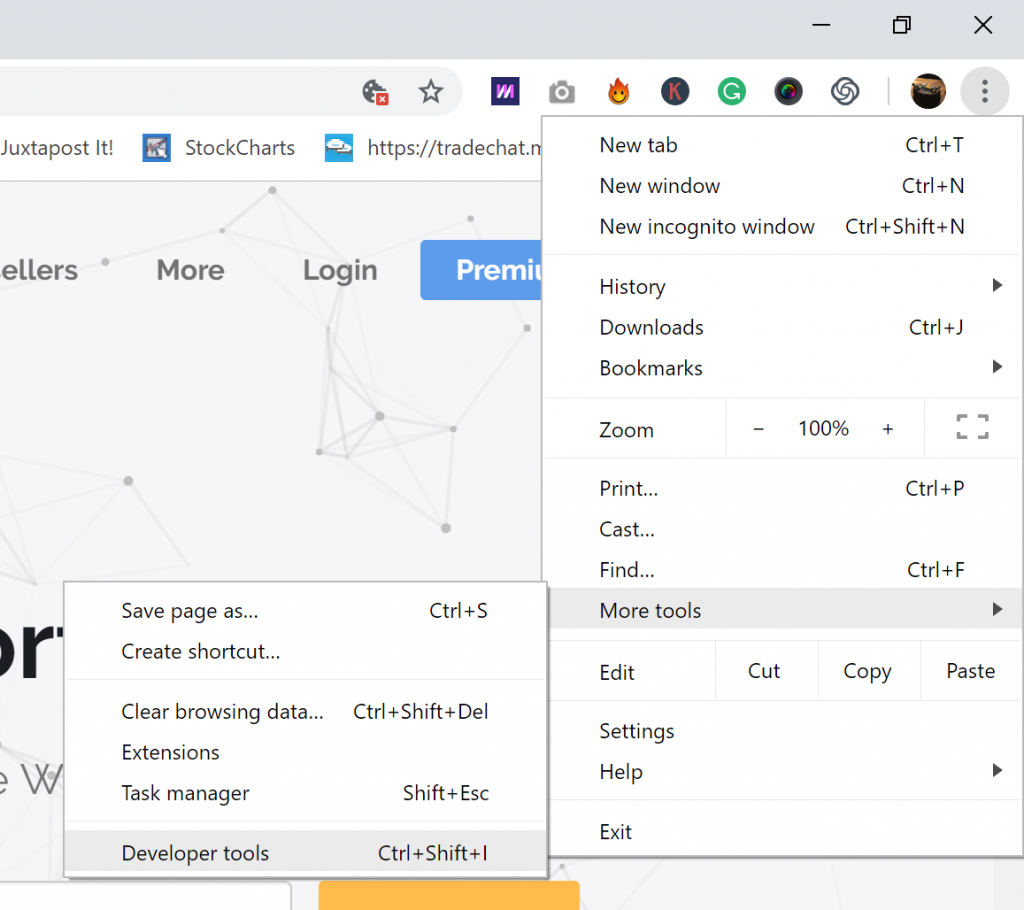
- La terza opzione è navigare fino a "personalizza e controlla Google Chrome" (l'icona nella parte superiore destra del tuo browser)
- Vai a "altri strumenti"
- Poi "strumenti per sviluppatori"


- Scegli ‘Elementi’

![]()
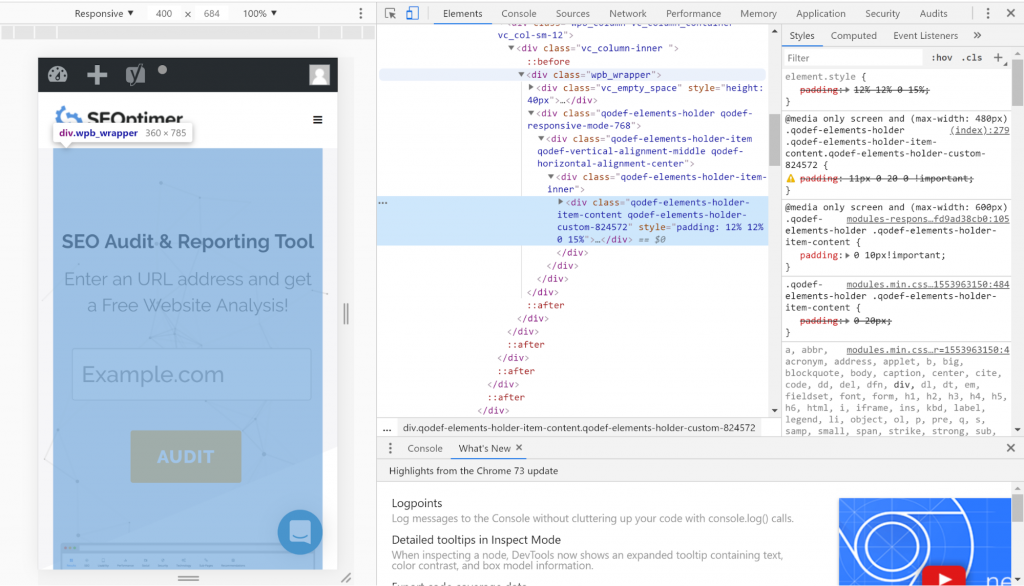
Ecco come puoi visualizzare il codice sorgente della tua pagina utilizzando lo strumento per sviluppatori:


In alternativa, puoi cliccare su "Visualizza sorgente pagina" o Ctrl+U invece di utilizzare lo strumento dello sviluppatore se vuoi liberare la stanza.


Noterai che l'URL è cambiato view-source:https://www.yourwebsite.com/ e sarai in grado di vedere tutto il codice di quella particolare pagina senza tutti gli strumenti:


Tuttavia, non sarai in grado di vedere visivamente a quale contenuto specifico corrisponde il codice:


Con lo screenshot sopra, posso fare clic destro su una parola specifica o contenuto e vedere di cosa si tratta. In questo caso, lo strumento “SEO Audit & Reporting Tool” è il <title>
Ecco alcune altre istruzioni per il browser:
Su Mac
Ecco come visualizzare il codice sorgente della pagina su Chrome per Mac
Scorciatoia - Comando + Opzione + U
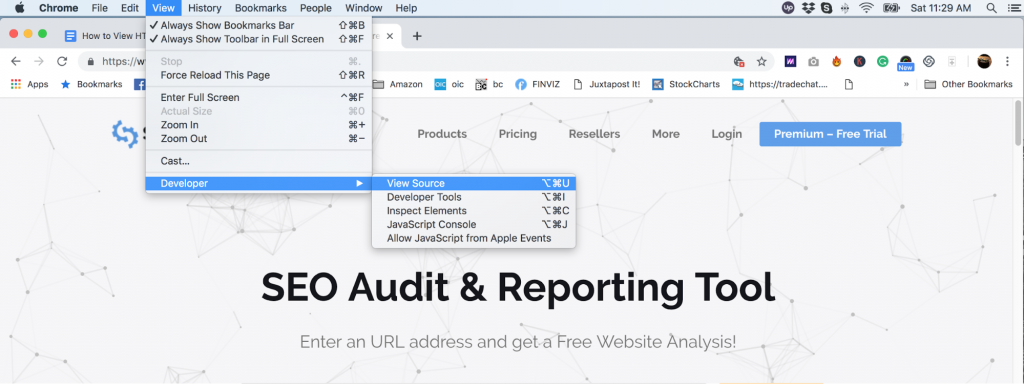
- Puoi anche navigare in ‘visualizza’ poi ‘sviluppatore’
- Poi clicca su ‘visualizza sorgente pagina’


Ecco alcune istruzioni aggiuntive in base alla tua preferenza di browser:
PC + Safari
Scorciatoia - Option+Command+U
- Apri il browser
- Dal ‘menu’, scegli ‘preferenze’
- Naviga alla sezione avanzata
- Scegli ‘menu sviluppatore’
- Naviga alla pagina di cui vuoi visualizzare il codice sorgente
- Dal menu sviluppatore, scegli ‘mostra codice sorgente della pagina’
In alternativa,
- Fai clic destro sulla pagina
- Scegli ‘mostra sorgente pagina’
Nota che il menu ‘develop’ deve essere abilitato come nei passaggi da 1 a 4 nella sezione precedente
Mac + Safari
Scorciatoia - Option+Command+U
Apri il browser
- Clicca su ‘Safari’
- Scegli ‘preferenze’
- Naviga alla scheda "avanzate"
- Seleziona ‘mostra menu sviluppo’
- Fai clic con il tasto destro del mouse o tocca con due dita sul trackpad
- Scegli ‘mostra sorgente pagina’ o ‘ispeziona elemento’
- Fai clic con il tasto destro sulla pagina web di cui vuoi visualizzare il codice sorgente
- Seleziona "mostra sorgente pagina"
PC + Firefox
Scorciatoia - Ctrl + U
- Clicca sul menu (in alto a destra dove vedi un menu ‘hamburger’),
- Scorri fino a ‘web developer’ e clicca
- Clicca su ‘inspector’
Mac + Firefox
Scorciatoia - Comando + U
- Fai clic destro sulla pagina di cui vuoi visualizzare il codice sorgente
- Seleziona ‘visualizza sorgente pagina’
- In alternativa, naviga fino al ‘menu strumenti’
- Poi seleziona ‘Sviluppatore Web’
- Clicca su ‘visualizza sorgente pagina’
Come accedere a una sezione specifica del codice sorgente su Chrome
A volte, il codice sorgente di una pagina può essere piuttosto lungo, estendendosi per centinaia di righe di codice, eppure è necessario accedere a una sezione specifica per raggiungere un determinato obiettivo. Un buon esempio in questo caso è se stai cercando di verificare la presenza di link interrotti. Puoi cercare la sezione specifica. Ecco come procedere:
- Dopo aver acceduto al codice sorgente della pagina (controlla come lo abbiamo descritto nella sezione precedente)
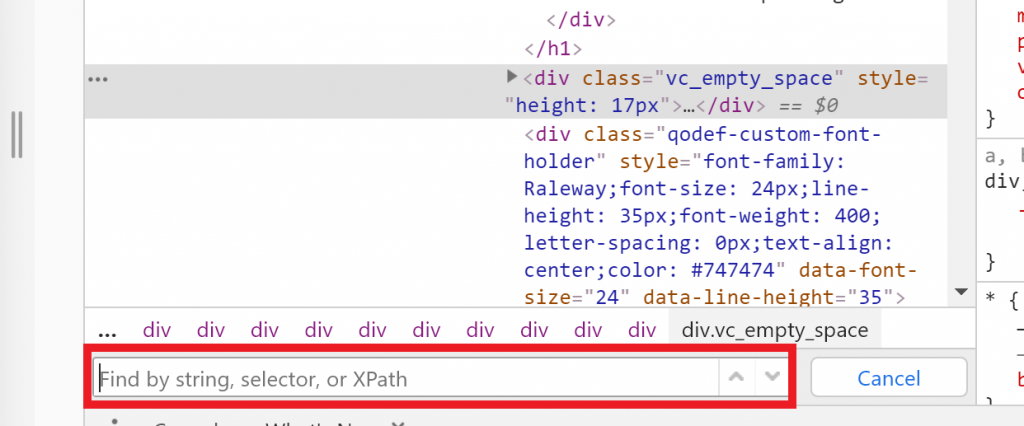
- Premi Ctrl +F
- Appare una barra di ricerca


- Digita ciò che desideri qui
- Sarà evidenziato. Puoi usare le frecce su e giù per accedere all'elemento specifico che stai cercando, poiché potrebbero essercene diversi
- Dopo aver terminato, clicca su ‘cancel’
In conclusione
Abbiamo esaminato come visualizzare il codice sorgente di un sito in Chrome, come visualizzare una sezione specifica del codice e perché è necessario visualizzare il codice HTML che alimenta il tuo sito. Come avrai notato, gli strumenti per sviluppatori (Dev Tools) offrono infinite possibilità per quanto riguarda ciò che puoi fare con essi e con il codice sorgente della pagina. Sarebbe ottimo se potessi studiarli più approfonditamente per rilevare rapidamente eventuali problemi con il tuo sito. Puoi persino far eseguire l'audit automaticamente. Ricorda però che, anche se Dev Tools è molto funzionale, non puoi dipendere esclusivamente da esso per eseguire un audit SEO completo. Devi integrare altri strumenti che possono automatizzare il processo e renderlo più veloce.