Cos'è SSL?
SSL (Secure Socket Layer) è una tecnologia di sicurezza che stabilisce un collegamento crittografato tra server e client. I server, in questo caso, sono solitamente web server (che "ospitano" siti web) e i client sono browser come Chrome, Safari, Mozilla e Microsoft Edge. Un altro esempio potrebbe essere i server di posta e i client di posta (in questo caso, i server "ospitano" le email e i client sono i fornitori di servizi email, per esempio, Gmail, Yahoo Mail e Outlook).
La tecnologia SSL è standard e consente il trasferimento sicuro di informazioni sensibili, come numeri di previdenza sociale, credenziali di accesso e informazioni su carte di credito o carte multi-valuta. Solitamente, quando i dati vengono inviati tra browser o server web sono in testo semplice, rendendo molto facile per qualcun altro intercettarli.
SSL può anche essere descritto come un protocollo di sicurezza. Poiché un protocollo descrive come un algoritmo dovrebbe essere utilizzato, SSL determina quali variabili per il collegamento e i dati trasmessi possono o non possono essere.
Come funziona SSL?
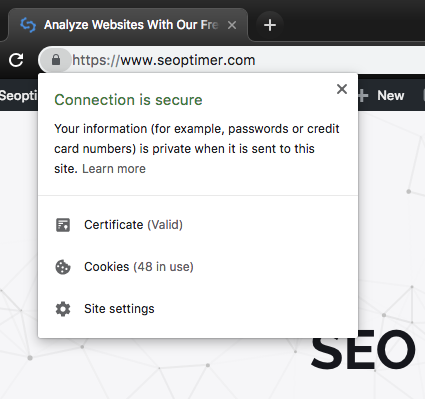
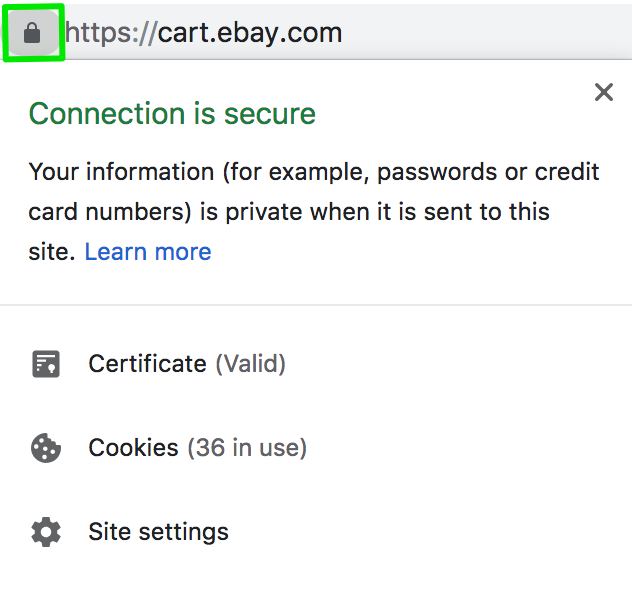
Tutti i browser possono interagire con server web sicuri tramite il protocollo SSL. È tuttavia necessario un certificato SSL per garantire che venga stabilita una connessione sicura. Quando un sito web possiede un certificato SSL valido, si dice che sia "SSL enabled". Avrà un'icona a forma di lucchetto proprio prima dell'URL, una barra degli indirizzi verde e/o inizierà con HTTPS anziché HTTP.
È importante notare che dopo la versione 3 di SSL, il protocollo esistente è stato sostituito dal protocollo TLS (Transport Layer Security). Quindi, per quanto discuteremo di SSL e continueremo a riferirci ad esso in tutto questo articolo, discuteremo anche di TLS.
Entrambi SSL e TLS combinano autenticazione e crittografia. Il processo di comunicazione di solito inizia con un client che contatta un server inviando una richiesta. Il server poi risponde. Con SSL, l'unica parte che necessita di prova di autenticazione è il client. Con TLS, sia il client che il server necessitano di prova di autenticazione.
La prova di autenticazione implica l'uso di una chiave di crittografia, che è l'elemento che effettivamente protegge le trasmissioni una volta che una connessione è stata stabilita.
Con SSL, l'utente deve possedere un certificato valido per poter validare sia il client che il server. Il certificato contiene un indirizzo, una firma digitale e un periodo di validità. Il certificato è rilasciato dalle Autorità di Certificazione (CA) come Lets Encrypt. Parleremo delle CA più avanti.
Quando un cliente contatta il server, questo (il server) presenta un certificato. Il server poi invia i dettagli del certificato ai clienti e conferma i dettagli del certificato del cliente con l'Autorità di Certificazione emittente. Qualsiasi discrepanza tra i dettagli del certificato del cliente e i dettagli forniti dall'Autorità di Certificazione comporta l'assenza di connessione.
Il certificato del cliente deve essere anch'esso attuale, e il cliente deve anche controllare i dettagli del certificato del server prima che venga stabilita una connessione sicura.
Fondamentalmente, quando parliamo del concetto di "SSL abilitato", stiamo semplicemente discutendo se l'indirizzo utilizzato dal client o dal server abbia o meno un certificato valido. L'autenticazione dell'utente è un altro livello di sicurezza che utilizza metodi come nomi utente e password.
Il processo di certificazione per gli utenti domestici è solitamente gestito dal browser dell'utente. Per i server, è necessario un database di certificati per ottenere la certificazione. Il certificato deve poi essere scaricato nel database e attivato.
Dove si trova il certificato SSL?
Il processo di verifica del certificato SSL è incorporato nel browser del cliente o nel software del server.
Autorità di Certificazione
Abbiamo menzionato in precedenza che i certificati sono utilizzati per autenticare client e server e sono rilasciati dalle Autorità di Certificazione (CAs). Le CAs accettano le domande di certificato, autenticano le domande, rilasciano i certificati e mantengono un registro di qualsiasi informazione riguardante i certificati emessi.
I certificati assicurano che le persone non si spaccino per chi non sono. Le CA verificano l'identità del richiedente firmando digitalmente il certificato del richiedente. La firma digitale viene poi utilizzata per accertare l'autenticità dell'utente o del server.
Quali sono alcune Autorità di Certificazione a cui puoi fare attenzione?
Let’s Encrypt - Questo è un CA open source. Ottenere un certificato di Validazione del Dominio è assolutamente gratuito, così come il rinnovo. È possibile richiedere anche più certificati. È una buona opzione per le persone con un budget limitato.
Symantec - Questo CA offre molte funzionalità ma è un po' costoso. Puoi richiedere almeno cinque diversi certificati.
Geotrust - Questo CA ha prezzi medi e include funzionalità come il rilascio gratuito del certificato e licenze server illimitate.
Comodo - Questo CA offre una prova gratuita per i certificati SSL premium (Validazione del Dominio). I certificati SSL includono una garanzia.
Digicert - Questo, come Geotrust, ha prezzi medi e include una garanzia del valore di $1 milione oltre a rilasci gratuiti e un logo che puoi utilizzare sul tuo sito. Sono disponibili cinque diversi certificati.
Perché hai bisogno di un certificato SSL sul tuo sito web?
Ormai hai capito il concetto di SSL, ma potresti ancora chiederti perché devi affrontare il fastidio di ottenere un certificato SSL.
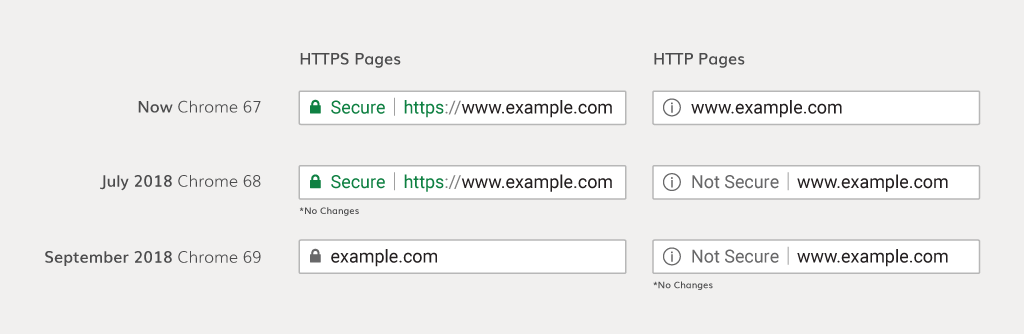
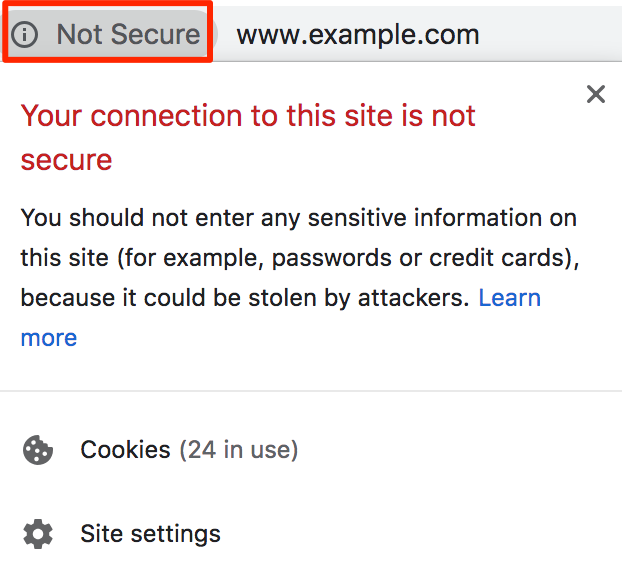
Google si è spostato verso un web più sicuro sostenendo con forza che i siti adottino la crittografia HTTPS. Nel luglio 2018, Google, con il rilascio di Chrome 68, segnerà tutti i siti HTTP come "non sicuri":

Esempio da Digicert.
Pagamenti online sicuri
Se il tuo sito web accetta pagamenti con carta di credito e/o memorizza informazioni finanziarie dei clienti, dovresti utilizzare SSL per proteggere i tuoi utenti dal furto di informazioni intercettate. Inoltre, i fornitori di hosting e le compagnie di carte di credito sono molto propensi a rendere SSL un requisito.
Fiducia dell'utente
Abbiamo menzionato che un sito che utilizza SSL avrà un'icona a forma di lucchetto proprio prima dell'URL, una barra verde o utilizzerà HTTPS invece di HTTP. Questi segnali dimostrano che il tuo sito è sicuro e aumentano la fiducia degli utenti nel tuo sito.
Tempi di caricamento più veloci
I siti che utilizzano HTTPS si caricano il 83% più velocemente rispetto a quelli che usano HTTP. Puoi fare il tuo test qui.
Tuttavia, dovrai utilizzare una finestra in incognito per prevenire la memorizzazione nella cache delle immagini.
Garantire che il processo di login sia sicuro
Un SSL ti permetterà di proteggere le informazioni personali dei tuoi utenti, così come qualsiasi dato che possano inserire mentre utilizzano il tuo sito.
Migliori posizionamenti sui motori di ricerca
I siti che utilizzano certificati SSL hanno maggiori probabilità di ottenere un posizionamento più alto, come confermato da Google nel 2014, quando ha affermato che HTTPS era uno dei segnali di ranking. Anche altri motori di ricerca hanno incluso la sicurezza dei siti web nel loro algoritmo di ranking.
Come abilitare SSL per WordPress
Abbiamo scritto una guida dedicata per aiutarti ad installare SSL per il tuo sito WordPress.
Puoi ottenere un certificato SSL gratuito se WordPress è il tuo CMS e se utilizzi una società di hosting che offre certificati SSL gratuiti. Ecco alcuni popolari fornitori di hosting di domini che offrono certificati SSL gratuiti:
Siteground
Dreamhost
GreenGeeks
Bluehost
InMotion Hosting
WPEngine
Liquid Web
Nota: La maggior parte dei certificati SSL gratuiti sono rilasciati da Let’s Encrypt.
Se non hai installato WordPress sul tuo dominio appena acquistato:
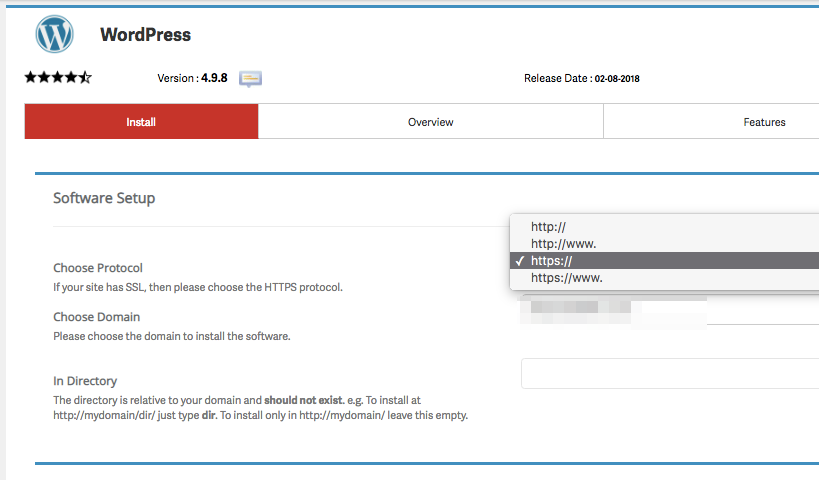
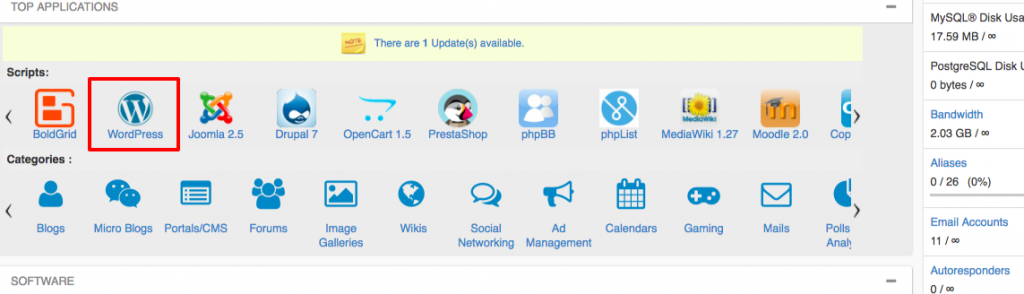
Se il tuo fornitore di hosting web utilizza cPanel, dovrai accedere al tuo cPanel e localizzare Top Application e cliccare su WordPress:

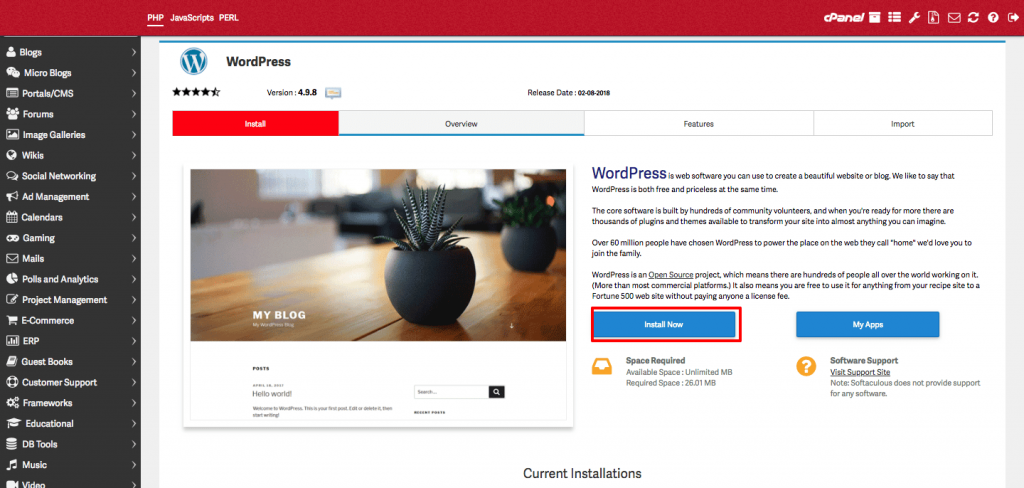
Per installare WordPress sul tuo nuovo dominio, clicca su Installa:

Imposta il Protocollo su https:// o https://www
Attivazione di SSL se hai già WordPress
Se hai già installato WordPress e sei ospitato da una delle aziende sopracitate, puoi attivare il tuo certificato SSL dalla dashboard del tuo hosting.
Vediamo come attivare SSL su un sito WordPress ospitato da Inmotion Hosting come esempio.
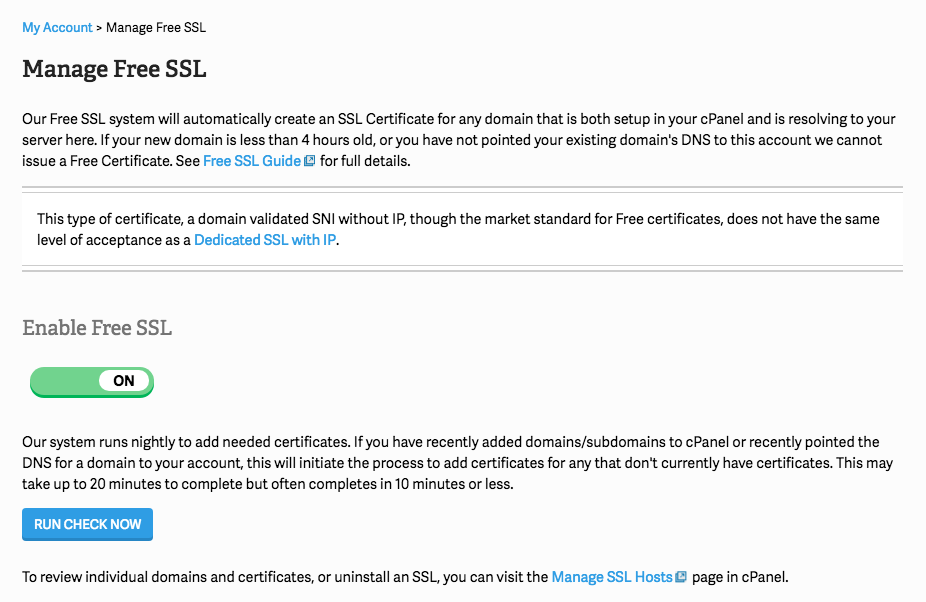
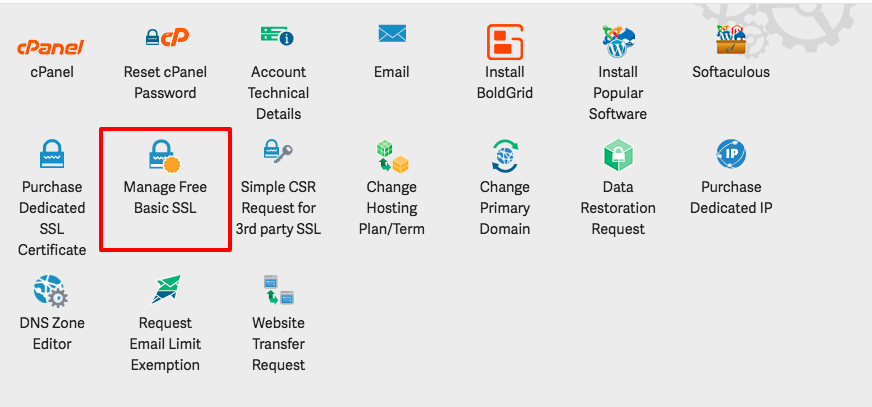
Accedi al tuo pannello di controllo hosting tramite Il Mio Account su CPanel e clicca su Gestisci SSL Base Gratuito:

Attiva Abilita SSL Gratuito:
Se hai già installato WordPress e devi attivare SSL:
Devi configurare WordPress in modo che i tuoi URL siano letti come HTTPS invece di HTTP. Per fare ciò, installa e attiva il plugin Really Simple SSL.

Una volta attivato, riceverai notifiche per controllare:
- Riferimenti HTTP nei tuoi file .css e .js. Dovresti cambiare ogni HTTP:// in //.
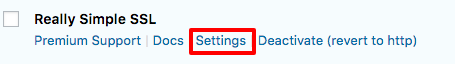
- Immagini, fogli di stile o script provenienti da un dominio senza un certificato SSL. Dovresti rimuoverli o spostarli sul tuo server. Puoi anche andare alle impostazioni di Really Simple SSL situate in Plugins:

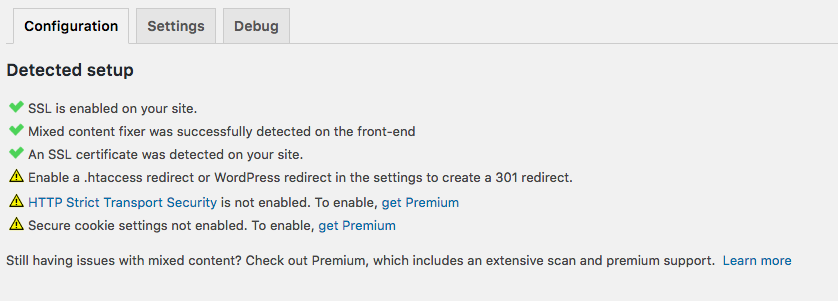
La configurazione del setup dovrebbe essere rilevata:

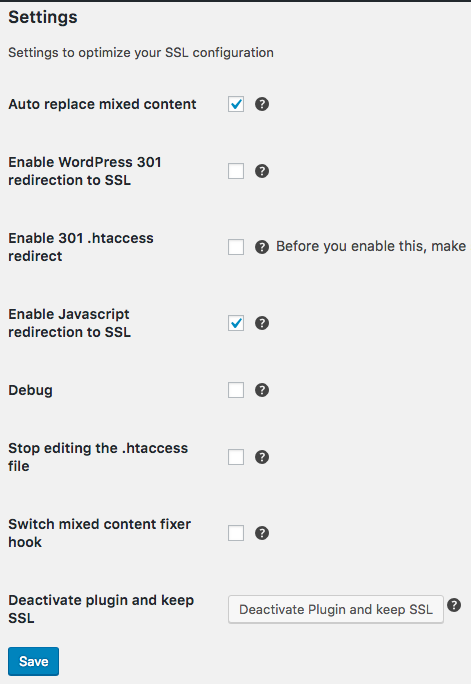
Sotto le Impostazioni di Really Simple SSL, le seguenti opzioni dovrebbero essere selezionate:

Potresti dover eseguire il backup del tuo sito prima di attivare SSL. Per fare ciò, puoi installare e attivare un plugin chiamato UpDraftPlus. Ha un'interfaccia utente molto amichevole che ti guiderà durante il backup del tuo sito.

Una volta che hai eseguito il backup del tuo sito, torna a Really Simple SSL e clicca su "procedi e attiva SSL".
Dovresti vedere una notifica che dice "SSL attivato". Il tuo sito WordPress dovrebbe ora iniziare con HTTPS.
Come abilitare SSL per Wix
Con Wix, ottieni un certificato SSL gratuito.
Per abilitare HTTPS/SSL:
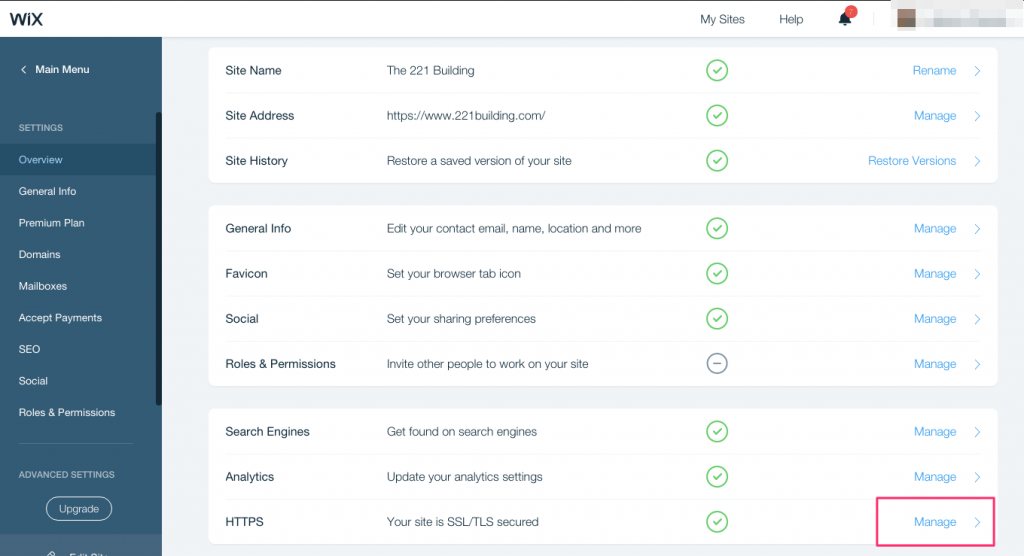
Accedi al tuo cruscotto e scorri verso il fondo della pagina fino a quando non vedi HTTPS. Poi clicca su "Gestisci":

Fai clic su “Attiva HTTPS” (lo screenshot mostra “Disattiva” poiché è già stato attivato) seguito da “continua”:
Come abilitare SSL per Shopify
Shopify fornisce gratuitamente certificati SSL a 256 bit per pagine web, dati e contenuti su tutti i siti Shopify idonei. Infatti, SSL è disponibile su tutto il sito.
I certificati SSL di Shopify sono solitamente attivati per impostazione predefinita per il checkout del negozio e per i contenuti ospitati sui domini .myshopify.com.
Mentre abiliti SSL, potresti notare che devi inserire un indirizzo HTTPS (se utilizzi WordPress come CMS). Potresti chiederti come fare in modo che il tuo URL inizi con HTTPS, se ancora inizia con HTTP.
Inoltre, quando aggiungi un certificato SSL, devi assicurarti che tutti i tuoi URL HTTP reindirizzino alle loro versioni HTTPS.
Fermiamoci un momento a guardare un concetto che chiameremo reindirizzamento HTTPS.
Perché è così importante il reindirizzamento a HTTPS per il tuo sito web?
Alcuni anni fa, se il tuo sito web utilizzava la connessione HTTPS o HTTP, non importava molto. Infatti, l'obiettivo principale era facilitare il traffico e basta. Ma poiché siamo in un mondo moderno, le cose sono cambiate un po'. Google, nel luglio 2018, ha incluso HTTPS come uno dei fattori determinanti per il ranking.
Questa è davvero una brutta notizia per il tuo sito web nel caso in cui non sia stato cambiato dal solito HTTP all'HTTPS crittografato. Il reindirizzamento a HTTPS ha un numero piuttosto elevato di significati per il tuo sito web e, in ultima analisi, per la tua attività in generale. Di seguito sono riportati alcuni dei vantaggi, diamo un'occhiata!
1. Problema di duplicazione HTTP o HTTPS
Senza il reindirizzamento a HTTPS, i motori di ricerca percepiscono il tuo sito web come più siti web con contenuto duplicato. Il tuo https://www.example.com può essere trattato da Google come un URL diverso rispetto a http://www.example.com.
Ecco cosa ha da dire Google, “Il dominio preferito è quello che vorresti fosse utilizzato per indicizzare le pagine del tuo sito (talvolta ci si riferisce a questo come il dominio canonico). I link possono puntare al tuo sito utilizzando entrambe le versioni dell'URL con e senza www (per esempio, http://www.example.com e http://example.com). Il dominio preferito è la versione che vuoi venga utilizzata per il tuo sito nei risultati di ricerca.”
2. Alta Sicurezza dei Dati Trasferiti
Il certificato TLS/SSL fornisce la massima crittografia ai tuoi dati. Questo impedisce agli hacker di accedere alle informazioni delicate della tua azienda. Inutile dire che è proprio il reindirizzamento a HTTPS che ha reso possibili le transazioni online.
3. Aumenta l'integrità del tuo sito web
Tutti vogliono essere associati a cose sicure. Diversamente dal passato, attualmente la maggior parte dei browser avverte gli utenti ogni volta che tentano di visitare un sito web che non è criptato. Questo li spaventerebbe e non ci vorrà molto prima che tu possa iniziare a contare le perdite.


Come reindirizzare a HTTPS
Per fare in modo che i tuoi URL reindirizzino alle loro versioni HTTPS, devi modificare il file .htaccess (Hypertext Access). Diamo un'occhiata più da vicino a questo aspetto
Il file .htaccess
Il file .htaccess può essere definito come un file di configurazione che controlla la directory e le sottodirectory in cui si trova sul server.
Il file .htaccess contiene direttive su come il server dovrebbe comportarsi in determinate circostanze; ad esempio, cosa fare quando gli URL devono essere riscritti, quando è richiesta una password per accedere alla directory dove risiede il file .htaccess, o quando il file .htaccess reindirizza gli utenti verso un diverso file index. Ognuno di questi esempi influisce sulla funzionalità del tuo sito web.
Puoi modificare il file .htaccess sul tuo computer e utilizzare un client FTP per caricarlo su un computer o accedere al file tramite il cPanel del tuo fornitore di servizi.
Nota che puoi reindirizzare tutto il traffico web verso un dominio specifico o una cartella.
Regole .htaccess
Devi attenerti ad alcune regole quando modifichi il file .htaccess. Ecco alcune di queste regole:
- Il file deve essere chiamato solo “.htaccess” - nota il punto proprio prima di “h”. Non c'è estensione del file .txt o .htm.
A questo punto, ci concentreremo sulla regola particolare quando si eseguono diversi tipi di reindirizzamenti:
1. Reindirizzamento di una singola pagina:
Redirect 301 /pagename.php http://www.domain.com/pagename.html:
2. Reindirizzamento di un intero sito a una sottocartella
Redirect 301 http://www.domain.com/subfolder/
3. Reindirizzamento di un'estensione di file mantenendo il nome della pagina
Un esempio qui sarebbe voler usare un'estensione .html per utilizzare lo stesso nome file ma usare l'estensione .php:
RedirectMatch 301 (.*).html$ http://www.domain.com$1.php
4. Reindirizzamento di un intero sito o dominio verso uno nuovo
Redirect 301 /http://www.domain.com/
5. Reindirizzamento di una sottocartella a un diverso sito web
Redirect 301 /subfolder http://www.domain.com/
6. Utilizzo della riscrittura per reindirizzare da un vecchio dominio a un nuovo dominio
RewriteEngine on
RewriteBase /
RewriteRule (.*) http://www.newdomain.com/$1 [R=301,L]
7. Utilizzo della riscrittura per reindirizzare un dominio a una posizione www. all'interno di una sottodirectory
RewriteEngine on
RewriteBase /
Rewritecond % {HTTP_HOST} ^domain.com [NC]
RewriteRule ^(.*)$ http://www.domain.com/directory/index.html [R=301,NC]
8. Utilizzo della riscrittura per reindirizzare da un sottodominio non-www. a un sottodominio www.
RewriteEngine on
RewriteBase /
rewritecond % {http_host} ^domain.com [nc]
RewriteRule ^(.*)$ http://www.domain.com/$1 [r=301,nc]
9. Utilizzo della riscrittura per reindirizzare da un vecchio dominio con una sottodirectory a un nuovo dominio senza sottodirectory, ma che include l'intero percorso e la stringa di query
Opzioni +FollowSymLinks
RewriteEngine on
Rewritecond % {REQUEST_URI} ^/subdirname/(.*)$
RewriteRule ^(.*) http://www.katcode.com %1 [R=302,NC]
10. Utilizzo della riscrittura per reindirizzare da un vecchio dominio a un nuovo dominio che include il percorso completo e la stringa di query
Opzioni +FollowSymLinks
RewriteEngine on
RewriteRule ^(.*) http://www.newdomain.com %{REQUEST_URI} [R=302,NC]
11. Reindirizzamento degli URL con parametri di query e posizionamento dei file in una sottodirectory
Un esempio qui sarebbe:
URL originale: http://www.website.com/sub-dir/index.php?id=3
Nuovo URL: http://www.website.com/path-to-new-location/
RewriteEngine on
Rewritecond % {QUERY_STRING} id=3
RewriteRule ^sub-dir/index.php$ /path-to-new-location/? [L,R=301]
12. Riscrittura e reindirizzamento degli URL con parametri di query con file posizionati in una directory radice
Un esempio qui sarebbe:
URL originale: http://www.website.com/index.php?id=3
Nuovo URL: http://www.website.com/path-to-new-location/
RewriteEngine on
Rewritecond % {QUERY_STRING} id=3
RewriteRule ^index.php$ /path-to-new-location/? [L,R=301]
Queste sono solo alcune delle regole comuni.
Contenuto misto
Come potresti aver visto con le regole .htaccess, se non implementate correttamente, potresti finire con quello che chiamiamo contenuto misto.
Per comprendere il concetto di contenuto misto, è necessario capire come vengono consegnati i risultati di ricerca. Quando un browser visita una pagina web, richiede una risorsa HTML. Il server web restituisce il contenuto HTML che viene analizzato e presentato come risultati di ricerca. Poiché un file HTML non è sufficiente per visualizzare un'intera pagina completa, il file HTML deve includere riferimenti ad altre risorse (ad esempio, immagini o video, o anche file Javascript). Risorse aggiuntive vengono recuperate utilizzando richieste separate.
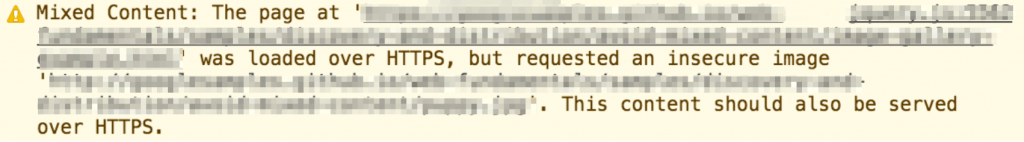
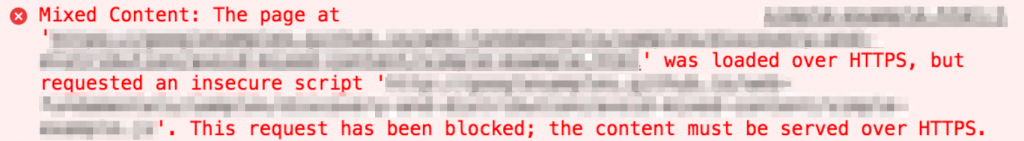
Quando HTML viene caricato tramite una connessione sicura HTTPS, ma risorse aggiuntive (come quelle appena menzionate) vengono caricate tramite una connessione non sicura HTTP, ci troviamo di fronte a uno scenario di contenuto misto. In questi casi, i browser visualizzeranno degli avvisi per mostrare al visitatore del sito web che la pagina contiene risorse non sicure.


Le risorse che utilizzano connessioni HTTP non sicure diventano falle per attacchi (anche noti come "attacchi man-in-the-middle", nei quali l'attaccante può effettivamente controllare l'intera pagina web. Anche se l'avviso viene passato all'utente, è solitamente troppo tardi, poiché le risorse sono già state recuperate e la sicurezza della pagina web già compromessa.
Purtroppo, è difficile per i browser web bloccare i contenuti misti senza influenzare la funzionalità del sito.
Risolvere gli errori di contenuto misto, quindi, diventa il modo più intelligente per evitare attacchi. Prima di correggere gli errori di contenuto misto, però, dobbiamo capire come vengono visualizzati.
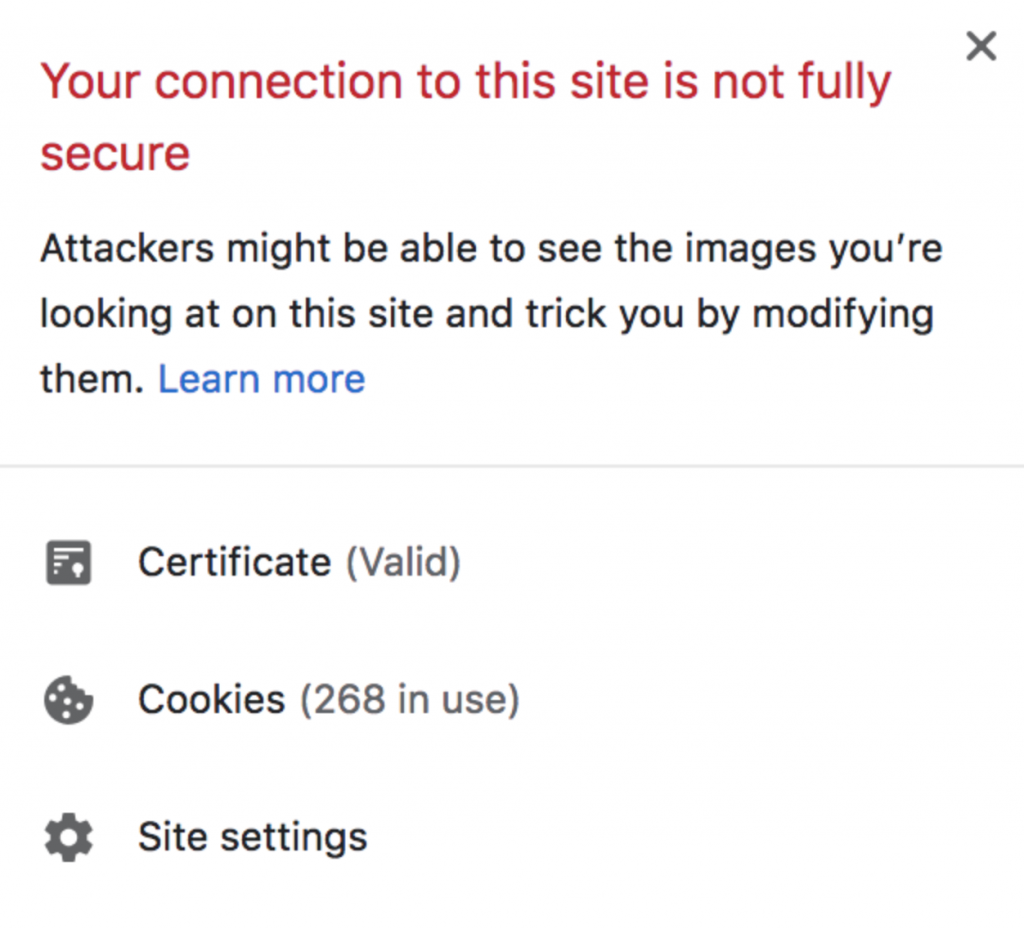
I browser come Chrome segneranno un sito web con contenuti misti come "non sicuro". Gli utenti potrebbero vedere un'immagine come questa.

Firefox potrebbe mostrare un'immagine come questa.

Inoltre, Chrome ha un'estensione conosciuta come HTTPS Mixed Content Locator. Puoi aggiungere questa al tuo browser Chrome per verificare se qualcosa appare per il tuo sito web. Puoi anche utilizzare Chrome DevTools se vuoi vedere contenuti misti in una pagina web.
Risoluzione degli errori di contenuto misto in WordPress
Puoi utilizzare il plugin SSL Insecure Content Fixer.
1. Vai su Impostazioni e poi su Contenuto non sicuro SSL. Questo configurerà le impostazioni del plugin.
2. Seleziona un livello di correzione del contenuto.
3. Quindi scorri verso il basso fino alla sezione di rilevamento HTTPS. Qui, scegli come rilevare il contenuto HTTPS sul tuo sito.
4. Utilizza la funzione di WordPress come opzione predefinita.
5. Se stai utilizzando altri server web come Nginx, puoi selezionare altre opzioni.
6. Fai clic su "Salva modifiche".
7. Puoi quindi controllare se il tuo sito sta ancora visualizzando messaggi di errore di contenuto misto.
8. Se continui a vedere degli errori, dovrai riregolare i livelli di correzione nel plugin.
9. Puoi anche lavorare con il tuo sviluppatore per correggere gli errori di contenuto misto.
Come eseguire un reindirizzamento HTTPS sul tuo sito WordPress
Se utilizzi un CMS come WordPress, e non hai conoscenze sui comuni server open source come Apache e Ningx, potresti aver bisogno di utilizzare un plugin come Easy HTTPS Redirection o Really Simple
Problemi comuni con il reindirizzamento HTTPS
Mentre fare il passaggio verso HTTPS è davvero una buona mossa, come abbiamo visto, una implementazione errata potrebbe portare ad affrontare il lato sbagliato di Google. Vediamo alcune cose da fare quando si esegue il reindirizzamento HTTPS:
- Assicurati di impostare la versione del sito HTTPS come preferita. Se non lo fai, avrai due versioni live del tuo sito che potrebbero duplicare i contenuti, causando ai bot dei motori di ricerca il doppio del lavoro e sprecando il tuo budget di crawl dei motori di ricerca.
- Assicurati che tutti i link esterni al tuo sito puntino alla versione HTTPS del tuo URL. Se i link puntano sia alla versione HTTP che a quella HTTPS, i segnali sociali e l'equità dei link si divideranno in due.
- Aggiungi la versione HTTPS del tuo sito alla Search Console di Google e agli Strumenti per i webmaster di Bing. Per il primo, devi aggiungere entrambe le versioni, poi impostare il tuo dominio preferito, come abbiamo precedentemente discusso.
- Assicurati che i tag canonici puntino alle versioni URL HTTPS.
- Assicurati che le versioni URL HTTP del reindirizzamento 301 puntino alle versioni URL HTTPS.
- Assicurati che la tua mappa del sito XML includa le versioni URL HTTPS.
- Assicurati che tutti i link interni puntino alle versioni URL HTTPS.
È fondamentale che SSL sia abilitato per garantire un'elevata sicurezza del sito web e la fiducia degli utenti. Ciò farà diminuire notevolmente i tassi di rimbalzo e potrebbe anche aiutarti a ottenere un posizionamento migliore. Il processo di attivazione di SSL può essere un po' tecnico per alcuni da eseguire autonomamente; se questo è il caso, potrebbe essere utile coinvolgere uno sviluppatore esperto. Tuttavia, è importante comprendere il concetto di base.