
Il tuo sito deve funzionare come era previsto quando lo hai costruito per la prima volta. Altrimenti, i tuoi utenti finiranno per perdere fiducia nel tuo marchio, risultando nella perdita di entrate e contatti. Il 67% dei consumatori cita esperienze negative come motivo di abbandono. Il 4% dei clienti si lamenta direttamente con un'azienda riguardo a un'esperienza scadente, e il 91% dei clienti insoddisfatti semplicemente se ne andrà senza esprimere i propri reclami.
The Systems Sciences Institute at IBM ha riferito che "il costo per correggere un errore trovato dopo il rilascio del prodotto era quattro o cinque volte tanto quanto uno scoperto durante la progettazione, e fino a 100 volte di più di uno identificato nella fase di manutenzione."
Il World Quality Report ha raccomandato che le aziende mantengano il budget per l'Assicurazione della Qualità (QA) al 25% dei costi di sviluppo. La loro raccomandazione universale deriva dalla comprensione di ciò che è "ragionevole" per mantenere la qualità, la sicurezza e migliorare l'esperienza del cliente senza rallentare il potenziale per nuovi sviluppi.
Indipendentemente dal fatto che il tuo sito web sia un sito affiliato, un'attività locale, SaaS o un semplice sito HTML, quando le persone vedono errori, cliccheranno felicemente il pulsante indietro e non li vedrai mai più.
Con questo articolo impareremo il concetto di assicurazione della qualità del sito, la sua importanza, come si differenzia dal testing, come assicurarsi che il tuo sito sia di alta qualità, alcune best practice da seguire e una checklist di QA che potresti adottare per rendere il tuo lavoro più facile.
Cos'è il QA di un sito web?
Il QA (Quality Assurance) di un sito web può essere definito come il processo di testare un sito web al fine di scoprire errori, malfunzionamenti o omissioni che potrebbero non essere stati notati durante lo sviluppo o il design web prima della messa online. È anche noto come test di QA. Da notare che il QA inizia molto prima, addirittura prima che lo sviluppo abbia inizio. Comincia non appena vengono definiti i requisiti per il sito web e culmina nel testing. La sua preoccupazione principale è la qualità dell'intero sito, che va ben oltre la semplice correzione di bug.
In che modo il QA si differenzia dagli altri tipi di test?
Come abbiamo menzionato, il QA è un processo, non un compito da svolgere una sola volta. Ecco come si differenzia da altri tipi di test:
QA vs test utente
È importante differenziare tra il testing di assicurazione della qualità e il testing utente. Entrambi possono avere gli stessi obiettivi (ottima esperienza utente - UX e corretta funzionalità del sito web), ma ci sono diverse differenze tra loro.
Il test utente consiste semplicemente nell'osservare e analizzare come gli utenti effettivamente utilizzano e interagiscono con il sito web e le loro opinioni sull'esperienza che ottengono durante l'utilizzo. Coinvolge anche il trovare ciò che non è chiaro e ciò che può essere confuso per l'utente. In ultima analisi, c'è un confronto tra l'esperienza utente e l'uso effettivo del sito web e l'uso inteso e l'esperienza utente immaginata dallo sviluppatore, così come dal webmaster.
QA si differenzia dal test utente in quanto viene eseguito prima che il sito web venga pubblicato, e che viene fatto da un tester QA (non dagli utenti). Il tester simula diverse azioni dell'utente sul sito per vedere se funzionano come previsto.
I due (QA e test utente) sono tuttavia complementari, e i dati o i feedback raccolti da entrambi i processi sono essenziali per garantire che il sito web funzioni come previsto e che gli standard di UX siano stati raggiunti.
QA vs test funzionali
Il testing funzionale può essere definito come un processo di QA basato sui requisiti di progettazione specificati del particolare componente che viene testato. Implica l'inserimento, o l'alimentazione, di input e poi l'analisi dell'output.
QA, d'altra parte, non è limitato a un componente particolare o a requisiti di design specificati. QA si assicura che l'intero sito sia di buona qualità, dal modo in cui funziona a quanto sia attraente per l'utente. Include anche i test prima che il sito venga messo online.
QA contro il testing dei requisiti
Il testing dei requisiti implica l'utilizzo dei requisiti e delle aspettative del cliente per valutare il layout di un sito, il prototipo o la versione alpha. Il QA interviene per analizzare le specifiche e i requisiti degli utenti come definiti nei documenti di progettazione approvati dal cliente, così come altri requisiti altrimenti espressi. Le specifiche sono poi semplificate e integrate nelle diverse fasi di sviluppo e, infine, utilizzate nel testing dei requisiti.
QA vs test del design
Il test di design esamina l'aspetto e la sensazione del sito. Il QA interviene per verificare se l'aspetto e la sensazione sono in linea con il layout e il design documentati.
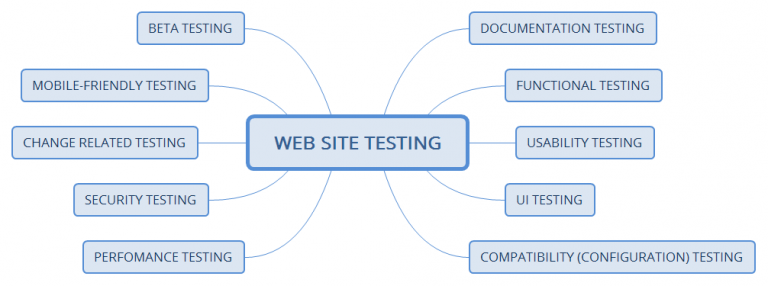
Altri tipi di test:
Test di regressione - valutare se apportare modifiche al proprio sito influenzi altre parti del sito. Verifica se eventuali modifiche al codice, ad esempio, compromettano il funzionamento del sito.
Test di integrazione - questo è il test che verifica se i servizi di terze parti o le fonti funzionano come previsto quando integrati con il tuo sito. Questi servizi possono includere API.
Test di performance - questo test verifica se il sito può gestire picchi e ondate di traffico. Questo test può includere anche la velocità di caricamento del sito.
Ci sono molti altri test che potresti fare sul tuo QA testing. Scopri di più sui tipi di test per siti web qui.
Perché è importante?
Il QA del sito web è orientato a garantire che l'interfaccia utente (UI) del sito web funzioni come previsto (non ci sono bug). Si assicura anche che venga raggiunta un'ottima esperienza utente. Ecco gli altri vantaggi del testing QA:
- Valorizza il tuo marchio come affidabile. Quando tutto sul tuo sito funziona come dovrebbe, i clienti associano il tuo marchio all'eccellenza. Saranno quindi propensi ad acquistare i tuoi prodotti, pagare per i tuoi servizi e essere associati al tuo marchio.
- Potrebbe rivelare problemi che possono avere conseguenze gravi, per esempio, una vulnerabilità di sicurezza critica.
- Consente la consegna di un sito affidabile. Sei sicuro del modo in cui il tuo sito si comporterà, quindi ci sono poche preoccupazioni riguardo a incongruenze.
- Alla fine fa risparmiare tempo e denaro all'azienda che sarebbero stati persi nel correggere bug molto tempo dopo che il sito è stato pubblicato. È anche più economico correggere un bug prima che il sito sia pubblicato piuttosto che dopo. Non ci saranno utenti colpiti, non avrai bisogno che il tuo supporto clienti spieghi agli utenti perché il sito non funziona come previsto, e non avrai bisogno di "chiudere il sito" per le correzioni, perdendo traffico e affari.
Come eseguire i test QA di un sito web
Il QA non è un'impresa da poco. Tempo e denaro devono essere investiti per assicurare che un sito di alta qualità venga consegnato agli utenti. A seconda della complessità del sito e delle specifiche del progetto, il QA può richiedere fino al 50% dell'allocazione del budget.
Per eseguire efficacemente il QA del sito web, è necessario definire un processo che sarà seguito durante la fase di test. Questo processo è comunemente noto come flusso del processo di QA. Il flusso del processo suddivide la quantità di tempo necessaria per ogni fase di test, a seconda del budget disponibile e della priorità.
Fattori da considerare nella progettazione di un flusso di processo QA
Ci sono diversi fattori che devi considerare quando progetti un flusso di processo QA. Questi includono:
Pubblico
Prima di iniziare a pensare al sito, devi riflettere su chi lo stai costruendo. Questo ti aiuterà a definire le piattaforme corrette che il tuo pubblico utilizza maggiormente. E questo sarà utile per restringere gli ambienti di test, ad esempio, i browser da utilizzare e i dispositivi su cui effettuare i test.
Tipo di applicazione

Devi considerare il tipo di applicazione che stai testando, poiché gli approcci di test differiscono a seconda del tipo di sito. Il tuo sito è statico o dinamico? Effettuerai il test di un sito mobile?
Specificità del test
Il test deve essere ben definito e descritto, e coprire uno scenario con il risultato chiaramente definito. Definisci le ipotesi e le precondizioni. Usa il più possibile "dati reali" (quelli che sono il più vicino possibile all'input dell'utente).
Livello di rischio
Stai costruendo un sito ad alto o basso rischio? Il livello di rischio qui è determinato dalla funzionalità del sito e dal settore. Ad esempio, se il tuo sito raccoglie informazioni degli utenti, allora devi verificare che le informazioni inserite siano corrette. Inoltre, devi testare la privacy delle informazioni. Se sul tuo sito vengono effettuate transazioni finanziarie, allora devi testare approfonditamente la sicurezza.
D'altra parte, per un sito statico, l'accento dovrebbe essere posto sull'UI (interfaccia utente) e sulla funzionalità.
Numero stimato di utenti
Lavorare con un numero stimato di utenti aiuta con il testing delle prestazioni. Questo verifica lo stress e il carico (o il traffico) che il sito può gestire contemporaneamente durante un picco di traffico.
Strumenti da utilizzare
Devi pensare agli strumenti di test che utilizzerai. Potresti aver bisogno di utilizzare strumenti diversi per tipi o fasi di test differenti. Potresti aver bisogno di strumenti diversi per il test cross-browser e altri per il test delle prestazioni. Determina quanto automatizzazione hai bisogno di utilizzare. Potresti usare strumenti che automatizzano parti del tuo test, per esempio, come lo strumento CloudQA che automatizza il test di regressione.
La piattaforma da cui si accede al sito
Se il sito è destinato ad essere accessibile su varie piattaforme o browser, è necessario considerare il testing cross-platform.
Migliori pratiche per il QA
Ci sono una serie di cose che devi fare per implementare efficacemente il tuo flusso di processo QA. In questa sezione esaminiamo le migliori pratiche QA:
- Definisci gli utenti che utilizzeranno il prodotto finale.
- Segui la tua checklist per ogni fase o tipo di test.
- Test utilizzando un sito di staging (un sito che simula il sito reale).
- Pianifica la quantità di tempo necessaria per ogni fase di test.
- Effettua i test il prima possibile - testa le nuove funzionalità non appena vengono aggiunte.
- Utilizza un approccio di QA agile (test alla fine di diverse fasi di sviluppo).
- Priorizza la correzione dei bug, a seconda di quanto sono critici per la funzionalità del tuo sito.
- Automatizza dove possibile, specialmente le parti ad alto rischio del sito. Non "automatizzare troppo", però. Dà priorità al test delle parti dove l'automazione si adatterebbe meglio.
- Sforzati di stabilire un approccio collaborativo tra il tuo team QA e il team di design/sviluppo.
- Crea una mappa mentale del sito, una rappresentazione visiva che ti aiuterà a vedere la struttura del tuo sito per avere un'idea dell'entità del lavoro e identificare le parti che devi dare priorità.
Quali strumenti puoi utilizzare per il QA del tuo sito web?

QA può essere un processo scoraggiante se fatto manualmente. Come abbiamo già menzionato, è necessario automatizzare dove necessario e dove possibile. È facile testare il tuo sito sul tuo browser e PC e pensare che apparirà benissimo e funzionerà come previsto su tutti i browser e dispositivi, e che gli utenti sapranno intuitivamente cosa fare. Potresti aver bisogno di utilizzare un insieme di strumenti per aiutarti a testare diverse fasi del tuo processo di QA. Ecco gli strumenti che puoi usare per rendere i tuoi test di QA più facili:
TestRail
TestRail è un software di testing completamente basato sul web con informazioni in tempo reale per aiutarti a monitorare i tuoi progressi. Puoi usarlo nel cloud o scaricarlo. Lo strumento si integra facilmente con gli strumenti di automazione dei test.
CrossBrowserTesting
Questo strumento basato sul cloud è utilizzato per eseguire test sia su browser mobili che desktop. Sono disponibili oltre 2050 browser per i test. Sarà utile per i test di compatibilità e di regressione. Viene fornito con una prova gratuita.
Compilatore di Moduli per Sviluppatori Web
Se utilizzi dei moduli sul tuo sito, anche se sono semplici come un modulo di contatto, devi verificare se il modulo consente solo il tipo di input utente specificato, se invia le informazioni corrette, o addirittura se le informazioni condivise (specialmente se si tratta di informazioni personali dell'utente) sono mostrate nell'URL del browser. Dai un'occhiata al componente aggiuntivo di Chrome per il riempimento dei moduli.
Lo strumento Web Developer Form Filler ti permette di testare la funzionalità di un modulo. Tutto ciò che devi fare è compilare i valori che desideri nei tuoi campi di input, e lo strumento li riempirà automaticamente per te. In questo modo, puoi testare i tuoi moduli più velocemente.
Ranorex Webtestit
Questo strumento è ideale per il testing dell'interfaccia utente su diversi browser e sistemi operativi (Mac, Android, Windows e Linux). Con Ranorex, puoi eseguire tutti i test sul tuo PC o Desktop locale. Viene fornito con una prova gratuita e reportistica dei test integrata.
Ridimensionatore di Finestra
Window Resizer è un'estensione di Chrome che ti aiuta a visualizzare come appare il tuo sito a diverse dimensioni della finestra. Questo strumento ti permette di testare le dimensioni più comunemente utilizzate sia per desktop che per mobile. Puoi anche aggiungere dimensioni di schermo personalizzate. Lo strumento ti fornisce informazioni sui contenuti che dovrebbero essere sopra la piega, e suggerimenti per rendere il tuo schermo migliore su diverse dimensioni di schermo.
CloudQA
CloudQA è uno strumento adatto per l'uso da parte di tester di tutti i livelli, anche quelli senza competenze tecniche di sviluppo o design. Puoi utilizzarlo per il testing di regressione e fornisce feedback immediati. È in grado di eseguire centinaia di test contemporaneamente su diversi browser. Il loro modello di prezzo è che paghi solo per quello che usi. Puoi persino utilizzare lo strumento come estensione del browser per aiutarti a registrare i tuoi test.
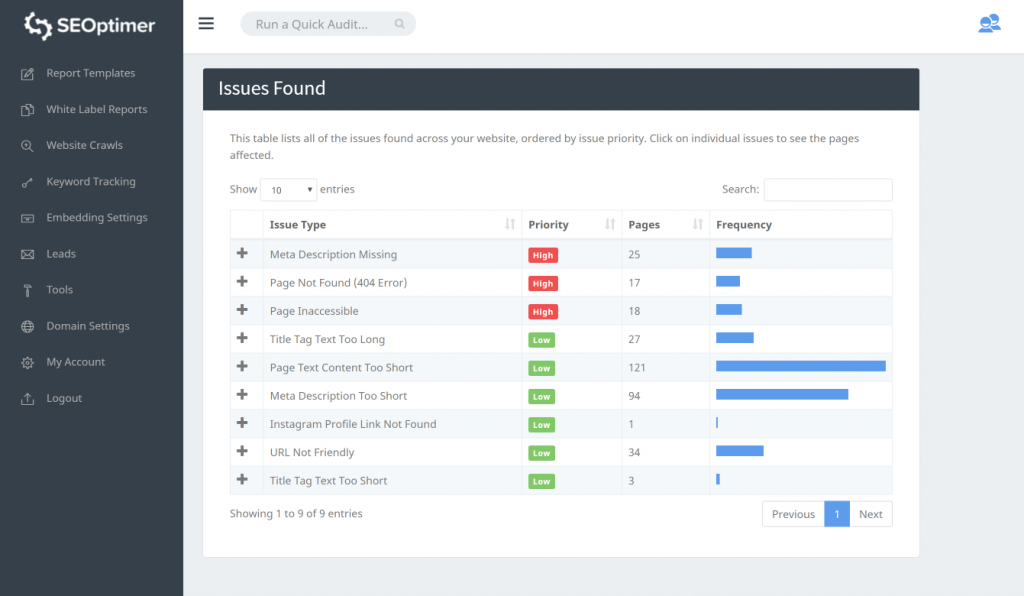
SEOptimer
Questo strumento è utile per i test SEO. Effettua un'analisi del sito per aiutarti a identificare ciò che stai facendo bene quando si tratta di SEO, e gli aspetti che necessitano di miglioramento per vedere il tuo sito posizionarsi meglio nei risultati dei motori di ricerca.
È semplice da usare, anche se non hai molte conoscenze SEO. Ti fornisce un aggiornamento delle prestazioni del tuo sito e ti permette di personalizzare il tuo rapporto per adattarlo al tuo marchio. Puoi anche scegliere la lingua in cui desideri che il tuo rapporto sia redatto.
È inoltre integrato con CRM come MailChimp e Salesforce per una migliore gestione dei lead.
Checklist di controllo qualità del sito web
In questa sezione, esploriamo una checklist che puoi utilizzare quando effettui il QA del tuo sito. Ecco un riassunto:

Test funzionali
Qui, puoi testare le funzionalità del tuo sito. È più facile testarle se hai una mappa mentale che suddivide come il tuo sito dovrebbe funzionare e apparire. Anche se non hai una mappa mentale, ecco gli aspetti da tenere d'occhio:
Tendine, pulsanti, caselle di controllo, campi di input e moduli
Verifica che questi funzionino come previsto. Che raccolgano effettivamente il tipo corretto di informazioni e le inviino (per i moduli) o indirizzino le persone in modo appropriato. La tua validazione del modulo dovrebbe includere:
- I campi obbligatori non possono essere lasciati vuoti.
- Testo segnaposto per facilitare agli utenti la visualizzazione del tipo di contenuto che si desidera che compilino, oltre a istruzioni chiare sul tipo di input che ci si aspetta da loro, ad esempio, password di almeno 8 caratteri, con cifre, lettere maiuscole e caratteri speciali.
- Che le informazioni raccolte siano conservate in modo sicuro (ad esempio le password sono criptate prima di essere memorizzate nel database).
Il flusso di processo del tuo sito
Qual è il percorso dell'utente attraverso il tuo sito? Hai un percorso ideale che dovrebbero seguire? La maggior parte dei percorsi degli utenti inizia con la homepage. Se vendi abbigliamento, ad esempio, il percorso dell'utente potrebbe essere dal:
home page >> categorie >> prodotto particolare >> aggiungi al carrello >> registrati >> checkout
È quello il percorso che i tuoi utenti effettivamente seguono? O si disconnettono non appena raggiungono la fase di ‘sign up’? Cosa dice questo sulla posizione in cui ‘sign up’ dovrebbe trovarsi nel processo del sito?
Collegamenti

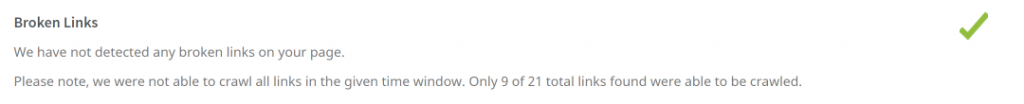
Verifica che tutti i link funzionino e indirizzino le persone alle destinazioni previste. Uno strumento per controllare i link interrotti sarà utile in questo caso. Assicurati che non ci siano pagine senza uscita (pagine senza inviti all'azione o link ad altre pagine - non dicono agli utenti cosa fare dopo) e che i link email inviino effettivamente email ai destinatari corretti.
Leggi il nostro articolo su Link Rotti per scoprire come puoi risolverli.
Cookies
I cookie vengono creati da un browser quando visiti un sito. Contengono informazioni come le preferenze dell'utente e il loro stato di accesso. Ecco cosa il tuo QA dovrebbe controllare quando si tratta di cookie:
- Che non siano attivi dopo il periodo di 'scadenza' impostato.
- Che siano criptati prima di essere salvati sul dispositivo di un utente.
- Che funzionino correttamente - per fare ciò, testa quando i cookie sono abilitati rispetto a quando sono disabilitati.
- Il loro impatto sulla sicurezza del tuo sito - eliminali e controlla come ciò influisce sulla sicurezza del tuo sito.
Altri test funzionali
- Controlla la presenza di errori di sintassi.
- Verifica l'esistenza di una sitemap e se è implementata correttamente.
Test delle prestazioni

Qui, testi se il tuo sito è in grado di gestire improvvisi picchi di traffico e continuare a funzionare come previsto. Ecco cosa cercare:
Come si comporta il sito durante:
- Picchi di traffico (test di stress).
- Aumento del carico di lavoro (test di carico).
- Carico di lavoro normale (test di stabilità).
- Accessi multipli degli utenti (test di concorrenza).
- Un aumento del volume dei dati nel database (test di volume).
- Un aumento continuo del carico di lavoro (test di endurance).
Altri test di prestazione:
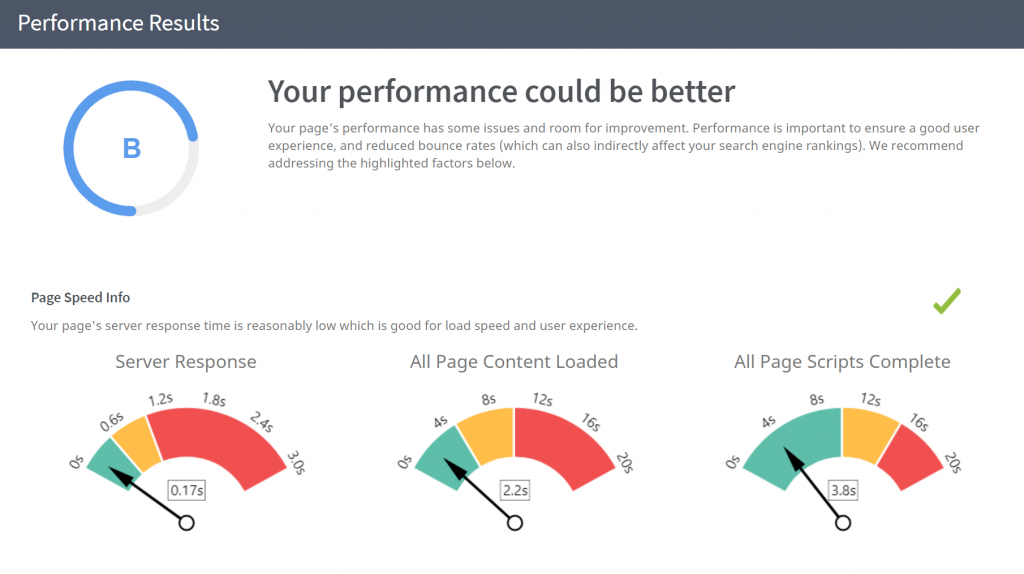
- Velocità di caricamento della pagina (quanto tempo impiega il tuo sito a caricarsi). Uno strumento di test delle prestazioni potrebbe tornare utile qui.
- Come si comporta il tuo sito quando l'utente ha una connessione internet lenta.
Test di sicurezza
Ecco cosa controllare in termini di sicurezza:
- Le password possono essere "crackate"?
- Gli utenti vengono reindirizzati a pagine SSL criptate?
- Le vostre form hanno captcha? Funzionano come previsto?
- Un utente può accedere senza una password o con una password errata?
- Autorizzazione - solo gli utenti autorizzati possono accedere a parti specifiche del sito.
- I file riservati sono scaricabili solo da utenti autorizzati e accessibili?
- Autenticazione - solo un utente verificato può effettuare l'accesso e poi accedere a determinate parti o funzionalità del tuo sito (qui c'è una differenza tra autenticazione e autorizzazione).
- Una sessione utente viene terminata se impiega un tempo particolare, ad esempio, un pagamento che richiede più di 10 minuti?
- Puoi anche definire come si presenterebbe una violazione della sicurezza e simularla per vedere come il tuo sito la gestirebbe (test di penetrazione).
Test di compatibilità

I tuoi utenti accederanno al tuo sito su dispositivi e piattaforme diversi - browser e sistemi operativi. Qui puoi controllare come il tuo sito appare e funziona su dispositivi e piattaforme differenti. Dovresti controllare:
- Come appaiono le immagini?
- Il tuo NAP (nome del sito o dell'azienda, indirizzo e numero di telefono) è facilmente accessibile?
- Reattività (è visualizzato bene su mobile rispetto a desktop/pc? Su diverse dimensioni di schermo? L'utente ha spazio adeguato per cliccare sui link e sui pulsanti? - ricorda che su uno schermo più piccolo, l'utente toccherà un pulsante per 'cliccarlo'. Gli elementi sul tuo sito sono ben distanziati su schermi più piccoli?
- Il tuo sito appare ottimamente e funziona come previsto su diversi browser e risoluzioni di schermo?
Test dei contenuti

Qui, valuti il contenuto del tuo sito. Questo test sarà più utile se hai già definito il tuo pubblico.
- I colori utilizzati corrispondono.
- Che le dimensioni dei caratteri utilizzate siano ideali.
- Che le informazioni seguano un flusso logico.
- Hai pagine con "thin content"?
- Il tuo contenuto soddisfa l'intento dell'utente?
- Controlla errori di battitura e grammaticali.
- Le immagini sono ottimizzate con tag alt.
- Include la tua parola chiave principale?
- Le informazioni più importanti sono visualizzate per prime?
- Che non ci sia ancora contenuto fittizio presente sul sito.
- Che il contenuto destinato ad essere "above the fold" sia visualizzato nella posizione corretta.
- Controlla immagini e video. Sono visualizzati correttamente? Hanno problemi di violazione del copyright?
Utilizza la nostra checklist QA del sito web per le tue esigenze, e aggiungila alla tua checklist personalizzandola come ritieni più opportuno.
In conclusione
Il QA del sito web è un processo che inizia quando i requisiti del sito vengono definiti e continua anche dopo che il sito è stato lanciato ed è in uso. Le cose che devono essere corrette continueranno a emergere nel tempo, quindi è importante testare regolarmente il tuo sito. È importante definire e strutturare il processo di QA prima che inizi il testing, al fine di rendere i test più facili, più mirati e perspicaci. Infine, registra i bug e conservali per riferimento futuro quando inizi a correggere i bug o gli errori riscontrati.