Non c'è niente di peggio di un lettore di codici a barre rotto quando vai a fare la spesa.
Significa che devi inserire manualmente tutti i tuoi codici coupon.
Così noioso, eh?
A volte collegarsi indietro può sembrare molto simile.
Significa digitare manualmente il codice HTML, o cliccare su una serie di pulsanti nel tuo CMS per inserire l'URL, il testo dell'ancora, il target, ecc.
Molti blogger e proprietari di siti web sono sommersi, e persino aggiungere backlinks può sembrare una fatica.
Allora perché non rendere le cose più facili per coloro che vogliono mettere un link di ritorno verso di te?
Puoi farlo facilmente con il codice di backlink HTML.
Posizionalo semplicemente sul tuo sito web affinché chiunque possa copiarlo e incollarlo—praticamente un backlink a portata di mano sotto forma di testo, banner o media.
Non solo ti aiutano a controllare come vieni collegato (esatto, stiamo parlando di "keywords"), ma ci sono modi per creare snippet di backlink HTML che aiutano sia gli utenti che il tuo SEO.
Elementi chiave di un backlink HTML

Un frammento di backlink HTML è un pezzo di codice che posizioni sul tuo sito web affinché i visitatori possano copiarlo e incollarlo. Include alcuni elementi chiave:
- URL: Questa è quella parte https://example.com/ dell'iperlink, dopo l'attributo href.
Sebbene tecnicamente banale, questa parte del frammento è cruciale per i tuoi interessi di backlinking: Sei sicuro di voler che questa sia la tua homepage? O preferiresti che i link puntassero alla tua pagina "About" o "Services", o forse al tuo miglior pezzo di contenuto?
- target: Attenzione a questo. Se lo salti, quando i visitatori cliccano sul backlink su un sito di qualcun altro, il tuo si caricherà nella stessa finestra o scheda del loro browser. Molti proprietari di siti web non vorranno perdere visitatori a favore di un altro sito web, e preferirebbero caricare il tuo sito in una nuova scheda.
Includere un attributo target="_blank" nel tuo frammento renderà i proprietari dei siti più felici di linkare a te, e non danneggerà il tuo tasso di rimbalzo o le tue posizioni nei risultati di ricerca.
- rel: Tutti conosciamo l'attributo rel="nofollow" dai numerosi thread nei forum e blog di SEO, ma che dire di rel="noopener?"
Questo attributo limita le possibilità che uno script maligno nella pagina collegata possa hackerare la tua pagina e aiuta a proteggere il tuo sito web e i visitatori da minacce malevole.
- Testo dell'ancora: Questo è il posto per le parole chiave di destinazione e quelle brandizzate nel tuo backlink.
Poiché hai il pieno controllo editoriale su questo backlink HTML, assicurati di pensare attentamente alle parole chiave che vuoi utilizzare con esso. Stai cercando di posizionarti per parole chiave di marca qui, o frasi chiave di nicchia? O forse un mix di entrambi?
- Ottimizzazione dell'immagine: Se stai creando uno snippet HTML per un banner, devi applicare tutte le stesse migliori pratiche per l'ottimizzazione delle immagini SEO.
Snippet di Backlink HTML #1: Testo e Banner
Questo è il tipo più semplice di snippet di backlink HTML da creare. Puoi usare questo codice per un backlink testuale o per un backlink basato su banner (immagine).Di seguito sono riportati due esempi e come apparirebbero quando utilizzati da qualcuno che crea un collegamento di ritorno verso di te:
Frammento di Testo
<a href="https://example.com/" target="_blank" rel="noopener">Example.com - Il tuo vincitore di sito web ACME</a>Questo apparirebbe così:
Example.com - Il tuo vincitore di sito web ACME
Snippet del Banner
<a href="https://example.com/" target="_blank" rel="noopener"><img src="https://monitorbacklinks.com/blog/wp-content/uploads/2018/11/html-backlink.jpg" alt="Example.com - Il tuo vincitore di sito web ACME"/></a>Di solito visualizzeresti gli snippet sul tuo sito web tra i tag <pre></pre>, in modo che il codice sia visibile "così com'è" e non appaia come un backlink attivo.
HTML Backlink Snippet #2: Infografiche e Video
Sì, puoi anche creare snippet HTML per infografiche e video condivisibili!
L'unica differenza è che qui hai più testo da aggiungere.
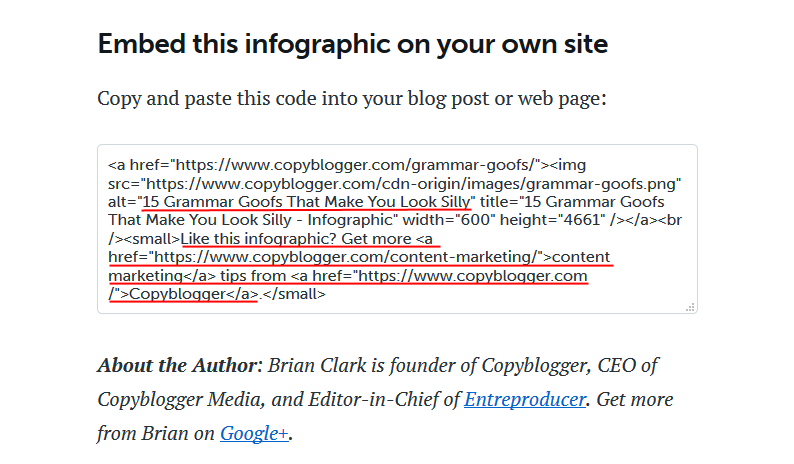
Vedi questo esempio da un'infografica di Copyblogger su "Errori Grammaticali:"

Puoi trovare somiglianze con lo snippet HTML basato su banner che ti ho mostrato precedentemente. Ad esempio, il nome del file dell'infografica contiene la parola chiave ("errori grammaticali"), e il tag alt contiene il titolo del post.
Tuttavia, in questo caso, lo snippet viene fornito con testo aggiuntivo all'interno dei tag <small> contenenti un invito all'azione e ulteriori backlink.
Questo significa che quando un visitatore copia questo frammento HTML e lo incolla sul proprio sito web, non è solo l'infografica a ricevere link juice, ma anche qualsiasi altra pagina del tuo sito web che hai inserito nel testo del CTA.
Come ottimizzare i backlink HTML per il SEO
1. Utilizza parole chiave di destinazione e brandizzate nel testo dell'ancora (ma non ottimizzare eccessivamente)
Troverai che le parole chiave di nicchia e le parole chiave brandizzate troveranno il loro posto naturale nel testo dell'ancora dei tuoi backlink HTML.
Solo assicurati che i tuoi ancoraggi:
1. Sono di aspetto naturale: Ovvero scritti in una lingua naturale. Vuoi qualcosa come "trova hotel economici ad Atlanta" e non "hotel economici Atlanta"—non è così che parla un essere umano!
2. Non sono ripetuti nel tuo testo: I motori di ricerca moderni non hanno bisogno della densità delle parole chiave per classificare i tuoi contenuti per specifiche parole chiave—quello di cui hanno bisogno è la rilevanza dell'argomento. Utilizzare le parole chiave di destinazione alcune volte nel tuo testo va bene, ovunque abbia senso, ma non esagerare a meno che tu non voglia affrontare penalità per keyword stuffing e lettori infastiditi.
2. Non sottovalutare il tag alt e il testo che includi nello snippet
Come puoi vedere negli esempi, il tag alt è essenziale per ottimizzare banner, infografiche e video. Ma è anche utile avere una descrizione testuale sia per frammenti HTML visivi che per codici di backlink regolari con un CTA che porterà più traffico ad altre pagine del tuo sito.
Entrambi il tag alt e questo testo aggiuntivo sono buoni posti dove includere le parole chiave per cui vuoi posizionarti.
3. Avere sia una versione dofollow che nofollow del codice HTML per il backlink
Alcuni webmaster inseriranno solo link di ritorno con un tag nofollow per evitare penalità da Google.
Sebbene queste siano improbabili che accadano—specialmente ora che Google svaluta i link potenzialmente "innaturali" invece di penalizzare il sito web che effettua il link—è comunque utile fornire ai visitatori non esperti di tecnologia un codice HTML alternativo per il tuo backlink contenente un attributo rel="nofollow".
Dato che stai già utilizzando l'attributo rel="noopener", aggiungi semplicemente "nofollow" tra le virgolette:
rel="noopener nofollow"
Come incentivare (gentilmente) più backlink HTML
"Kindly" è la parola chiave qui.Non vuoi spingere i visitatori a mettere un link verso di te in cambio di beni o servizi. Quella pratica è generalmente mal vista da Google e potrebbe portare il tuo sito web a incorrere in una penalità.
Far fare cose ad altri in cambio di backlink è un metodo che è meglio utilizzare con parsimonia e prevalentemente all'interno di concorsi o giveaway riservati ai soli membri (dove inserire un backlink aggiunge punti al concorso o al giveaway).
Detto ciò, di seguito sono riportati tre metodi efficaci per incoraggiare le persone ad utilizzare il tuo codice HTML backlink per creare un link di ritorno al tuo sito web.
1. Una casella HTML facile da afferrare
Rendi facile per gli utenti afferrare gli snippet HTML.
A volte una semplice casella HTML contenente il codice da copiare e incollare è molto meglio di eleganti caselle basate su JavaScript che non funzioneranno su ogni browser (alcune persone disabilitano JavaScript per motivi di sicurezza—non possiamo biasimarli).
I box di codice HTML basati su testo sono un'alternativa molto più utilizzabile e sono anche facili da implementare. Tutto ciò che devi fare è inserire il tuo codice tra i seguenti tag nella tua pagina:
<pre>[inserisci qui il tuo codice HTML]</pre>Ed ecco!
2. Un modo per dire "grazie"
Dì ai visitatori soddisfatti che uno dei migliori modi per aiutare la crescita del tuo sito è inserire un link di ritorno utilizzando il codice HTML di backlink sulle loro pagine web.
Non essere insistente. Afferma semplicemente che sarà d'aiuto e spiega come sarà d'aiuto con un semplice elenco puntato o un link a un'altra pagina dove spieghi l'importanza dei backlink per il tuo sito web per aiutarlo a stabilire una posizione nei motori di ricerca.
Quello che ho fatto per il mio blog sulla maternità è stato aggiungere i miei codici HTML sotto un'intestazione "Vuoi aiutare questo sito web?" dove ho chiaramente affermato che ho bisogno che il blog cresca in visibilità e traffico. I codici seguono quella dichiarazione:

3. Un gesto di apprezzamento
Sai quelle buone anime che metteranno un link al tuo sito web solo perché hanno apprezzato una delle tue iniziative, anche quando non hanno mai utilizzato i tuoi servizi o acquistato dal tuo e-shop?
O qualche fan sfegatato dei contenuti che pubblichi sul tuo blog?
Beh, queste persone meritano un gesto di apprezzamento per la loro gentilezza.
Ad esempio, potresti scrivere qualcosa come:
Hai inserito un link a questo sito web? Fantastico! Grazie per il supporto. Per favore, fammi sapere del tuo backlink perché voglio ringraziarti e invitarti alla mia prossima intervista in primo piano.
Dare amore in cambio funziona.
Riepilogo dei Backlink HTML
Gli snippet di backlink HTML sono un modo rapido per rendere i tuoi visitatori ancora più felici di rimandare a te.
Dopotutto, cosa c'è di più semplice che prendere un pezzo di codice HTML e semplicemente incollarlo sulla tua pagina web?
Ci vuole un secondo e non costa nulla.
E come puoi vedere da questa piccola guida, creare uno snippet di backlink HTML non è poi così difficile.
Non trascurare questo modo semplice per ottenere backlink da webmaster e clienti che apprezzano il tuo lavoro.