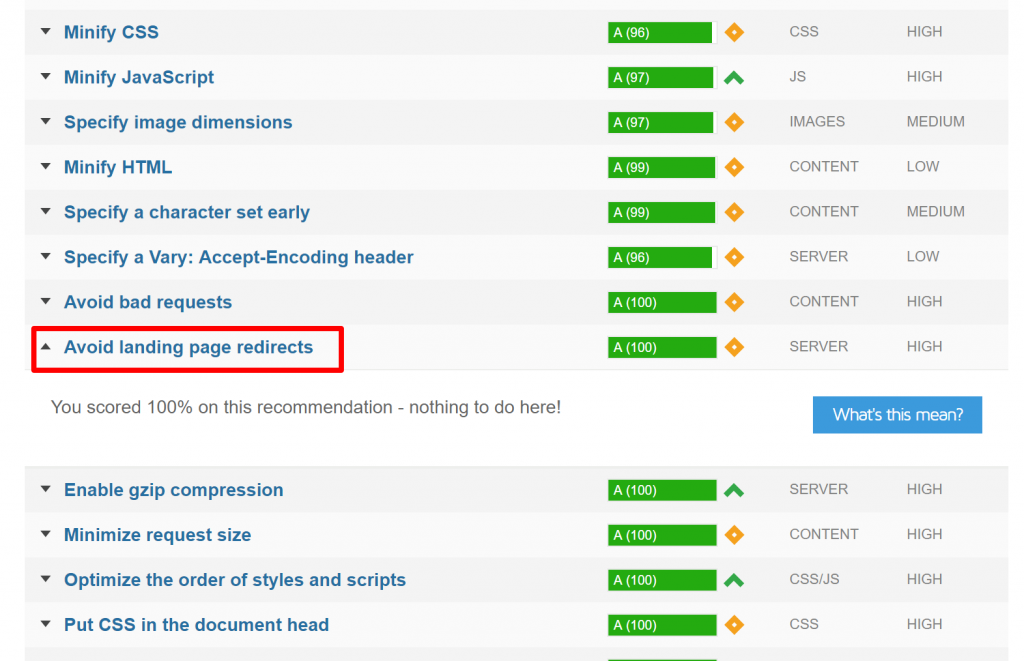
Hai mai utilizzato uno strumento come PageSpeed Insights o GTMetrix per controllare le prestazioni del tuo sito? Quando l'analisi è completa, potresti aver visto un avviso del tipo ‘evita i reindirizzamenti della pagina di destinazione’ o ‘evita più reindirizzamenti di pagina’”.

Cos'è un reindirizzamento della pagina di destinazione?
Un reindirizzamento della pagina di atterraggio può essere definito come avere più di un reindirizzamento da un URL a una pagina di atterraggio finale. Un esempio sarebbe un reindirizzamento da abc.com >> https://abc.com >> https://www.abc.com.
Quando ci sono reindirizzamenti dalla tua home o dalla pagina di atterraggio, aumenta il tempo necessario per caricare una pagina. Durante il tempo di caricamento, non viene mostrato nulla all'utente.
Una velocità del sito più lenta comporterà tassi di abbandono elevati e, di conseguenza, meno traffico verso il tuo sito, meno conversioni e persino vendite se sei un'azienda. Crea anche esperienze utente negative e rende più difficile per i bot dei motori di ricerca esplorare il tuo sito.
Le reindirizzazioni della pagina di atterraggio sono decisamente un problema SEO che non può essere ignorato.
Come funzionano i reindirizzamenti?
Ogni volta che si verifica un reindirizzamento, viene interpretato come un utente che invia una richiesta HTTP al server. Il server poi invia una risposta alla richiesta dell'utente. Il tempo totale impiegato in questo ciclo è definito come tempo di andata e ritorno (RTT).
Più cicli RTT ci sono, più tempo ci vuole affinché un sito si carichi.
Come influenzano il SEO i reindirizzamenti della pagina di atterraggio?
Come menzionato, i reindirizzamenti possono risultare in una velocità di caricamento del sito più lenta. La velocità del sito è un fattore importante in SEO. È stata utilizzata come fattore di ranking per i siti desktop ed è ora utilizzata anche per i siti mobile dopo l'aggiornamento sulla Velocità delle Pagine nel 2018.
Esploriamo ulteriormente come i reindirizzamenti della pagina di atterraggio influenzano il SEO:
Portano a pagine di atterraggio non indicizzabili
Secondo Google, una pagina di destinazione deve avere meno di 10 reindirizzamenti. Se ce ne sono più di 10, allora Google considera la tua pagina di destinazione come non indicizzabile. Questo significa che il tuo sito potrebbe non apparire mai nei risultati di ricerca anche se esiste nell'indice di Google. Se appare, potrebbe non mostrare i tuoi contenuti più recenti.
Portano a cattive esperienze utente
Quando hai dei reindirizzamenti sulla tua pagina di atterraggio, nulla viene mostrato all'utente quando la pagina di atterraggio viene reindirizzata all'URL finale. Ancora peggio, l'utente deve aspettare anche il caricamento dell'URL finale.
Secondo Google, circa il 53% delle visite web vengono abbandonate se un sito mobile impiega più di 3 secondi a caricarsi. Il tempo di andata e ritorno (RTT) aumenta con i reindirizzamenti, variando da meno di un millisecondo a oltre un secondo.

Immagine di Cloudflare
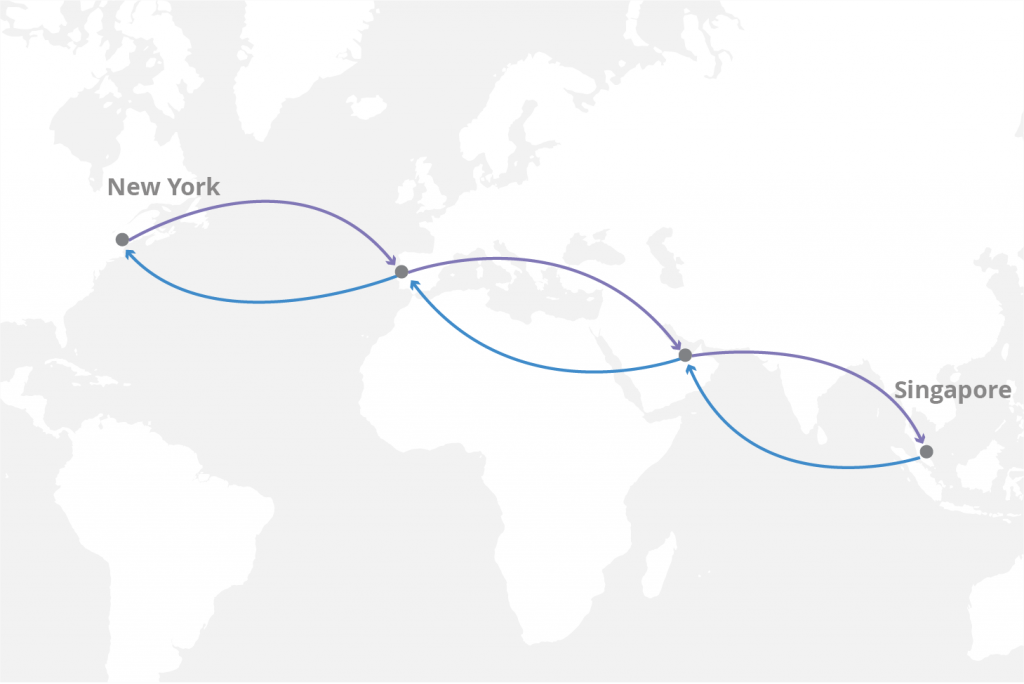
Se RTT è di un secondo, e ci sono 3 collegamenti ai quali la pagina di atterraggio reindirizza, allora i tre secondi saranno terminati anche prima che il sito finale sia caricato.

Immagine di Cloudflare
Entro questo momento, l'utente sarà già frustrato ed è molto probabile che abbandoni il sito.
Come risolvere i reindirizzamenti della pagina di destinazione
Usa un design responsive
È una pratica comune reindirizzare gli utenti dalla versione desktop di un sito alla versione mobile. Questo è uno dei principali motivi per cui i siti mobili tendono ad essere più lenti, oltre al fatto che i dispositivi mobili potrebbero utilizzare connessioni internet più lente. Come puoi vedere, i reindirizzamenti non fanno altro che aggravare il problema, risultando in cattive esperienze per l'utente.
Utilizzare un layout reattivo eliminerà la necessità di reindirizzare gli utenti dalla versione web a quella mobile del tuo sito. Assicurerà anche che gli utenti vedano contenuti esattamente uguali su tutti i dispositivi. Potrebbe esserci uno stile diverso, tuttavia, ma il messaggio principale non dovrebbe differire.
Configura l'accesso diretto a risorse non-HTML
Le tue risorse non-HTML - immagini, video incorporati e CSS dovrebbero essere accessibili direttamente (non è necessario reindirizzare per scaricarli prima) prima che vengano mostrati all'utente. Potrebbe essere utile avere le immagini della tua pagina di atterraggio memorizzate nel tuo database per esempio, invece di utilizzare collegamenti a immagini di stock pubblicate.
Quando le tue risorse sono memorizzate altrove, il tuo sito deve reindirizzare a un altro sito per poterle accedere. È ovvio che ciò aumenterà i cicli di RTT. Le risorse possono anche essere influenzate se il sito su cui sono memorizzate ha dei problemi, o se viene eliminato. Questo peggiorerebbe la situazione, poiché all'utente verrebbe fornito un 404.
Implementare correttamente lo slash finale
Il contenuto duplicato è senza dubbio un problema che vuoi evitare come webmaster. Se non hai regole di riscrittura, potresti avere l'URL della tua pagina di destinazione in 8 versioni diverse, specialmente se stai utilizzando un CMS come WordPress. Ecco un esempio delle versioni che è probabile tu abbia:
http://www.abc.com/blog
http://www.abc.com/blog/
https://www.abc.com/blog
https://www.abc.com/blog/
http://abc.com/blog
http://abc.com/blog/
https://abc.com/blog
https://abc.com/blog/
Per risolvere questo problema, vengono aggiunte regole di riscrittura al file .htaccess. I webmaster non scrivono sempre correttamente le regole, il che può portare a ulteriori problemi, specialmente con la barra finale.
Ci sono molte discussioni su quando utilizzare la barra finale e quando non usarla. È chiaro però che Google interpreterà una pagina che ha due URL - uno con la virgola finale e uno senza - come due pagine diverse, anche se l'URL apre la stessa pagina, come nell'esempio sopra.
È anche chiaro che la barra finale è stata convenzionalmente utilizzata per differenziare tra file e directory. Dove è presente una barra finale, quell'URL punta a una directory. Il contrario è vero.
Se inserisci http://abc.com/ per esempio e vieni reindirizzato a https://www.abc.com,
ci sono due reindirizzamenti
http://abc.com/ >> (http://www.abc.com/ >> https://www.abc.com).
Anche se l'utente volesse forzare la barra finale inserendola nel browser, verrebbe comunque reindirizzato a un URL senza la barra. C'è la possibilità che il contenuto di queste due pagine non sia esattamente lo stesso. Questo rappresenta un problema per un utente attento. Potrebbero pensare che la pagina che stavano cercando sia stata spostata o modificata e chiudere il sito.
Nota che le directory radice utilizzano slash finali e non verranno reindirizzate.
Come si implementa correttamente lo slash finale?
Barra finale su WordPress
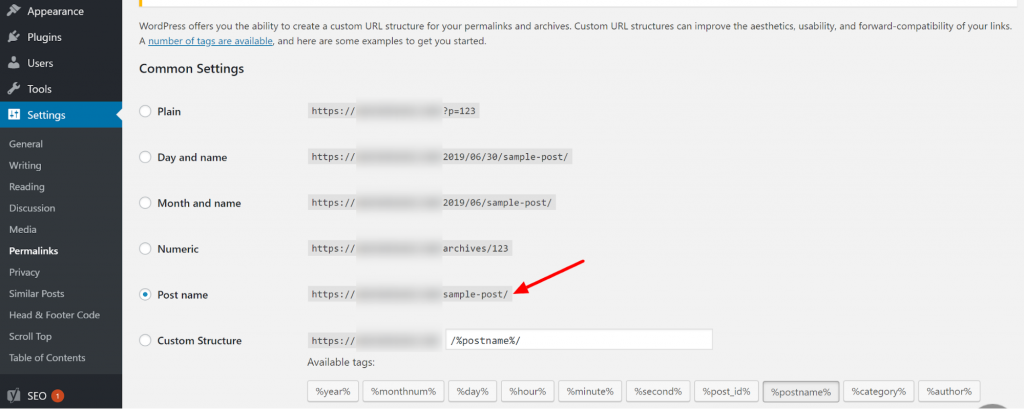
Il modo più semplice per risolverlo su WordPress è andare in Impostazioni>>Permalink e controllare se la barra è alla fine dell'URL. Se non lo è, puoi creare una ‘Struttura Personalizzata’ e aggiungere manualmente la barra:

Utilizzo delle regole di riscrittura
Il trucco sta nell'ordine delle regole di riscrittura. Le regole verranno lette dall'alto verso il basso. Inizia con il controllo dello slash finale seguito da www e infine https. In questo modo, se l'URL "viola" una delle specifiche, verrà reindirizzato solo una volta.
Quindi, la discussione non dovrebbe riguardare quando usare la barra finale, ma come implementare correttamente l'ordine di controllo nel file .htaccess. In questo modo, anche se la usi su un file, ci sarà solo un reindirizzamento. Se la usi su una directory, allora non ci saranno reindirizzamenti.
Ecco il codice corretto da aggiungere al tuo file .htaccess:
RewriteEngine on
RewriteCond %{REQUEST_URI} /(.+)/$
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^ https://www.example.com/%1 [R=301,L]
RewriteCond %{REQUEST_URI} !(.+)/$
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^(.+)$ https://www.example.com/$1/ [R=301,L]
RewriteCond %{HTTP_HOST} !^www\.(.*)$ [OR,NC]
RewriteCond %{https} off
RewriteRule ^(.*)$ https://www.example.com/$1 [R=301,L]Monitora il tuo reindirizzamento
Potresti non sapere come la tua pagina di atterraggio reindirizza. Anche se potresti farlo manualmente inserendo ciascuna delle 8 versioni sopra menzionate come nel nostro esempio, potresti non catturare tutti i casi utente. A volte, il sito potrebbe non reindirizzare affatto. Un utente potrebbe inserire https://abc.com/ e ricevere un avviso che la loro connessione non è privata, il che potrebbe lasciarli perplessi su cosa abbiano inserito di sbagliato. Potrebbero non avere nemmeno il tempo di pensare a quale potrebbe essere il problema. È più probabile che chiudano il sito e passino al sito di un concorrente.

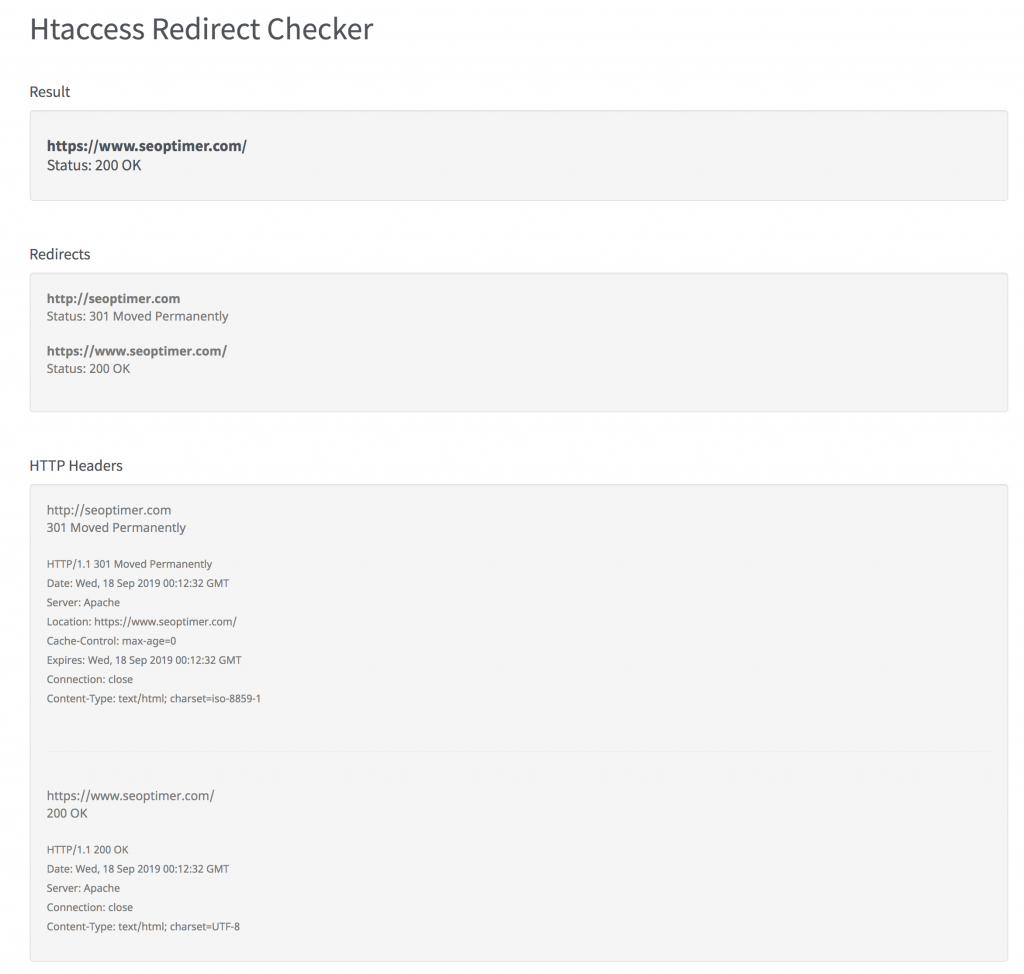
Puoi utilizzare uno strumento come SEOptimer's Htaccess Redirect Checker per monitorare come vengono reindirizzati i tuoi URL. Puoi inserire tutte le 8 versioni sopra menzionate. Riceverai un dettaglio completo su quale URL ciascuna di esse viene reindirizzata, il codice di stato, lo schema, l'host, il percorso, il messaggio di stato, le intestazioni di risposta e il numero di reindirizzamenti.

Vedrai quelli che reindirizzano correttamente e quelli che generano errori. Vedrai anche quanto tempo impiega ogni reindirizzamento. Se si impiega molto tempo, devi risolvere il problema.
Tuttavia, è consigliabile controllare il 'dominio semplice', per esempio, abc.com per vedere quanti reindirizzamenti sono necessari per arrivare a https://www.abc.com. Se questo funziona, allora usa l'URL della tua specifica pagina di destinazione come in https://www.abc.com/blog/
Controlla i vecchi reindirizzamenti
Potresti aver avuto pagine di atterraggio che sono state utilizzate per un periodo specifico o per un motivo particolare, ad esempio, offerte di Natale. Devi controllare se ci sono reindirizzamenti a tali pagine obsolete (se ancora esistenti).
Un modo per farlo è utilizzare uno strumento come il verificatore di reindirizzamento di Screaming Frog. Questi strumenti esaminano il tuo sito e ti permettono di visualizzare la destinazione dell'URL.
Come risolvere i reindirizzamenti della pagina di atterraggio su WordPress
Non è consigliabile utilizzare plugin per risolvere problemi di reindirizzamento su WordPress. Questo perché potrebbe comportare più codice che richiede esecuzione e ancora più risorse.
Strumenti che ti permettono di aggiungere strumenti di reindirizzamento direttamente al tuo server
Un esempio qui è Kinsta che ti offre diverse opzioni:
- Aggiungendo le regole di riscrittura direttamente al cruscotto
- Importazione in massa di un file CSV con i tuoi reindirizzamenti
- Utilizzo di espressioni regolari (regex)
.htaccess
Puoi anche aggiungere regole di riscrittura al tuo file .htaccess. Fai riferimento al codice nella sezione della barra finale. Se questo non funziona, devi rimuovere i plugin.
Puoi anche modificare l'URL del tuo sito in wp-site e wp-options nel database. Assicurarsi che SSL sia correttamente installato (senza plugin) può anche rendere più semplice risolvere il tuo problema su WordPress.
In conclusione
Il concetto di reindirizzamento delle landing page è davvero un delicato equilibrio tra velocità del sito, ottimo design UX e UI, e sicurezza. Da un lato, vuoi avere un sito visivamente attraente e sicuro, ma deve caricarsi il più velocemente possibile, se gli utenti devono anche solo vedere il tuo grande e unico contenuto in primo luogo. È consigliabile lavorare con il tuo esperto SEO e sviluppatore per assicurarsi che i reindirizzamenti sul tuo sito siano assolutamente necessari.