È vero quello che dicono - le prime impressioni contano. L'intestazione del tuo sito web è la prima cosa che le persone vedono quando atterrano sul tuo sito. Diversi studi di eye-tracking hanno scoperto che gli esseri umani scandiscono gli schermi di computer e dispositivi mobili partendo dall'alto e seguendo un modello a zig-zag verso il basso dello schermo. La funzione primaria dell'intestazione del sito web è la navigazione. Ma gioca anche un ruolo importante nella comunicazione dello stile e dell'aspetto del tuo marchio. In questa guida, esploreremo il mondo delle intestazioni dei siti web e affronteremo la questione di quale dovrebbe essere la dimensione ideale dell'intestazione del sito web.
Principi fondamentali dell'intestazione del sito web
1. Branding
Inizia creando un'immagine, una grafica o altri concetti visivi che mostrino l'essenza del tuo prodotto o servizio. La grafica dovrebbe mostrare il marchio della tua attività e avere anche un logo. Un'intestazione artistica avrà una scelta appropriata di stile e colore che si abbina al tuo sito web e che ispira i lettori.
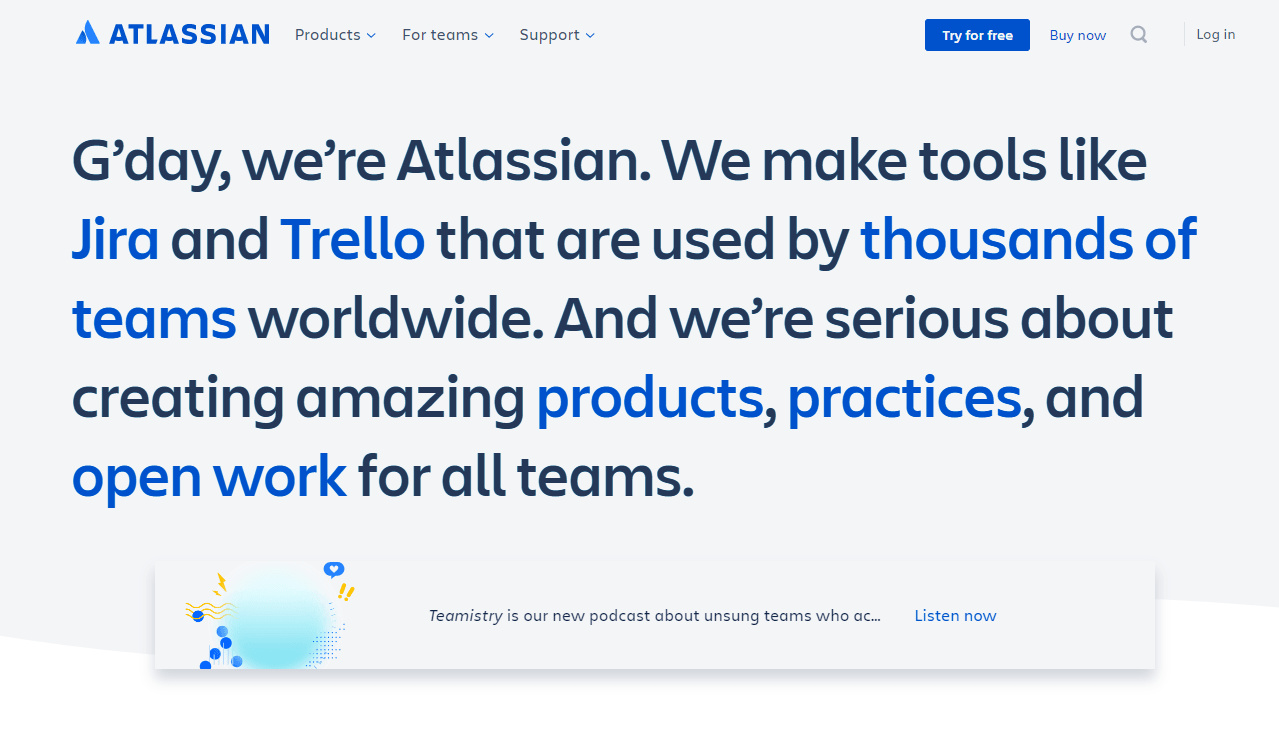
Grande, audace, non convenzionale: Atlassian
Il titolo di Atlassian è grande e audace. Forse un riferimento al suo omonimo, Atlante il Titano della mitologia greca che "portava i cieli sulle sue spalle". Il marchio blu di Atlassian è presente in tutto il testo ipertestuale, nei pulsanti di invito all'azione e nelle immagini.

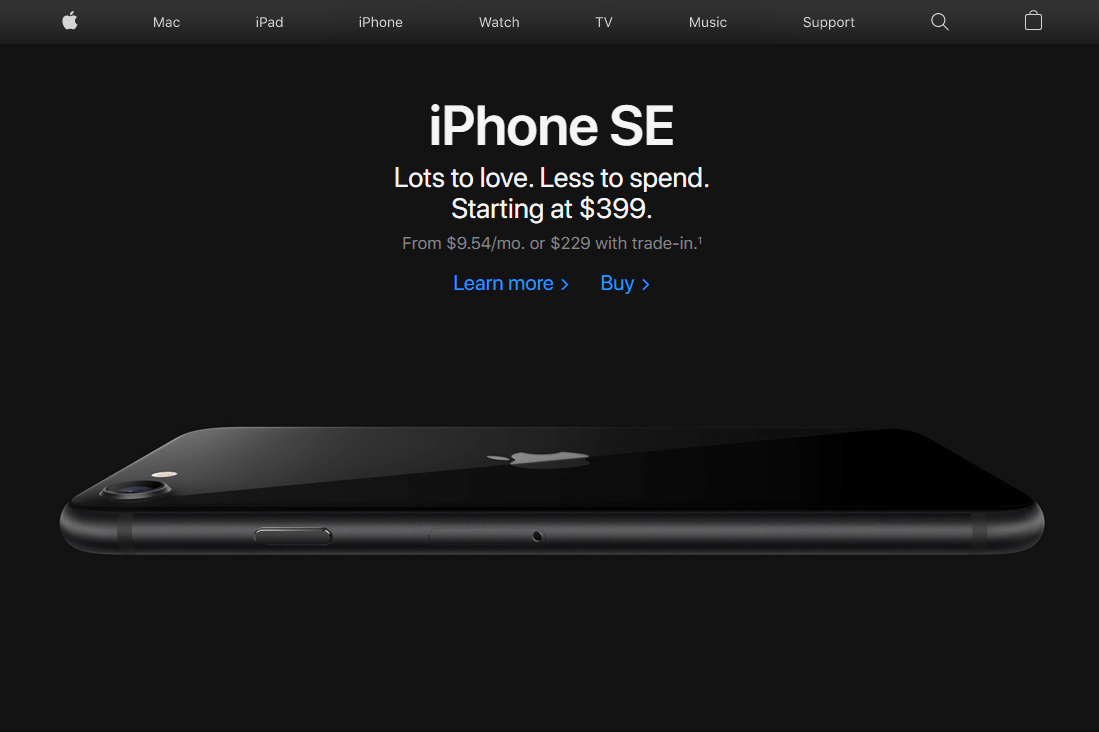
In sordina, minimalista: Apple
Poche marche possono raggiungere il tipo di sensazione minimalista che Apple riesce a trasmettere. Per un'organizzazione con molte divisioni e oltre 130.000 dipendenti in tutto il mondo, eccelle nel semplificare ogni cosa e nel comunicare visivamente il proprio marchio in modo così conciso.

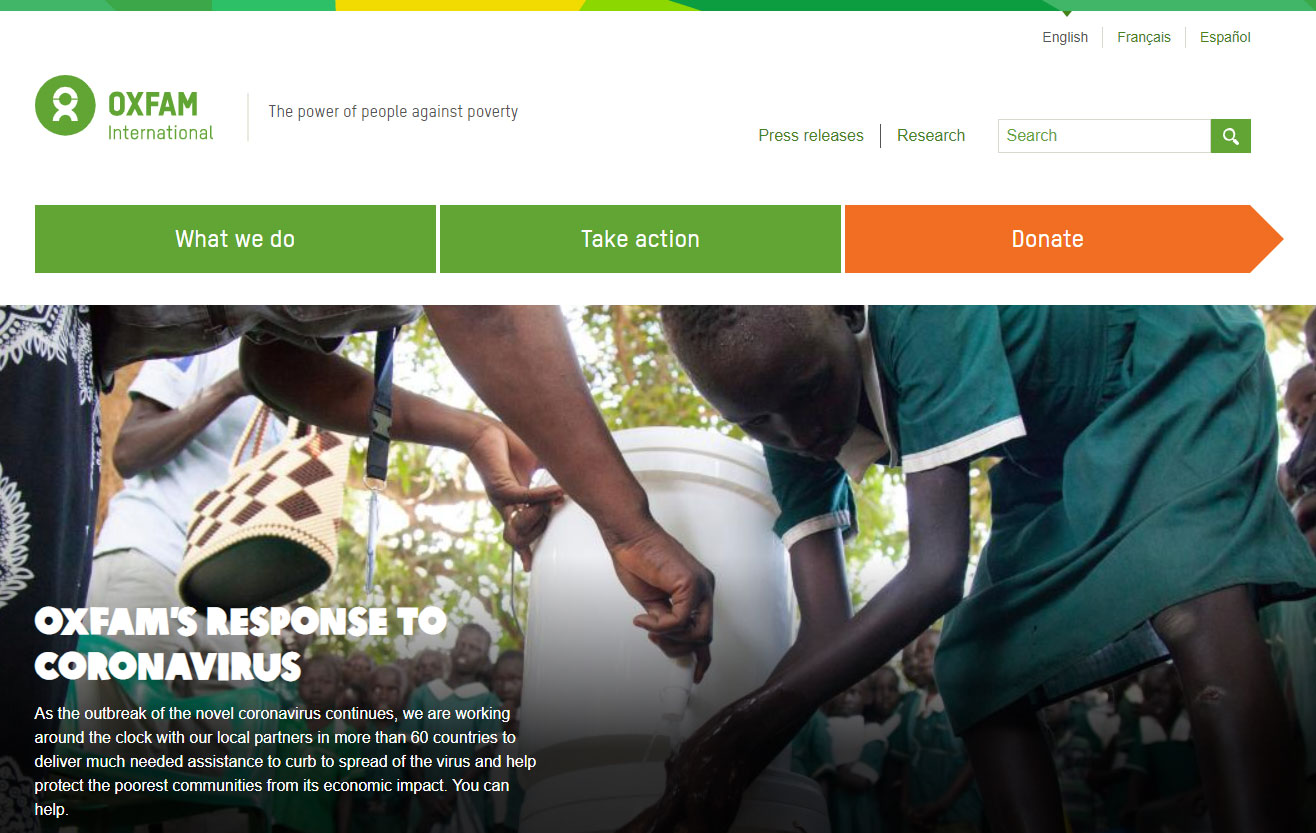
Orientato all'azione: Oxfam
La ONG globale Oxfam utilizza il proprio header per promuovere l'azione più importante: le donazioni. Il posizionamento, la dimensione, il colore e la rilevanza della "barra delle azioni" servono non solo come strumento di navigazione ma anche per comunicare il loro scopo e, cosa più importante, per incoraggiare all'azione.

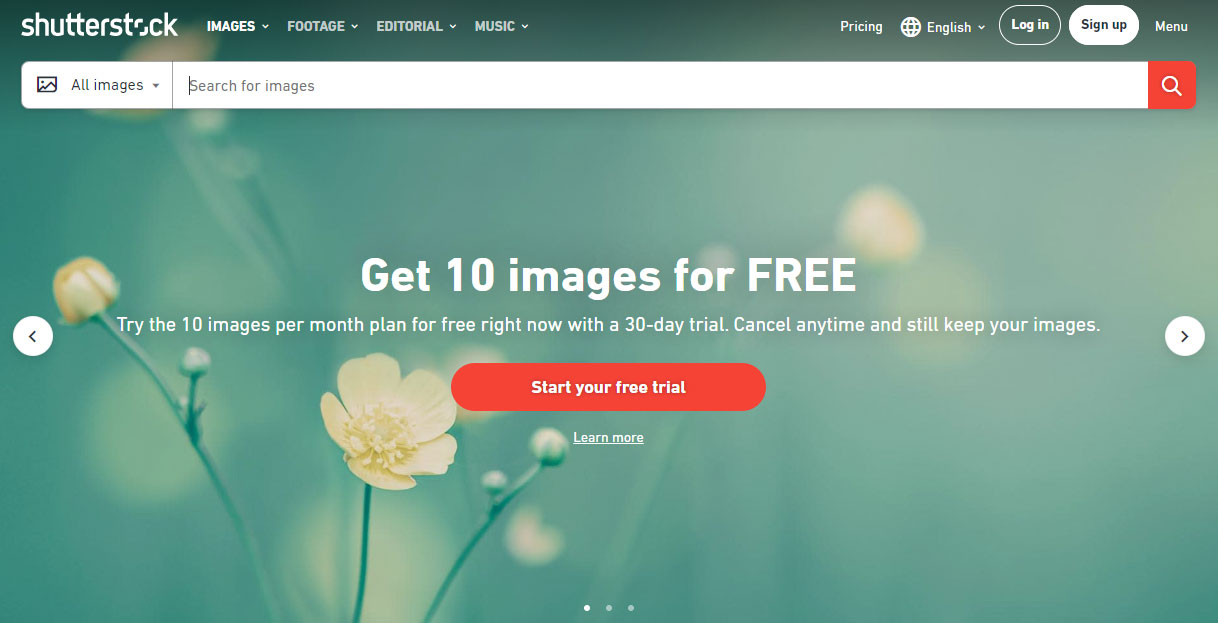
Ricerca in primo piano: Shutterstock
Il sito di immagini stock Shutterstock è tutto incentrato sulla ricerca. La barra di ricerca è prominente e integrata in modo uniforme utilizzando il carattere tipografico del marchio, il colore e l'iconografia.

2. Dimensione
Per i siti web che vendono prodotti, l'intestazione è uno strumento utile per mettere in evidenza i prodotti popolari e le promozioni. Caroselli o slider sono spesso utilizzati per ruotare tra i prodotti in evidenza o le sezioni che fungono da punto di lancio verso le parti principali del sito.
Il header di Zara funge quasi da barriera, evidenziando un carosello di collezioni. Gli indicatori del carosello (puntini) sono mostrati verticalmente in basso a destra mentre l'intestazione riempie lo schermo al 100% con la navigazione sovrapposta in alto. È un aspetto sorprendente.

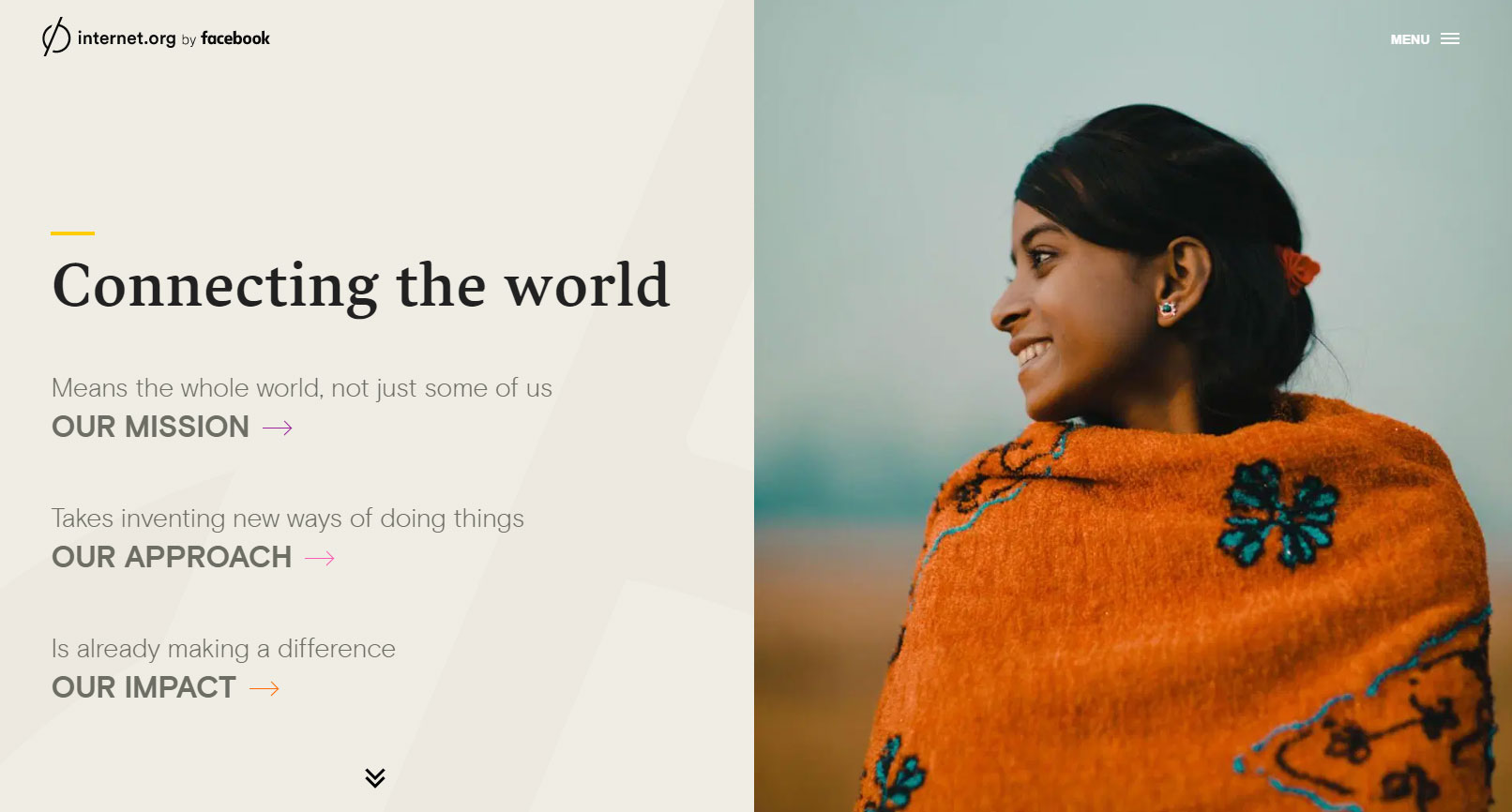
Internet.org è un altro esempio di header a pieno formato con una navigazione superiore attenuata. Ma invece di un carosello utilizza il lato sinistro dell'intestazione come area di navigazione e contenuto doppia. Quando l'utente effettua una selezione, il sito scivola verso sinistra, spostando l'immagine principale sul lato sinistro e rivelando il contenuto principale sul lato destro.

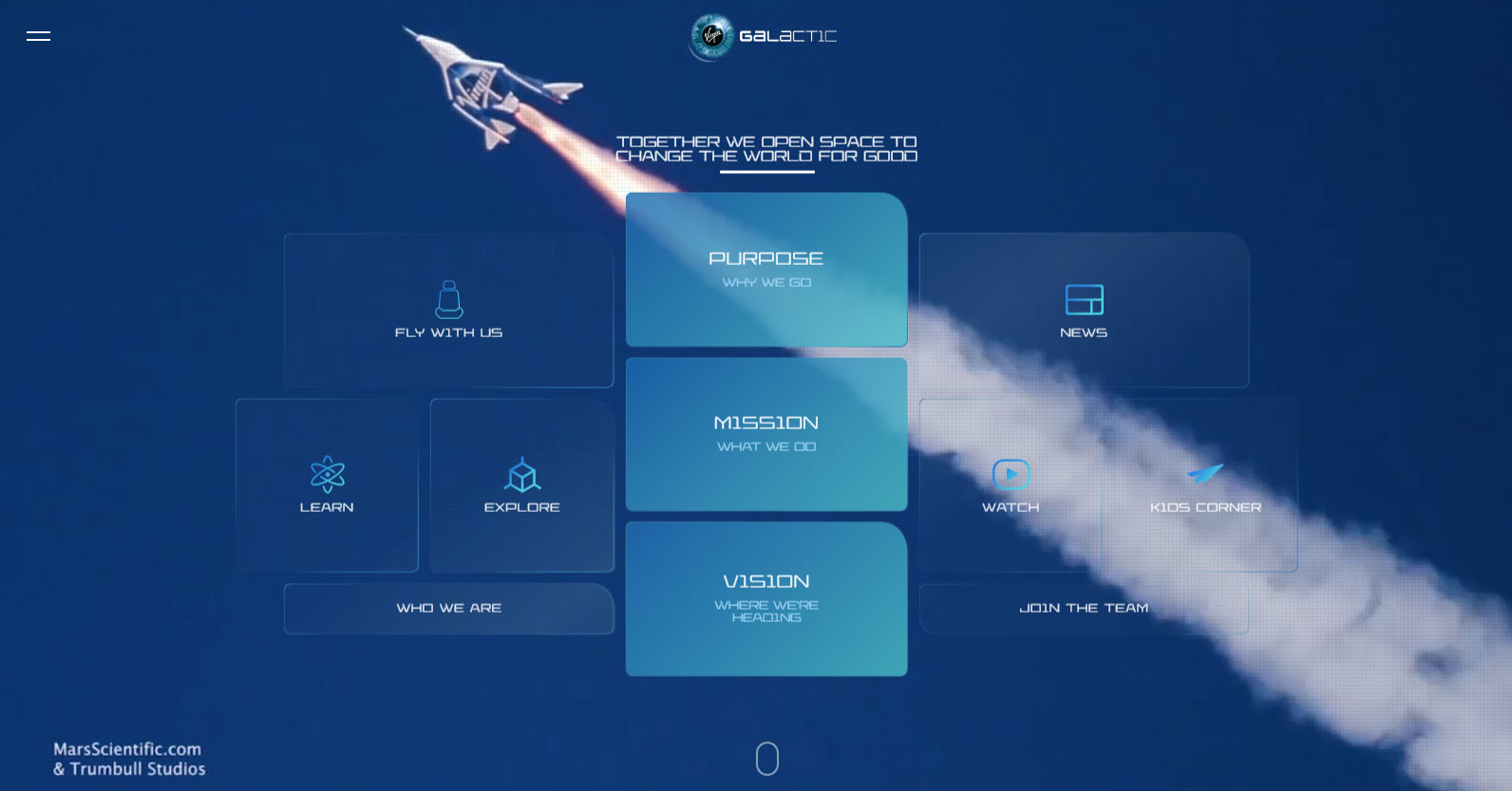
In questa variazione a piena larghezza da Virgin Galactic, l'intestazione funge da elemento di navigazione eroico con video di sfondo che forniscono immagini mozzafiato.

3. Contenuto
Ogni elemento nell'intestazione del tuo sito deve lavorare insieme. La posizione e la dimensione di ogni oggetto nell'intestazione forniscono agli utenti indizi visivi su come navigare e utilizzare il tuo sito web non appena atterrano. Il colore di un pulsante, la spaziatura e il padding intorno agli elementi o la dimensione del font di un titolo possono fare tutta la differenza tra l'utente che compie l'azione desiderata, o meno.
La Giostra delle Immagini
Un carosello di immagini è comunemente utilizzato negli header dei siti web perché consente di ottenere diversi obiettivi:
- Comunica un singolo pezzo di contenuto alla volta per evitare confusione
- Si basa fortemente sulla comunicazione visiva (che è la migliore perché in generale le persone scansionano il contenuto, piuttosto che leggere il contenuto)
- Dà risalto ai contenuti importanti
- Si comporta come una pre-navigazione, permettendo all'utente di esplorare diversi contenuti senza lasciare la pagina principale
- Elemento del sito web familiare e atteso che gli utenti sanno come usare e con cui interagire: scorrere le diapositive o toccare i puntini per avanzare le slide
L'intestazione di HTC ha tre slide che presentano tre nuove tecnologie:

L'invito all'azione (CTA)
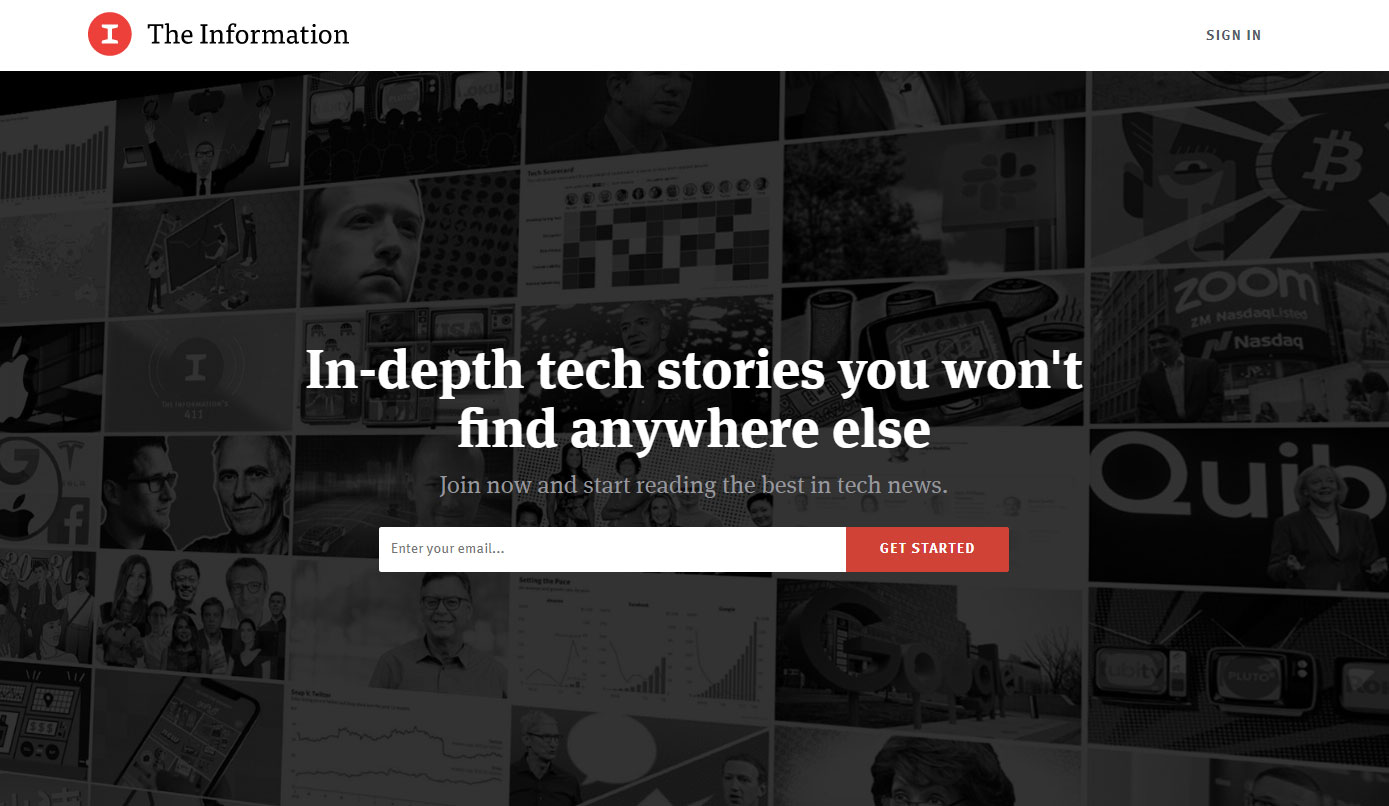
A volte vuoi semplicemente che l'utente compia un'azione. In questo caso, The Information vuole catturare l'indirizzo email del visitatore. Rimuovendo ogni altro elemento e concentrandosi al 100% sul CTA, The Information è in grado di ottimizzare per l'azione desiderata:

Lo stile editoriale
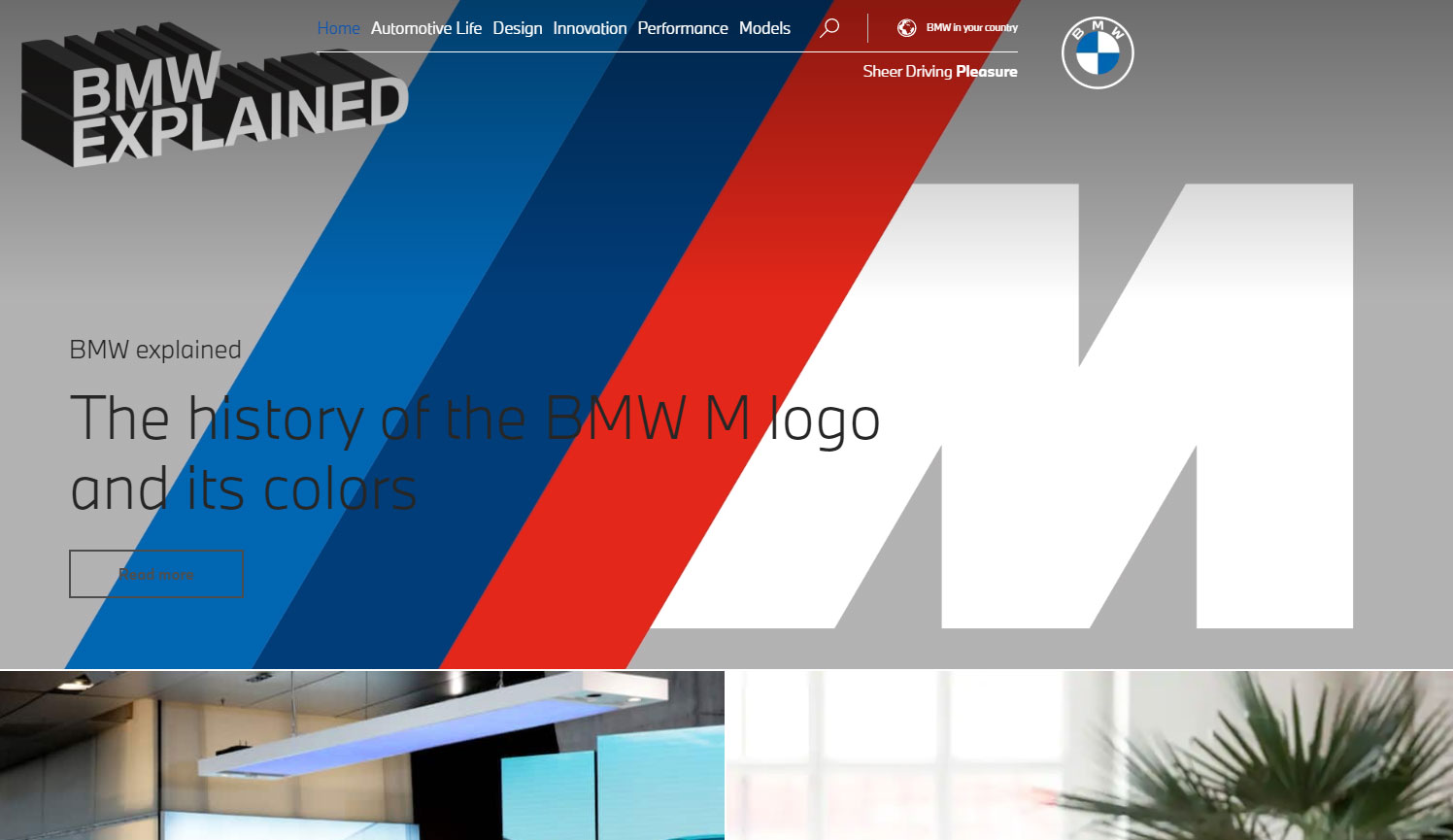
BMW ha reinventato il proprio sito come se fossero un editore e presenta storie e articoli all'utente a partire dall'articolo principale nell'intestazione sulla storia del logo M e dei suoi colori:

Lo stile del Catalogo
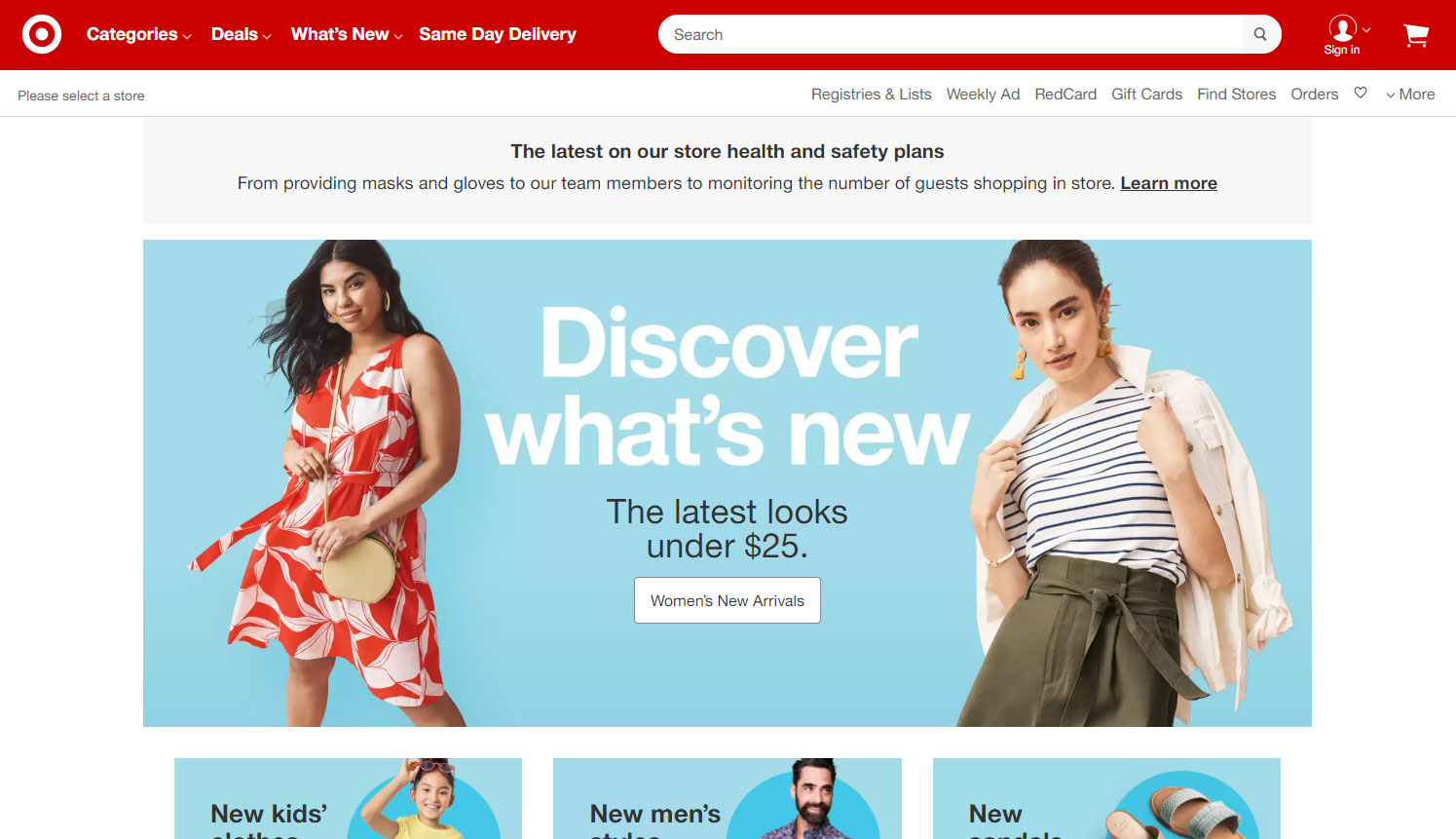
Il sito web di Target emula il loro catalogo fisico con l'intestazione utilizzata per mostrare le Novità per le Donne seguite dalle varie altre sezioni all'interno del negozio che mescolano collezioni, promozioni, prodotti singoli e informazioni.

Come trovare la taglia giusta Utilizzando WordPress
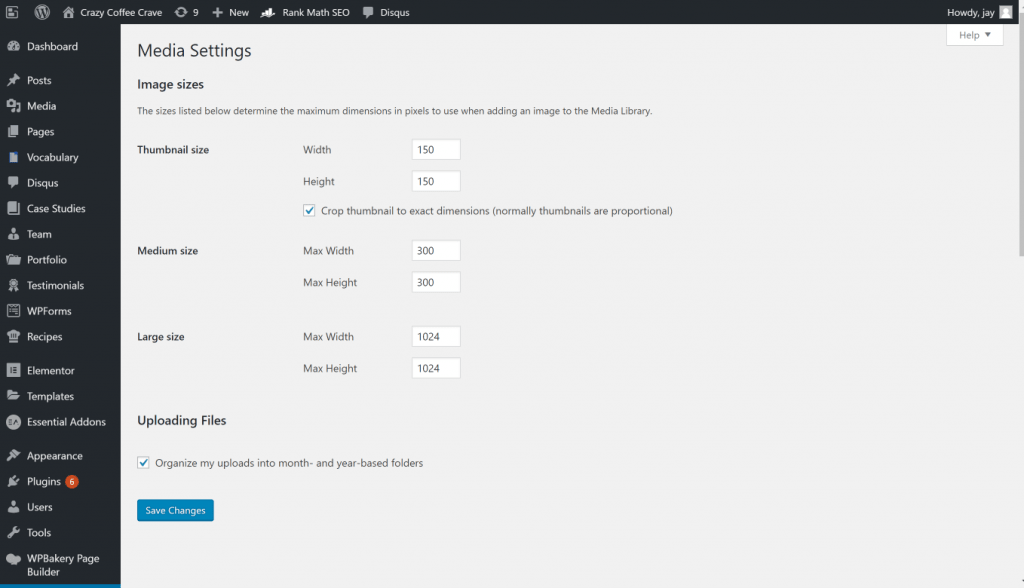
Il miglior posto dove iniziare è controllare le tue "Impostazioni Media" sotto la scheda "Aspetto" dal pannello di amministrazione di WordPress.
- La larghezza migliore per un'immagine in un post di un blog (per esempio, 1024px è per il tema Showcase Pro), e
- Quale dimensione di immagine funzionerà meglio nella barra laterale del tuo tema (300)
Tuttavia, questa sezione non fornirà le dimensioni ottimali dell'immagine per la tua Home page, l'immagine dell'intestazione o i banner della pagina.

A seconda del tuo tema, WordPress dovrebbe elencare le dimensioni ottimali delle immagini per la tua home page/immagine dell'intestazione in Aspetto —> Personalizza —> Immagine dell'intestazione della prima pagina. La maggior parte delle dimensioni mostrate qui sono intorno a 1600 px per 1050 px.
Come trovare le dimensioni dell'immagine del banner dell'intestazione di qualsiasi pagina
Inserisci l'URL del tuo sito web su Chrome Browser e usa Ispeziona per ottenere la dimensione esatta dell'immagine seguendo i passaggi seguenti:
- Tasto destro + Click / Control + Click (Mac) sulla pagina web
- Clicca su Ispeziona
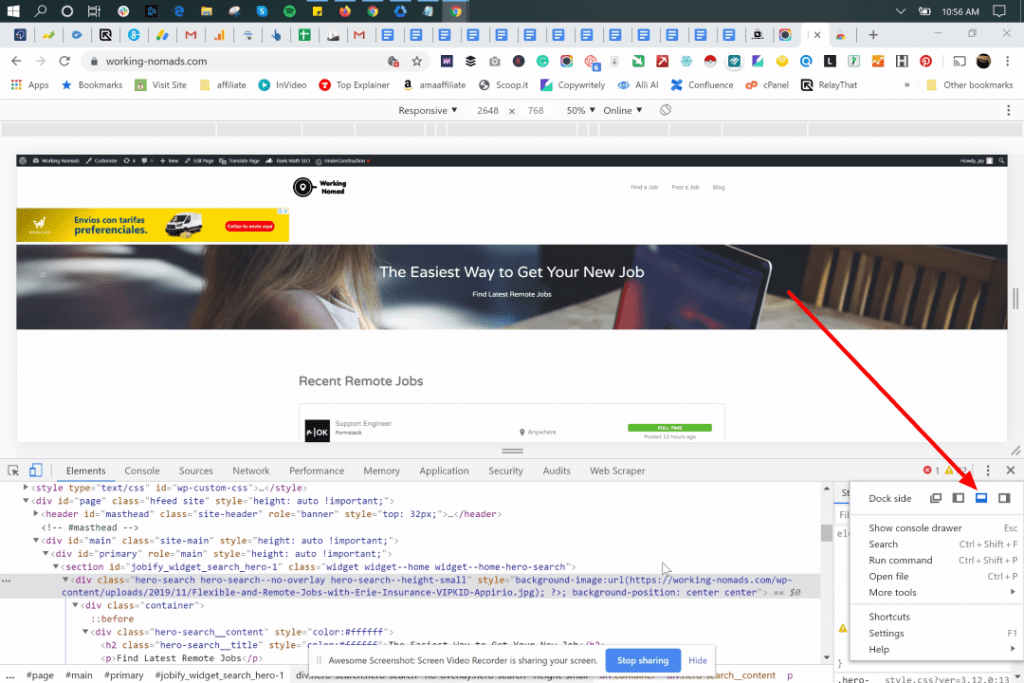
- Clicca sul menu a 3 punti in modo da poter visualizzare gli Elementi in basso così che la visualizzazione della pagina non sia responsive

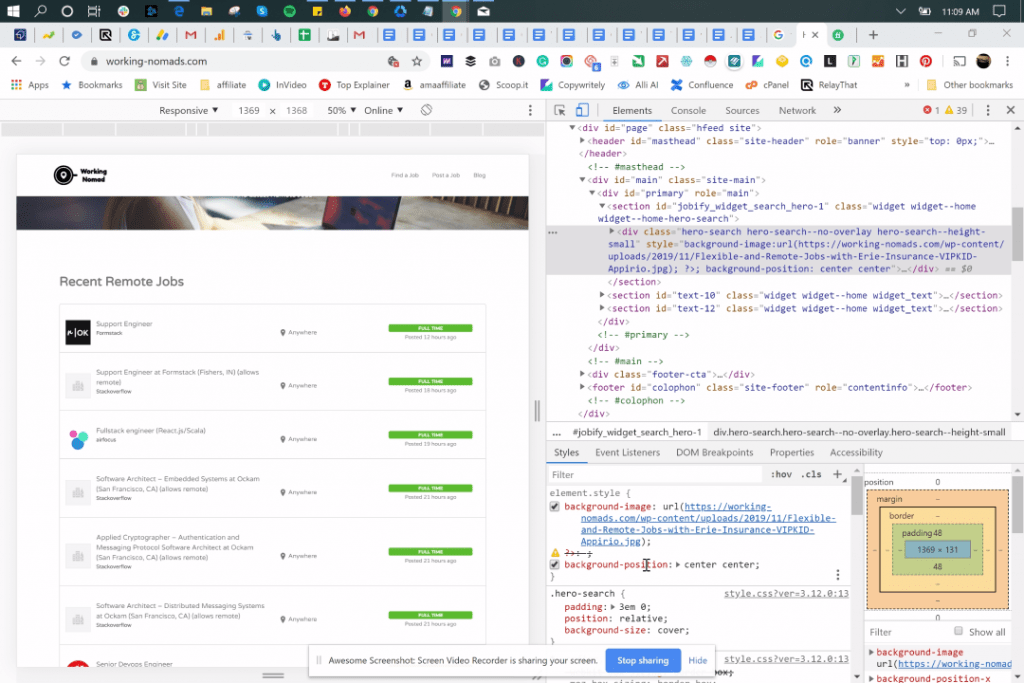
Ecco l'Element in fondo alla pagina:

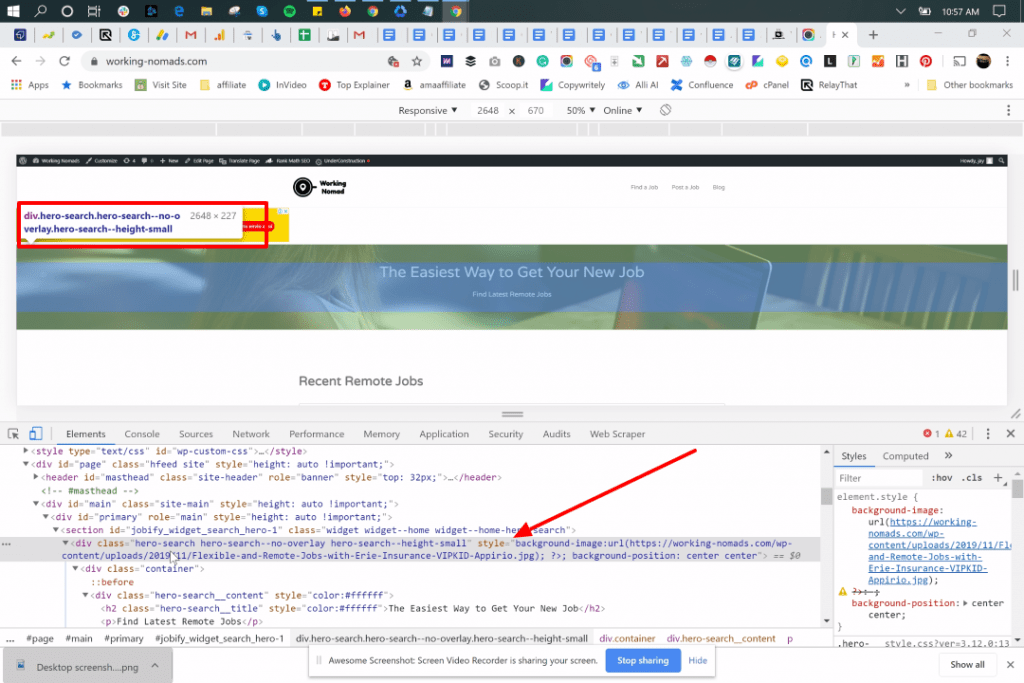
- Fai clic con il tasto destro sull'immagine dell'intestazione. Scegli un'immagine che sia la stessa del banner dell'intestazione
- Dimensioni: Imposta la dimensione esatta dell'immagine utilizzata nella demo del tema
In questo esempio qui sotto, la dimensione è 2548 px x 227 px. Mentre la larghezza dell'intestazione è responsiva, l'altezza dell'intestazione potrebbe essere troppo piccola per essere un'intestazione.

Cosa? Non tutte le immagini del banner di intestazione sono della stessa dimensione
Se l'intestazione della Home (1600px x 1050px) non ha le stesse dimensioni del banner dell'intestazione del Blog (1080px x 960px), utilizza immagini che appaiano bene in spazi lunghi e stretti.
Dimensione pixel consigliata per l'immagine dell'intestazione del tuo sito web
Mentre gli schermi diventano più grandi, una larghezza dell'intestazione di 1024px è ancora la dimensione più popolare. I siti web sono progettati per una risoluzione di 1024 x 768px.
Se intendi utilizzare un'intestazione che sia più di 1000 pixel, usa una di queste dimensioni per l'intestazione:
- 1280px
- 1366px
- 1440px
- 1600px
- 1920px.
Queste sono dimensioni ad alta risoluzione che possono adattarsi per mantenere risoluzioni superiori a 1920 senza problemi.
Qual è la dimensione giusta per il tuo sito web?
Le dimensioni di intestazione più popolari per i siti web:
| DIMENSIONE INTESTAZIONE | LARGHEZZA | ALTEZZA | RATIO |
| Dimensione dell'intestazione 1024 | 1024 | 256 | 4:1 |
| Dimensione dell'intestazione 1024 Un Terzo di Pagina (Altezza Extra) | 1024 | 300 | 24:7 |
| Dimensione dell'intestazione 1024 Mezza Pagina | 1024 | 384 | 8:3 |
| Dimensione dell'intestazione 1024 Pagina Intera (Hero Header) | 1024 | 768 | 4:3 |
| Dimensione dell'intestazione 1280 Un Terzo di Pagina | 1280 | 267 | 24:5 |
| Dimensione dell'intestazione 1280 Un terzo di Pagina (Altezza Extra) | 1280 | 375 | 24:7 |
| Dimensione Intestazione 1280 Mezza pagina | 1280 | 400 | 16:5 |
| Dimensione Intestazione 1280 Pagina Intera (Hero Header) | 1280 | 800 | 8:5 |
| Dimensione dell'intestazione 1366 Un Terzo di Pagina | 1366 | 256 | 16:3 |
| Dimensione Intestazione 1366 Mezza Pagina | 1366 | 384 | 32:9 |
| Dimensione Intestazione 1366 Pagina Intera (Hero Header) | 1366 | 768 | 16:9 |
| Dimensione Intestazione 1440 Un Terzo di Pagina | 1440 | 300 | 24:7 |
| Dimensione Intestazione 1400 Mezza Pagina | 1440 | 450 | 16:5 |
| Dimensione Intestazione 1440 Pagina Intera (Hero Header) | 1440 | 900 | 8:5 |
| Dimensione Intestazione 1600 Un Terzo di Pagina | 1600 | 300 | 16:3 |
| Dimensione Intestazione 1600 Mezza Pagina | 1600 | 450 | 32:9 |
| Dimensione Intestazione 1600 Pagina Intera (Hero Header) | 1600 | 900 | 16:9 |
| Dimensione Intestazione 1920 Un Terzo di Pagina | 1920 | 360 | 16:3 |
| Dimensione Intestazione 1920 Mezza Pagina | 1920 | 540 | 32:9 |
| Dimensione Intestazione 1920 Pagina Intera (Hero Header) | 1920 | 1080 | 16:9 |
In conclusione
Pensa prima a cosa vuoi che i tuoi utenti facciano quando atterrano sul tuo sito e ottimizza l'intestazione per quell'azione. Assicurati che le tue immagini non siano più grandi di 72 dpi e che utilizzino il formato colore RGB. Meno elementi hai nell'intestazione, più l'azione desiderata sarà focalizzata. Al contrario, più elementi ci sono nell'intestazione, più l'utente è gravato dal dover scansionare il contenuto e interpretare ciò che è più rilevante per lui. Non c'è un giusto o sbagliato, dipende tutto dai percorsi tipici degli utenti e dall'azione che intendi stimolare. Tieni presente che, più media ricchi ci sono nell'intestazione, più lungo sarà il tempo di caricamento e ingrandisci il tuo dimensione della pagina del sito web. Semprecontrolla la velocità di caricamento del tuo sito web con SEOptimer per garantire un buon equilibrio tra un'esperienza utente ottimale e una velocità di caricamento ottimale.