Apa itu Viewport?
Viewport adalah tag meta yang terletak di <head> HTML. Ini adalah bagian yang terlihat dari halaman web yang dapat dilihat pengguna dari perangkat atau monitor mereka. Viewport yang salah akan mengakibatkan pengguna harus menggulir samping saat menjelajahi situs web alih-alih situs tersebut pas dengan sempurna di layar perangkat mereka.
Mengapa viewport itu penting?
Situs yang ramah seluler mendapatkan peringkat lebih tinggi, titik. Untuk mencapai ramah seluler maksimal dengan investasi minimal, situs harus mengurangi waktu yang dihabiskan pengguna untuk menggulir atau mengubah ukuran halaman.
Membuat desain yang responsif untuk situs web sangat penting karena diharapkan akan dikunjungi oleh semua jenis pengguna dan di perangkat apa pun. Terserah Anda untuk menyediakan versi terbaik dari situs Anda menggunakan viewport untuk setiap perangkat.
Dampak viewport mobile dalam SEO
Mengonfigurasi viewport seluler Anda adalah cara yang paling mudah dan efektif untuk meningkatkan keakraban seluler dari situs Anda. Google menyebutkan tag meta viewport terlebih dahulu dalam dasar-dasar desain web responsif mereka, dan mencerminkan pedoman SEO yang harus diikuti oleh setiap situs. Dengan inisiatif mobile-first, mereka melanjutkan dengan mengatakan “halaman yang dioptimalkan untuk berbagai perangkat harus mencakup tag meta viewport di kepala dokumen.”
Praktik terbaik viewport
Untuk memastikan bahwa sebuah halaman ditampilkan dengan cara yang ramah seluler, berikut adalah beberapa tips yang dapat Anda ikuti:
Hindari merender halaman dengan lebar tertentu, karena lebar dapat bervariasi dari satu perangkat ke perangkat lainnya.
Hindari menggunakan nilai lebar absolut dalam CSS Anda, seperti cm, mm, in, px, pt, atau pc. Sebagai gantinya, gunakan nilai lebar relatif seperti em, ex, ch, rem, vw, vh vmin, vmax, dan %. Menggunakan nilai absolut dapat menyebabkan elemen situs Anda dimuat lebih lebar daripada yang diizinkan viewport Anda.
Uji responsivitas situs Anda secara manual dan kesiapan viewport
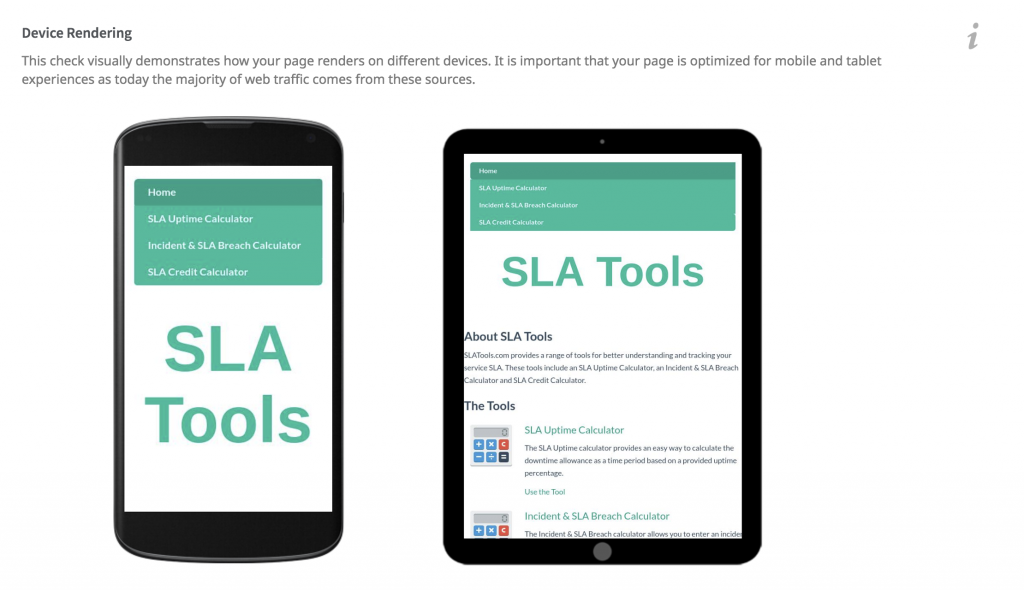
Cara termudah dan tercepat untuk mengidentifikasi bagaimana situs Anda terlihat di berbagai perangkat adalah dengan membuat laporan SEOptimer Anda dan meninjau bagian Device Rendering dari laporan tersebut:

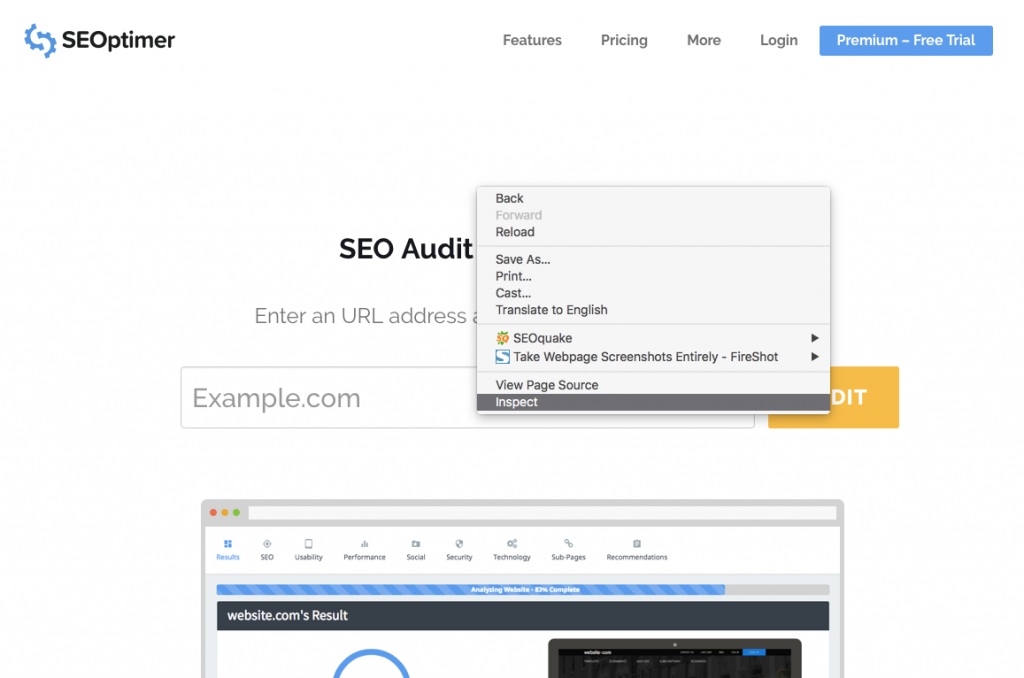
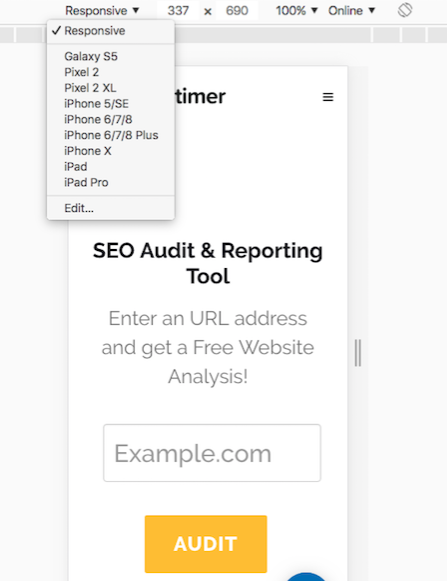
Anda akan ingin menguji situs Anda dengan menggunakan perangkat Anda sendiri atau dengan menggunakan Chrome "Inspect" untuk melihat bagaimana situs Anda tampak berdasarkan berbagai perangkat yang disediakan oleh Google. Perhatikan bahwa menggunakan browser Chrome tidak memungkinkan Anda untuk menyeret layar Anda dari kiri ke kanan atau menggunakan pinch-to-zoom.

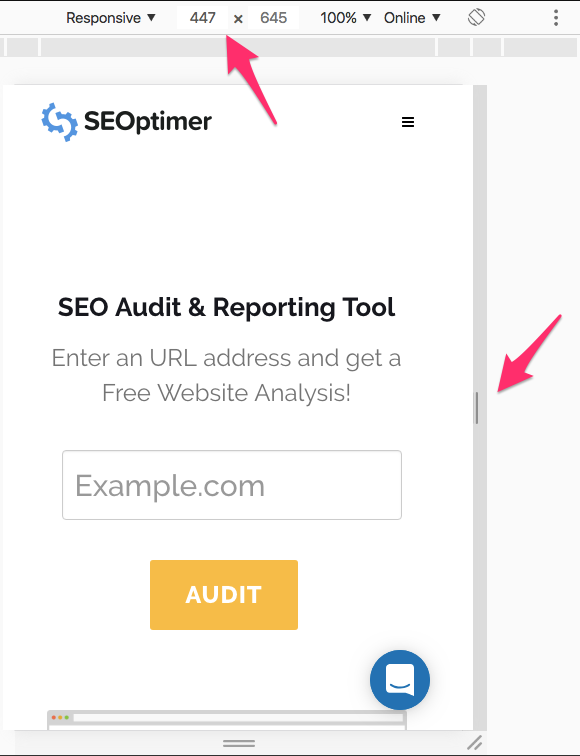
Setelah Anda mulai melihat situs Anda, seret sisi kanan untuk mengubah lebar dan lihat seberapa baik desain situs Anda untuk pengguna seluler.

Anda juga dapat memilih perangkat populer dan menentukan apakah setiap perangkat ditampilkan dengan benar.

Ingin lebih banyak perangkat? Tergantung pada kebutuhan situs Anda, Anda dapat menentukan perangkat apa yang paling sering dijumpai situs Anda di Google Analytics.
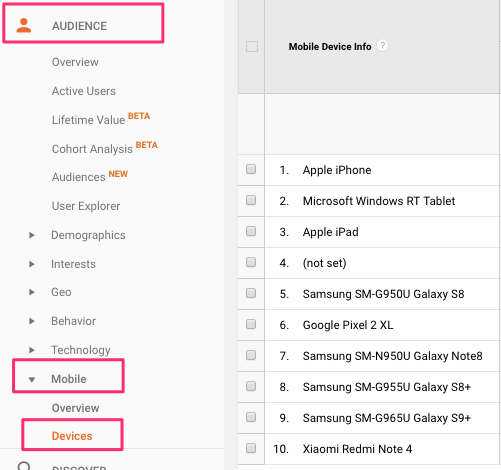
Anda juga dapat pergi ke Audience > Mobile > Devices dan menemukan perangkat paling populer yang digunakan untuk melihat situs Anda.

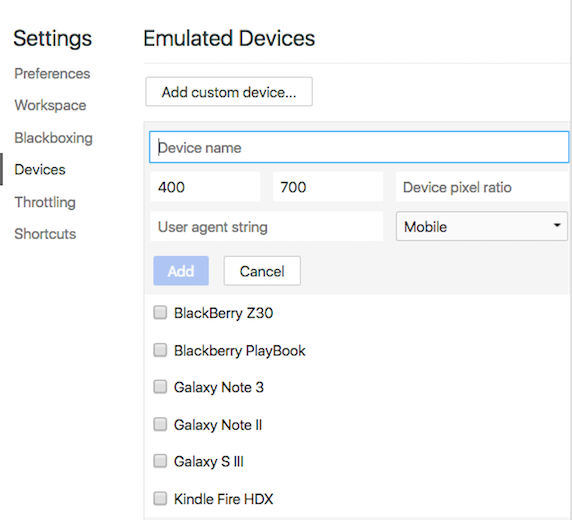
Jika perangkat yang terdaftar tidak berdasarkan perangkat paling populer saat ini, Anda dapat menemukan perangkat berdasarkan nama atau menambahkan perangkat kustom berdasarkan rasio piksel.
Untuk menambahkan perangkat khusus:
Ke DevTools Pengaturan > Perangkat > Tambah perangkat khusus.
Kemudian masukkan nama perangkat, lebar, tinggi, rasio piksel perangkat, dan string agen pengguna.
Cara mengonfigurasi viewport mobile untuk situs Anda
Ada tiga cara utama untuk mendesain situs yang ramah seluler tergantung pada desain situs seluler Anda saat ini: Dinamis, URL Terpisah dan Desain Responsif.
Konfigurasi desain dinamis
Jika saat ini Anda memiliki desain yang dinamis, Anda diharuskan untuk membangun halaman terpisah secara keseluruhan untuk menyajikan versi yang berbeda dan memberitahu setiap user agent apa yang harus mereka akses dari URL yang sama. Anda harus menggunakan header HTTP Vary pada halaman tersebut. Berikut adalah contoh cara membuat permintaan tersebut:
GET /page-1 HTTP/1.1
Host: www.example.com
(...sisanya dari header permintaan HTTP...)
HTTP/1.1 200 OK
Content-Type: text/html
Vary: User-Agent
Content-Length: 5710
(... sisa dari header respons HTTP...)
Berikut ini lebih banyak informasi mengenai konfigurasi desain dinamis.
Konfigurasi URL Terpisah
URL terpisah membutuhkan lebih banyak sumber daya pengembangan dan juga mengharuskan Anda untuk membangun situs baru secara keseluruhan dan menghostingnya pada subdomain seperti www.m.example.com. Untuk membantu mesin pencari memahami URL mobile terpisah, Anda perlu membuat anotasi untuk kedua perangkat desktop www.example.com dan mobile www.m.example.com.
Berikut adalah contoh bagaimana mengannotasi setiap URL:
Di halaman desktop (http://www.example.com/page-1), tambahkan:
<link rel="alternate" media="hanya layar dan (max-width: 640px)" href="http://m.example.com/page-1">
dan pada halaman seluler (http://m.example.com/page-1), anotasi yang diperlukan adalah:
<link rel="canonical" href="http://www.example.com/page-1">
Tag rel="canonical" pada URL mobile yang menunjuk ke halaman desktop diperlukan.
Penjelasan peta situs perlu mencakup hal-hal berikut:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:xhtml="http://www.w3.org/1999/xhtml">
<url>
<loc>http://www.example.com/page-1/</loc>
<xhtml:link
rel="alternatif"media="hanya layar dan (max-width: 640px)"
href="http://m.example.com/page-1" />
</url></urlset>
Berikut lebih banyak informasi mengenai konfigurasi url terpisah.
Konfigurasi desain responsif
Desain responsif adalah cara termudah dan paling efektif untuk membuat situs web yang direkomendasikan oleh Google. Konfigurasi viewport harus membuat halaman dimuat dengan lebar yang sesuai dengan lebar layar perangkat, seperti ini:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Elemen <meta> viewport memberikan instruksi kepada browser tentang cara mengontrol dimensi dan penskalaan halaman.
Menambahkan kode width=device-width akan memastikan halaman diubah ukurannya agar sesuai dengan lebar layar, yang juga akan berbeda tergantung pada perangkat pengguna.
Bagian initial-scale=1.0 menetapkan tingkat zoom awal ketika halaman pertama kali dimuat oleh browser.
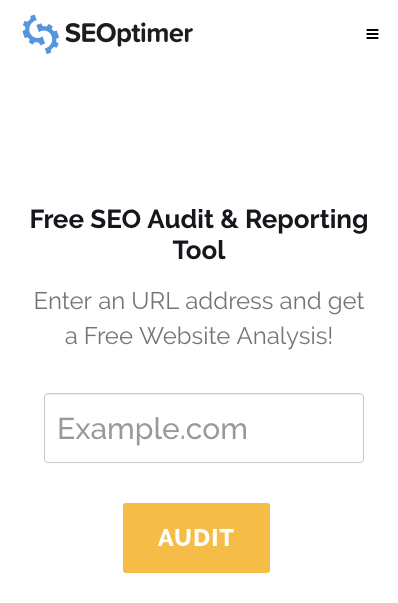
Setelah mengatur viewport halaman, langkah selanjutnya adalah mengukur konten halaman. Berikut adalah contoh viewport yang ramah seluler yang menyesuaikan kontennya sesuai dengan tampilan pengguna:

Dalam contoh ini, jika viewport telah dinonaktifkan atau dikonfigurasi hanya untuk desktop, Anda perlu menggesernya ke samping atau mencubit untuk memperbesar agar dapat melihat seluruh situs di perangkat.
Cara mengonfigurasi viewport mobile di WordPress
Kebanyakan tema di WordPress seharusnya sudah memiliki viewport dan responsif untuk perangkat seluler. Jika SEOptimer mendeteksi bahwa tema WordPress Anda tidak memiliki viewport, metode terbaik adalah memverifikasinya dalam tema WordPress Anda.
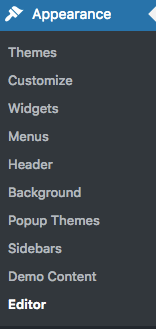
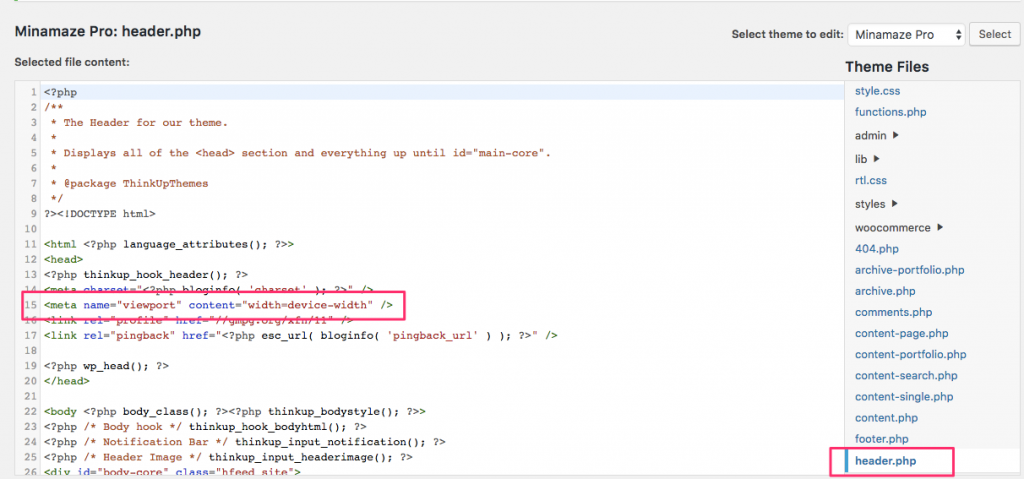
Anda perlu pergi ke Tampilan > Editor > Header.php untuk melakukannya.

File header.php harus mencakup:
<meta name="viewport" content="width=device-width">
atau
<meta name="viewport" content="width=device-width, initial-scale=1.0">

Jika Anda saat ini tidak memiliki viewport di file header.php dan Anda sudah melakukan pemeriksaan responsif, periksa dengan pengembang tema Anda.
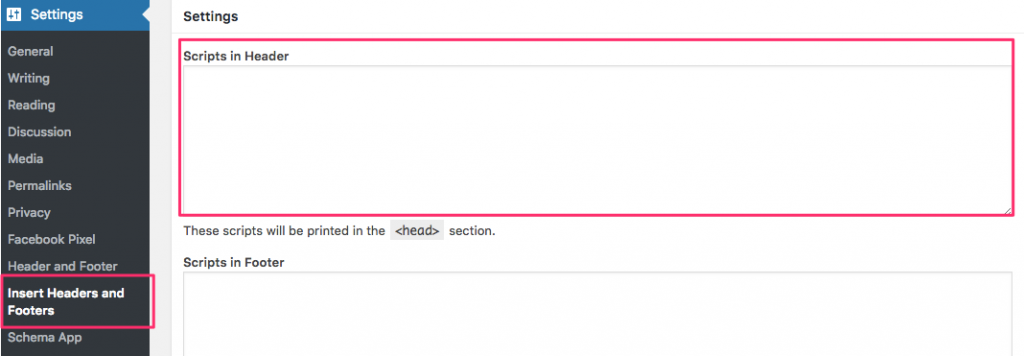
Jika mengakses header.php terasa terlalu teknis, Anda dapat menginstal plugin "Insert Headers and Footers" dari WordPress dan memasukkan viewport di bagian header.
Cara mengonfigurasi tampilan mobile di Wix
Sayangnya, Anda tidak dapat mengonfigurasi atau memperbaiki tampilan Wix saat ini.
Wix menggunakan meta tag:
<meta id="wixMobileViewport" name="viewport" content="width=320, user-scalable=no">.
Jadi, ketika SEOptimer atau Google mobile friendly tester memeriksa situs Anda, Anda akan kehilangan poin untuk kecocokan seluler. Itu tidak berarti bahwa Anda akan kehilangan peringkat atau perlu beralih ke platform yang berbeda, itu hanya berarti bahwa deteksi didasarkan pada lebar perangkat yang dapat diskalakan dan disesuaikan per perangkat.

Anda dapat menemukan informasi lebih lanjut mengenai masalah viewport Wix di tautan berikut ini:
https://support.wix.com/en/article/viewport-configuration-for-mobile-devices
Cara mengonfigurasi tampilan mobile di Shopify
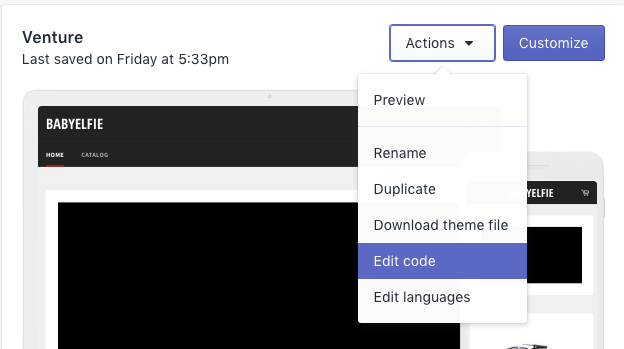
Theme Shopify, seperti WordPress, seharusnya sudah siap untuk viewport. Namun, jika Anda perlu memverifikasi atau menambahkan viewport karena theme, Anda bisa pergi ke Theme > Actions > Edit Code.

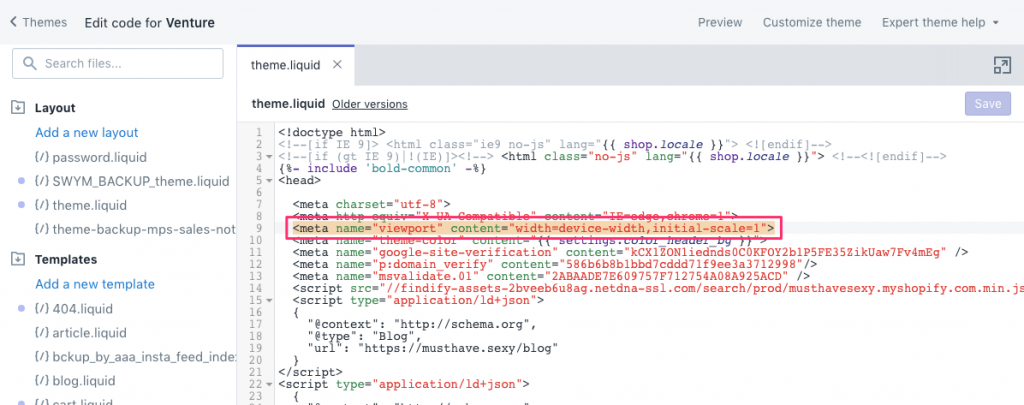
Temukan file “theme.liquid” dan Anda akan melihat viewport di bagian <head>.

Jika Anda tidak dapat menemukan viewport, maka Anda dapat menghubungi pengembang tema atau menambahkan viewport dan menjalani tes responsif untuk menentukan langkah selanjutnya.