Kebanyakan dari kita telah mendengar cerita rakyat, Hansel dan Gretel. Tersesat di hutan, anak-anak tersebut menggunakan potongan-potongan remah roti untuk menandai jalur mereka kembali ke rumah. Dalam desain web, “breadcrumbs,” merujuk pada sebuah jalur - atau jejak breadcrumb - kembali ke konten utama situs web Anda, dinamai setelah jalur pulang anak-anak tersebut.
Apa itu Breadcrumbs?
Sebuah strategi breadcrumb situs web adalah alat navigasi visual yang membantu pengguna mengetahui di mana mereka berada dalam konten situs web dan bagaimana cara kembali ke halaman sebelumnya.
Mereka berguna di situs dengan banyak konten di berbagai halaman yang disusun secara hierarkis. Ini kurang berguna untuk situs web sederhana yang memiliki lebih sedikit halaman.
Organisasi website hirarkis: Metode umum arsitektur website di mana informasi disusun seperti pohon, dengan konten baru bercabang keluar dari konten sentral.

Sumber: Ikon dibuat oleh ITim dari www.flaticon.com
Contoh Breadcrumbs
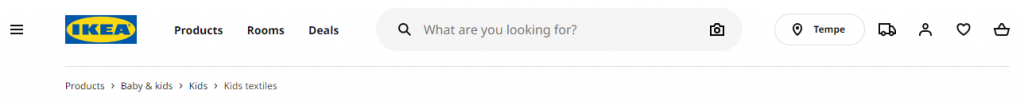
Navigasi breadcrumb adalah terutama alat visual, sehingga seringkali lebih mudah untuk ditunjukkan. Ambil contoh ini dari toko perabot superstore Ikea:

Toko ini memiliki jumlah produk yang sangat banyak dan situs webnya dapat dilihat per item individu atau secara konseptual per ruangan. Breadcrumbs di bagian atas halaman ini menunjukkan kepada pengguna bahwa ia sedang melihat tekstil anak-anak, tetapi dapat kembali ke langkah sebelumnya dengan mengklik:
- Anak-anak
- Bayi & Anak-anak
- Produk
Mengapa Anda Harus Menggunakan "Breadcrumbs" di Situs Web Anda?
Jika situs Anda memiliki banyak halaman yang disusun secara hierarkis, maka "breadcrumbs" mungkin merupakan pilihan yang baik.
Meskipun tidak ada aturan yang kaku dan cepat, situs-situs berikut sering menggunakan navigasi breadcrumb dengan sukses:
- Situs Ecommerce dengan banyak daftar produk
- Situs Cara Melakukan
- Situs Edukasi
- Situs Keuangan
Jenis situs web ini biasanya memiliki banyak konten yang disusun dalam jalur logis dari halaman pilar utama ke konten yang lebih spesifik, membuat strategi jejak breadcrumb website menjadi berguna.
Manfaat dari Breadcrumbs
A jejak breadcrumb is bukan hanya pilihan gaya - itu dapat menjadi bagian berharga dari pengalaman pengguna.
Berikut adalah beberapa manfaat utama dari navigasi breadcrumb.
Memudahkan Navigasi
"Breadcrumb" membantu pengunjung memvisualisasikan di mana mereka berada di sebuah situs web. Dengan contoh Ikea di atas, seorang pelanggan mungkin memutuskan bahwa dia tidak ingin melihat perlengkapan tempat tidur tetapi dia ingin melihat produk anak-anak lainnya. Dia cukup mengklik "breadcrumb" yang sesuai untuk menavigasi ke halaman yang dia inginkan.
Menurunkan Tingkat Pantulan
Kebingungan pelanggan atau ketidakmampuan untuk menemukan apa yang mereka cari adalah dua penyumbang utama untuk tingkat pentalan yang tinggi.
Breadcrumb organisasi memberikan pelanggan cara cepat untuk berpindah di sekitar situs Anda, membuat mereka lebih mungkin untuk berkunjung lebih lama dan bahkan melakukan pembelian, berlangganan, atau mengambil tindakan yang diinginkan lainnya.
Mengurangi Klik untuk Kembali ke Halaman Level yang Lebih Tinggi
Desain web yang baik mendorong pengunjung untuk terus menjelajah. Dengan memudahkan kembali ke halaman yang lebih tinggi dengan klik minimal, para desainer web dapat mengarahkan lebih banyak lalu lintas ke halaman web kunci di situs mereka.
Menghemat Ruang Layar
Tidak ada yang menginginkan desain situs web yang berantakan. Pada saat yang sama, pelanggan ingin menemukan apa yang mereka cari dengan cepat.
Navigasi "breadcrumb" menggunakan desain sederhana yang tidak memakan banyak tempat. Ini membuatnya menarik baik untuk pelanggan maupun desainer web.
Kapan TIDAK Menggunakan Breadcrumbs
Jika situs web Anda tidak memiliki banyak halaman atau halaman-halaman tersebut tidak disusun secara hierarkis, maka jejak breadcrumb tidak akan benar-benar menambahkan apapun pada pengalaman pengguna dan sebaiknya tidak dimasukkan.

Contoh di atas diambil dari situs web penulis Jon Acuff. Situs ini memiliki jumlah halaman yang relatif sedikit, dan semuanya muat dengan nyaman di menu navigasi utama.
Lebih lanjut, tidak ada struktur hierarkis di situs ini. Pengunjung tidak harus berpindah dari “Tentang” ke “Buku” atau “Berbicara” dalam urutan tertentu.
Para desainer situs ini memilih untuk menghilangkan navigasi breadcrumb karena itu tidak diperlukan untuk tipe situs ini.
Breadcrumbs dan SEO
Sebuah "breadcrumb trail" dapat juga meningkatkan SEO Anda.
Google menggunakan "breadcrumbs" untuk mengorganisir informasi dan juga dapat menampilkan jejak breadcrumb di hasil pencarian. Breadcrumbs SEO membantu Google memahami dan mengindeks halaman Anda dengan lebih akurat, sehingga memberikan hasil yang lebih cocok untuk pencari.
Manfaat UX juga pada akhirnya akan membantu peringkat SEO Anda karena seharusnya dapat menurunkan tingkat pentalan Anda dan mengarah pada interaksi pelanggan yang lebih lama dengan situs Anda.
Praktik Terbaik Breadcrumbs
Ketika dilakukan dengan benar, "breadcrumbs" dapat meningkatkan pengalaman pengguna dari situs web Anda.
Ada beberapa praktik terbaik yang harus diikuti ketika mendesain navigasi breadcrumb Anda.
Tempat di Bagian Atas Halaman
Orang merasa nyaman dengan yang sudah dikenal; sudah menjadi konvensi untuk navigasi breadcrumb ditempatkan di bagian atas halaman web.
Hal ini masuk akal secara intuitif karena pengguna biasanya menggulir ke atas halaman ketika mereka menyadari bahwa mereka ingin berada di halaman yang berbeda. Menempatkan "breadcrumb trail" di bagian atas memperkuat keyakinan bahwa pengguna dapat menemukan apa yang mereka cari dengan mudah.
Gunakan Kata atau Frasa
Meskipun mungkin terlihat menarik secara kreatif untuk menggunakan gambar pada menu breadcrumb - jangan. Ini membingungkan karena gambar bisa bersifat ambigu. Ikon “home” mungkin menjadi satu-satunya pengecualian untuk ini karena sangat umum digunakan.
Patuhi satu kata atau frasa pendek. Sebagai contoh - Beranda > Produk > Pakaian Pria> Celana > Jeans adalah format breadcrumb logis untuk situs eCommerce pakaian.
Harus Menambahkan Nilai pada Pengalaman Pengguna
Sebuah jejak breadcrumb situs web tidak secara otomatis menjadi pilihan terbaik untuk setiap situs. Jika Anda memiliki relatif sedikit halaman, sebuah menu breadcrumb akan secara tidak perlu memenuhi desain halaman Anda.
Hanya gunakan navigasi breadcrumb jika itu benar-benar meningkatkan pengalaman pengguna.
Sementara desain UX masuk ke dalam detail jenis menu apa yang harus digunakan dan kapan, pada umumnya benar jika menu breadcrumb Anda hanya memiliki dua atau tiga langkah, Anda sebenarnya tidak memerlukannya. Anda bisa menggunakan header navigasi utama atau bahkan menu hamburger dengan sama efektifnya.
Jaga agar Tetap Singkat
Don’t gunakan frasa panjang yang tidak akan muat dalam baris pendek. Sebagai contoh, langkah yang berbunyi “semua ukuran pakaian musim dingin pria s-xxl” akan terlalu panjang.
Jangan menambahkan halaman yang tidak perlu dengan berpikir itu akan membuat situs web Anda terlihat lebih baik - itu hanya akan membuatnya terlihat berantakan.
Hierarkis
"Breadcrumbs" harus mengarahkan pengunjung kembali ke halaman yang lebih tinggi. Itu berarti breadcrumb pertama harus selalu menjadi halaman utama, karena itu akan memberikan pengguna rasa di mana dia berada di halaman tersebut.
Setiap breadcrumb harus dimulai dengan halaman induk dan kemudian secara berurutan mencantumkan halaman anak yang mengikutinya, meskipun pengunjung langsung menuju ke halaman dengan peringkat lebih rendah dari mesin pencari atau tautan langsung.
Gunakan Pemisah Satu-Karakter ( atau )
Untuk menjaga kebiasaan dan kenyamanan bekerja untuk Anda, gunakan pemisah satu karakter antara setiap breadcrumb.
Karakter khusus < dan > adalah yang paling umum karena mereka menunjukkan panah. Hindari menggunakan garis miring seperti - atau | atau \ karena mereka bukan arah dan tidak secara visual berkomunikasi progresi dari halaman induk ke sub-halaman.
Jenis Breadcrumbs
Ada tiga jenis utama struktur breadcrumb untuk situs web. Pikirkan dengan seksama tentang niat pengguna Anda dan pengalaman keseluruhan dengan situs Anda sebelum Anda memutuskan jenis mana yang terbaik untuk Anda.
Berdasarkan Lokasi
Breadcrumb berbasis lokasi menunjukkan progresi halaman dari halaman induk ke sub-halaman, mirip seperti Anda mungkin memiliki subfolder di komputer Anda.
Ini adalah jenis breadcrumb trail yang paling umum karena berfungsi sebagai peta visual bagi pengunjung, menunjukkan mereka di mana mereka berada di situs dan kemana mereka bisa pergi.

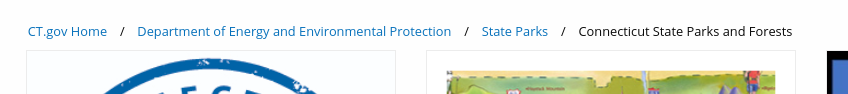
Sebagai contoh, tangkapan layar di atas diambil dari taman dan hutan negara bagian Connecticut situs web.
Lokasi berbasis navigasi breadcrumb menunjukkan bahwa pengunjung berada di sub-halaman dari situs web pemerintah negara bagian Connecticut.
Berdasarkan Atribut
Untuk situs web dengan banyak sub-halaman, jalur breadcrumb berbasis atribut digunakan untuk mengelompokkan halaman serupa (biasanya daftar produk) berdasarkan karakteristik yang ditentukan oleh pengunjung. Ini menunjukkan kepada pelanggan secara konseptual jenis barang apa yang mereka lihat.

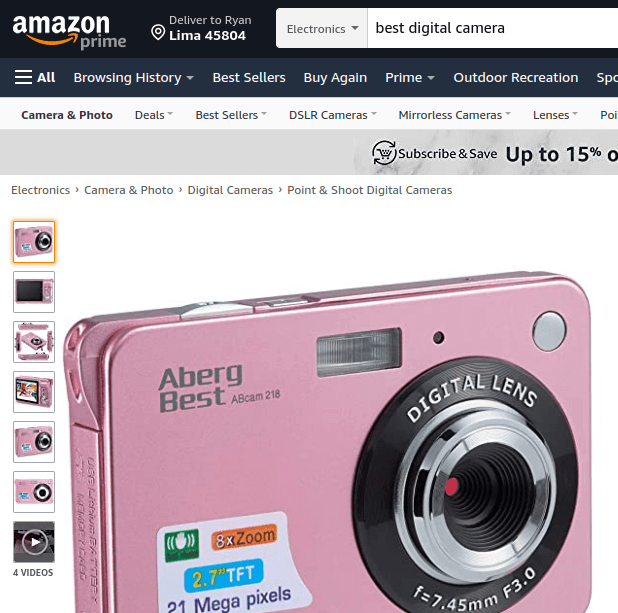
Amazon adalah contoh yang bagus untuk ini. Ada banyak sekali halaman individu di situs tersebut, dan kebanyakan dari mereka tidak menarik bagi pelanggan tertentu. Jejak "breadcrumb trails" berbasis atribut di bagian atas halaman daftar produk menunjukkan kepada pelanggan bahwa dia sedang melihat kategori produk yang tepat - dalam hal ini, kamera digital untuk pemula.
Ini juga memungkinkan pelanggan untuk cepat menyadari jika mereka berada di kategori yang salah dan kembali satu atau dua langkah tanpa kehilangan semua filter yang telah mereka terapkan sejauh ini.
Sebagai contoh, pelanggan mungkin ingin kamera digital, tetapi bukan point-and-shoot - dia hanya perlu mengklik satu langkah sebelumnya di breadcrumb trail untuk menuju ke kategori yang tepat.
Ini secara visual sangat mirip dengan breadcrumb berbasis lokasi; perbedaan besar adalah bahwa pengguna biasanya dapat menyesuaikan breadcrumb berbasis atribut, sangat mirip dengan sistem filter pencarian.
Berdasarkan Jalur
Juga disebut “berbasis sejarah,” desain breadcrumb ini menunjukkan kepada pengguna jalur yang mereka tempuh untuk sampai di situs Anda.
Ini dihasilkan tergantung pada navigasi pengguna individu.
Ini adalah jenis breadcrumbs website yang paling jarang digunakan oleh desainer web karena cenderung membingungkan dan sebagian besar dibuat tidak relevan oleh tombol “kembali”.
Menurut beberapa orang, tombol populer “kembali ke hasil” yang memungkinkan pembeli untuk kembali ke daftar hasil pencarian yang telah disesuaikan tanpa kehilangan filter mereka secara teknis adalah breadcrumb berbasis jalur.
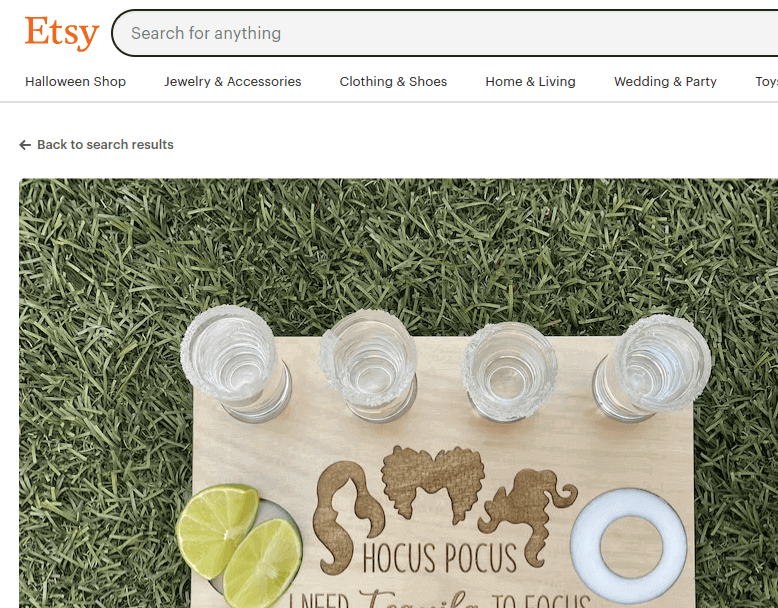
Anda dapat melihat contoh di sini dari Etsy.com. Situs ini menawarkan puluhan filter pencarian dan tombol “kembali” biasanya mengabaikan filter tersebut, jadi tombol “kembali ke hasil pencarian” meningkatkan pengalaman pengguna dalam kasus ini.

Cara Membuat Breadcrumbs
Beruntungnya, membuat "breadcrumbs" itu relatif sederhana. Metodenya memang berbeda tergantung pada jenis situs yang Anda bangun, jadi kami akan membagi tiga platform utama untuk Anda.
Di WordPress
WordPress memiliki banyak plugin yang tersedia yang akan membantu Anda membuat "breadcrumbs" tanpa harus menulis kode sendiri.
Karena banyak situs sekarang menggunakan breadcrumbs WordPress, telah terjadi peningkatan penggunaan plugin-plugin ini. Beberapa yang bagus antara lain:
- Semua dalam Satu SEO (versi gratis telah mengaktifkan breadcrumbs)
- Jejak Breadcrumb
- Yoast
- Jejak WooCommerce
- NavXT
Tentu saja, plugin tidak melakukan segalanya untuk Anda. Anda mungkin perlu menyesuaikan HTML breadcrumb untuk mencapai tampilan yang Anda inginkan.
Ini biasanya diakses melalui tab “SEO” pada plugin Anda.
Di sini, Anda dapat mengubah opsi seperti margin Anda atau pemisah karakter khusus Anda menggunakan HTML dasar.
Di Wix
Wix lebih lambat menawarkan navigasi breadcrumb di situs-situsnya.
Saat ini, Anda dapat secara otomatis menambahkan menu breadcrumb situs web di Wix Stores, tetapi tidak pada jenis situs lain.
Jika Anda ingin menambahkan jejak breadcrumb di Wix, Anda perlu menambahkannya ke kode situs secara manual.
Forum Wix menawarkan beberapa template kode yang dapat Anda gunakan untuk menambahkan jejak breadcrumb secara manual ke situs Anda. Di sisi positifnya, breadcrumb HTML lebih dapat disesuaikan daripada yang dihasilkan secara otomatis.
Ada opsi untuk ketiga jenis tersebut (jalur, lokasi, dan atribut), jadi cukup salin dan tempelkan yang Anda inginkan ke dalam kode situs Anda sambil melakukan perubahan gaya Anda sendiri.
Di Shopify
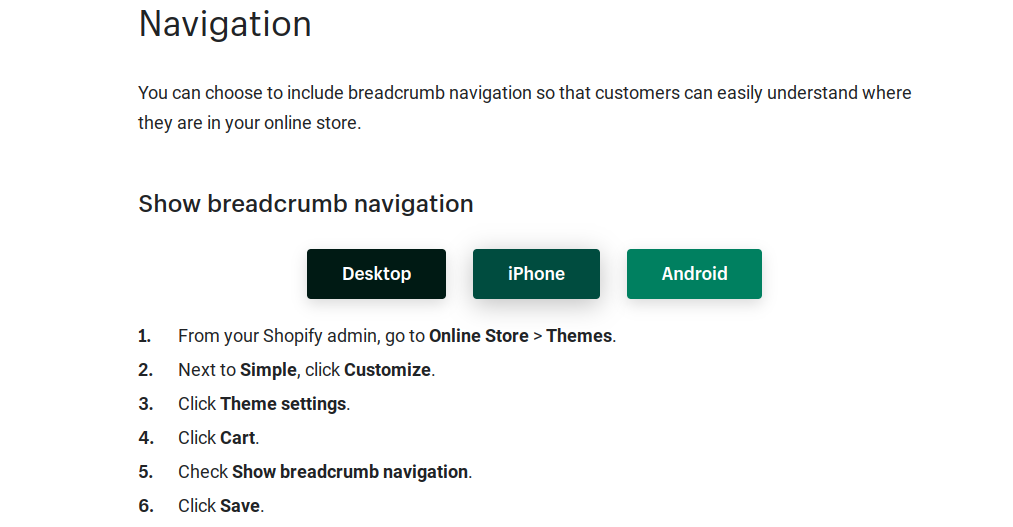
Menambahkan jejak breadcrumb di Shopify itu mudah. Saat mengkustomisasi tema Anda, cukup klik “keranjang” dan pilih “tampilkan navigasi breadcrumb.”
Ada lebih sedikit opsi kustomisasi dengan metode ini, tetapi karena Shopify beroperasi hampir secara eksklusif untuk situs ECommerce, sebuah template bekerja dengan cukup baik.

Halaman Bantuan Shopify memiliki instruksi sederhana, seperti yang terlihat di atas.
Kesimpulan: "Breadcrumbs" Meningkatkan Pengalaman Pengguna dan SEO
Jika Anda masih bertanya-tanya apakah akan menerapkan jejak breadcrumb di situs Anda, Anda mungkin ingin bertanya pada diri sendiri satu pertanyaan: untuk apa breadcrumbs itu?
Pada akhirnya, mereka membantu pengunjung Anda untuk menavigasi situs Anda dengan lebih mudah. Jika menu "breadcrumbs" tidak menambahkan apa pun pada pengalaman pengguna Anda, maka tidak ada alasan untuk memperumit desain web Anda.
Tetapi jika Anda memiliki banyak halaman yang bercabang lebih dari 3 halaman ke dalam situs Anda (seperti kebanyakan situs eCommerce), sebuah jejak breadcrumb dapat meningkatkan UX Anda dan membantu skor SEO Anda dengan Google.