
Kode sumber situs Anda adalah apa yang "menggerakkan" situs Anda. Itu adalah yang menentukan nuansa, tampilan, dan fungsionalitas halaman web Anda, membantu Anda mencapai pengalaman pengguna yang hebat dan tujuan merek lainnya seperti konversi dan prospek.
Kode sumber halaman Anda mempengaruhi SEO Anda. Ini karena itulah yang 'dibaca' oleh mesin pencari untuk menentukan peringkat situs Anda. Apa yang pada dasarnya ini berarti adalah bahwa kesalahan yang tidak terdeteksi dalam sumber halaman Anda dapat mengakibatkan situs Anda gagal untuk berperingkat sebagaimana mestinya, lebih buruk lagi, dapat mengakibatkan ketidakakuratan Data SEO atau bahkan pengalaman pengguna yang buruk.
Mengapa Anda perlu melihat kode sumber situs Anda?
Seperti yang disebutkan sebelumnya, sumber halaman Anda mempengaruhi SEO. Faktanya, Anda harus memasukkan melihat kode sumber sebagai bagian dari audit SEO Anda, meskipun jika perlu untuk menggali lebih dalam penggunaan alat SEO sebagai kombinasi. Satu hal keren tentang dapat melihat sumber halaman adalah bahwa itu adalah salah satu cara untuk melihat apa yang dilakukan pesaing Anda, dan menemukan cara untuk 'merekayasa ulang' itu agar dapat mencapai tujuan bisnis Anda sendiri.
Berikut adalah beberapa alasan lain mengapa Anda harus melihat kode sumber Anda:
Ini membantu dalam memeriksa tag judul
Jika situs Anda tidak memiliki tag judul, itu sederhananya tidak akan muncul di mesin pencari. Anda akan menemukan tag judul pada dokumen HTML, di bagian head. Tag judul adalah apa yang ditampilkan di mesin pencari, dan biasanya dapat diklik.
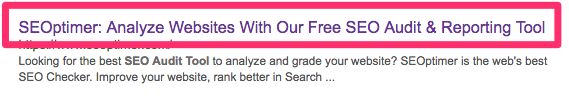
Jika Anda memasukkan kata "SEOptimer" di pencarian Google, sebagai contoh, hasil pertama adalah “SEOptimer: Analisis Situs Web Dengan Alat Audit & Pelaporan SEO Gratis Kami”


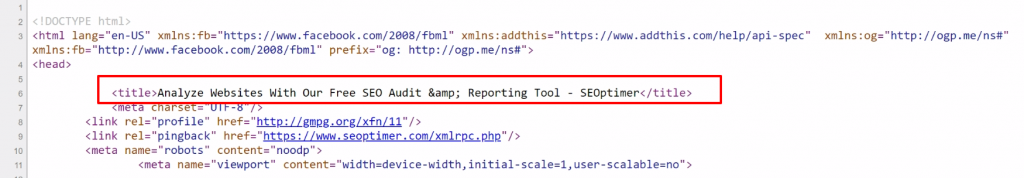
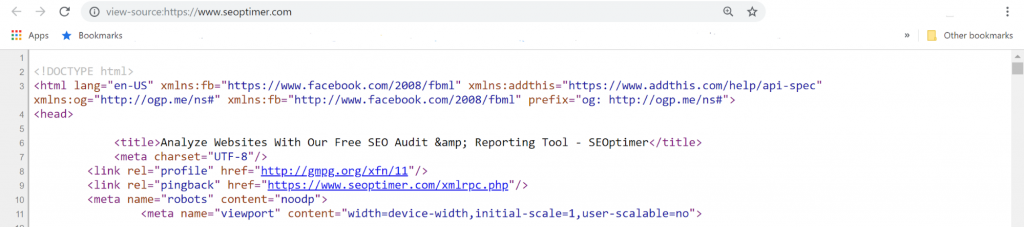
Jika Anda melihat sumber halaman utama di Chrome, Anda akan menemukan tag yang bertanggung jawab atas judul ini pada baris ke-6.


Tag judul haruslah deskripsi singkat dari konten halaman web. Kami memiliki panduan jika Anda ingin belajar lebih lanjut tentang cara mengoptimalkan tag judul.
Saat memeriksa tag judul, Anda perlu memastikan bahwa itu terletak di bagian <head> dari halaman Anda.
Periksa Ulang Deskripsi Meta
Juga ditemukan di bagian head dari HTML, deskripsi meta adalah faktor penting lainnya yang perlu Anda perhatikan. Deskripsi meta adalah ringkasan singkat yang menyertai tag judul pada hasil pencarian mesin pencari. Biasanya, ini adalah ‘faktor penentu’ yang digunakan pengguna untuk menentukan apakah situs Anda akan memberikan nilai yang mereka cari.
Apa yang harus Anda perhatikan? Periksa bahwa setiap halaman web memiliki deskripsi meta. Namun, ini tidak berarti bahwa deskripsi meta yang sama harus diduplikasi di semua halaman web Anda. Setiap halaman perlu memiliki deskripsi meta sendiri.
Yang paling penting, perhatikan:
Baik tag judul dan deskripsi meta harus ditempatkan di bagian <head> dari HTML Anda. Juga, apakah Anda menggunakan sistem manajemen konten (CMS) atau mengkodekan situs web Anda sendiri, Anda perlu mencari tag judul dan deskripsi meta yang duplikat. Jika Anda menggunakan WordPress, Anda mungkin telah menginstal dua plugin yang berbeda dan dapat menyebabkan judul duplikat atau tag meta.
Periksa Ulang Tag Heading Anda
Yang perlu Anda perhatikan di sini adalah bahwa Anda tidak memiliki lebih dari satu set heading tags di halaman web. Ini karena menggunakan tag h1 adalah salah satu taktik SEO on-page yang sangat penting. Menggunakan beberapa tag h1 dapat diinterpretasikan oleh mesin pencari sebagai "mengoptimalkan berlebihan" yang tentunya tidak baik untuk "buku dengan mesin pencari" Anda. Idealnya, tag h1 dimaksudkan untuk digunakan untuk judul terbesar Anda di situs, yang mengkomunikasikan tujuan utama dari halaman tersebut.
Beberapa CMS atau tema yang Anda instal, seperti situs WordPress mungkin memiliki beberapa h1, terutama di bagian /blog atau pos dimana setiap judul artikel mungkin merupakan h1 dibandingkan dengan h2.
Pelajari lebih lanjut tentang mengapa memiliki banyak h1 adalah ide buruk untuk SEO Anda.
Tag H2 dan H3 harus digunakan untuk membagi konten agar lebih mudah dikonsumsi oleh pembaca. Mereka harus menggunakan kata kunci sekunder untuk mendukung kata kunci utama. Periksa apakah mereka diformat dengan benar.
Pelajari lebih lanjut tentang tag judul dan mengapa itu penting untuk SEO
Memeriksa ulang skrip
Meskipun skrip sangat bagus untuk menambahkan fungsionalitas ke situs Anda, jika ada terlalu banyak, mereka dapat mengakibatkan peningkatan waktu pemuatan yang signifikan. Ingat, setidaknya setengah dari pengguna internet mengharapkan sebuah situs untuk memuat dalam waktu hanya 2 detik.
Apa yang harus Anda perhatikan ketika berurusan dengan skrip? Mereka perlu ditempatkan di bagian bawah halaman, biasanya, tepat sebelum Anda menutup tag <body> di HTML. Praktik yang lebih baik adalah memiliki skrip dalam satu file Javascript (ditandai dengan ekstensi file .js) yang kemudian dihubungkan ke HTML di bagian bawah halaman.
Anda juga akan ingin memverifikasi bahwa kode pelacakan yang Anda instal, seperti Google Analytics atau kode pelacakan Facebook telah terpasang dengan benar. Satu kesalahan atau kode yang hilang dalam skrip dan Anda tidak akan mengumpulkan data dengan benar.
Apakah Anda menggunakan platform CMS atau ingin tahu apakah situs Anda telah diretas, Anda dapat melihat skrip apa pun untuk memverifikasi apakah Anda telah mengotorisasi mereka atau tidak. Tanpa melihat kode sumber halaman Anda, Anda tidak memiliki visibilitas 100% tentang apa yang telah terpasang.
Pemeriksaan Keamanan Tambahan
Klik keamanan pada Dev Tools. Untuk halaman tersebut, ringkasannya adalah:
- halaman ini aman
- menggunakan HTTPS yang valid
- sertifikat tersebut valid dan terpercaya
- koneksi dienkripsi dan diautentikasi
- Semua sumber daya disajikan dengan aman
Anda bahkan dapat melihat sertifikatnya.
Periksa rendering elemen-elemen utama
Penting untuk memastikan bahwa elemen situs Anda benar-benar terlihat seperti yang Anda harapkan. Masuklah konsep DOM, yang pada dasarnya adalah rincian dari bagaimana kode sumber halaman terlihat dari sudut pandang pengguna.
Tampilan pohon DOM di panel Elemen Chrome DevTools menampilkan struktur DOM dari halaman web saat ini.
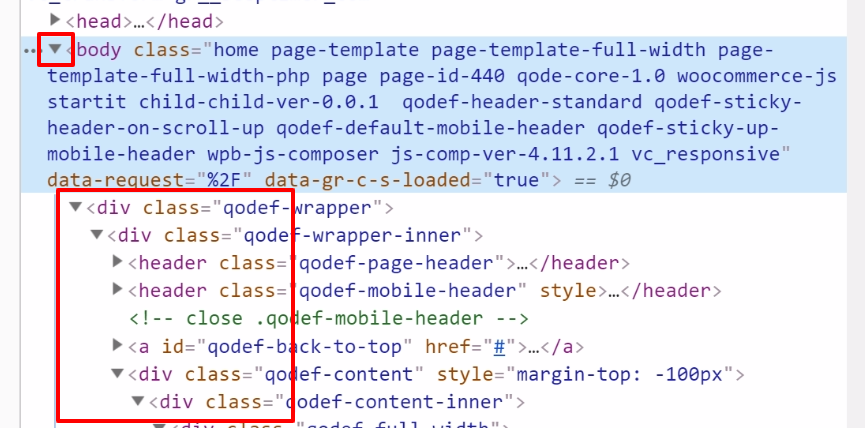
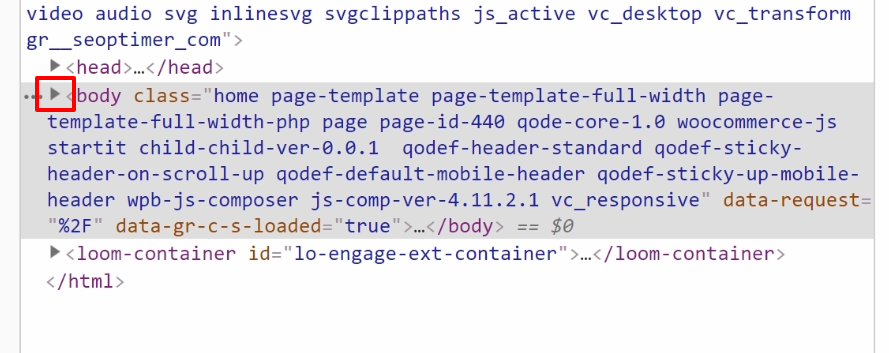
Untuk melihat DOM(Document Object Model), pilih ‘elements’ setelah Anda mengikuti prosedur untuk mengakses sumber halaman. Perhatikan bahwa elemen <head> tidak terlihat dalam DOM. Anda akan melihat rincian dari kode sumber. Ketika Anda menunjuk ke bagian tertentu, itu akan disorot.
Jika Anda mencatat bahwa bagian tertentu tidak ditampilkan dengan benar di DOM, Anda dapat memperbaikinya.

Situs web berbasis Javascript (Aplikasi Halaman Tunggal) dan SEO
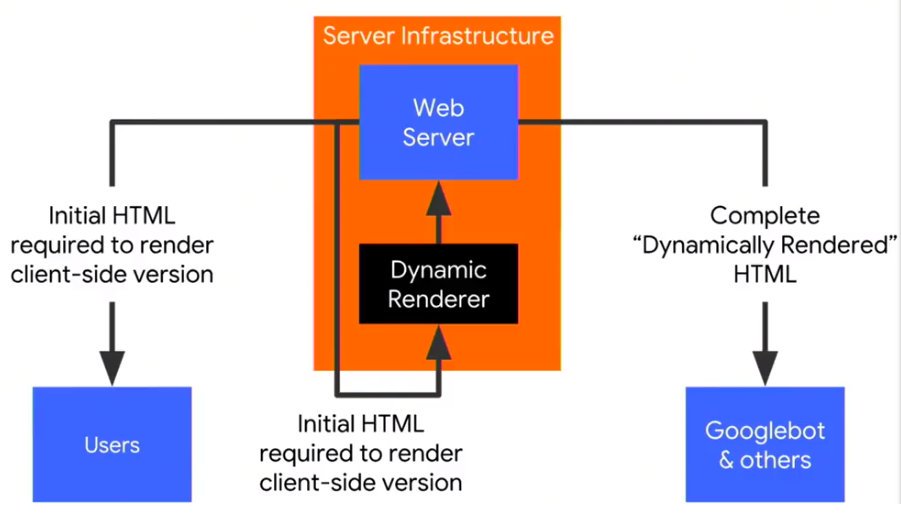
Rendered DOM adalah apa yang akan digunakan Google untuk mengindeks konten situs Anda. Namun, kita tahu bahwa Javascriptmenghambat crawling, contoh adalah Aplikasi Satu Halaman (SPA).Aplikasi Satu Halaman berbasis Javascript dan mengunduh data atas permintaan dari sisi klien vs sisi server, dengan kata sederhana, javascript tidak dibuat untuk membuat situs web. HTML/CSS mudah di-crawl dan crawler mesin pencari hanya melihat halaman dalam HTML mentah, Javascript dapat peningkatan waktu pemuatan dan tertunda, Google juga merayapi halaman Anda beberapa kali dengan pendekatan pertama untuk merayapi HTML sebelum rendering halaman Anda secara penuh:


jika Anda melihat "sumber halaman tampilan", dari situs SPA seperti milik Anda, Anda hanya mendapatkan kode yang dipenuhi javascript, yang "lebih sulit" untuk diindeks oleh crawler.
Contoh situs Javascript:


Contoh melihat kode sumber dari situs HTML normal:


Rendering dan waktu pemuatan akan berdampak pada apakah atau kapan crawler mengetahui konten Anda lebih baik melalui Javascript. Beberapa orang mengatakan di bawah 5 detik akan membuatnya dapat diindeks, tetapi kita tidak tahu 100% persis kapan crawler memutuskan.
Setiap pengalihan karena URL yang memakan waktu, setiap onclick atau konten tersembunyi (event pengguna) mungkin tidak akan terindeks sama sekali, pada dasarnya apa pun yang Anda lakukan untuk mengoptimalkan SEO, itu perlu cepat baik untuk pengguna maupun crawler. Google memang merender seluruh halaman terlebih dahulu, tetapi jika gagal, mereka akan masuk ke HTML mentah, dan itulah saat Google akan berpikir Anda tidak memiliki konten, duplikat, dll.
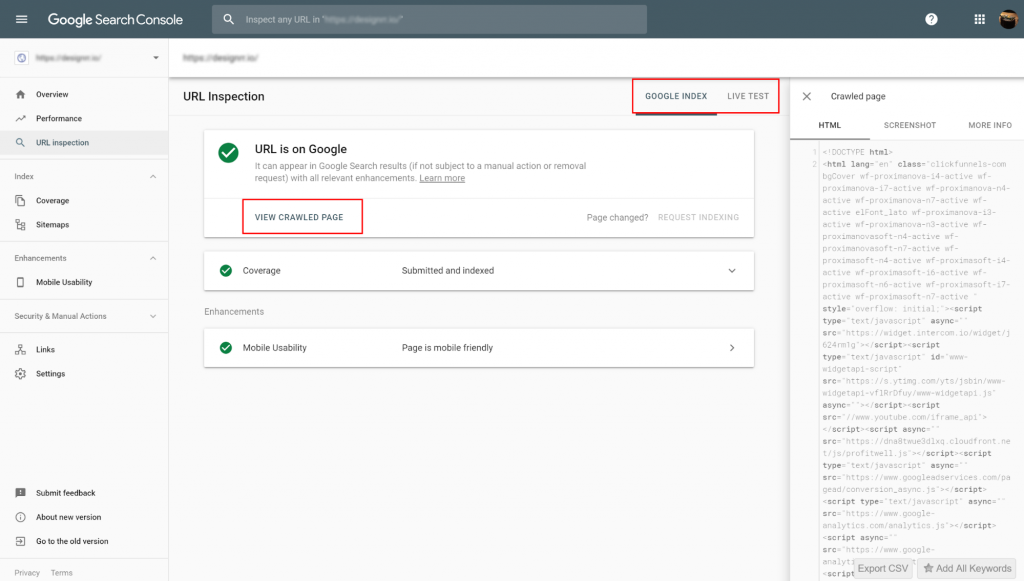
Anda dapat melihat panduan membandingkan HTML mentah dengan HTML yang telah di-render atau melakukan perbandingan halaman tampilan kursus Anda dengan Halaman yang Di-crawl/Test Langsung Google Search Console untuk melihat apakah ada perbedaan.
- Halaman yang Dirayapi: bagaimana crawler melihat halaman
- Tes Langsung: bagaimana pengindeks Google pada akhirnya akan merender halaman


Ringkasan dasar, kode sumber mentah dari sebuah halaman web masih sangat penting. Bahkan, sangat penting sekali.
Ini adalah gif keren untuk memahami secara visual:
[video width="714" height="402" webm="https://www.seoptimer.com/blog/wp-content/uploads/2019/04/006-js_magic.webm" preload="auto" autoplay="true"][/video]
Jika Anda bukan seorang pengembang web dan menggunakan CMS yang berbasis javascript atau AJAX, Anda mungkin akan menemui beberapa masalah dengan SEO. Memeriksa kode sumber Anda atau memilih platform website mungkin tergantung pada apa kebutuhan Anda dan berapa banyak usaha yang Anda perlukan untuk mendapatkan website Anda terindeks dan mendapatkan peringkat.
Periksa file tersembunyi yang seharusnya tidak ada
Terkadang, file yang seharusnya tidak disembunyikan justru disembunyikan. Ini biasanya dilakukan dalam file melalui properti “display:none”. Terkadang, ini mungkin dikombinasikan dengan Javascript untuk menambahkan lebih banyak fungsionalitas. Atau beberapa plugin atau ahli SEO mungkin ingin melakukan trik untuk meningkatkan peringkat Anda, atau konten mungkin secara tidak sengaja disembunyikan.
Terkadang, konten yang tersembunyi juga bisa disebabkan oleh:
- plugin atau agensi yang tidak jujur yang mungkin ingin memanipulasi hasil pencarian,
- manipulasi CSS yang disengaja - div yang tersembunyi, teks tak terlihat, konten di luar area yang dapat dilihat, atau font putih pada latar belakang putih.
Apapun alasannya, Anda dapat melalui melihat sumber halaman dari halaman Anda untuk melihatnya.
Untuk melihat file yang tersembunyi, tekan Cmd+Opt+F(Mac), Ctrl+F(Linux), dan Ctrl+shift+F(Windows) setelah Anda sudah mengakses kode sumber.


Ketik “hidden” atau “display:none” pada bilah pencarian. Anda seharusnya dapat melihat semua item yang tersembunyi. Jika seharusnya tidak demikian, Anda bisa berbicara dengan pengembang Anda untuk membalikkan fungsi/gaya khusus tersebut.
Periksa potongan kode analitik
Apakah potongan kode Google Analytics Anda terpasang dengan benar di setiap halaman web? Cari “UA” pada sumber halaman Anda. Anda seharusnya melihat 7 digit setelah “UA”. Jika Anda memiliki Google Analytics terpasang lebih dari satu kali, Anda dapat meminta untuk menghapusnya.
Mungkin melelahkan untuk melakukan pemeriksaan manual terhadap potongan kode Google Analytics, terutama jika Anda memiliki situs dengan banyak halaman. Cara yang lebih sederhana untuk memeriksa potongan pelacakan adalah menggunakan XML Sitemaps. Ini akan memberikan Anda rincian dari semua URL yang Anda miliki. Dari situ, Anda dapat melihat mana yang memerlukan penambahan potongan pelacakan. Terkadang, mungkin lebih baik untuk meminta pengembang Anda untuk membuat skrip yang dapat memeriksa potongan pelacakan.
Periksa apakah ada tautan yang “nofollow”, namun seharusnya tidak
Jika Anda melakukan pembuatan tautan, atau jika Anda mempekerjakan seorang ahli SEO, Anda dapat memeriksa tautan Anda dari situs-situs yang menaut ke halaman Anda untuk melihat apakah mereka menetapkan tautan Anda sebagai tautan “follow” atau “nofollow”. Tautan “nofollow” memberitahu mesin pencari untuk pada dasarnya mengabaikan halaman web tersebut. Perhatikan “rel=external nofollow” pada tautan Anda, dan identifikasi tautan-tautan yang seharusnya tidak memiliki itu. Sekali lagi, opsi pencarian akan berguna untuk melihat bagaimana ini diimplementasikan dalam DOM.
Anda dapat memeriksa apakah tag-tag tersebut ada dalam header HTTP. Untuk melakukan ini, klik "Networks" (panel yang sama yang Anda gunakan untuk mencari). Anda akan melihat sumber daya di bawah bagian "Name" di sebelah kiri. Klik pada sumber daya kemudian klik "header". Anda akan melihat rincian dari sumber daya tersebut. Periksa keberadaan tag kanonikal apa pun, misalnya, "rel=nofollow".
Saat berada di sini, Anda dapat memverifikasi status HTTP sumber daya untuk pengalihan. Konfirmasi juga jenis pengalihan, serta status kesalahan dan tag seperti tag robots, atau hreflang.
Periksa penggunaan tag meta robots yang tepat
Cara lain untuk memberitahu mesin pencari agar mengindeks halaman web atau tidak adalah dengan menggunakan tag meta robots. Ini dimulai dengan <meta> diikuti oleh name=”robots”. Jika ini ada dalam kode sumber Anda, pastikan bahwa mereka tidak mencegah konten yang perlu diindeks dari benar-benar diindeks.
Periksa waktu pemuatan halaman
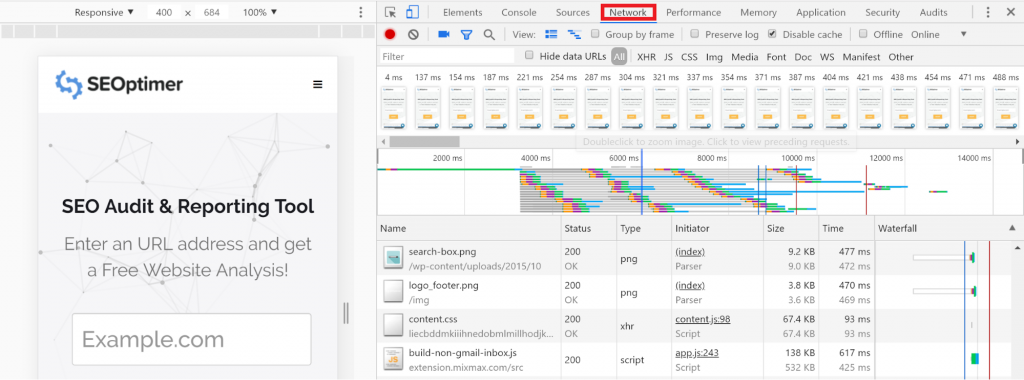
Untuk memeriksa waktu muat Anda, klik "Network" di bagian atas dev tools, kemudian pilih 'more tools'. Anda akan melihat berapa lama setiap sumber daya memuat dalam milidetik.


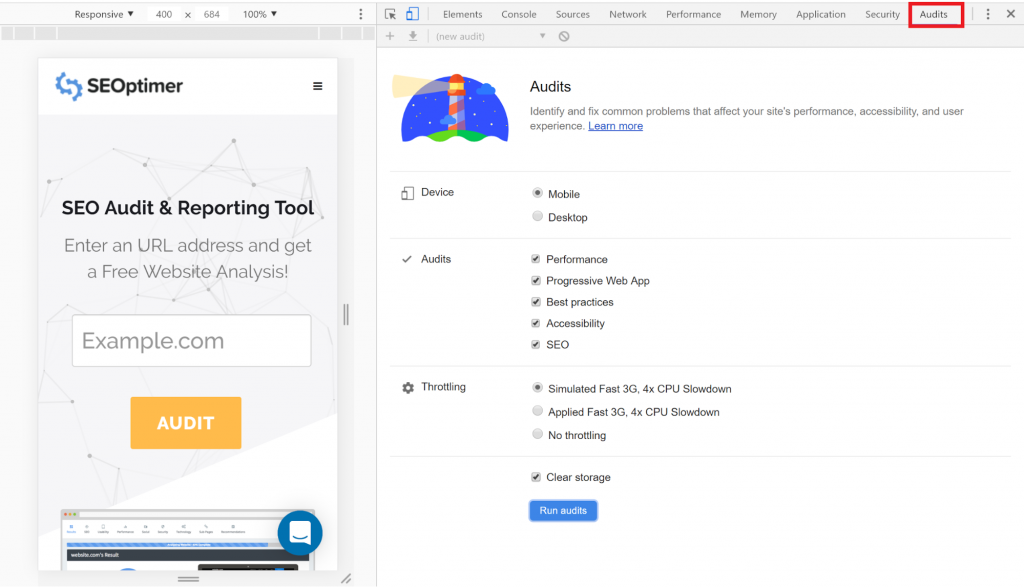
Alat terakhir dalam daftar alat adalah ‘audit’. Klik di sini untuk melihat saran yang akan Anda terima untuk meningkatkan waktu pemuatan halaman web. Anda akan menerima ringkasan ketika audit selesai.


Gulir ke bawah hingga ke bagian 'kesempatan'. Saran-saran termasuk:
- Sajikan gambar dalam format generasi berikutnya
- Hilangkan sumber daya yang menghalangi rendering
- Preconnect ke asal yang diperlukan
Ada juga ringkasan dari perkiraan penghematan dalam hal waktu, bahwa penerapan setiap isu yang disorot akan menghemat. Anda juga dapat melihat lebih banyak saran untuk perbaikan di 'diagnostics session'.
Ada ikon video yang dapat Anda gunakan untuk mengambil tangkapan layar dari apa yang sebenarnya dialami pengguna Anda.
Perhatikan sumber daya JS dan CSS yang dimuat sebelum DOM. Klik JS dan CSS sambil masih berada di ‘Kondisi Jaringan’.
Periksa untuk rendering viewport
Sejauh ini, kami telah memeriksa elemen menggunakan ‘Elements’, ‘Sources’ dan ‘Networks’. Semua ini ditemukan di DevTools, yang merupakan jendela yang menampung semua alat ini. Alat lain yang bisa kita gunakan adalah bilah alat perangkat, tepat sebelum ‘elements’. Ini akan memungkinkan Anda untuk melihat bagaimana berbagai sumber daya dirender pada berbagai viewport, misalnya, pada perangkat seluler.
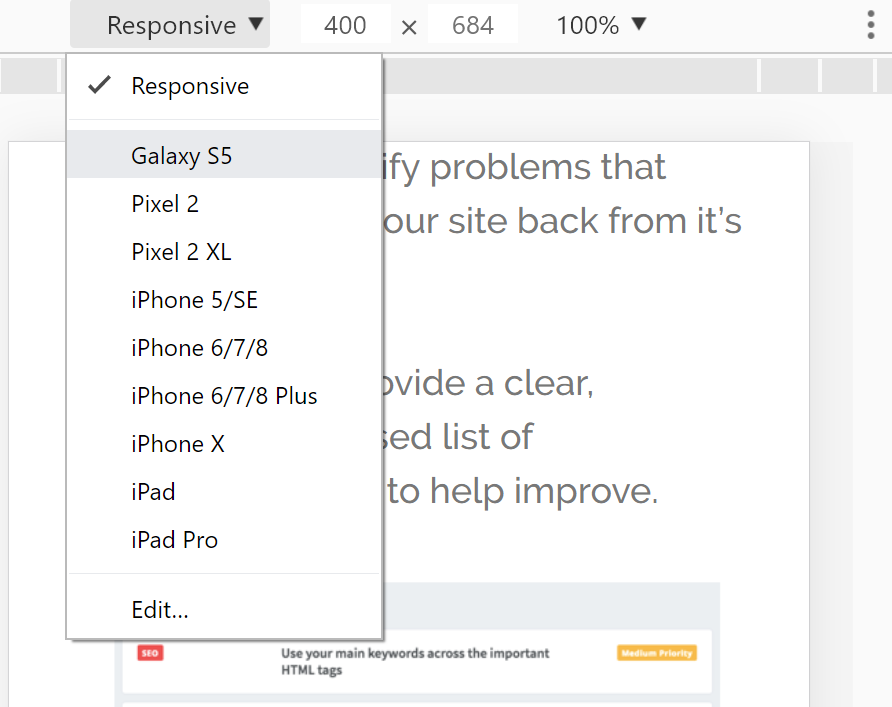
Jika Anda ingin melihat bagaimana tampilannya pada perangkat tertentu, pilih ‘pengaturan’ pada Customize and Control Dev Tools (tiga tombol) di bagian kanan atas dev tools, kemudian pilih ‘perangkat’.

Periksa untuk optimasi gambar
Apakah gambar Anda memiliki tag judul dan alt? Tag alt gambar adalah deskripsi dari gambar Anda, dan itulah yang digunakan bot mesin pencari untuk 'memahami gambar Anda'. Ini sangat penting terutama jika Anda menjual produk melalui situs Anda. Untuk e-commerce, Anda ingin memasukkan nama merek produk dan nomor seri dalam deskripsi tag alt Anda. Sesuatu yang perlu diperhatikan. "Gambar dekoratif" seperti yang bergeser di bagian atas halaman Anda tidak perlu memiliki tag alt. Pastikan bahwa gambar barang dagangan, infografis, tangkapan layar, diagram, foto tim, dan logo memiliki tag alt.
Tag Anda tidak boleh 'penuh dengan kata kunci', sebaliknya mereka harus diberi tag dengan cara yang relevan dengan konten Anda. Untuk melihat gambar Anda, cari tag dengan <img>.
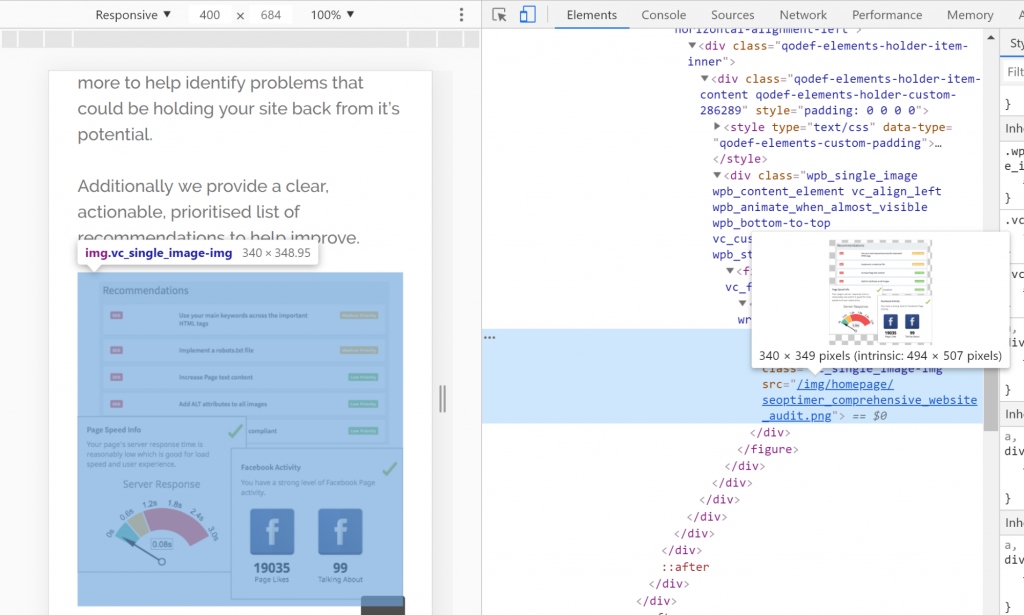
Cara lain untuk memverifikasi deskripsi alt gambar Anda adalah melalui panel ‘elements’ setelah Anda mengakses kode sumber.
Apakah gambar Anda meningkatkan ukuran halaman dan waktu pemuatan? Apakah gambar Anda dioptimalkan untuk perangkat seluler? Anda dapat memeriksa nilai intrinsik gambar Anda dibandingkan dengan gambar yang diukur berdasarkan tampilan yang telah Anda pilih:
Jika gambar Anda tidak responsif, atau jika gambar Anda dapat dikompres atau diubah ukurannya sehingga Anda dapat meningkatkan ukuran halaman dan waktu pemuatan, Anda dapat melihat kode sumber Anda untuk melihat apakah masuk akal untuk mengubahnya.


Lihat sumber vs. Periksa elemen
Ada dua cara untuk melihat kode Anda "Lihat Sumber" dan "Periksa Elemen". Keduanya adalah fitur browser yang memungkinkan Anda untuk melihat HTML dari halaman Anda. Perbedaan utama adalah "Lihat Sumber" menunjukkan HTML yang dikirim dari server web ke browser Anda. Periksa elemen adalah alat pengembang untuk melihat keadaan pohon DOM setelah browser menerapkan koreksi kesalahan dan setelah Javascript mana pun telah memanipulasi DOM.
Berikut rinciannya:
- Koreksi kesalahan HTML oleh browser
- Normalisasi HTML oleh browser
- Manipulasi DOM oleh Javascript
Seperti yang telah saya sebutkan sebelumnya, menggunakan "View Source" dengan Aplikasi Satu Halaman, Anda akan melihat Javascript dibandingkan dengan HTML. Setiap kesalahan HTML juga mungkin diperbaiki di alat "Inspect Elements"
Ini adalah kesalahan hipotetis yang mungkin Anda lihat saat menggunakan "View Source"
<h1>Judul</h2>
<p>Kalimat pertama.<strong>Kalimat kedua.</p></strong>
Sedangkan “Periksa Elemen” akan mengoreksi </h2> menjadi </h1>
Cara melihat kode sumber halaman web Anda di Chrome
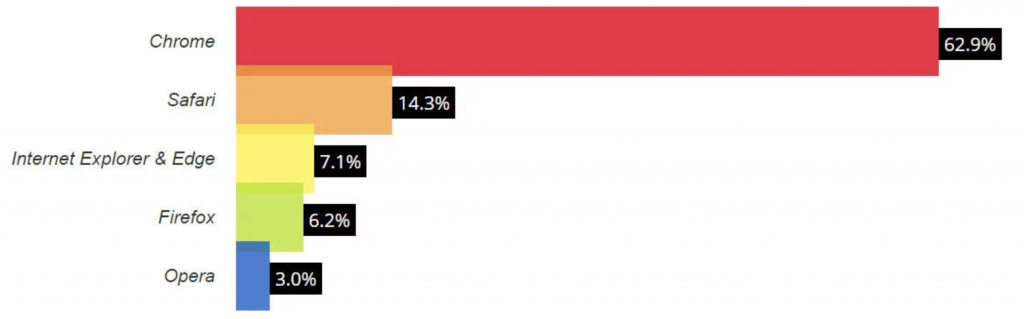
Menurut W3Counter, Chrome adalah paling populer browser, tanpa diragukan lagi.

Artinya, kebanyakan orang akan menggunakannya untuk mengakses situs Anda melalui beberapa perangkat. Sebagai webmaster, pemilik situs, Anda, oleh karena itu, perlu tahu bagaimana cara melihat kode sumbernya, agar dapat menganalisis apa yang dialami pengguna saat menggunakan situs Anda.
Di PC
Pintasan - Ctrl+U atau Ctrl+Shift+I atau F12
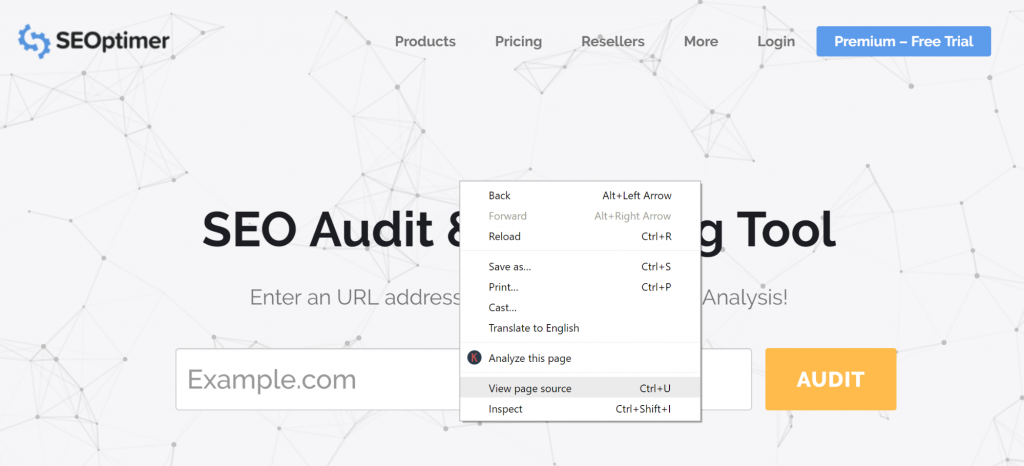
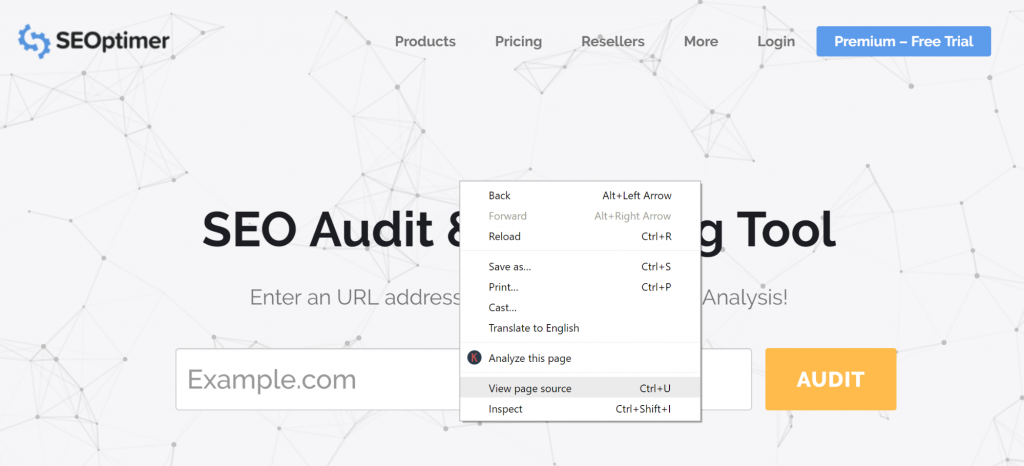
- Anda juga dapat klik kanan pada halaman web yang kode sumbernya ingin Anda lihat (pastikan Anda mengklik pada bagian kosong di halaman)
- Pilih ‘lihat sumber halaman’


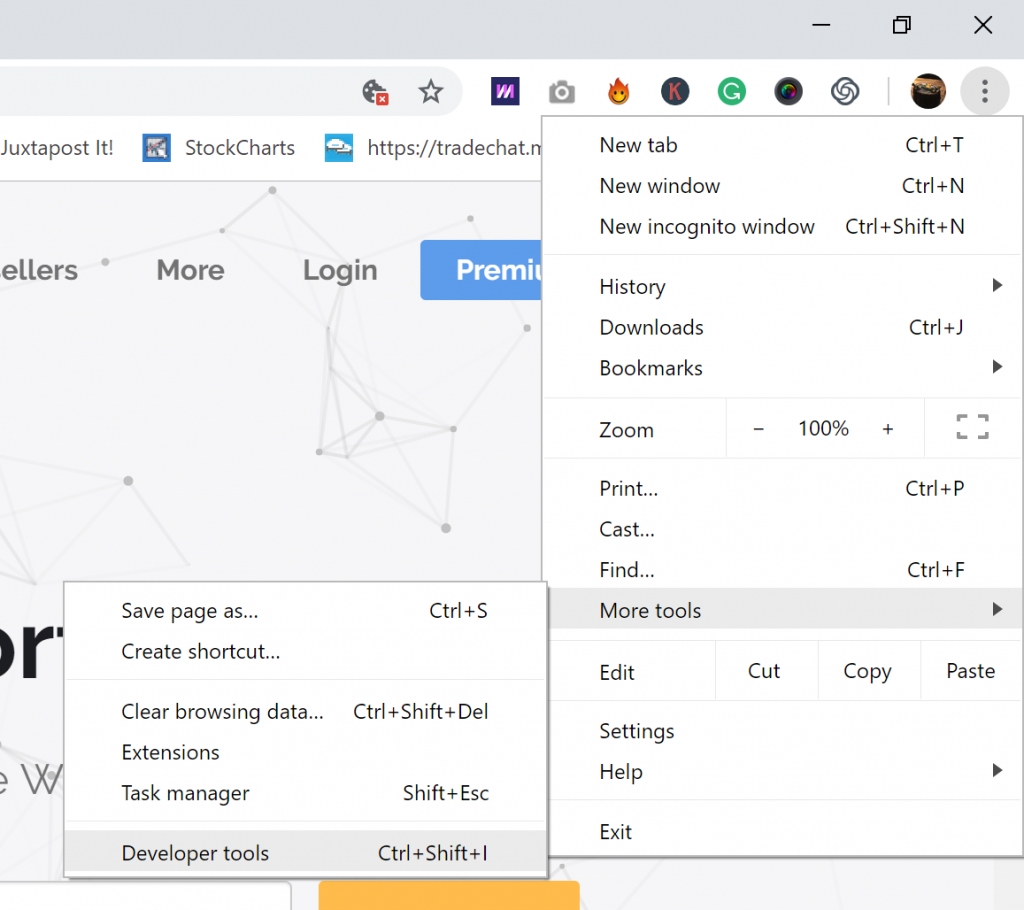
- Opsi ketiga adalah navigasi ke ‘sesuaikan dan kontrol Google Chrome’ (ikon di sisi kanan atas browser Anda)
- Pergi ke ‘alat tambahan’
- Kemudian ‘alat pengembang’


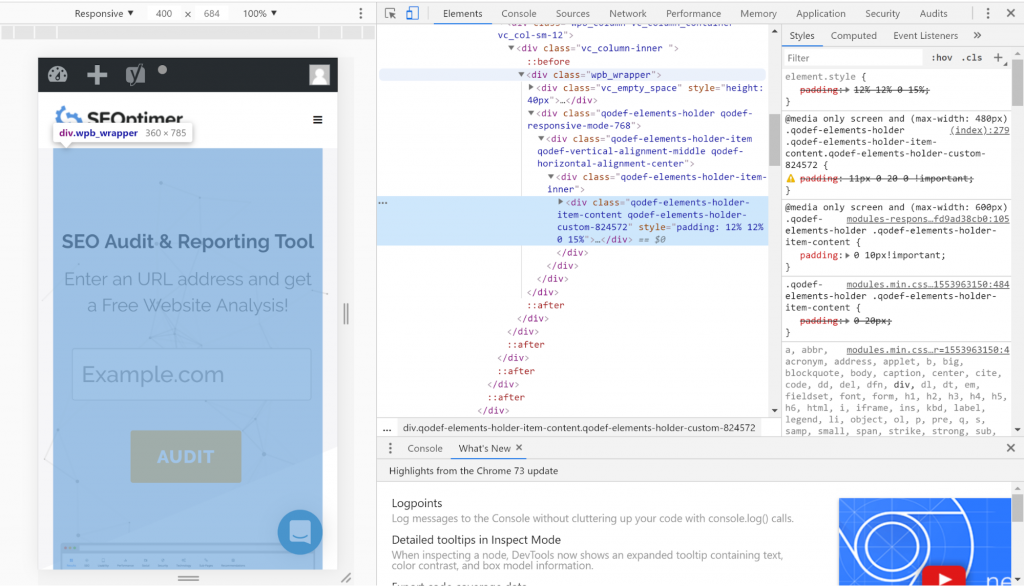
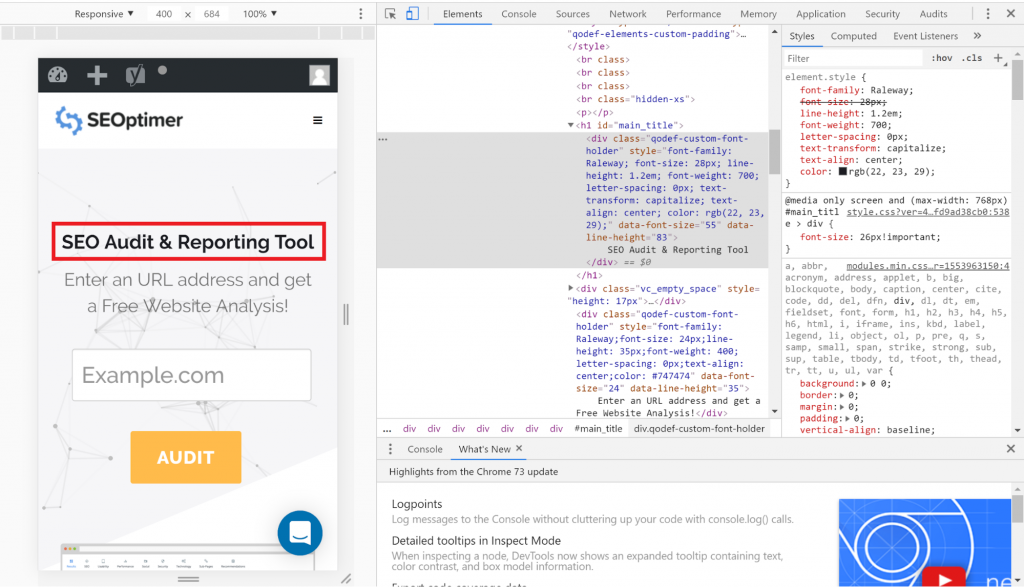
- Pilih ‘Elements’

![]()
Begini cara Anda melihat kode sumber halaman Anda dengan menggunakan alat pengembang:


Sebagai alternatif, Anda dapat mengklik "Lihat sumber halaman" atau Ctrl+U daripada menggunakan alat pengembang jika Anda ingin membersihkan ruangan.


Anda akan melihat URL berubah menjadi view-source:https://www.yourwebsite.com/ dan Anda akan dapat melihat seluruh kode untuk halaman tersebut tanpa semua alat:


Namun, Anda tidak akan dapat melihat secara visual kode apa yang digunakan untuk konten tertentu:


Dengan tangkapan layar di atas, saya dapat klik kanan pada kata atau konten tertentu dan melihat apa itu. Dalam kasus ini, “SEO Audit & Reporting Tool” adalah <title>
Berikut adalah beberapa instruksi browser lainnya:
Di Mac
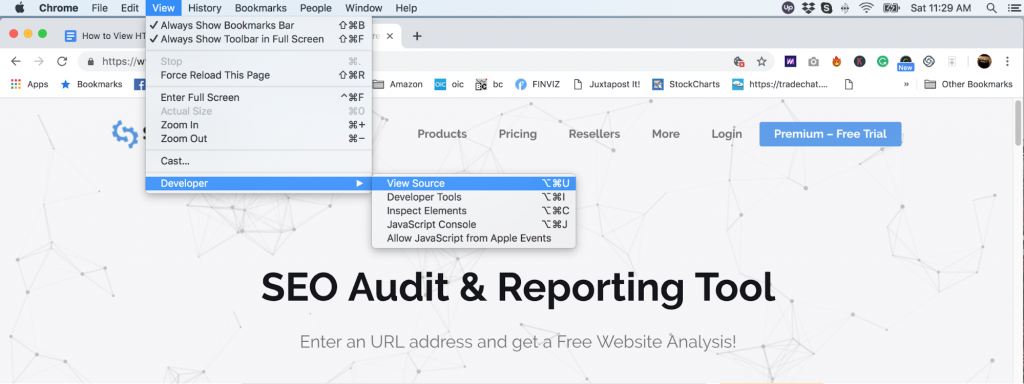
Berikut cara melihat sumber halaman di mac chrome
Pintasan - Command + Option + U
- Anda juga dapat menavigasi ke ‘view’ lalu ‘developer’
- Kemudian klik ‘view page source’


Berikut adalah beberapa instruksi tambahan berdasarkan preferensi browser Anda:
PC + Safari
Pintasan - Option+Command+U
- Buka browser
- Dari ‘menu’, pilih ‘preferensi’
- Navigasi ke bagian lanjutan
- Pilih ‘menu pengembang’
- Navigasi ke halaman yang sumber halamannya ingin Anda lihat
- Dari menu pengembang, pilih ‘tampilkan sumber halaman’
Sebagai alternatif,
- Klik kanan pada halaman
- Pilih ‘tampilkan sumber halaman’
Perhatikan bahwa menu 'develop' perlu diaktifkan seperti pada langkah 1 sampai 4 di bagian sebelumnya
Mac + Safari
Pintasan - Option+Command+U
Buka browser
- Klik ‘Safari’
- Pilih ‘preferences’
- Navigasikan ke tab ‘lanjutan’
- Centang ‘tampilkan menu pengembangan’
- Klik kanan dengan mouse atau ketuk dengan dua jari di trackpad
- Pilih ‘tampilkan sumber halaman’ atau ‘inspeksi elemen’
- Klik kanan pada halaman web yang kode sumbernya ingin Anda lihat
- Pilih ‘tampilkan sumber halaman’
PC + Firefox
Pintasan - Ctrl + U
- Klik menu (di kanan atas di mana Anda melihat menu 'hamburger'),
- Gulir ke 'web developer' dan klik
- Klik 'inspector'
Mac + Firefox
Pintasan - Command + U
- Klik kanan pada halaman yang sumber halamannya ingin Anda lihat
- Pilih ‘sumber halaman’
- Atau, navigasikan ke ‘menu alat’
- Kemudian pilih ‘Pengembang Web’
- Klik ‘sumber halaman’
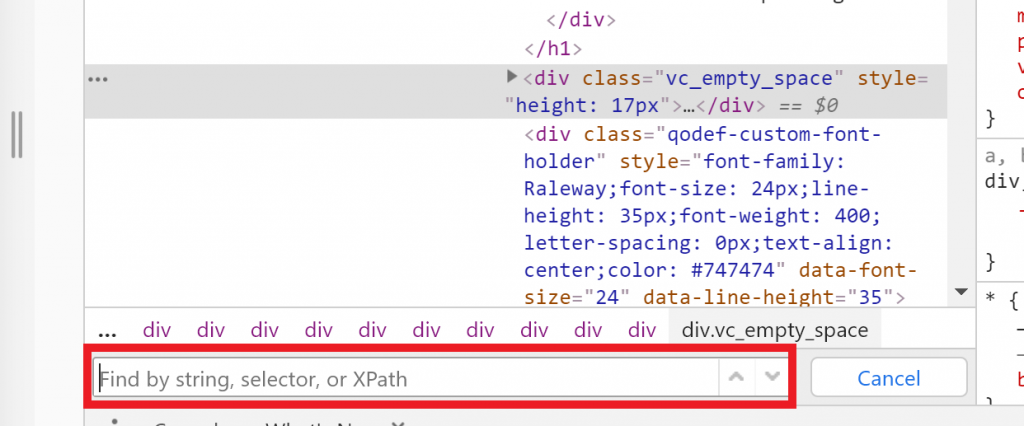
Cara mengakses bagian tertentu dari kode sumber di Chrome
Terkadang, kode sumber sebuah halaman bisa sangat panjang, mencakup ratusan baris kode, namun Anda perlu mengakses bagian tertentu untuk mencapai sesuatu. Contoh yang baik di sini adalah jika Anda ingin memeriksa link yang rusak. Anda dapat mencari bagian spesifik tersebut. Berikut cara melakukannya:
- Setelah Anda mengakses kode sumber halaman (periksa bagaimana kami mendeskripsikannya di bagian sebelumnya)
- Tekan Ctrl +F
- Sebuah bilah pencarian akan muncul


- Ketik apa yang Anda ingin di sini
- Ini akan disorot. Anda dapat menggunakan panah atas dan bawah untuk mengakses item spesifik yang Anda cari, karena mungkin ada beberapa di antaranya
- Setelah Anda selesai, klik ‘batal’
Kesimpulan
Kami telah melihat bagaimana cara melihat kode sumber situs di Chrome, bagaimana melihat bagian tertentu dari kode tersebut, dan mengapa Anda perlu melihat sumber HTML yang menjadi kekuatan situs Anda. Seperti yang mungkin Anda perhatikan, alat pengembang (Dev Tools) memiliki kemungkinan tak terbatas dalam hal apa yang dapat Anda lakukan dengannya dan sumber halaman. Akan sangat baik jika Anda dapat mempelajarinya lebih lanjut agar dapat dengan cepat mendeteksi masalah apa pun dengan situs Anda. Anda bahkan dapat membiarkannya melakukan audit untuk Anda. Ingat meskipun Dev Tools sangat fungsional, Anda tidak dapat sepenuhnya bergantung padanya untuk melakukan audit SEO secara penuh. Anda perlu menggabungkan alat lain yang dapat mengotomatisasi proses dan membuatnya lebih cepat.