
Anda harus mengoptimalkan halaman web Anda untuk pengalaman pengguna yang mulus. Tapi bagaimana Anda dapat mengukur kualitas pengalaman pengguna di sebuah situs? Di sinilah Core Web Vitals berperan.
Core Web Vitals adalah serangkaian metrik yang digunakan untuk menilai bagaimana pengguna mengalami sebuah halaman web. Mereka mengukur dimensi dari situs web seperti waktu pemuatan, responsivitas, dan interaktivitas.
Google memberikan pentingnya pada UX, dan Core Web Vitals adalah bagian dari UX yang ditingkatkan. Oleh karena itu, meningkatkan skor Core Web Vitals dari situs web Anda membantu untuk meningkatkan SEO.
Dalam artikel ini, saya akan membahas apa itu Core Web Vitals, bagaimana mereka mempengaruhi SEO dan membagikan berbagai cara untuk meningkatkan metrik Core Web Vitals untuk meningkatkan UX.
Ayo mulai!
Bagaimana/Cara Menemukan Laporan Core Web Vitals?
Laporan Core Web Vitals menunjukkan kinerja halaman web Anda berdasarkan data penggunaan dunia nyata. Ini menampilkan kinerja URL yang dikelompokkan berdasarkan status, grup metrik, dan grup URL (Grup halaman web yang serupa)
Google menyediakan beberapa cara untuk mengukur kinerja Core Web Vitals. Ini termasuk:
- Konsol Pencarian Google
- PageSpeed Insights
- Chrome DevTools
Begini cara menggunakan alat-alat ini untuk mengukur skor Core Web Vitals.
Laporan Core Web Vitals di Google Search Console
Anda dapat mengevaluasi Core Web Vitals situs Anda melalui laporan baru di Google Search Console.
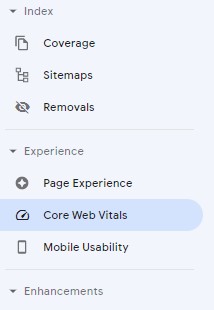
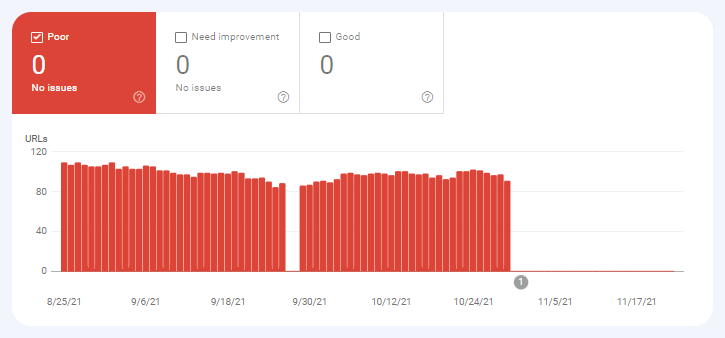
Untuk menemukan laporan, pergi ke “Core Web Vitals” di bawah “Experience,” seperti yang ditunjukkan pada gambar di bawah ini.

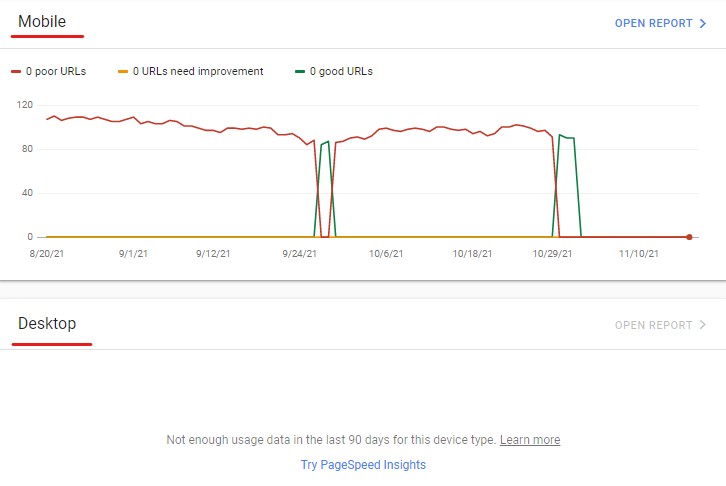
Ada dua laporan yang berbeda, satu untuk seluler dan satu untuk desktop.

Di setiap laporan, Anda akan menemukan data tentang URL dan kinerjanya.

Ini ideal karena Anda akan menemukan informasi tentang seluruh situs web Anda, bukan hanya satu halaman. Dari laporan tersebut, Anda dapat mengidentifikasi halaman web yang memerlukan perhatian.
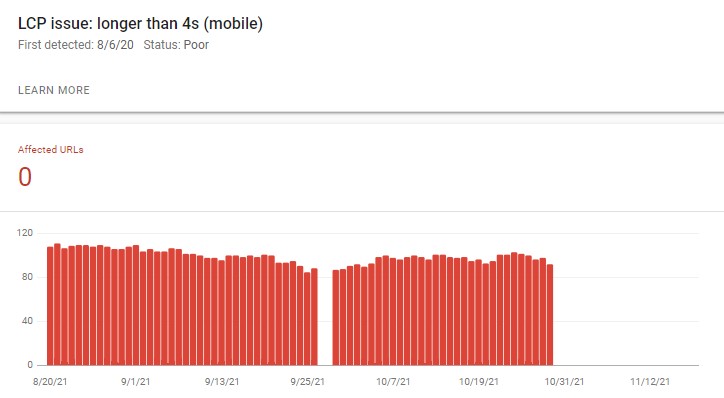
Sebagai contoh, pada tangkapan layar di bawah ini, Anda dapat melihat tidak ada halaman dengan masalah LCP.

Anda dapat mengklik URL untuk melihat semua URL serupa yang memiliki kesalahan yang sama.
Namun, beberapa URL mungkin dihilangkan dari laporan ini karena kurangnya data yang cukup untuk dilaporkan. Hal ini terjadi ketika situs Anda sangat baru atau memiliki sedikit halaman arahan.
Core Web Vitals di PageSpeed Insights
Anda juga dapat menilai laporan Core Web Vitals melalui Google’s PageSpeed Insights (PSI). Laporan ini berdasarkan data Chrome User Experience Report (CrUX).
Dalam laporan ini, Anda juga akan menemukan informasi tambahan tentang elemen-elemen yang mempengaruhi metrik Core Web Vitals. PSI juga memberikan Anda saran untuk meningkatkan skor Core Web Vitals.
Untuk mendapatkan kecepatan halaman Anda, cukup masukkan URL situs web Anda di kotak yang disediakan dan tekan tombol “Analisis”.

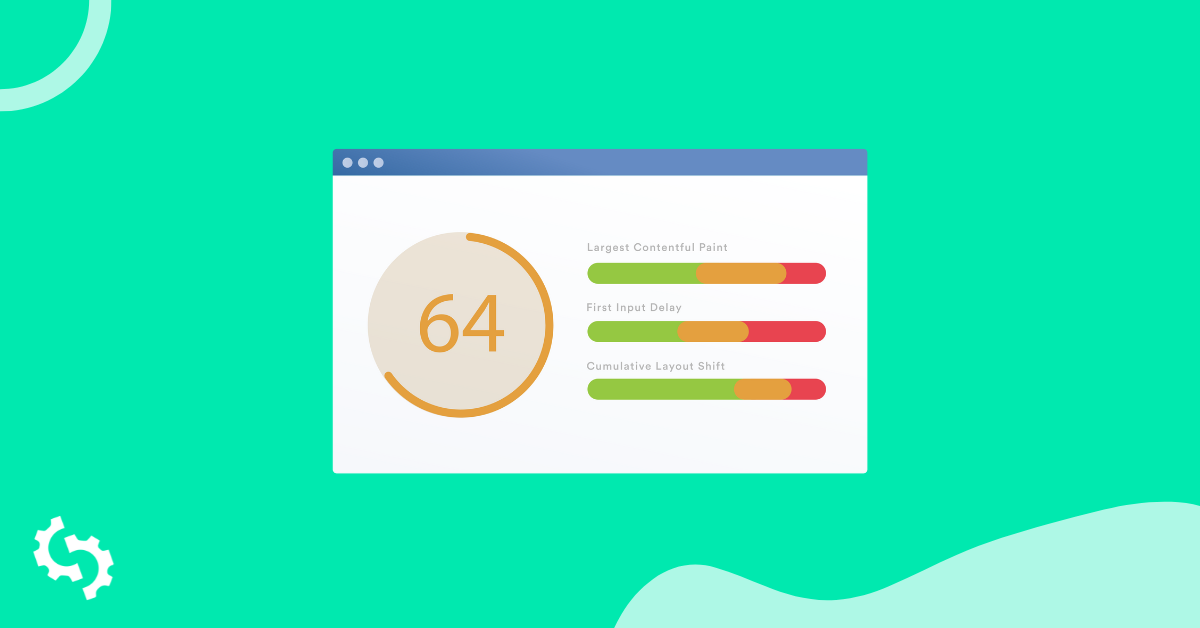
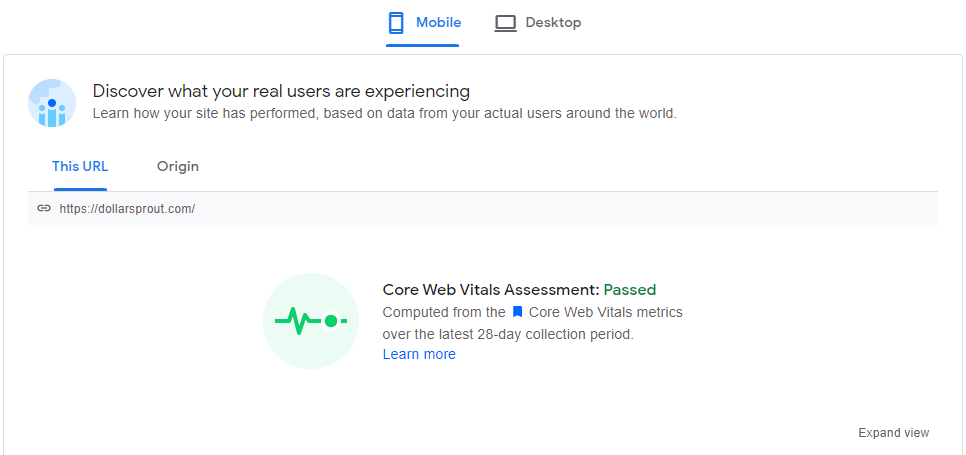
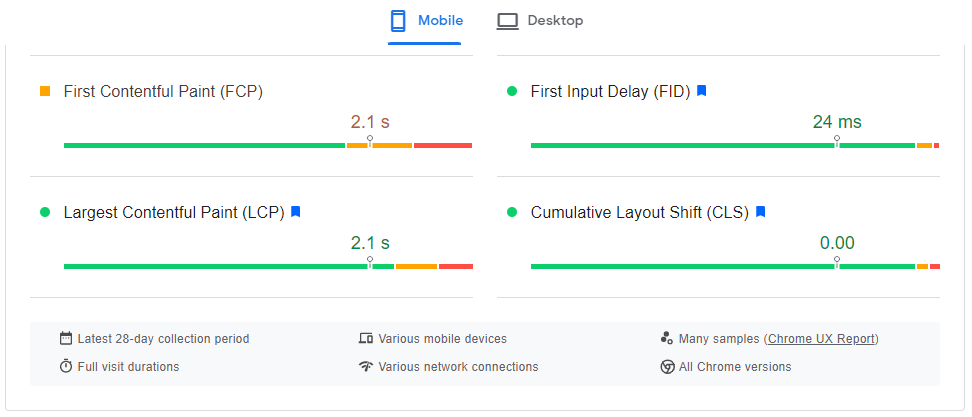
Sekarang, alat tersebut akan menampilkan hasil Core Web Vitals untuk desktop dan mobile, seperti yang ditunjukkan pada gambar di bawah ini.


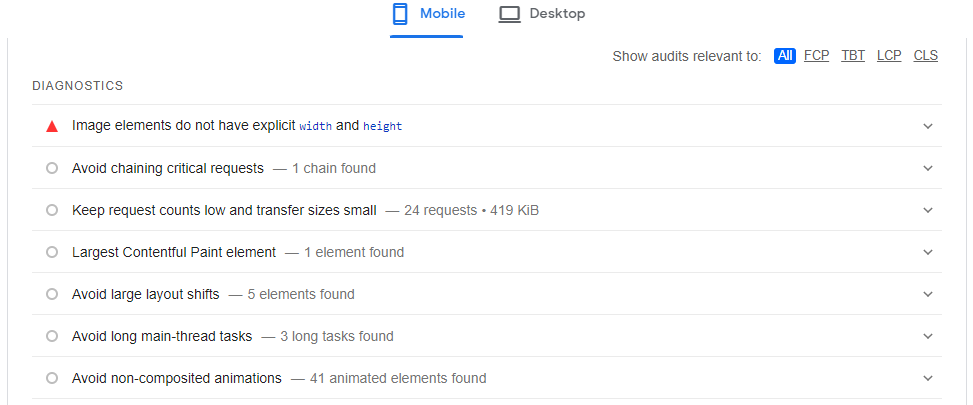
Bersama dengan masalah-masalah tersebut, PageSpeed Insights juga menyediakan Anda dengan berbagai peluang optimasi, seperti yang dapat Anda lihat pada gambar di bawah ini.

Web.dev
Alat pengembang Chrome yang diperbarui memungkinkan Anda untuk menemukan dan memperbaiki masalah ketidakstabilan visual pada sebuah halaman.
Di samping itu, alat-alat ini juga mengukur Total Blocking Time (TBT).
TBT ditampilkan di pojok kiri bawah jendela.
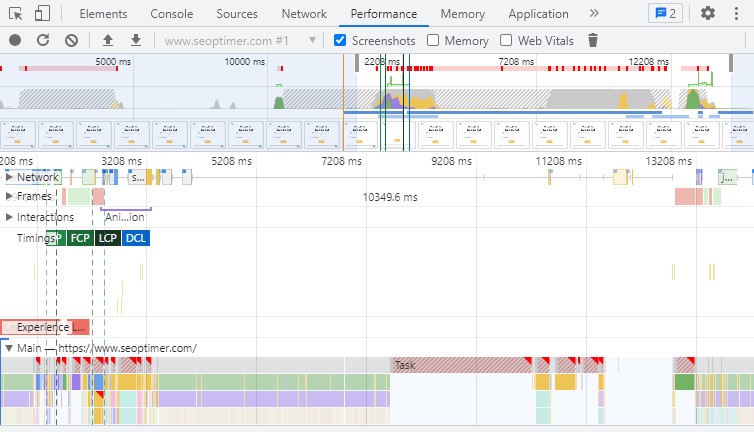
Ikuti langkah-langkah berikut untuk menganalisis web core vitals menggunakan ChromeDev tools.
- Untuk membuka Dev Tools, klik kanan mouse Anda, pilih “More tools,” dan klik pada “Developer tools.”
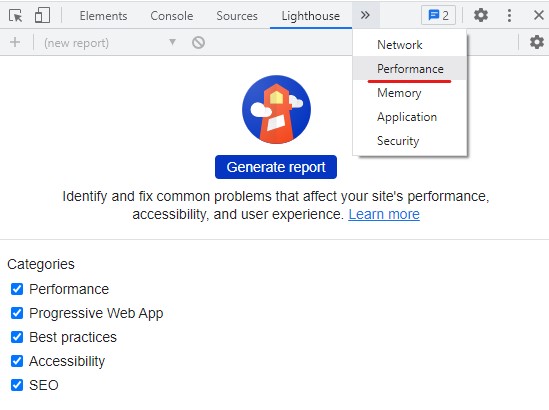
- Navigasikan ke tab Performance.

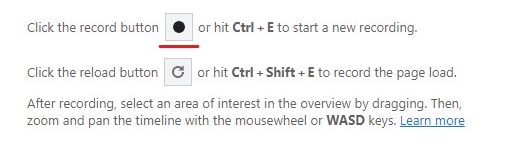
- Klik tombol rekam dan muat ulang halaman.

- Setelah halaman telah dimuat ulang, hentikan perekaman.
- Anda akan melihat detail dari berbagai metrik.

Core Web Vitals dan Dampaknya pada SEO dan Peringkat Google
Core Web Vitals sangat penting untuk SEO karena mereka memberikan Anda gambaran tentang bagaimana pengguna mengalami situs Anda.
Ketika pengunjung memiliki pengalaman yang sempurna di situs Anda, mereka kemungkinan akan kembali, dan mereka juga kemungkinan akan merekomendasikan situs web kepada teman-teman mereka.
Demikian pula, jika halaman web tidak responsif dan penuh dengan pop-up, mereka tidak akan mengunjungi situs tersebut lagi.
Dengan demikian, Google lebih menyukai situs yang memberikan pengalaman yang baik, dan Core Web Vitals mengukur dampak dari UX pada situs Anda.
Komponen dari Core Web Vitals
Berikut adalah komponen utama dari Core Web Vitals:
Largest Contentful Paint (LCP)
Ini adalah salah satu metrik yang dapat Anda gunakan untuk mengukur pengalaman pengguna. LCP mengukur waktu pemuatan. Lebih spesifik lagi, ini mengukur waktu yang dibutuhkan untuk merender elemen konten terbesar yang terlihat di layar pengguna.
Halaman web Anda perlu dimuat dengan cepat untuk menciptakan pengalaman pengguna yang menyenangkan. Seperti yang Anda sudah tahu, halaman yang dimuat lebih cepat memiliki peringkat SEO yang lebih tinggi. Selain itu, waktu pemuatan juga mempengaruhi tingkat keterlibatan dan konversi. Jadi, apa yang diukur oleh LCP?
Bergantung pada elemen halaman, ini adalah yang dipertimbangkan oleh LCP:
- Gambar
- H1
- Blok teks
- Gambar poster video
- Gambar latar belakang yang dimuat dalam fungsi URL()
Faktor-Faktor Apa yang Mempengaruhi LCP dan Menyebabkan Skor yang Rendah?
- Waktu respons server yang lambat: Server yang lambat memperlambat waktu pemuatan dan meningkatkan skor LCP karena membutuhkan waktu lebih lama untuk merender gambar di layar.
- JavaScript dan CSS yang Memblokir Render: Jika JavaScript dan CSS diblokir, konten yang diminta akan memakan waktu lama sebelum ditampilkan.
- Waktu pemuatan sumber daya yang lambat: Gambar, video, dan berkas lainnya juga dapat mempengaruhi kecepatan pemuatan dan LCP.
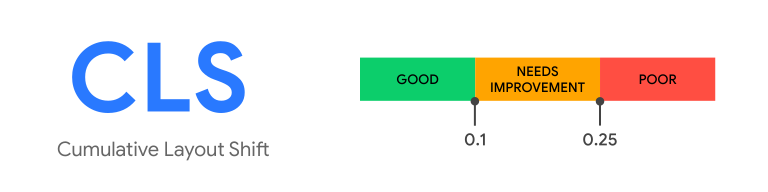
Cumulative Layout Shift (CLS)
Anda perlu memastikan bahwa pengguna merasa mudah untuk berinteraksi dengan tautan dan tombol di situs Anda untuk konversi yang lebih tinggi.
CLS adalah metrik yang mengukur stabilitas visual sebuah halaman. Ini membantu untuk mengidentifikasi tautan atau tombol yang bergeser setelah memuat halaman web. Ini juga menunjukkan tingkat kesulitan yang akan dialami pengguna ketika berinteraksi dengan situs Anda.
Tentu saja, Anda akan merasa frustrasi jika sebuah halaman web menggeser elemen-elemen saat Anda sedang membaca atau berinteraksi dengan halaman tersebut.
CLS membantu mencegah hal ini dengan memberitahu Anda jika gambar atau tautan bergeser di halaman setelah memuat. Ini membantu mengurangi tingkat pentalan dan juga meningkatkan penjualan serta pengalaman pengguna.
Google mengalikan fraksi dampak (persentase dari sudut pandang yang bergeser) dengan fraksi jarak (seberapa jauh elemen-elemen bergerak selama pergeseran) untuk menghitung skor CLS Anda.
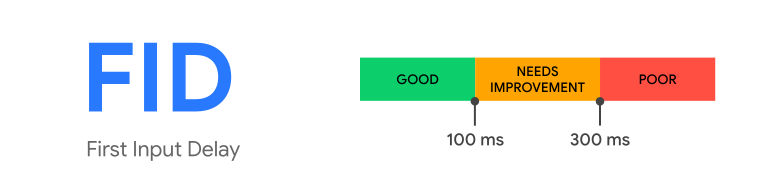
First Input Delay (FID)
FID adalah metrik yang mengukur latensi waktu. Ini adalah waktu antara input pengguna pertama di sebuah situs web, misalnya, klik, sapuan, atau ketukan, dan ketika halaman merespons.
Keterlambatan bisa membuat frustrasi bagi setiap konsumen online. Oleh karena itu, penting untuk memastikan situs web Anda responsif untuk meningkatkan keterlibatan dan kegunaan di seluruh situs.
Cara Meningkatkan Core Web Vitals
Sekarang setelah Anda memahami komponen-komponen yang berbeda dari Core Web Vitals, mari kita lihat nilai-nilai/skor ideal dari setiap metrik.
Apa Nilai/Skor Ideal untuk Core Web Vitals?
- LCP: Menurut Google, LCP selama 2,5 detik atau kurang adalah baik. Jika antara 2,5 detik dan empat detik, situs tersebut perlu ditingkatkan, dan skor lebih dari empat detik dianggap buruk.
- FID: Untuk memberikan pengalaman pengguna yang baik, halaman sebaiknya memiliki skor FID 100 milidetik atau kurang.
- CLS: Untuk pengalaman pengguna yang sangat baik, sebuah situs harus mempertahankan CLS sebesar 0.1 atau kurang.
Cara Meningkatkan LCP
Begini cara mengurangi LCP yang lebih lama dari 2,5 detik atau 4 detik di ponsel dan desktop.
Kurangi Waktu Respon Server dan Perbaiki Waktu untuk Byte Pertama
Respon server yang lambat adalah salah satu penyebab buruknya LCP. Untuk mengukur waktu respon server, periksa Time to First Byte (TTFB).
Setiap kali Anda ingin mengakses konten web, browser memintanya dari server, dan TTFB mengukur waktu yang dibutuhkan browser untuk menerima byte pertama informasi dari server. Jika Anda meningkatkan TTFB, Anda meningkatkan waktu respons.
Anda dapat mengurangi waktu respons server Anda dengan meningkatkan ke server yang lebih tinggi. Anda dapat menghubungi perusahaan web hosting Anda untuk mendiskusikan opsi yang tersedia.
Gunakan CDN
CDN membantu mengurangi latensi waktu. Jika pengunjung halaman web Anda berlokasi jauh dari server, mungkin memerlukan waktu sebelum semua gambar, dan file lainnya dikirim. Ini akan meningkatkan baik latensi maupun waktu perjalanan bolak-balik (RTT).
RTT diukur dalam milidetik dan merupakan durasi dari saat browser mengirimkan permintaan hingga saat menerima respons dari server.
Namun, dengan menggunakan CDN, baik latensi waktu maupun RTT akan berkurang tidak peduli di mana pengguna Anda berada.
Tunda JavaScript
Berkas JavaScript dapat menyebabkan skor LCP yang buruk. Namun, jika Anda menunda JavaScript, berkas JS akan diproses hanya setelah mengurai dokumen HTML dan membangun pohon DOM. Karena tidak ada yang menghalangi proses tersebut, metrik LCP akan meningkat.
Hapus JavaScript yang Tidak Digunakan
Menghapus JavaScript yang tidak digunakan adalah cara lain untuk menghilangkan sumber daya yang menghalangi rendering. File JavaScript yang tidak digunakan ini menghalangi browser dari menangani tugas-tugas pemuatan halaman lainnya. Dengan demikian, ini akan menunda First Paint halaman Anda. Jadi, menghapus file JavaScript yang tidak digunakan akan memiliki dampak besar pada kinerja halaman Anda. Untuk menemukan daftar file JavaScript yang tidak digunakan, periksa laporan Google PageSpeed Insights.
Optimalkan Gambar Anda
Untuk meningkatkan LCP, Anda juga perlu mengoptimalkan gambar pada halaman web Anda. Pastikan gambar-gambar tersebut dapat dimuat dengan baik baik di perangkat seluler maupun desktop. Mintalah pengembang Anda untuk mengecilkan setiap gambar sesuai dengan kebutuhan untuk menghindari masalah LCP.
Cara Meningkatkan FID
Berikut adalah cara terbaik untuk meningkatkan skor FID:
Optimalkan Kode CSS Anda
File CSS harus diunduh dan diparsing untuk mengurangi dampaknya terhadap FID. Anda dapat mengoptimalkan CSS dengan menghapus kode CSS yang tidak digunakan atau meminifikasi dan mengompres file Anda.
Optimalkan Kode JavaScript Anda
Tugas JavaScript dapat memblokir utas utama browser untuk waktu yang lama. Anda dapat meminimalkan waktu JavaScript memblokir utas utama dengan:
- Memecah tugas panjang menjadi tugas-tugas kecil yang asinkron. Pertahankan tugas Anda di bawah 50ms untuk aman.
- Minimalkan jumlah data yang perlu diproses setelahnya di sisi klien.
- Jelajahi pemuatan permintaan dari kode pihak ketiga seperti tag atau analitik. Mereka seringkali memblokir utas utama.
- Delegasikan beberapa pekerjaan utama thread ke web workers. Ini akan mengurangi beban kerja pada thread utama dan meningkatkan FID.
Hapus Semua Skrip Pihak Ketiga yang Tidak Kritis
Skrip pihak ketiga dapat memiliki dampak negatif terhadap FID. Oleh karena itu, Anda harus meminimalkan skrip pihak ketiga di situs Anda untuk memiliki nilai FID yang sangat baik.
Cara Meningkatkan CLS
Perubahan tata letak bisa mengecewakan dan mengganggu. Berikut adalah beberapa cara terbaik untuk memperbaiki masalah CLS:
Cadangkan Ruang untuk Iklan, Embeds, dan iFrames
Iklan biasanya dimuat secara asinkron dan dapat menyebabkan pergeseran. Oleh karena itu, Anda perlu menyediakan ruang untuk mereka terlebih dahulu.
Dalam beberapa kasus, jaringan iklan tidak menayangkan iklan. Jangan lipat wadah jika ini terjadi karena akan menyebabkan pergeseran tata letak. Sebagai gantinya, gunakan placeholder.
Optimalkan Pengiriman Font (FOUT/FOIT)
Tidak mengoptimalkan font Anda juga dapat menyebabkan pergeseran tata letak.
Ketika browser membutuhkan font dari web browser, setiap elemen yang menggunakan font tersebut akan disembunyikan sampai aset font telah sepenuhnya terunduh. Ini dikenal sebagai kilatan teks tak terlihat (FOIT).
Browser tetap dalam mode ini sampai mode khusus dimuat, menciptakan kilatan teks tanpa gaya (FLOUT). Untuk mencegah pergeseran tata letak yang diakibatkan oleh font yang berbeda, situs Anda harus memuat lebih sedikit baris font.
Dimensi Ukuran untuk Media
Salah satu perbaikan CLS termudah adalah dengan menambahkan atribut tinggi dan lebar pada gambar dan video. Ini memungkinkan browser untuk mengetahui berapa banyak waktu yang harus dialokasikan untuk setiap video atau gambar terlebih dahulu.
Jika Anda tidak menambahkan atribut-atribut ini, gambar berikutnya akan bergeser untuk memberi ruang setelah gambar tersebut dimuat. Anda dapat menemukan dimensi untuk gambar atau video yang Anda unggah dengan membuka DevTools dan mengetuk elemen tersebut.
Nonaktifkan Animasi
Anda dapat membuat elemen yang kuat dengan CSS/JS. Namun, hal tersebut dapat menyebabkan pergeseran tata letak. Jika Anda harus menyertakan animasi, pastikan bahwa animasi tersebut memberikan konteks dan kelanjutan dari satu keadaan ke keadaan lainnya. Jika tidak, hindari animasi.
Kesimpulan
Secara keseluruhan, Core Web Vitals adalah pengukuran yang digunakan Google untuk mengevaluasi kecepatan URL tertentu. Komponen utamanya adalah LCP, FID, dan CLS, dan metrik-metrik ini mengukur aspek-aspek berbeda dari pengalaman pengguna. Karena pengalaman pengguna sangat penting dalam meningkatkan penjualan dan konversi, Anda harus selalu berusaha untuk meningkatkan skor Anda.
Ingatlah untuk menggunakan Google Search Console dan PageSpeed Insights untuk memantau kinerja halaman Anda. Alat-alat ini akan secara akurat mencerminkan bagaimana pengguna mengalami situs Anda. Mulailah mengoptimalkan skor Core Web Vitals Anda untuk meningkatkan SEO Anda.