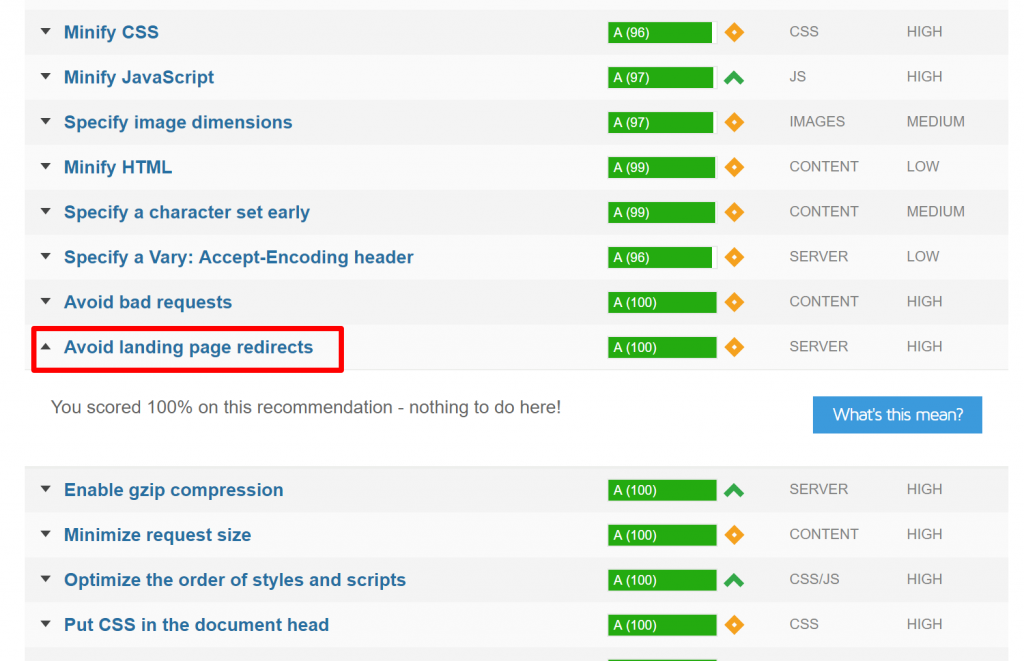
Apakah Anda pernah menggunakan alat seperti PageSpeed Insights atau GTMetrix untuk memeriksa kinerja situs Anda? Ketika analisis selesai, Anda mungkin telah melihat peringatan yang disebutkan seperti ‘hindari pengalihan halaman arahan’ atau ‘hindari banyak pengalihan halaman’”.

Apa itu pengalihan halaman arahan?
Redirect halaman pendaratan dapat didefinisikan sebagai adanya lebih dari satu pengalihan dari URL ke halaman pendaratan akhir. Sebagai contoh adalah pengalihan dari abc.com >> https://abc.com >> https://www.abc.com.
Ketika ada pengalihan dari halaman utama atau halaman arahan Anda, itu meningkatkan jumlah waktu yang dibutuhkan sebuah halaman untuk memuat. Selama waktu pemuatan, tidak ada yang ditampilkan kepada pengguna.
Kecepatan situs yang lambat akan mengakibatkan tingginya tingkat pentalan, dan akibatnya lebih sedikit lalu lintas ke situs Anda, lebih sedikit konversi dan bahkan penjualan jika Anda adalah sebuah bisnis. Ini juga menciptakan pengalaman pengguna yang buruk dan membuatnya lebih sulit bagi bot mesin pencari untuk merayapi situs Anda.
Landing page redirects pasti merupakan masalah SEO yang tidak bisa diabaikan.
Bagaimana pengalihan bekerja?
Setiap kali ada pengalihan, itu diinterpretasikan sebagai pengguna yang mengirim permintaan HTTP ke server. Server kemudian mengirim respons atas permintaan pengguna. Total jumlah waktu yang dihabiskan dalam siklus ini disebut sebagai waktu perjalanan bolak-balik (RTT).
Semakin banyak siklus RTT yang ada, semakin lama waktu yang dibutuhkan untuk memuat sebuah situs.
Bagaimana pengaruh pengalihan halaman arahan terhadap SEO?
Seperti yang disebutkan, pengalihan dapat mengakibatkan kecepatan pemuatan situs yang lebih lambat. Kecepatan situs adalah faktor penting dalam SEO. Ini telah digunakan sebagai faktor peringkat untuk situs desktop dan sekarang digunakan untuk situs mobile setelah Pembaruan Kecepatan Halaman pada tahun 2018.
Mari kita telusuri lebih lanjut bagaimana pengalihan halaman arahan mempengaruhi SEO:
Mereka menghasilkan halaman arahan yang tidak dapat di-crawl
Menurut Google, sebuah halaman arahan harus memiliki kurang dari 10 pengalihan. Jika ada lebih dari 10, maka Google menganggap halaman arahan Anda sebagai tidak dapat di-crawl. Ini berarti bahwa situs Anda mungkin tidak akan pernah muncul dalam hasil pencarian meskipun itu ada dalam indeks Google. Jika muncul, mungkin tidak menampilkan konten terbaru Anda.
Mereka menghasilkan pengalaman pengguna yang buruk
Ketika Anda memiliki pengalihan di halaman arahan Anda, tidak ada yang ditampilkan kepada pengguna ketika halaman arahan sedang dialihkan ke URL akhir. Lebih buruk lagi, pengguna harus menunggu URL akhir untuk dimuat juga.
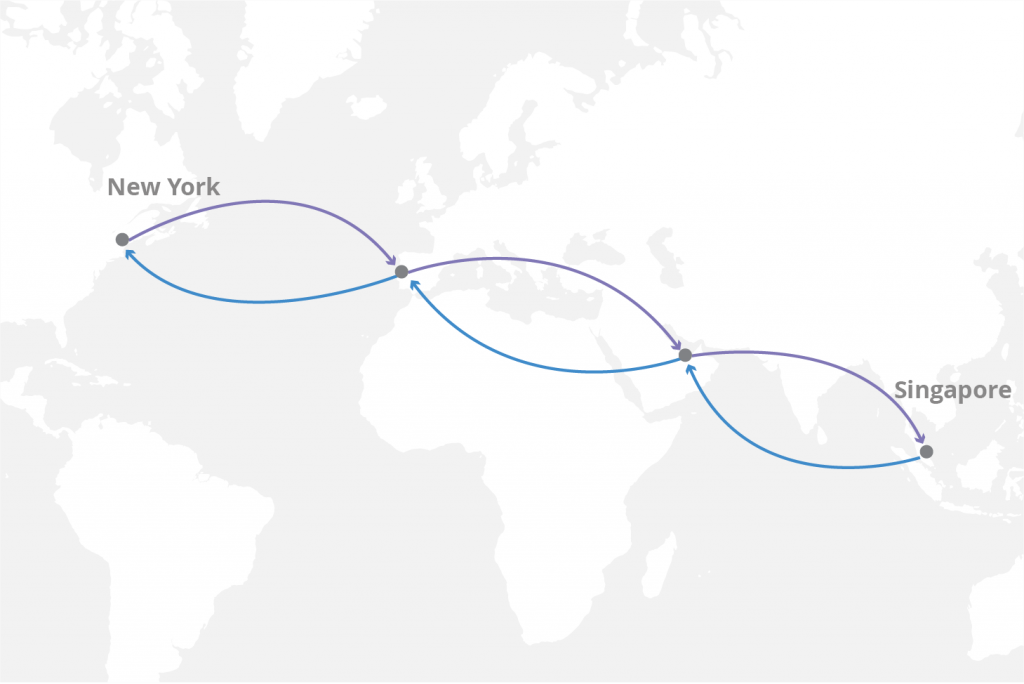
Menurut Google, sekitar 53% kunjungan web ditinggalkan jika situs mobile membutuhkan waktu lebih dari 3 detik untuk memuat. Waktu tempuh bolak-balik (RTT) meningkat dengan adanya pengalihan, berkisar dari kurang dari satu milidetik hingga lebih dari satu detik.

Gambar oleh Cloudflare
Jika RTT adalah satu detik, dan ada 3 tautan yang halaman arahan dialihkan kepadanya, maka tiga detik akan berlalu bahkan sebelum situs akhir selesai dimuat.

Gambar oleh Cloudflare
Pada saat ini, pengguna kemungkinan besar sudah merasa frustrasi dan sangat mungkin untuk meninggalkan situs tersebut.
Cara memperbaiki pengalihan halaman arahan
Gunakan desain responsif
Ini adalah praktik umum untuk mengarahkan pengguna dari versi desktop situs ke versi mobile. Ini adalah salah satu alasan utama mengapa situs mobile cenderung lebih lambat, selain fakta bahwa perangkat mobile mungkin menggunakan koneksi internet yang lebih lambat. Seperti yang Anda lihat, pengalihan hanya memperburuk masalah, menghasilkan pengalaman pengguna yang buruk.
Menggunakan tata letak yang responsif akan menghilangkan kebutuhan untuk mengarahkan ulang pengguna dari versi web ke versi mobile dari situs Anda. Ini juga akan memastikan bahwa pengguna dapat melihat konten yang persis sama di berbagai perangkat. Mungkin ada gaya yang berbeda, namun pesan utama seharusnya tidak berbeda.
Menyiapkan akses langsung ke sumber daya non-HTML
Sumber daya non-HTML Anda - gambar, video yang tertanam, dan CSS harus diakses langsung (tidak perlu dialihkan untuk mengunduhnya terlebih dahulu) sebelum ditampilkan kepada pengguna. Mungkin akan membantu jika Anda menyimpan gambar di halaman arahan Anda dalam basis data Anda, misalnya, daripada menggunakan tautan ke gambar stok yang dipublikasikan.
Ketika sumber daya Anda disimpan di tempat lain, situs Anda perlu mengarahkan ulang ke situs lain untuk mengaksesnya. Sudah jelas bahwa ini akan meningkatkan siklus RTT. Sumber daya tersebut juga dapat terpengaruh jika situs tempat mereka disimpan mengalami masalah, atau jika dihapus. Ini akan memperburuk situasi, karena pengguna akan mendapatkan 404.
Secara tepat menerapkan garis miring di akhir
Konten duplikat adalah masalah yang pasti ingin Anda hindari sebagai webmaster. Jika Anda tidak memiliki aturan penulisan ulang, Anda mungkin memiliki URL halaman arahan Anda dengan 8 versi berbeda, terutama jika Anda menggunakan CMS seperti WordPress. Berikut adalah contoh versi yang kemungkinan Anda miliki:
http://www.abc.com/blog
http://www.abc.com/blog/
https://www.abc.com/blog
https://www.abc.com/blog/
http://abc.com/blog
http://abc.com/blog/
https://abc.com/blog
https://abc.com/blog/
Dalam upaya untuk memperbaiki masalah ini, aturan penulisan ulang ditambahkan ke file .htaccess. Webmaster tidak selalu menulis aturan dengan benar yang dapat mengakibatkan masalah lebih lanjut, terutama dengan garis miring di akhir.
Ada banyak diskusi tentang kapan harus menggunakan garis miring di akhir dan kapan tidak menggunakannya. Namun, jelas bahwa Google akan menginterpretasikan satu halaman yang memiliki dua URL - satu dengan koma di akhir dan satu tanpa - sebagai dua halaman yang berbeda, meskipun URL tersebut membuka halaman yang sama, seperti pada contoh di atas.
Juga jelas bahwa garis miring di akhir secara konvensional digunakan untuk membedakan antara file dan direktori. Di mana garis miring di akhir ada, URL tersebut menunjuk ke direktori. Kebalikannya juga benar.
Jika Anda memasukkan http://abc.com/ sebagai contoh dan diarahkan ulang ke https://www.abc.com,
ada dua pengalihan
http://abc.com/ >> (http://www.abc.com/ >> https://www.abc.com).
Meskipun pengguna ingin memaksa garis miring di akhir dengan memasukkannya di browser, mereka tetap akan diarahkan ke URL tanpa garis miring tersebut. Ada kemungkinan bahwa konten di kedua halaman ini mungkin tidak persis sama. Ini menimbulkan masalah bagi pengguna yang teliti. Mereka mungkin berpikir bahwa halaman yang mereka cari telah dipindahkan atau diedit dan menutup situs tersebut.
Perhatikan bahwa direktori root menggunakan garis miring di akhir dan tidak akan diarahkan ulang.
Bagaimana Anda kemudian mengimplementasikan garis miring di akhir dengan benar?
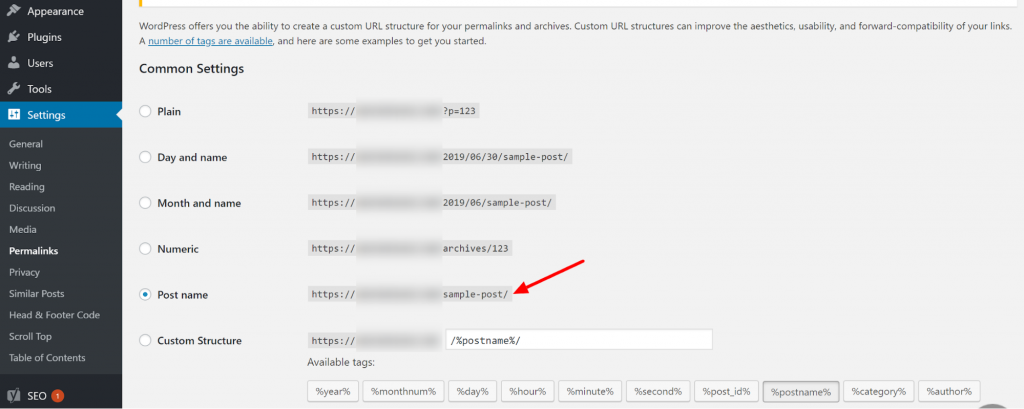
Trailing slash pada WordPress
Cara termudah untuk memperbaikinya di WordPress adalah pergi ke Pengaturan>>Permalinks dan periksa apakah garis miring Anda berada di akhir url. Jika tidak, Anda dapat membuat 'Struktur Kustom' dan menambahkan garis miring secara manual:

Menggunakan aturan penulisan ulang
Triknnya terletak pada urutan aturan penulisan ulang. Aturan-aturan akan dibaca dari atas ke bawah. Mulai dengan pemeriksaan untuk garis miring di akhir diikuti oleh www dan akhirnya https. Dengan cara ini, jika URL 'melanggar' salah satu spesifikasi, itu akan dialihkan hanya sekali.
Oleh karena itu, diskusi seharusnya tidak berputar pada kapan harus menggunakan garis miring di akhir, tetapi bagaimana cara mengimplementasikan urutan pemeriksaannya dengan benar di dalam file .htaccess. Dengan cara ini, meskipun Anda menggunakannya pada sebuah file, hanya akan ada satu pengalihan. Jika Anda menggunakannya pada sebuah direktori, maka tidak akan ada pengalihan.
Berikut adalah kode yang benar untuk ditambahkan ke file .htaccess Anda:
RewriteEngine on
RewriteCond %{REQUEST_URI} /(.+)/$
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^ https://www.example.com/%1 [R=301,L]
RewriteCond %{REQUEST_URI} !(.)+/$
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^(.+)$ https://www.example.com/$1/ [R=301,L]
RewriteCond %{HTTP_HOST} !^www\.(.*)$ [ATAU,NC]
RewriteCond %{https} off
RewriteRule ^(.*)$ https://www.example.com/$1 [R=301,L]Pantau pengalihan Anda
Anda mungkin tidak tahu bagaimana halaman arahan Anda mengarahkan ulang. Meskipun Anda dapat melakukan ini secara manual dengan memasukkan masing-masing dari 8 versi di atas seperti dalam contoh kami, Anda mungkin tidak menangkap semua kasus pengguna. Terkadang, situs mungkin tidak mengarahkan ulang sama sekali. Seorang pengguna mungkin memasukkan https://abc.com/ dan mendapatkan peringatan bahwa koneksi mereka tidak pribadi, yang mungkin membuat mereka bertanya-tanya apa yang mereka masukkan dengan salah. Mereka mungkin bahkan tidak memiliki waktu untuk memikirkan apa masalahnya. Mereka lebih cenderung menutup situs dan beralih ke situs pesaing.

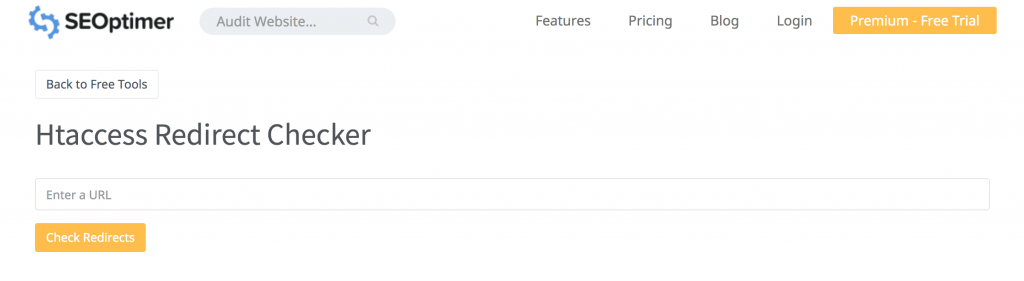
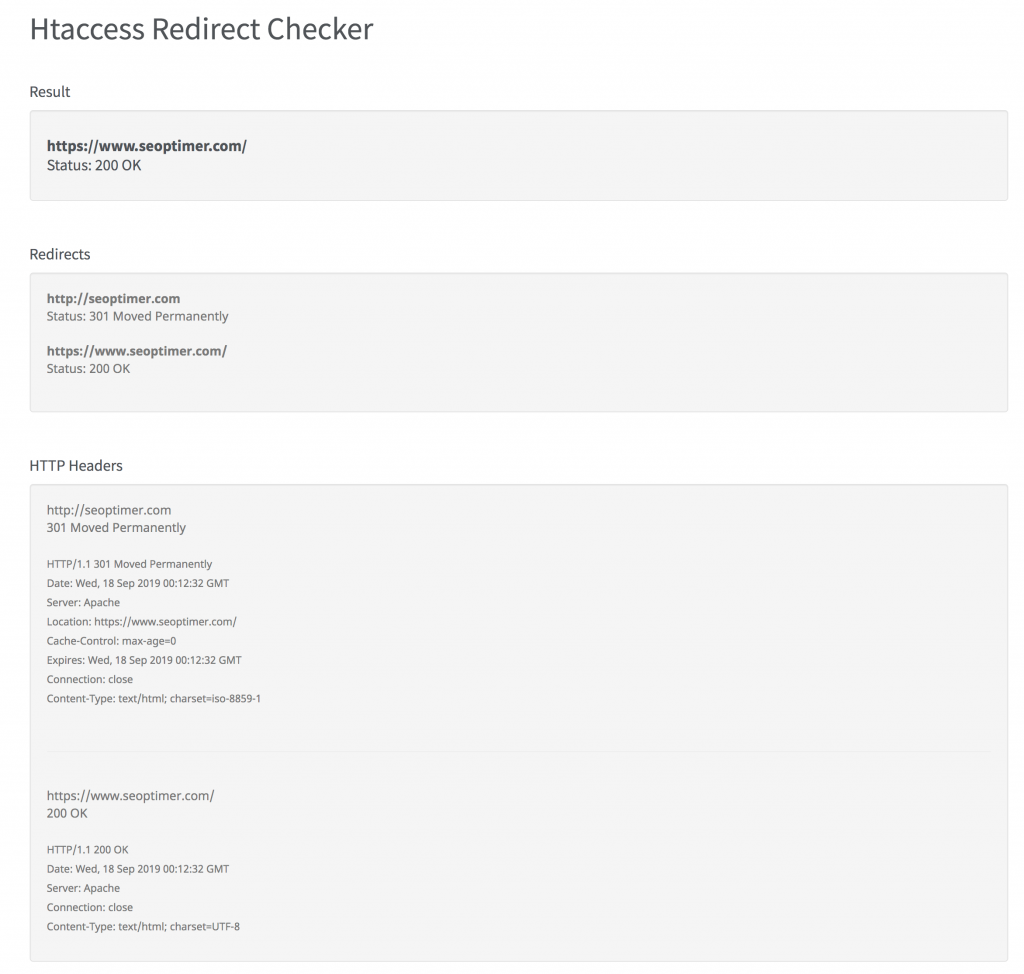
Anda dapat menggunakan alat seperti SEOptimer's Htaccess Redirect Checker untuk memantau bagaimana URL Anda dialihkan. Anda dapat memasukkan semua 8 versi di atas. Anda akan mendapatkan rincian terperinci tentang URL mana yang dialihkan oleh masing-masing, kode status, skema, host, jalur, pesan status, header respons, dan jumlah pengalihan.

Anda akan melihat mereka yang dialihkan dengan benar dan mereka yang menghasilkan kesalahan. Anda juga akan melihat berapa banyak waktu yang dibutuhkan setiap pengalihan. Jika banyak waktu yang terbuang, Anda perlu memperbaikinya.
Namun, disarankan untuk memeriksa 'domain polos', misalnya abc.com untuk melihat berapa banyak pengalihan yang diperlukan untuk sampai ke https://www.abc.com. Jika ini berhasil, maka gunakan URL halaman arahan spesifik Anda seperti di https://www.abc.com/blog/
Periksa untuk pengalihan lama
Anda mungkin memiliki halaman arahan yang digunakan untuk waktu atau alasan tertentu, misalnya, penawaran Natal. Anda perlu memeriksa apakah ada pengalihan ke halaman usang tersebut (jika masih ada).
Salah satu cara untuk melakukan ini adalah dengan menggunakan alat seperti Screaming Frog redirect checker. Alat-alat tersebut merayapi situs Anda dan memungkinkan Anda untuk melihat tujuan URL.
Cara memperbaiki pengalihan halaman arahan di WordPress
Tidak disarankan untuk menggunakan plugin untuk memperbaiki masalah pengalihan pada WordPress. Ini karena dapat mengakibatkan lebih banyak kode yang memerlukan eksekusi dan bahkan lebih banyak sumber daya.
Ini adalah apa yang dapat Anda gunakan:
Alat yang memungkinkan Anda menambahkan alat pengalihan langsung ke server Anda
Sebuah contoh di sini adalah Kinsta yang memberikan Anda beberapa pilihan:
- Menambahkan aturan penulisan ulang langsung ke dashboard
- Impor massal file CSV dengan pengalihan Anda
- Menggunakan ekspresi reguler (regex)
.htaccess
Anda juga dapat menambahkan aturan penulisan ulang ke dalam file .htaccess Anda. Lihat kode pada bagian garis miring akhir. Jika ini tidak berhasil, Anda perlu menghapus plugin.
Anda juga dapat mengedit URL situs Anda di wp-site dan wp-options di dalam database. Memastikan SSL terpasang dengan benar (tanpa plugin) juga dapat memudahkan Anda dalam menyelesaikan masalah Anda di WordPress.
Kesimpulan
Konsep pengalihan halaman arahan benar-benar merupakan keseimbangan yang halus antara kecepatan situs, desain UX dan UI yang hebat, dan keamanan. Di satu sisi, Anda ingin memiliki situs yang menarik secara visual dan aman, itu perlu dimuat secepat mungkin, jika pengguna bahkan akan melihat konten unik dan hebat Anda di tempat pertama. Disarankan untuk bekerja sama dengan ahli SEO dan pengembang Anda untuk memastikan bahwa pengalihan di situs Anda benar-benar diperlukan.