Jika Anda meluncurkan sebuah situs web baru, Anda kemungkinan telah menginvestasikan banyak waktu, usaha, dan uang untuk membangun sebuah situs yang melayani pelanggan atau audiens Anda, serta tujuan bisnis Anda. Anda telah bekerja sangat keras untuk memastikan bahwa situs tersebut secara akurat mewakili merek Anda dan bahwa itu akan menjadi titik sentuh pertama yang hebat untuk pelanggan atau pengguna Anda.
Meskipun Anda telah berusaha keras untuk situs Anda, masih mudah untuk melewatkan detail penting. Inilah mengapa daftar periksa peluncuran situs web sangat berguna.
Daftar periksa peluncuran situs web akan memastikan bahwa situs web Anda siap untuk saat Anda membuat pengumuman peluncuran situs web website launch announcement yang besar.
Daftar Periksa Peluncuran Situs Web
Berikut adalah 23 item yang harus Anda centang sebelum meluncurkan situs web baru Anda.
1. Membaca Ulang Seluruh Konten
Kesalahan ketik di halaman utama dapat membuat situs Anda terlihat tidak profesional dan tidak dapat dipercaya. Anda perlu membaca ulang salinan Anda sebelum peluncuran.
Ada alat proofreading yang bahkan bisa Anda tambahkan sebagai ekstensi Chrome seperti Grammarly. Alat ini akan memeriksa tanda baca, ejaan, dan kesalahan tata bahasa.

Perhatikan hal-hal berikut saat memeriksa kembali konten situs Anda:
- Teks pengisi
- Format yang konsisten dan penggunaan judul
- Teks putih pada latar belakang putih - Anda mungkin telah menambahkan gaya dan tidak mengubah warna font.
- Pastikan untuk membedakan teks tautan Anda dari teks normal melalui penggunaan format
Saat melakukan proofreading, pastikan Anda memeriksa baik file HTML halaman tersebut maupun apa yang Anda lihat di browser Anda.
Terkadang, mungkin ada item yang tidak dimaksudkan untuk ditampilkan di browser, misalnya, teks alternatif gambar, dan item yang seharusnya terlihat mungkin disembunyikan menggunakan gaya CSS.
2. Pastikan Detail Nama, Alamat, Nomor Telepon (NAP) Terlihat Jelas
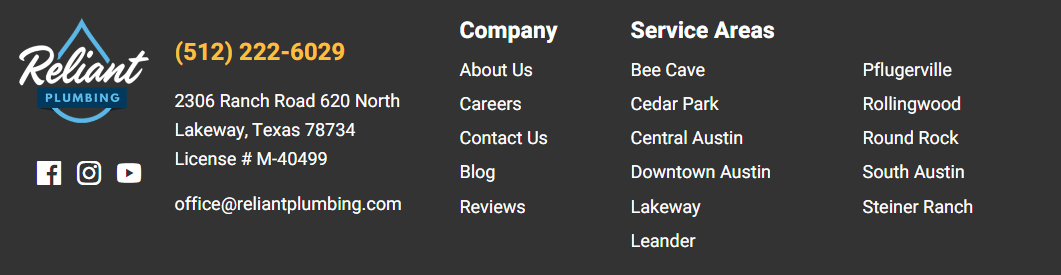
Nama, alamat, dan nomor telepon bisnis Anda (NAP) perlu mudah terlihat agar memudahkan pelanggan atau pengguna untuk menghubungi Anda.

Anda dapat menyertakan nama bisnis Anda dalam logo di navbar atas dan bawah, sebagai contoh.
Alamat Anda bisa ditempatkan di bagian bawah halaman rumah Anda, dan ke halaman kontak Anda. Bahkan lebih baik untuk memiliki pin Google Maps yang menunjukkan lokasi yang tepat.
Nomor telepon Anda juga harus mudah terlihat. Bisa jadi di navbar, footer, dan halaman kontak Anda.
Informasi kontak bisa mencakup tautan ke halaman media sosial Anda. Pastikan bahwa tautan tersebut berfungsi dan mengarahkan orang ke halaman yang benar. Anda dapat menyertakan ikon media sosial pada bilah navigasi dan footer untuk akses yang mudah.
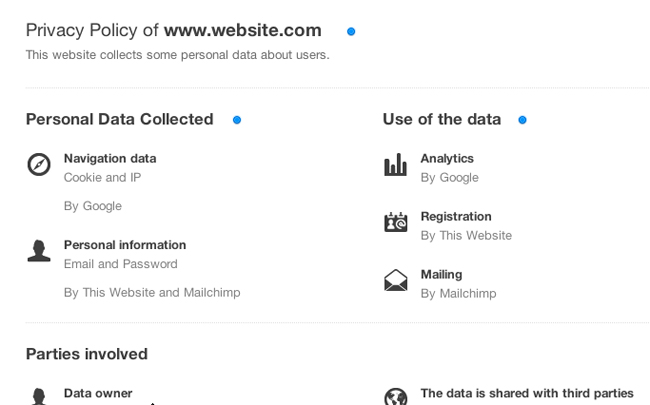
Jika Anda menggunakan formulir kontak di situs Anda di mana pengguna mengisi detail pribadi mereka, maka Anda perlu memiliki halaman kebijakan privasi.
3. Tautan ke Halaman Kebijakan Privasi
Anda perlu meyakinkan pengguna Anda bahwa informasi pribadi yang mereka berikan tidak dapat diakses oleh pihak ketiga. Kebijakan privasi akan melindungi Anda.

Lebih baik lagi, Anda perlu membuat mereka menerima syarat dan ketentuan sebelum mereka membagikan informasi pribadi mereka.

Sebuah contoh di sini adalah pada halaman mendarat. Sebelum mereka mengirimkan pertanyaan atau permintaan untuk penawaran, mereka perlu menerima syarat dan ketentuan.
Dengan cara itu, Anda terbebas dari gugatan hukum terkait data pribadi, terutama menyusul diberlakukannya GDPR.
4. Pastikan Anda Memenuhi Aturan Kepatuhan
Sambil memastikan privasi data, Anda juga bisa sekaligus memperhatikan kepatuhan. Berikut adalah hal-hal yang perlu Anda perhatikan:
- Lisensi untuk foto stok.
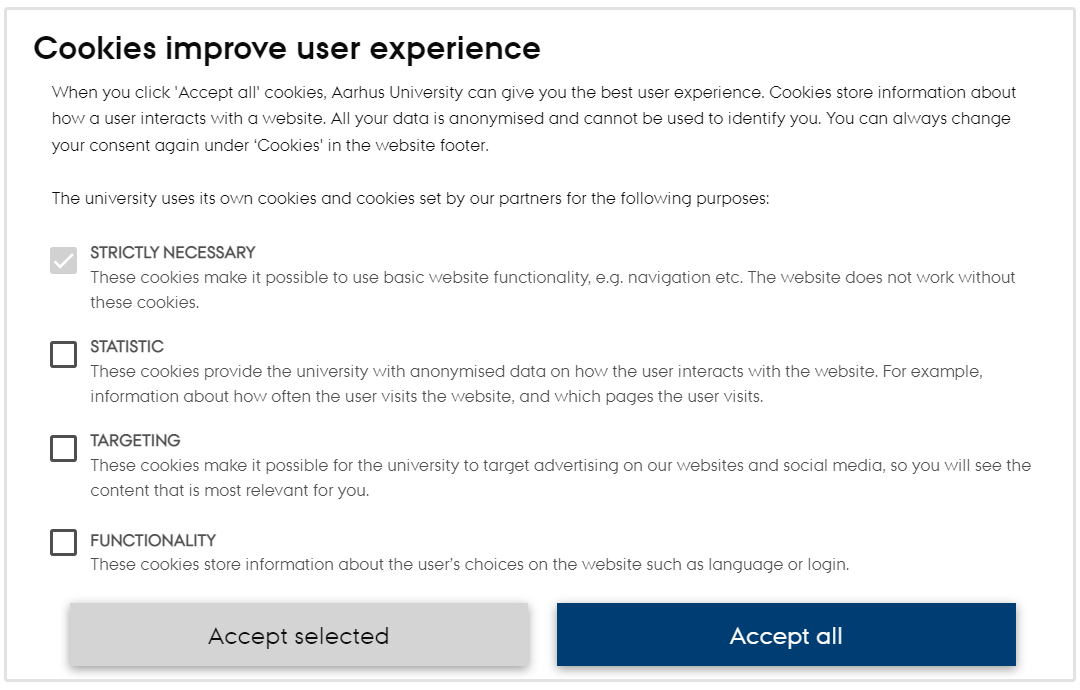
- Peringatan bahwa situs Anda menggunakan cookie.

- Atribusi yang tepat untuk gambar, font, dan ikon yang bukan milik Anda
- Beberapa karya kreatif mungkin juga memerlukan izin tertulis dari sumbernya. Pastikan hal ini telah dilakukan.
- Kepatuhan lain berdasarkan persyaratan lokasi Anda. Anda mungkin perlu memastikan bahwa Anda terbebas dari masalah hukum apa pun.
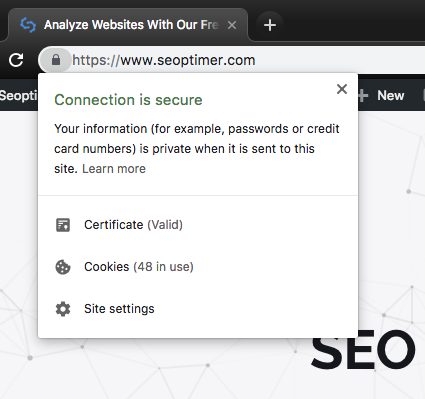
5. Periksa Keamanan Situs Anda
Yang erat kaitannya dengan hal-hal hukum adalah keamanan. Jika pelanggan Anda akan melakukan transaksi apa pun di situs Anda, Anda perlu menjaga informasi pribadi mereka dan juga informasi keuangan mereka juga.
Situs yang menggunakan sertifikat SSL kemungkinan akan mendapatkan peringkat yang lebih tinggi, karena Google mengonfirmasi pada tahun 2014 bahwa HTTPS adalah salah satu sinyal peringkat.
Mesin pencari lain juga memasukkan keamanan situs web dalam algoritma peringkat mereka.

Memverifikasi bahwa situs Anda disetujui oleh pemindai malware populer akan membantu memastikan bahwa situs Anda aman untuk dijelajahi oleh pelanggan Anda.
Ketika berbicara tentang keamanan, periksa hal-hal berikut ini:
- Skrip pemantauan
- Penyimpanan kata sandi yang aman
- Sertifikat SSL - periksa apakah paket hosting Anda menyertakan satu. Kebanyakan host memberikan sertifikat SSL gratis.
- Plugin keamanan - pastikan bahwa ini terpasang dengan benar (beberapa plugin yang dapat Anda gunakan di sini adalah iThemes, MalCare, Security dan Wordfence).
- Hindari menambahkan alamat email dalam bentuk teks biasa di situs web Anda untuk menghindari spam atau peretasan.
- Bahwa situs Anda dapat berfungsi tanpa Javascript - ini mungkin terdengar menggelikan karena Javascript dapat menambahkan fungsionalitas yang hebat pada situs Anda. Ini karena ada browser yang tidak mendukungnya dan dapat digunakan sebagai celah. Ada juga pengguna yang tahu cara mematikan Javascript, dan lagi, ini bisa menjadi celah. Bicarakan dengan pengembang Anda untuk memastikan bahwa mereka telah menggunakan konsep prinsip-prinsip JavaScript yang tidak mengganggu.
- Plugin spam - saat Anda mengurus keamanan, Anda mungkin juga harus mengurus spam. Plugin yang dapat Anda pertimbangkan di sini adalah Antispam Bee.
6. Periksa Branding Situs Web
Bagian penting dari daftar periksa peluncuran situs web adalah memastikan bahwa Anda telah menyiapkan branding perusahaan Anda. Untuk ini Anda dapat memulai dengan melakukan audit merek sederhana.

Apa yang harus Anda perhatikan ketika berbicara tentang branding?
Logo
Pastikan logo Anda ditempatkan dengan benar di halaman Anda. Anda juga bisa menautkannya ke halaman utama.
Favicon
Sebuah favicon adalah ikon yang berada tepat sebelum bilah alamat situs Anda di browser. Ikon berbentuk persegi sangat direkomendasikan.
![]()
Logo Retina
Versi logo Anda ini akan terlihat bagus jika pengguna Anda menggunakan layar beresolusi tinggi untuk melihat situs web Anda. Berikut ini adalah artikel yang menjelaskan cara mengunggah logo retina.
Media Situs Web
Aspek penting lain dari langkah ini adalah untuk memastikan bahwa Anda menggunakan imajeri dan video yang selaras dengan branding baru Anda.
Ide tersebut adalah agar Anda tetap konsisten dengan citra merek yang koheren untuk memastikan bahwa situs web Anda terlihat profesional. Ingat, desain situs web Anda memainkan peran kunci dalam bagaimana pengunjung mempersepsikan bisnis Anda.
7. Optimalkan SEO On-Page
On-page SEO adalah proses mengoptimalkan semua elemen di dalam situs web Anda agar Google dapat memahami situs web Anda.
Proses SEO on-page melibatkan banyak langkah yang berbeda dan hal-hal yang perlu dipertimbangkan.
Namun, berikut adalah beberapa aspek paling penting dari SEO on-page yang perlu Anda benahi sebelum meluncurkan situs web baru:
- Pastikan setiap halaman memiliki tag judul yang berbeda namun relevan

- Tag judul harus mengandung kata kunci utama, sebaiknya sedekat mungkin dengan awal judul
- Pertahankan tag judul antara 50 dan 55 karakter
- Masukkan kata kunci utama dalam deskripsi meta halaman dan pastikan bahwa setiap halaman memiliki deskripsi meta yang berbeda namun relevan.
- Kompres gambar agar tidak memperlambat kecepatan pemuatan situs web Anda.
- Gunakan tag judul yang sesuai untuk membagi halaman situs web menjadi beberapa bagian.
- Selalu tambahkan tag alt pada gambar untuk mendeskripsikan gambar.
- Pastikan Anda menambahkan beberapa tautan internal ke halaman-halaman lain yang relevan di situs web Anda.
8. Verifikasi Kode Pelacakan (Google Analytics dan Media Sosial Facebook)

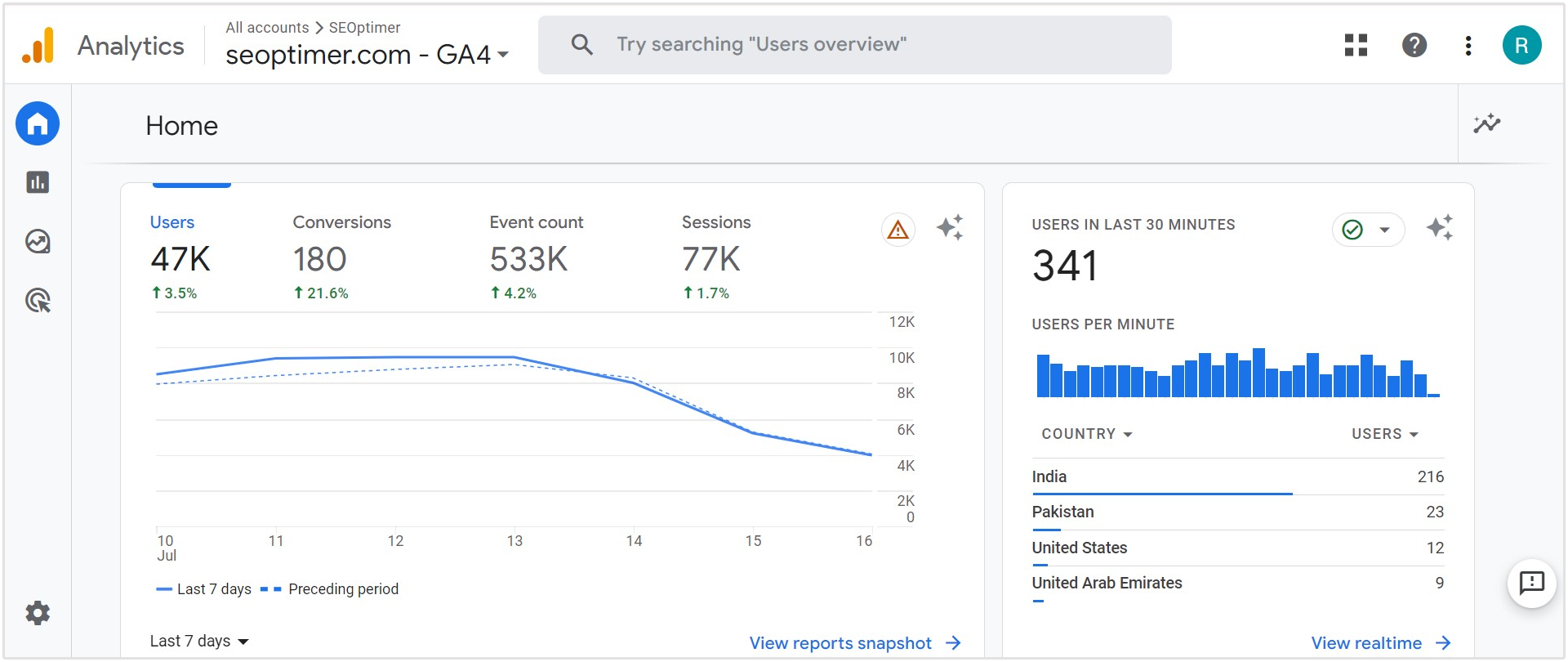
Verifikasi bahwa halaman utama atau landing page Anda memiliki kode Google Analytics. Ini akan membantu dalam mengukur lalu lintas dan detail tentang bagaimana pengguna Anda menggunakan situs, contohnya:
- Tingkat pentalan
- Sumber lalu lintas
- Halaman yang paling banyak dikunjungi
- Halaman yang paling sedikit dikunjungi
- Data demografis audiens
- Perangkat yang digunakan untuk mengakses situs
- Data kampanye dan kinerjanya
- Termin pencarian yang digunakan orang untuk mendapatkan situs Anda
Untuk Google Analytics, pastikan bahwa alamat IP admin dan/atau perusahaan telah dikecualikan dari pelacakan. Dengan cara ini, Anda memiliki data yang lebih akurat.
Item lain yang perlu diperiksa di bawah Google Analytics:
- Tujuan dan corong yang dibuat dengan benar
- Sinkronisasi yang benar antara Google Analytics dan Google Console
Jika Anda menggunakan atau akan menggunakan Facebook untuk kampanye berbayar per klik, Anda juga perlu memastikan bahwa pixel Facebook telah dimasukkan dengan benar di header halaman arahan atau halaman utama.
9. Cadangkan Situs Anda
Mencadangkan situs Anda adalah cara yang bagus untuk mencegah kehilangan data. Berikut ini yang harus diperiksa:
- Skrip pemantauan
- Salinan situs telah dicadangkan
- Pencadangan situs yang dijadwalkan dan sering
- Uji coba cadangan
Jika situs Anda ditenagai oleh WordPress, gunakan plugin seperti WordPress Database Backup, BlogVault, WP Time Capsule, atau UpdraftPlus.
10. Periksa Struktur Tautan
Ini yang perlu Anda perhatikan ketika berhubungan dengan tautan:
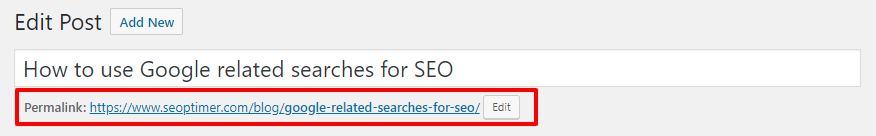
Permalinks
Jika Anda menggunakan WordPress, Anda memiliki opsi untuk menggunakan permalink. Ini adalah URL yang lebih mudah diingat. Anda dapat mendefinisikannya sesuai keinginan Anda. Pastikan saja bahwa mereka memudahkan seseorang untuk memahami konten halaman web.

Link yang rusak
Ada kemungkinan bahwa selama pengembangan, tautan terus berubah. Terkadang halaman yang sama dapat diakses menggunakan URL yang berbeda.
Plugin seperti Broken Link Checker akan sangat berguna untuk situs WordPress untuk membantu mengidentifikasi tautan yang rusak.
Untuk situs web yang tidak menggunakan WordPress, Anda dapat menggunakan ekstensi Chrome seperti Link Miner dan Broken Link Checker, atau alat gratis seperti Xenu dan W3 Link Checker.
Link Internal
Pastikan Anda menambahkan beberapa tautan internal di semua halaman Anda. Sebagai contoh, halaman Layanan yang menautkan ke halaman kontak di mana pengguna dapat meminta penawaran.

Pastikan bahwa tautan-tautan tersebut berfungsi dan mengarah ke halaman serta informasi yang relevan.
Setelah memastikan bahwa semua masalah yang berkaitan dengan tautan telah diperbaiki, akan membantu untuk memastikan secara manual, terutama jika situs Anda menggunakan beberapa fungsi khusus.
11. Pastikan Situs Anda Dapat Di-crawl
Jika ada halaman yang Anda tidak ingin di-crawl dan diindeks, Anda perlu memastikan bahwa file robots.txt Anda mencakup instruksi yang jelas.
Jika Anda ingin menambahkan tag no follow, noindex, misalnya di mana pengguna memasukkan informasi pribadi mereka saat mendaftar, masuk log, atau melakukan pembayaran, maka pastikan bahwa mereka ditempatkan dengan benar.
12. Mengaktifkan Pengindeksan
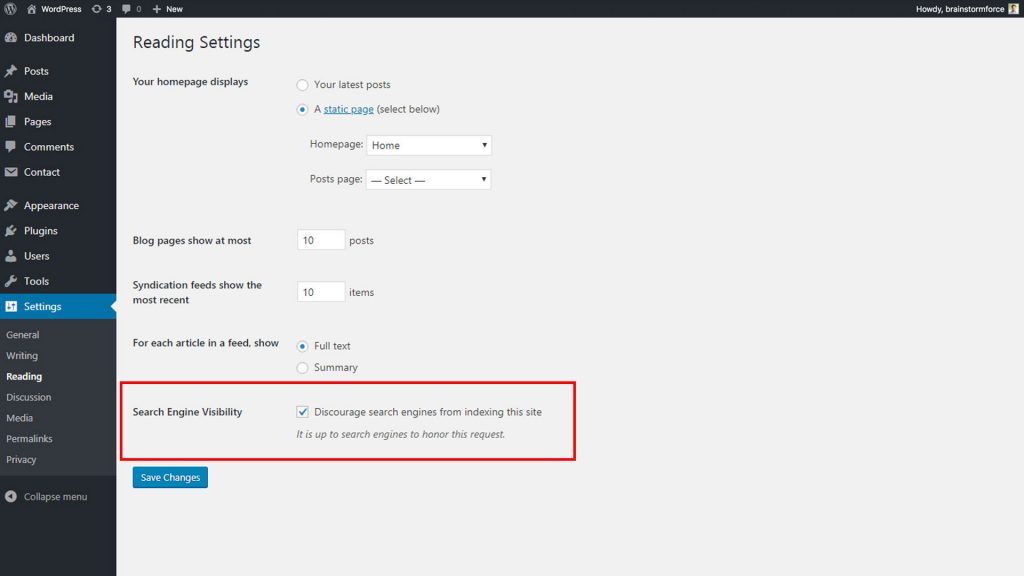
Selama pengembangan, adalah praktik yang baik untuk mematikan pengindeksan, terutama jika Anda menggunakan WordPress. Anda perlu memastikan bahwa pada titik ini, tepat sebelum peluncuran, pengindeksan diaktifkan.
Ini adalah tempat Anda mengaktifkan pengindeksan di WordPress:

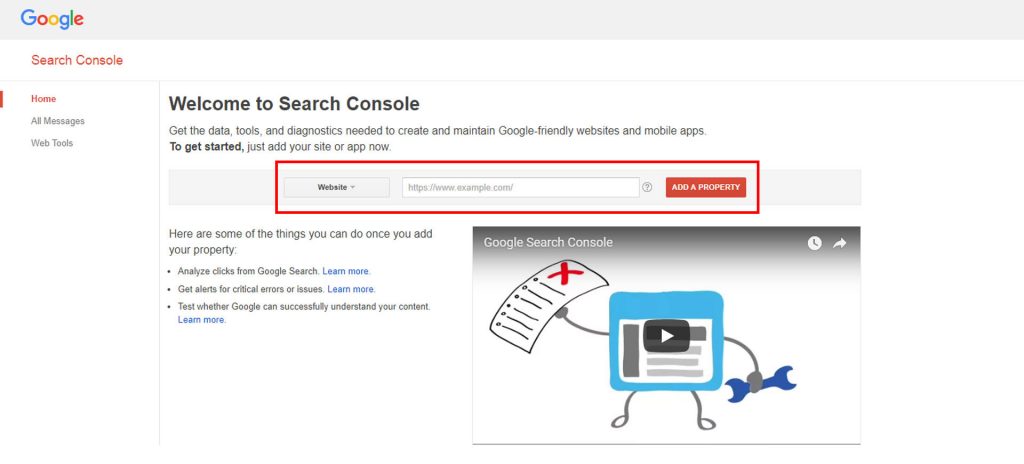
Opsi lainnya, terutama jika Anda tidak menggunakan WordPress adalah untuk mengirimkannya ke Google di sini:

Anda juga dapat memastikan bahwa Anda memiliki file sitemap.xml di direktori root Anda, yang sekali lagi, memungkinkan situs Anda untuk diindeks.
Jika situs Anda ditenagai oleh WordPress, tambahkan plug-in Google XML Sitemaps.
Ingat untuk menambahkan situs Anda dan peta situs ke Google Search Console.
13. Periksa Kompatibilitas Lintas-Browser
Ini penting untuk memeriksa seberapa kompatibel situs Anda di antara berbagai peramban (Chrome, Internet Explorer, Safari, dan Firefox). Anda dapat menggunakan alat seperti Browsershots, CrossBrowserTesting, dan Browserling.
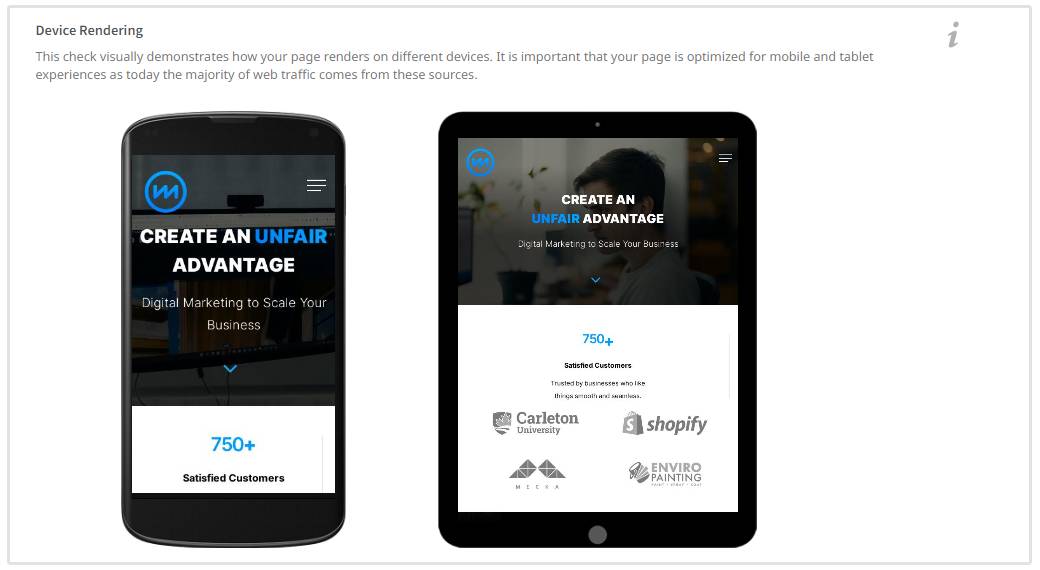
14. Periksa Kompatibilitas Lintas Perangkat
Anda juga perlu memeriksa bahwa situs Anda kompatibel di berbagai perangkat - PC, Android, iOS, dan tablet.

Ini bahkan mungkin membantu untuk benar-benar menguji kompatibilitas menggunakan perangkat tertentu. Google Chrome’s Dev Tools memungkinkan Anda untuk memilih perangkat yang berbeda.
Ini cara menggunakan Dev Tools:
- Untuk mengakses alat ini, klik kanan pada situs Anda (Anda juga dapat menggunakan pintasan Ctrl+Shift+I)
- Pilih “Periksa”
- Just sebelum “Elements”, ada ikon persegi panjang yang terlihat seperti ponsel kecil dan yang lebih besar diletakkan satu di atas yang lain
- Ketika Anda mengarahkan kursor ke atasnya, menampilkan kata-kata ‘toggle device toolbar’
- Anda juga dapat menggunakan pintasan Ctrl+Shift+M untuk mengaksesnya
- Klik pada itu.
- Di sebelah kiri, Anda akan melihat tombol pilih dengan berbagai perangkat
- Pilih mana yang ingin Anda uji situs Anda untuk, dan lihat bagaimana tampilannya di masing-masing dari mereka.
Alat yang sama yang Anda gunakan untuk memeriksa kompatibilitas browser juga dapat digunakan untuk memeriksa kompatibilitas lintas perangkat juga.
15. Kompatibilitas AMP
Ini hanya akan relevan jika Anda menggunakan Google AMP untuk mempercepat pemuatan situs mobile. Anda perlu menguji situs Anda menggunakan Alat Pengujian AMP oleh Google.
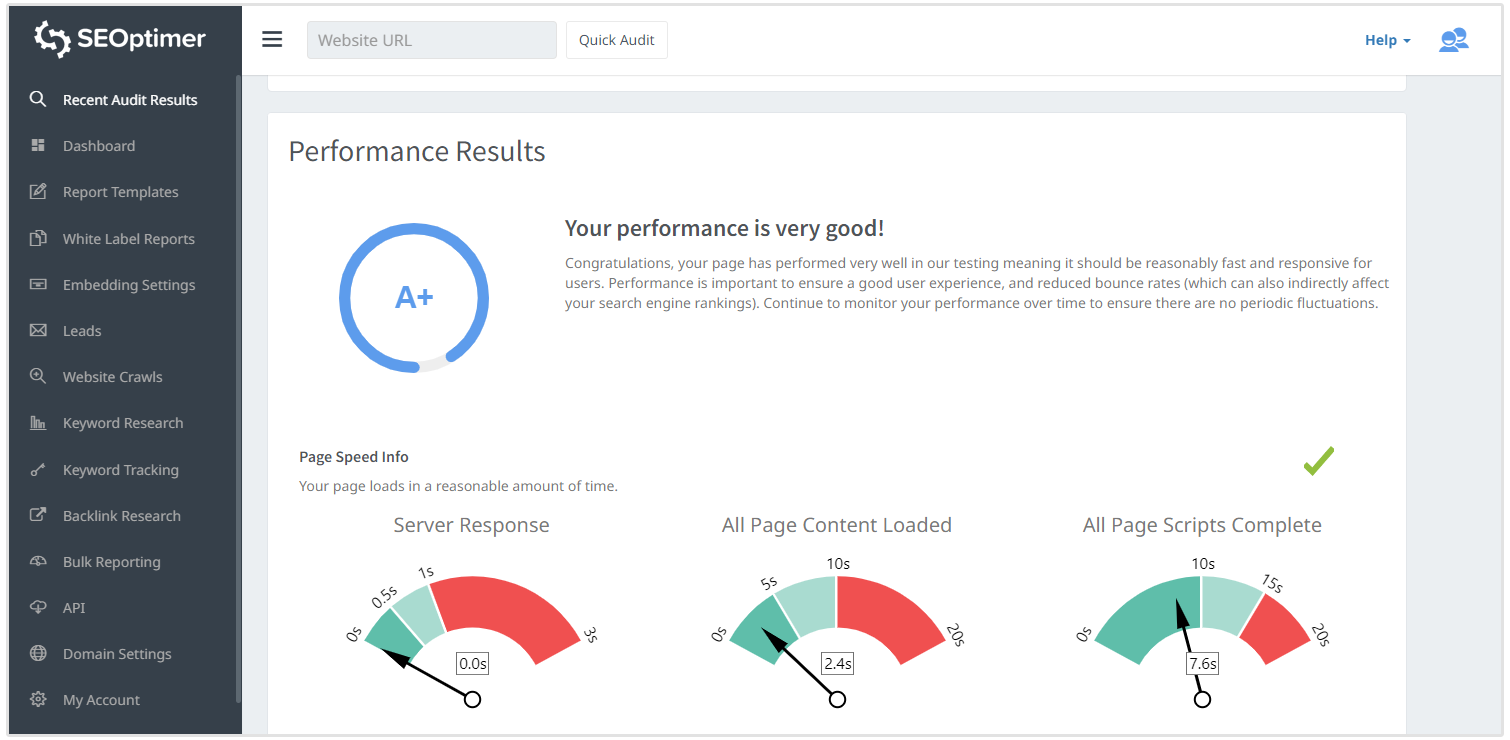
16. Kecepatan Memuat Situs
Gambar memang mempengaruhi kecepatan pemuatan situs hingga batas yang besar. Anda perlu memastikan bahwa gambar Anda dioptimalkan.
Berikut adalah plugin yang dapat Anda gunakan untuk mengoptimalkan gambar: EWWW Image Optimizer dan ShortPixel.
Anda juga dapat memanfaatkan opsi pemuatan gambar malas.

17. Hapus File, Gambar, Plugin, Halaman, dan Postingan yang Tidak Diinginkan
Selama tahap pengembangan, ada banyak pengujian. Anda ingin memastikan bahwa Anda menghilangkan semua item yang tidak diinginkan - gambar, plugin, halaman, dan postingan.
Dengan cara ini, Anda akhirnya meluncurkan situs yang bersih, hanya dengan apa yang diperlukan untuk pengalaman pengguna yang benar dan fungsionalitas situs.
Pada titik ini, Anda juga dapat mencari gambar pengisi, konten, dan teks. Pastikan bahwa file yang benar telah terhubung satu sama lain. Anda mungkin misalnya telah mencoba beberapa gaya dan menambahkan file CSS tambahan. Pastikan bahwa yang terakhir dan dimaksudkan adalah yang terhubung dengan halaman web.
Hati-hati saat menghapus, karena Anda mungkin akan menghapus item yang salah.
18. Uji Fungsionalitas Situs
Jika pengguna perlu mengisi formulir, misalnya, pastikan bahwa kolom input dan tombol kirim bekerja sebagaimana mestinya. Informasi juga perlu dikirim ke lokasi yang benar (server, email atau basis data).
Aspek lain dari fungsionalitas yang harus diperhatikan:
- Redirect 404
- Autoresponder
- Prosedur login
- Pop-up dan Modal
- Tampilan yang benar dari pesan ucapan terima kasih
- Pengujian validasi dan tampilan pesan
- Integrasi dengan alat lain seperti perangkat lunak CRM (Customer Relationship Management)
- Setiap langkah dari proses pembayaran berfungsi sesuai dengan yang diharapkan - keranjang belanja, pendaftaran, pemrosesan pembayaran, dan notifikasi email.
- Pesan komprehensif untuk membantu pengguna memperbaiki masalah, misalnya, jika mereka memasukkan format tanggal yang salah pada formulir, mereka seharusnya dapat mendapatkan pesan yang memandu mereka tentang apa yang harus dilakukan.
19. Pastikan Konsistensi
Penting untuk membandingkan rencana awal dengan produk akhir. Bagaimana seharusnya tata letak itu? Apakah itu mencerminkan rencana asli?
Ini adalah hal-hal yang juga harus Anda perhatikan:
- Layout
- Konten
- Navigasi
- Format
- Tinggi baris
- Gaya header
- Font dan gaya font
Penyesuaian-penyesuaian yang mungkin telah dilakukan selama pengembangan, dan penting untuk mengakui hal tersebut. Menyimpan semua penyesuaian dalam catatan akan membantu dalam menentukan apakah situs web akhir adalah apa yang dimaksudkan dan direncanakan.
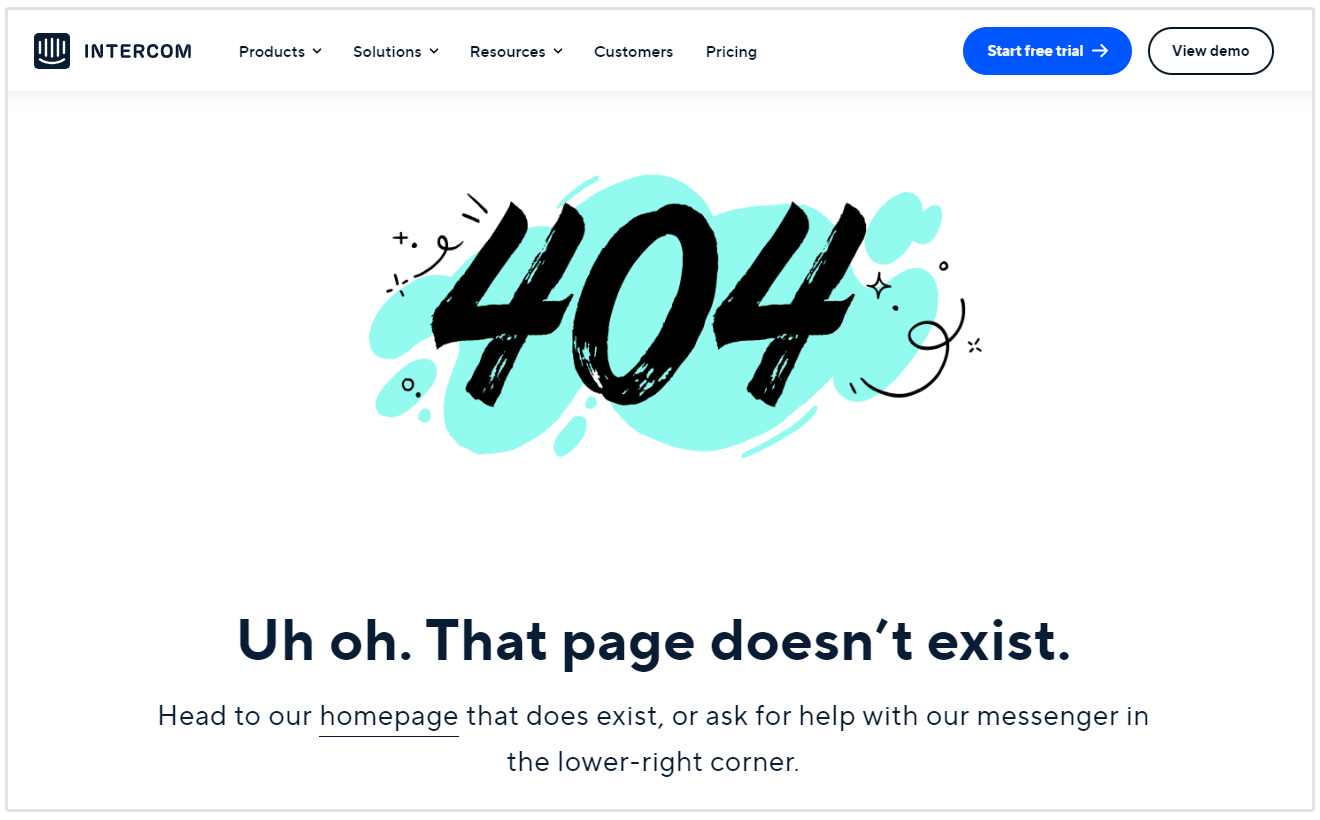
20. Sesuaikan Halaman 404 Anda
Kemungkinan Anda tidak akan mendapatkan 404 jika situs Anda baru. Namun, Anda perlu mempertimbangkan sebanyak mungkin kasus penggunaan. Terkadang pengguna mungkin salah mengeja nama perusahaan Anda atau halaman web, dan mereka mungkin berakhir dengan 404.
Pastikan bahwa halaman khusus untuk mengarahkan ulang pengunjung ada.
Ini adalah contoh dari halaman 404 kustom:

Anda dapat menambahkan informasi untuk membimbing pengguna tentang apa yang harus dilakukan, misalnya, Anda dapat menambahkan tautan ke halaman lain dan menyertakan pesan untuk memberitahu pengguna bahwa mereka masih dapat mendapatkan nilai dari situs Anda.
Anda dapat memilih untuk menambahkan tombol pencarian untuk memungkinkan pengguna mendapatkan informasi yang dia cari. Ini mungkin tidak selalu berhasil karena mereka mungkin mencari sesuatu dan mendapatkan pesan kesalahan 404 lainnya. Ini akan membuat mereka merasa sangat frustrasi.
21. Aktifkan Blogging
Apakah Anda memiliki blog? Ini adalah bagian dari situs Anda yang pada dasarnya ‘hidup’. Kontennya dapat terus berubah sesuai kebutuhan dan sebanyak mungkin. Tidak ada batasan berapa banyak konten atau format yang dapat Anda gunakan di sini.
Anda dapat menulis blog tamu di situs dengan lalu lintas tinggi dan mereka dapat membuat tautan balik ke Anda, menulis siaran pers atau bahkan menampilkan penghargaan dan pidato yang telah melibatkan tim Anda. Halaman ini adalah cara bagi situs web baru Anda untuk mendapatkan traksi lebih cepat setelah diluncurkan.
22. Pengujian Kebergunaan
Ini adalah teknik yang melibatkan evaluasi produk dengan mengujinya pada pengguna. Anda dapat menggunakannya dalam pengembangan situs web juga, sebelum peluncuran. Anda bisa mendapatkan setidaknya 5 pengguna yang mewakili audiens target Anda dan meminta mereka untuk menggunakan situs tersebut. Lakukan pengamatan dan kumpulkan umpan balik dari mereka.
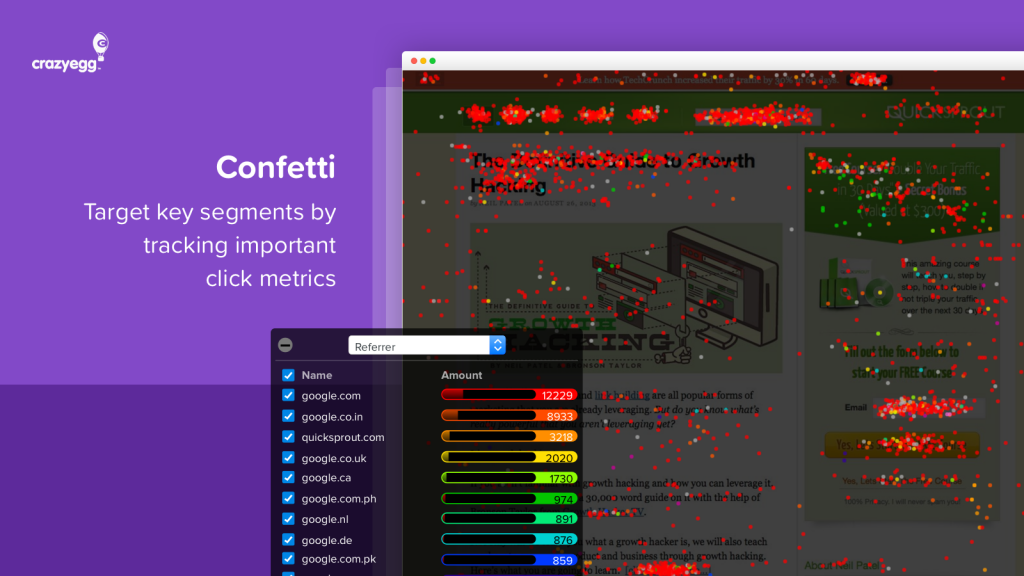
Anda juga dapat memasang peta panas untuk melacak pergerakan mouse. Ini akan membantu Anda mengetahui bagaimana pengguna berinteraksi dengan situs Anda, dan bagian mana dari situs yang mereka temukan paling menarik serta relevan.

Google Analytics, jika terhubung ke situs Anda, juga akan berguna. Anda bisa mendapatkan alur proses, yang menunjukkan perjalanan pengguna melalui situs Anda. Anda bisa melihat halaman dengan tingkat pentalan tertinggi, halaman di mana pengguna menghabiskan waktu paling lama, perangkat yang digunakan, dan jumlah halaman yang dikunjungi per sesi.
Ada juga alat yang dapat membantu Anda menguji kegunaan situs Anda, seperti, User Testing.

23. Miliki Halaman Pra-Peluncuran
Sebuah halaman pra-luncur akan membuat pengguna Anda dalam antisipasi. Anda bahkan dapat menambahkan hitungan mundur ke tanggal peluncuran Anda. Tombol pendaftaran mungkin merupakan ide yang baik, karena mereka akan mendapatkan notifikasi segera setelah Anda meluncurkan.
Anda dapat membuat halaman pra-luncur dari template di LeadPages atau jika Anda menggunakan WordPress, Easy Coming Soon, dan EZP Coming Soon Page adalah pilihan yang baik.
Jika Anda tidak memiliki satu awalnya, Anda bisa membuatnya saat Anda melakukan perubahan yang Anda butuhkan, setelah melalui daftar periksa peluncuran situs web. Sedikit antisipasi akan membantu menciptakan kegembiraan di hari peluncuran Anda.
Kesimpulan
Memiliki daftar periksa akan membantu Anda mencakup banyak detail yang mungkin mudah terlewat. Setelah melalui daftar periksa Anda, Anda mungkin perlu melakukan beberapa perubahan, suntingan dan penyesuaian.
Ikuti daftar periksa peluncuran situs web setidaknya beberapa hari sebelum tanggal peluncuran. Dengan cara ini, Anda akan memiliki cukup waktu untuk melakukan semua perubahan, tanpa menunda tanggal peluncuran (terutama jika Anda telah berjanji kepada pelanggan Anda).