Attribut lang HTML menentukan bahasa dari konten teks yang digunakan pada halaman web. Ini umumnya digunakan untuk secara jelas menandakan apa bahasa di halaman untuk menghindari kebingungan.
Mesin pencari menggunakan atribut lang untuk mengembalikan hasil pencarian yang spesifik berdasarkan bahasa kepada pencari, dan ini juga memberi sinyal kepada mesin pengucapan pembaca layar untuk beralih ke bahasa lain.
Artikel ini akan membantu Anda memahami tag lang dalam HTML dan pentingnya, apa yang dilakukan, bagaimana cara mengimplementasikannya di situs Anda, dan apakah itu berpengaruh terhadap SEO?
Siap? Mari kita mulai.
Apa itu Atribut Lang HTML?
Atribut lang HTML digunakan untuk menentukan bahasa dari teks yang digunakan di setiap halaman web. Tujuan utama atribut ini adalah untuk menandai bahasa dari dokumen utama.
Ini juga digunakan oleh pembaca daring yang mengubah bahasa untuk menampilkan pelafalan dan aksen yang benar dari konten halaman web.
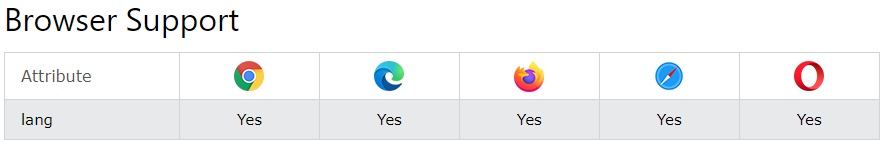
Tag bahasa HTML didukung oleh peramban web yang umum digunakan seperti Chrome, Internet Explorer, Firefox, Safari, dan Opera.

Ini adalah sintaks dari atribut HTML lang:
<html lang = "kode_bahasa">
Dalam sintaks di atas, language_code digunakan untuk menentukan kode bahasa ISO.
Sebagai contoh, jika bahasa konten adalah Bahasa Inggris, maka kode bahasanya haruslah “en”:
<html lang = "id">
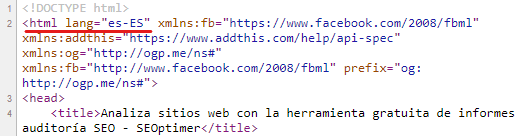
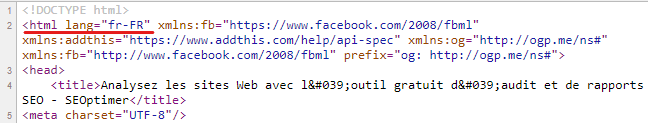
Demikian pula, jika konten dalam bahasa Prancis, kode bahasanya harus:
<html lang = "fr">
Di HTML 5, atribut lang dapat digunakan dengan elemen HTML apa pun seperti <p> dan <h1>.
Sebagai contoh, jika Anda memiliki halaman web yang isinya ditulis dalam 4 bahasa yang berbeda - Inggris, Prancis, Rusia, dan Spanyol, maka kode bahasa yang benar dapat ditentukan seperti ini:
<html lang="id"> ...
<body>
<p>Paragraf ini dalam bahasa Inggris.</p>
<p html lang="fr">paragraf ini dalam bahasa Prancis</p>
<p html lang="ru">paragraf ini dalam bahasa Prancis</p>
<p html lang="es">paragraf ini dalam bahasa Prancis</p>
</body> </html>
Di dalam kode di atas, mesin pencari dapat dengan jelas memahami bahasa dari empat paragraf yang berbeda dan menampilkannya di SERP kapan pun sesuai.
Lebih lanjut, pembaca layar dapat memilih bahasa yang benar dan pengucapan untuk aksesibilitas yang lebih baik bagi pengguna yang memiliki gangguan penglihatan.
Mengapa Atribut Lang HTML itu Penting dan Berguna?
Atribut lang HTML sangat penting karena membantu mesin pencari seperti Google, Bing, Yandex, dan lainnya untuk mengembalikan hasil spesifik bahasa di SERP.

Sumber gambar: Reliablesoft
Jika Anda memiliki beberapa versi halaman web untuk berbagai wilayah atau bahasa, Anda harus memberi tahu mesin pencari tentang versi-versi tersebut. Ini akan membantu mesin pencari menampilkan versi terbaik dari situs Anda berdasarkan bahasa atau lokasi mereka.
Berikut adalah beberapa alasan teratas mengapa tag HTML lang itu berguna:
- Ini membantu mesin pencari memahami bahasa yang benar dari halaman web. Ini meningkatkan kualitas hasil pencarian karena mesin pencari dapat mengembalikan hasil berdasarkan preferensi linguistik pencari.
- Ekstensi peramban dan perangkat lunak lain seperti alat penerjemah dapat menggunakan tag lang untuk menampilkan informasi dalam bahasa yang benar.
- Tag lang juga memungkinkan Anda untuk mengubah gaya konten berdasarkan bahasa. Misalnya, Anda dapat menetapkan font khusus untuk bahasa tertentu. Selain itu, agen pengguna dapat melakukan pemilihan font otomatis berdasarkan bahasa dokumen.
- Pembaca layar, sintesis suara, dan penerjemah Braille menggunakan atribut lang untuk menghasilkan keluaran dari teks. Di negara-negara seperti UK, pemerintah menerapkan penggunaan tag lang yang benar sesuai dengan Pedoman Aksesibilitas Web W3C.
Apakah Atribut Lang HTML Mempengaruhi SEO Anda?
Atribut bahasa HTML ini tidak mempengaruhi SEO karena mesin pencari utama seperti Google dan Bing tidak menggunakan tag ini untuk menyaring hasil pencarian berdasarkan bahasa atau lokasi.
Google menggunakan tag hreflang untuk menentukan lokasi dan bahasa dari konten Anda.
Ini adalah sintaks dari tag hreflang:
<link rel="alternate" hreflang="lang_code" href="url_of_page"/>
Atau
<link rel="alternate" hreflang="en-gb">
Dimana en merujuk pada Bahasa Inggris dan gb merujuk pada Britania Raya. Ini berarti halaman tersebut untuk pengguna yang berbicara Bahasa Inggris di Britania Raya.
Demikian pula, Bing menggunakan meta tag “content-language” untuk memahami bahasa dari dokumen tersebut.
Ini adalah sintaks dari meta tag “content-language”:
<meta http-equiv="content-language” content="">
Atau
<meta http-equiv="content-language” content=”en-us”>
Dimana en merujuk pada Bahasa Inggris dan us merujuk pada Amerika Serikat. Ini berarti halaman ini untuk pengguna yang berbicara Bahasa Inggris di Amerika Serikat.
Oleh karena itu, atribut bahasa HTML tidak mempengaruhi SEO. Namun, Anda harus selalu menggunakan tag lang karena itu mempengaruhi pengalaman pengguna dan membantu membuat situs web Anda ramah W3C.
Ketika menangani situs web multibahasa, Anda harus menggunakan tag hreflang dan content-language untuk Google dan Bing, masing-masing, tergantung pada lokasi target dan mesin pencari Anda.
Cara Mengimplementasikan Atribut Lang pada Situs Web Anda
Anda dapat menambahkan tag lang pada halaman web dengan mengedit kode sumber.
Anda harus selalu menggunakan elemen HTML sebagai deklarasi untuk menentukan bahasa karena HTML mewarisi semua elemen lain di halaman.

Sebagai contoh, jika Anda ingin mengatur Bahasa Prancis sebagai bahasa dari seluruh halaman web, maka gunakan tag ini:
<html lang="fr">
<body>
<p>Ini adalah halaman web yang ditulis dalam bahasa Inggris.</p>
<h1>Tag judul h1</h1>
<image src=””>
</body>
</html>

Anda juga dapat menentukan bahasa dari paragraf yang berbeda dalam sebuah dokumen. Dalam kasus ini, Anda perlu menggunakan beberapa tag HTML lang bersama-sama.
Ini adalah contoh halaman yang memiliki dua bahasa yang berbeda:
<html lang="id">
<body>
<p>Ini adalah paragraf yang ditulis dalam Bahasa Inggris.</p>
<h1>...</h1>
<image src=””>
<p html lang="fr">paragraf ini dalam bahasa Prancis</p>
<h1>...</h1>
<image src=””>
</body>
</html>
Lebih lanjut, jika Anda ingin menentukan bahasa dari beberapa konten ketika tidak ada markup, gunakan span, bdi atau div.
Ini adalah contoh:
<p>Ucapkan halo dalam bahasa Korea sebagai <span lang="ko">안녕하세요</span>.</p>
Cara Memilih Kode Bahasa
Anda harus selalu menambahkan atribut bahasa HTML lang untuk mengatur bahasa default dari sebuah halaman web.
Peramban, mesin pencari, dan aplikasi lainnya dapat menggunakan informasi ini untuk menampilkan informasi kepada pengguna dengan cara yang paling tepat.
Saat berurusan dengan beberapa bahasa, Anda memerlukan bantuan untuk memilih kode yang benar untuk setiap lokasi.
Berikut adalah daftar lengkap kode bahasa ISO untuk setiap lokasi:
| Bahasa | Kode ISO |
|---|---|
| Abkhazia | ab |
| Afar | aa |
| Afrikaans | af |
| Akan | ak |
| Albania | sq |
| Amharik | am |
| Arab | ar |
| Aragon | an |
| Armenia | hy |
| Assam | as |
| Avaric | av |
| Avestan | ae |
| Aymara | ay |
| Azerbaijan | az |
| Bambara | bm |
| Bashkir | ba |
| Basque | eu |
| Belarusia | be |
| Bengali (Bangla) | bn |
| Bihari | bh |
| Bislama | bi |
| Bosnia | bs |
| Breton | br |
| Bulgaria | bg |
| Bahasa Burma | my |
| Katala | ca |
| Chamorro | ch |
| Chechen | ce |
| Chichewa, Chewa, Nyanja | ny |
| Cina | zh |
| Cina (Sederhana) | zh-Hans |
| Cina (Tradisional) | zh-Hant |
| Chuvash | cv |
| Cornish | kw |
| Korsika | co |
| Cree | cr |
| Kroasia | hr |
| Ceko | cs |
| Denmark | da |
| Divehi, Dhivehi, Maldivian | dv |
| Belanda | nl |
| Dzongkha | dz |
| Inggris | en |
| Esperanto | eo |
| Estonia | et |
| Ewe | ee |
| Faroese | fo |
| Fijian | fj |
| Finlandia | fi |
| Prancis | fr |
| Fula, Fulah, Pulaar, Pular | ff |
| Galicia | gl |
| Gaelic (Skotlandia) | gd |
| Gaelic (Manx) | gv |
| Georgia | ka |
| Jerman | de |
| Yunani | el |
| Greenland | kl |
| Guarani | gn |
| Gujarati | gu |
| Kreol Haiti | ht |
| Hausa | ha |
| Ibrani | he |
| Herero | hz |
| Hindi | hi |
| Hiri Motu | ho |
| Hongaria | hu |
| Islandia | is |
| Ido | io |
| Igbo | ig |
| Indonesia | id, in |
| Interlingua | ia |
| Interlingue | ie |
| Inuktitut | iu |
| Inupiak | ik |
| Irlandia | ga |
| Italia | it |
| Jepang | ja |
| Jawa | jv |
| Kalaallisut, Greenlandic | kl |
| Kannada | kn |
| Kanuri | kr |
| Kashmir | ks |
| Kazakh | kk |
| Khmer | km |
| Kikuyu | ki |
| Kinyarwanda (Rwanda) | rw |
| Kirundi | rn |
| Kyrgyz | ky |
| Komi | kv |
| Kongo | kg |
| Korea | ko |
| Kurdi | ku |
| Kwanyama | kj |
| Lao | lo |
| Latin | la |
| Latvia (Leton) | lv |
| Limburgish (Limburger) | li |
| Lingala | ln |
| Lituania | lt |
| Luga-Katanga | lu |
| Luganda, Ganda | lg |
| Luksemburg | lb |
| Manx | gv |
| Makedonia | mk |
| Malagasy | mg |
| Malay | ms |
| Malayalam | ml |
| Maltese | mt |
| Maori | mi |
| Marathi | mr |
| Marshallese | mh |
| Moldavia | mo |
| Mongolia | mn |
| Nauru | na |
| Navajo | nv |
| Ndonga | ng |
| Northern Ndebele | nd |
| Nepali | ne |
| Norwegia | no |
| Bahasa Norwegia Bokmål | nb |
| Bahasa Norwegia Nynorsk | nn |
| Nuosu | ii |
| Occitan | oc |
| Ojibwe | oj |
| Bahasa Slavonik Gereja Kuno, Bahasa Bulgaria Kuno | cu |
| Oriya | or |
| Oromo (Afaan Oromo) | om |
| Ossetia | os |
| Pāli | pi |
| Pashto, Pushto | ps |
| Persia (Farsi) | fa |
| Polandia | pl |
| Portugis | pt |
| Punjabi (Timur) | pa |
| Quechua | qu |
| Romansh | rm |
| Rumania | ro |
| Rusia | ru |
| Sami | se |
| Samoan | sm |
| Sango | sg |
| Sanskerta | sa |
| Serbia | sr |
| Serbo-Kroasia | sh |
| Sesotho | st |
| Setswana | tn |
| Shona | sn |
| Sichuan Yi | ii |
| Sindhi | sd |
| Sinhala | si |
| Siswati | ss |
| Slovakia | sk |
| Slovenia | sl |
| Somalia | so |
| Southern Ndebele | nr |
| Spanyol | es |
| Sunda | su |
| Swahili (Kiswahili) | sw |
| Swati | ss |
| Swedia | sv |
| Tagalog | tl |
| Tahiti | ty |
| Tajik | tg |
| Tamil | ta |
| Tatar | tt |
| Telugu | te |
| Thai | th |
| Tibet | bo |
| Tigrinya | ti |
| Tonga | ke |
| Tsonga | ts |
| Turki | tr |
| Turkmen | tk |
| Twi | tw |
| Uyghur | ug |
| Ukraina | uk |
| Urdu | ur |
| Uzbek | uz |
| Venda | ve |
| Vietnam | vi |
| Volapük | vo |
| Wallon | wa |
| Welsh | cy |
| Wolof | wo |
| Bahasa Frisia Barat | fy |
| Xhosa | xh |
| Yiddish | yi, ji |
| Yoruba | yo |
| Zhuang, Chuang | za |
| Zulu | zu |
Anda dapat memilih kode bahasa berdasarkan lokasi tujuan Anda dan menambahkannya ke halaman web.
Jika Anda ingin menemukan subtag untuk bahasa regional, Anda dapat menggunakan Alat Pencarian Subtag Bahasa.
Masukkan kode lokasi primer dari lokasi target Anda, dan alat ini akan secara otomatis mengambil semua subtag terkait untuk lokasi tersebut.
Ini adalah contoh:

Kesalahan Umum Saat Mengimplementasikan Tag Lang HTML
Berikut adalah beberapa kesalahan paling umum yang dilakukan saat menggunakan atribut HTML lang:
- Menggunakan kode bahasa yang salah. Misalnya, menggunakan ch untuk China, bukan zh.
- Kesalahan ketik umum saat menulis sintaks tag bahasa. Misalnya, menulis <html lan="en"> alih-alih <html lang="en"> untuk Bahasa Inggris dan atau <html lang="tu"> alih-alih <html lang="tr"> untuk Bahasa Turki.
- Menambahkan kode negara yang salah seperti menggunakan kode negara sebelum bahasa. Sebagai contoh, <html lang="bn-in”> adalah benar, sementara <html lang="in-bn”> adalah salah. Bahasa harus selalu mendahului kode negara. Untuk melihat daftar lengkap kode negara, Anda dapat mengunjungi sumber ini.
Kesimpulan
Attribut lang HTML adalah elemen penting dari situs web Anda. Tidak masalah apakah Anda melayani pengguna dari berbagai lokasi atau tidak; menggunakan atribut lang HTML yang valid sangat penting untuk meningkatkan aksesibilitas dan pengalaman pengguna situs web Anda.
Jika Anda ingin meningkatkan SEO dari situs web Anda, maka pastikan untuk menggunakan tag hreflang dan tag content-language, masing-masing.
Saya harap panduan bahasa HTML ini membantu menjawab pertanyaan yang sering diajukan terkait dengan tag bahasa HTML.
Selamat memberi tag!