Définition
La Viewport est une métabalise située dans le <head> du HTML. Il s'agit de la partie visible d'une page Web qu'un utilisateur peut voir depuis son appareil ou son écran. Si les fenêtres d'affichage sont incorrectes, les utilisateurs devront faire défiler la page sur le côté lorsqu'ils navigueront sur le site Web, au lieu que le site s'adapte parfaitement à l'écran de leur appareil.
Pourquoi la Viewport est-elle importante ?
Les sites adaptés aux mobiles sont mieux classés, point final. Pour atteindre une convivialité mobile maximale avec un investissement minimal, les sites doivent réduire le temps qu'un utilisateur passe à faire défiler ou à redimensionner une page.
La création d'un design responsive pour le site web est essentielle car ils sont censés être visités par tous les types d'utilisateurs et sur n'importe quel appareil. C'est à vous de fournir la meilleure version possible de votre site en utilisant le viewport pour chaque appareil.
Impact de la fenêtre mobile sur le référencement
La configuration de la Viewport mobile est le moyen le plus simple et le plus efficace d'améliorer la convivialité de votre site pour les mobiles. Google mentionne les métabalises viewport en premier lieu dans ses principes de base du responsive web design, et reflète les directives de référencement que chaque site devrait suivre. Dans le cadre de l'initiative « mobile-first », il ajoute que « les pages optimisées pour une variété de périphériques doivent inclure une balise meta viewport dans l'en-tête du document ».
Meilleures pratiques en matière de visualisation
Afin de s'assurer qu'une page est présentée de manière conviviale pour les mobiles, voici quelques conseils que vous pouvez suivre :
Évitez de rendre la page à une largeur spécifique, car les largeurs peuvent varier d'un appareil à l'autre.
Évitez d'utiliser des valeurs de largeur absolues dans votre CSS, telles que cm, mm, in, px, pt ou pc. Utilisez plutôt des valeurs de largeur relatives comme em, ex, ch, rem, vw, vh, vmin, vmax et %. L'utilisation de valeurs absolues peut entraîner le chargement d'éléments de votre site plus larges que ne le permet votre Viewport.
Testez manuellement la réactivité de votre site et sa capacité d'affichage
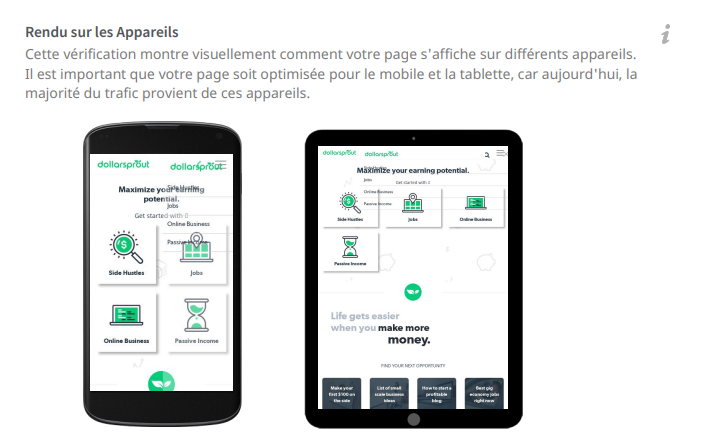
La façon la plus simple et la plus rapide d'identifier l'aspect de votre site sur différents appareils est de créer votre rapport SEOptimer et d'examiner la section Device Rendering du rapport :

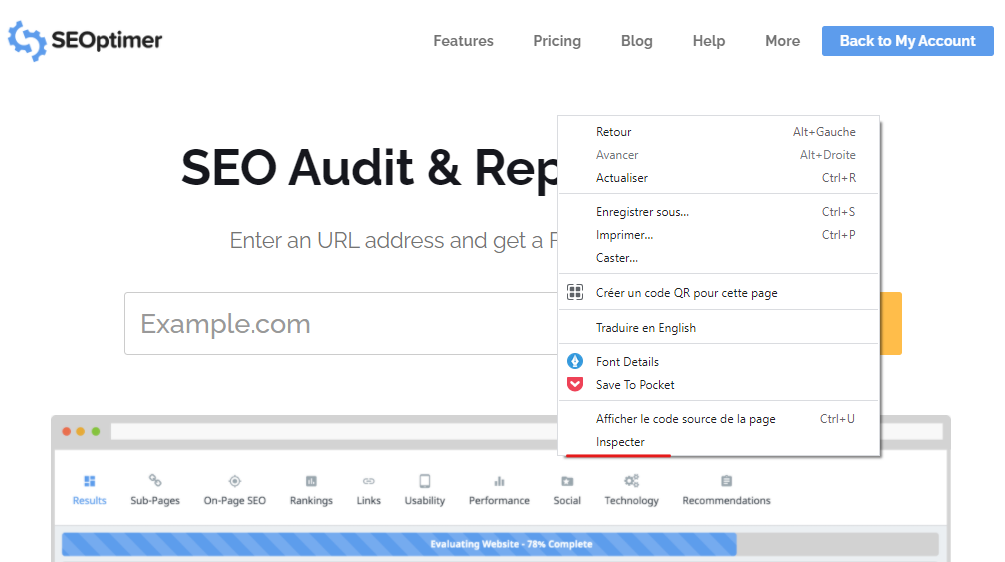
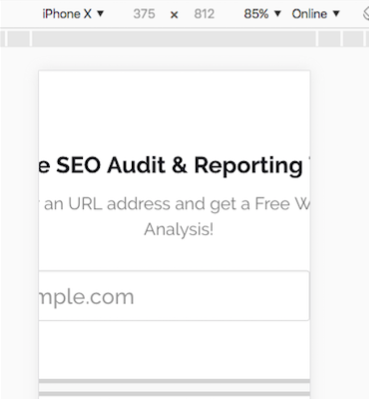
Vous voudrez tester votre site avec votre propre appareil ou en utilisant la fonction « Inspecter » de Chrome afin de voir comment votre site apparaît sur les différents appareils fournis par Google. Notez que l'utilisation du navigateur Chrome ne vous permet pas de faire glisser votre écran de gauche à droite ou d'utiliser le pincement pour zoomer.

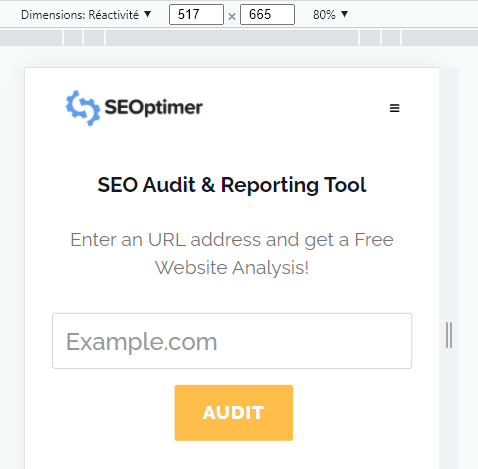
Une fois que vous avez commencé à visualiser votre site, faites glisser le côté droit pour modifier la largeur et voir si votre site est bien conçu pour les utilisateurs mobiles.

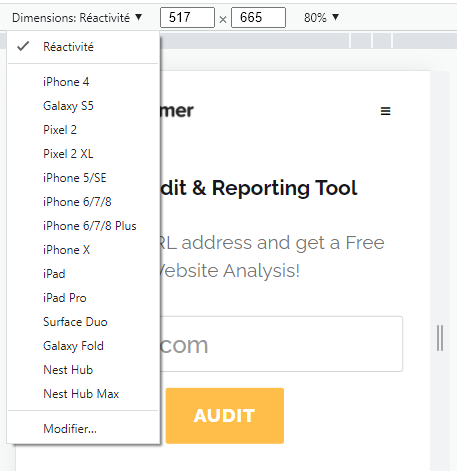
Vous pouvez également sélectionner des appareils populaires et déterminer si chaque appareil s'affiche correctement.

Vous voulez plus d'appareils ? En fonction des besoins de votre site, vous pouvez déterminer les périphériques les plus utilisés par votre site dans Google Analytics.
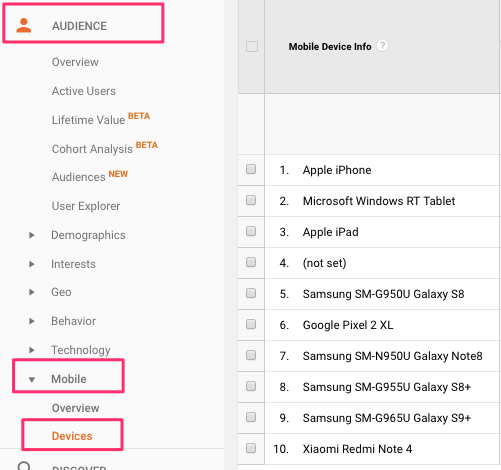
Vous pouvez également aller dans Audience > Mobile > Appareils et trouver les appareils les plus utilisés pour consulter votre site.

Si les appareils répertoriés ne sont pas basés sur les appareils les plus populaires actuellement, vous pouvez localiser l'appareil par son nom ou ajouter des appareils personnalisés basés sur le rapport de pixels.
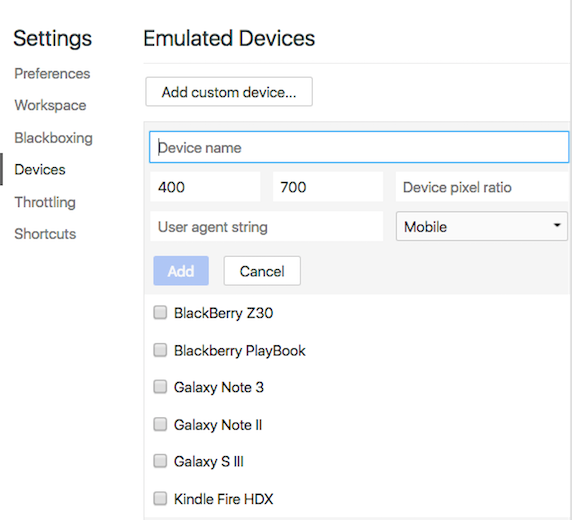
Pour ajouter un appareil personnalisé :
Allez dans DevTools Settings > Devices > Add custom device.
Saisissez ensuite un nom d'appareil, une largeur, une hauteur, un rapport de pixels d'appareil et une chaîne d'agent utilisateur.

Comment configurer la Viewport mobile de votre site ?
Il existe trois principales façons de concevoir un site adapté aux mobiles, en fonction de la conception actuelle de votre site mobile : Dynamic, Separate URL et Responsive design.
Configuration dynamique de la conception
Si vous disposez actuellement d'une conception dynamique, vous devez créer une page distincte entière pour servir différentes versions et indiquer à chaque agent utilisateur ce à quoi il doit accéder à partir de la même URL. Vous devrez utiliser l'en-tête HTTP Vary sur la page. Vous trouverez ci-dessous un exemple de la façon de créer cette requête :
GET /page-1 HTTP/1.1
Hôte : www.example.com
(...le reste des en-têtes de la requête HTTP...)
HTTP/1.1 200 OK
Content-Type : text/html
Vary : User-Agent
Content-Length : 5710
(... le reste des en-têtes de réponse HTTP...)
Voici plus d'informations sur la configuration dynamique du design.
Configuration des URLs séparées
Les URL distinctes nécessitent davantage de ressources de développement et vous obligent à créer un tout nouveau site et à l'héberger sur un sous-domaine comme www.m.example.com. Pour aider les moteurs de recherche à comprendre les URL mobiles distinctes, vous devrez créer des annotations pour les appareils de bureau www.example.com et mobiles www.m.example.com.
Voici des exemples de la manière d'annoter chaque URL :
Sur la page du bureau (http://www.example.com/page-1), ajoutez :
<link rel="alternate" media="only screen and (max-width : 640px)" href="http://m.example.com/page-1">
et sur la page mobile (http://m.example.com/page-1), l'annotation requise devrait être :
<link rel="canonical" href="http://www.example.com/page-1">
Cette balise rel=« canonical » sur l'URL mobile pointant vers la page de bureau est nécessaire.
L'annotation Sitemap doit inclure les éléments suivants :
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:xhtml="http://www.w3.org/1999/xhtml">
<url>
<loc>http://www.example.com/page-1/</loc>
<xhtml:link
rel="alternate"
media="seulement écran et (max-width: 640px)"
href="http://m.example.com/page-1"/>
</url>
</urlset>
Voici plus d'informations sur la configuration desurlséparées.
Configuration du Responsive Design
Le Responsive design est le moyen le plus simple et le plus efficace de créer un site Web recommandé par Google. La configuration du viewport doit faire en sorte que la page se charge avec une largeur correspondant à la largeur de l'écran du périphérique, comme ceci :
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Un élément <meta> viewport donne au navigateur des instructions sur la manière de contrôler les dimensions et la mise à l'échelle de la page.
L'ajout du code width=device-width garantit que la page est redimensionnée pour correspondre à la largeur de l'écran, qui varie également en fonction du périphérique de l'utilisateur.
La partie initial-scale=1.0 définit le niveau de zoom initial lorsque la page est chargée pour la première fois par le navigateur.
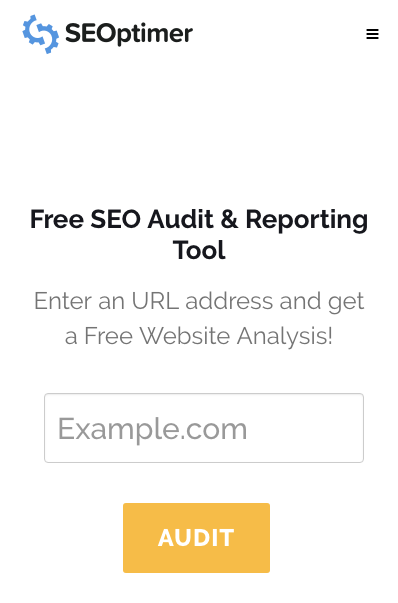
Après avoir défini la Viewport d'une page, l'étape suivante consiste à dimensionner le contenu de la page. Voici un exemple de Viewport adaptée aux téléphones portables, qui adapte son contenu en fonction de l'écran de l'utilisateur :

Dans cet exemple, si la Viewport a été désactivée ou configurée uniquement pour le bureau, vous devrez la déplacer latéralement ou la pincer pour zoomer afin de visualiser l'ensemble du site sur l'appareil.

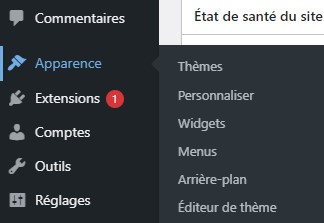
Comment configurer la Viewport mobile dans WordPress
La plupart des thèmes WordPress devraient déjà avoir un viewport et être responsive mobile. Si SEOptimer a détecté que votre thème WordPress n'a pas de viewport, la meilleure méthode est de le vérifier dans votre thème WordPress.
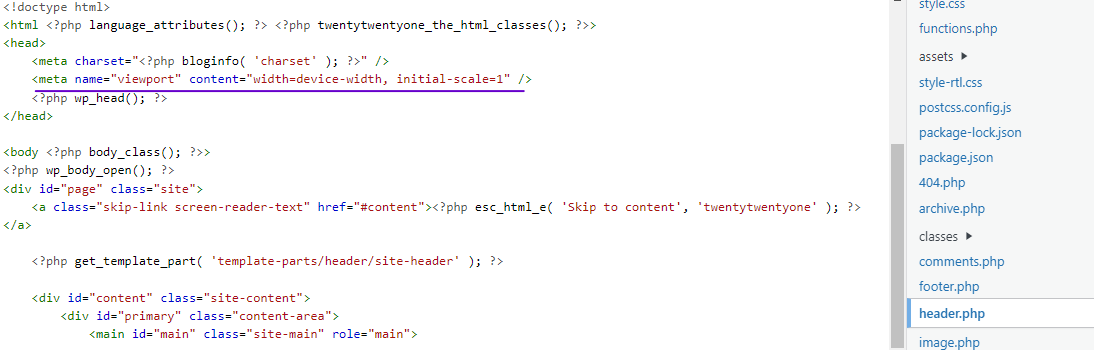
Pour ce faire, vous devez aller dans Apparence > Éditeur > Header.php.

Le fichier header.php doit inclure :
<meta name="viewport" content="width=device-width">
ou
<meta name="viewport" content="width=device-width, initial-scale=1.0">

Si vous n'avez pas actuellement viewport dans le fichier header.php et que vous avez déjà effectué le contrôle responsive, vérifiez auprès du développeur de votre thème.
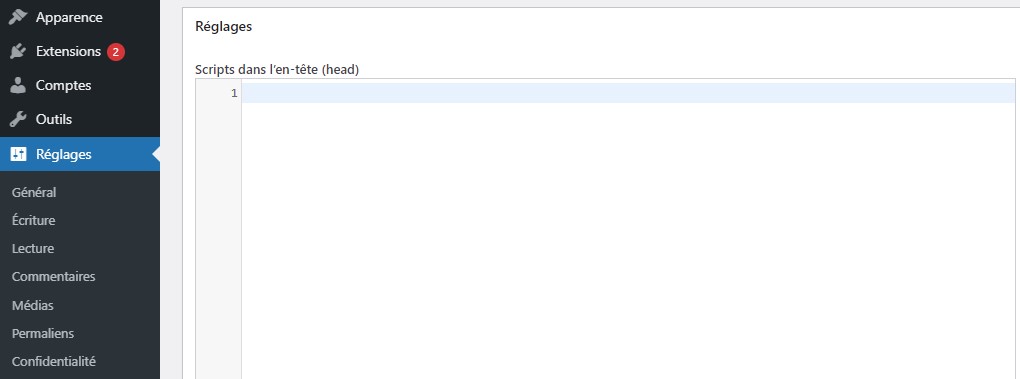
Si l'accès à header.php vous semble trop technique, vous pouvez installer le plugin « Insert Headers and Footers » de WordPress et entrer le viewport dans la section header.

Comment configurer la fenêtre mobile dans Wix ?
Malheureusement, vous ne pouvez pas configurer ou corriger les fenêtres d'affichage Wix pour le moment.
Wix utilise la balise méta :
<meta id="wixMobileViewport" name="viewport" content="width=320, user-scalable=no">.
Ainsi, lorsque SEOptimer ou Google mobile friendly tester vérifie votre site, vous perdrez des points pour la convivialité mobile. Cela ne signifie pas que vous perdrez du rang ou que vous devrez passer à une autre plateforme, mais simplement que la détection est basée sur une largeur de dispositif qui est évolutive et ajustée par dispositif.

Vous pouvez trouver plus d'informations sur le problème du viewport de Wix en cliquant sur le lien suivant :
https://support.wix.com/fr/article/configurer-la-fenêtre-daffichage-pour-téléphones-portables
Comment configurer la Viewport mobile dans Shopify ?
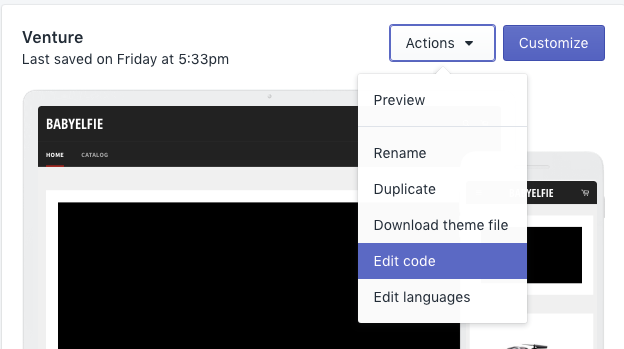
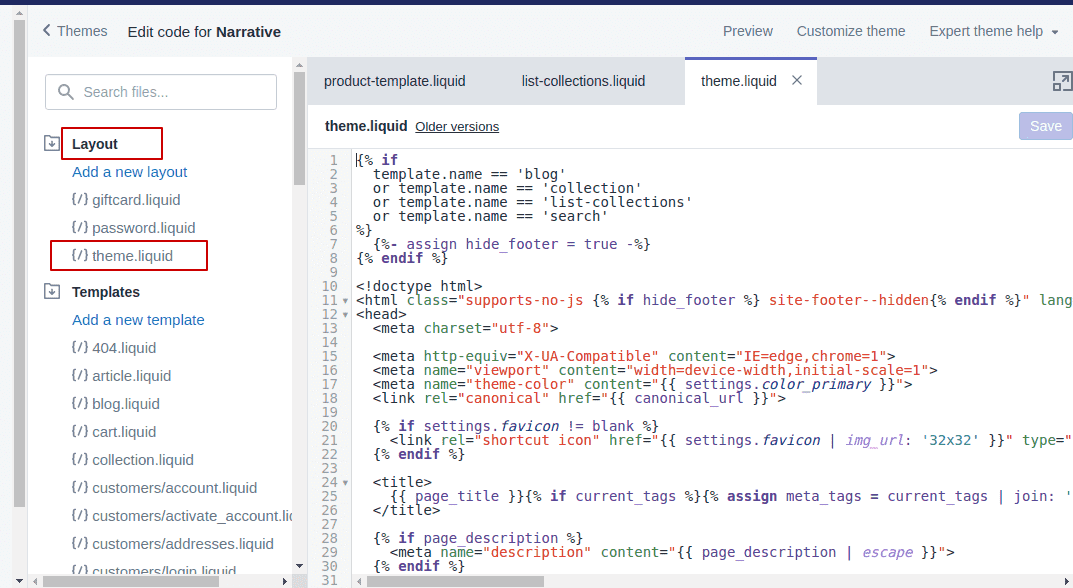
Le thème de Shopify, comme celui de WordPress, devrait être livré prêt pour les fenêtres d'affichage. Toutefois, si vous devez vérifier ou ajouter le viewport en raison du thème, vous pouvez aller dans Thème > Actions > Modifier le code.

Localisez le fichier "theme.liquid" et vous verrez le viewport dans la section <head>.

Si vous ne parvenez pas à trouver la Viewport, vous pouvez contacter le développeur du thème ou ajouter la Viewport et effectuer le test de réactivité pour déterminer les prochaines étapes.