
Si vous lancez un nouveau site web, vous avez probablement investi beaucoup de temps, d'effort et d'argent pour construire un site qui répond aux besoins de vos clients ou de votre public, et à vos objectifs commerciaux. Vous avez travaillé très dur pour vous assurer que le site représente fidèlement votre marque et qu'il sera un excellent premier point de contact pour vos clients ou utilisateurs.
Malgré l'effort que vous avez consacré à votre site, il est facile de passer à côté de détails importants. C'est là qu'une liste de vérification pour le lancement d'un site web devient utile.
Une liste de contrôle pour le lancement d'un site web garantira que votre site est prêt pour le moment où vous ferez votre grande annonce de lancement de site web.
Liste de vérification pour le lancement d'un site Web
Voici 23 éléments à vérifier avant de lancer votre nouveau site web.
1. Relisez tout le contenu
Les fautes de frappe sur les pages principales peuvent donner à votre site un aspect non professionnel et peu fiable. Vous devez relire votre texte avant le lancement.
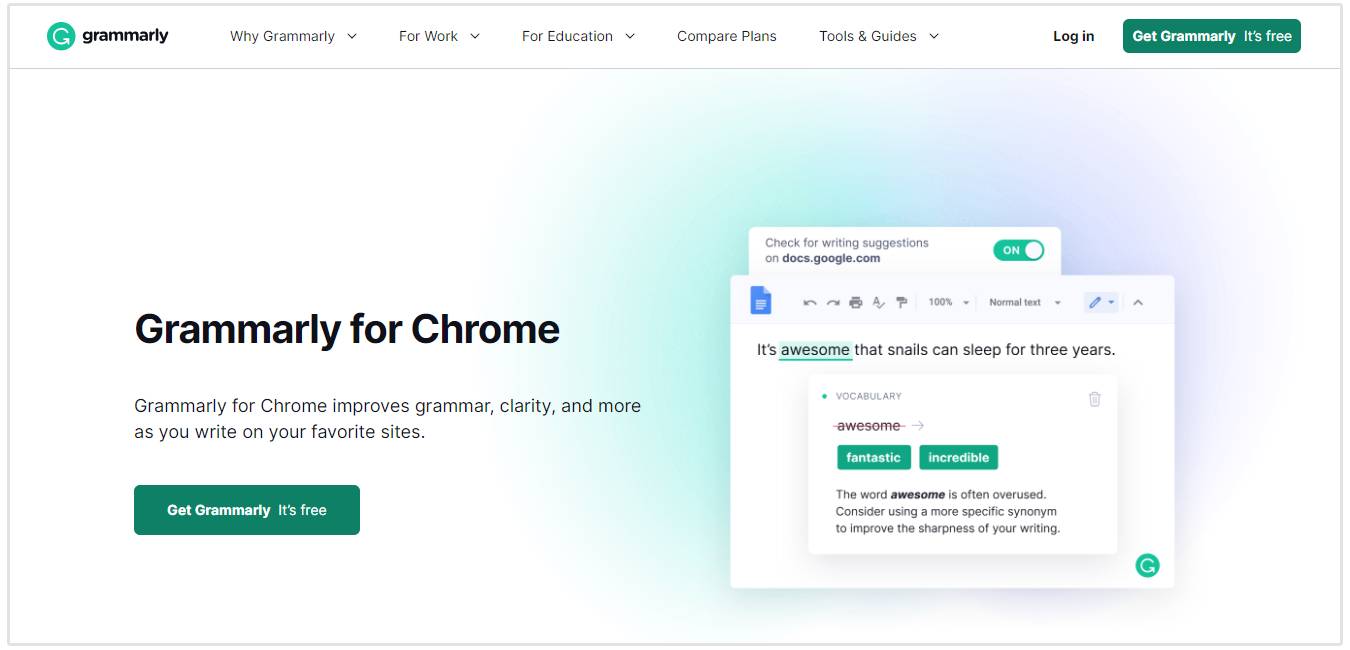
Il existe des outils de relecture que vous pouvez même ajouter en tant qu'extensions Chrome tels que Grammarly. Cet outil vérifiera la ponctuation, l'orthographe et les erreurs grammaticales.

Faites attention aux points suivants lors de la relecture du contenu de votre site :
- Texte de remplissage
- Formatage cohérent et utilisation des titres
- Texte blanc sur fond blanc - vous avez peut-être ajouté du style et n'avez pas changé la couleur de la police.
- Assurez-vous de différencier votre texte lié du texte normal grâce à l'utilisation du formatage
Lors de la relecture, assurez-vous de vérifier à la fois le fichier HTML de la page et ce que vous voyez sur votre navigateur.
Parfois, il peut y avoir des éléments qui ne sont pas censés être sur le navigateur, par exemple, le texte alternatif d'une image, et des éléments qui sont supposés être visibles peuvent être cachés en utilisant le style CSS.
2. Assurez-vous que les détails du Nom, Adresse, Numéro de Téléphone (NAP) sont clairement visibles
Le nom, l'adresse et le numéro de téléphone (NAP) de votre entreprise doivent être facilement visibles pour faciliter le contact de la part des clients ou des utilisateurs.

Vous pouvez inclure le nom de votre entreprise dans votre logo en haut et en bas des barres de navigation, par exemple.
Votre adresse pourrait se trouver en bas de votre page d'accueil, ainsi que sur votre page de contacts. Il est même préférable d'avoir une épingle Google Maps indiquant l'emplacement exact.
Votre numéro de téléphone doit également être facilement visible. Il pourrait se trouver sur vos barres de navigation, pied de page et pages de contact.
Les informations de contact peuvent inclure des liens vers vos pages de médias sociaux. Assurez-vous que les liens fonctionnent et dirigent les personnes vers les pages correctes. Vous pouvez inclure les icônes sociales sur vos barres de navigation et pied de page pour un accès facile.
Si vous utilisez un formulaire de contact sur votre site où les utilisateurs saisissent leurs informations personnelles, alors vous devez avoir une page de politique de confidentialité.
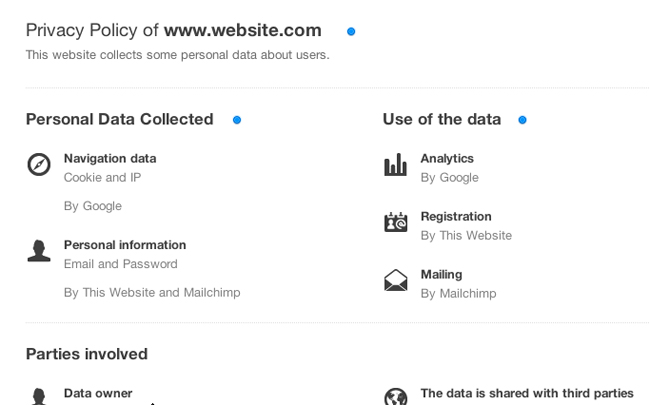
3. Lien vers une page de Politique de Confidentialité
Vous devez assurer à vos utilisateurs que les informations personnelles qu'ils fournissent ne sont pas accessibles par des tiers. Une politique de confidentialité vous couvrira.

Mieux encore, vous devez les faire accepter les termes et conditions avant qu'ils partagent leurs informations personnelles.

Un exemple ici serait sur la page d'accueil. Avant de soumettre leur demande de renseignements ou de devis, ils doivent accepter les termes et conditions.
Ainsi, vous êtes à l'abri des poursuites judiciaires concernant les données personnelles, surtout à l'ère du RGPD.
4. Assurez-vous de respecter les règles de conformité
Tout en assurant la confidentialité des données, vous pouvez, dans le même temps, veiller à la conformité. Voici ce que vous devez surveiller :
- Licences pour les photos de stock.
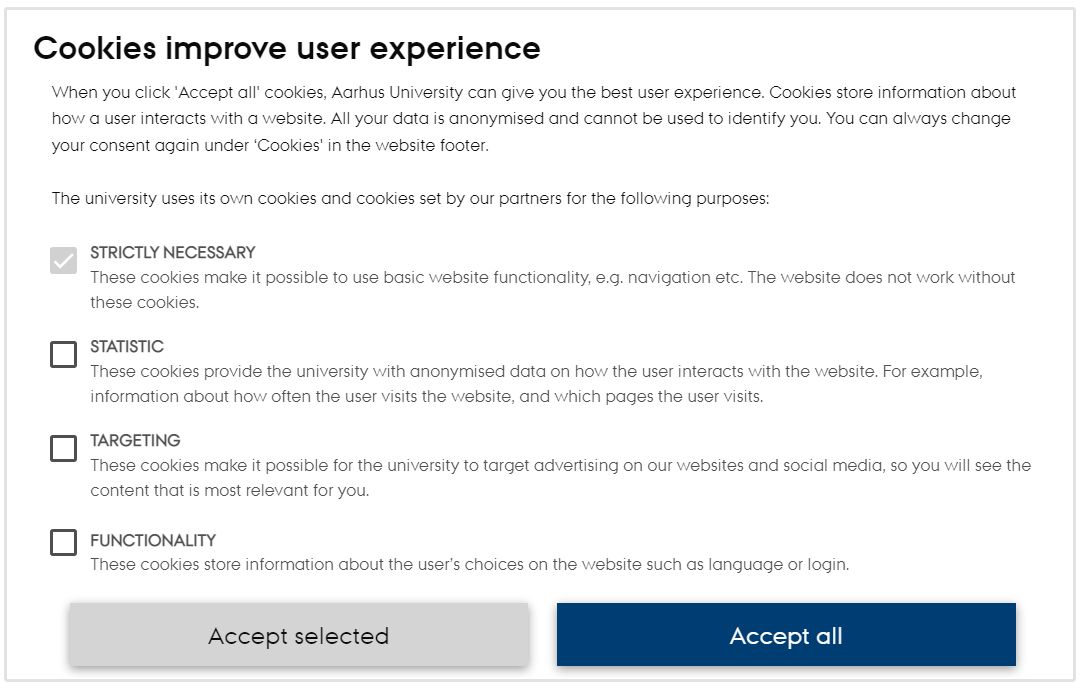
- Une alerte indiquant que votre site utilise des cookies.

- Attribution appropriée pour les images, polices et icônes qui ne sont pas les vôtres
- Certains travaux créatifs peuvent également nécessiter une autorisation écrite de leur source. Assurez-vous que cela soit fait.
- Toute autre conformité basée sur les exigences de votre emplacement. Vous devrez peut-être confirmer que vous êtes hors de tout problème juridique.
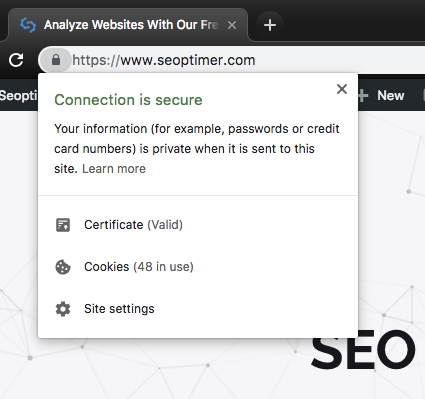
5. Vérifiez la sécurité de votre site
Étroitement lié aux questions juridiques est la sécurité. Si vos clients effectuent des transactions sur votre site, vous devez prendre soin de leurs informations personnelles et également de leurs informations financières.
Les sites qui utilisent des certificats SSL ont plus de chances d'être mieux classés, car Google a confirmé en 2014 que le HTTPS était l'un des signaux de classement.
D'autres moteurs de recherche ont également inclus la sécurité des sites web dans leur algorithme de classement.

Vérifier que votre site est approuvé par les scanners de logiciels malveillants populaires aidera à garantir que votre site est sûr pour vos clients à parcourir.
Lorsqu'il s'agit de sécurité, vérifiez les points suivants :
- Scripts de surveillance
- Stockage sécurisé de mot de passe
- Certificats SSL - vérifiez si votre forfait d'hébergement en comprend un. La plupart des hébergeurs offrent des certificats SSL gratuits.
- Plugins de sécurité - assurez-vous qu'ils sont correctement installés (certains plugins que vous pouvez utiliser ici sont iThemes, MalCare, Security et Wordfence).
- Évitez d'ajouter l'adresse e-mail en texte brut sur votre site web pour éviter tout spam ou piratage.
- Que votre site puisse fonctionner sans Javascript - cela peut sembler scandaleux car Javascript peut ajouter de grandes fonctionnalités à votre site. Cela est dû au fait qu'il existe des navigateurs qui ne le prennent pas en charge et cela peut être utilisé comme une faille. Il y a aussi des utilisateurs qui savent comment désactiver Javascript, et encore une fois, cela pourrait être une faille. Parlez avec vos développeurs pour vous assurer qu'ils ont utilisé le concept des principes du JavaScript non intrusif.
- Plugins anti-spam - pendant que vous vous occupez de la sécurité, autant prendre soin aussi du spam. Un plugin que vous pouvez examiner ici est Antispam Bee.
6. Vérifier le branding du site web
Une partie importante de la liste de contrôle pour le lancement d'un site web est de s'assurer que vous avez mis en place l'identité de marque de votre entreprise. Pour cela, vous pouvez commencer par réaliser un audit de marque simple.

À quoi devez-vous faire attention en ce qui concerne le branding ?
Logo
Assurez-vous que votre logo est correctement placé sur votre page. Vous pourriez également le lier à la page d'accueil.
Favicon
Un favicon est une icône juste avant la barre d'adresse de votre site dans le navigateur. Une icône carrée est fortement recommandée.
![]()
Logo Retina
Cette version de votre logo sera du plus bel effet si vos utilisateurs utilisent des écrans haute résolution pour consulter votre site web. Voici un article expliquant comment télécharger un logo retina.
Médias du site web
Un autre aspect important de cette étape est de s'assurer que vous utilisez des images et des vidéos qui s'alignent avec votre nouvelle image de marque.
L'idée est que vous vous en teniez à une image de marque cohérente pour garantir que votre site web ait une apparence professionnelle. Rappelez-vous, la conception de votre site web joue un rôle clé dans la perception qu'ont les visiteurs de votre entreprise.
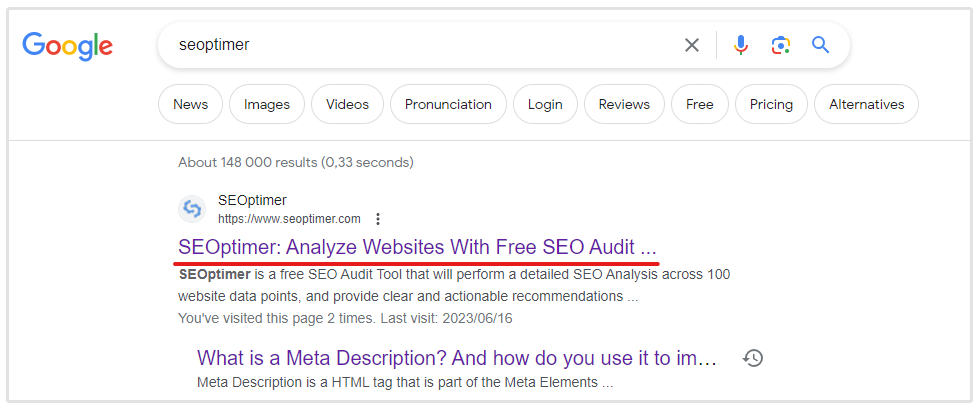
7. Optimisez le SEO On-Page
Le SEO on-page est le processus d'optimisation de tous les éléments présents sur votre site web afin d'aider Google à comprendre votre site internet.
Le processus de SEO on-page implique de nombreuses étapes différentes et des éléments à prendre en compte.
Cependant, voici quelques-uns des aspects les plus importants du SEO on-page que vous devez maîtriser avant de lancer un nouveau site web :
- Assurez-vous que chaque page a des balises de titre différentes mais pertinentes

- Les balises de titre doivent contenir le mot-clé principal ciblé, de préférence aussi près que possible du début du titre
- Gardez les balises de titre entre 50 et 55 caractères
- Incluez le mot-clé principal dans la méta-description d'une page et assurez-vous que chaque page dispose d'une méta-description différente mais pertinente.
- Compressez les images afin qu'elles ne ralentissent pas la vitesse de chargement de votre site web.
- Utilisez des balises de titre appropriées pour diviser les pages web en sections.
- Toujours ajouter des balises alt aux images pour les décrire.
- Assurez-vous d'ajouter plusieurs liens internes vers d'autres pages pertinentes de votre site web.
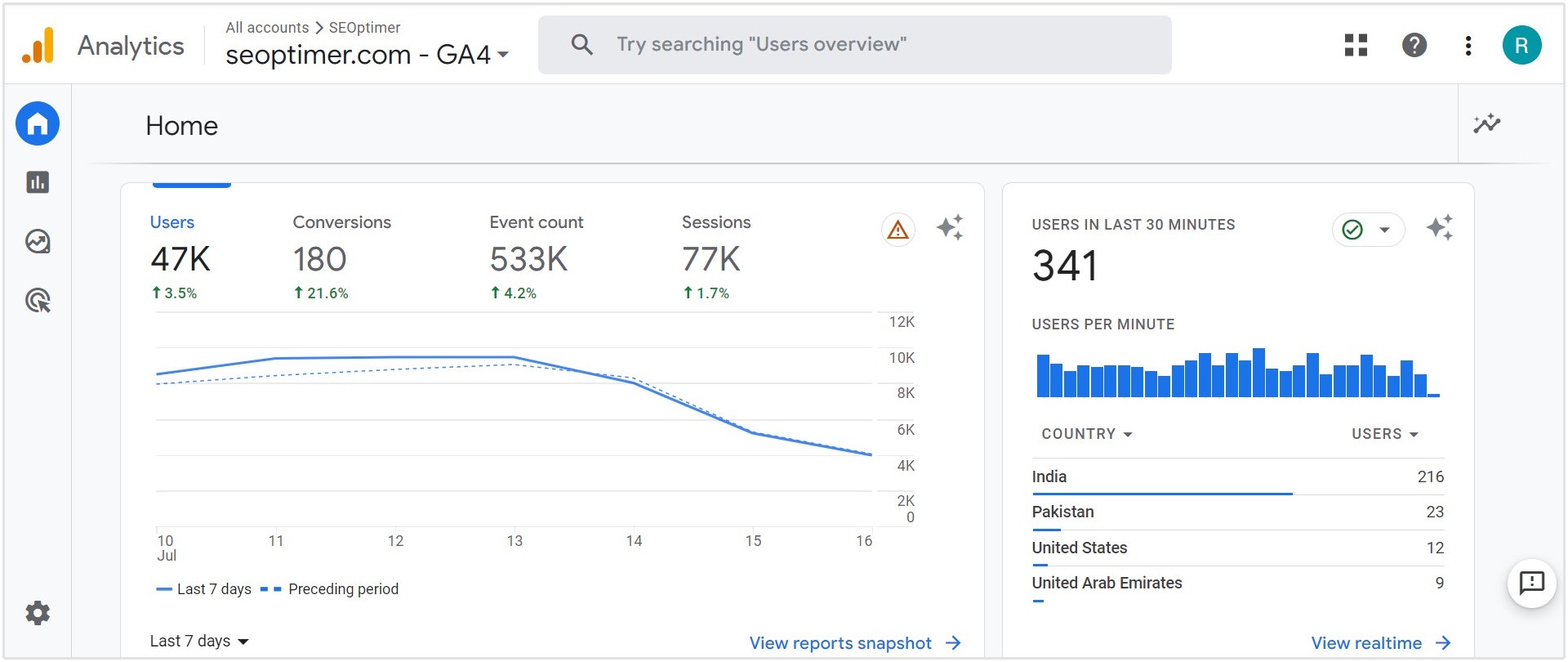
8. Vérifier les Codes de Suivi (Google Analytics et Réseaux Sociaux Facebook)

Vérifiez que votre page d'accueil ou page de destination contient un code Google Analytics. Cela aidera à mesurer le trafic et les détails sur la manière dont vos utilisateurs utilisent le site, par exemple :
- Taux de rebond
- Sources de trafic
- Pages les plus visitées
- Pages les moins visitées
- Données démographiques de l'audience
- Appareils utilisés pour accéder au site
- Données et performance des campagnes
- Termes de recherche que les gens utilisent pour accéder à votre site
Pour Google Analytics, vérifiez que les adresses IP de l'administrateur et/ou de l'entreprise ont été exclues du suivi. De cette manière, vous disposez de données plus précises.
Autres éléments à vérifier sous Google Analytics :
- Des objectifs et des entonnoirs correctement créés
- Synchronisation correcte de Google Analytics et Google Console
Si vous utilisez ou allez utiliser Facebook pour des campagnes payantes au clic, vous devez également vous assurer que le pixel Facebook est correctement inséré dans l'en-tête de la page de destination ou de la page d'accueil.
9. Sauvegardez votre site
Sauvegarder votre site est un excellent moyen de prévenir la perte de données. Voici ce qu'il faut vérifier :
- Scripts de surveillance
- Une copie du site a été sauvegardée
- Sauvegarde programmée et fréquente du site
- Tester les sauvegardes
Si votre site est propulsé par WordPress, utilisez des plugins comme WordPress Database Backup, BlogVault, WP Time Capsule ou UpdraftPlus.
10. Vérifiez les structures de lien
Voici ce que vous devez surveiller en ce qui concerne les liens :
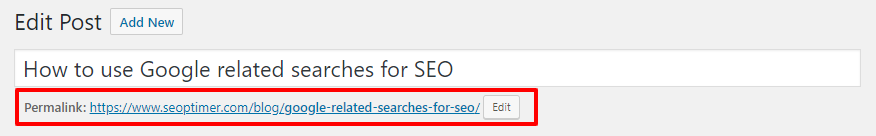
Permalinks
Si vous utilisez WordPress, vous avez la possibilité d'utiliser des permaliens. Ce sont des URL plus mémorables. Vous pouvez les définir comme vous le souhaitez. Assurez-vous simplement qu'ils facilitent la compréhension du contenu des pages web pour quelqu'un.

Liens brisés
Il est possible que pendant le développement, les liens aient été modifiés à plusieurs reprises. Parfois, la même page peut être accessible en utilisant différentes URLs.
Des plugins comme Broken Link Checker seront très utiles pour un site WordPress afin d'aider à identifier tout lien brisé.
Pour les sites web qui n'utilisent pas WordPress, vous pouvez utiliser des extensions Chrome telles que Link Miner et Broken Link Checker, ou des outils gratuits comme Xenu et W3 Link Checker.
Liens internes
Vérifiez que vous ajoutez des liens internes sur toutes vos pages. Un exemple ici serait les pages de Services qui renvoient à la page de contact où les utilisateurs peuvent demander un devis.

Assurez-vous que les liens fonctionnent et qu'ils renvoient vers des pages et des informations pertinentes.
Après avoir vérifié que tous les problèmes liés aux liens sont résolus, il est utile de confirmer manuellement, surtout si votre site utilise des fonctionnalités personnalisées.
11. Assurez-vous que votre site est exploré
Si vous avez des pages que vous ne souhaitez pas voir être explorées et indexées, vous devez vous assurer que votre fichier robots.txt inclut des instructions claires.
Si vous souhaitez ajouter des balises no follow, noindex, par exemple là où les utilisateurs entrent leurs informations personnelles lors de l'inscription, de la connexion ou des paiements, alors assurez-vous qu'elles sont correctement placées.
12. Activer l'indexation
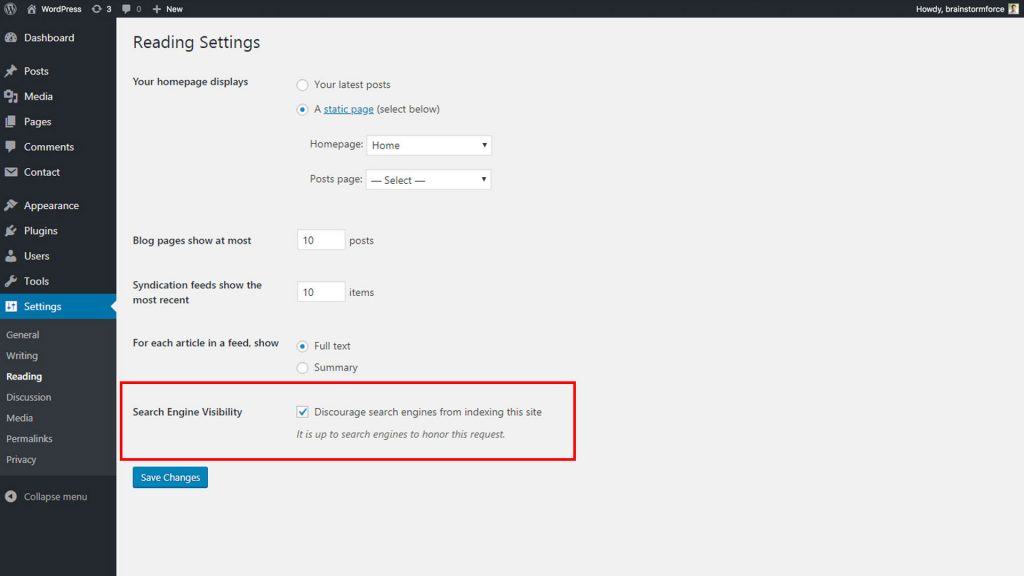
Pendant le développement, il est de bonne pratique de désactiver l'indexation, surtout si vous utilisez WordPress. Vous devez vous assurer qu'à ce stade, juste avant le lancement, l'indexation soit activée.
Voici où vous pouvez activer l'indexation sur WordPress :

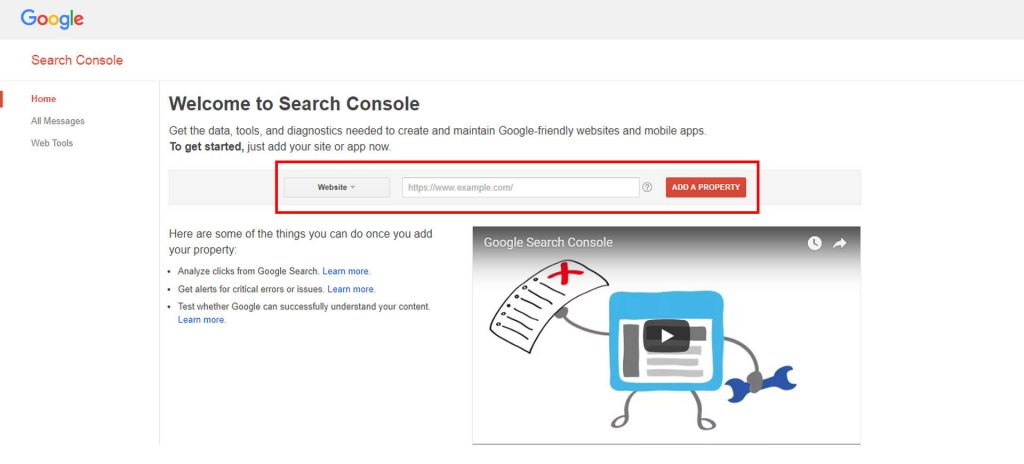
L'autre option, surtout si vous n'utilisez pas WordPress, est de le soumettre à Google ici :

Vous pouvez également vous assurer que vous avez un fichier sitemap.xml dans votre répertoire racine, ce qui permet encore une fois que votre site soit indexé.
Si votre site est propulsé par WordPress, ajoutez le plug-in Google XML Sitemaps.
N'oubliez pas d'ajouter votre site et votre plan du site à Google Search Console.
13. Vérifiez la compatibilité multi-navigateurs
Il est important de vérifier la compatibilité de votre site parmi différents navigateurs (Chrome, Internet Explorer, Safari et Firefox). Vous pouvez utiliser des outils tels que Browsershots, CrossBrowserTesting et Browserling.
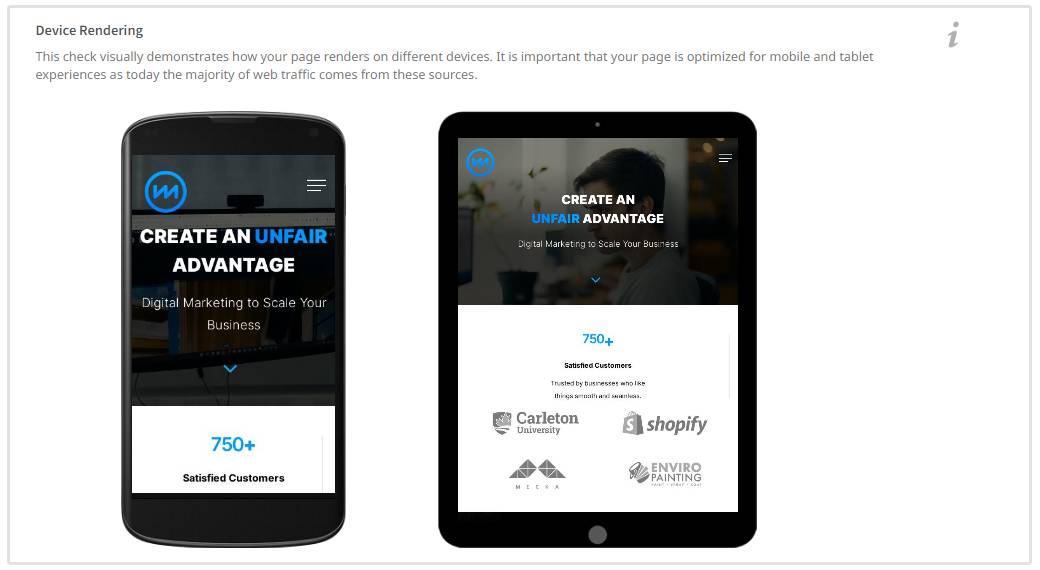
14. Vérifiez la compatibilité entre appareils
Vous devez également vérifier que votre site est compatible sur différents appareils - PC, Android, iOS et tablettes.

Il peut même être utile de tester réellement la compatibilité en utilisant des appareils spécifiques. Les outils de développement de Google Chrome vous permettent de choisir différents appareils.
Voici comment utiliser les Dev Tools :
- Pour accéder à cet outil, faites un clic droit sur votre site (vous pouvez également utiliser le raccourci Ctrl+Shift+I)
- Choisissez « Inspecter »
- Juste avant «Elements», il y a une icône rectangulaire qui ressemble à un petit téléphone et un plus grand placés l'un sur l'autre
- Lorsque vous passez la souris dessus, affiche les mots « basculer la barre d'outils de l'appareil »
- Vous pouvez également utiliser le raccourci Ctrl+Shift+M pour y accéder
- Cliquez dessus.
- Sur la gauche, vous verrez un bouton de sélection avec différents appareils
- Choisissez ceux pour lesquels vous souhaitez tester votre site, et voyez comment il s'affiche sur chacun d'entre eux.
Les mêmes outils que vous avez utilisés pour vérifier la compatibilité avec les navigateurs peuvent également être utilisés pour vérifier la compatibilité entre différents appareils.
15. Compatibilité AMP
Cela ne sera pertinent que si vous utilisez Google AMP pour des sites mobiles à chargement plus rapide. Vous devez tester votre site en utilisant un outil de test AMP par Google.
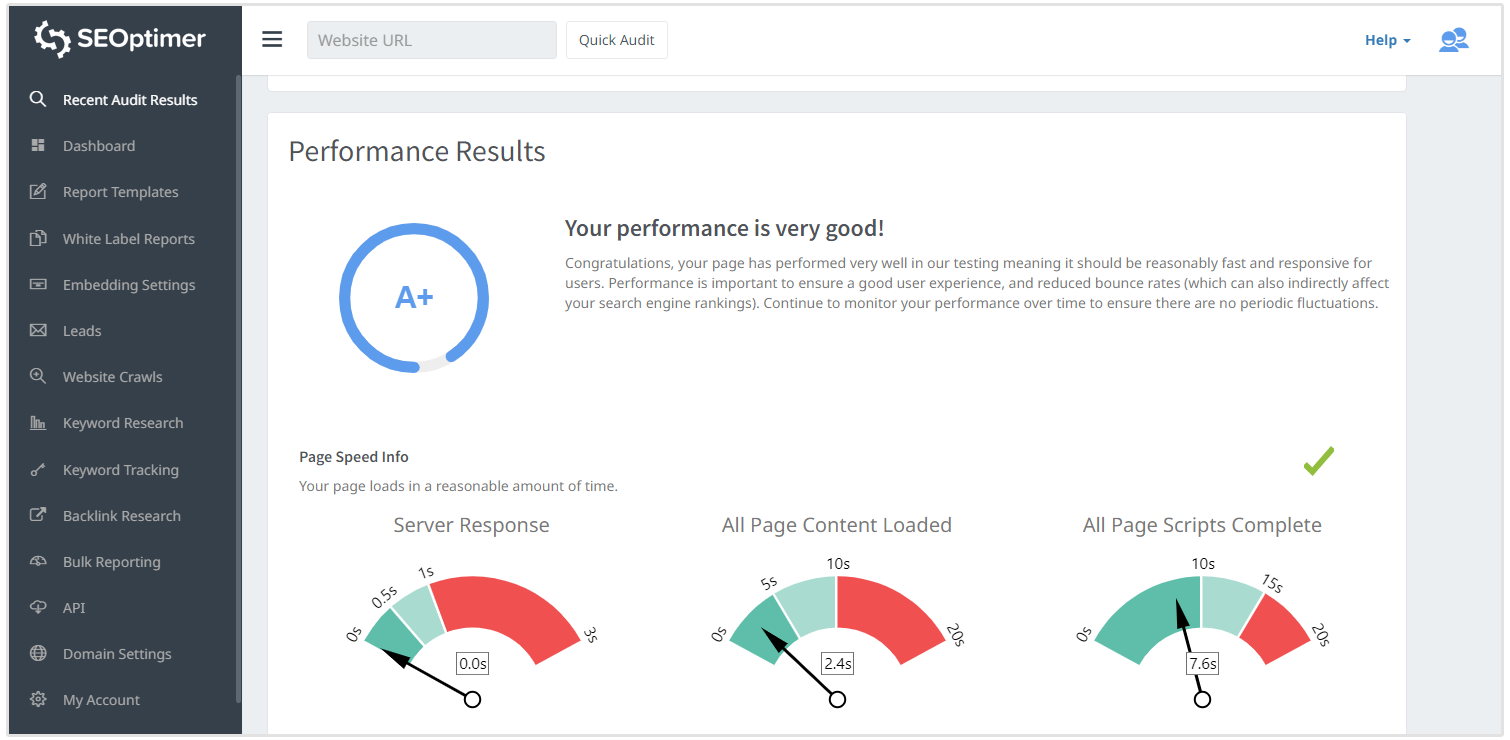
16. Vitesse de chargement du site
Les images affectent considérablement la vitesse de chargement d'un site. Vous devez vous assurer que vos images sont optimisées.
Voici les plugins que vous pouvez utiliser pour optimiser les images : EWWW Image Optimizer et ShortPixel.
Vous pouvez également utiliser l'option de chargement différé des images.

17. Supprimer les fichiers, images, plugins, pages et articles indésirables
À l'étape du développement, il y a beaucoup de tests. Vous voulez vous assurer que vous vous débarrassez de tous les éléments indésirables - images, plugins, pages et articles.
Ainsi, vous finissez par lancer un site propre, avec uniquement ce qui est nécessaire pour une expérience utilisateur correcte et la fonctionnalité du site.
À ce stade, vous pouvez également rechercher des images de remplissage, du contenu et du texte. Assurez-vous que les bons fichiers sont liés les uns aux autres. Vous avez peut-être, par exemple, testé quelques styles et ajouté un fichier CSS supplémentaire. Assurez-vous que le fichier final prévu est bien celui qui est lié aux pages web.
Sois prudent lorsque tu supprimes, car tu pourrais finir par supprimer les mauvais éléments.
18. Tester la fonctionnalité du site
Si un utilisateur doit remplir un formulaire, par exemple, assurez-vous que les champs de saisie et les boutons d'envoi fonctionnent comme ils le devraient. Les informations doivent également être envoyées à l'emplacement correct (serveur, email ou base de données).
Autres aspects de la fonctionnalité à surveiller :
- Redirections 404
- Répondeurs automatiques
- Procédures de connexion
- Pop-up et Modal
- Affichage correct des messages de remerciement
- Test de validation et affichage de message
- Intégration avec d'autres outils comme les logiciels de CRM (Gestion de la Relation Client)
- Chaque étape du processus de paiement fonctionne comme prévu - panier d'achat, inscriptions, traitement des paiements et notifications par email.
- Un message complet pour aider l'utilisateur à résoudre un problème, par exemple, s'il saisit un format de date incorrect sur un formulaire, il devrait pouvoir obtenir un message qui le guide sur la marche à suivre.
19. Assurez la cohérence
Il est important de comparer le plan initial avec le produit final. À quoi était censé ressembler l'agencement ? Est-il le reflet du plan original ?
Voici ce que vous devriez également surveiller :
- Mise en page
- Contenu
- Navigation
- Formatage
- Hauteur de ligne
- Styles d'en-tête
- Polices et styles de polices
Des ajustements possibles ont été effectués pendant le développement, et il est important de reconnaître cela. Conserver tous les ajustements dans les archives aidera à déterminer si le site web final correspond à ce qui était prévu et planifié.
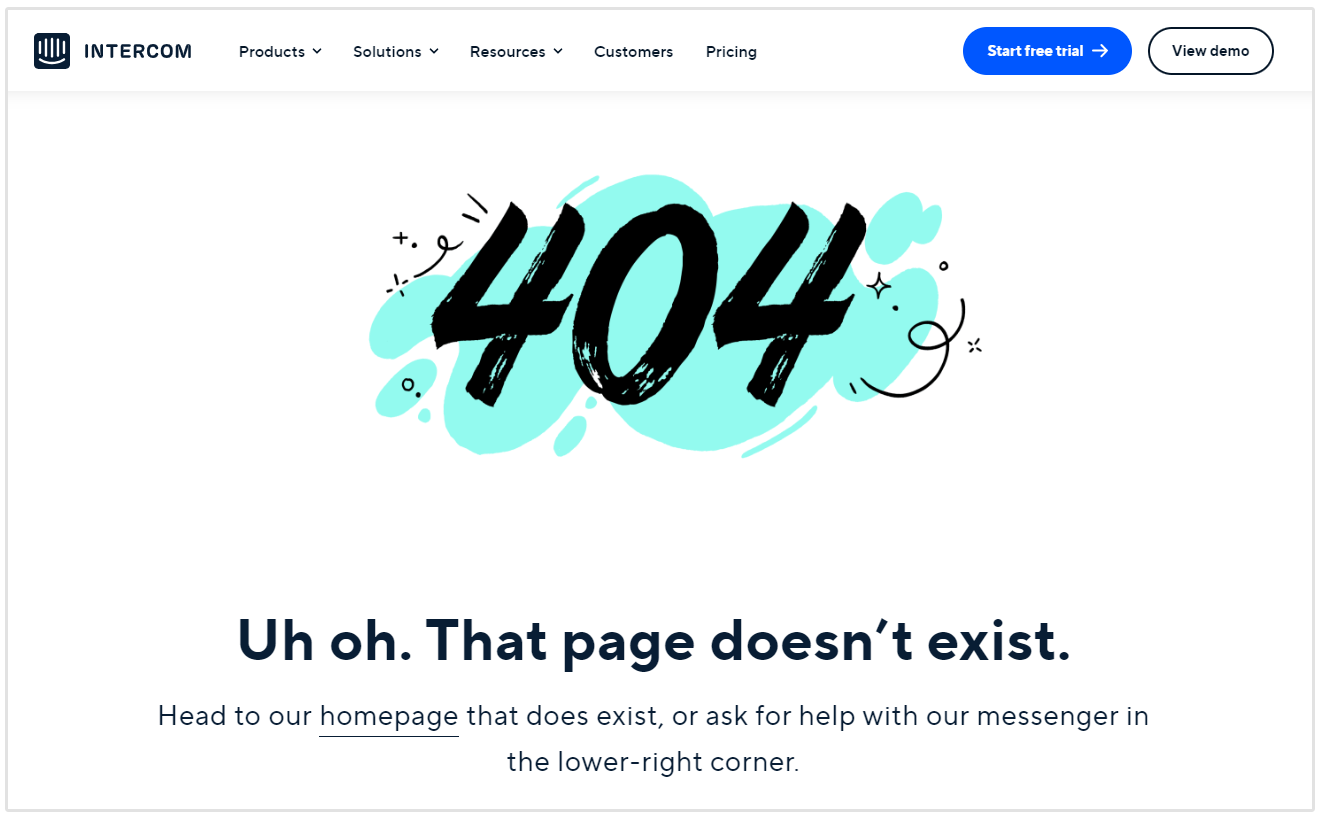
20. Personnalisez vos pages 404
Il est peu probable que vous obteniez des erreurs 404 si votre site est nouveau. Cependant, vous devez prendre en compte autant de cas d'utilisation que possible. Parfois, les utilisateurs peuvent mal orthographier le nom de votre entreprise ou de votre page web, et ils peuvent se retrouver avec une erreur 404.
Assurez-vous qu'une page personnalisée pour rediriger le visiteur existe.
Voici un exemple de page d'erreur 404 personnalisée :

Vous pouvez ajouter des informations pour guider l'utilisateur sur ce qu'il doit faire, par exemple, vous pouvez ajouter des liens vers d'autres pages et inclure un message pour informer l'utilisateur qu'il peut toujours tirer profit de votre site.
Vous pouvez choisir d'ajouter un bouton de recherche pour permettre à l'utilisateur de trouver les informations qu'il recherche. Cela ne fonctionnera pas toujours car il peut rechercher quelque chose et obtenir un autre message d'erreur 404. Cela les rendra extrêmement frustrés.
21. Activer le Blogging
Avez-vous un blog ? C'est la section de votre site qui est essentiellement « vivante ». Son contenu peut changer autant que nécessaire et aussi fréquemment que possible. Il n'y a absolument aucune limite au nombre de contenus ou aux formats que vous pouvez utiliser ici.
Vous pouvez écrire des articles en tant qu'invité sur des sites à fort trafic et ils peuvent créer des liens retour vers vous, rédiger un communiqué de presse ou même mettre en avant des prix et des discours auxquels votre équipe a participé. Cette page est un moyen pour votre nouveau site web de gagner en popularité plus rapidement après son lancement.
22. Test d'utilisabilité
Ceci est une technique qui implique d'évaluer un produit en le testant avec des utilisateurs. Vous pouvez l'utiliser également dans le développement de sites web, avant le lancement. Vous pourriez obtenir au moins 5 utilisateurs qui représentent votre public cible et leur demander d'utiliser le site. Faites des observations et recueillez leurs retours.
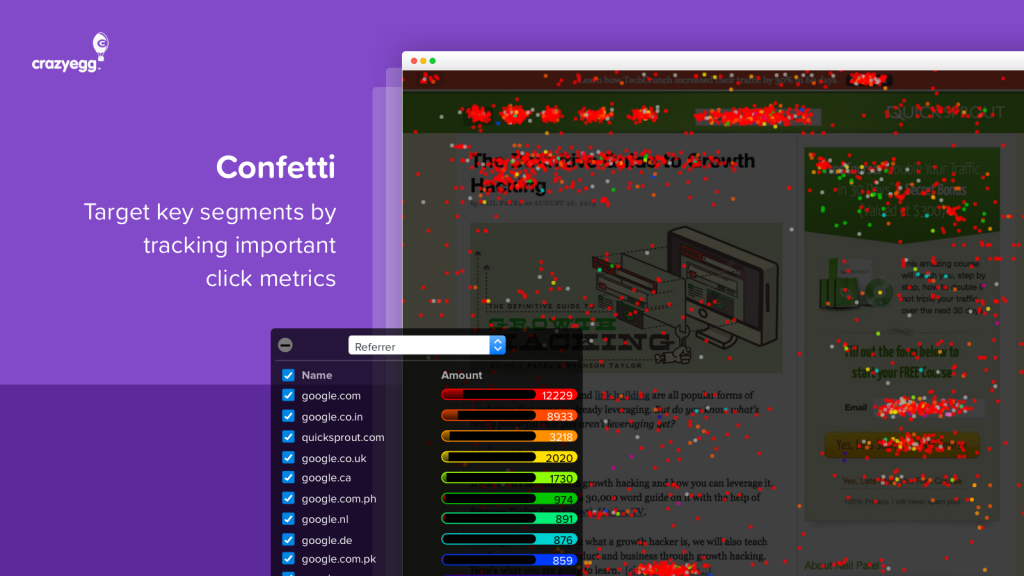
Vous pouvez également installer des "heatmaps" pour suivre les mouvements de la souris. Cela vous aidera à savoir comment les utilisateurs ont interagi avec votre site, et quelles parties du site ils ont trouvées les plus intéressantes ainsi que pertinentes.

Google Analytics, s'il est connecté à votre site, sera également utile. Vous pouvez obtenir le flux de processus, qui montre le parcours des utilisateurs à travers votre site. Vous pouvez voir les pages avec le taux de rebond le plus élevé, les pages où les utilisateurs ont passé le plus de temps, les appareils utilisés et le nombre de pages visitées par session.
Il existe également des outils qui peuvent vous aider à tester l'utilisabilité de votre site, comme, User Testing.

23. Ayez une page de pré-lancement
Une page de pré-lancement maintiendra vos utilisateurs dans l'attente. Vous pouvez même ajouter un compte à rebours jusqu'à votre date de lancement. Un bouton d'inscription peut être une bonne idée, car ils seront notifiés dès que vous lancerez.
Vous pouvez créer des pages de pré-lancement à partir de modèles sur LeadPages ou si vous utilisez WordPress, Easy Coming Soon et EZP Coming Soon Page sont de bonnes options.
Si vous n'en aviez pas initialement, vous pourriez le créer au fur et à mesure que vous apportez les modifications nécessaires, après avoir parcouru la liste de contrôle pour le lancement du site web. Un peu d'anticipation aidera à créer un buzz le jour du lancement.
Conclusion
Avoir une liste de contrôle vous aidera à couvrir de nombreux détails qui peuvent être faciles à manquer. Après avoir parcouru votre liste de contrôle, vous devrez peut-être apporter plusieurs changements, modifications et ajustements.
Passez en revue la liste de contrôle pour le lancement du site web au moins quelques jours avant la date de lancement. De cette manière, vous aurez suffisamment de temps pour effectuer tous les changements, sans repousser la date de lancement (surtout si vous l'aviez promis à vos clients).