C’est avec un site internet de qualité que vous gagnerez la confiance des utilisateurs.
Selon une étude menée par l'Université de Stanford sur la crédibilité du web, 75 % des utilisateurs évaluent la crédibilité d'une entreprise en fonction de la qualité de son site internet. De nombreux facteurs participent à l’expérience de l’utilisateur d’un site web, qu’elle soit positive ou négative, comme sa conception, la vitesse de son chargement, la qualité de son contenu, la facilité de navigation, la convivialité, etc.
La concurrence est de plus en plus forte à notre époque, et il est donc primordial que vous vous assuriez que votre site web fonctionne parfaitement bien sur tous les points évoqués précédemment.
La meilleure façon de mener une évaluation complète d’un site est d'effectuer un audit de ce site.
Utilisez cette liste de contrôle pour évaluer les sites internet professionnels de vos clients. Téléchargez notre modèle d'audit de site en 15 étapes qui se trouve au bas de ce guide pour établir un rapport d'audit complet. Ces 15 éléments de contrôle et audit constituent une première étape importante lorsque vous commencez à travailler avec un nouveau client, et ils peuvent également être utilisés de façon plus régulière dans le cadre d'un examen annuel des performances du site internet.
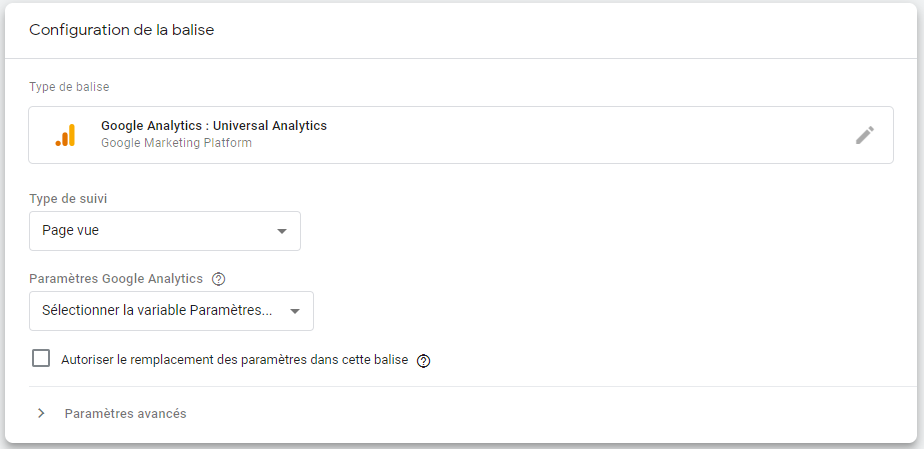
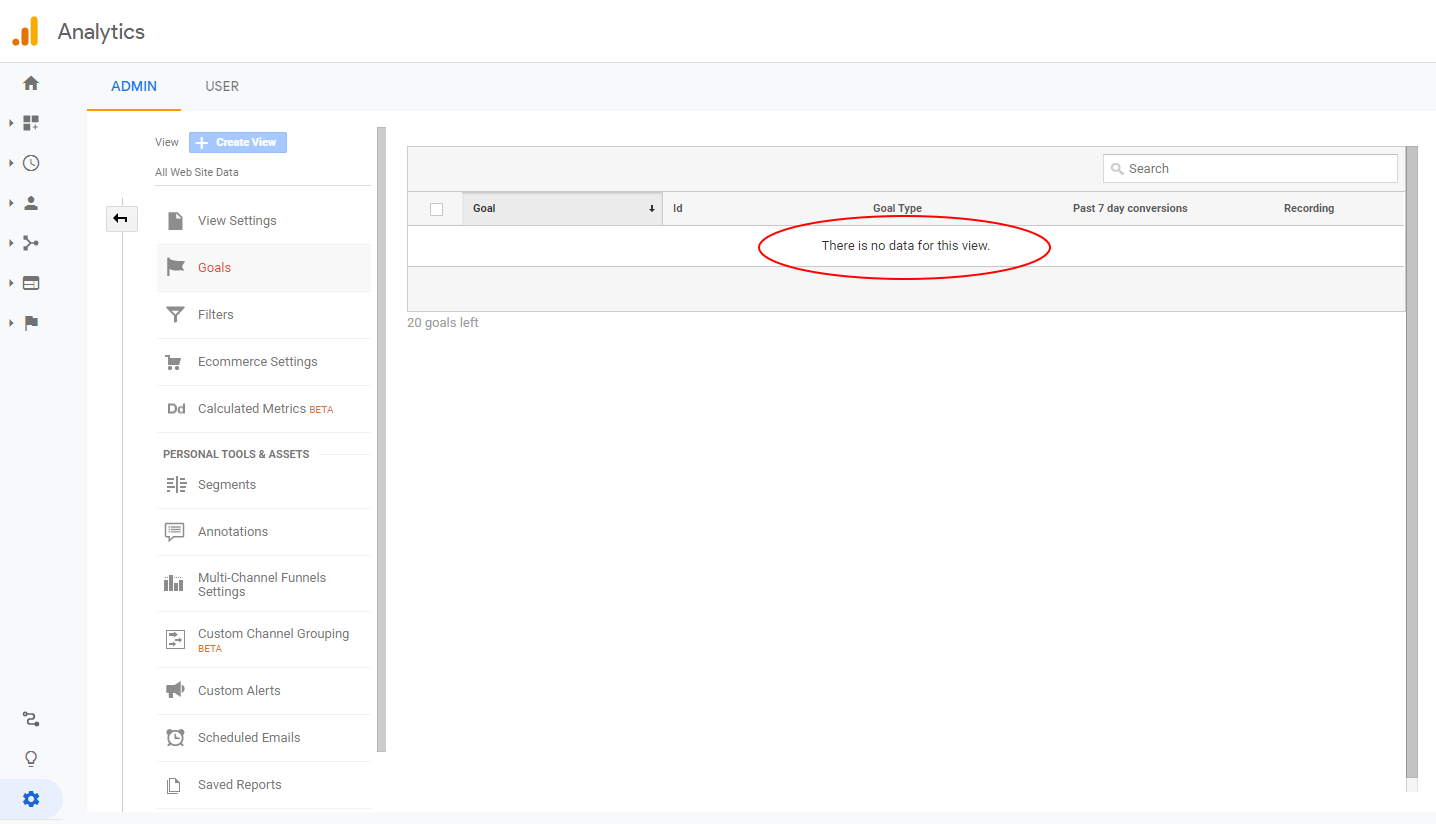
Étape 1 : Vérifier la configuration de Google Analytics
Avant de contrôler les résultats réels avec Google Analytics (GA), il faut dans un premier temps vérifier que GA a été correctement configuré :
Vérifier le code de suivi de Google Analytics
Si le code de suivi de Google Analytics est directement intégré sur le site internet, ou s’il est exécuté via un plugin tiers, vous devrez envisager de déplacer ce code vers Google Tag Manager. Il s’agit-là de l'outil de gestion des balises gratuit de Google. Il est installé sur le site une fois, et peut être ensuite géré facilement depuis le tableau de bord Tag Manager.
Pour faire simple, c’est un contenant dans lequel vous pouvez ajouter toutes les balises/pixels (y compris GA) qui sont nécessaires au suivi, au reciblage ou à tout autre but.

Vérifier que les événements et les objectifs sont configurés
On appelle « événements » les actions clés du site internet que vous souhaitez contrôler dans GA. Par exemple, peut-être voulez-vous offrir aux utilisateurs un formulaire d'inscription de plusieurs pages, et déterminer à quel moment ils arrivent à telle ou telle étape. Ou encore vous avez une galerie d'images et vous voulez déterminer quand les utilisateurs terminent son visionnage.
Toutes ces actions, que les utilisateurs peuvent effectuer sur un site internet sont appelées des « événements ». Vous aurez besoin que votre développeur ajoute JavaScript aux actions clés de votre site pour que GA soit notifié lorsque de tels événements se produisent.
Les objectifs sont liés aux événements. Ceux-ci doivent également être configurés dans GA, dans la section Admin. Vous pouvez créer des objectifs basés sur les règles de l'URL, sur le comportement des utilisateurs sur le site (temps de visites et pages visionnées), ou encore sur les événements.
La distinction entre les événements et les objectifs est la suivante : les objectifs doivent représenter la « conversion » définitive (c’est-à-dire l’achat, l’envoi d’un formulaire, l’inscription, l’abonnement, etc.), alors que les événements sont des actions significatives qui se produisent lors du parcours et dont la conversion est la finalité.

Si vous vérifiez la configuration GA de votre client et que vous découvrez un tableau vide à la place des objectifs (comme la capture d'écran ci-dessus le montre), c'est la première chose que vous devez aider votre client à faire !
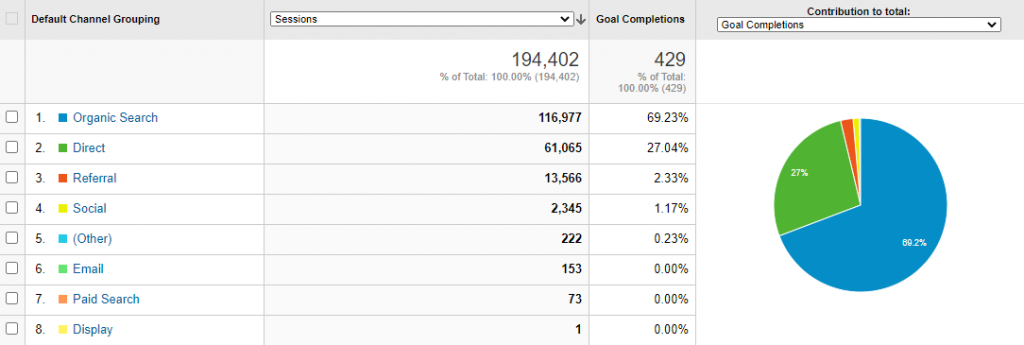
Étape 2 : Vérifier les tendances de trafic de Google Analytics
Paul Koks explique que lorsque vous analysez le compte GA de votre client pour la première fois, vous devez « d’abord poser une question commerciale ». Si des objectifs sont définis, identifiez les sources de trafic qui ont la plus grande valeur (ou alors qui amènent au plus grand nombre de conversions).
Segmentez ces utilisateurs et cherchez à en apprendre davantage sur leur comportement sur le site. Est-ce que les visiteurs qui proviennent de sources de trafic qui donnent les meilleurs résultats augmentent ou diminuent avec temps ? Et au contraire, quelles sont les sources de trafic les moins propices à la conversion ?
Quelles tendances à court, moyen et long terme, pouvez-vous identifier ? Lors de la présentation au client, cette partie de l'audit devrait illustrer le comportement du visiteur internet idéal.

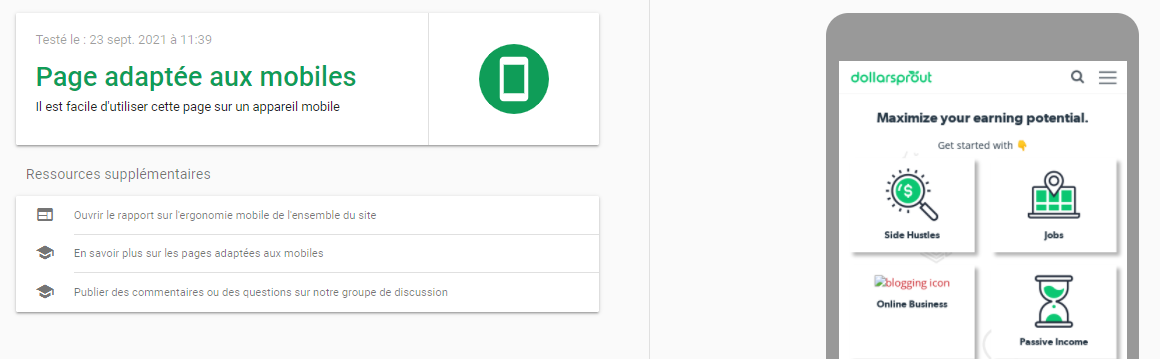
Etape 3 : Vérifier la compatibilité mobile
L'outil Mobile-Friendly Test de Google est parfait pour tester rapidement la compatibilité mobile d'un site Web. Il vous suffit d'entrer une adresse URL pour vérifier qu’elle fonctionne sur les appareils mobiles :

Si jamais cet outil détermine que le site n'est pas adapté aux mobiles, vous devrez de toute urgence suggérer à votre client de le mettre à jour pour qu'il soit optimisé pour les mobiles. Le Googlebot parcourt internet pour indexer les sites sur un navigateur mobile. Google nomme ceci « l’indexation mobile-first ».
Si vous désirez en apprendre plus, vous pouvez consulter notre Guide sur la balise Meta Viewport pour être en capacité d’aider vos clients à rendre leurs sites internet plus réactifs et à les optimiser pour une utilisation sur appareils mobiles.
Étape 4 : Évaluer le référencement sur page
Le référencement sur page englobe plusieurs zones du code HTML du site internet. Vous devez vérifier chacune des balises suivantes pour connaître et mettre en oeuvre les meilleures pratiques :
- Balise <title> : la longueur optimale doit être comprise entre 10 et 70 caractères.
- Balise Meta Description : la longueur optimale doit se situer entre 70 et 320 caractères.
- Balises d'en-tête : veillez à ce que l'utilisation de <h1>, <h2> et <h3> soit suffisante et appropriée.
- Balises ALT pour les images : assurez-vous que toutes les images contiennent des balises ALT de description.
Par ailleurs, vous devriez évaluer la densité des mots clés sur l'ensemble du site à l'aide de l'outil gratuit Keyword Density & Consistency Tool :

Étape 5 : Vérifier les problèmes d'indexation
Les problèmes d'indexation surviennent lorsque les moteurs de recherche tentent d'indexer un site internet mais que des problèmes techniques les empêchent d’indexer certaines pages.
Il y a 3 vérifications prioritaires à mener :
Tout d’abord, vérifiez qu'il n'y a pas dans le code HTML de balises empêchant le site d'être indexé par les moteurs de recherche.
Le principal coupable est appelé "Noindex" dans la balise <head>. En général, ces balises sont légitimes, mais il est préférable de contrôler toutes les pages qui en contiennent. Vous pourrez ainsi vérifier chacune d'entre elles avec le client, et vous assurer qu’elles doivent être cachées. La Search Console de Google vous permet d'afficher le statut de chaque page une fois que celle-ci a été contrôlée avec succès ou bien exclue de cet examen.
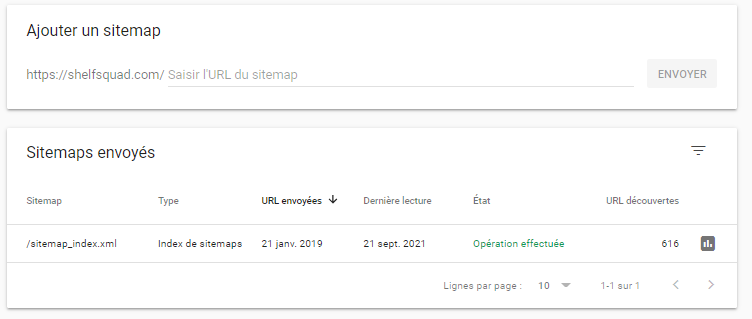
Ensuite, vérifiez que le site dispose d'un Sitemap XML valide et soumis à Search Console. Il devrait ressembler à ceci :
Pour terminer, vérifiez que le site dispose d'un fichier robots.txt. Ce petit fichier indique à Googlebot quelles pages il doit explorer ou non. Si vous ne savez pas comment vérifier si ce fichier existe, vous pouvez lire notre Guide complet sur Robots.txt.

Étape 6 : Procéder à des tests de vitesse des pages
La vitesse de chargement du site est un facteur de classement majeur ; c’est pourquoi il est important de procéder à des tests de vitesse des pages et de s'assurer que les pages clés se chargent dans un délai optimal. Google a lui-même énormément écrit sur ce sujet.
La lenteur des pages a également un impact négatif sur l'expérience de l'utilisateur, ce qui entraîne une baisse du trafic si les utilisateurs arrivent de liens provenant de sources de référence.
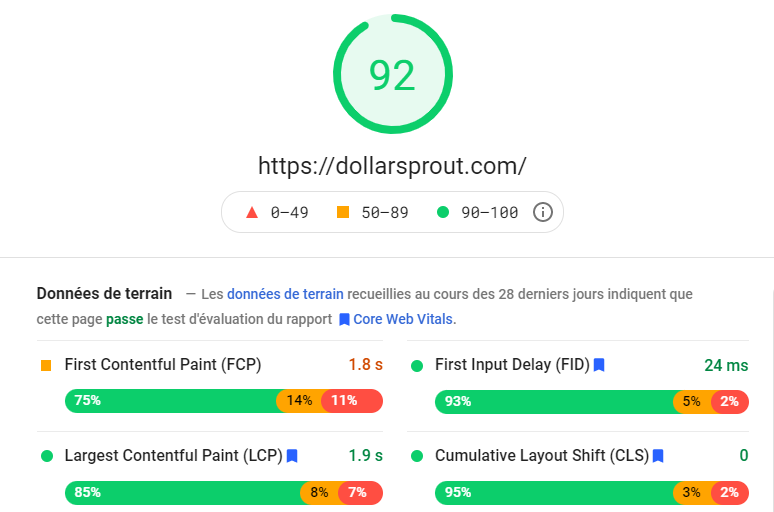
Utilisez l'outil PageSpeed Insights de Google pour analyser n'importe quelle page, et accordez une attention particulière aux « opportunités » qui se trouvent sous l'analyse de vitesse. Cette section vous aide à améliorer les temps de chargement et donne une estimation du nombre de secondes gagnées par chaque élément mis en place :

Étape 7 : Évaluer le contenu
Créer un contenu de qualité est l'une des mesures les plus efficaces pour améliorer son classement dans les moteurs de recherche. Nous avons récemment publié un article à ce sujet, et c’est l'un de nos six principes les plus importants pour un référencement de qualité. Lorsque vous examinez le contenu de votre client, tâchez de prendre en compte les facteurs suivants :
L'utilisation et la densité des mots-clés
Au cours de l'étape 4, nous avons évoqué la densité des mots clés, mais il faut également déterminer quels sont les termes pour lesquels votre client souhaite être classé. Il est possible que celui-ci n'ait pas déterminé de liste de mots-clés.
Dans ce cas vous devez l’assister et lui indiquer dans un premier temps quels termes qui apparaissent le plus fréquemment sur son site grâce à l'Outil de Densité et de Cohérence des Mots-clés, puis déterminer si ces recherches correspondent à ses objectifs commerciaux.
Comportement sur le site
Grâce à Google Analytics contrôlez les principales mesures qui peuvent indiquer que le contenu n'est pas assez performant. Si le site possède une section blog, vérifiez la section Pages de renvoi, sous Comportement -> Contenu du site et, dans le champ de recherche, insérez une partie de l'URL pour identifier les pages du blog (« /blog/ », par exemple).
Ensuite, vérifiez le taux de rebond ainsi que la durée moyenne des sessions. Si ces valeurs sont inférieures à la moyenne du site vous pouvez alors en conclure que la qualité des articles est problématique.
Étude qualitative
Il n’y a rien de mieux qu’une conversation directe avec son client/utilisateur cible pour savoir ce qu'il pense du contenu du site internet. Essayez d'avoir des conversations avec certains profils de clients cibles et demandez-leur de parcourir le site et de lire certains articles pour vous donner un avis honnête.
Voici quelques questions clés que vous pouvez leur poser :
- Que pensez-vous du contenu du site ? (Évitez les connotation positives/négatives).
- Faites-vous confiance à ce contenu ?
- Reviendriez-vous sur ce site à l'avenir ?
Étape 8 : Évaluer l'expérience de l'utilisateur
Il y a beaucoup de choses à faire lorsque l’on évalue l'expérience utilisateur (l’UX) d'un site internet. Usability Geek a publié un excellent guide à ce sujet. Cette étape a pour but principal de se mettre à la place des utilisateurs pour comprendre dans quelle mesure le site satisfait leurs besoins, que ce soit en termes d'informations, de transactions ou encore de fonctions.
Dans un premier temps, essayez de comprendre le lien entre les objectifs commerciaux du client et ceux des utilisateurs, puis considérez les facteurs suivants :
L’architecture de l'information (la navigation sur le site)
- La navigation principale est-elle fluide et le site est-il facile à utiliser ?
- Les éléments dans le menu sont-ils trop ou pas assez nombreux ?
- En ce qui concerne les sites plus importants : les éléments du menu sont-ils assez intuitifs ?
On appelle l’ « intuition » la capacité de l'utilisateur à naviguer et à choisir les options de navigation sans hésitation ou confusion.
Mise en page et conception
- Le site internet suit-il les meilleures pratiques et utilise-t-il une navigation et des appels à l'action familiers ? Le guide de Crazy Egg explique en 16 points quelles sont les bonnes pratiques en ce qui concerne la conception de sites internet.
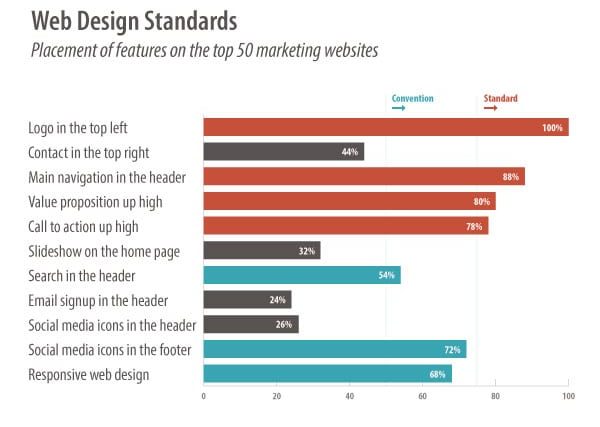
- Le site internet suit-il des normes de conception bien établies ?
Selon Andy Crestodina, directeur de la conception web chez Orbit Media, une norme de conception est adoptée si elle est acceptée par au moins 80 % d'un groupe d'étude. Dans l'exemple suivant, son groupe d'étude comptait 50 sites de marketing de premier plan.

Étape 9 : Analyse de la concurrence
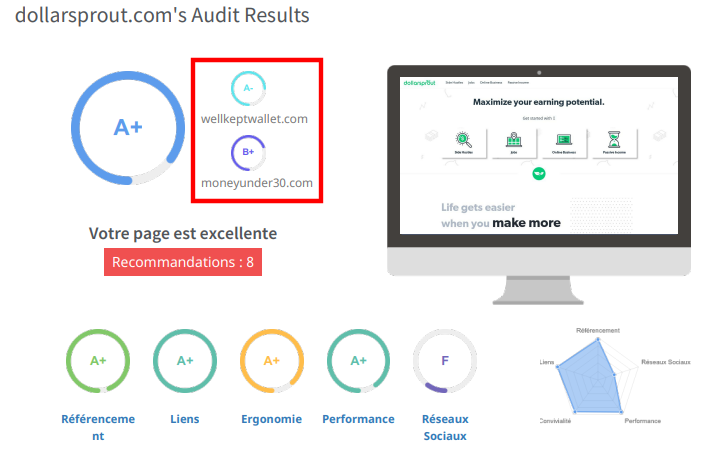
Le bilan de l’audit de site internet peut contenir plusieurs suggestions de mesures. Afin de mettre ces mesures en contexte, vous devrez les comparer à celles de vos concurrents.
Les rapports d'audit en marque blanche permettent d'évaluer les sites internet par rapport à ceux des concurrents. Le processus est simple : il suffit d'entrer les URL des concurrents pour voir toutes les vérifications effectuées sur votre site et sur les sites des compétiteurs:

Pour un suivi continu des modifications apportées aux sites internet des concurrents, vous pouvez utiliser un outil comme Competeshark qui surveille automatiquement leurs sites et envoie une notification quand des modifications leur sont apportées.
Étape 10 : Identifiez les liens défectueux
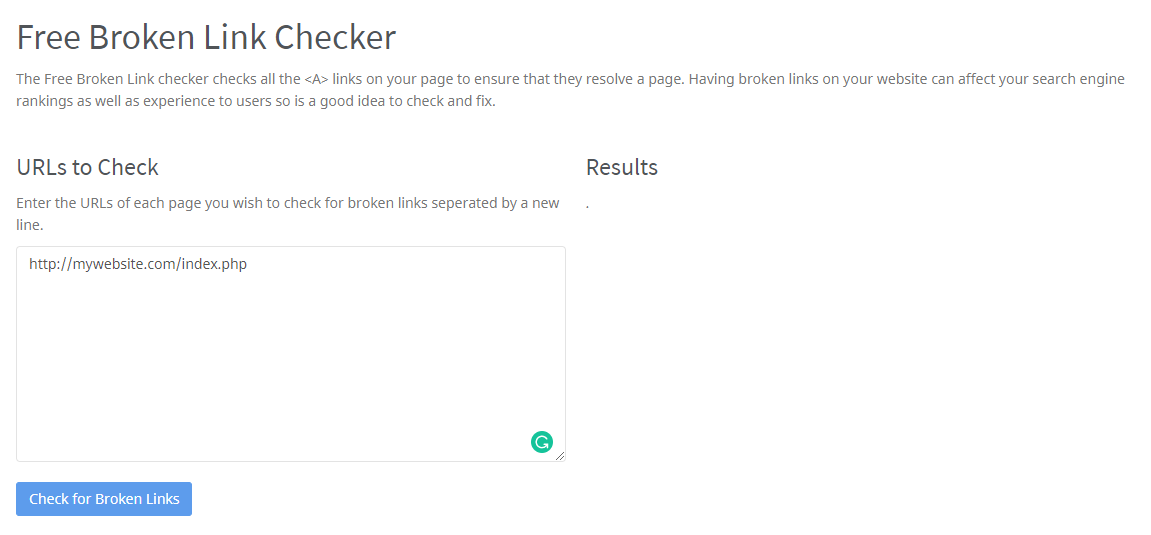
Les liens défectueux sur le site internet de votre client peuvent avoir un impact négatif sur son classement dans les moteurs de recherche. C’est pourquoi il est préférable de les repérer pour pouvoir les réparer rapidement. Vous pouvez utiliser un outil gratuit, Broken Link Checker, pour examiner les liens brisés sur un site.
Vous pouvez copier et coller des URL pour vérifier plusieurs pages à la fois !

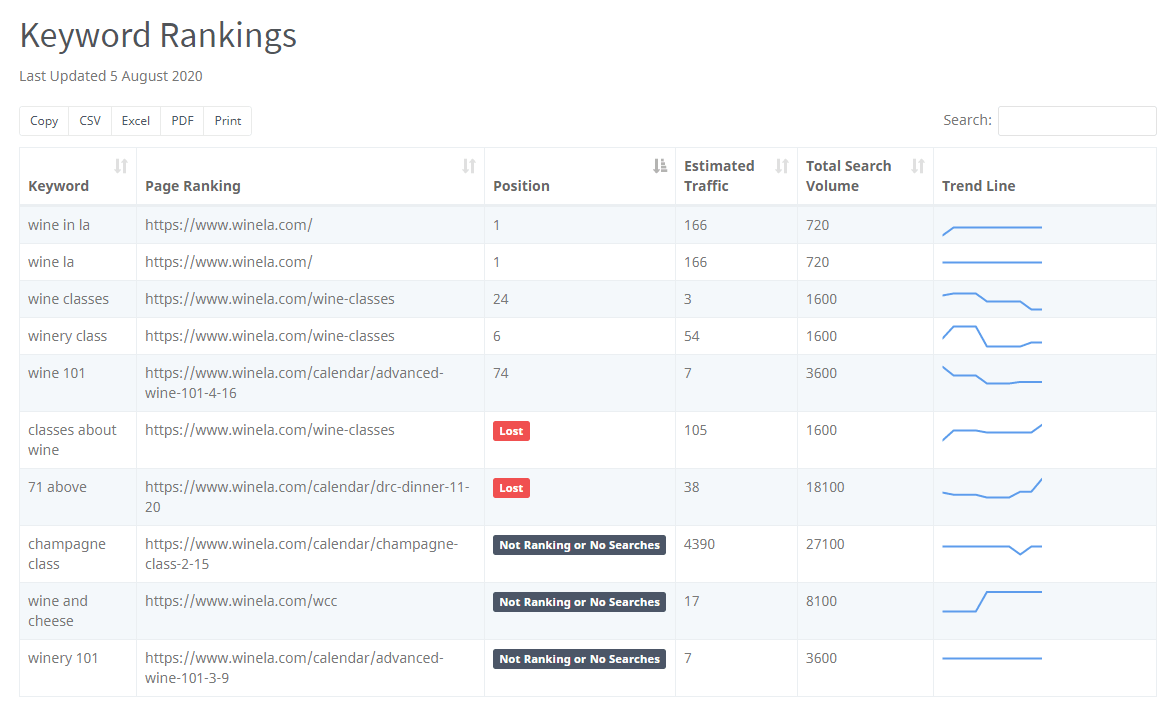
Étape 11 : Vérifiez le classement des mots clés
Le Keyword Tool est parfait pour vérifier le classement, le volume de recherche, ou encore le suivi des performances des mots-clés dans le temps.
Il suffit d'ajouter la liste de mots clés pour lesquels le client souhaite être classé (ou pour lesquels vous estimez qu'il devrait l'être) et cet outil renverra la page la mieux classée pour chaque mot clé (le classement de la page), son emplacement sur la page de résultats de recherche (sa position) ainsi que le trafic estimé et le nombre total de recherches mensuelles (le volume de recherche total) :
Étape 12 : Vérifier pixel et les balises sociales
Pixel de Facebook est essentiel pour permettre le remarketing sur les plateformes de Facebook, Instagram, Messenger et Audience Network.
Vérifiez que Pixel est installé et fonctionne correctement sur le site de votre client. Pour ce faire, utilisez l'extension Chrome gratuite de Facebook, Facebook Pixel Helper :
![]()
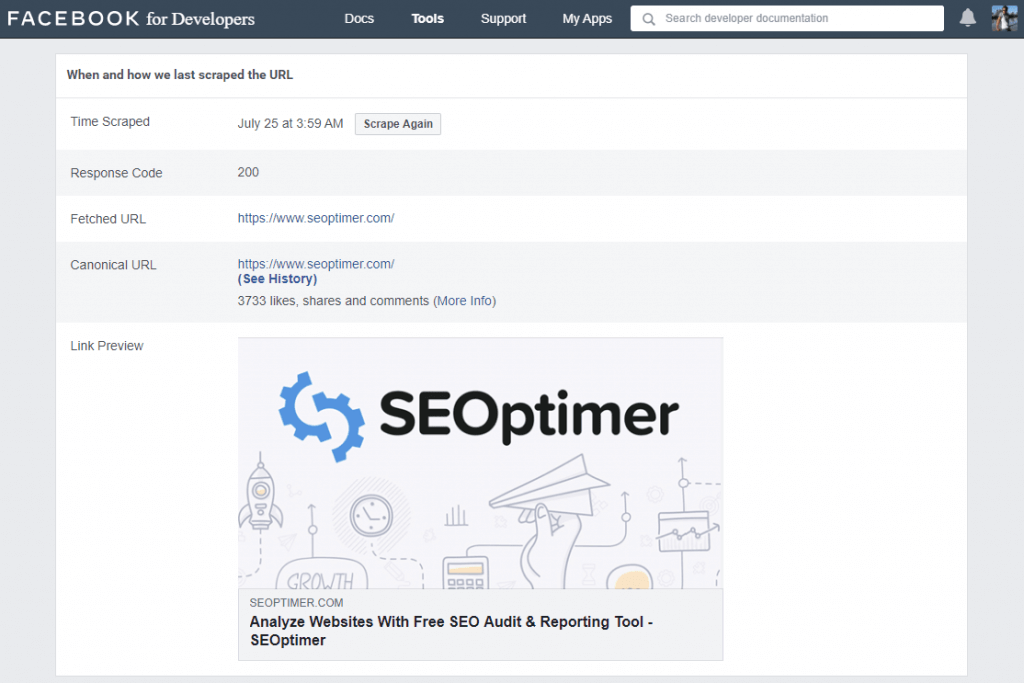
Vérifiez que les balises d’Open Graph ont été mises en place sur l’intégralité du site pour Facebook et LinkedIn. Ces balises garantissent que l’affichage des images, des titres, ainsi que des descriptions soit optimal, que ce soit dans les fils d'actualité ou dans les DM, lorsque les utilisateurs partagent des liens.
En fait, le protocole Open Graph ne se limite pas aux réseaux sociaux et vous pouvez également en remarquer lors du partage de liens sur Slack et sur d'autres outils de messagerie. L'outil Sharing Debugger de Facebook permet de vérifier la validité des balises Open Graph sur n'importe quelle URL :
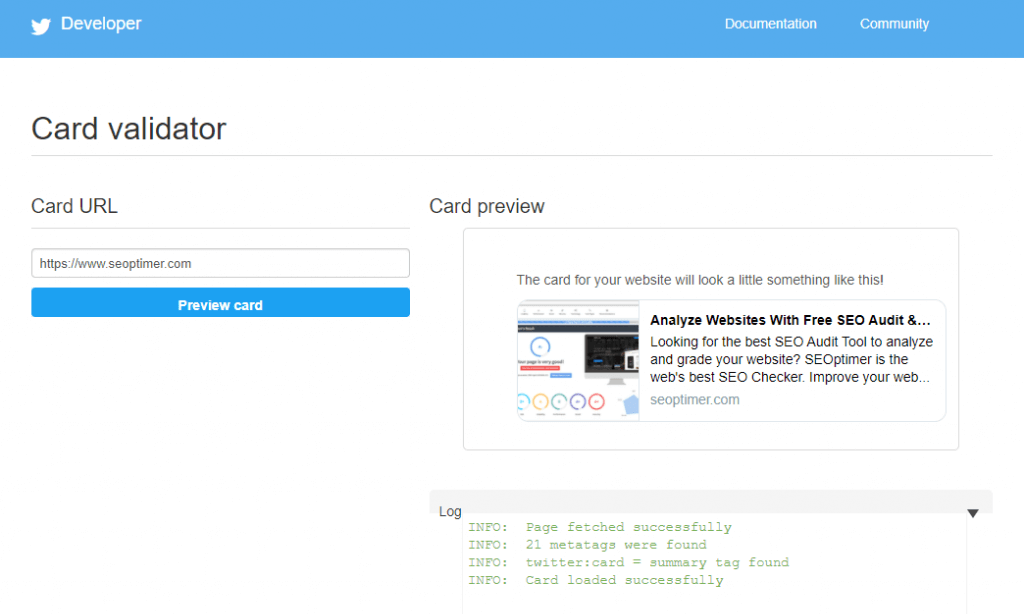
Twitter utilise son propre format "Twitter Cards" en plus des balises Open Graph. Il est donc préférable d'utiliser les deux car si des liens sont partagés sur l'un de ces canaux sociaux, leur affichage sera optimal. Utilisez l'outil Card Validator de Twitter pour vérifier que le site comporte des balises Twitter Card valides :
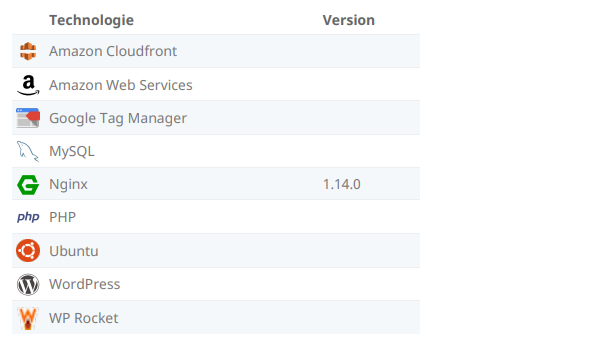
Étape 13 : vérifiez toutes les technologies tierces
Les plugins et outils tiers d'un site internet peuvent s’avérer utiles, mais ils peuvent aussi entraîner des ralentissements.
Comme nous l'avons expliqué lors de l'étape 6, la lenteur d’un site internet impacte de façon négative les classements de recherche. Utilisez l'outil gratuit Find the Technology a Website is Built With :
Parcourez cette liste avec votre client, et assurez-vous bien que tous les outils et tous les plugins du site sont absolument nécessaires. Si certains plugins sont redondants ou inutilisés, les supprimer du code source du site pourrait véritablement contribuer à améliorer la vitesse de chargement des pages.
Étape 14 : vérifiez les URL et la structure du site
L'URL et la structure générale du site jouent également un rôle important dans le classement. Les URL des pages importantes doivent correspondre aux mots clés pour lesquels le client souhaite être classé. Nous avons publié un guide complet sur la Taxonomie des Sites Internet et sur son impact sur le référencement.
Par ailleurs, vous devez vérifier que les données structurées Schema.org (balisage Schema) ont été mises en œuvre surtout le site. L'utilisation de données structurées augmentera les chances que le site apparaisse dans les Featured Rich Snippets de Google, en tête de certaines recherches.

Le Search Engine Journal a publié un excellent article pour comprendre ce qu’est le Balisage Schema et comment le mettre en œuvre.
Raccourci : Utilisez un outil d'audit SEO
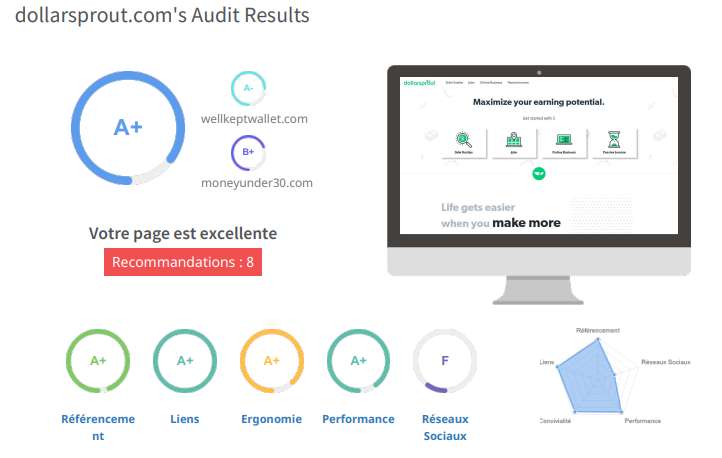
Si l’exécution de cette liste de contrôle d'audit de site internet peut se faire manuellement, vous pouvez économiser de nombreuses heures de travail en automatisant l'ensemble du processus, et en faisant appel à la fonction White Label Reports de SEOptimer. Ce logiciel exécute plus de 100 contrôles SEO en quelques secondes, et publie les résultats sous forme de documents PDF que vous pouvez personnalisés et présentés en marque blanche à vos clients.
Un score global est alors fourni (allant de A+ à F-), et vous pouvez le modifier dans les paramètres si vous préférez qu’il apparaisse sous la forme d’un score allant de 0 à 100.

Vous pouvez essayer SEOptimer gratuitement pendant 14 jours, alors créez votre compte maintenant et testez-le !
L'audit d'un site web peut demander beaucoup de temps, mais ce n'est pas une fatalité.
Certains outils peuvent non seulement accélérer le processus et vous faire gagner des heures précieuses, mais également réduire la probabilité d'erreurs manuelles. En suivant pas à pas les étapes de la liste de ci-dessus, vous pouvez ajouter de la valeur à votre client et à son site internet. Sans audit du site internet, il devient difficile de savoir où vous en êtes et de savoir ce qui doit être amélioré.
Grâce aux résultats de cet audit, vous pouvez proposer à votre client des projets et des missions qui s'appuient sur de véritables données issues d'un processus rigoureux.
Télécharger le modèle d'audit de site internet
Téléchargez le modèle d'audit de site internet au format PDF ici :