El logo de tu página web es parte de la marca de tu empresa. Es lo que los usuarios usan para identificar fácilmente tu negocio. Es parte de lo que hace que tu compañía sea única. Es un elemento visual que las personas pueden identificar y relacionar fácilmente.
Hay que tener en cuenta diferentes factores para crear un buen logotipo, como por ejemplo: definir qué representa y si está en consonancia con los productos, servicios o valores/cultura de la empresa de la marca. Un aspecto importante a considerar es mostrar el tamaño correcto del logotipo en tus activos digitales, como tu página web.
Tu logotipo debe tener el tamaño recomendado. No debe ser demasiado pequeño ni grande, ya que ofrecerá una imagen distorsionada. Si el logo web tiene las dimensiones adecuadas, se verá ordenado y profesional. Además, no quitará espacio que podría usarse para lograr una mejor experiencia para el usuario.
En este artículo, vamos a hablar sobre el tamaño normal del logo web, los tamaños predeterminados en las plataformas sociales y páginas web más populares, el tamaño promedio en los sitios populares y cómo decidir el tamaño ideal.
Descripción general de los conceptos del logotipo

A continuación puedes ver varios aspectos que debes tener en cuenta al diseñar un logo profesional para tu empresa:
- Los logotipos se miden en píxeles, por ejemplo, 1200px X 630 px.
- Los archivos vectoriales son los mejores porque es más fácil trabajar con ellos. Puedes convertirlos a cualquier formato de archivo que necesites, como por ejemplo, FPG y PNG.
- Es conveniente tener versiones verticales, horizontales y cuadradas de tu logo. Con estas variaciones puedes colocar tu logotipo donde prefieras; por ejemplo, en una lona, una camiseta, un cartel publicitario, una página web o una tarjeta de visita.
- Considera la posibilidad de usar un archivo PNG con menos de 200 KB para usar tu logotipo online. Los archivos PNG se cargan rápidamente y siempre mantienen su nitidez. Además, los archivos PNG son archivos comprimidos que mantienen la calidad, incluso cuando se comprimen a tamaños de archivo pequeños. Asimismo, los archivos PNG ofrecen fondos transparentes y son adecuados para páginas web, redes sociales y otros usos en internet.
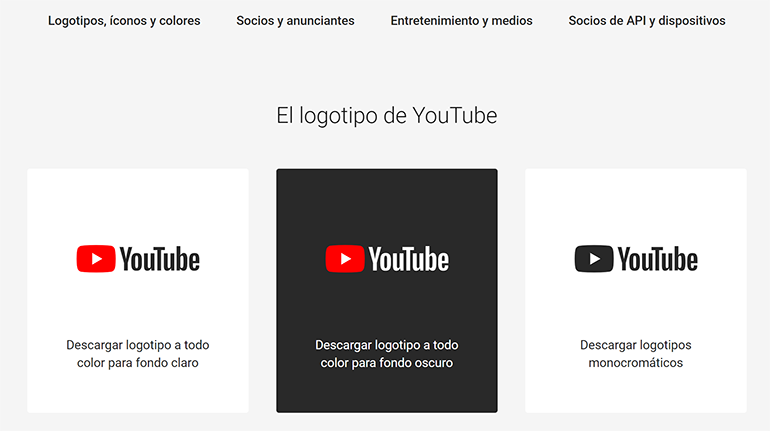
- Un documento de pautas sobre la compañía describirá dónde y cómo se puede mostrar un logotipo, y en qué dimensiones de archivo. Básicamente, unas instrucciones sobre la marca harán que sea congruente en todas sus comunicaciones.
A continuación puedes ver un ejemplo de la sección de Recursos de la Compañía YouTube para ayudar a sus usuarios a seguir sus pautas:

Recuerda que las dimensiones mínimas del logo web no deben ser inferiores a 24px de altura, ni superiores a la mitad del tamaño de la pantalla.
Tamaños estándar de logo página web
El tamaño del logotipo no solo hace referencia al ancho y alto del logo, sino también a su forma y orientación. Debes asegurarte de que tu logo es versátil, escalable y proporcional para usarlo en diferentes plataformas y lugares en tu página web. También hay que tener en cuenta el tamaño de la pantalla, ya que el logotipo debe verse nítido incluso en las pantallas más pequeñas como las de las tabletas, teléfonos móviles y relojes inteligentes.
Consejos sobre el tamaño de logo web
Como vas a utilizar tu logotipo en varias plataformas o incluso lugares dentro de tu página web, como por ejemplo en el encabezado, pie de página y favicon, debes prestar mucha atención a su legibilidad. A continuación te mostramos algunos consejos para hacer que tu logo sea legible independientemente de la plataforma o lugar de tu página web en el que lo vayas a ubicar.
- Usa un formato png.
- Usa un logo pequeño.
- Ten tu logotipo en formato vectorial.
- El tamaño de tu logo no debería superar los 100KB.
- Ten una versión horizontal, vertical y cuadrada.
- Ten versiones en diferentes colores: negro, blanco y otros colores.
- Usa el formato adecuado para la plataforma en la que lo vas a usar.
- Pon atención a la consistencia del tamaño. En este aspecto te será muy útil un documento de pautas de la marca.
El rango normal de un logo web oscila entre 250px X 100px y 400px X 100px para un logotipo horizontal, y 160px X 160px para uno vertical. También hay usuarios que recomiendan tamaños de logotipo más pequeños (menos de 100px).
Si vas a incluir tu logo en el encabezado web, lo mejor es una altura entre 20px y 30 px.
Tamaño predeterminado de logo página web en diferentes plataformas

¿Cuál debería ser el tamaño de logo ideal en los sistemas de gestión de contenido (CMS) y páginas web como WordPress, Shopify, Wix y Squarespace? Te lo mostramos a continuación:
WordPress
El tamaño del logotipo en WordPress depende del tema que estés usando. Por ejemplo, si estás utilizando el tema Divi, el tamaño predeterminado es 93px X 43 px. Selecciona un tamaño entre 250px X 45px y 250px X 55px para un logo horizontal. Así tendrás suficiente espacio en blanco alrededor para que el logotipo se vea nítido.
Squarespace
El tamaño del logo en Squarespace está realmente determinado por el tamaño de la imagen que se sube. Es posible cambiar la altura en algunas plantillas. Si no estás seguro de cómo muestra tu plantilla los logotipos, selecciona una imagen más grande, ya que una imagen pequeña perderá legibilidad y calidad al estirarse. Squarespace permite formatos .gif, .or, .png y .jpg. Este artículo muestra los tamaños de logos de Squarespace para diferentes plantillas. El tema Bedford permite logotipos con un ancho máximo de 100px para el escritorio.
Shopify
Cuando se trata de tamaños de logotipos, la mayoría de los temas en Shopify siguen ciertas pautas para la altura y el ancho máximos. Por ejemplo, el tamaño máximo del logo del tema Parallax es 410px X 205px. Asegúrate de que el tamaño del logotipo que uses se encuentra dentro de este rango de dimensiones.
Wix
En los logotipos, Wix recomienda el uso del formato .png. La imagen debe tener un ratio de aspecto de 1:1, es decir, una imagen cuadrada. El tamaño recomendado mínimo es de 3000px X 3000px.
Ejemplos de tamaño logo en páginas web populares
¿Qué tamaño de logo usan las páginas web más populares? Veámoslo a continuación:
Nasa

El tamaño del logotipo de la NASA es 110px X 92px. Está en formato .svg. Se usa dentro de la barra de navegación y el pie de página.
Trip Advisor

El tamaño del logotipo de Trip Advisor es de 250px X 38px. Se usa tanto en el encabezado como en el pie de página, y está en formato .svg.

El logo de Google tiene una ubicación única. A diferencia de otros logotipos que usualmente se encuentran en la parte superior izquierda y en la parte inferior izquierda, el logotipo de Google se encuentra en el centro de la página web. Su tamaño es 272px X 92px y está en formato .png.
Para que comprendas y decidas qué tamaños de logo te convienen, a continuación te mostramos siete diseños web que hemos dividido en tres categorías:
- Diseños grandes de logo web.
- Diseños medianos de logo web.
- Diseño pequeño de logo web.
Ejemplos de logo en diferentes páginas web
Diseños con tamaño grande de logo web
Una página web que use logotipos grandes se debe a Influence on YouTube (235px X 64px). El logotipo en sí mismo es de tamaño mediano y se encuentra en la esquina derecha. Es grande porque el logotipo de YouTube se sitúa en la parte superior y las palabras en la parte inferior.
Influence on YouTube ha hecho un gran trabajo al enfocarse en el mensaje principal y asegurarse de que todo se conecta con la compañía. Fíjate en las siguientes imágenes para conocer más información.

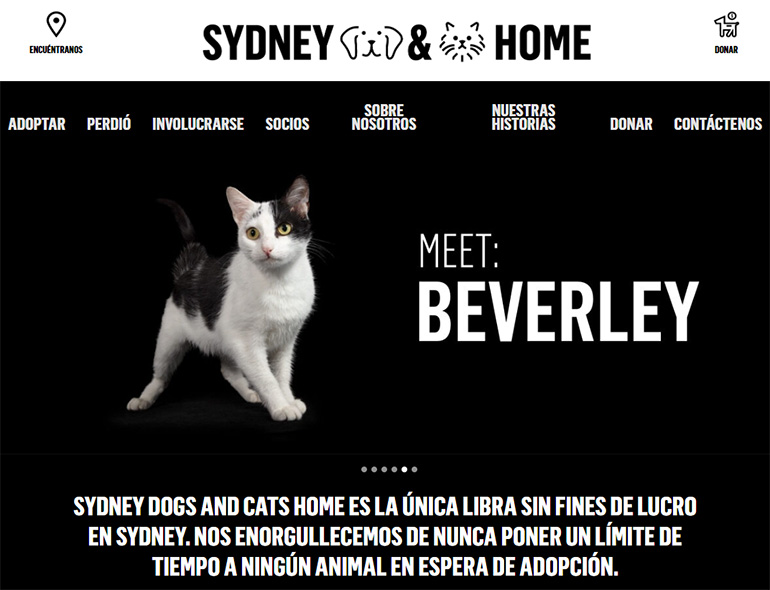
El último en nuestra lista de logos grandes es Sydney Dogs and Cats Home (391px X 56px). Esta página web centra su logotipo en la parte superior de la navegación principal. Esto significa que cualquier persona que visite el sitio verá primero el logotipo y recibirá el mensaje que se desea transmitir con el emblema.

Diseños con tamaño mediano de logo web
Si no te gustan los logos súper grandes, puedes probar diseños web de logos medianos. Los logotipos medianos miden aproximadamente 300px de ancho por 75px de alto; a diferencia de los logotipos grandes que miden aproximadamente 1000px de ancho por 200px de alto.
Los logotipos medianos apilan elementos para lograr un diseño más alto.
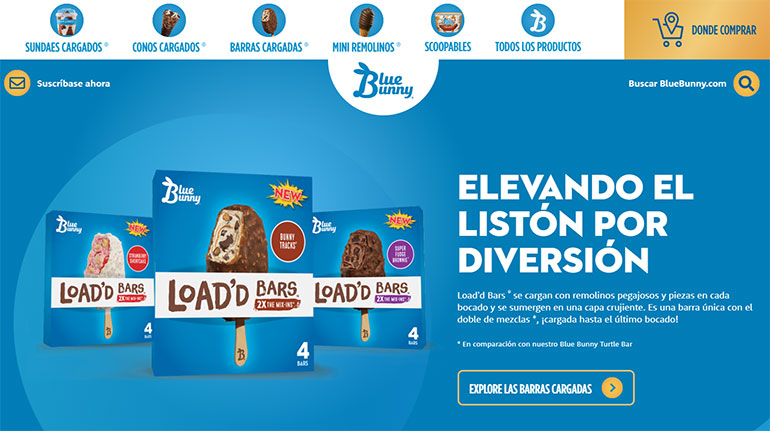
El logotipo de Blue Bunny (109px X 64px) ha apilado la palabra ‘blue’ y ‘bunny’ con una estilizada B para crear un logotipo muy bonito. Fíjate en la siguiente imagen para conocer más información.

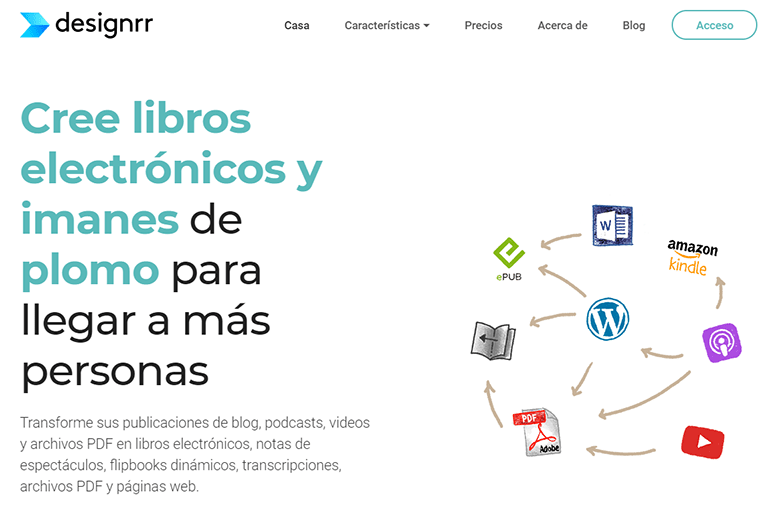
El logo de Designrr (190px X 60px) todavía se considera un logotipo de tamaño mediano; aunque el logo parece más pequeño si lo comparamos con los otros mencionados anteriormente. El diseño se centra en el contenido y la creación. Lo puedes ver a continuación.

Diseños con tamaño pequeño de logo web
Probablemente ahora ya sepas qué queremos decir cuando hablamos de diseños de logotipos grandes y medianos, así que vamos a enfocarnos en los logotipos pequeños ya que seguro que has visto muchos. Si no es así, los dos ejemplos siguientes te ayudarán a entender cómo se ven los logos pequeños.
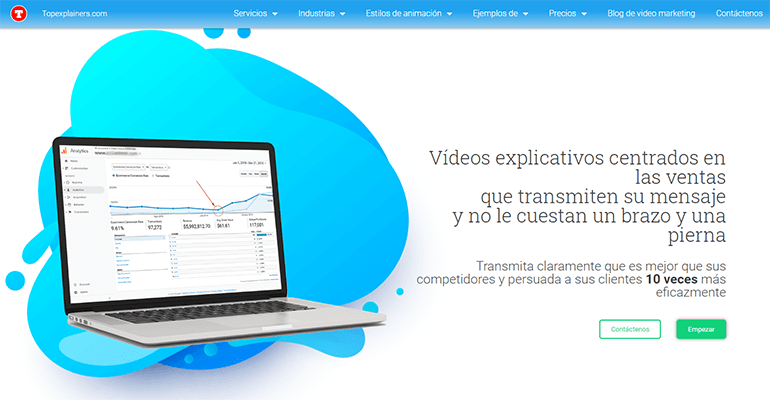
Top explainers usa su icono de favicon para su logotipo, por lo que se considera un diseño de logo pequeño, 40px X 40px. Definitivamente, ayuda a identificar su marca en todos los ámbitos.

¿Y qué sucede con páginas web tan populares como Airbnb (76px X 76px) o YouTube? En comparación con YouTube, parece ser que Airbnb prefirió tener su logotipo sin palabras.

YouTube (80px X 24px) prefiere tener el logo YouTube en el nombre de su página web.

Uber (50px X 17px) termina con nuestra lista de ejemplos de diseños web que te ayudarán a decidir qué tamaño de logotipo es el mejor. El logo de Uber es pequeño, pero funciona perfectamente. El solo hecho de ver el logotipo trae memorias de viajes lujosos con conductores simpáticos junto a un servicio excelente.

Usar el logo en el encabezado de una página web
La mayoría de las empresas muestran logotipos en el lado izquierdo de la barra de navegación superior, por lo que dejan suficiente espacio para mostrar todas las páginas del sitio web. Muchos creadores de páginas web, como Weebly y Squarespace, facilitan la ubicación de los logos en el lado izquierdo. Además, un creador de páginas web puede ayudarte a decidir el diseño del tamaño del logotipo. Esencialmente, los creadores de páginas web pueden facilitar tu trabajo al crear un logo adecuado.
Tamaños de logotipo para imprimir
A la hora de imprimir, el formato del logo es lo más importante. Para imprimir sobre raster se prefieren los formatos vectoriales como PDF, SVG y EPS. ¿Por qué formatos vectoriales? Porque es fácil editarlos y mantener su calidad cuando se amplían varias veces. Es decir, puedes escalar un logotipo vectorial varias veces, pero la calidad del logotipo seguirá siendo la misma. Además, puedes editar un logotipo (la imagen completa y sus partes separadas) fácilmente.
Dicho esto, te recomendamos que uses un logotipo de más de 500px para letra pequeña y uno de más de 1024px para letra grande.
Tamaños de logotipo para las redes sociales
Es muy importante estar seguro que tu logotipo se muestra correctamente en las diferentes plataformas de redes sociales. Debes verificar que los visitantes pueden discernir a primera vista lo que dice tu imagen corporativa. Lo mejor de todo es que tu logotipo se puede mostrar correctamente en todas las plataformas si usas las dimensiones correctas.
A continuación puedes ver los conceptos básicos que te ayudarán a comenzar:
Dimensiones del logo en Instagram
Foto de perfil (circular): 110px X 110px
Dimensiones del logo en Facebook
Foto de perfil (cuadrada): 160px X 160px
Foto de cubierta: 1640px X 624px
Dimensiones del logo en YouTube
Foto de perfil (circular): 800px X 800px
Foto en miniatura: 1280px X 720px
Foto de cubierta: 2560px X 1440px
Dimensiones del logo en Twitter
Foto de perfil (circular): 400px X 400px
Foto de cubierta: 1500pх X 1500px
Dimensiones del logo en LinkedIn
Foto de perfil (circular): 400pх X 400 px
Foto de cubierta: 646px X 220px
Dimensiones del logo en Pinterest
Foto de perfil (circular): 165px X165px
Al publicar en redes sociales, es mejor usar archivos PNG ya que se trata de un formato comprimido que no pierde calidad. Las exportaciones similares, como los archivos JPG, se comprimen perdiendo calidad.
Los archivos comprimidos con pérdida de calidad se pixelan o se suavizan al comprimirse; por lo que no son la mejor opción.
Cambiar el tamaño de un logotipo
¿Cómo puedes cambiar el tamaño de tu logo?
- Puedes usar un editor de imágenes como Photoshop.
- Usa creadores de logos online como Logaster.
- O contrata a un diseñador freelance.
Variaciones y bloqueos de logotipos
Una variación de logotipo es una versión modificada del logo que se usa en casos específicos. Las variaciones del logo aumentan la versatilidad de dónde y cómo se puede mostrar tu marca. Por ejemplo, el logotipo que imprimes en tus camisetas puede ser diferente del que tienes en Facebook, aunque todos representen a tu empresa.
¿De qué tipo de variaciones de logo estamos hablando?
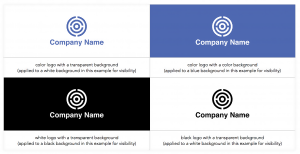
Variaciones de color: negro, blanco, inverso, a todo color/variaciones múltiples de color o fondo transparente.
Variaciones de marcas denominativas y símbolos (también llamadas bloqueos de logotipos): logotipo completo, logotipo con eslogan, logotipo sin eslogan, símbolo, logotipo/marca denominativa o monograma. Fíjate en la siguiente imagen para conocer más información.

Conclusión
Es posible que los logos grandes no sean los adecuados para tu diseño web. Puede ser una distracción o puede mezclarse, pero el objetivo principal del logotipo es ayudar a los usuarios a saber que están en la página web correcta. La mayoría de los sitios web bien posicionados usan un logotipo de tamaño moderado; por ejemplo, piensa en Uber, es simple y se integra perfectamente.
Si tu logotipo es alto o grande, puedes pensar en usar una sola letra o acrónimo. Fíjate en Blue Bunny, utiliza la letra ‘B’ para unir dos palabras. Aunque sería mejor tener la letra ‘B’ como logo principal y en su página web se puede mencionar Blue Bunny. Si tu logotipo es pequeño, asegúrate de que se pueda leer o reconocer fácilmente.