Hreflang es un código que le indica a tu ordenador cuál es el idioma de tu artículo. Ayuda a priorizar tu contenido en los resultados de búsqueda para las personas que usan ese idioma. Hreflang se encuentra en la sección <head> de HTML.
Ejemplo:
www.example.com/en-uswww.example.com/en-ca
El slug de URL en este ejemplo no es importante; lo importante es el hreflang asociado con estas páginas. Estas dos páginas están dirigidas a: 1) personas ubicadas en los EE.UU. – inglés; y 2) personas ubicadas en Canadá - inglés. Si tienes tu sitio traducido al francés para Canadá, te recomendamos que crees una URL separada (www.example.com/fr-ca) y dirijas a los canadienses que hablan francés a esa página específica.
Hreflang puede hacer referencia a una de dos etiquetas diferentes:
rel=alternate o hreflang=x-default
La definición de hreflang consiste en el código que leen los motores de búsqueda para especificar la URL de tu sitio web que contiene el mismo contenido. Incluso se puede desglosar aún más para informar a los motores de búsqueda sobre los vínculos que tiene tu contenido con otro contenido de tu página web. Por ejemplo, podría indicar a los motores de búsqueda que esta página es una traducción al ruso de esta página web.
¿Cuándo será más probable que uses hreflang?
Hay varias situaciones diferentes en las que probablemente usarás hreflang:
- Tu contenido principal está en un idioma, pero traduces la plantilla, como la navegación y el pie de página.
- Puedes decidir tener variantes del mismo idioma. Esto es útil cuando quieres intentar localizar tu contenido para hacerlo más específico para un mercado determinado. Por ejemplo, puedes tener el portugués como idioma principal y luego usar portugués y brasileño como variantes. Esto tiene muchas ventajas, incluyendo los pequeños matices entre los países en términos del uso del idioma, diferentes monedas y variaciones estacionales, culturales y de envío. Las variantes más populares se encuentran entre el inglés de EE.UU., británico y el de Canadá.
- Cuando tengas una traducción directa del contenido de tu página web de un idioma a otro. Por ejemplo, una traducción al alemán de tu sitio web cuyo contenido original está en español.
¿Por qué es importante usar hreflang?
El contenido traducido de tu sitio web te permite llegar a un público más amplio al superar las barreras del idioma y las regiones. Sin hreflang, es más probable que los motores de búsqueda lean el contenido traducido como duplicado. Esto puede afectar negativamente a tu clasificación SEO.
La etiqueta hreflang le dice a los motores de búsqueda que el contenido es una versión en un idioma diferente del mismo contenido, lo que les impide etiquetarlo como contenido duplicado. La etiqueta hreflang también asegura que la versión correcta del contenido llegue al usuario apropiado. Por ejemplo, a alguien que use tu sitio web en España se le presentará la versión en español, mientras que alguien en Inglaterra verá la versión en inglés del mismo contenido.
Hreflang también es útil si necesitas clasificar una URL según la ubicación. Por ejemplo, clasificar un sitio en inglés estadounidense en Australia como www.example.com en vez de www.example.com/au. Hreflang verificará si esa URL tiene anotaciones hreflang y le presentará al buscador la URL más apropiada.
¿Cuáles son las ventajas de usar la etiqueta hreflang=x-default?
Los motores de búsqueda tienen algunos trucos diferentes a su alcance al elegir en qué idioma colocar los resultados de la búsqueda. Pueden usar la dirección IP de un usuario como guía. La etiqueta hreflang=x-default puede ser muy útil en situaciones en las que el usuario puede hacer su consulta en un idioma extranjero.
Esto puede ayudar a disminuir las tasas de rebote de los usuarios que desean encontrar un sitio web en el idioma en el que han hecho la búsqueda, lo que contribuye a una experiencia positiva de los usuarios. Sin embargo, si no se ofrece un idioma en un país específico, puedes usar x-default para etiquetar tu situación y dirigir a tu usuario de manera apropiada:
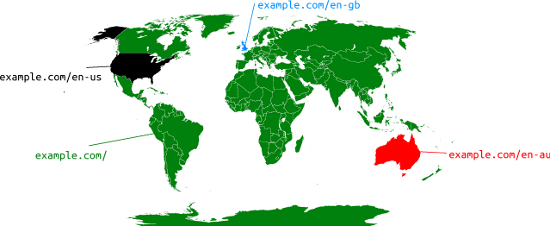
<link rel="alternate" href="http://example.com/en-gb" hreflang="en-gb"><link rel="alternate" href="http://example.com/en-us" hreflang="en-us"><link rel="alternate" href="http://example.com/en-au" hreflang="en-au"><link rel="alternate" href="http://example.com/" hreflang="x-default">
El atributo hreflang x-default indica a los algoritmos de Google que la página x-default no está enfocada en ningún idioma o configuración regional específica y es la página predeterminada cuando ninguna otra página es más adecuada.
Como se mencionó anteriormente, los motores de búsqueda a veces pueden ver que tu sitio web tiene contenido duplicado, aunque sea simplemente una traducción. La etiqueta hreflang=x-default identificará qué contenido es la traducción.
Sin embargo, es importante tener en cuenta que esta no será una solución para todo el contenido duplicado. La etiqueta no ocultará el contenido duplicado real que puedas tener en tu página web, como descripciones de productos similares para diferentes artículos. Google solo leerá a través de tu etiqueta hreflang=x-default que el contenido ‘a’ es una traducción del contenido ‘b’.
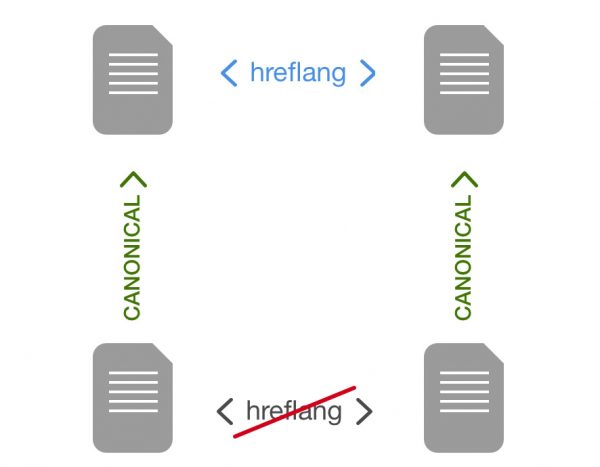
¿Cuál es la diferencia entre las etiquetas canónica y las etiquetas hreflang?
Una manera de gestionar el contenido duplicado es con las etiquetas canónicas. Frecuentemente, la canonización se denomina “rel=canonical” y se usa para mostrar a los motores de búsqueda una versión más dominante de una URL. Esto se hace para evitar que los robots de los motores de búsqueda decidan qué versión de contenido duplicado rastrear e indexar.
En cambio, la etiqueta hreflang mostrará la versión correcta de la página web en los resultados de búsqueda según el idioma o la región.
La principal diferencia entre la etiqueta canónica y la etiqueta hreflang es que la canónica tiene una página dominante predeterminada, mientras que ninguna de las páginas hreflang es dominante y, en cambio, se selecciona en función de la consulta de búsqueda.
¿Cómo se implementa Hreflang?
Implementar correctamente la etiqueta hreflang en tu sitio web puede ser un poco complicado. A continuación te mostramos una guía sobre cómo hacerlo.
Hay tres métodos diferentes para implementar etiquetas hreflang:
Si tienes una página HTML, la etiqueta hreflang va en el <head> así:
<link rel=“alternate” hreflang=“fr” href=“https://www.website.com”>
Para páginas que no son HTML, como PDF, añade la anotación hreflang en el encabezado HTTP:
Link: <https://www.website.com/>; rel=“alternate”; hreflang=“en”
Como puedes ver en los ejemplos anteriores, la parte hreflang=“en” de esas etiquetas le dice a Google que la URL enumerada es la versión en inglés de la página, por lo que mostraría esa URL en particular a los usuarios que tienen el inglés configurado como su idioma principal en su navegador y los de los países de habla inglesa. Si tuvieran hreflang=“fr,” mostraría la URL para francés.
Es importante que añadamos un vínculo a todas las versiones traducidas de nuestro contenido. Además, necesitamos hacer referencia a nuestras etiquetas hreflang. Una página con cuatro variaciones de idioma diferentes (inglés, alemán, italiano y sueco) se verá así:
<link rel=“alternate” hreflang=“en” href=“https://www.website.com”><link rel=“alternate” hreflang=“de” href=“https://www.website.com/de”><link rel=“alternate” hreflang=“it” href=“https://www.website.com/it”><link rel=“alternate” hreflang=“sv” href=“https://www.website.com/sv”>
Si queremos ser más específicos y añadir una variante regional a nuestro idioma, añadiríamos un código de país después del código de idioma. Es importante que siempre sigamos este orden y los separemos con un guión (como se muestra a continuación). También es importante tener en cuenta que Google no reconocerá ciudades ni pueblos; solo reconoce un país en su conjunto.
Puedes añadir regiones a tus etiquetas hreflang añadiendo un código de país después del código de idioma en el atributo hreflang. Si el sitio web anterior está orientado a diferentes países con cada idioma, se verían así:
<link rel=“alternate” hreflang=“en-gb” href=“https://www.website.com”><link rel=“alternate” hreflang=“es-ar” href=“https://www.example.com/ar”><link rel=“alternate” hreflang=“pt-br” href=“https://www.example.com/pt”>
Cuando Google vea estas etiquetas, sabrá mostrar la versión en inglés a los usuarios británicos, el español a los argentinos y el portugués a los brasileños.
Se pueden encontrar todos estos códigos en los siguientes enlaces. Idiomas ISO 639-1 y países ISO 3166-1 Alpha 2.
El inconveniente de utilizar los métodos 1 y 2 es que ambos ralentizarán el tiempo de carga de la página. Si tienes varias traducciones y variantes de tu contenido y descubres que estás creando un problema, la tercera opción podría ser la mejor.
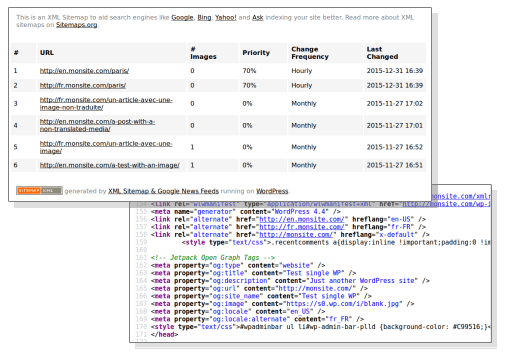
El tercer método consiste en añadir etiquetas hreflang al mapa del sitio XML. Esta es definitivamente la manera más larga de añadir las anotaciones, ya que cada URL en tu mapa del sitio deberá incluir las anotaciones hreflang.
A continuación te mostramos un ejemplo del código de un sitio web que tiene versiones en inglés y rumano:
<url><loc>https://www.website.com</loc><xhtml:link rel=“alternate” hreflang=“en” href=“https://www.website.com”><xhtml:link rel=“alternate” hreflang=“ro” href=“https://www.website.com/ro”></url><url><loc>https://www.website.com/ro</loc><xhtml:link rel=“alternate” hreflang=“ro” href=“https://www.website.com/ro”><xhtml:link rel=“alternate” hreflang=“en” href=“https://www.website.com”></url>
Como puedes ver, se necesita mucha más codificación. Según va creciendo tu sitio web con múltiples variaciones de contenido en varias páginas, la carga de trabajo aumentará rápidamente. La ventaja de este esfuerzo adicional es que el tiempo de carga no se ve comprometido. Una vez más, una página web lenta puede costarte la clasificación SEO y aumentar las tasas de rebote para los usuarios y clientes potenciales. El mapa del sitio también es un punto de referencia para los motores de búsqueda cuando rastrean tu sitio. Cuando tienes URL alternativas en tu mapa del sitio, podrás encontrarlas de manera más eficiente.
¿Cómo se usan las etiquetas Hreflang y Canónicas juntas?
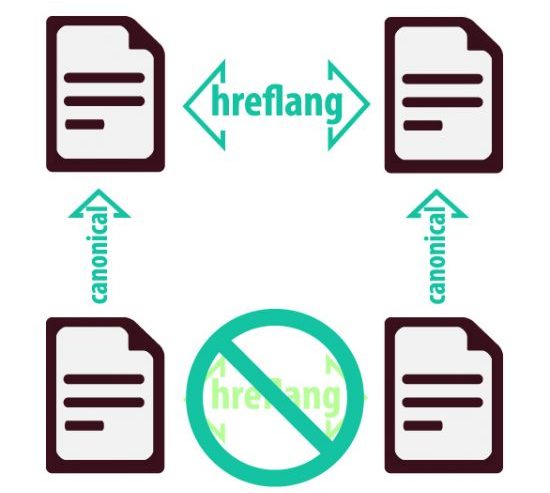
Como mencionamos previamente, las etiquetas hreflang y canónicas tienen ligeras diferencias en su uso y aplicación. Sin embargo, se pueden utilizar en conjunto si quieres combinar tus aplicaciones. Simplemente añade la etiqueta canónica a cada versión de la página, apuntando a sí misma.
A continuación se muestra un ejemplo de un sitio web con tres idiomas. El marcado en inglés se vería así:
<link rel=“canonical” href=https://www.example.com/”><link rel=“alternate” hreflang=“en-gb” href=“https://www.example.com”><link rel=“alternate” hreflang=“es-ar’’ href=“https://www.example.com/es”><link rel=“alternate” hreflang=“pt-br” href=“https://www.example.com/pt”>
Puedes hacer lo mismo para la versión en español:
<link rel=“canonical” href=https://www.example.com/es”><link rel=“alternate” hreflang=“en-gb” href=“https://www.example.com”><link rel=“alternate” hreflang=“es-ar” href=“https://www.example.com/es”><link rel=“alternate” hreflang=“pt-br” href=“https://www.example.com/pt”>
Y también para la página en portugués:
<link rel=“canonical” href=https://www.example.com/fr”><link rel=“alternate” hreflang=“en-gb” href=“https://www.example.com”><link rel=“alternate” hreflang=“es-ar” href=“https://www.example.com/es”><link rel=“alternate” hreflang=“pt-br” href=“https://www.example.com/pt”>
Ten cuidado al hacer esto, ya que un error bastante común consiste en usar una URL no canónica en la etiqueta hreflang. Un error aquí confundirá a Google y provocará un error en tu capacidad para funcionar correctamente.
¿Cuáles son algunos errores comunes al implementar Hreflang?
Aunque hay muchas ventajas al usar hreflang, especialmente si tienes usuarios internacionales, los errores pueden tener un efecto negativo. Las etiquetas Hreflang se utilizan para asegurarte que la audiencia adecuada verá el contenido en el idioma correcto. Si no lo consigues, tendrás altas tasas de rebote y perderás el tráfico del sitio en esa región. Ambos errores harán que Google te penalice. Es importante que todo esté correcto para que no haya un efecto inverso en tu SEO.
Si hay celdas en blanco al convertir tu archivo CSV a XML, los datos no se validarán. Una celda en blanco puede deberse a no incluir el idioma o la información geográfica para algunas de las URL.
Un pequeño error tipográfico al incluir el idioma y códigos de país puede hacer que Google lea tu contenido en un idioma completamente diferente. Por ejemplo, si escribes “fi” en vez de “fr”, verás que tu sitio web se muestra a los usuarios finlandeses en vez de a los usuarios franceses. Un pequeño error en las abreviaturas puede provocar tasas de rebote más altas, por lo que es importante verificar todos los códigos.
También es importante tener en cuenta que siempre debes identificar el código del idioma además de la región. El código del idioma debe estar en formato ISO 639-1 y el código del país en ISO 3166-1 Alpha 2.
Cuando escribes example.com y te redirige a https://www.example.com, esa es la URL que debes añadir a tu hreflang.
Cuando se utilizan varios idiomas, es posible hacer un mal uso de un separador. Por ejemplo, en alemán se usa una puntuación similar al punto y coma (;) como separador de valor predeterminado. Nuestras herramientas de generación de anotaciones hreflang no lo hacen.
Entiende que el punto y coma es una alternativa alemana a la coma y, por lo tanto, se considerará un error.
Es importante recordar que el guión debe usarse al separar los valores del país. Los desarrolladores utilizan mucho el guión bajo, por lo que tienen una mayor tendencia a cometer este pequeño error (frecuentemente se pasa por alto) al codificar.
Otro error común al usar una herramienta generadora de códigos hreflang es no usar una columna de encabezado. La columna de encabezado incluye valores como el idioma y la región que luego se convierten en valores hreflang. Si no usas una columna de encabezado, estos valores no se traducirán. Como mencionamos previamente, debes asegurarte de que estos valores sean siempre el idioma y la región o solo el idioma. Si usas solo la región, habrá un error de bean.
Si hay un problema con tus enlaces, verás un retorno de código de estado HTTP 4xx o 5xx. Esto puede suceder al vincular una página que no existe o que ya no existe, al usar un enlace que no funciona o si el enlace tiene algún otro problema.
El hreflang tiene que escribirse en el orden correcto. Si no lo haces, se creará un error. El código del idioma siempre aparece primero, seguido del código del país.
Los datos erróneos provocan problemas con la indexación. Los datos erróneos pueden ser el resultado de la edición de archivos anteriores que luego se han utilizado para etiquetas hreflang nuevas sin borrarse. Una manera de evitar esto es usando URL canónicas junto a las URL alternativas/traducidas mientras se hace el marcado. Esto ayuda porque durante el rastreo se puede añadir un parámetro o una consulta a las URL.
Una investigación llevado a cabo por SEMrush descubrió que el 58% de los sitios web analizados usaban datos hreflang con problemas en su código fuente. Desafortunadamente, tienes mirar el código fuente de la página completa para detectar estas situaciones que frecuentemente se pasan por alto. Esto hace que los errores sean difíciles de detectar. Una cosa importante que se debe hacer siempre es la autorreferencia. Puedes hacerlo comprobando que el último bit sea la URL de la página y el código de idioma antes de cerrar la función URL.
Otros motivos de conflicto pueden deberse a que se especifiquen varias URL para el mismo idioma y códigos de país.
Es importante conocer estos errores comunes para poder resolverlos antes de que Google comience a indexar tu sitio web.
¿Cómo soluciono errores comunes de Hreflang?

Como ocurre con cualquier problema, debemos identificarlo antes de poder solucionarlo. Al usar la Consola de Búsqueda de Google y el W3C, podemos verificar el cumplimiento:
En la Consola de Búsqueda de Google dirígete a “tráfico de búsqueda”; una vez allí, accede a la sección International Targeting. En el medio de la página deberías ver el informe de orientación internacional. La pestaña del idioma te indicará el marcado de nivel de página y si has instalado correctamente el hreflang. Si hay algún problema, el informe identificará cuál es y dónde se encuentra.
Errores por los que no te penalizará Google
En este punto, es importante recordar que hay algunos errores por los que Google no puede penalizarte. Veamos algunos ejemplos:
Ha habido mucha confusión sobre esto, pero Gary Illyes, analista de tendencias para webmasters de Google, confirmó que no es necesario separar los códigos de idioma y país con un guión en vez de con un guión bajo. Esto no afecta a la visualización en los resultados del motor de búsqueda. Illyes dice que el guión debe usarse para que haya coherencia en todos los ámbitos.
Hay algunas excepciones a la lista de formatos de código de idioma que se aceptan. Estas incluyen ISO 639-1, que se presenta como una solicitud de organizaciones gubernamentales (por ejemplo, “Reino Unido”). Si usas esto en tu hreflang, no verás ningún error en tu Consola de Búsqueda de Google.
Aunque no es necesario hacer una autorreferencia, es muy recomendable ya que se considera el núcleo de hreflang.
No usar URL absolutas no dará lugar a errores, aunque se recomienda utilizar URL absolutas siempre que sea posible.
Cada uno de los errores anteriores pasará una prueba porque permiten un pequeño margen de maniobra en la publicación de contenido en línea. Si cometes uno de estos errores, significaría que no podrías publicar ninguna página que tenga un error. Aunque puedes sobrevivir con uno de estos errores, es muy recomendable que sigas las pautas de Google y evites estos errores.
¿Qué herramientas se pueden usar para implementar Hreflang?
Si quieres implementar tú mismo el hreflang, tendrás que familiarizarte con las siguientes herramientas:
Esta práctica herramienta te permite generar anotaciones hreflang como etiquetas que luego copias en el encabezado HTML o en el mapa del sitio XML, según el método que quieras usar. La ventaja principal de esta herramienta es que todo lo que tienes que hacer es cargar las URL y seleccionar en qué idioma y país necesitas que se vean. Esto también se puede usar para archivos CSV.
Esta herramienta se utiliza para convertir archivos CSV en varios mapas del sitio. Simplemente añade la URL al archivo CSV y las ubicaciones deseadas de los archivos.
¿Puedes usar un traductor automático en tu página web?
Posiblemente te hagas esta pregunta si tienes una traducción al inglés de tu sitio y un sitio en francés. Google no considera tu sitio traducido del inglés al francés como contenido duplicado. Sin embargo, las pautas de la Consola de Búsqueda de Google mencionan que “el texto traducido por una herramienta automatizada sin revisión o edición manual antes de la publicación” se considera spam.
Matt Cutts de Google dice en este vídeo:
“Una advertencia: hay algunas personas que podrían pensar, Oh, simplemente traduciré automáticamente todo mi contenido a 40 idiomas diferentes. Así 40 mercados de idiomas diferentes podrán leer lo que tengo que decir”.
Para que no quede duda, nuestras pautas sobre el contenido generado automáticamente también se pueden aplicar al texto traducido automáticamente. Si estás haciendo una búsqueda en francés y descubres una página en francés traducida automáticamente pero no se lee bien ni nadie ha puesto ningún tipo de interés en corregirla o asegurarse de que tiene sentido, el resultado será una terrible experiencia para los usuarios. Te recomendamos que añadas un widget que diga “traducir a este idioma” o algo similar, en vez de simplemente traducir automáticamente el contenido.
John Mueller de Google dice lo mismo:
“Solo quiero añadir una advertencia: el uso de herramientas de traducción automática para crear contenido directamente en tu sitio podría considerarse como una creación de contenido generado automáticamente, lo que iría en contra de nuestras Directrices para webmasters. En vez de simplemente tomar el resultado de un programa como el Traductor de Google, recomiendo encarecidamente que al menos se corrija antes de publicarlo en línea. Aunque inicialmente Googlebot puede incluir algunas palabras clave en español en tu texto, tus visitantes no apreciarán el contenido que se ha traducido y publicado automáticamente sin una revisión. Me encanta el Traductor de Google, pero si se publican los resultados y se indexan sin revisarlos, no se estará mostrando mucho respeto por los usuarios...”.
Serás penalizado si usas el Traductor de Google u otro complemento o herramienta de traducción automática para traducir tu sitio a un idioma diferente.
Mejor plugin traductor para WordPress
Si utilizas WordPress, al usar un complemento como Polylang, WPML, Weglot, o Bablic tendrás más ventajas que al instalar un traductor automático en su sitio. Algunas de estas herramientas ofrecen una buena cantidad de traducción, pero lo más importante es que ofrecen a los visitantes una traducción perfecta.
Aunque cada plugin tiene sus ventajas, hemos elegido la opción más beneficiosa según el tiempo de carga de tu sitio web. Polylang puede ayudar a crear páginas o publicaciones en varios idiomas y traducir widgets, slugs de URL (solo versión pro), otros grupos, títulos de sitios, descripciones y también seleccionar los formularios de fecha y en la pestaña “Traducciones en secuencia”.
Para páginas o publicaciones, se seleccionará automáticamente tu idioma predeterminado. Para añadir cada contenido traducido, tendrás que hacer clic en el botón “+” junto a un idioma y luego añadir contenido para ese idioma.
Con Polylang puedes instalar Lingotek Translation como complemento de un servicio de traducción profesional o automático
Cómo añadir hreflang en WordPress
Paso 1: si actualmente estás usando Polylang o cualquier otro complemento, las etiquetas hreflang serán automáticas o tendrán que habilitarse en la configuración.
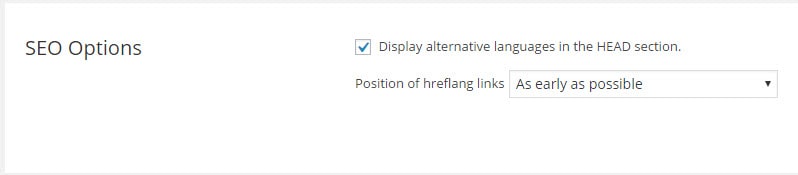
Paso 2: con WPML, los enlaces hreflang correctos se incluirán en el encabezado del sitio.
Paso 3: puedes controlarlo desde WPML > Idiomas > Opciones SEO.
Si quieres decirle a Google que el contenido se dirige a ciertos países, los valores de la siguiente captura de pantalla deben contener pares de idiomas y países (como en-US y fr-FR). Si el contenido está diseñado para idiomas, sin distinción por país, estos valores deben incluir solo los idiomas (como en o fr).
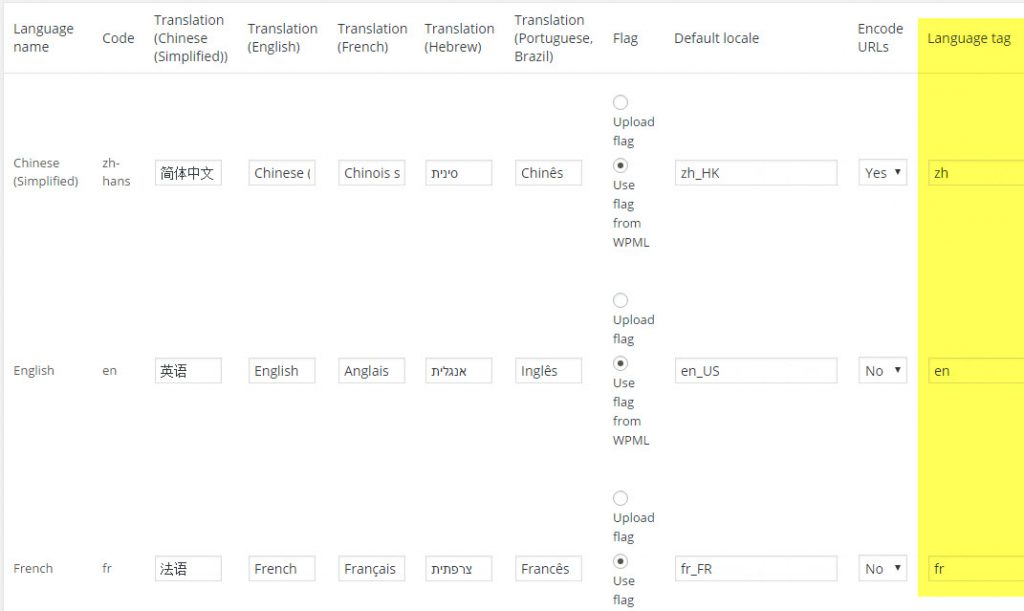
Paso 4: puedes dirigirte a WPML > Idiomas y presionar el enlace “Editar Idiomas”.
Paso 6: si no estás utilizando ninguno de estos complementos para crear tu sitio en varios idiomas, puedes instalar el plugin HREFLANG Tags Lite .
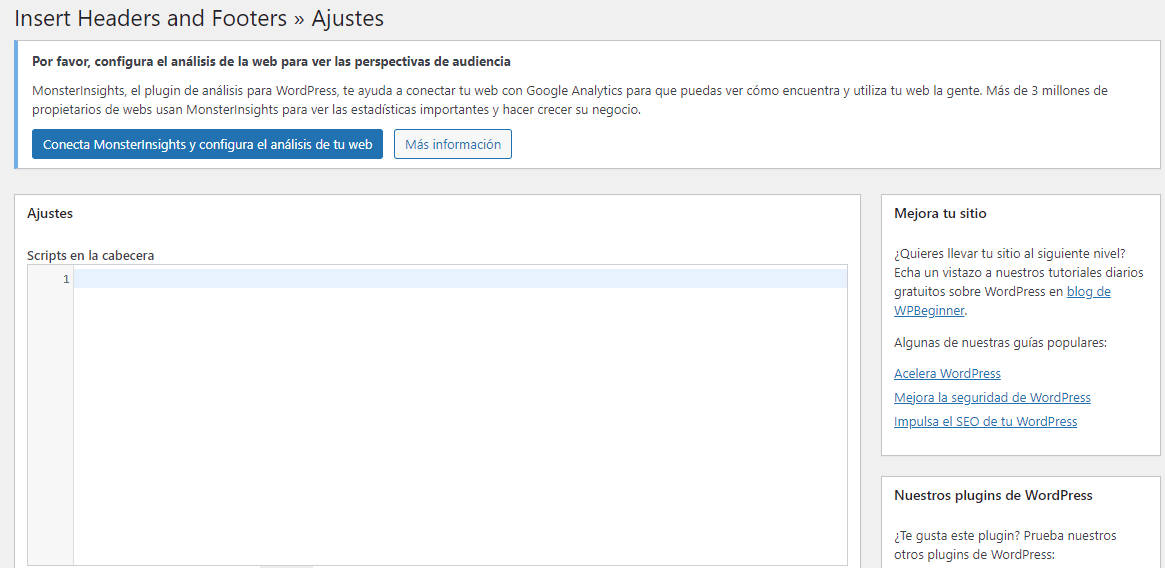
Paso 7: también puedes usar el complemento llamado “Incluir encabezados y pie de página” para añadir tus atributos hreflang allí. En tu panel de WP, dirígete a Configuración> Incluir encabezados y pie de página. Allí encontrarás dos áreas; pega el código de la etiqueta hreflang dentro del cuadro “scripts en el encabezado” y guárdalo.
Cómo añadir hreflang en Wix
En la actualidad no hay una manera fácil para crear un sitio multilingüe en Wix o añadir hreflang a tu página Wix. Tampoco puedes hacer ningún cambio en tu archivo sitemap.xml en Wix. Sin embargo, puedes votar aquí para añadir esta solicitud de función.
Entonces, ¿qué otra solución hreflang hay para Wix?
Puedes incluir hreflang usando el administrador de etiquetas de Google. Antes de comenzar a añadir hreflang a tu sitio Wix tendrás que crear esos sitios en diferentes idiomas. Para conocer qué idiomas se ofrecen, consulta su lista de idiomas disponibles.
Una manera de crear un sitio multilingüe en Wix es creando un sitio duplicado para cada idioma. Una vez que hayas identificado los idiomas que se ofrecen, puedes instalar el menú de la aplicación de idiomas siguiendo estos pasos:
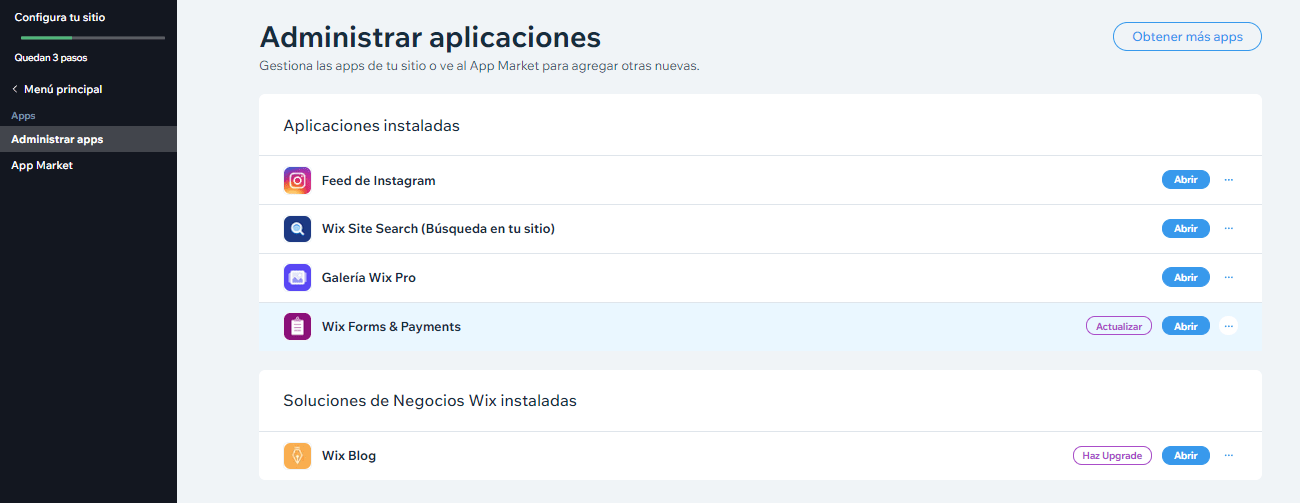
Paso 1: dirígete a “Editar Sitio” y presiona “Añadir Apps,” después escribe en “Idioma.” Selecciona e instala la aplicación Wix con el menú de idiomas.
Paso 2: sigue los pasos para estar seguro que tu sitio multilingüe está configurado correctamente.
Paso 3: selecciona los idiomas que quieres que se muestren en el sitio.
Paso 4: personaliza la configuración de redireccionamiento del sitio.
Paso 5: personaliza el diseño del selector de idioma.
Puedes seguir las instrucciones de Wix sobre cómo crear páginas duplicadas para cada sitio en los idiomas que quieras crear.
Cómo añadir hreflang en Shopify
Puedes añadir hreflang a tu página Shopify de dos maneras: desde el archivo Shopify theme.liquid o usando aplicaciones externas.
Si añades diferentes páginas y productos para crear tu sitio multilingüe o utilizar un tema multilingüe, puedes añadir tu hreflang a través del archivo theme.liquid.
Paso 1: desde tu administrador de Shopify, dirígete a Tienda Online > Temas
Paso 2: encuentra el tema que quieres editar y presiona Acciones > Editar código
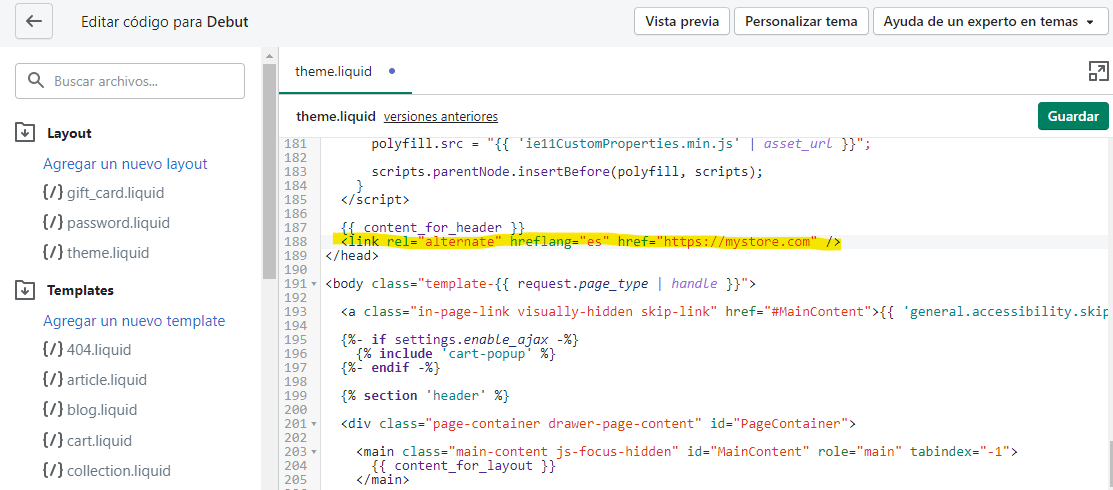
Paso 3: localiza y abre el archivo theme.liquid
Paso 4: localiza la etiqueta de cierre </head>
Paso 5: pega la etiqueta hreflang justo encima de la etiqueta </head> de cierre. Cuando hayas terminado, tu código debería verse así:
Hay algunas aplicaciones que puedes usar para crear sitios multilingües en Shopify:
Weglot Translate
Multi Lingo
Bablic
Langify
Asegúrate de instalar las aplicaciones de moneda necesarias, como Bold Multi-Currency, para que puedas habilitar diferentes monedas y especificar el país para cada moneda: 
Conclusión
Ahora ya sabes qué es Hreflang y cómo puedes utilizarlo para ofrecer la versión traducida correcta de tu contenido a las personas adecuadas. Evitar que los motores de búsqueda lean tu contenido como duplicados de cada versión traducida y poder especificar tu contenido para idiomas y regiones específicos, será un gran beneficio para tu página web y el rendimiento SEO.