Cuando se trata de diseño de sitios web y SEO en la página, el enfoque a menudo se centra en la experiencia del usuario, por encima del texto plegable y los elementos de SEO, como las meta descripciones y las etiquetas de título. A menudo se presta poca atención al pie de página de un sitio web. Sí, el footer de tu página no solo es un importante contribuyente al SEO de tu sitio, sino que también ayuda a crear experiencias de usuario excepcionales.
El footer es útil para ayudar aún más con la marca. También ayuda a los usuarios a tener una idea de lo que se trata tu página si no quieren leer o ver todo el contenido de su titio, o si están buscando información específica.
Al igual que el botón CTA (llamada a la acción), el pie de página ayuda a guiar a tus usuarios a saber qué deben hacer a continuación, en vez de hacerlos sentir que han llegado a un callejón sin salida.
En este artículo, analizamos por qué el footer es una parte vital de tu sitio y las mejores prácticas al crear uno.
 Fuente de la imagen – Elegant Themes
Fuente de la imagen – Elegant Themes
¿Por qué es importante tener footer?
Los usuarios se toman el tiempo que necesitan para desplazarse por tu sitio o página web hasta la parte inferior. Aquí hay varias formas en que tener un pie de página hace que tu SEO sea más efectivo, crea mejores experiencias para los usuarios y ayuda con el cumplimiento.
Tu footer es una oportunidad para incluir enlaces internos a otras páginas web o partes de tu sitio. Esto hace que la navegación sea más fácil en dispositivos móviles, donde los usuarios tendrían que desplazarse hacia arriba si necesitaran acceder a una parte particular de tu página web. Tener un pie de página te da la oportunidad de asegurarte de que tu sitio no tenga páginas sin salida.
Los enlaces internos ayudan a los robots de los motores de búsqueda a rastrear tu página y determinar la relación entre las páginas y el contenido, y su relevancia y valor.
Solicitar la adopción de medidas
Si quisieras que tus usuarios realizaran una acción particular en la página web, por ejemplo, descargar un libro electrónico gratuito, el footer te ofrece una oportunidad más de hacerlo, justo antes de que se vayan.
Los pies de página facilitan a los usuarios la navegación por el sitio. Si, por ejemplo, un usuario quiere ir a la página de servicios, todo lo que tiene que hacer es presionar el enlace en el pie de página y será redirigido a la página de servicios específicos, sin tener que desplazarse hasta la barra de navegación superior.
Enlaces a las propiedades de la marca
El pie de página es un enlace a otras propiedades de la marca, como por ejemplo a enlaces de perfiles sociales, lo que facilita a los usuarios contactarte o seguirte en las redes sociales. También incluye información que ofrece una mayor confianza a los clientes, como los derechos de autor y los descargos de responsabilidad.
Una fuente de información importante
Si, por ejemplo, tus usuarios quieren ponerse en contacto contigo, añadir esa información les facilitará hacerlo sin perder el tiempo buscando el número de tu empresa. El footer también te permite añadir más información como derechos de autor y descargos de responsabilidad.
Ayuda con la equidad de enlace
Cuando añades enlaces internos a tu pie de página, permites que la página desde la que proviene el enlace comparta la autoridad que puede tener una página. Por ejemplo, si la página a la que estás vinculando tiene un enlace entrante de una página autorizada, entonces esa equidad se pasa a la página donde está el enlace de navegación del footer.
Ayuda a construir credibilidad y confianza
El pie de página ofrece la oportunidad de cumplir con los requisitos legales, por ejemplo, mostrando información sobre los derechos de autor, tu política de privacidad, un descargo de responsabilidad y términos de uso. También permite a los usuarios saber que tu sitio es seguro si, por ejemplo, añades un certificado de seguridad.
El footer también es un gran lugar para mostrar tu experiencia, dependiendo de la industria en la que te encuentres; por ejemplo, acreditación BBB, certificaciones de Google y certificaciones GSA.
Qué incluir en el footer
En esta sección analizamos los elementos más importantes que nunca deben faltar en tu pie de página:
Información sobre los derechos de autor
Incluso si el pie de página de tu sitio carece de cualquier otra cosa, debe tener información sobre los derechos de autor. Esta información aclara que tu contenido no debe ser plagiado y, si alguien lo hace, puedes emprender acciones legales. Este artículo discute los diferentes tipos de infracciones de derechos de autor y cuando es posible demandar.
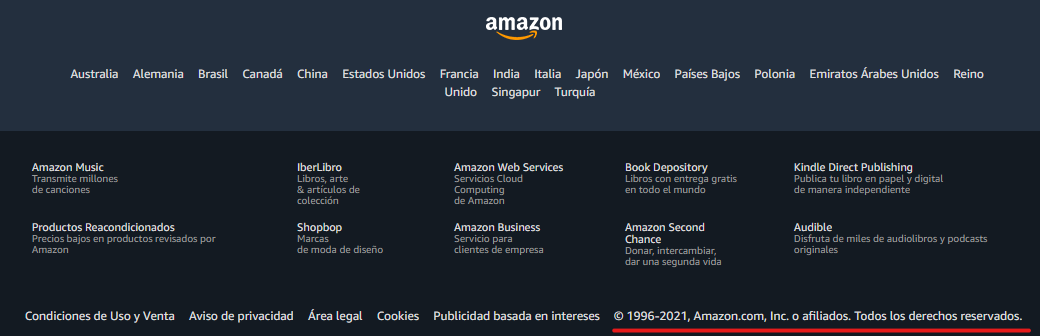
La información de derechos de autor no debe ser gloriosa, ya que no es la información principal del pie de página. Aquí hay un ejemplo de footer que muestra información sobre los derechos de autor:
 Fuente de la imagen: Amazon
Fuente de la imagen: Amazon
La buena noticia es que no tienes que preocuparte por actualizar manualmente la información sobre los derechos de autor. Puedes establecer el código para que se actualice automáticamente.
Debes facilitar que tus clientes se comuniquen contigo después de que hayan interactuado con tu contenido. El footer te da la oportunidad de hacerlo sin que el cliente se desplace hacia arriba. Añadir información de ubicación también ayuda a encontrar direcciones a los clientes que quieren visitar una ubicación física. También es posible que quieras agregar un formulario de contacto en el pie de página.
La información de contacto podría formar parte de tu análisis de marketing. Por ejemplo, puedes conocer el número de personas que hacen clic en el botón de llamada.

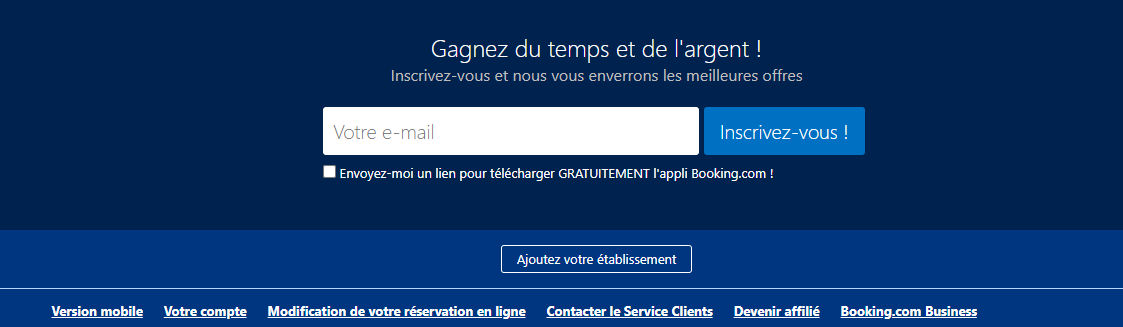
Tu CTA (Call-to-Action) estará determinado por lo que quieres que hagan tus usuarios antes de que abandonen el sitio. Podría ser suscribirse a tu Newsletter o seguirte en las redes sociales. A continuación, puedes ver un ejemplo de footer con CTA:
 Fuente de la imagen Booking.com
Fuente de la imagen Booking.com
Prácticas recomendadas al crear footers
Al crear contenido, en lo que siempre debes centrarte es en el contenido, la estructura de tu footer y su apariencia. Estas son las prácticas recomendadas al crear pies de página:
La simplicidad es la mejor manera de avanzar
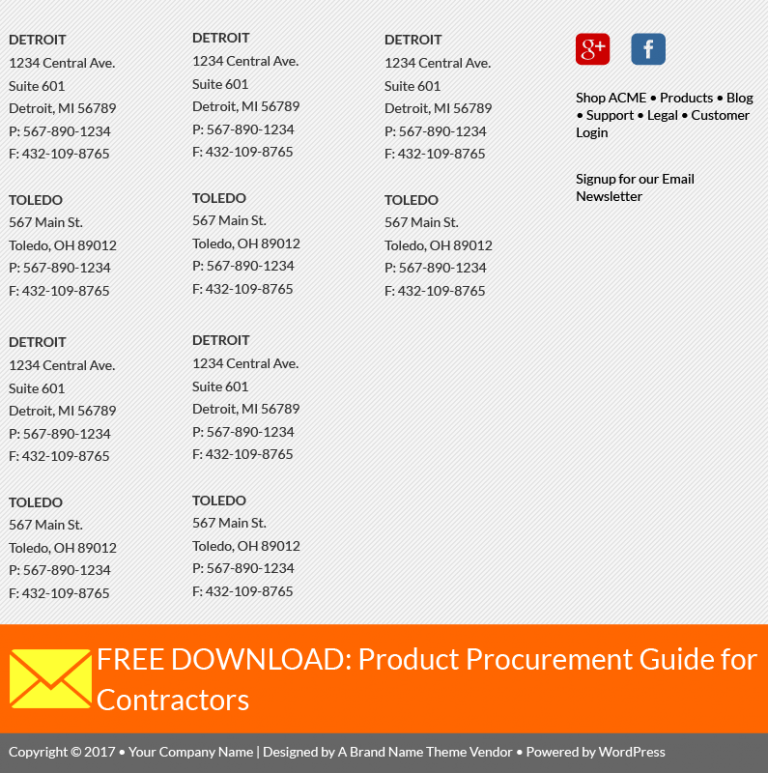
Si bien los pies de página tienen como objetivo mejorar la experiencia del usuario, tener demasiada información en el footer podría ser contraproducente. No deberías dejar que tus usuarios ordenen lo que es o no es importante para ellos. Por ejemplo, concéntrate en los enlaces primarios que pueden buscar. A continuación, puedes ver un ejemplo de un footer “abarrotado”.

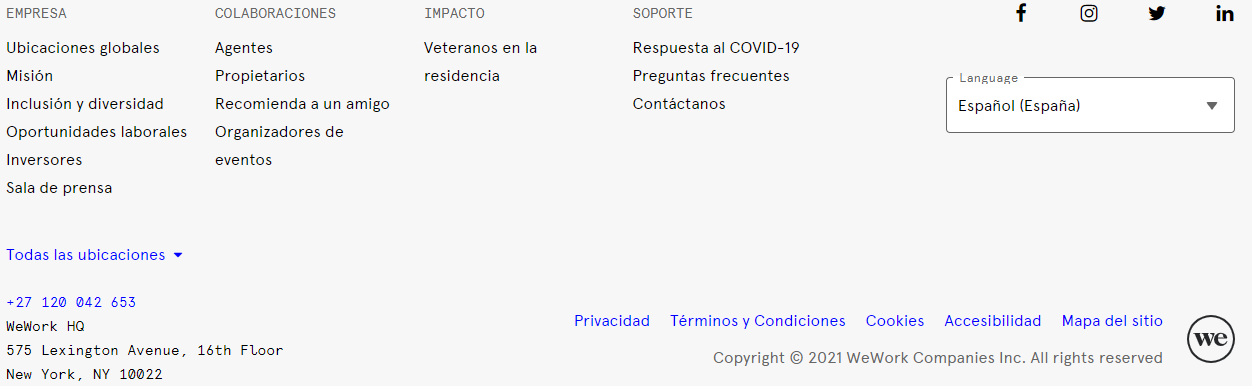
En este pie de página no hacía falta enumerar la ubicación de 10 direcciones. Un enlace a las ubicaciones y una descripción breve hubiera sido suficiente. Si tienes más de 3 ubicaciones, a continuación, hay un ejemplo de WeWork que tiene varias ubicaciones. Tienen una página determinada con su ubicación, en vez de añadir todas sus ubicaciones en el footer.
 Fuente de la imagen WeWork
Fuente de la imagen WeWork
Incluye un CTA (llamada a la acción) en diferentes páginas, por ejemplo, en tu página de productos es posible que debas añadir una llamada a la acción que dirija a tus usuarios a un enlace de demostración que muestre cómo funcionan tus productos.
En esta situación, como se accederá a tu footer desde todas las páginas de tu sitio, es posible que prefieras evitar tener otro CTA en tu pie de página. Alternativamente, haz que el CTA sea genérico, por ejemplo, ‘Suscríbete a nuestra Newsletter’.
No debes tener más de un CTA en tu footer, por ejemplo, ‘Ver nuestra demostración’ y 'Suscríbete a nuestra Newsletter’ como en el ejemplo de nuestra página de productos. El enlace de demostración puede no ser relevante en todas las páginas. El CTA debe permanecer lo más genérico posible.
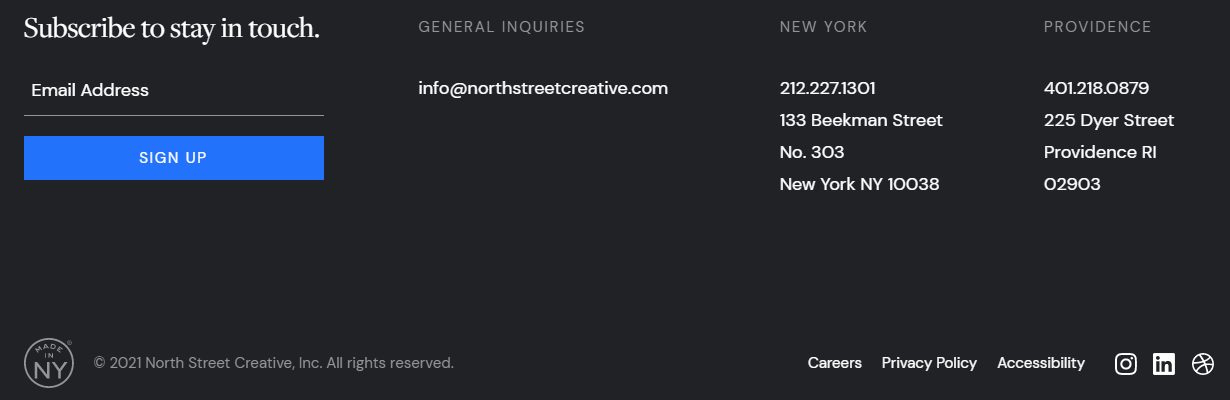
A continuación, puedes ver un ejemplo de un buen CTA:
 Fuente de la imagen: North Street Creative
Fuente de la imagen: North Street Creative
Como puedes ver, el CTA es prominente. Debe destacarse del resto del contenido del footer, ya que es lo que dirige a las personas sobre qué hacer a continuación. Asegúrate de que tus visitantes puedan cumplir con la acción requerida directamente desde el pie de página. Por ejemplo, si necesitan inscribirse, debe haber un formulario que puedan rellenar.
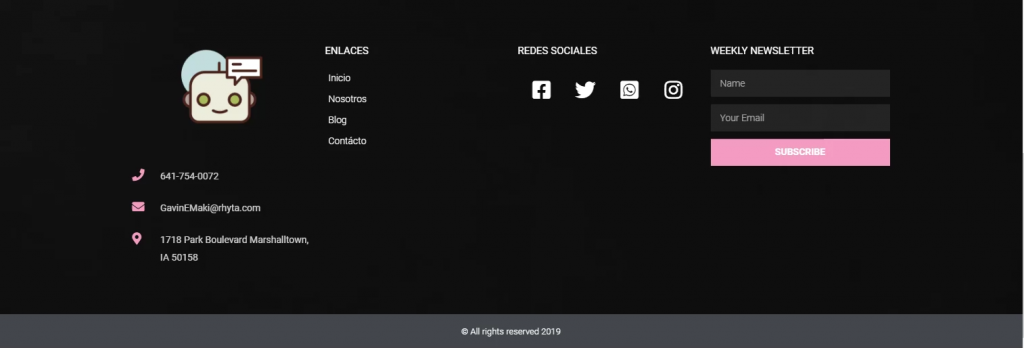
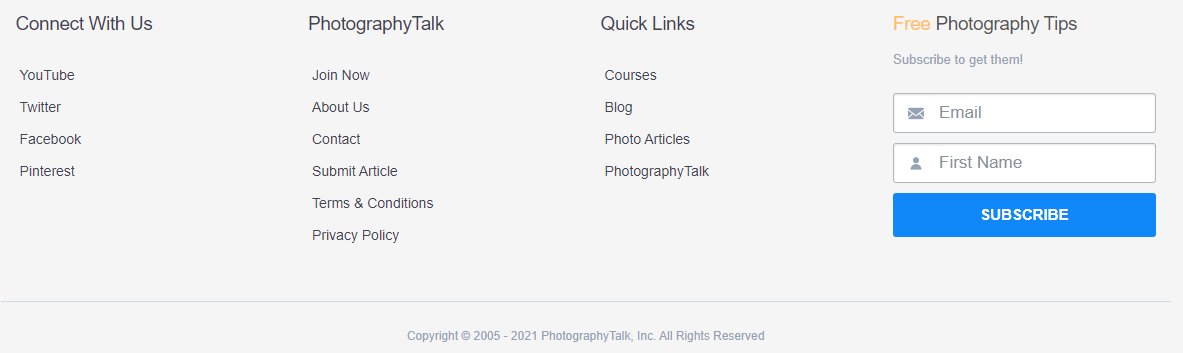
Es casi una regla general que los pies de página más efectivos estén organizados y divididos en al menos 3 secciones. De esta manera, tus usuarios tienen una idea de cómo está organizado tu sitio. Puedes tener una sección sobre tu empresa, otra sobre los servicios que ofreces y otra que contenga tu información de contacto.
A continuación, puedes ver un ejemplo de un footer bien organizado:
 Fuente PhotographyTalk
Fuente PhotographyTalk
Siempre enlaza a otras secciones o páginas de tu sitio
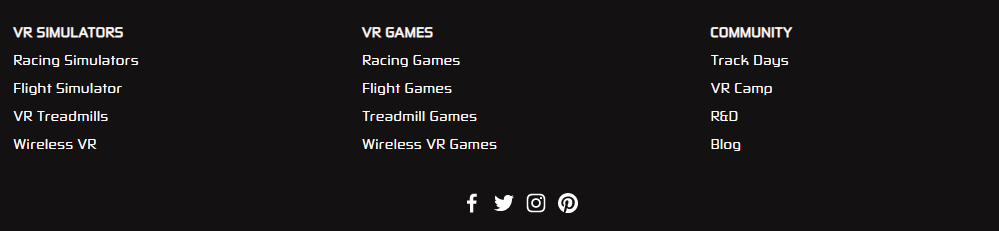
No es suficiente con enumerar diferentes secciones o páginas web en tu pie de página. Ofrece una experiencia útil a los usuarios para que naveguen hacia las áreas correctas. Solo incluye las páginas o secciones más importantes como enlaces en tu footer. A continuación, puedes ver un ejemplo de cómo Hubneo, una compañía arcade de realidad virtual, organizó su footer para ofrecer diferentes servicios e información:
 Fuente Hubneo VR Lab
Fuente Hubneo VR Lab
Usa los colores del tema y el logotipo en el footer. Además, usa los mismos tipos de fuente que tiene en el resto del sitio. El uso del contraste hará que tu pie de página sea dinámico. El CTA puede tener un tamaño de fuente más grande, por ejemplo, y la información de derechos de autor, un tamaño de fuente más pequeño.
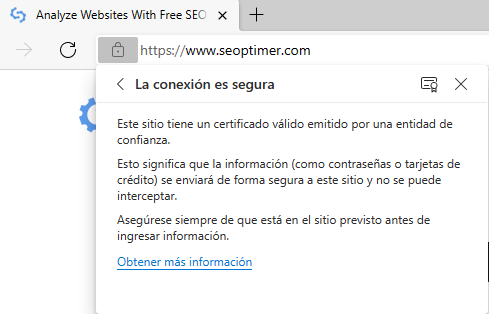
Proporcionar información de pago segura
Si estás vendiendo productos o servicios, ofrece información de seguridad SSL de tu sitio:

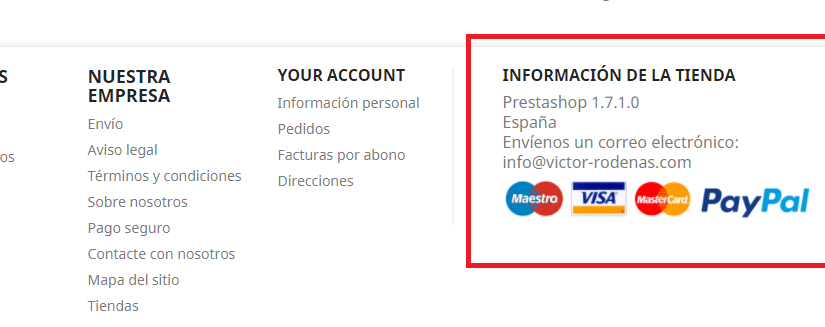
Pero también sobre qué tipos de pago aceptas en tu sección del footer

Fuente Victor Rodenas
 Fuente: Ayunda Tiendanube
Fuente: Ayunda Tiendanube
Para una mejor experiencia para los usuarios, incluye un botón para volver a la parte superior y que tus visitantes no tengan que desplazarse hasta la parte superior, si tu sitio tiene mucho contenido. Añadir otra experiencia de usuario como el chat en vivo, también es una gran oportunidad para que interactúes con tu audiencia. Sin embargo, ten en cuenta dónde se ubica para que no se superpongan elementos entre sí.
Conclusión
El footer de tu sitio te da una oportunidad más de interactuar con tus usuarios antes de que se vayan. Puede hacer que se suscriban a tu Newsletter, se pongan en contacto contigo o te sigan en las redes sociales. También hace que sea más fácil para ellos encontrar la información específica que pueden buscar sobre tu empresa. El pie de página también contribuye al SEO. Merece la pena invertir tiempo para garantizar que tu footer está optimizado para SEO. Este artículo te acaba de contar cómo lograrlo.